本ページにはプロモーションが含まれています。
z-indexを使って要素の重ね順を指定する方法・効かないときの対処法

今回はpositionプロパティなどを指定して要素が重なった際に、その要素の重なり順を指定する為のプロパティであるz-indexプロパティの使い方を解説したいと思います。
またコーディング初心者のうちはよく「z-indexプロパティが効かない」といったことがしばしば起こり得るので、その際に確認すべきことも併せてご紹介していきます。
この記事を読むと分かること
- z-indexプロパティとは、z-indexプロパティで出来ることについて
- z-indexプロパティの書き方・使い方について
- z-indexプロパティが効かない場合に確認すべきことについて
z-indexプロパティとは?
z-indexプロパティは、要素の重なり順を指定する際に使用するプロパティです。
例えば、positionプロパティなどを指定してWebサイトのデザインを作っていると必ずどこかで要素同士が重なるということがあります。

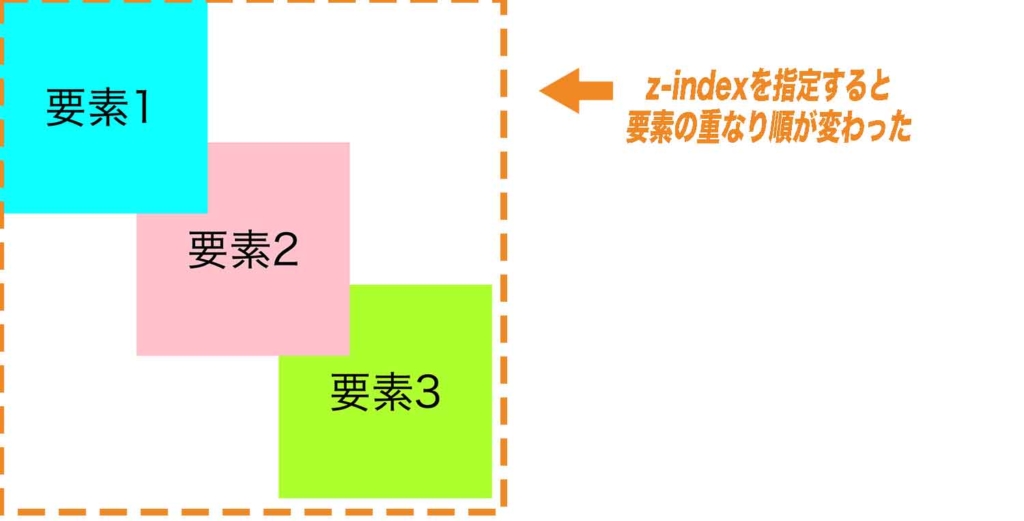
こういった場合はz-indexプロパティを指定してあげることでこちらが意図した通りの順番に変更してあげることが出来ます。

z-indexの書き方・使い方
z-indexの書き方・使い方は簡単で、以下のCSS内ハイライト箇所のように重なり順を指定したい要素に対してz-index: 整数値と指定します。
<div class="box box1">z-index10</div>
<div class="box box2">z-index30</div>
<div class="box box3">z-index20</div>.box {
font-size: 20px;
font-weight: bold;
width: 300px;
line-height: 300px;
text-align: center;
position: absolute;
}
.box1 {
background-color: aqua;
top: 0;
left: 0;
z-index: 10;
}
.box2 {
