本ページにはプロモーションが含まれています。
【WPプラグイン】EWWW Image Optimizerの使い方・設定方法

画像の圧縮はWebサイトの表示スピードに大きく影響します。
そのため、WordPressサイトに画像をアップロードする際は、できるだけ画像サイズを圧縮してからアップロードするのが良いです。
しかし、WordPressのメディア上にすでにアップロードしてしまった画像をいちいち圧縮しなおしてアップロードしなおすのは大変です。
そこで今回は、すでにアップロードしてしまった画像でも一括で最適化できるWordPressプラグイン「EWWW Image Optimizer」の使い方・設定方法を紹介します。
Webサイトの表示スピードが遅くて困っている方は、本記事を参考に「EWWW Image Optimizer」の設定をしてみてください。
本記事の情報は2024年2月に更新されています。
本記事をご覧になっている時期によっては設定画面が異なっている場合があるため、予めご了承お願い致します。
EWWW Image Optimizerとは?

EWWW Image OptimizerはWordPressの画像最適化プラグインです。
このプラグインを使用することで、これからアップロードする画像のファイルサイズを圧縮したり、すでにアップロード済みの画像のファイルサイズを一括で最適化することができます。
EWWW Image Optimizerでできること
- これからアップロードする画像のファイルサイズ圧縮
- すでにアップロード済みの画像の一括最適化
また、操作方法は後ほど解説しますが非常にシンプルです。サイトレスポンスに悩んでいる方は導入することをおすすめします。
EWWW Image Optimizerのインストール方法
EWWW Image Optimizerは公式ディレクトリからインストールできます。
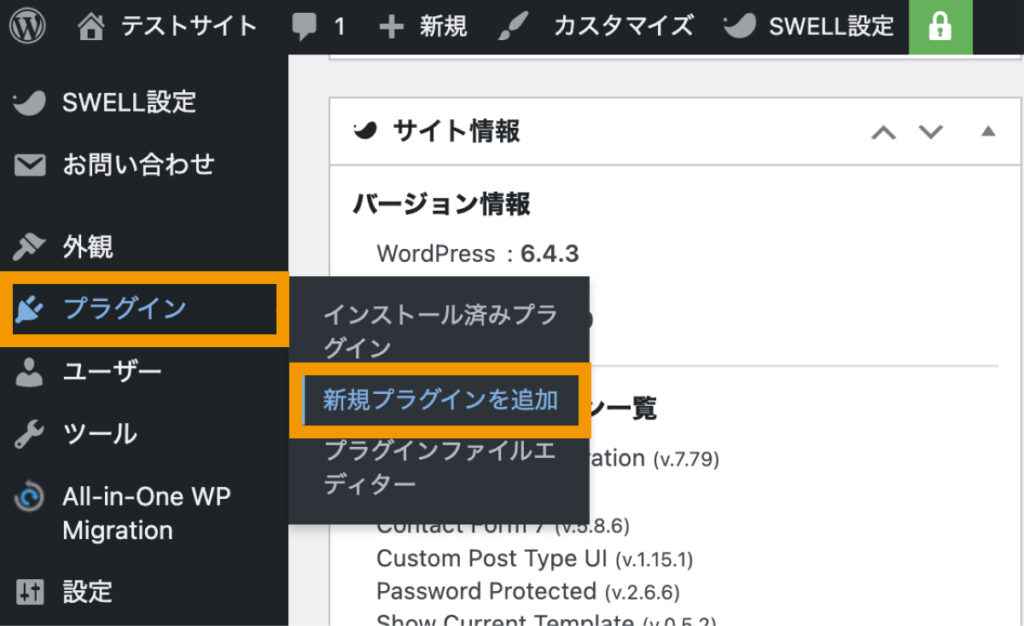
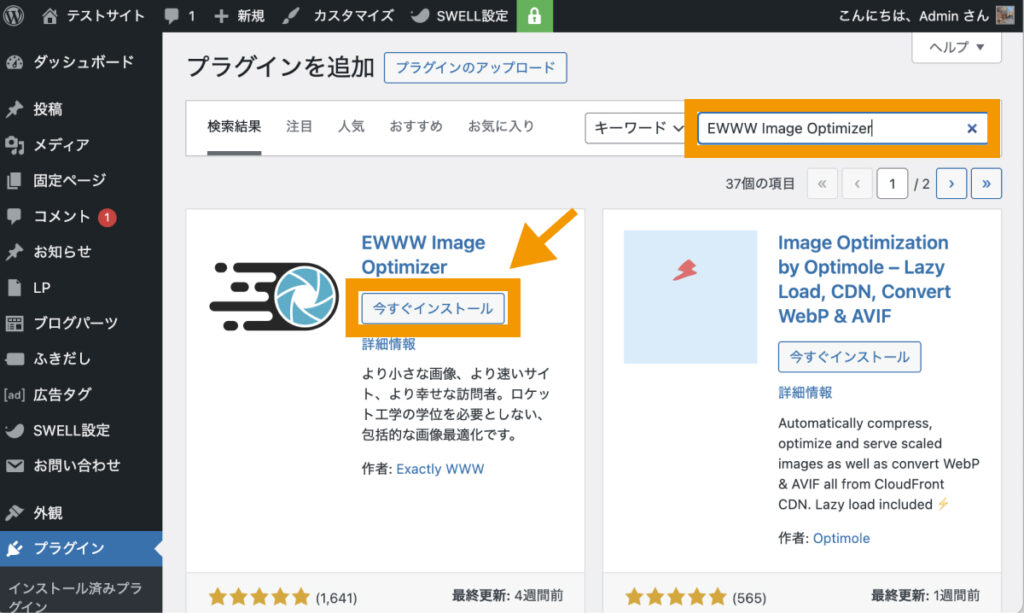
「プラグイン>新規プラグインを追加」をクリックします。

