本ページにはプロモーションが含まれています。
iPhoneのsafariで見るとsubmitボタンのCSSが効いていない時の解決方法

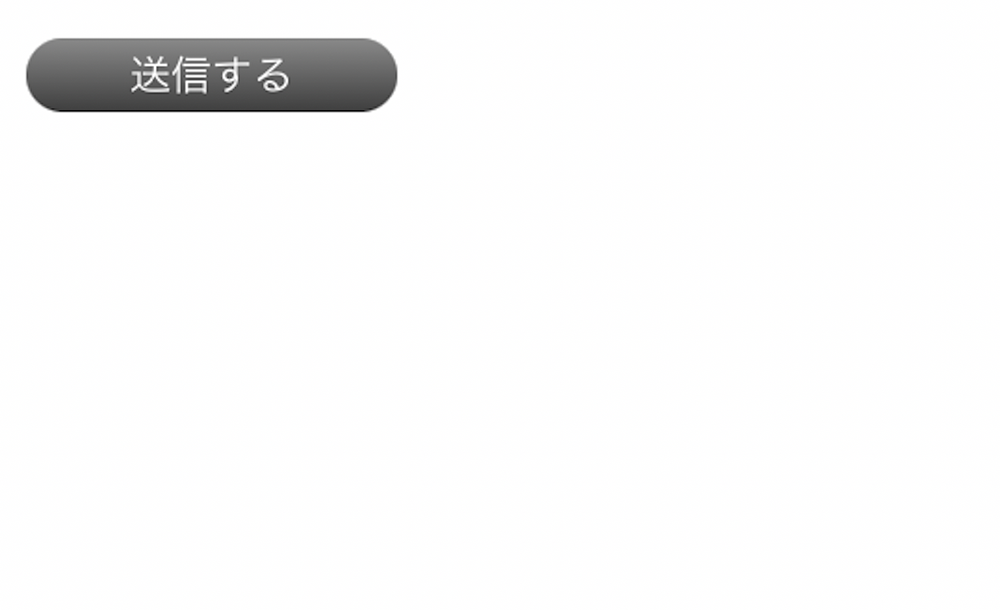
タイトルの通りinputタグのタイプ属性値submitでできたボタンにCSSを設定してもiPhone(iOS)のsafariで見るとCSSが上手く効いていないことが分かります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>iPhoneでのsubmitボタン表示</title>
<link rel="stylesheet" href="style.css?new">
</head>
<body>
<input type="submit" value="送信する">
</body>
</html>input{
width: 100px;
padding: 10px 0;
border: none;
background-color: #333;
color: #fff;
}

これはiPhone(iOS)特有のバグなのですが、iPhoneのデフォルトスタイルが優先されてしまっていてCSSが効かないといった事例です。
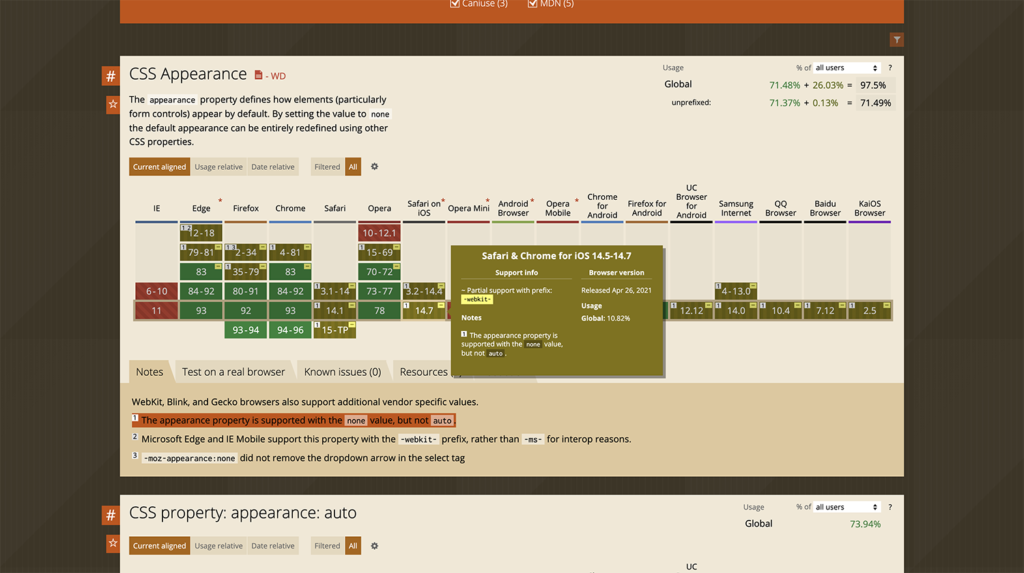
そこでこのiOSのデフォルトのスタイルをリセットしてあげる必要があるのですが、そのときに使うのがappearanceプロパティと呼ばれるプロパティです。
appearanceプロパティを指定することでOSによって異なる標準的な部品(ユーザーインタフェース)のスタイルをリセットすることができます。(主にinputタグに対するスタイルのリセット目的等で使用されます。)
なお2021年9月現在、iOSではベンダープレフィックスがないとappearanceプロパティが使えないようなので、appearanceプロパティの頭にベンダープレフィックス「-webkit-」を付ける必要があります。

