本ページにはプロモーションが含まれています。
Figmaで表・テーブルを作る方法をわかりやすく解説!

Figmaには、デフォルトで表・テーブルを作成できる機能が付いていません。
そのため、Figmaではコンポーネント機能をうまく利用して表・テーブルを作っていく必要があります。
今回は、Figmaで表・テーブルを作る方法をキャプチャ画像を交えながら丁寧に解説していきます。
Figmaで表・テーブルを作成する方法
Figmaで表・テーブルを作成する手順は以下の通りです。
Figmaで表・テーブルを作成する方法
- STEP. 1:セルを作成する
- STEP. 2:テーブルの行を作成する
- STEP. 3:テーブルを作成する
- STEP. 4:テーブルの幅に応じてセルの幅を可変させる
- STEP. 5:セルに合わせて行全体の高さも変わるようにする
STEP. 1:セルを作成する
まずは、テーブルのセルを作成します。
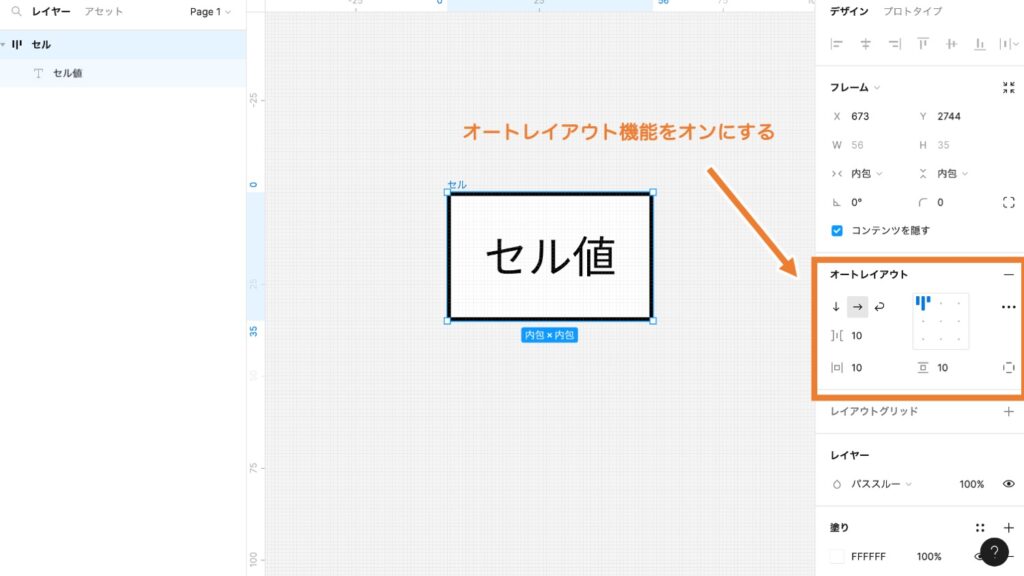
セルはフレームを使って作成しましょう。フレームの中に、テキストを内包させ、オートレイアウト機能をオンにします。

