本ページにはプロモーションが含まれています。
【WordPress】簡単にカード形式のリンクが作れる「Pz-LinkCard」の使い方を解説

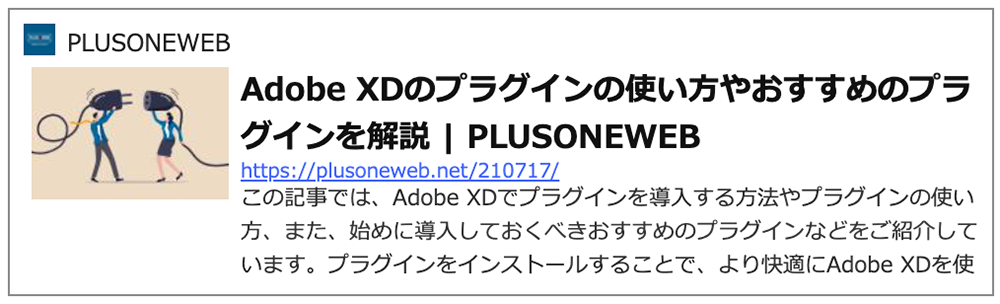
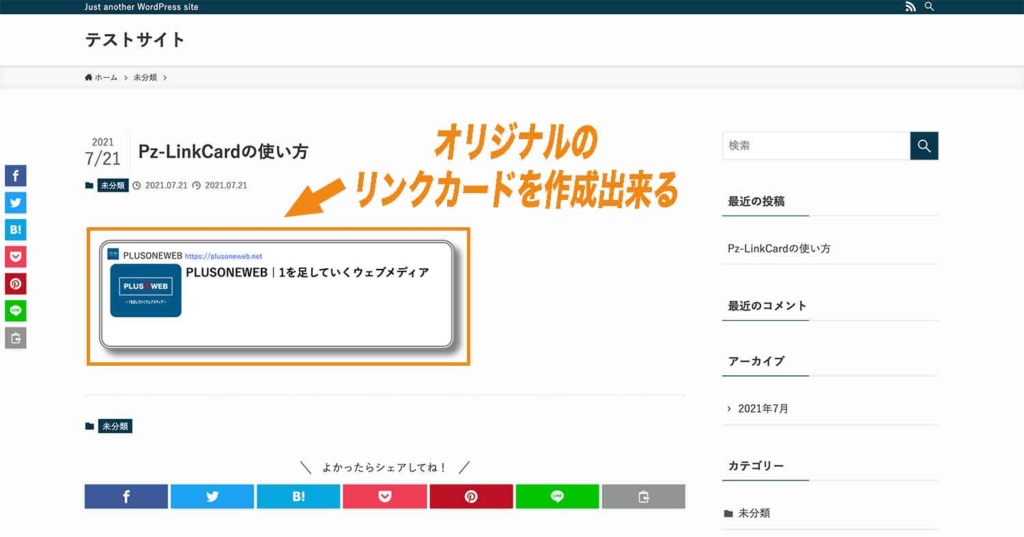
今回はWordPressのプラグインで簡単に以下のようなカード形式のリンク(ブログカード)を作ることが出来る「Pz-LinkCard」の使い方についてをご紹介したいと思います。

WordPressには標準ブロックとして「埋め込み」ブロックが用意されていますが、基本的に外部リンクなどをカード形式で表示させることはできないので、こちらのプラグインを使ってあげると良いかなと思います。
この記事で解説していること
- WordPressプラグイン「Pz-LinkCard」で出来ること
- プラグインの基本的な使い方
- プラグインの細かい設定方法
WordPressプラグイン「Pz-LinkCard」で出来ること
WordPressプラグイン「Pz-LinkCard」は前述した通り、内部・外部リンク共にカード形式のリンクで表示させることが出来るプラグインです。

