本ページにはプロモーションが含まれています。
WordPressのウィジェットとは?使い方・設定方法を解説

WordPressでは、コンテンツ部分(ヘッダー下からフッターまでの間)は、固定ページまたは投稿機能を使って作成します。
一方、サイドバーやフッター部分は、ウィジェットと呼ばれるパーツを追加することで編集するのが一般的です。
今回はWordPressのウィジェットの概要や使い方、設定方法を詳しく解説します。
WordPressのウィジェットとは?

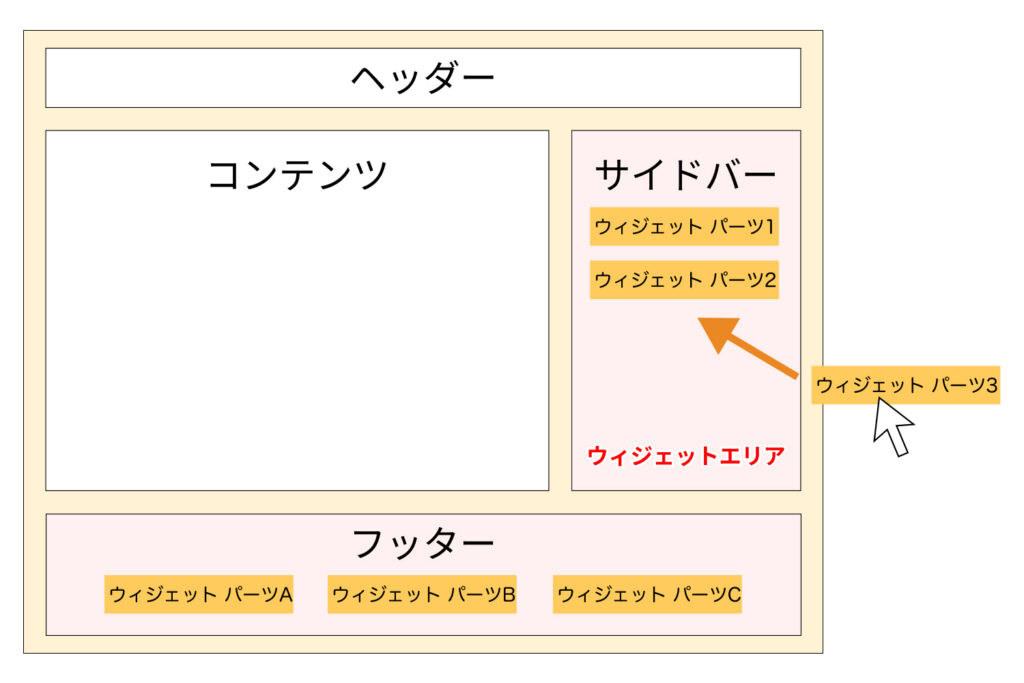
ウィジェットとは、サイドバーやフッター、コンテンツ上部や下部など決められた場所に画像やテキストなどのパーツを入れられる機能(あるいはそのパーツ)のことを言います。
固定ページでは、一般的にコンテンツ部分のみを編集できますが、ウィジェット機能を使用することで、サイドバーやフッター、コンテンツの上部や下部など、さまざまな箇所にパーツを挿入することが可能です。
ウィジェットパーツが配置できるエリアのことを、ウィジェットエリアと言います。
従来版クラシックウィジェットとブロックウィジェットについて