これで、セルの内側に縦横方向10pxの余白が取られるようになりました。
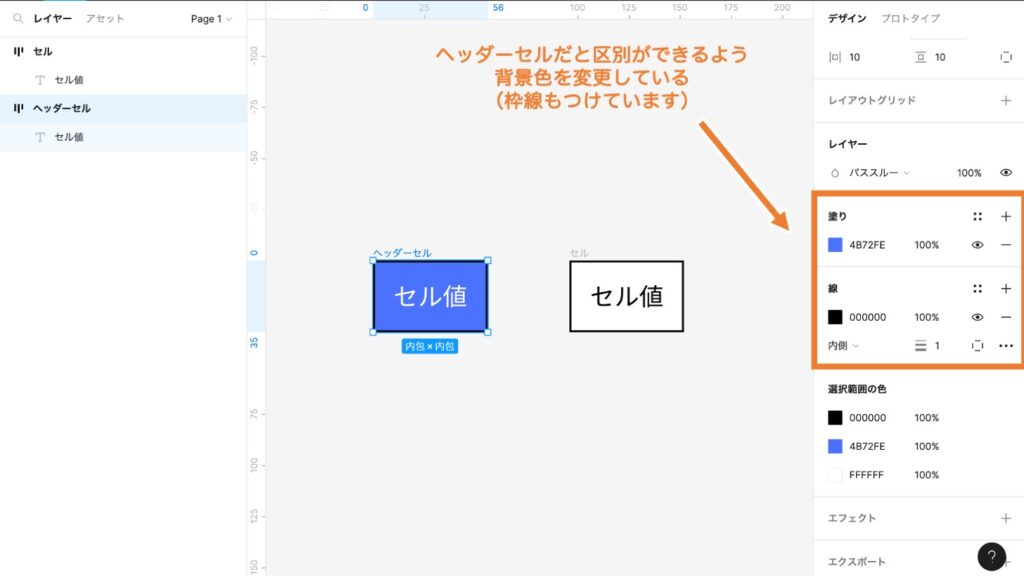
次に、作成したセルを複製し、ヘッダー用のセルを作成します。
Macであればoption + ←矢印キー、Windowsであればalt + 矢印キーでセルを複製します。
また、ヘッダー用のセルは通常のセルとの区別ができるように、背景色やテキストカラーを変更しておきます。

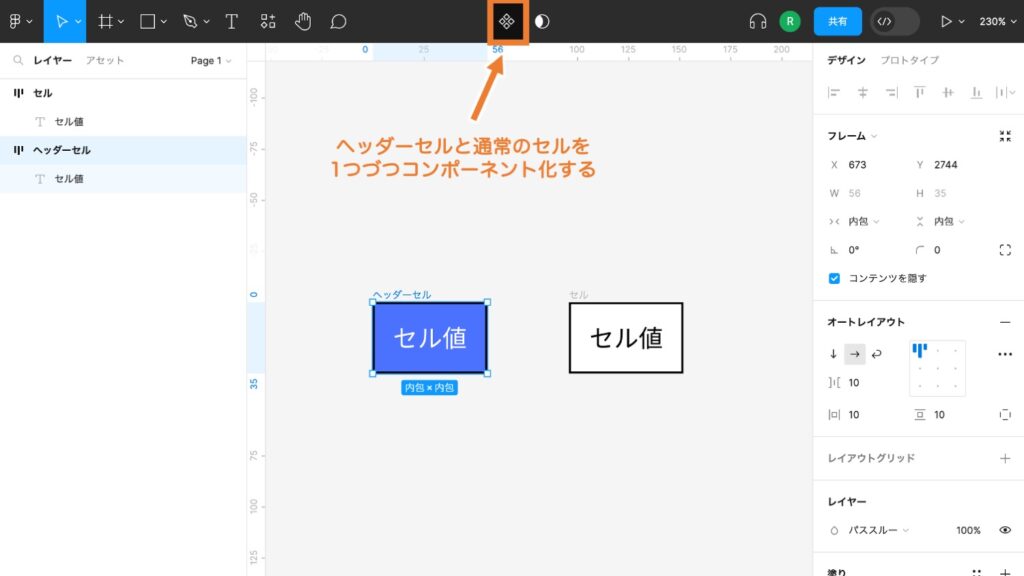
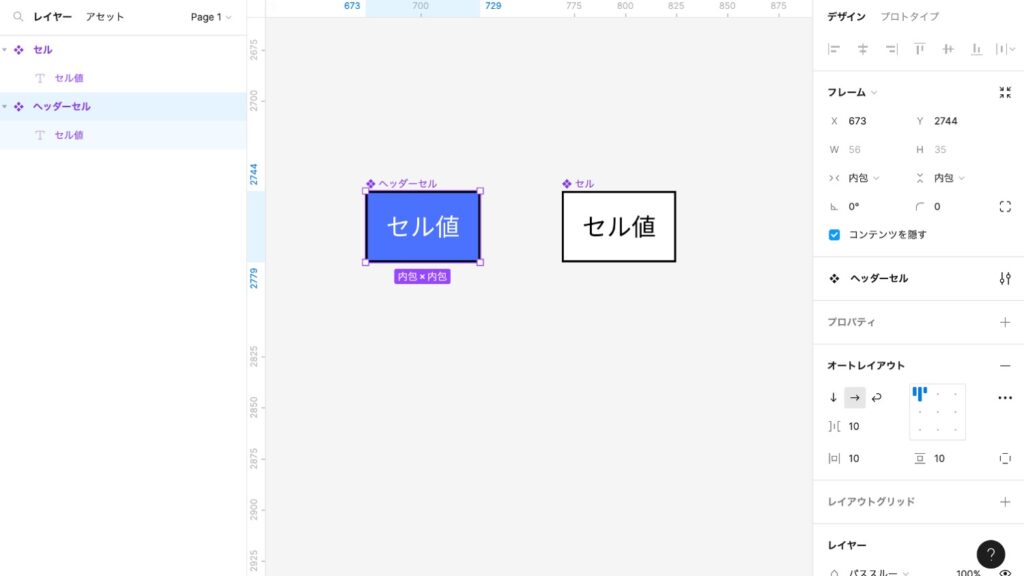
最後に、これらのセルを1つづつコンポーネント化します。

以上でセルの作成は完了です。

STEP. 2:テーブルの行を作成する
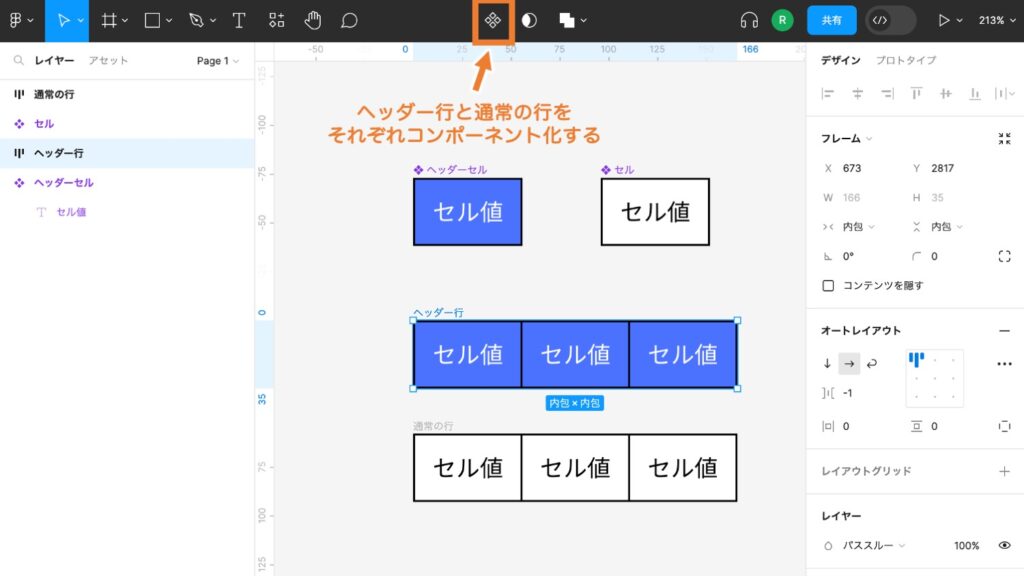
セルができたら、テーブルヘッダーと通常の行を作成します。
ヘッダーセルと通常のセルのコンポーネントをMacであればoption + ←矢印キー、Windowsであればalt + 矢印キーで複製しましょう。