また、カードリンクの外観や表示内容を細かく設定できますので、お好みのデザインを選ぶことが出来ます。
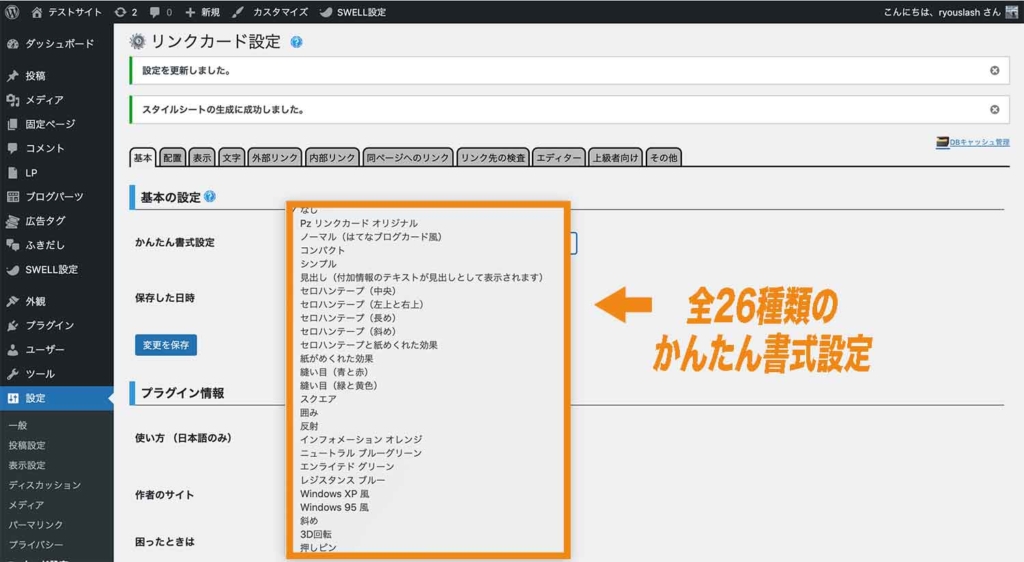
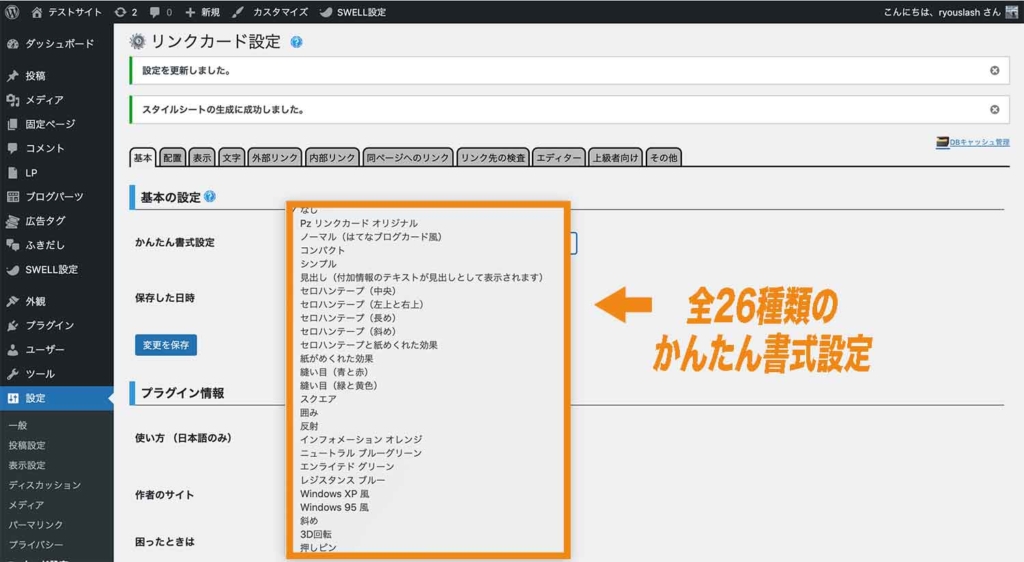
以下は「Pz-LinkCard」の「かんたん書式設定」という項目から1クリックで設定できるリンクカードデザインの一部ですが、2021年7月時点では全部で26種類のリンクカードデザインが使用できるようになっています。
参考) 「Pz-LinkCard」で使用できるリンクカードデザインの一部






