本ページにはプロモーションが含まれています。
CSSのpositionを使って位置指定をする方法・基本的な使い方を解説

CSSのposition(ポジション)プロパティはコーディングにおいて最もよく使われ、非常に便利なCSSプロパティの1つです。
ただしコーディングを始めた当初はなかなかpositionプロパティの値であるrelativeやabsolute等の違いが理解出来ず、使い方がよく分からないといった方も多いかと思います。
そこで今回の記事ではpositionプロパティの基本的な使い方を詳しく解説していきたいと思います。
使い方が理解出来ると色々な箇所で応用して使えるようになるはずです。
この記事を読むと分かること
- positionプロパティを使うとどんなことが出来るのか?について
- 一般的にpositionプロパティが使われているレイアウト例について
- positionで使用される値(例: relative、absoluteなど)の詳細、違いについて
- 要素が重なった際に重ね順を指定する方法について
CSSのpositionとは、どんなことが出来るのか?
CSSのpositionプロパティとは、簡単に言うと要素の位置を指定する際に使用するプロパティのことを言います。
例えばある要素をウィンドウ上の右隅に配置したいといった場合などにはpositionプロパティを使うと簡単に配置してあげることが出来ます。
<img src="apple.png" alt="りんご">img {
position: fixed;
bottom: 40px;
right: 40px;
}
また他にもスクロールしても要素をある位置に固定させておいたり、クリックするとボコっと凹むボタンなどを作る際もこのpositionが使用されていることが多いです。
一般的にpositionが使われているレイアウト例
クリックすると凹んだようになるボタン
サイト上部に固定されているヘッダー
画像の上に文字が書いてあるレイアウト

positionと一緒に使用されるプロパティ(top・right・bottom・left)
なお、positionプロパティはあくまでもどこを基準に要素の位置を指定するのかを決める為のプロパティで、単独で要素の配置位置を指定することが出来ません。
実際の位置を指定するにはtop・right・bottom・leftプロパティを指定してあげる必要があります。
