本ページにはプロモーションが含まれています。
Viewport(ビューポート)とは?もう一歩踏み込んだ理解をしよう

レスポンシブ対応しているウェブサイトを見ると必ずHTMLのheadタグの中に以下の一文が見られると思います。
<meta name="viewport" content="width=device-width, initial-scale=1.0">これはViewport(ビューポート)と言って、スマホでのウェブサイトの表示を最適化する為に必要な記述なのですが、この記述の意味を正しく理解している方は少ないように思います。
そこで今回の記事では、Viewportについてイマイチ意味をよく理解していない方が、この一種のおまじないのような記述をもう一歩踏み込んで理解できるようにViewportについてを解説していきたいと思います。
Viewport(ビューポート)とは
さて、それではViewport(ビューポート)とは一体何なのか?ですが、Viewportは日本語に翻訳すると「表示領域」と表されます。
ただし「Viewportの設定 = ウェブサイトの表示領域をどうするかを決める設定」と言われても全然ピンと来ないと思いますので、むしろ「Viewportの設定 = デバイスの横幅の解像度に合わせてウェブサイトを最適に表示させる為の設定」と考えることをおすすめします。
言葉だけでは分かりづらいと思うので実際にViewportがないとどのようなことが起きるのかを例に解説したいと思います。
以下のようなコードを準備しました。
※なお下のHTMLのheadタグ内にはViewportの記述をしていません。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Viewportテスト</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<nav>
<ul>
<li><a href="#">ホーム</a></li>