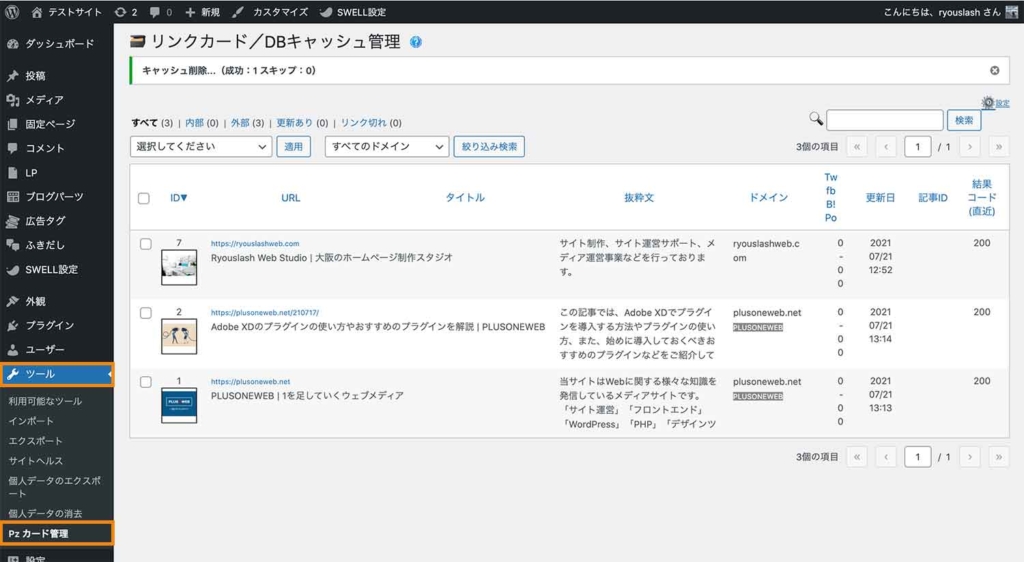
作成したリンクカードは「ツール」→「Pzカード管理」から一元管理することが出来、リンク切れになっているリンクがないかといったことも確認できるようになっています。
プラグインの使い方
それでは「Pz-LinkCard」の基本的な使い方をこちらではご紹介します。

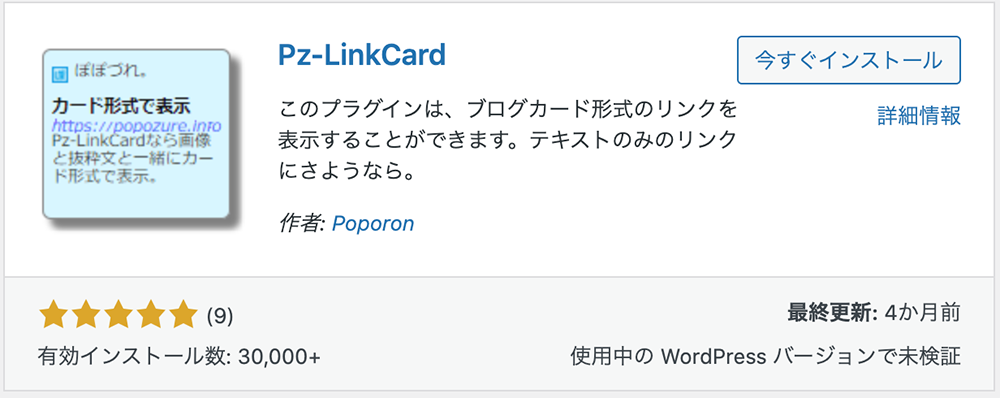
WordPressで「Pz-LinkCard」をダウンロードし有効化すると、その時点からショートコードを使ってカード形式のリンクを表示させることが出来るようになっています。ショートコードは以下の通りです。