background-color: pink;
top: 50px;
left: 220px;
z-index: 30;
}
.box3 {
background-color: greenyellow;
top: 220px;
left: 50px;
z-index: 20;
}
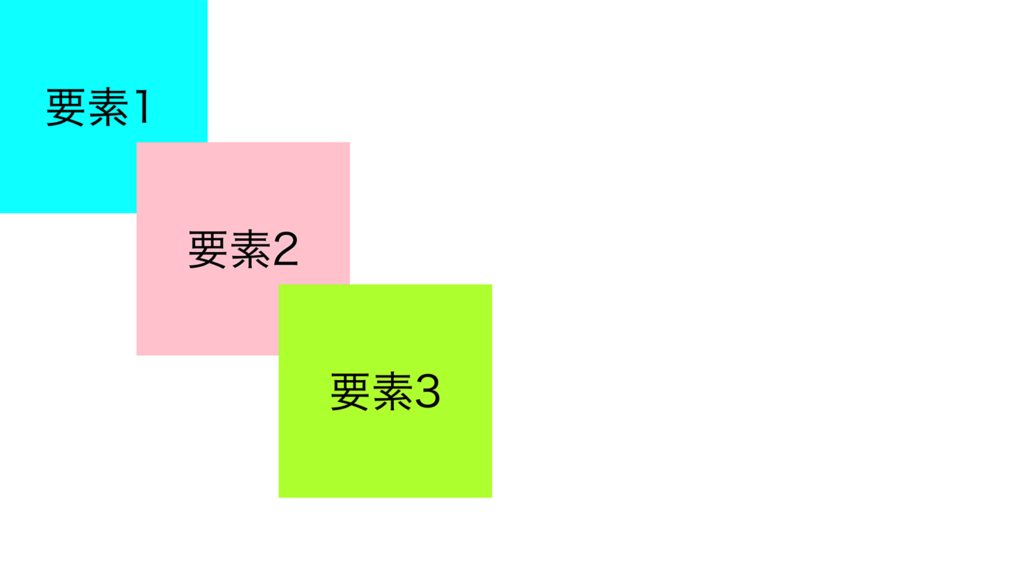
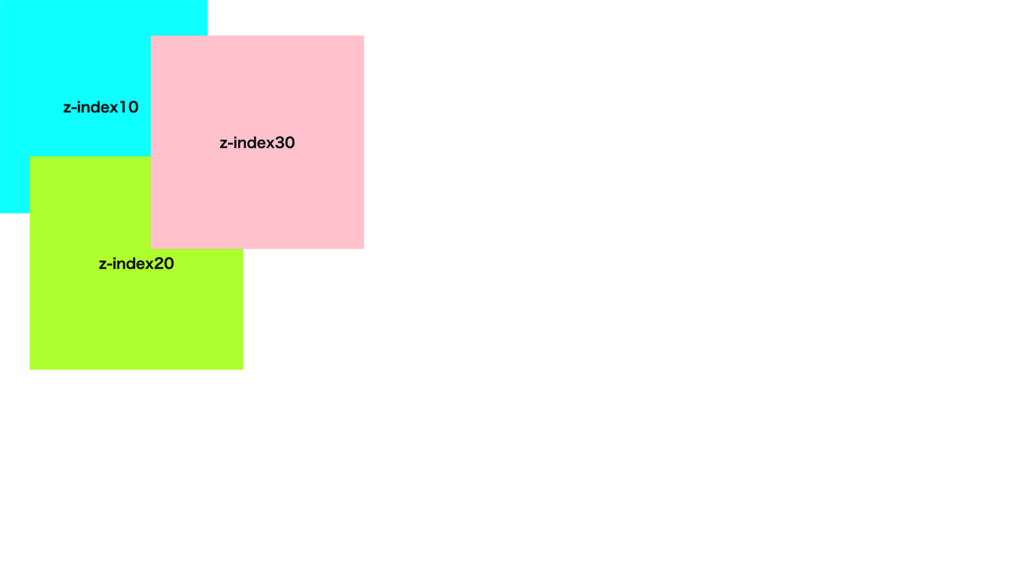
すると指定した数値の中で大きいものほど上側に表示されていくといった形になります。(“整数値”なので負の値を指定することも問題ありません。)

なお、positionプロパティを指定して要素が重なっている状態でz-indexを指定していない場合は、HTMLファイルで後ろの方にある要素が上に重ねられていくようになっています。
z-indexプロパティが効いていない場合に確認すべきこと
z-indexプロパティは、習ったばかりの際は意外と「z-indexプロパティを指定しても効かない」といった状況に陥りやすいプロパティです。
こうなった場合は、大体下で解説している内容のいずれかを確認してみると良いです。
- z-indexを指定している要素にpositionが指定されているかどうか
- z-indexに指定している値が少数などになっていないかどうか
- 親要素にスタッキングコンテキストが生成されていないかどうか
z-indexを指定している要素にpositionが指定されているかどうか
まず1つ目に確認すべきことは、z-indexを指定している要素にpositonが指定されているかどうかという点です。
z-indexはpositionプロパティの値が初期値(static)の場合は、指定出来ません。
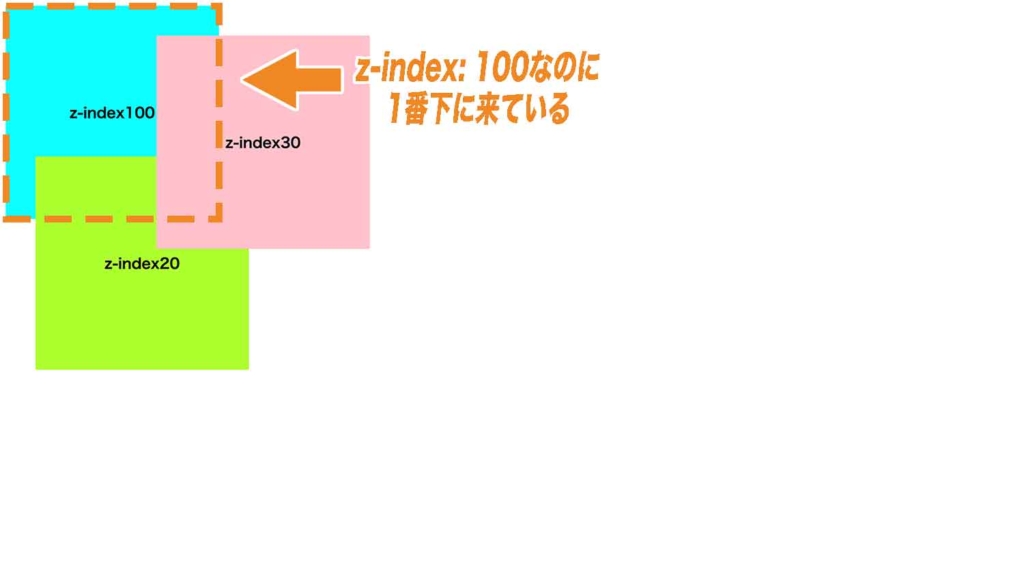
■(参考)positionプロパティを指定していないが為にz-indexが効いていない例
<div class="box box1">z-index100</div>
<div class="box box2">z-index30</div>
<div class="box box3">z-index20</div>.box {