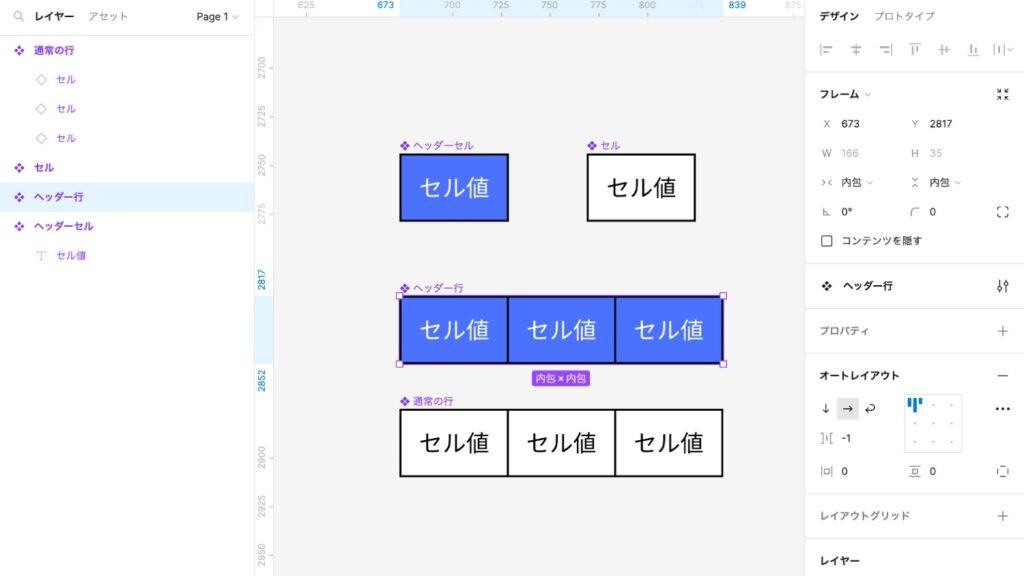
行ができたら行全体に「オートレイアウト」を適用します。また、項目間の隙間を「-1」とすることで、2つのセルのボーダーが重なって太くなってしまっている縦罫線を相殺させることができます。
最後に、できあがったヘッダー行と通常の行をそれぞれコンポーネント化します。


STEP. 3:テーブルを作成する
行ができたら、必要な分だけ複製してテーブルを作成します。
Macであればoption + ←矢印キー、Windowsであればalt + 矢印キーでヘッダー行、通常の行を複製し、今回は3列5行のテーブルを作成します。
テーブルができたら、すべての行を選択しオートレイアウトをクリックします。こちらも項目間の隙間を「-1」として、2つの重なったボーダーを相殺させましょう。
STEP. 4:テーブルの幅に応じてセルの幅を可変させる
次にテーブルの幅を変更すると、それに応じてセルの幅が可変されるようにしましょう。
ここまででテーブルの型はできましたが、横幅を拡大・縮小してもセルの大きさが変わりません。