WordPress 5.8以前のバージョンでは、クラシックウィジェットと呼ばれる形式のウィジェットが利用されていました。
クラシックウィジェットとブロックウィジェットでは操作画面が大きく異なり、クラシックウィジェットでは「ウィジェット」と呼ばれるパーツしか利用できませんでしたが、現在のブロックウィジェットでは「ウィジェット」に加え、ほとんどのブロックも利用できる(例外あり)ようになりました。
そのため、現在では編集画面が異なるだけで、固定ページにブロックを追加してレイアウトを作っていくような感覚で、サイドバー・フッターなどをカスタマイズしていくことが可能です。
なお、WordPress5.8以降を利用している場合でも、テーマによってはブロックウィジェットが無効化されている場合があります。
そのため、本記事ではブロックウィジェット、クラシックウィジェットの使い方・設定方法の両方を解説します。
利用できるウィジェットエリア
利用できるウィジェットエリアは、テーマによって異なりますが、多くのテーマではサイドバーやフッターなどがサポートされています。
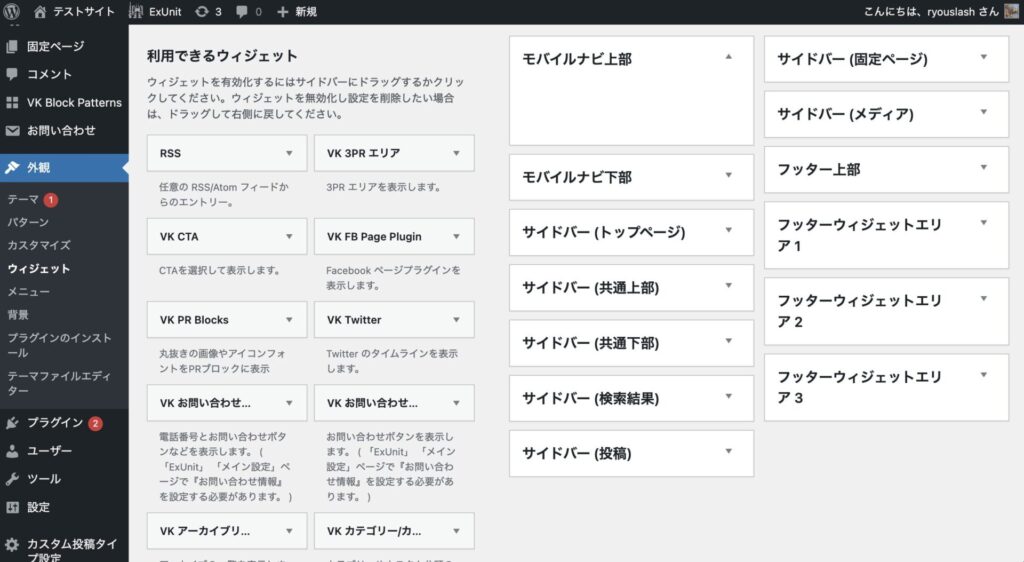
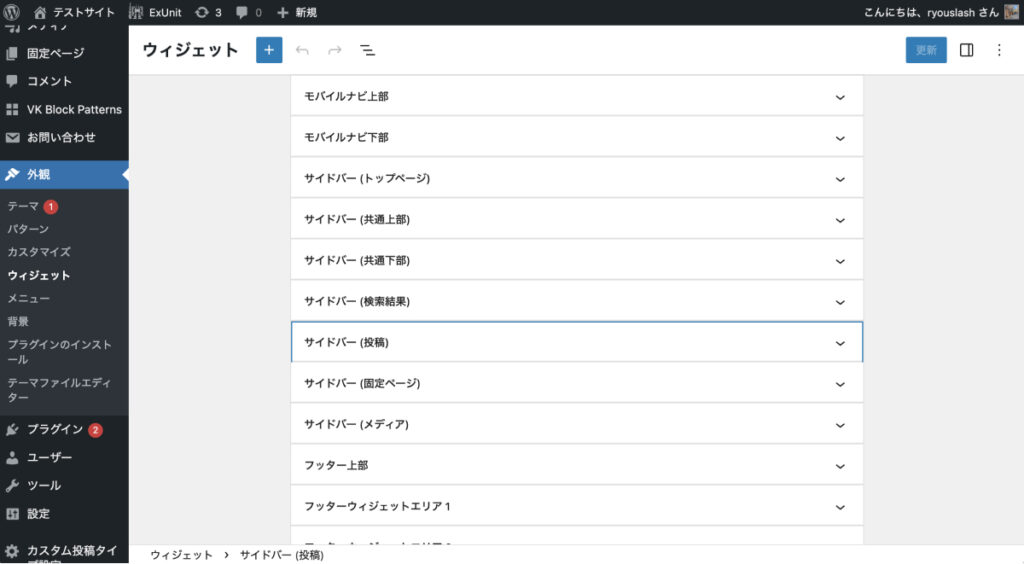
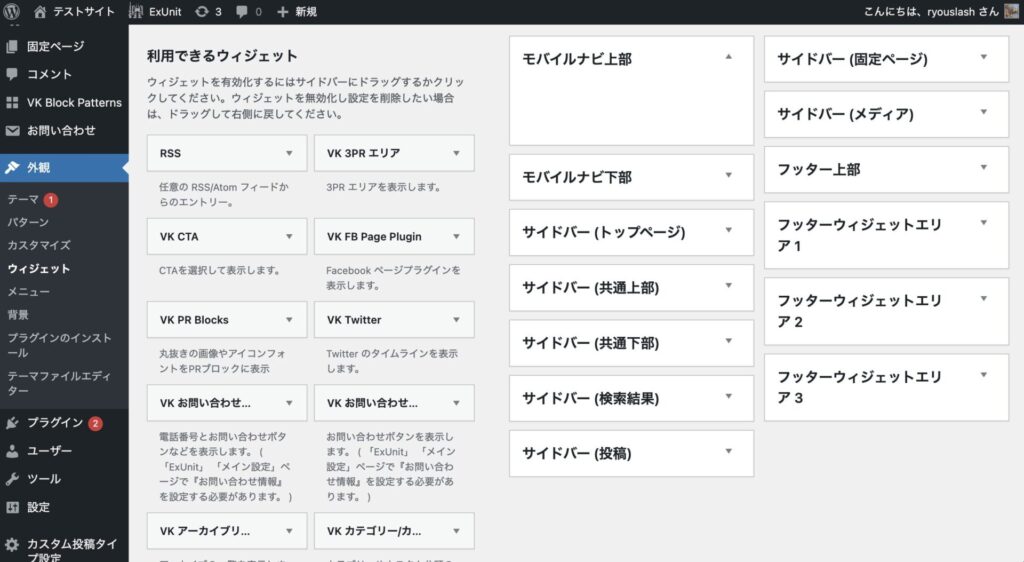
以下は無料テーマLightningで用意されているウィジェットエリアですが、合計13のウィジェットエリアが利用できます。