top・right・botton・leftプロパティにはpx値やパーセンテージを記述することが出来、それぞれの正の値を入れてあげると以下のような位置指定になります。(負の値を入れると逆方向になる。)

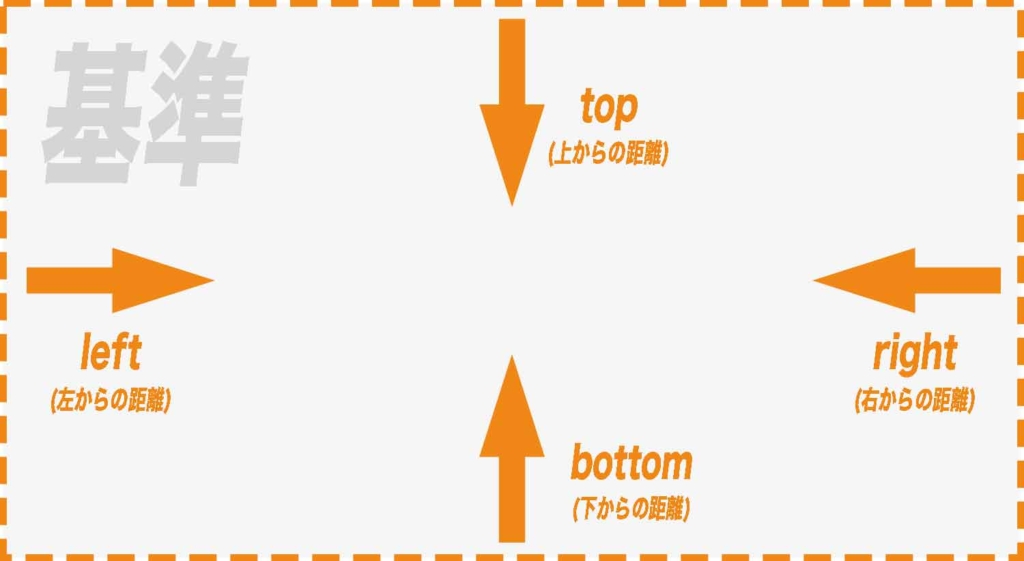
top・right・bottom・leftプロパティの意味
- topプロパティ・・・基準の上からの距離を指定する
- rightプロパティ・・・基準の右からの距離を指定する
- bottomプロパティ・・・基準の下からの距離を指定する
- leftプロパティ・・・基準の左からの距離を指定する
また、positionプロパティを指定して基準を決めてもこれらを指定しなかった場合は、top:0;、left:0;の状態が適用されます。
positionで使用される値
それではpositionで使用される値の内容について、1つ1つ詳しく解説をしていきたいと思います。
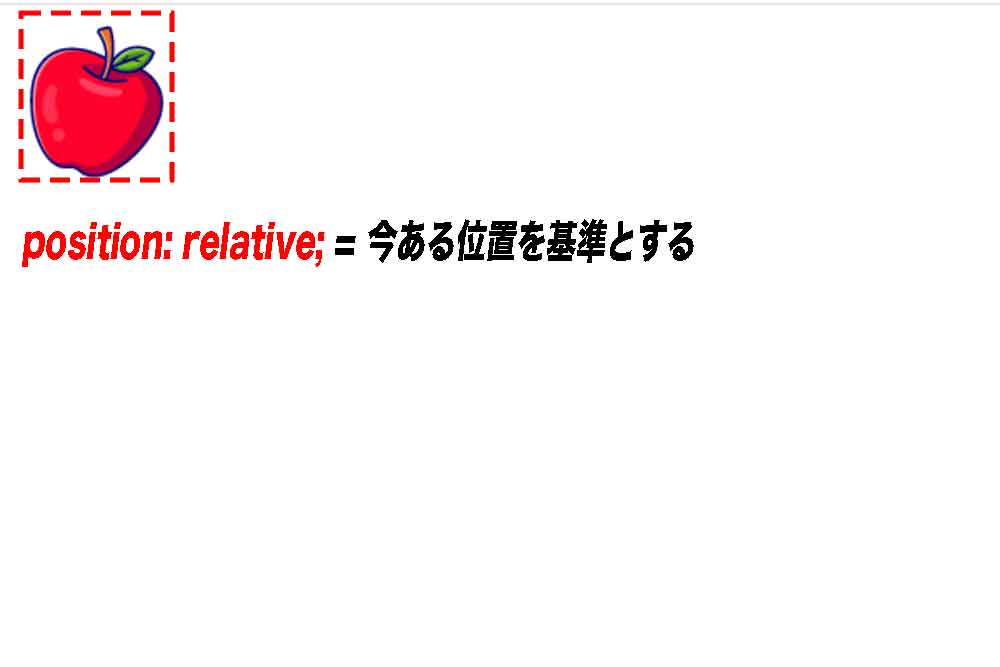
position: relative;
1つ目のpositionプロパティの値はrelativeです。
これを指定すると、指定された要素の今ある位置を基準とし、そこから相対的に位置を動かしてあげることが出来ます。
