本記事にはPR広告が含まれています。
本記事にはPR広告が含まれています。掲載されている広告についての詳細はプライバシーポリシーをご参照ください。

本記事にはPR広告が含まれています。掲載されている広告についての詳細はプライバシーポリシーをご参照ください。
今回の記事では、WordPressのプラグイン「Customizer Export/Import」の使い方をご紹介したいと思います。
Customizer Export/Importを使用すれば、例えばローカル環境で設定したカスタマイズ設定を本番環境にあるサイトにそのまま反映させるといったことが出来るようになります。
この記事を読むと分かること

WordPressのCustomizer Export/Importは「カスタマイズ」の設定を簡単にエクスポート/インポートすることが出来るプラグインです。
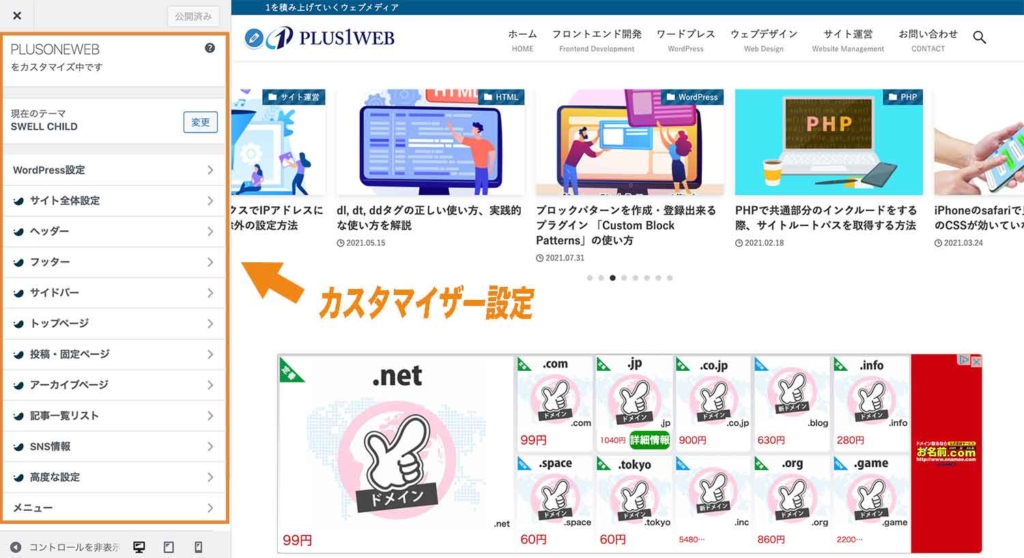
■(参考): カスタマイズ設定