Lightningで用意されているウィジェットエリア
- モバイル上部
- モバイル下部
- サイドバー(トップページ)
- サイドバー(共通上部)
- サイドバー(共通下部)
- サイドバー(検索結果)
- サイドバー(投稿)
- サイドバー(固定ページ)
- サイドバー(メディア)
- フッター上部
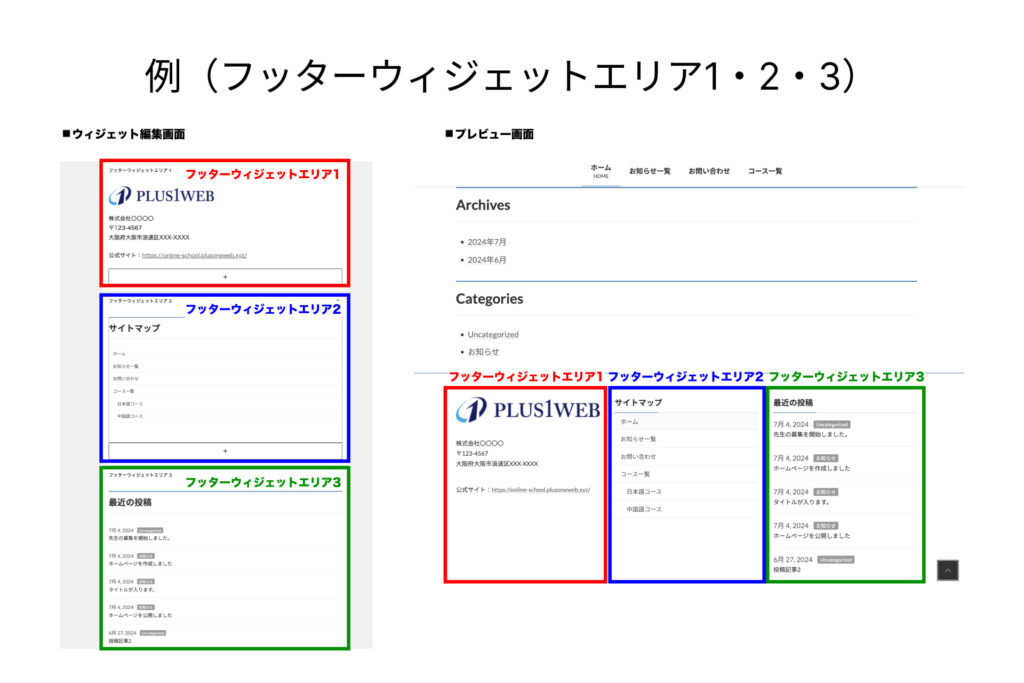
- フッターウィジェットエリア1
- フッターウィジェットエリア2
- フッターウィジェットエリア3
それぞれのウィジェットエリアがどこに対応しているのかは実際にパーツを追加してみて把握していきましょう。