<li><a href="#">アバウト</a></li>
<li><a href="#">実績</a></li>
<li><a href="#">お問い合わせ</a></li>
</ul>
</nav>
</header>
</body>
</html>*{
padding: 0;
margin: 0;
}
header{
line-height: 60px;
background-color: #333;
}
ul{
display: flex;
justify-content: center;
list-style-type: none;
}
li{
margin: 0 20px;
}
li a{
color: #fff;
}
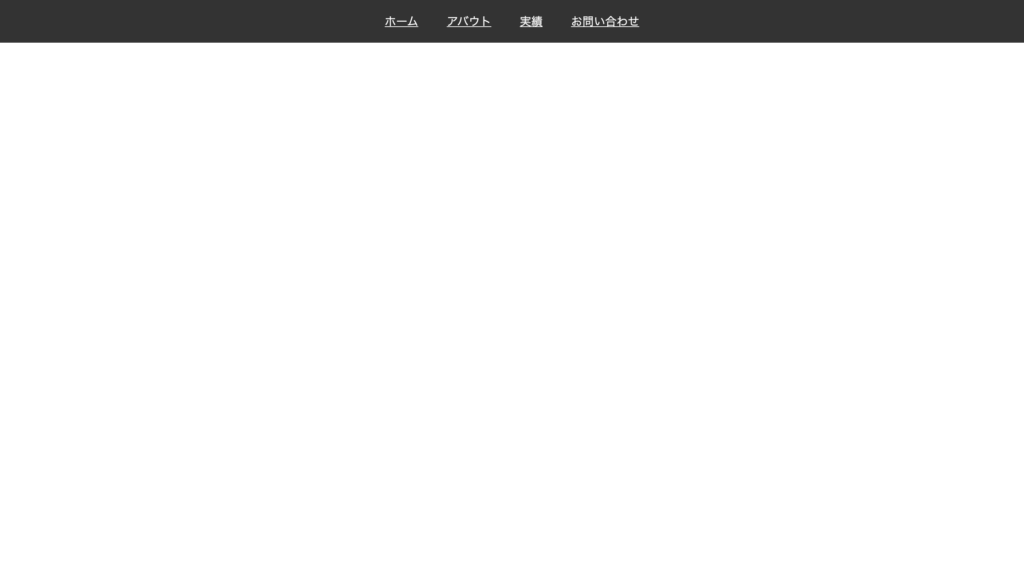
現在ブラウザでは上のように表示されている筈です。
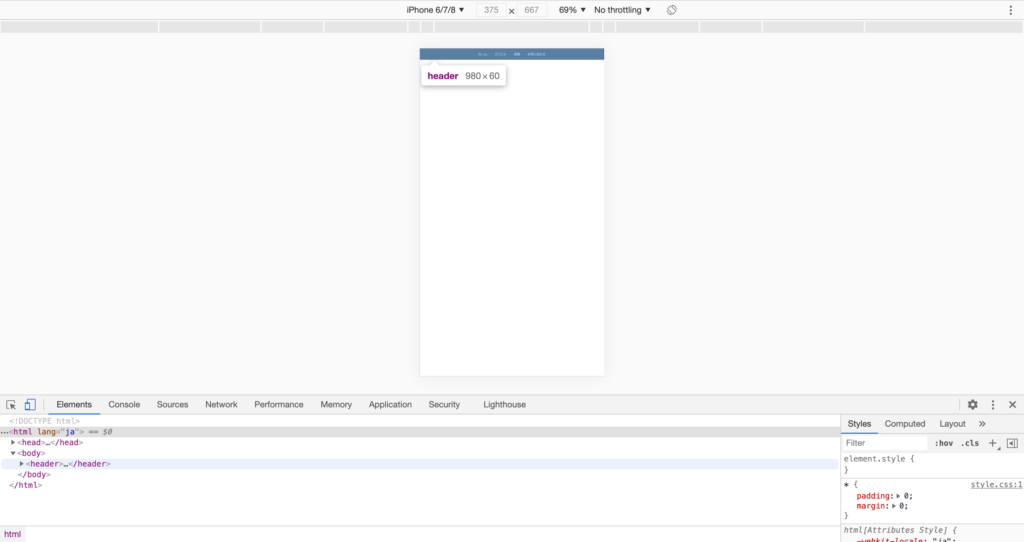
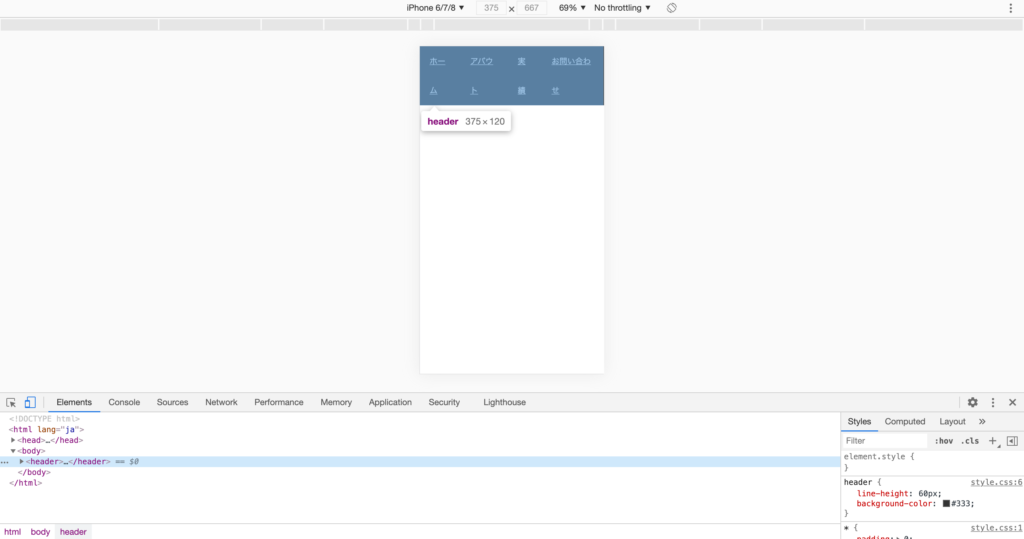
そしてこの状態でGoogle Chromeの検証画面を開き、デバイスをiPhone6/7/8に変更してみて下さい。

すると実際には横幅が375pxの解像度しかないiPhone6なのですが、ヘッダーの横幅が980pxと認識されて表示されていることが分かるはずです。(デバイスの実際の横幅とウェブサイトの横幅が一致していない状態。)
これでは、ウェブサイトの文字まで375px/980px倍に縮小されてしまいウェブサイトの文字が見にくくなってしまいます。
ここで必要なのがViewportの記述、特に冒頭で紹介した記述というわけです。
※下のHTMLのheadタグ内にはViewportの記述をしています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Viewportテスト</title>