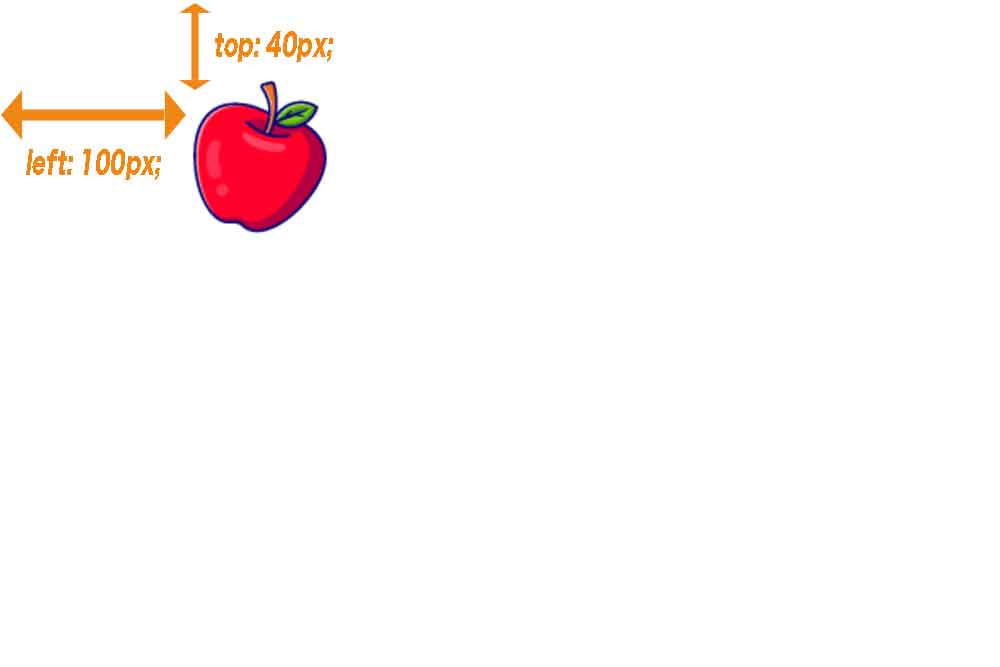
img{
position: relative;
top: 40px;
left: 100px;
}

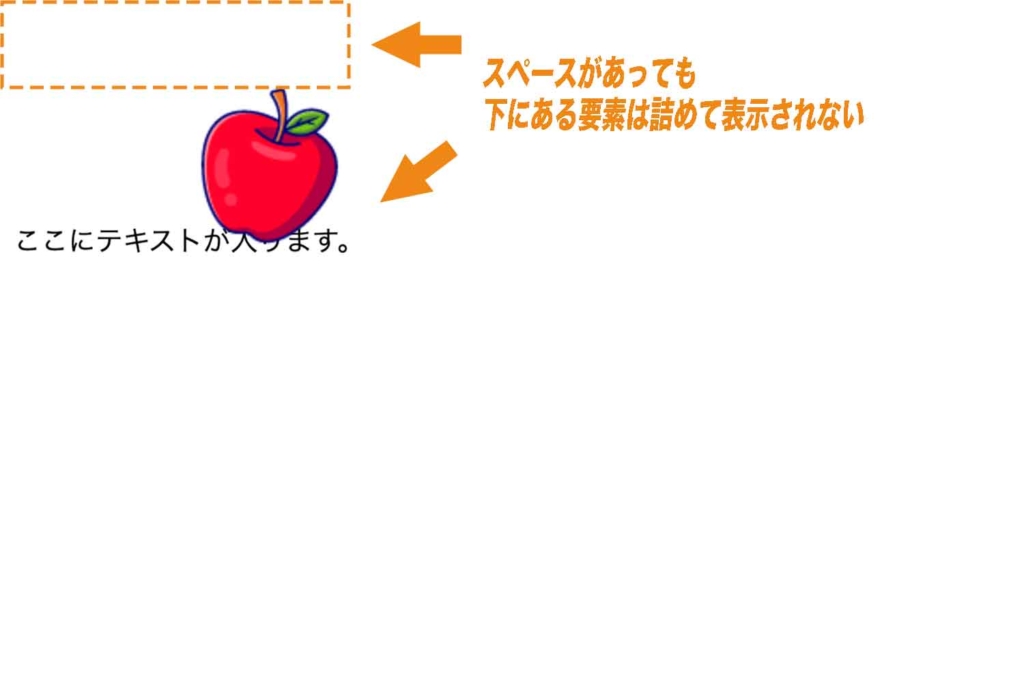
この時、positionを指定した要素の下に配置されている要素が位置調整で生まれたスペースに詰めて配置されるといったことはありません。

position: absolute;
2つ目の値は、abosoluteです。
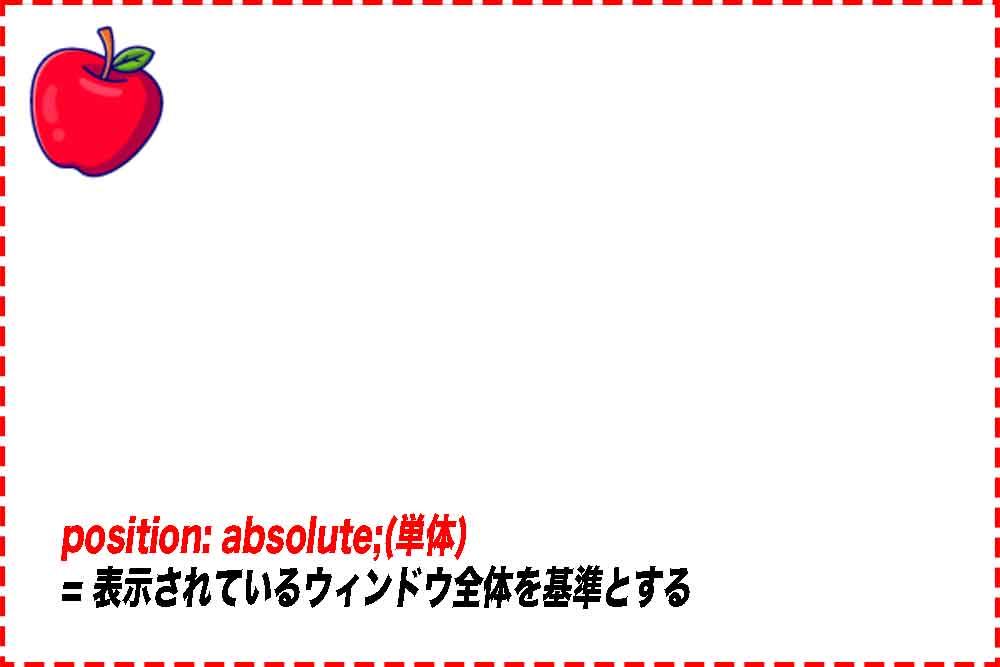
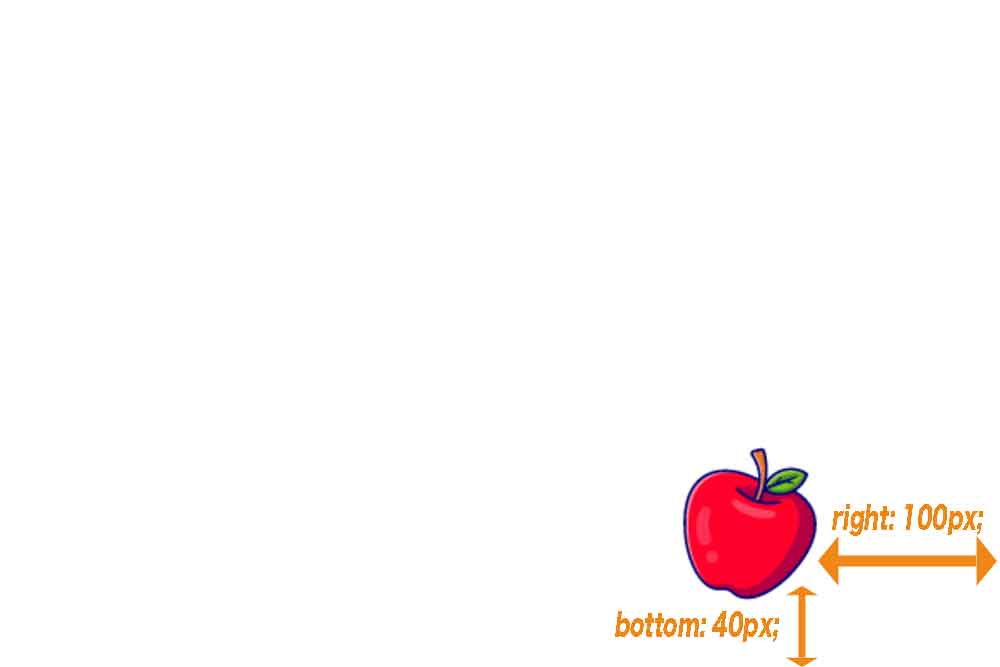
こちらは単体で指定すると、表示されているウィンドウ全体を基準にし、絶対位置を指定することが出来るようになります。
img{
position: absolute;
bottom: 40px;
right: 100px;
}

ただし実際にはposition: absolute;単体で使うことはほとんどなく、基本的には親要素にposition: relativeを指定して子要素にposition: absoluteを指定するといった形で使用します。