「EWWW Image Optimizer」で検索し、出てきたこちらのプラグインをインストールします。

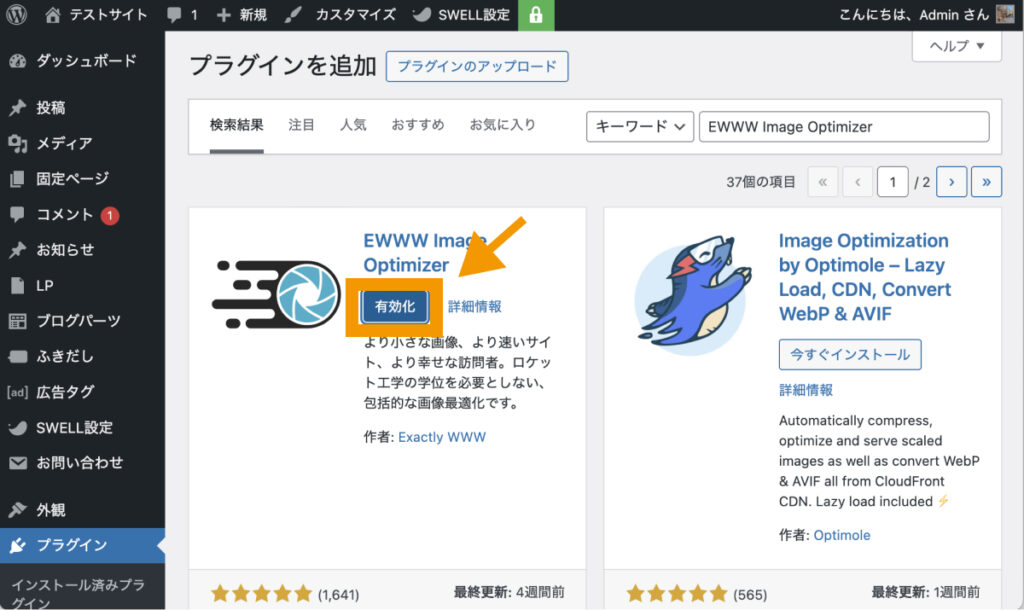
有効化します。

以上でプラグインのインストールが完了です。
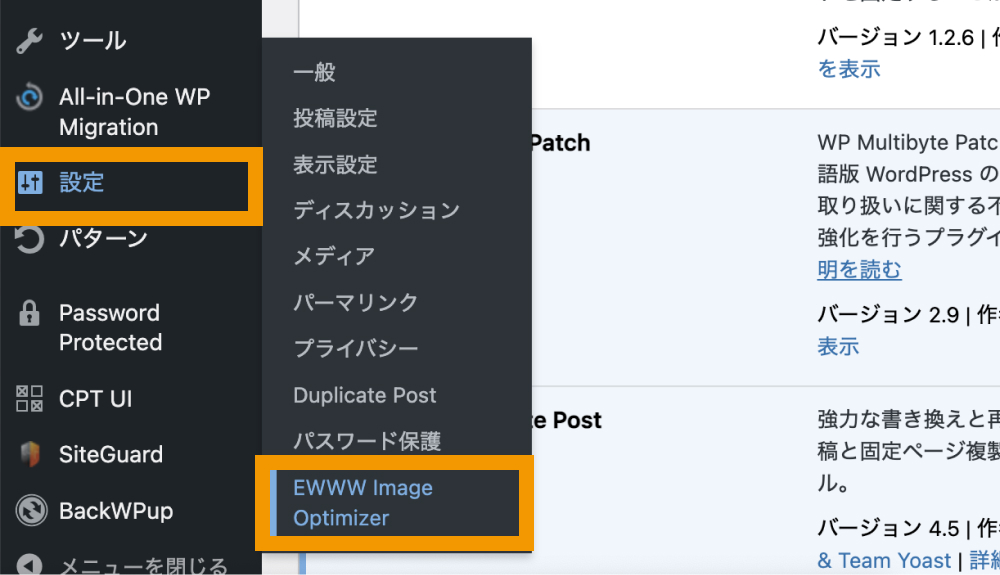
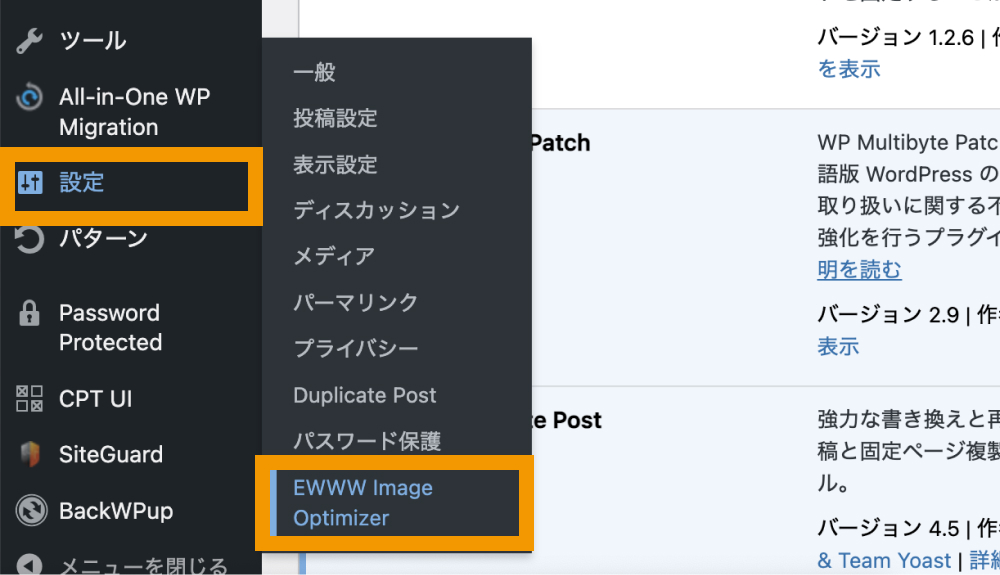
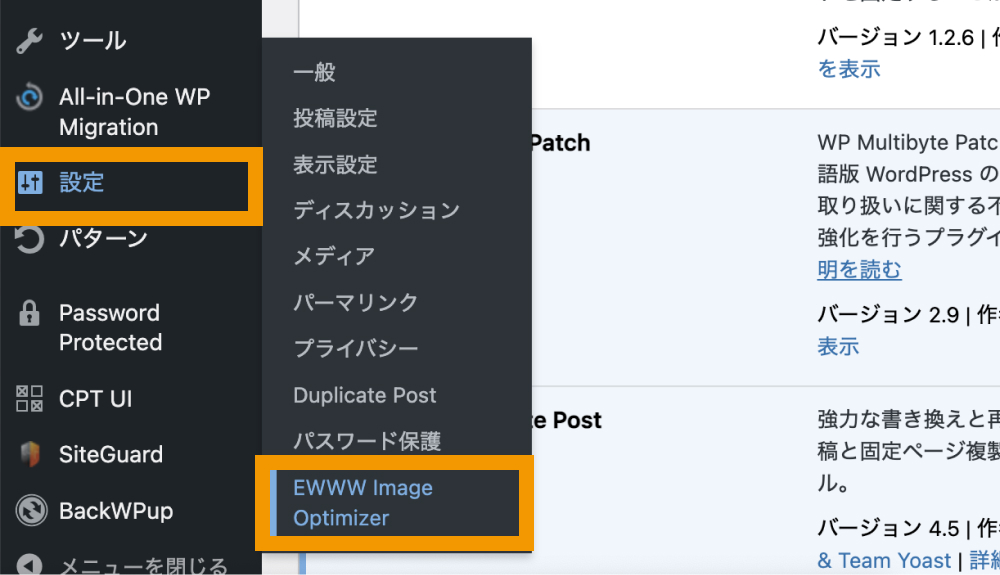
プラグインが有効化されると、設定メニュー内に「EWWW Image Optimizer」という項目が追加されます。

EWWW Image Optimizerの基本設定