ウィジェットの使い方・設定方法(ブロックウィジェット)
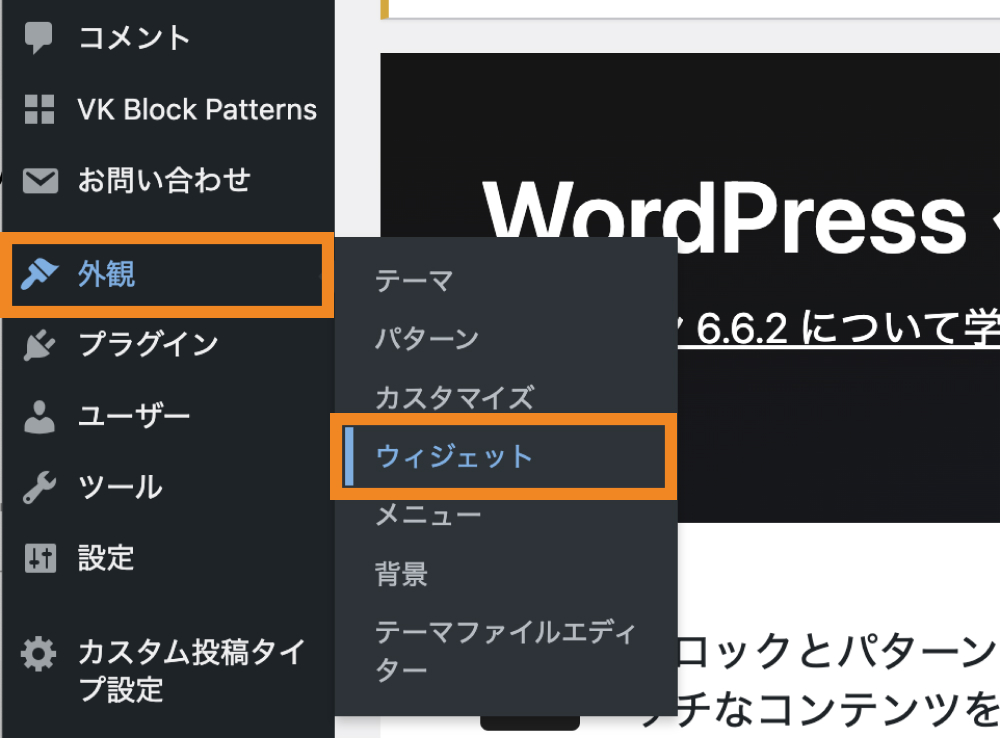
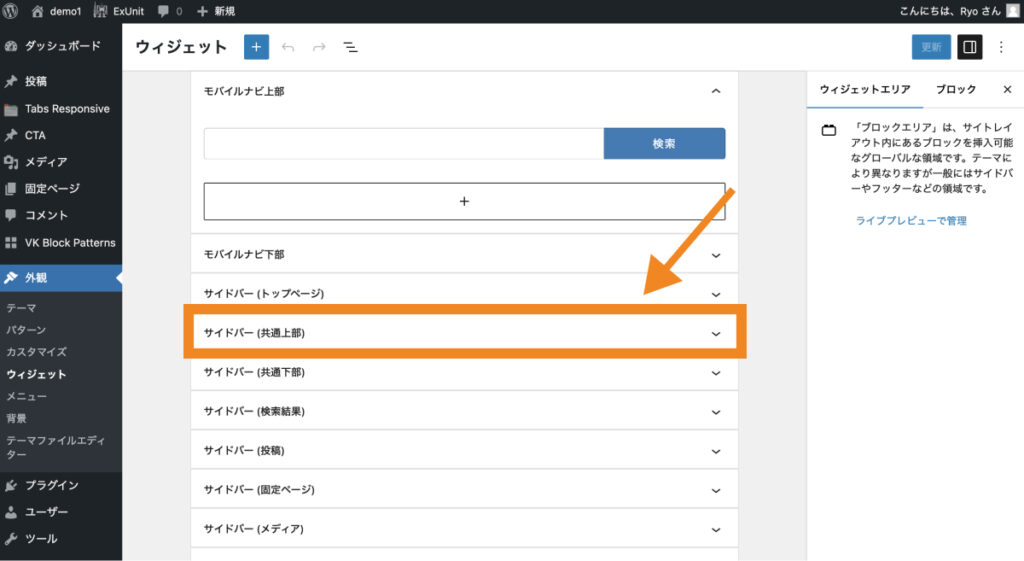
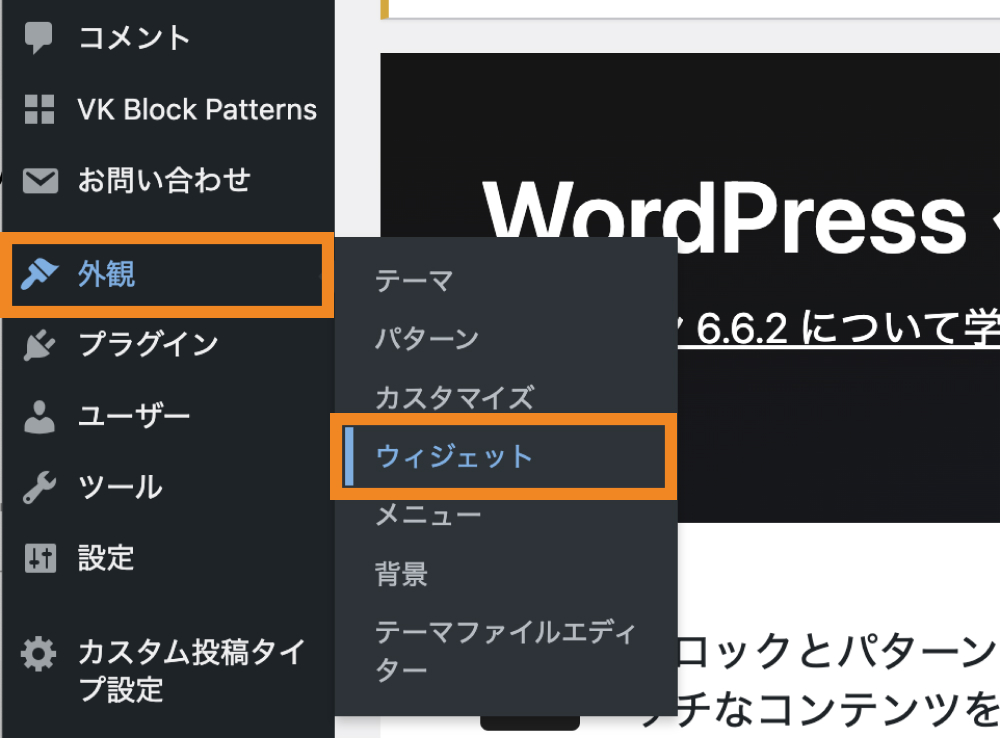
ウィジェットを設定するには、「外観>ウィジェット」をクリックします。

これでウィジェット画面が開きます。
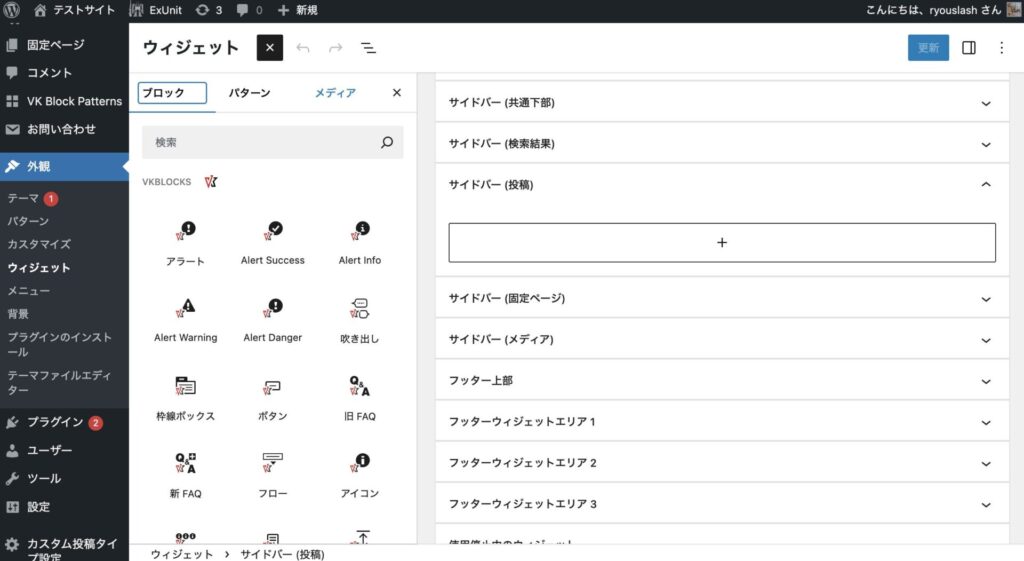
続いて、パーツを追加したいウィジェットエリアをクリックします。(本例では「サイドバー(共通上部)」をクリック。)