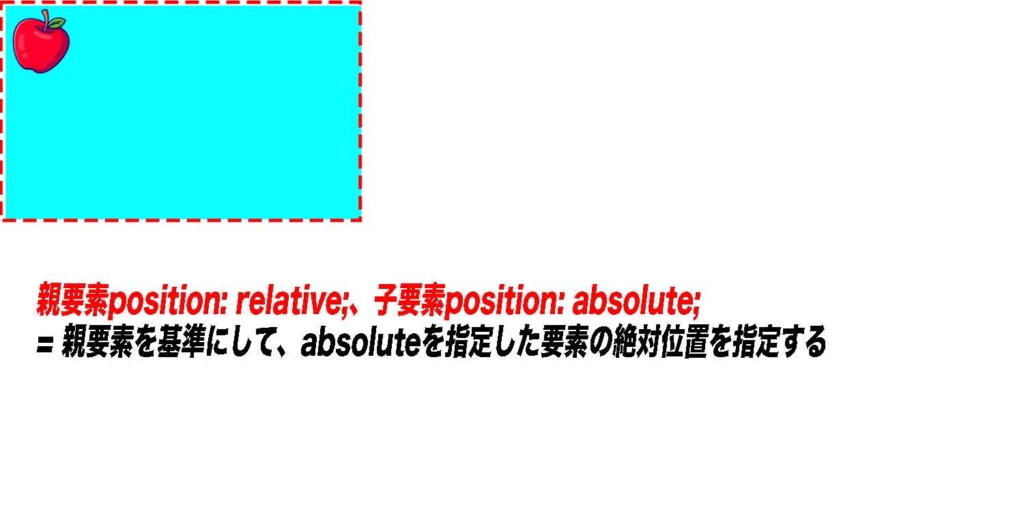
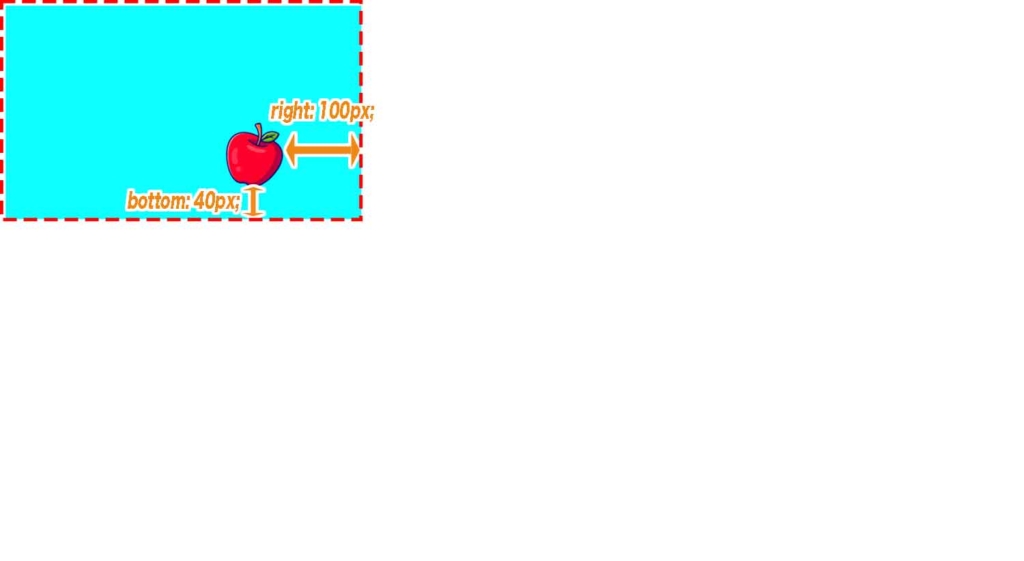
親要素にposition: relative、子要素にposition: absoluteを指定する
親要素にposition: relative、子要素にposition: absoluteを指定してあげると、親要素を基準にしてposition: absoluteを指定した要素の絶対位置を指定してあげることが出来るようになります。
<div class="oya">
<img src="apple.png">
</div>.oya{
width: 500px;
height: 300px;
background-color: aqua;
position: relative;
}
img{
position: absolute;
bottom: 40px;
right: 100px;
}

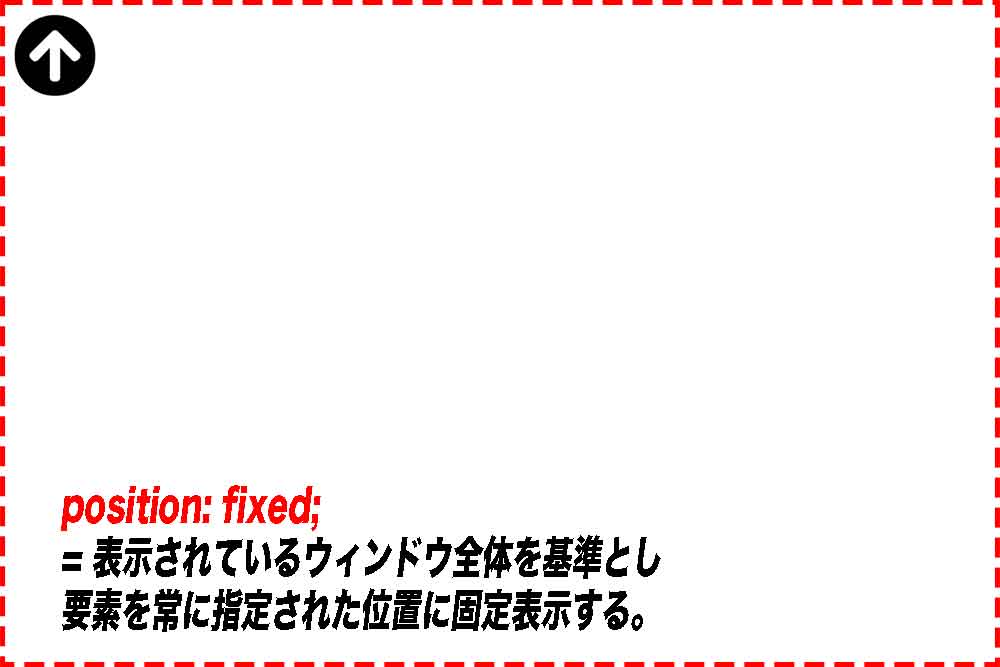
position: fixed;