EWWW Image Optimizerのインストールができたら、はじめに以下の設定を行っておきましょう。
- 画像のメタデータ削除
- リサイズ幅・高さの上限設定
- WebPへの変換設定
画像のメタデータ削除
まずは画像のメタデータ削除の設定を行いましょう。
画像のメタデータとは、「画像を撮影した場所」や「カメラ機種」など画像に含まれるデータのことです。
「設定>EWWW Image Optimizer」をクリックします。

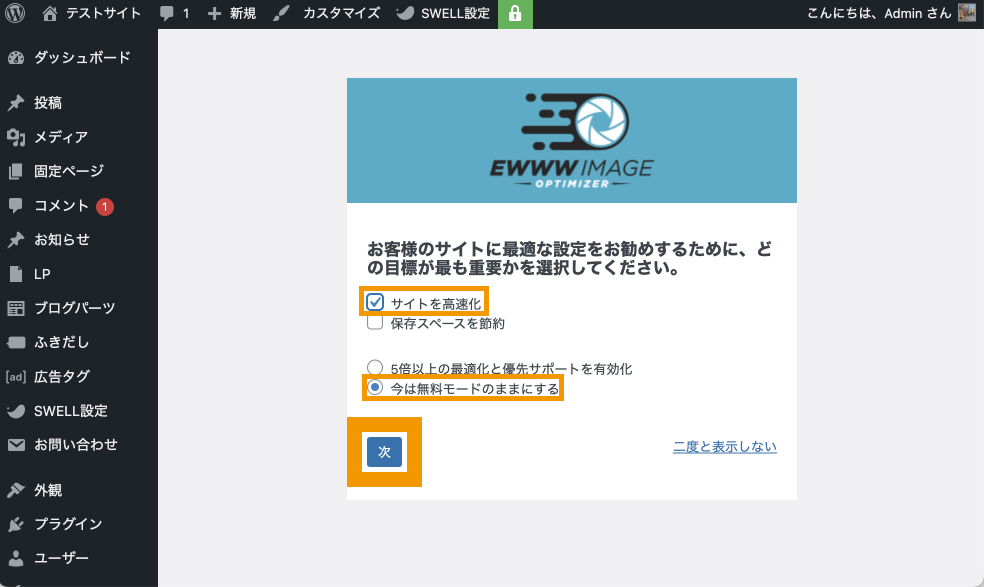
初回は以下の画面が出てくるので、「サイトを高速化」「今は無料モードのままにする」にチェックを入れて「次」をクリックします。