[blogcard url=”リンク先ページのURL”]
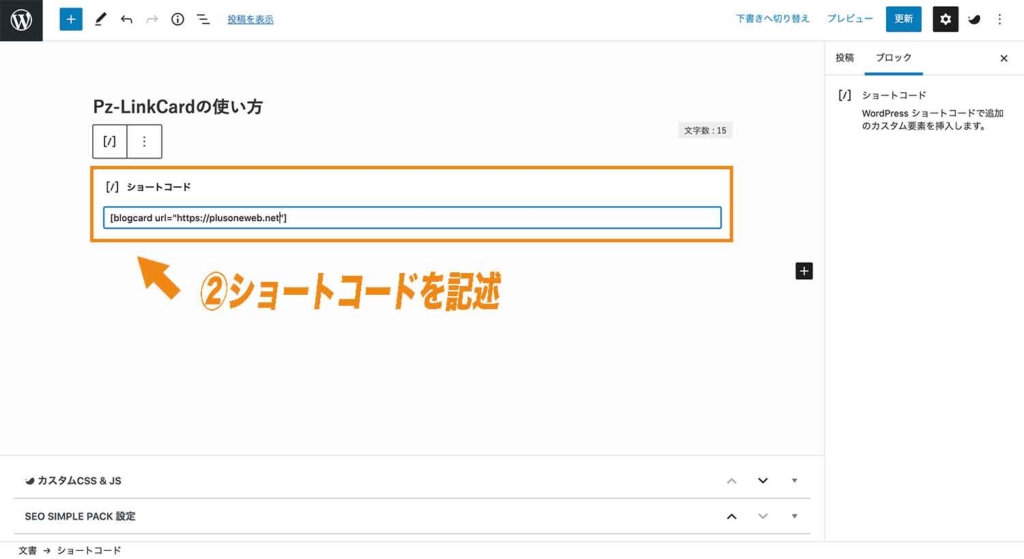
なお、WordPressのGutenbegエディター(ブロックエディター)でショートコードを使用するには、「ショートコード」ブロックと呼ばれるブロックが存在するので、これをリンクカードを表示させたい箇所に挿入して、その中にショートコードを記述するといったような形になります。
■「ショートコード」ブロックをクリック