その為、お気に入りのカスタマイズ設定のバックアップを取るといったような使い方や、ローカル環境でいじって設定したカスタマイズ設定を本番環境にも適用させるといった際に使用することが出来ます。
なお、Customizer Export/Importでインポート出来るデータは上述したようにカスタマイズ設定で出来るデータのみとなっている為、記事の内容やメニュー項目、ウィジェット設定などの移行は出来ないようになっています。
それではCustomizer Export/Importの使い方をご紹介します。
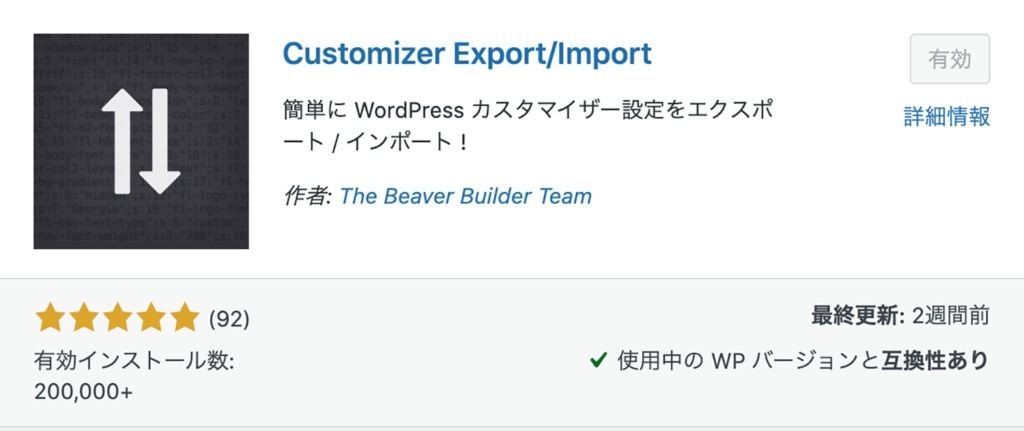
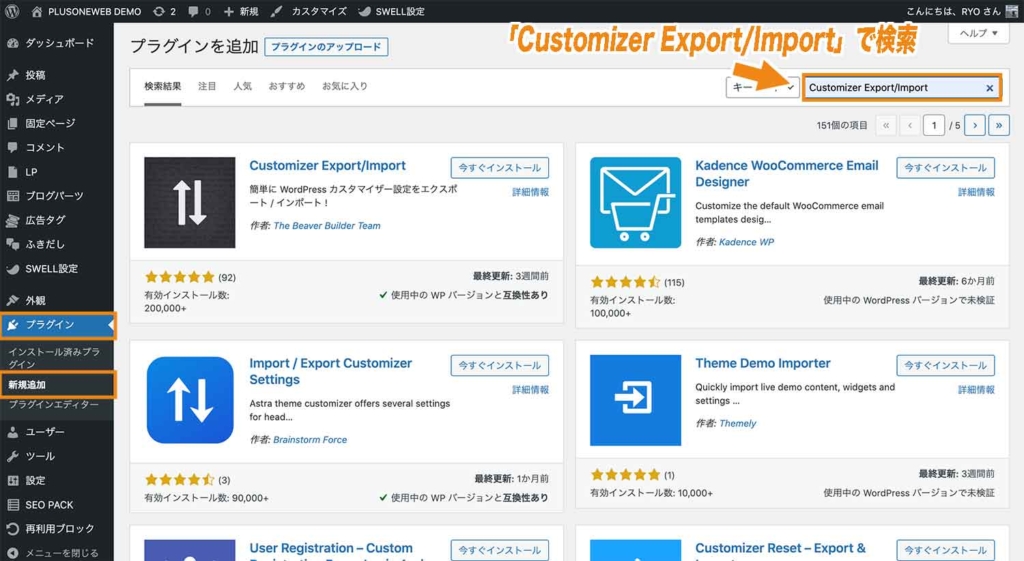
まずは、WordPressの管理画面で「プラグイン」→「新規追加」から「Customizer Export/Import」と検索しましょう。

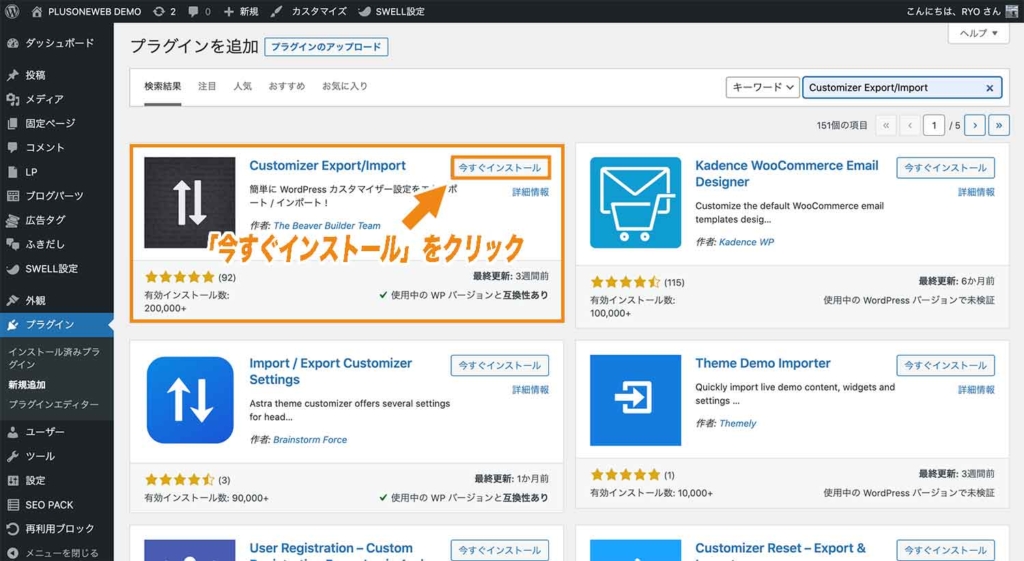
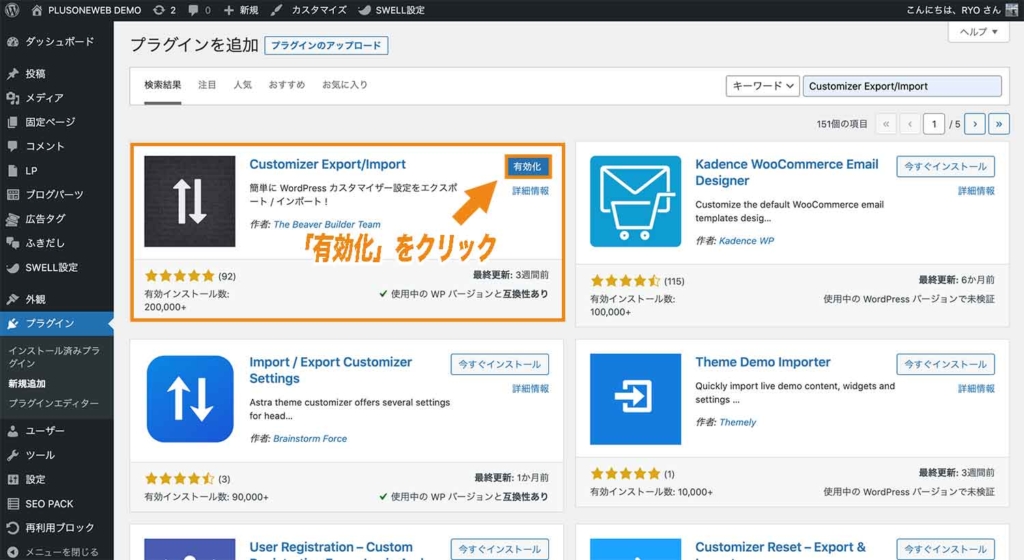
そして、出てきたこちらを「今すぐインストール」→「有効化」します。