input[type="submit"] {
appearance: none;
-webkit-appearance: none;
}
input{
width: 100px;
padding: 10px 0;
border: none;
background-color: #333;
color: #fff;
}
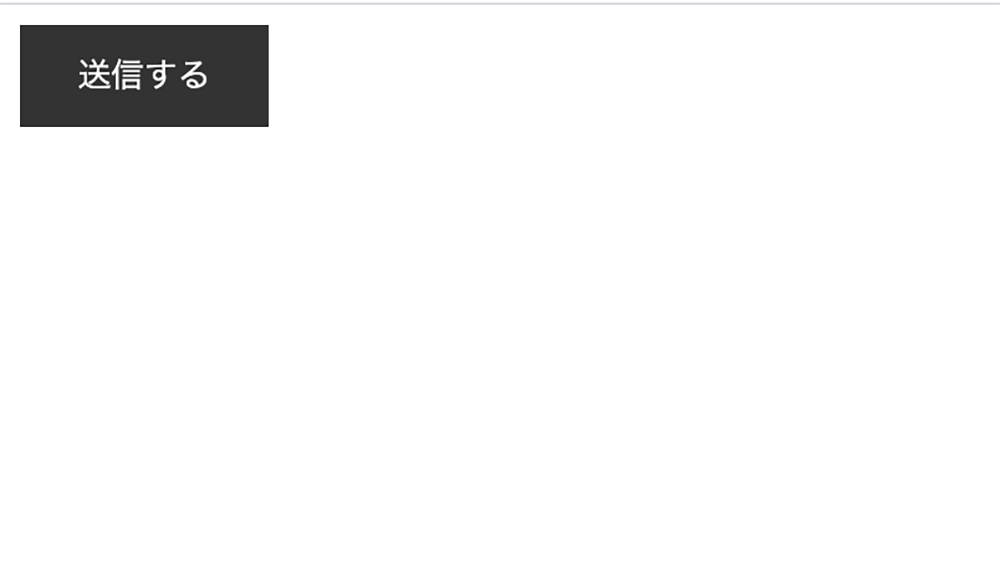
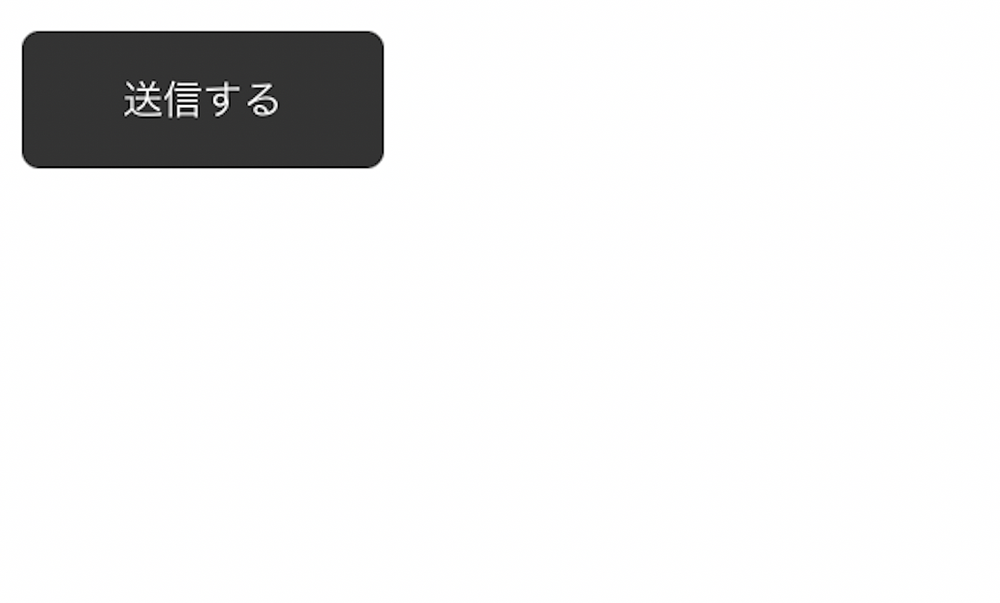
これでCSSの指定が効くようになりました。
なお、若干ボタンの角が丸みを帯びていますが、この丸みを消したいといった場合は追加でboder-radiusプロパティ、値0を追加してあげればこの丸みもリセットしてあげることができます。