■「ショートコード」ブロック内に、[blogcard url=”リンク先ページのURL”]を記述

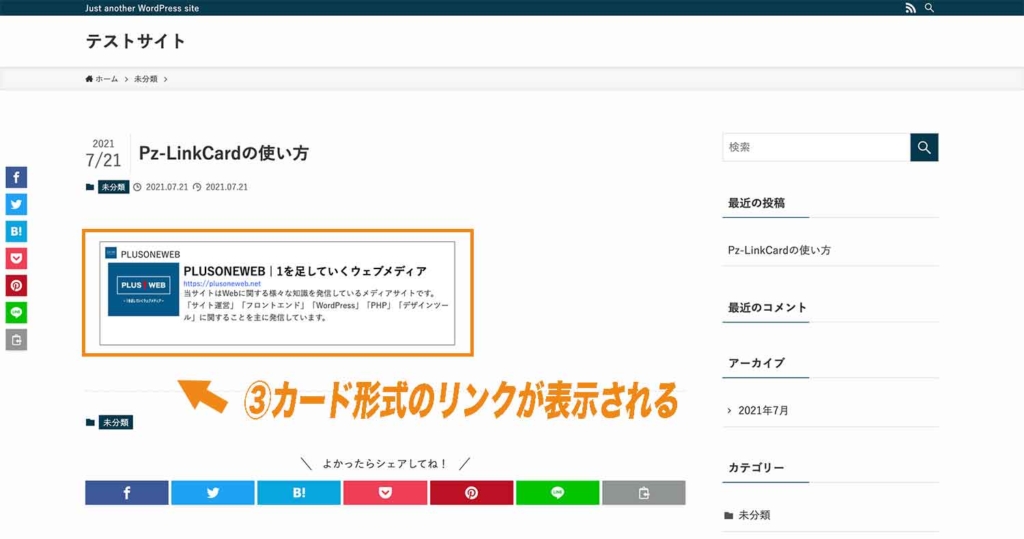
■カード形式のリンクが表示される

以上が基本的な使用方法です。
プラグインの細かい設定方法
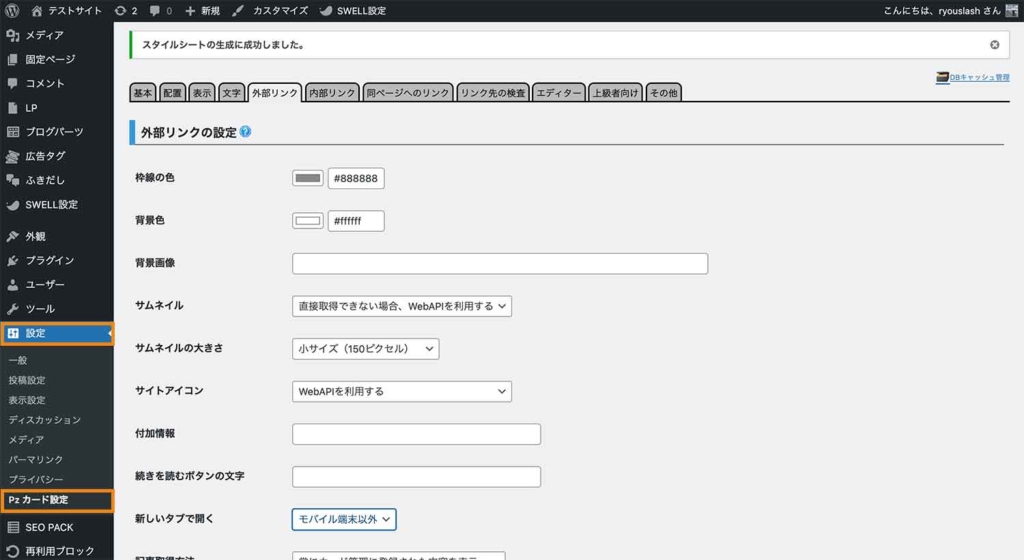
「Pz-LinkCard」で作成されるカード形式のリンクの見た目等をより細かく設定するには、WordPressの管理画面から「設定」→「Pzカード設定」を表示します。

ここでカードリンクの表示形式などを設定できるのですが、設定できる項目が非常に多く多機能なので、ここでは特に使用することが多いと思った項目だけを取り上げて解説していきます。
かんたん書式設定
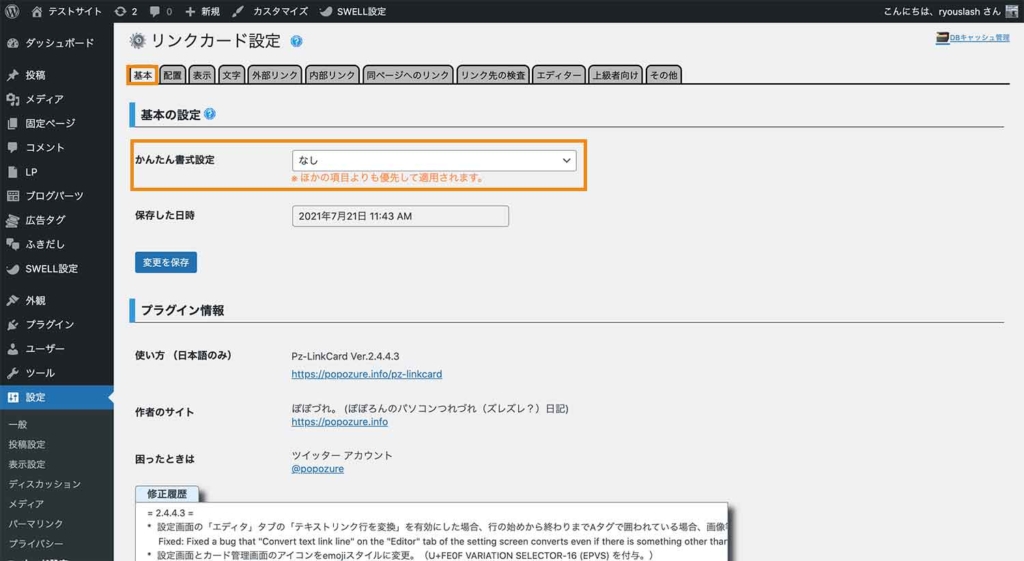
かんたん書式設定は「Pzカード設定」の「基本」タブから行うことが出来ます。

こちらの設定項目では、カード形式のリンクのざっくりとしたデザインを1クリックで変更することが出来、またデザインの種類は全部で26種類ありますので、お好みのものを選択することが出来ます。
全26種類のデザイン項目は以下の通りです。