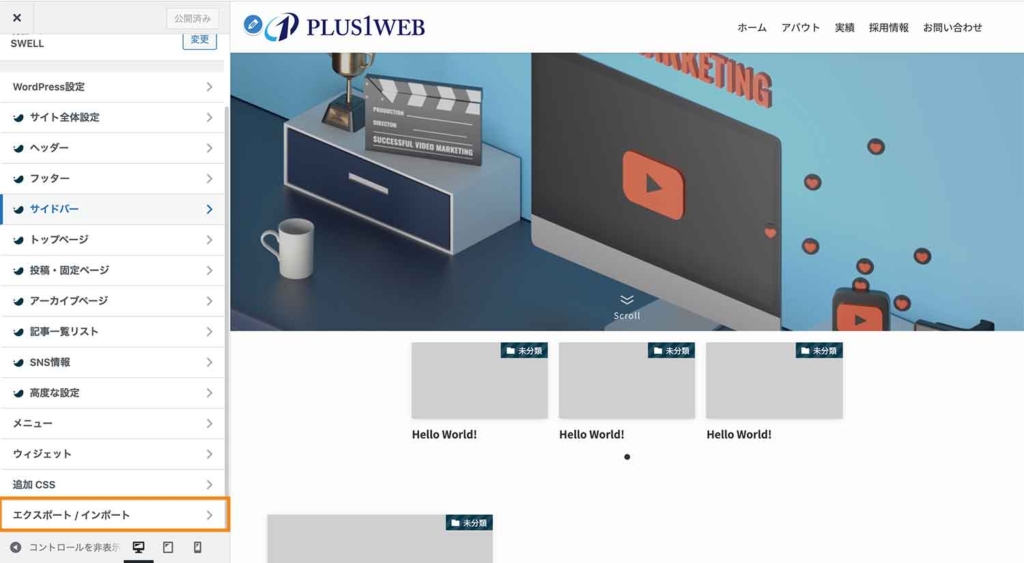
Customizer Export/Importが有効化されると「カスタマイズ」設定の中に、「エクスポート/インポート」という項目が追加されるので、ここからカスタマイズで設定した内容のエクスポートやインポートを行なっていくような形になります。