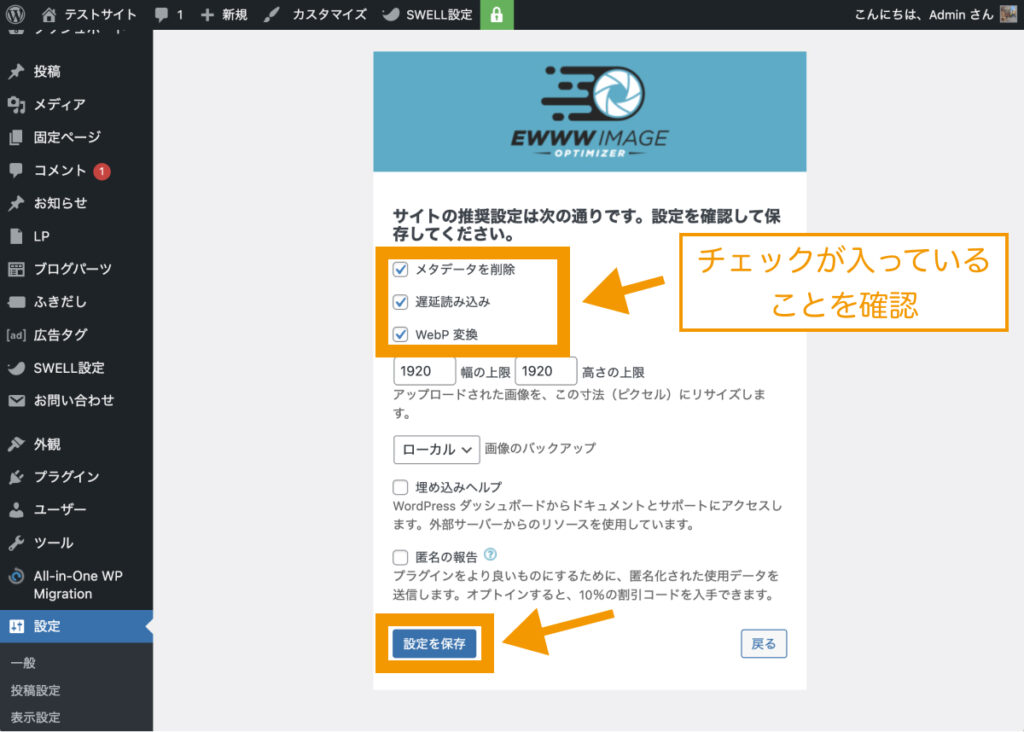
「メタデータを削除」「遅延読み込み」「WebP変換」にチェックが入っていることを確認し、「設定を保存」をクリックします。
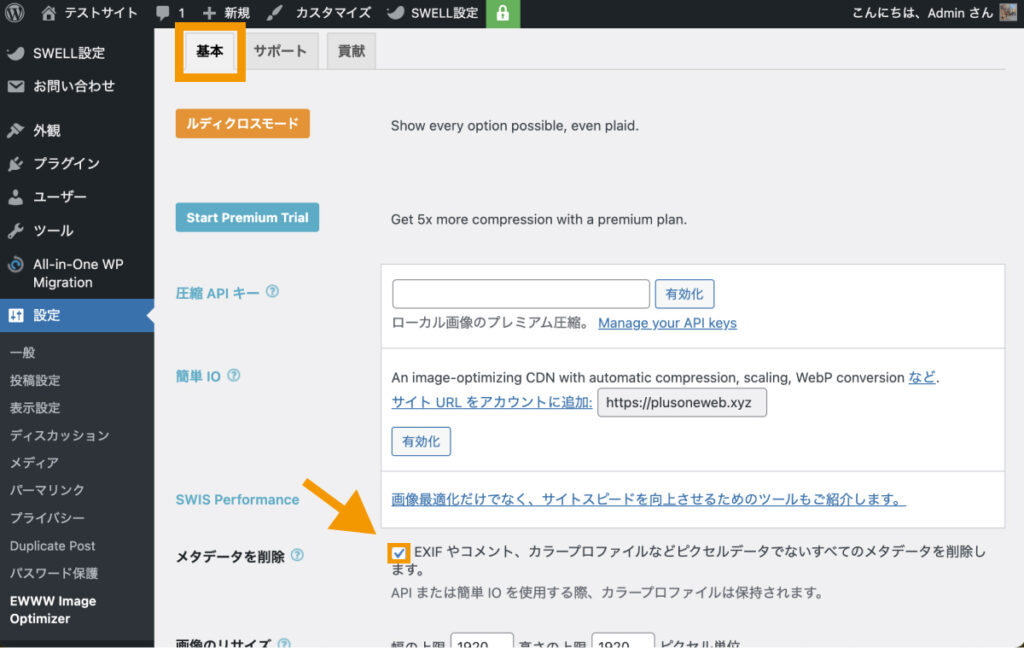
ここで「メタデータを削除」にチェックを入れておくことで、画像のメタデータを削除してくれるようになります。