<link rel="stylesheet" href="style.css">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<header>
<nav>
<ul>
<li><a href="#">ホーム</a></li>
<li><a href="#">アバウト</a></li>
<li><a href="#">実績</a></li>
<li><a href="#">お問い合わせ</a></li>
</ul>
</nav>
</header>
</body>
</html>*{
padding: 0;
margin: 0;
}
header{
line-height: 60px;
background-color: #333;
}
ul{
display: flex;
justify-content: center;
list-style-type: none;
}
li{
margin: 0 20px;
}
li a{
color: #fff;
}
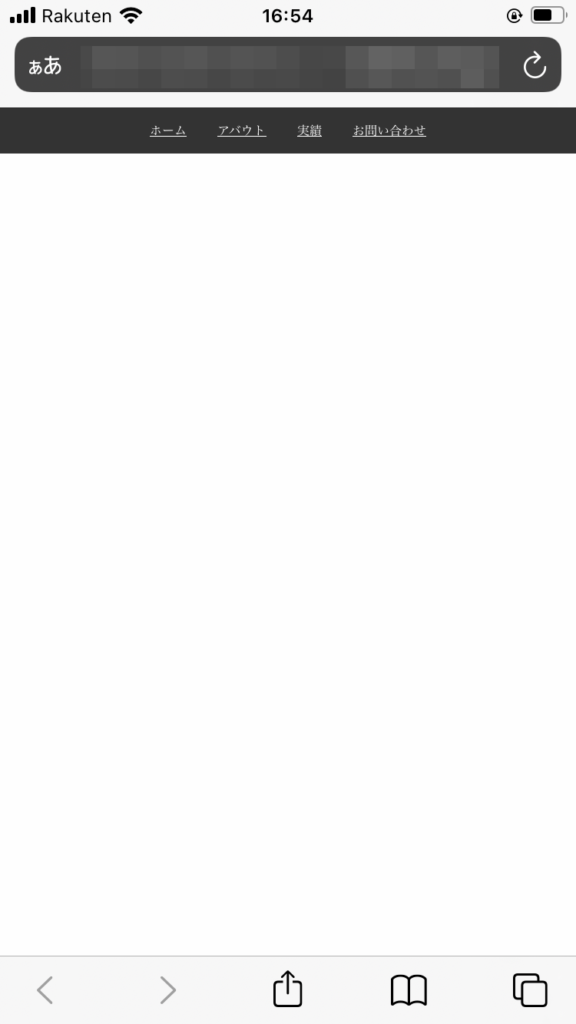
少し文字が大きい為レイアウトが崩れていますが、今回はヘッダーの横幅がデバイスの横幅(375px)に上手く合わせられています。(デバイスの実際の横幅とウェブサイトの横幅が一致している状態。)
width=device-widthの意味
これが横幅をデバイス幅に合わせるという記述です。
この値を固定値にすることもできますが、divice-withと書くのが最も一般的です。
initial-scale=1.0の意味
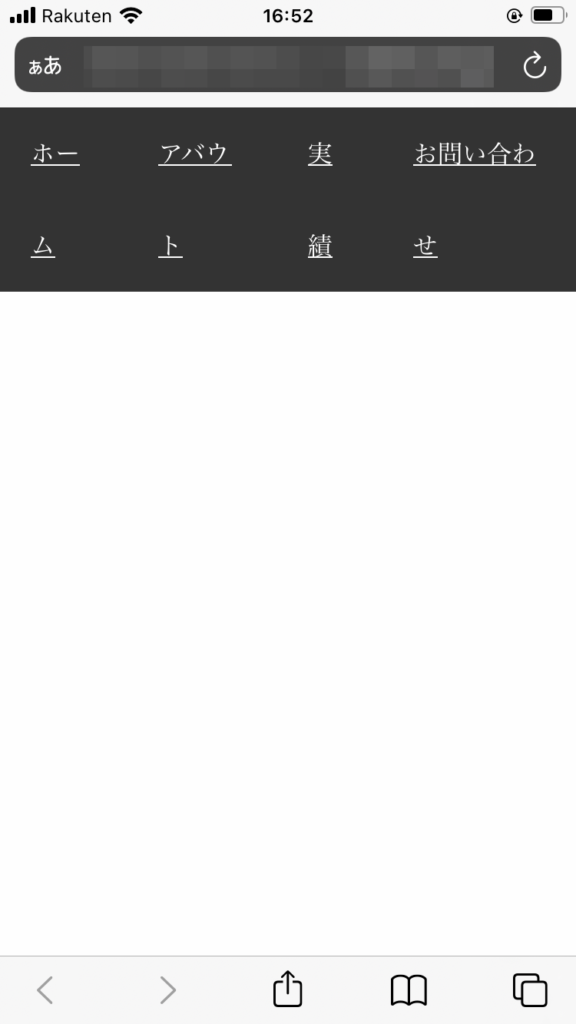
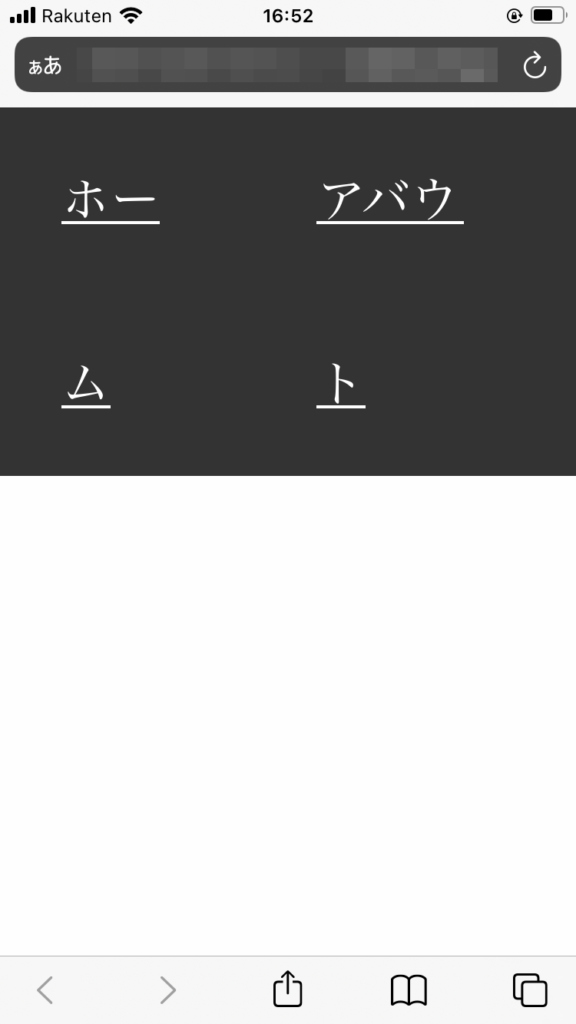
これは初期表示時に画面の拡大率を設定する記述です。
1.0としておくのが一般的ですが、実際に0.25、0.5、1.0、2.0にした場合の表示は以下のようになります。