3つ目の値は、fixedです。
こちらを指定すると、表示されているウィンドウ全体を基準とし、要素を常に指定された位置に固定表示することが出来るようになります。
.backtotop {
position: fixed;
right: 40px;
bottom: 40px;
}

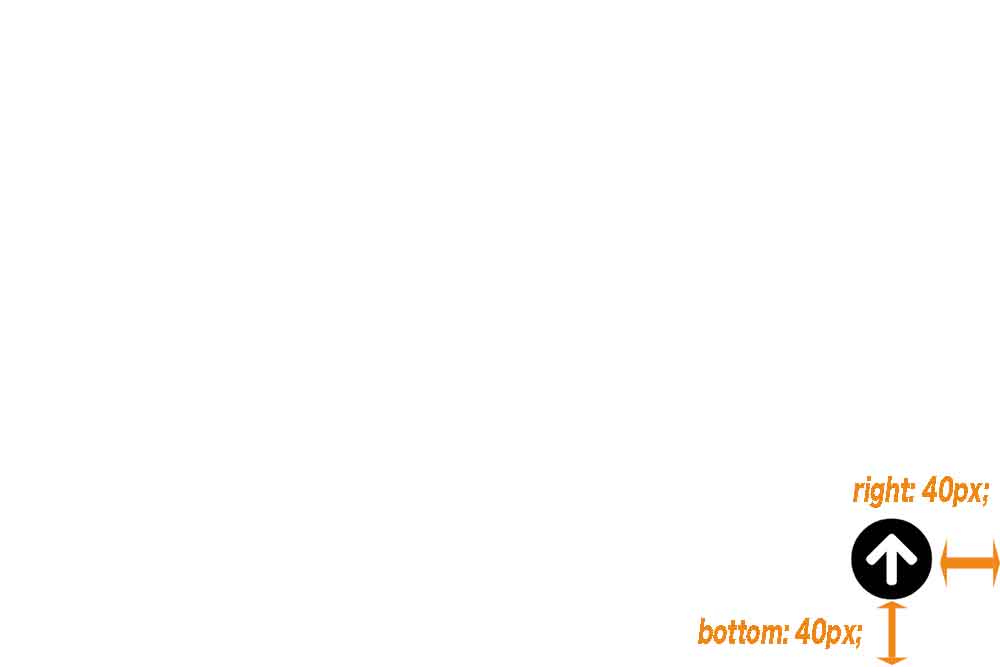
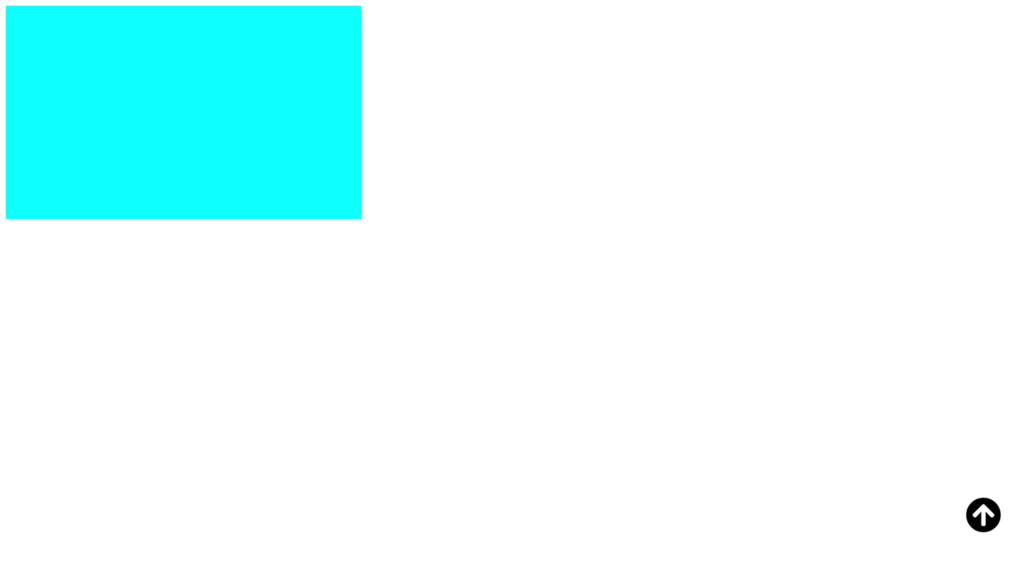
ウィンドウ全体を基準にするのはposition: absolute;を単体で指定した場合と同じですが、その位置に常に固定表示させておくことが出来るので、「トップに戻る」ボタンや「固定ヘッダー」など何か要素を同じ位置に固定させて表示させておきたいといった場合などに使用することが出来ます。
なお、こちらは親要素にrelativeが指定されていたとしても関係なくウィンドウ全体を基準にします。
<div class="oya">
<i class="fas fa-arrow-circle-up backtotop"></i>
</div>.oya{
width: 500px;
height: 300px;