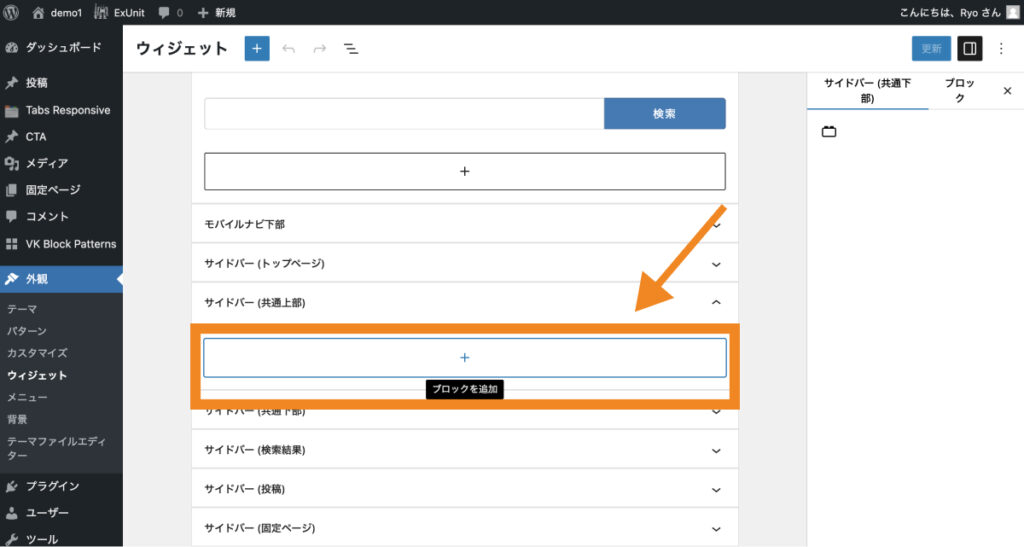
「ブロックを追加」をクリックします。

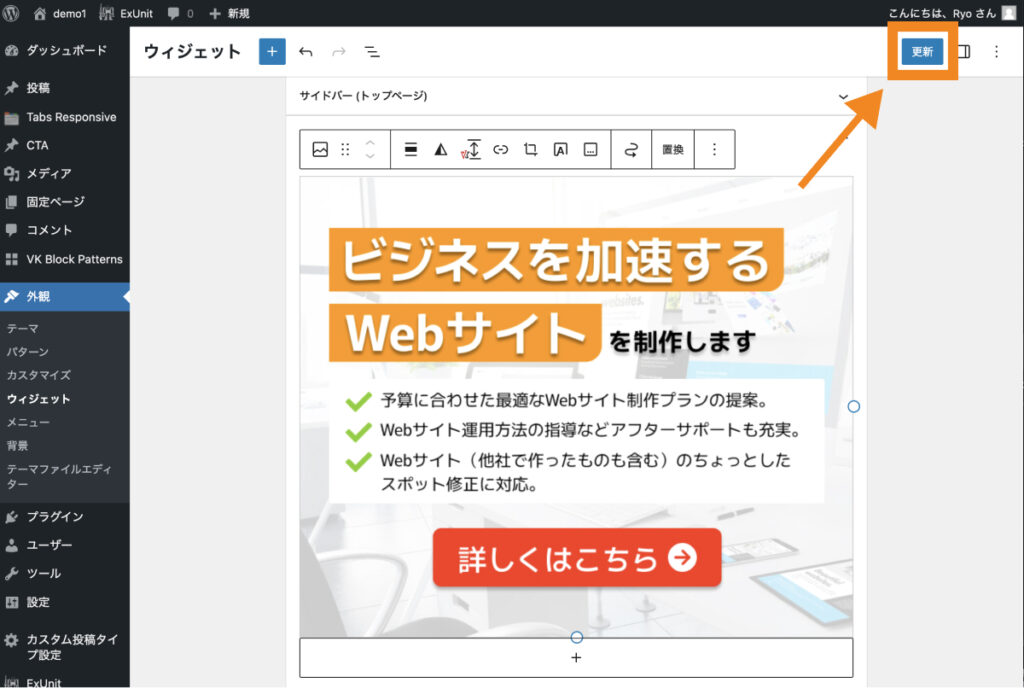
追加したいブロック、ウィジェットを選択します。今回は「画像」ブロックを追加してバナーを表示させてみます。
「更新」をクリックします。