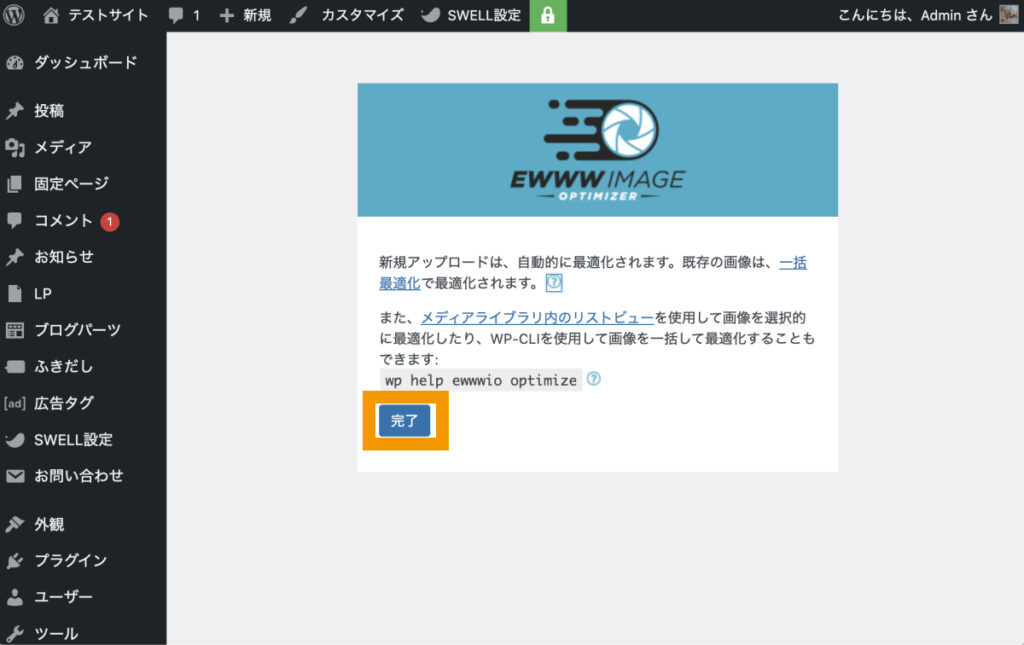
「完了」をクリックします。

これで、画像のメタデータ削除設定は完了です。
初期設定ウィザードが表示されなかった場合
初期設定ウィザードが表示されなかった場合は、以下の方法で画像のメタデータ削除設定を行いましょう。
「設定>EWWW Image Optimizer」をクリックします。

「基本」タブを下にスクロールすると、「メタデータを削除」という項目があるので、チェックを入れて保存します。

リサイズ幅・高さの上限設定
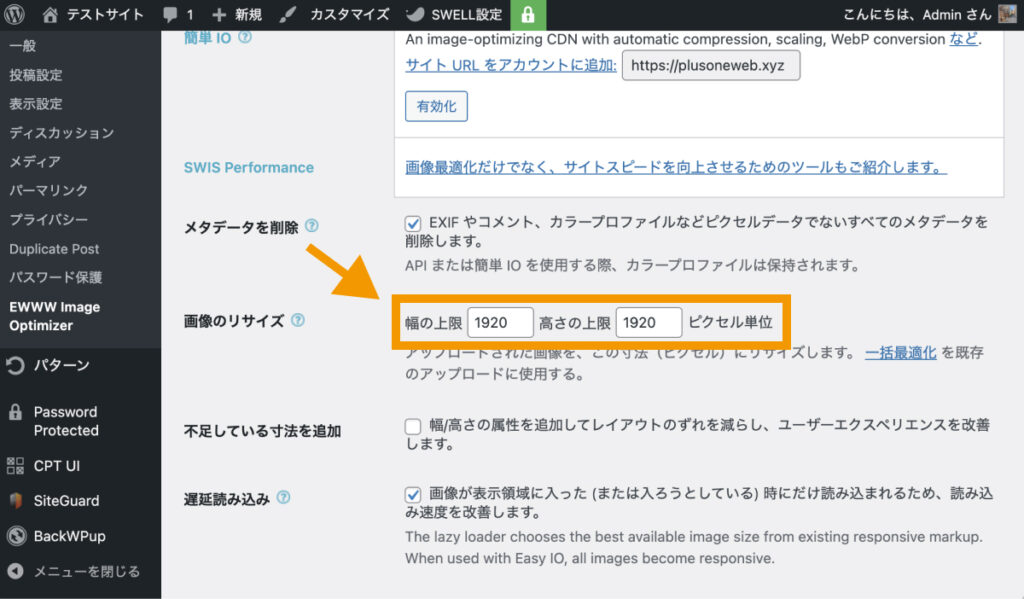
デフォルトでは、横幅・高さの上限がそれぞれ1920pxと設定されており、これを超える場合はリサイズされるように設定されています。
この数値を変更したい場合は「基本」タブの「画像のリサイズ」で上限を設定できます。