参考) 「かんたん書式設定」で選べる全26種類のデザイン項目
- なし(デフォルト)
- Pzリンクカードオリジナル
- ノーマル(はてなブログカード風)
- コンパクト
- シンプル
- 見出し(付加情報のテキストが見出しとして表示されます)
- セロハンテープ(中央)
- セロハンテープ(左上と右上)
- セロハンテープ(長め)
- セロハンテープ(斜め)
- セロハンテープと紙めくれた効果
- 紙がめくれた効果
- 縫い目(青と赤)
- 縫い目(緑と黄色)
- スクエア
- 囲み
- 反射
- インフォメーション オレンジ
- ニュートラル ブルーグリーン
- エンライテド グリーン
- レジスタンス ブルー
- Windows XP風
- Windows 95風
- 斜め
- 3D回転
- 押しピン
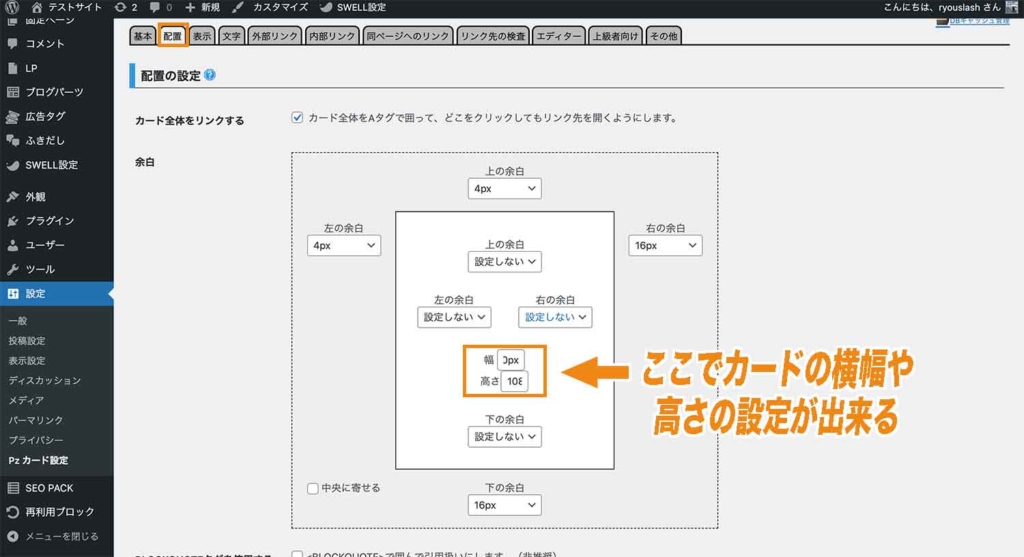
カードの横幅や高さの設定
カードの横幅や高さの設定は「Pzカード設定」の「配置」タブから行うことが出来ます。

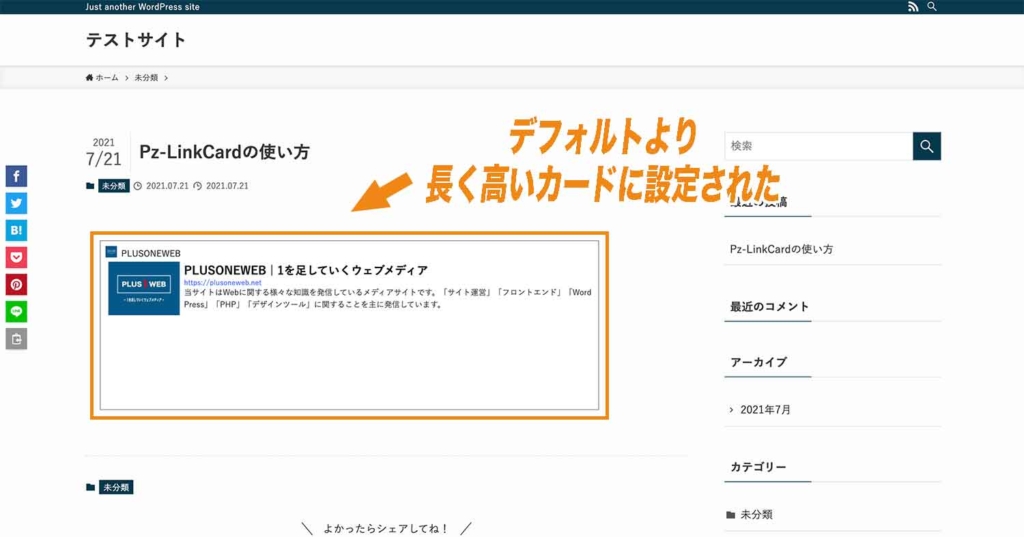
デフォルトではリンクカードの横幅は500px、高さは108pxと設定されていますが、ここに新たに数字を入れてあげることで、お好みのサイズのリンクカードに変更することが出来ます。(下は横幅を700px、高さを200pxと設定した例です。)