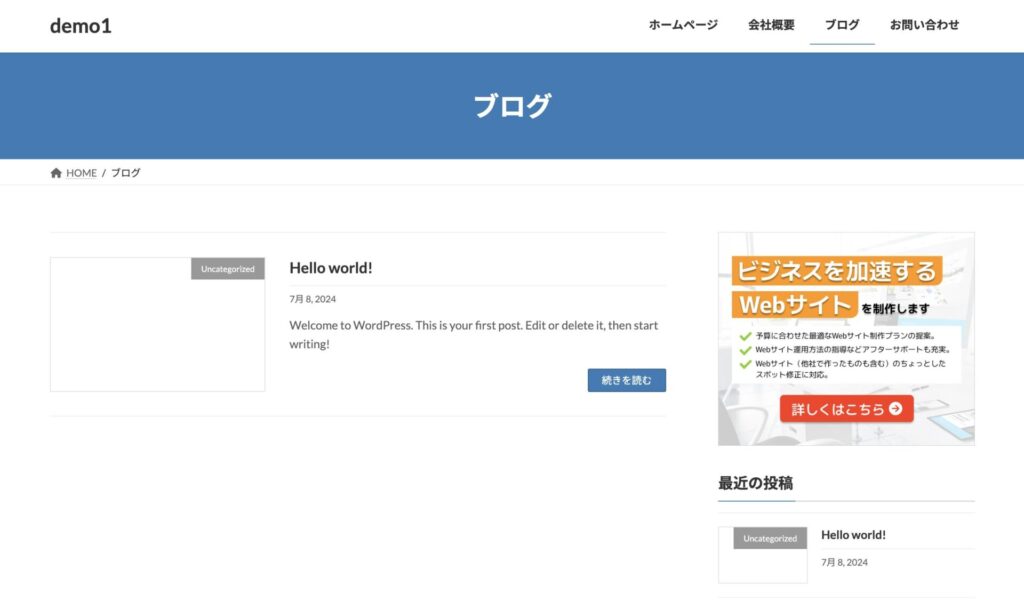
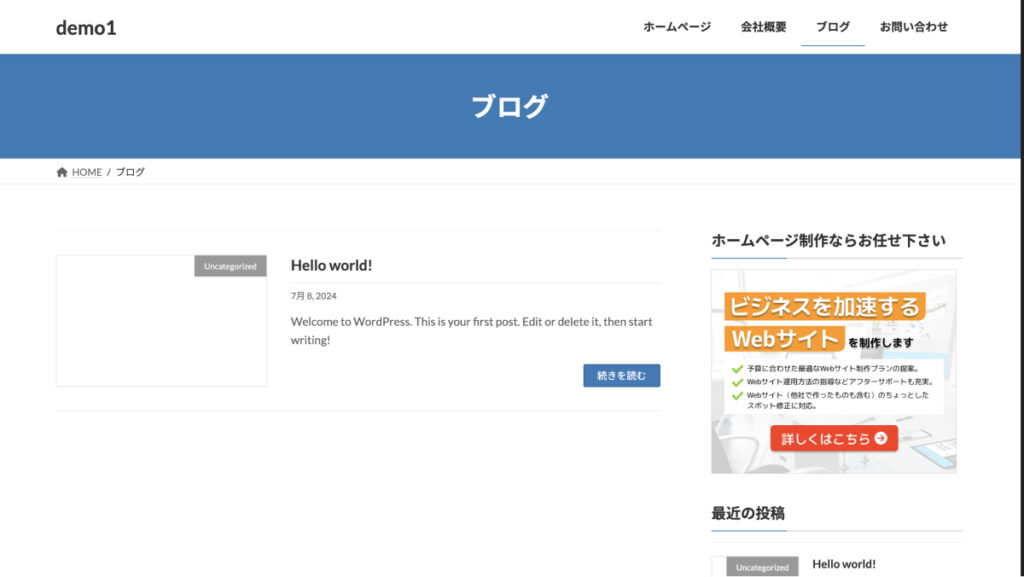
これで、サイドバー上部にバナーを表示させることができました。

場合によっては、サーバー側のWAF(セキュリティ設定)が原因で、ウィジェットの更新がうまくいかない場合があります。
うまく更新ができなかった場合は、WAFをOFFにして少し時間を置いてから再度トライしてみて下さい。
WAFの設定変更方法
ウィジェットの使い方・設定方法(クラシックウィジェット)
WordPress 5.8より前のバージョン、または一部のテーマでデフォルトで使用されているクラシックウィジェットの使い方と設定方法は、以下の通りです。
「外観>ウィジェット」をクリックします。

これでクラシックウィジェット画面が開きます。
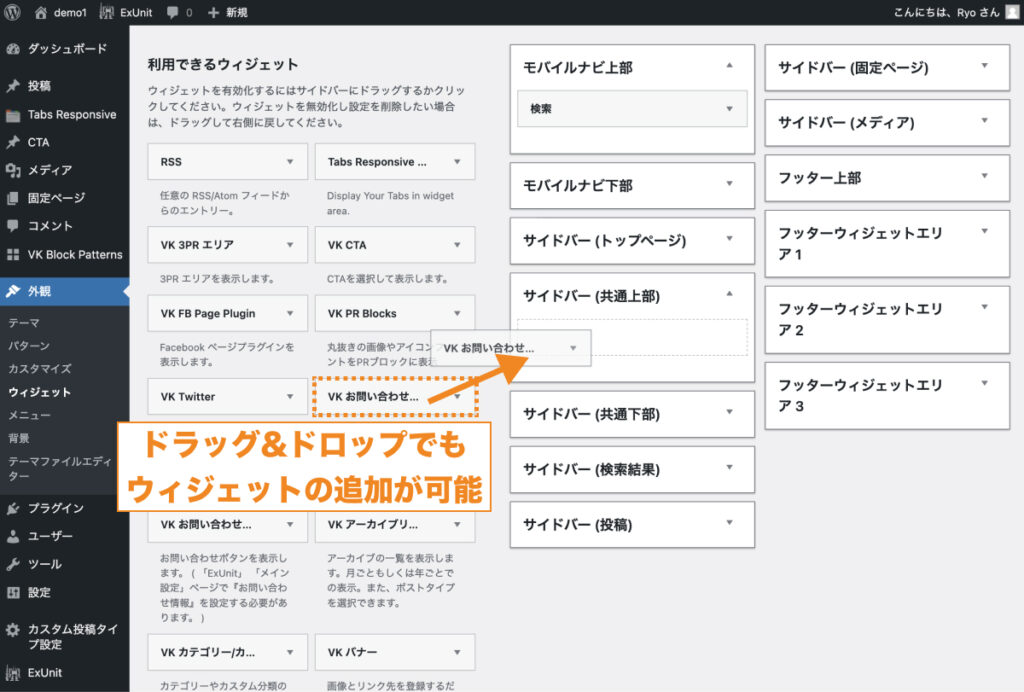
クラシックウィジェットでは、左側に追加できるウィジェット、右側にウィジェットエリアが表示されています。