上限を設定したくない場合は値を「0」と設定することで、その方向へのリサイズが行われなくなります。

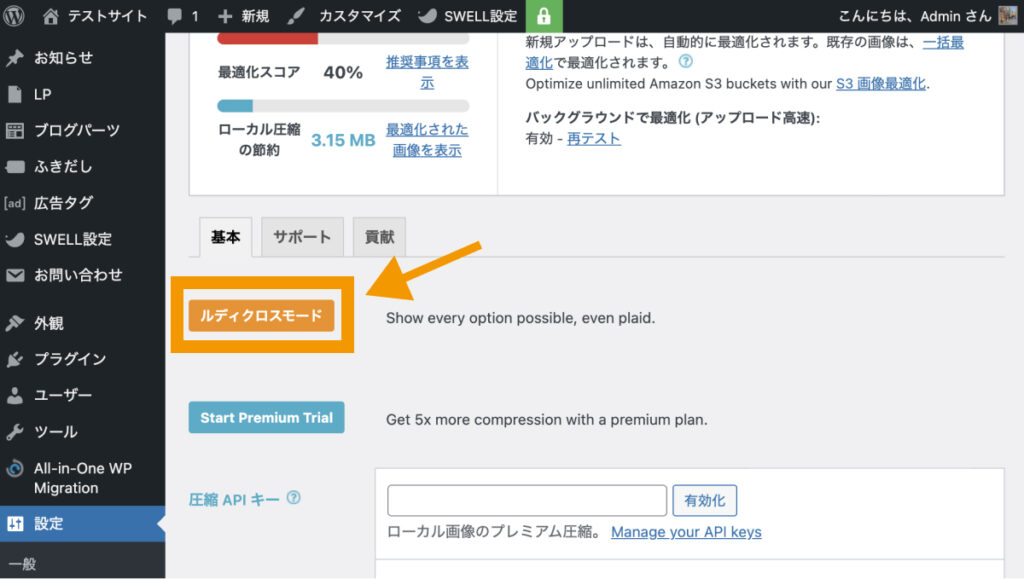
その他、リサイズに関する設定は「ルディクロスモード」を有効化することで実施できます。「ルディクロスモード」をクリックします。

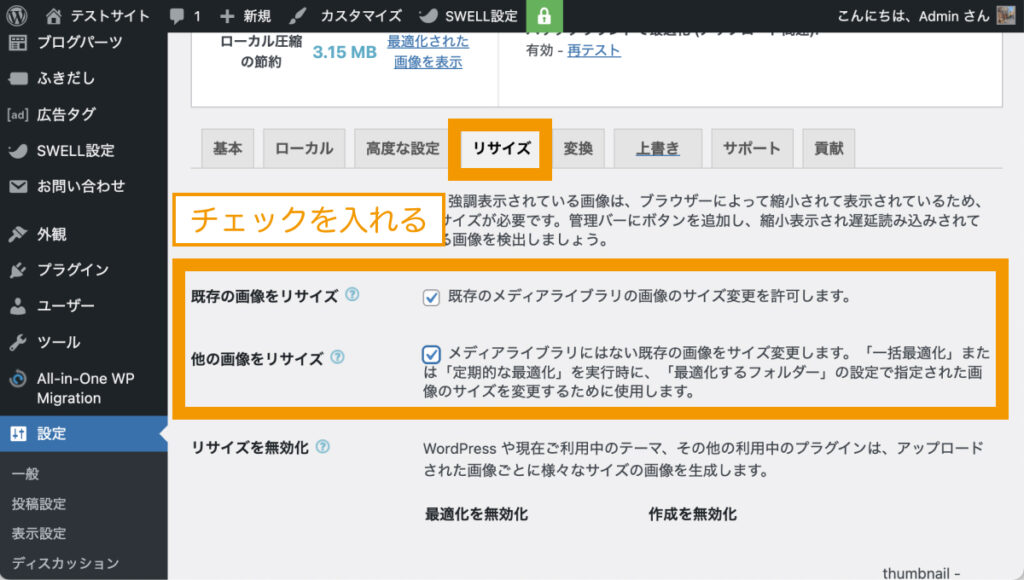
そうすると、上部タブが追加されます。この中の「リサイズ」タブで、リサイズに関する設定ができます。

アップロード済みの画像もリサイズしたい場合は、「既存の画像をリサイズ」「他の画像をリサイズ」にチェックを入れて、変更を保存しておきましょう。

WebPへの変換設定
EWWW Image OptimizerではGoogleが開発した次世代画像フォーマット「WebP」への変換を行うことで、より画像を軽量化できます。
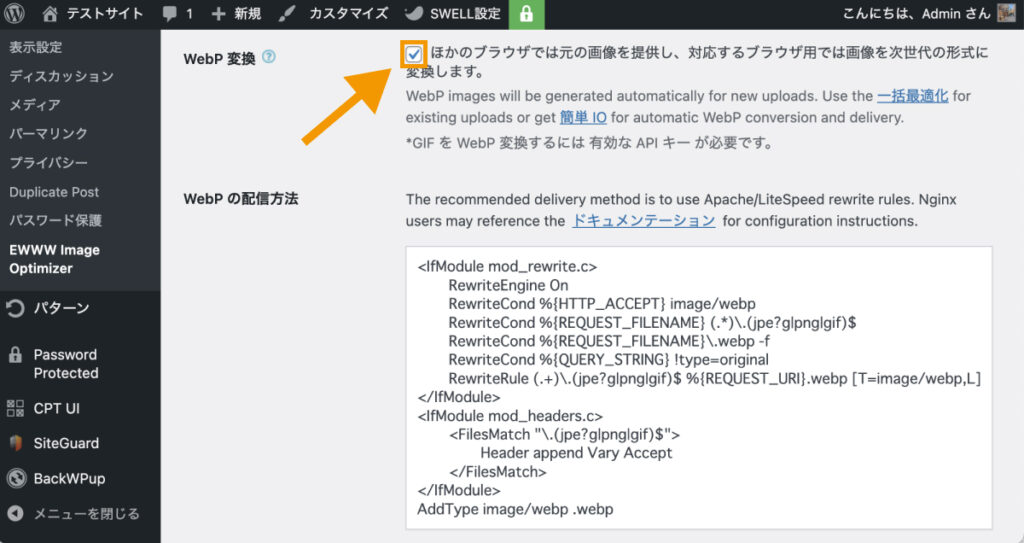
まず「基本」タブの下にある「WebP変換」にチェックが入っていることを確認します。入っていない場合は、チェックを入れましょう。