そこで、フレームの横幅に合わせて子オブジェクトの横幅も変わるようにするには、フレーム内のすべてのオブジェクトの横幅のリサイズ設定の値を「コンテナに合わせて拡大」にしてあげる必要があります。
| 値 | 意味(横幅のリサイズ設定の場合) |
|---|---|
| 固定幅 | 固定の横幅を設定できます。 |
| コンテンツを内包 | 中にあるコンテンツに応じて横幅が設定されます。 |
| コンテナに合わせて拡大 | コンテナ(親フレーム)の大きさに応じて横幅が拡大します。 |
フレーム(テーブル)の中の全ての行を選択し、横幅のリサイズ設定を「コンテナに合わせて拡大」に変更しましょう。
続けて、テーブルの全てのセルを選択し、同じくリサイズ設定を「コンテナに合わせて拡大」に変更します。
これで、テーブルの横幅をドラッグして拡大すると、中のセルも拡大されるようになりました。
STEP. 5:セルに合わせて行全体の高さも変わるようにする
最後に、セルに合わせて行全体の高さも変わるようにしましょう。
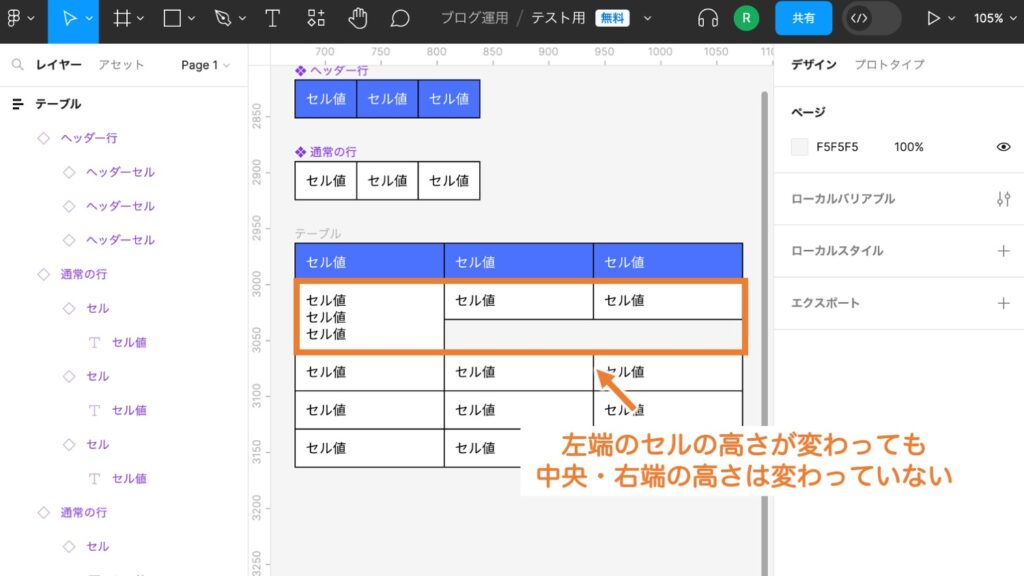