なお、こちらの「配置」タブからは他にもリンクカード全体をリンクにするかといった設定や、リンクカードの周りの余白の大きさをどうするかといった設定等が出来るようになっているので、色々触ってみると良いのではないかなと思います。
リンクカードに含めたい情報や装飾の設定
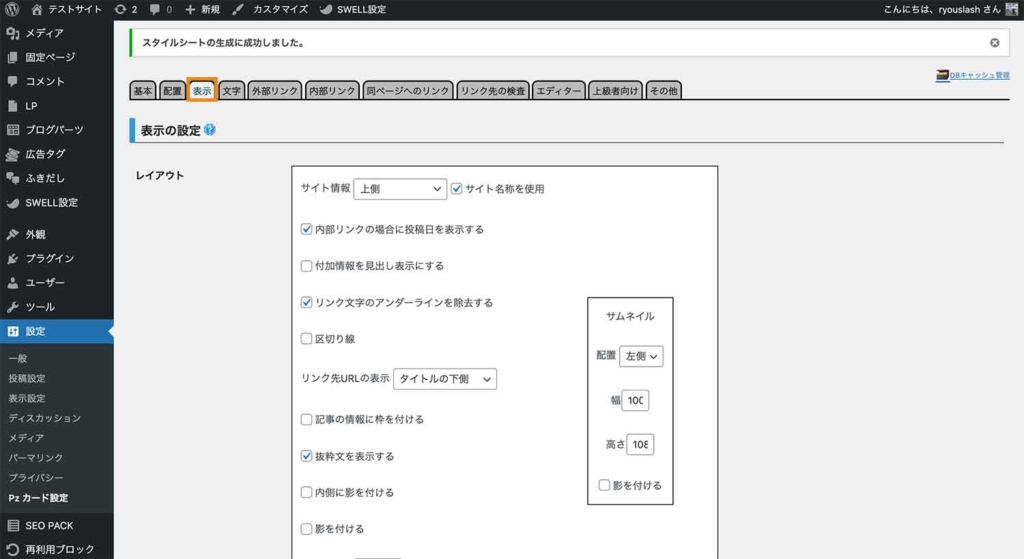
リンクカードに含めたい情報や装飾の設定は「Pzカード設定」の「表示」タブから行うことが出来ます。

ここでは、リンクカードに抜粋分を表示させるかどうかといった情報の表示・非表示に関する設定や、リンクカードに丸みを持たせたり、リンクカードの枠線を1重線や2重線にしたりといった装飾の設定等を行うことが出来ます。
「かんたん書式設定」ではなく、自分で好きなリンクカードデザインを作りたいといった方はここで設定することをおすすめします。