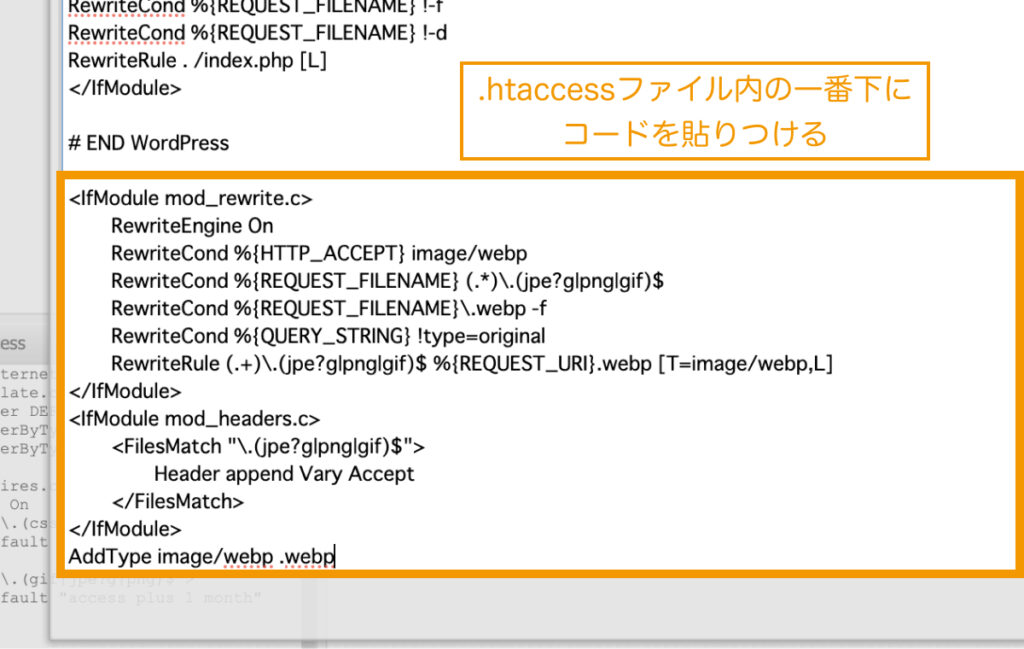
次に、「WebPの配信方法」に記載のコードをコピーし、.htaccessファイルにペーストします。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_FILENAME} (.*)\.(jpe?g|png|gif)$
RewriteCond %{REQUEST_FILENAME}\.webp -f
RewriteCond %{QUERY_STRING} !type=original
RewriteRule (.+)\.(jpe?g|png|gif)$ %{REQUEST_URI}.webp [T=image/webp,L]
</IfModule>
<IfModule mod_headers.c>
<FilesMatch "\.(jpe?g|png|gif)$">
Header append Vary Accept
</FilesMatch>
</IfModule>
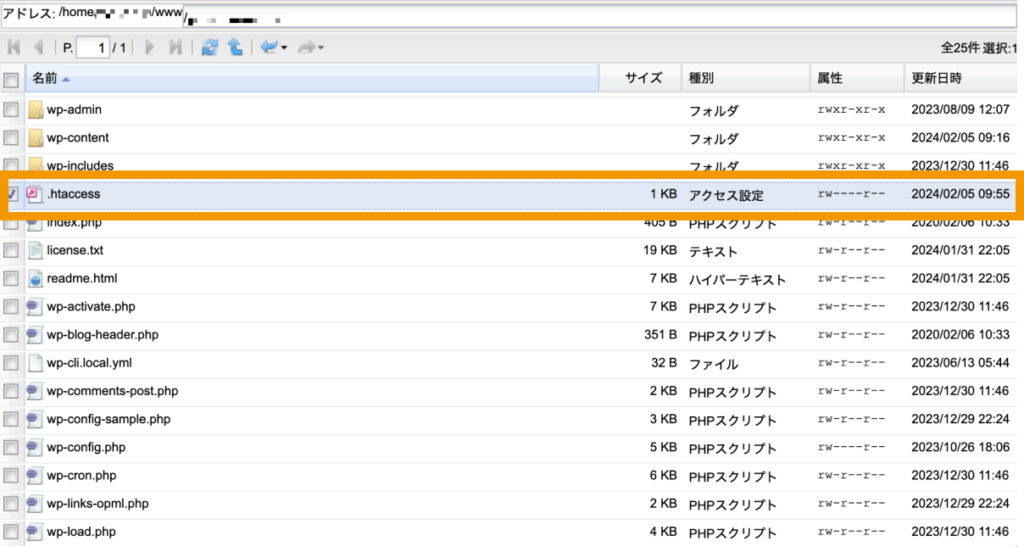
AddType image/webp .webp.htaccessファイルはWordPressインストールディレクトリ内に存在します。