それではまず、Customizer Export/Importプラグインを利用して、カスタマイズ設定のエクスポートをする方法をご紹介します。
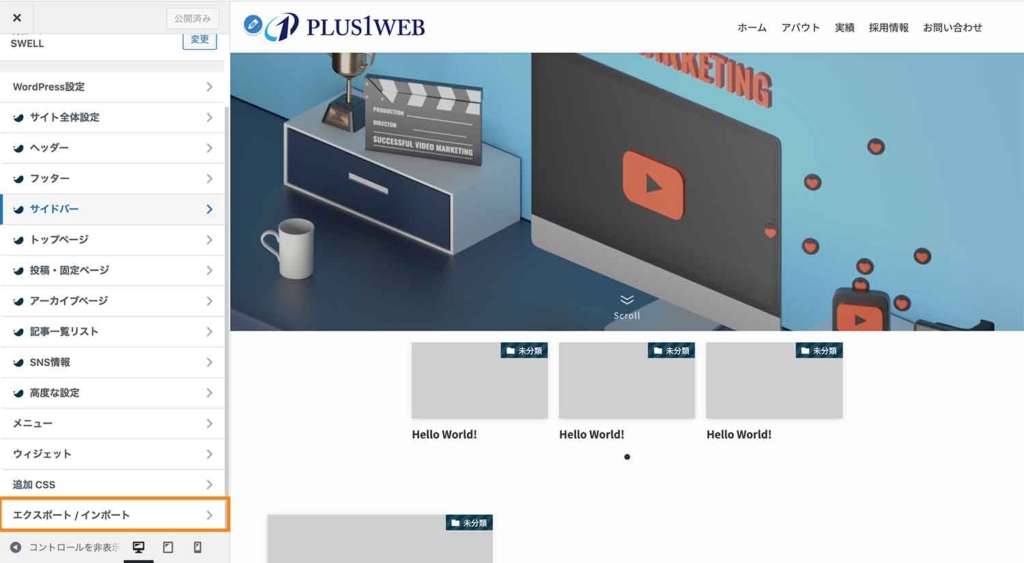
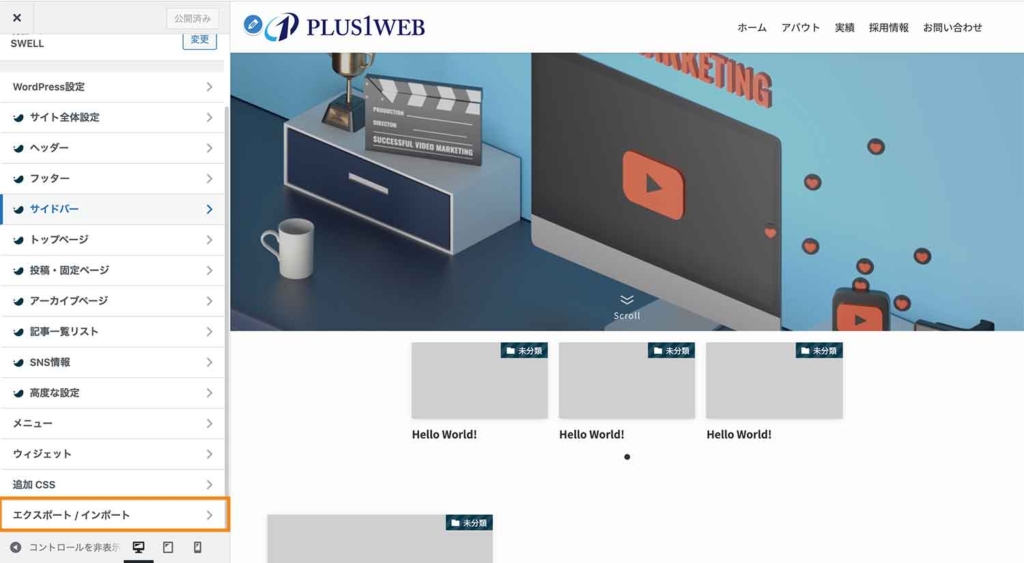
エクスポートをするには「外観」→「カスタマイズ」の「エクスポート/インポート」をクリックします。

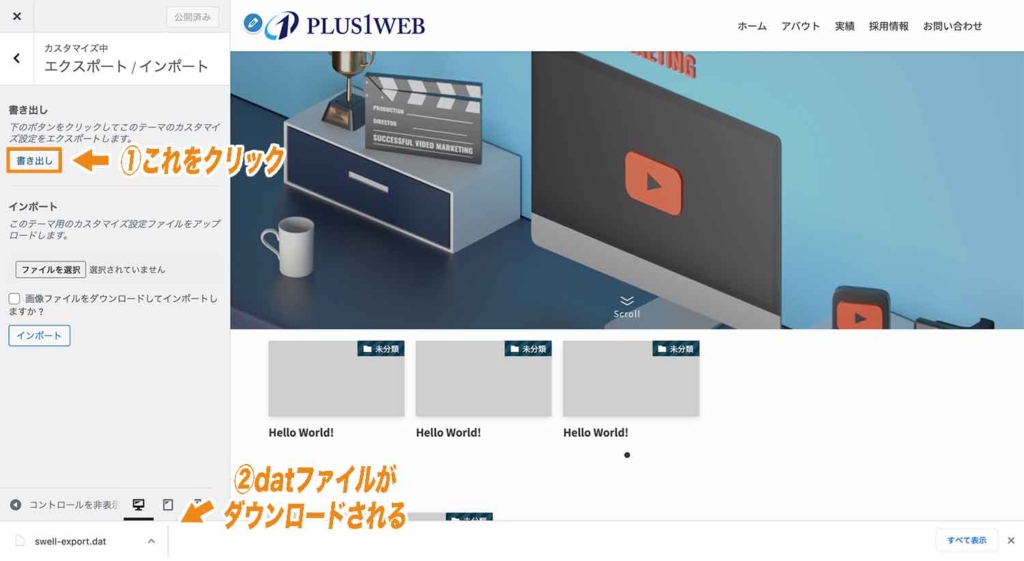
「エクスポート/インポート」をクリックすると以下のような画面が表示されるので、ここで「書き出し」をクリックします。