font-size: 20px;
font-weight: bold;
width: 300px;
line-height: 300px;
text-align: center;
}
.box1 {
background-color: aqua;
z-index: 100;
}
.box2 {
background-color: pink;
top: 50px;
left: 220px;
z-index: 30;
position: absolute;
}
.box3 {
background-color: greenyellow;
top: 220px;
left: 50px;
z-index: 20;
position: absolute;
}
ですのでこういった場合はpositionプロパティの値にまずはrelative、absolute、fixedのいずれかを指定するようにしてあげましょう。
.box1 {
background-color: aqua;
position: relative; /* 追記 */
z-index: 100;
}
z-indexに指定している値が小数などになっていないか
2つ目に確認すべきことは、指定している値が少数などになっていないかという点です。
CSSでは少数が使えるプロパティが割とあるのですが、z-indexでは少数は使えません。
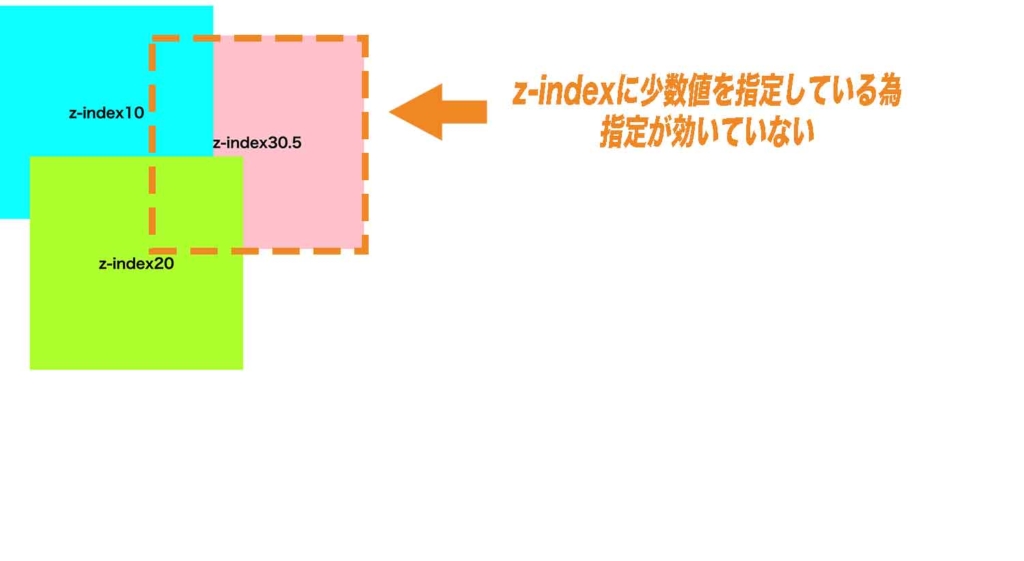
■(参考)z-indexに指定している値が少数の為z-indexプロパティが効いていない例
<div class="box box1">z-index10</div>
<div class="box box2">z-index30.5</div>
<div class="box box3">z-index20</div>.box {
font-size: 20px;
font-weight: bold;
width: 300px;
line-height: 300px;
text-align: center;
}
.box1 {
background-color: aqua;
position: absolute;