文字の大きさや色の設定
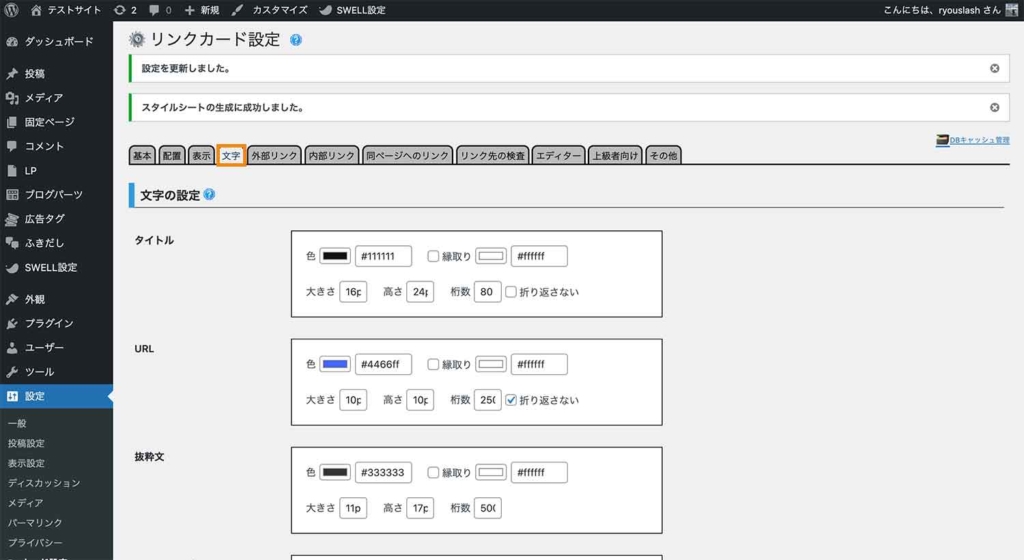
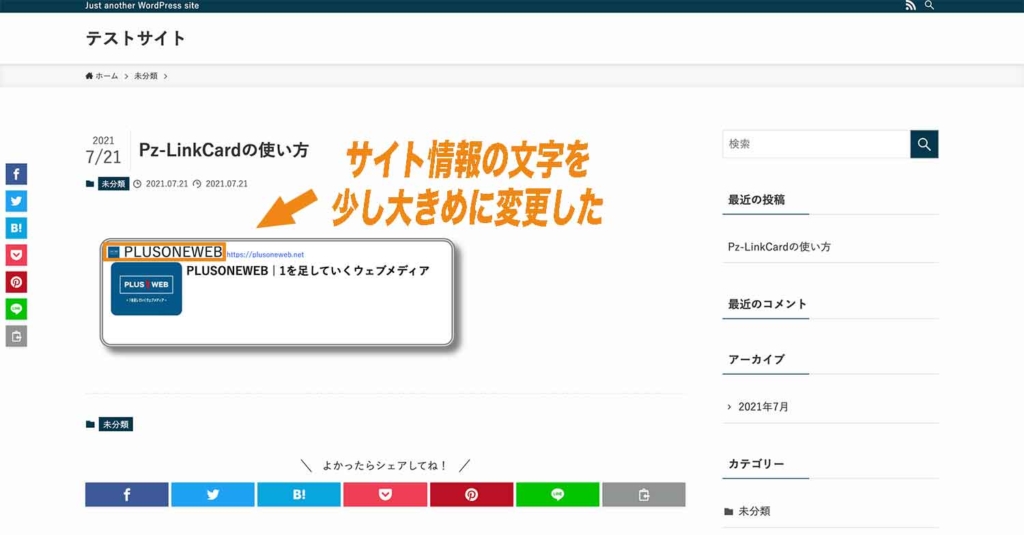
文字の大きさや色の設定は「Pzカード設定」の「文字」タブから行うことが出来ます。

リンクカードに表示されているタイトルやサイト情報、URLや抜粋分といった項目の文字サイズや色、縁取りをするかどうかといった設定を別々にすることが出来るので、必要に応じて設定してみて下さい。

リンクカードの一元管理
リンクカードの一元管理は「ツール」→「Pzカード管理」からすることが出来ます。

この画面にはリンクカードとしてキャッシュ(一時保存)されたURLが一覧で表示されていくのですが、リンク切れしているリンクカードがないかといったような確認をする際にも役に立ちます。
まとめ
まとめです。今回はWordPressのプラグインで簡単にカード形式のリンク(ブログカード)を作ることが出来る「Pz-LinkCard」の使い方についてをご紹介しました。
WordPressサイトで使用するリンクをテキストリンクではなく、少しオシャレなカードリンクのようなリンクで実装したいと考えられている方は、こちらのプラグインを導入してみると良いのではないかと思います。
最後までご覧頂き、ありがとうございました。
その他のWordPressのプラグインに関する記事
この他にも当サイトではサイト運営で役立つオススメのプラグインを紹介しています。
気になった方はこちらも併せてご覧下さい。