「書き出し」を押すと、datファイルが書き出されてダウンロードされます。
次はインポートの方法です。
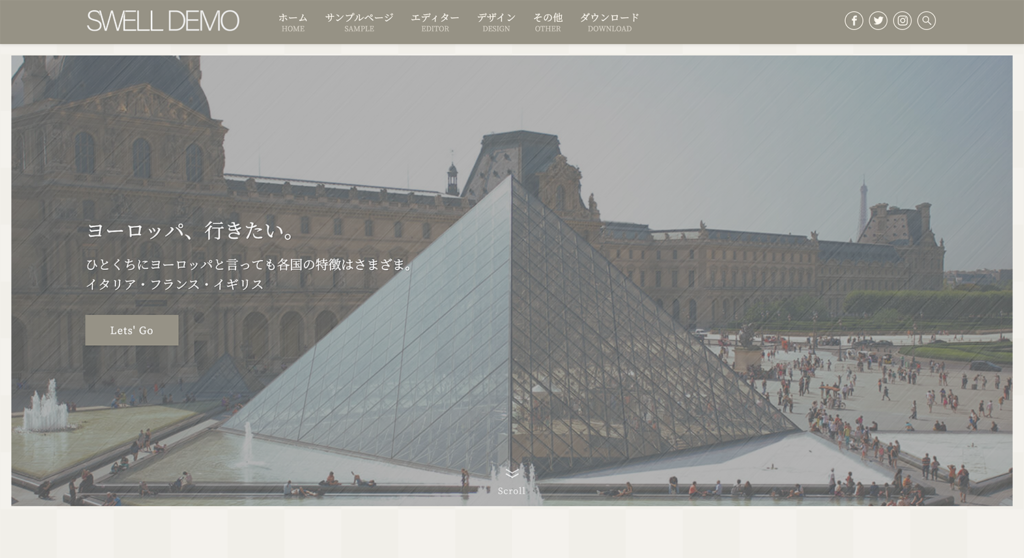
今回は人気有料テーマSWELLの公式サイトの方で配布されているこちらのSWELLデモサイト3のカスタマイズ設定のデータを公式サイトからダウンロードしてインポートしてみたいと思います。(※インポートする際に使用するdatファイルは予め、公式サイトよりダウンロードしています。)

インポートのときも同じで、まずは「外観」→「カスタマイズ」の「エクスポート/インポート」をクリックします。

「エクスポート/インポート」を押すと次にインポートしたいファイルを選択する箇所があるので、ここで「ファイルを選択」からインポートしたいdatファイルを選択します。
また、インポート先のファイルから画像や動画ファイルもダウンロードしてインポートしたい場合は「画像ファイルをダウンロードしてインポートしますか?」にチェックを入れてから「インポート」を押します。

そうすると、以下のようにSWELLデモサイト3で使用されているカスタマイズ設定が全てインポートされて適用されます。

なお、Customizer Export/Importプラグインを使ってファイルをインポートする際には注意点が3つあります。
今回SWELLデモサイト3のデータをインポートして上手くいったのは、ベースとなるサイトのテーマには同じSWELLを使用していた為です。
また、上述したように記事の内容やメニュー項目、ウィジェット設定などの移行は出来ないので、この点も注意しておいて下さい。
まとめです。今回は「カスタマイズ」の設定を簡単にエクスポート/インポートすることが出来るプラグイン「Custmizer Export/Import」の使い方についてをご紹介しました。
お気に入りのカスタマイズ設定のバックアップを取っておきたいといった方や、ローカル環境でいじったカスタマイズ設定をそのまま本番環境にも適用させたいといった方におすすめ出来るプラグインとなっていますので、気になった方は是非、使ってみるようにして下さい。
今回は以上になります。最後までご覧頂き、ありがとうございました。
この他にも当サイトではサイト運営で役立つオススメのプラグインを紹介しています。
気になった方はこちらも併せてご覧下さい。