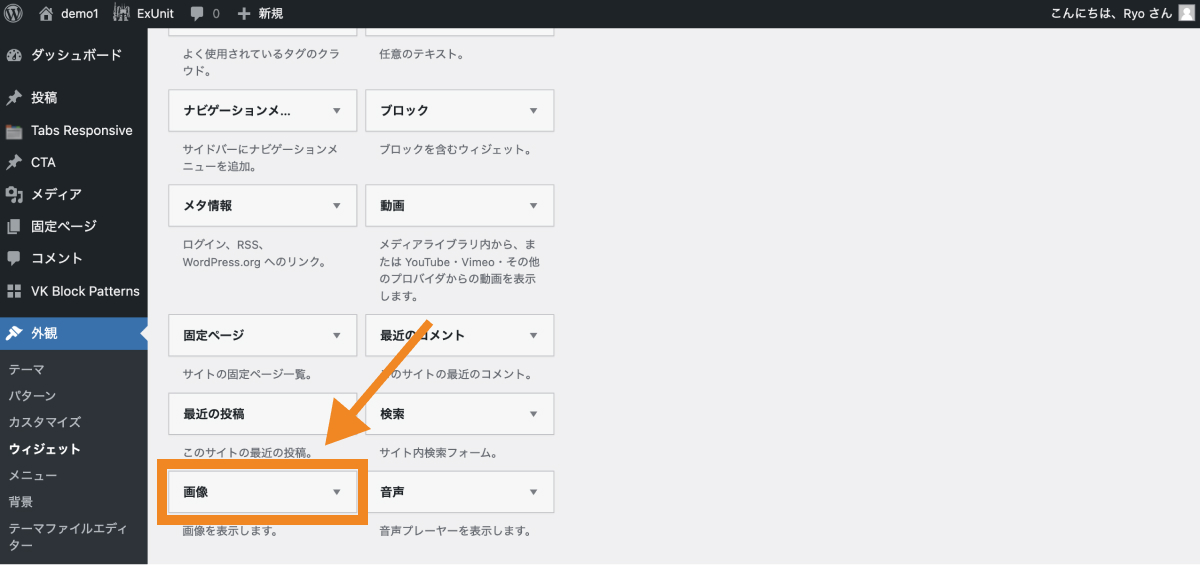
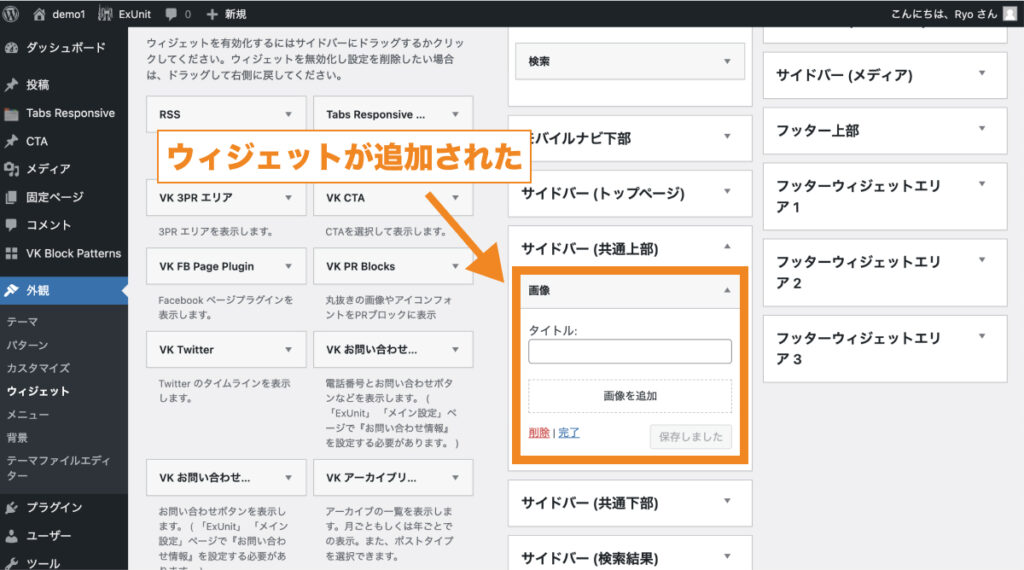
ウィジェットを追加するには、追加したいウィジェットをクリックします。(本例ではバナーを表示させたいので、「画像」ウィジェットをクリック。)