z-index: 10;
}
.box2 {
background-color: pink;
top: 50px;
left: 220px;
position: absolute;
z-index: 30.5;
}
.box3 {
background-color: greenyellow;
top: 220px;
left: 50px;
position: absolute;
z-index: 20;
}
親要素にスタッキングコンテキストが生成されていないかどうか
3つ目に確認すべきことは、親要素にスタッキングコンテキストが生成されていないかどうかという点です。
スタッキングコンテキストとは、要素の重なりを決める際に必要となる概念でpositionプロパティ+z-indexプロパティを指定することで生成されます。
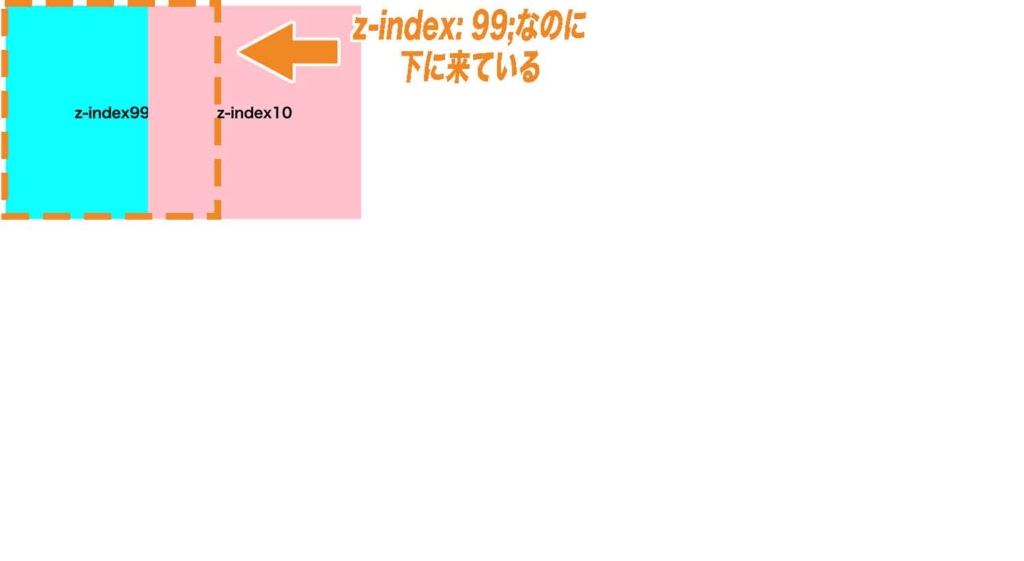
例えば通常であればz-index:99;を指定している要素がz-index:10;を指定している要素よりも上側に配置されるのですが、下の例ではz-index:10;を指定している要素が上側に配置されています。
■(参考)親要素にスタッキングコンテキストが生成されている為z-index:10;がz-index:99;よりも上に来ている例
<div class="oya oya1">
<div class="box box1">z-index99</div>
</div>
<div class="oya oya2">
<div class="box box2">z-index10</div>
</div>.box {
font-size: 20px;
font-weight: bold;
width: 300px;
line-height: 300px;
text-align: center;
}
.oya1 {
position: relative;
z-index: 1;
}
.box1 {
background-color: aqua;
position: absolute;
z-index: 99;
}
.box2 {
background-color: pink;
top: 0x;