現時点では、一部のセルの高さが変わっても、他のセルの高さは変わらない状態になっています。

そこでセルの高さが変わると、つられて他のセルの高さも変わるように設定しましょう。
セルの高さが変わることで、行全体(セルの親フレーム)の高さは変更されているため、全てのセルを選択し、縦方向のリサイズ設定を「コンテナに合わせて拡大」に変更します。
| 値 | 意味(高さのリサイズ設定の場合) |
|---|---|
| 固定幅 | 固定の高さを設定できます。 |
| コンテンツを内包 | 中にあるコンテンツに応じて高さが設定されます。 |
| コンテナに合わせて拡大 | コンテナ(親フレーム)の大きさに応じて高さが拡大します。 |
これで、セルの高さが変わると、行全体の高さが変わるようになりました。
また、セル内の文字量が横幅を超えそうになった場合に自然と改行がされるようにしたいので、全てのテキストレイヤーを選択し、横幅を「コンテナに合わせて拡大」に変更してあげましょう。
※セルの中の「T」と書かれたテキストレイヤーのみを選択します。
以上で、横幅の拡大・縮小ができ、セルの中身に応じて高さが自由に変わってくれる、メンテナンス性の高いテーブルコンポーネントが完成です。
補足:列幅が違うテーブルの作り方
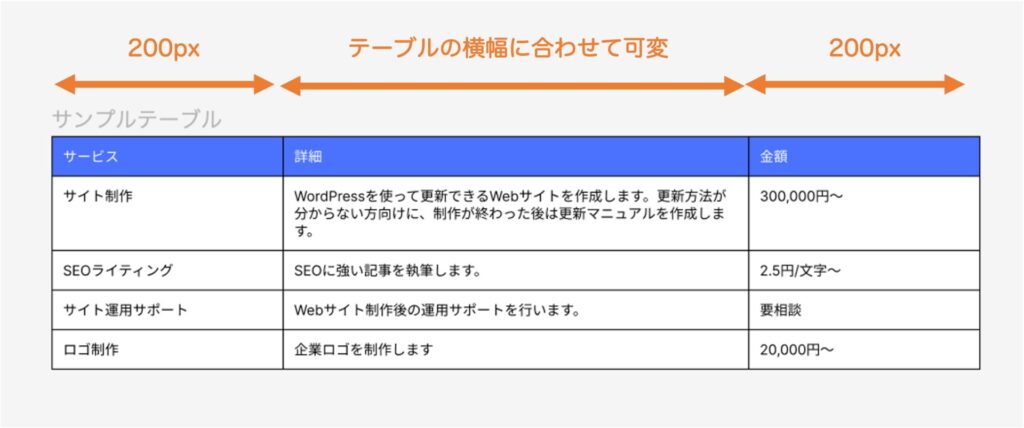
上の例では、均等横幅のテーブルの作り方を紹介しましたが、列幅が違うテーブルを作成することも可能です。
上で作ったテーブルをコンポーネントを複製して、以下のようなテーブルを作ってみましょう。

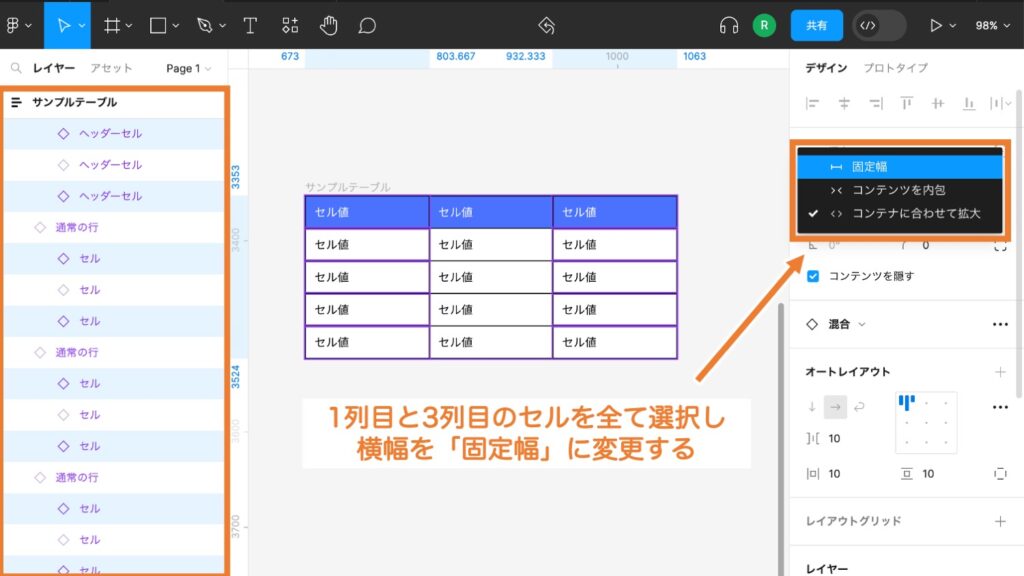
まず、1列目と3列目には固定幅が設定されているため、1列目と3列目のセルを全て選択し、横幅のリサイズ設定を「固定幅」に変更します。

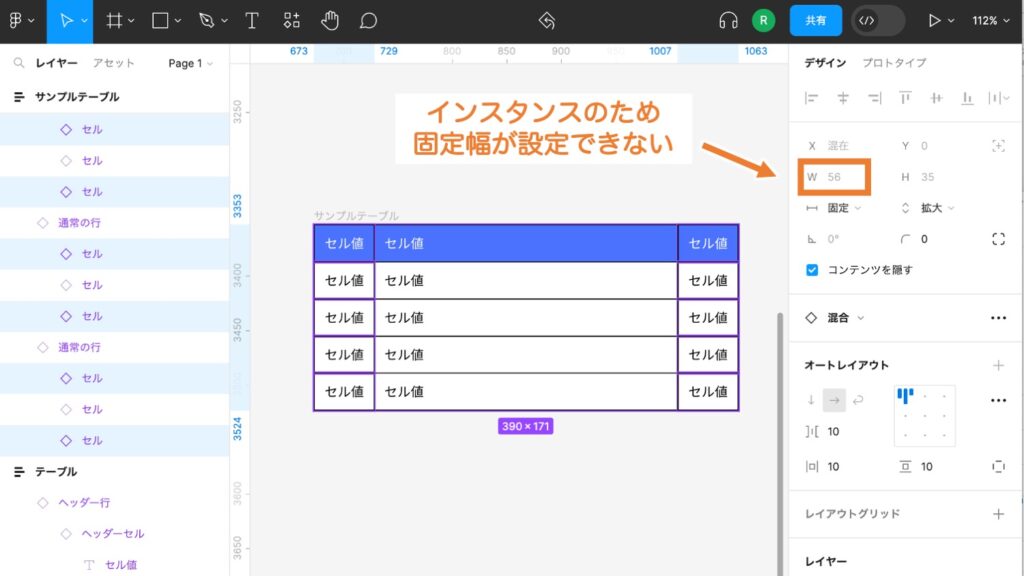
そうすると、1列目と3列目のセルの横幅が固定幅に変更されましたが、各セルはメインコンポーネントから複製されたインスタンスのため、値が選択できないようになっています。

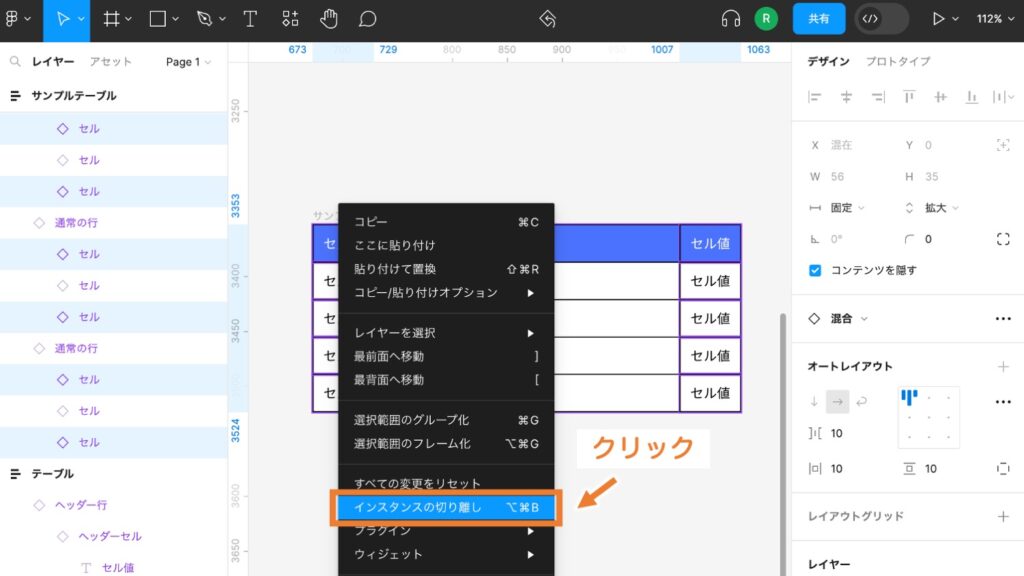