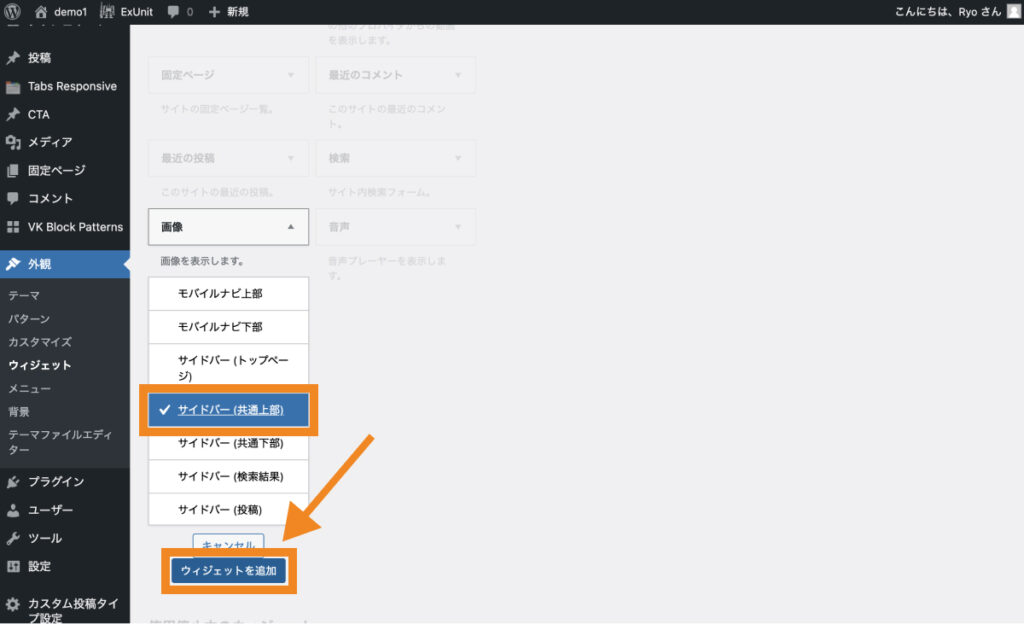
ウィジェットエリア一覧が表示されるので、追加したいエリアを選択し「ウィジェットを追加」をクリックします。

これで選択したウィジェットエリアにウィジェットが追加されます。

ドラッグ&ドロップでもウィジェットを追加することができます。

あとは、画像ウィジェットであればタイトルや画像、リンク先の設定をして「保存」をクリックします。
これでサイドバー上部に選択したタイトルと画像が表示されました。

ウィジェットを利用するメリット
サイドバーやフッターなど、そもそもウィジェットを利用しないとカスタマイズできない箇所も存在しますが、テーマによっては「コンテンツ上部」や「コンテンツ下部」など、固定ページや投稿の編集画面からカスタマイズできる部分もあります。
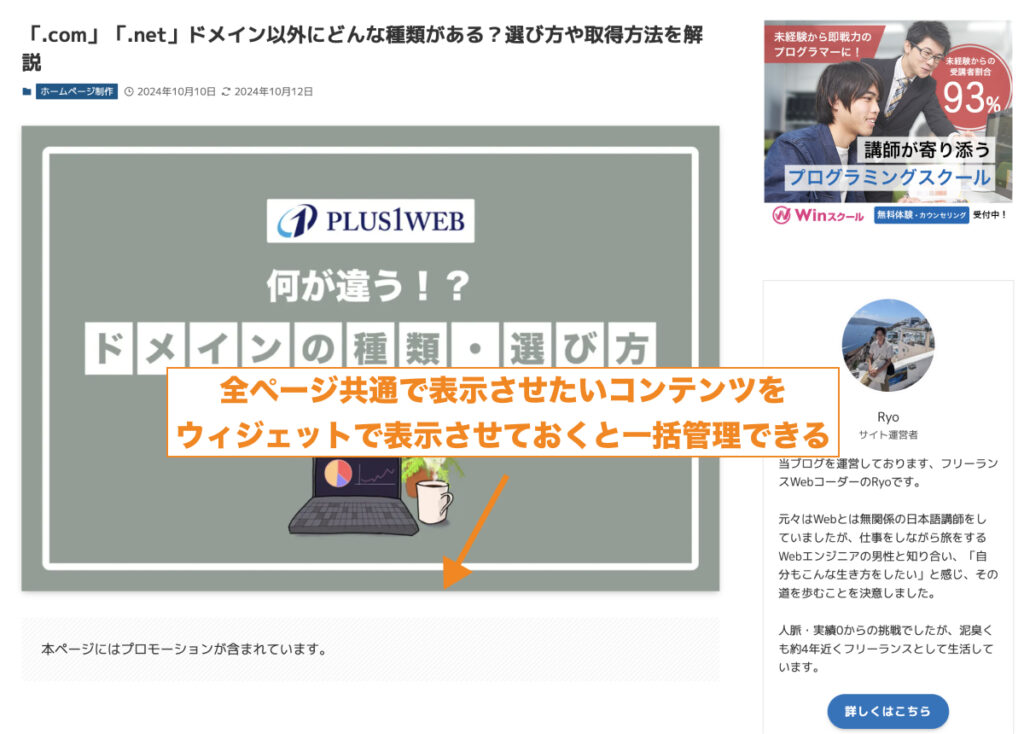
しかし、ウィジェットを利用して設定することで、全ページに共通するコンテンツを一括で管理できるというメリットがあります。
例えば、本ブログの記事上部にはステルスマーケティング規制への対応として、「本ページにはプロモーションが含まれています。」といったメッセージを表示させています。
こういった全ページ共通で表示させたいメッセージをウィジェットで表示させておくと、後から文言を変更したいとなった際に一括管理できるので便利です。

まとめ
今回は、WordPressのウィジェットの使い方・設定方法や、実際の実用例について詳しく解説しました。
ウィジェットが使えるようになるとカスタマイズの幅が広がるので、ぜひ使い方をマスターしてみて下さい。
今回は以上になります。最後までご覧頂き、ありがとうございました。