background-color: aqua;
position: relative;
}
.backtotop {
font-size: 50px;
position: fixed;
right: 40px;
bottom: 40px;
}
position: static;(初期値)
4つ目の値は、static(初期値)です。
こちらは特に何もpositionの指定をしていない場合に適用されているデフォルト値で、staticの状態では位置指定をする為に使用するtop・right・bottom・leftといったプロパティの指定が効きません。
その為、ウィンドウ幅が狭くなると1度指定したpositionをリセットしたいといった場合などに使うことが出来ます。
要素が重なった際に要素の重ね順を指定する方法
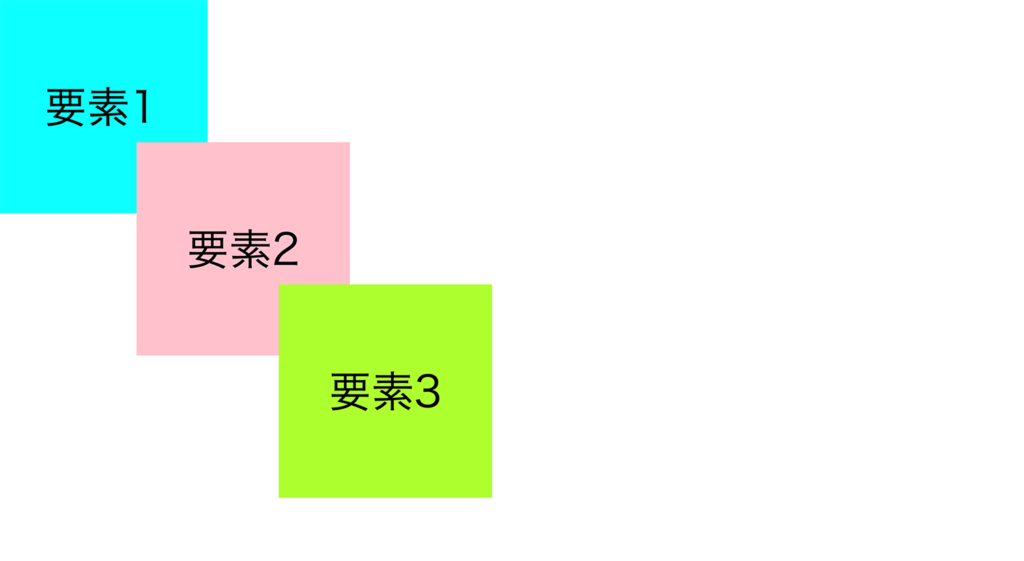
なお、positionを指定すると以下のように要素が重なるといったことがよくあります。

こういった場合はz-indexプロパティと呼ばれるプロパティを指定してあげることで要素の重ね順を指定してあげることが出来ます。

まとめ
まとめです。今回はコーディングにおいて最もよく使われ、非常に便利なCSSプロパティの1つであるposition(ポジション)プロパティの使い方を解説しました。
positionプロパティは使えるようになると様々な使い方が出来るので、是非使えるようにしておくと良いかと思います。
- positionプロパティを指定すると、どこを基準に要素を配置するかを決めることが出来る。
- 実際の位置を指定するにはtop・right・bottom・leftプロパティを指定する。
- position: relative;は指定された要素の今ある位置を基準とし、そこから相対的に位置を動かしてあげることが出来る。
- position: absolute;は親要素にrelativeを指定している場合、親要素を基準にしてposition: absoluteを指定した要素の絶対位置を指定してあげることが出来る。
- position: fixed;は表示されているウィンドウ全体を基準とし、要素を常に指定された位置に固定表示することが出来る。
- position: static;はデフォルトで指定されている値。1度指定したpositionをリセットしたい場合などに指定する。
今回は以上になります。最後までご覧頂き、ありがとうございました。