そこで、再度1列目と3列目のセルを全て選択し、右クリックから「インスタンスの切り離し」をクリックし、固定幅を200pxに設定します。

あとは、セルの中のテキストを変更すれば完成例と同じテーブルが完成です。
シンプルなテーブルであればテーブル作成プラグインも便利!
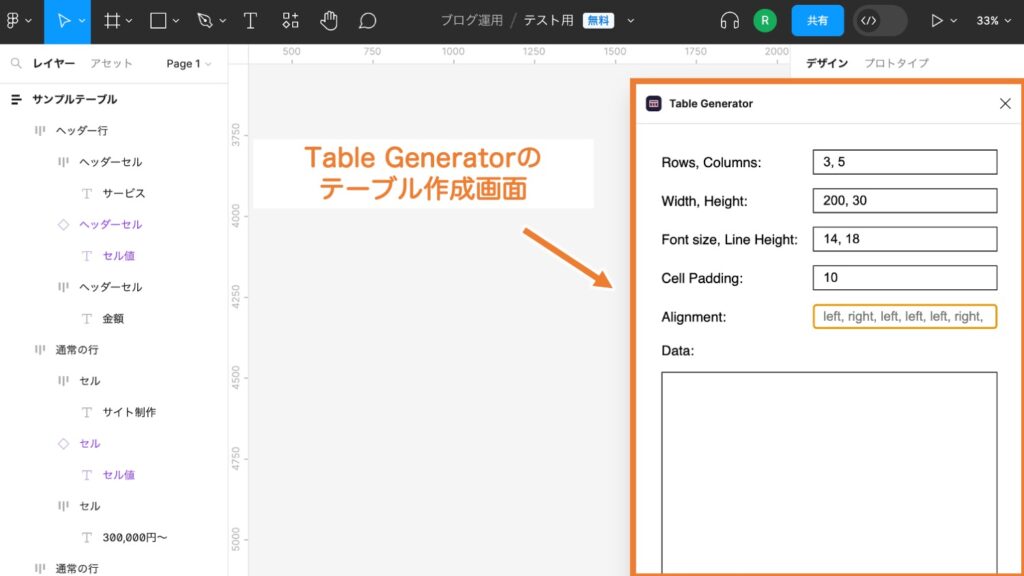
シンプルなテーブルを作成したいのであれば、以下のようなテーブル作成プラグインの利用が便利です。
Figmaのテーブル作成プラグイン
- Table Generator
- Table Creator
メンテナンス性は自作の場合と比べて低いですが、簡単にテーブルが作成できます。

ここでは詳しい使い方については割愛しますが、興味を持たれたらぜひ調べてみてください。
まとめ
今回はFigmaを使ってテーブル・表を作成する方法を詳しく解説しました。
今まで何となくでテーブル・表を作っていたけれど、テーブルの横幅や行数が変わる度に微調整をしなければならなかったという方は、本記事で紹介したやり方でテーブルを作成してみてください。
今回は以上になります。最後までご覧頂き、ありがとうございました。