left: 200px;
position: absolute;
z-index: 10;
}
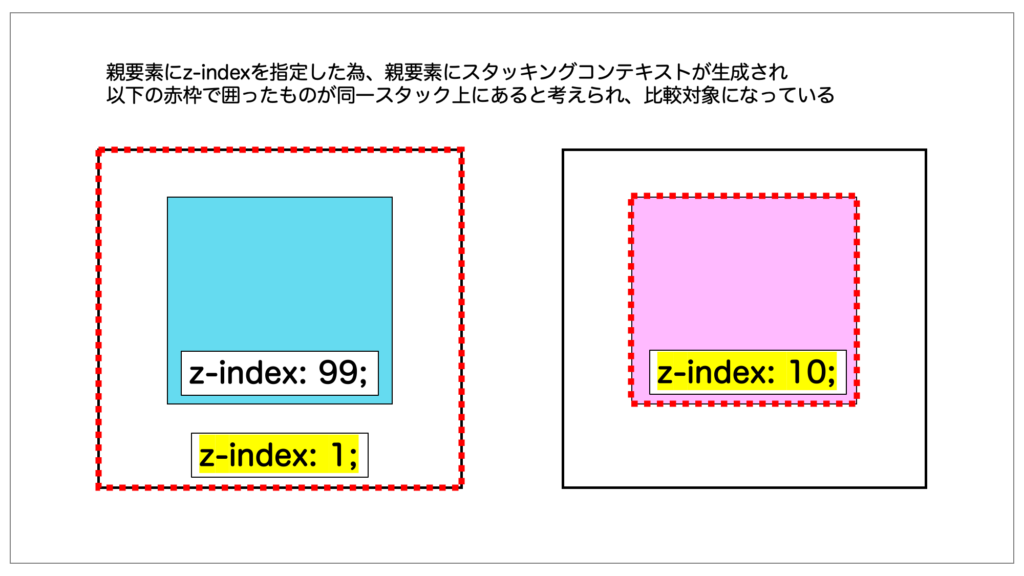
これはz-index:99;を指定している要素の親要素にz-index:1;を指定していることで新たに親要素に対してスタッキングコンテキストが生成され、子要素に指定していたz-index:99;は別のスタック上に移動してしまった為です。

より簡単に言うと、親要素に新たにz-indexを指定したことでz-index:10;の比較対象とされるのは子要素に指定したz-index:99;ではなく親要素に対して指定したz-index:1;となります。
その為、以下の親要素に指定してあるz-indexプロパティの指定を消してあげるとz-index:99;の方を上側に持ってきてあげることが出来ます。
.oya1 {
position: relative;
/* 削除 z-index: 1; */
}
まとめ
まとめです。今回はpositionプロパティなどを指定して要素が重なった際に、その要素の重なり順を指定する為のプロパティであるz-indexプロパティの使い方やz-indexプロパティの指定が効かなかった際に確認すべきこと等を解説しました。
少しややこしかった部分もあったかと思いますが、コーディングをしながらその都度上手く行かなかった理由を調べたり考えたりしていくことでより深くz-indexプロパティの性質について理解出来ていくようになるはずです。
- z-indexプロパティ = 要素の重なり順を指定する際に使用するプロパティ
- z-indexの値には整数値を指定し、より大きい数字が指定されているものほど上に重ねられていく
- z-indexはpositionプロパティの値が初期値(static)の場合は指定出来ない。
- z-indexプロパティが効かない原因として考えられることは3つ (①z-indexを指定している要素にpositionが指定されていない) (②z-indexに指定している値が小数などになっている) (③親要素にスタッキングコンテキストが生成されている)
今回は以上になります。最後までご覧頂き、ありがとうございました。