コードは、.htaccessファイルの一番下に貼り付ければOKです。

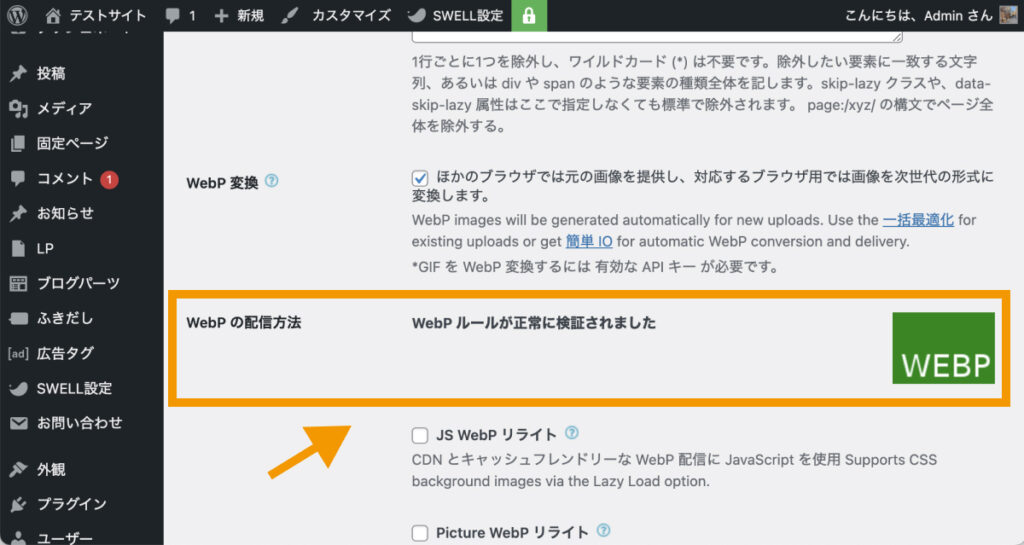
以上で、ブラウザをリフレッシュし「WebPルールが正常に検証されました」と表示されていれば、WebPの設定が完了です。

EWWW Image Optimizerの使い方
前述したように、EWWW Image Optimizerを使用すると、新規でアップロードする画像を圧縮したり、アップロード済みの画像を一括で圧縮・最適化できます。
以下ではそれぞれの方法を詳しく解説します。
- 新規でアップロードする画像を圧縮する方法
- アップロード済みの画像を一括で圧縮・最適化する方法
新規でアップロードする画像を圧縮する方法
新規でアップロードする画像を圧縮したい場合は、特別な設定は必要ありません。
EWWW Image Optimizerをインストールした時点から、新規でアップロードする画像に関しては自動でファイルサイズが最適化されるようになっています。

上の画像では、「95.8%(5.7MB)」のサイズ圧縮に成功しています。
アップロード済みの画像を一括で圧縮・最適化する方法
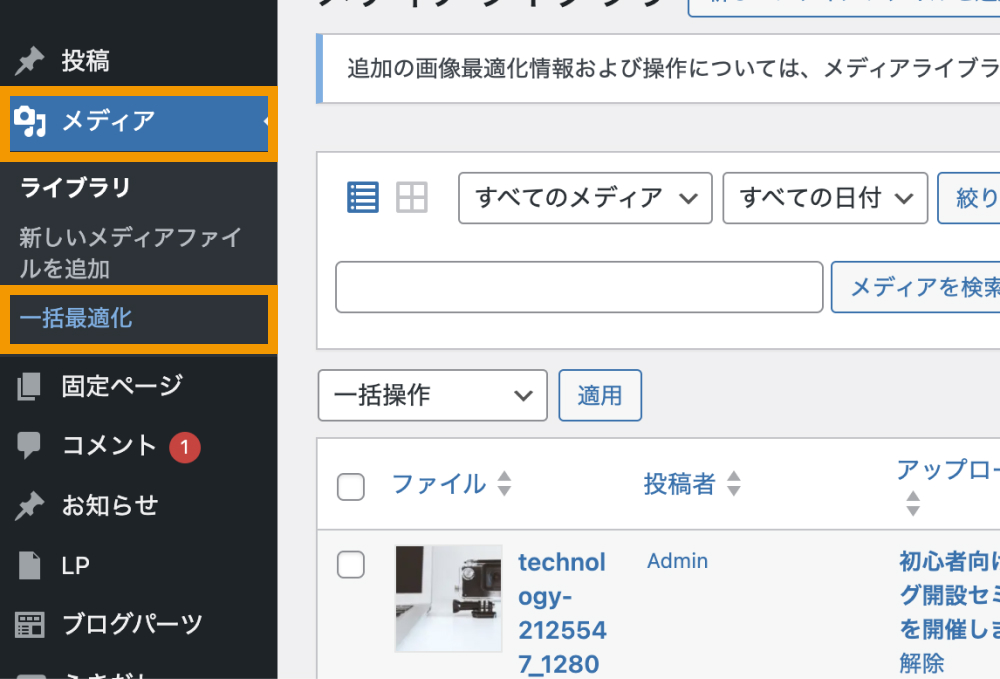
すでにアップロード済みの画像を一括で最適化したい場合は、「メディア>一括最適化」をクリックします。

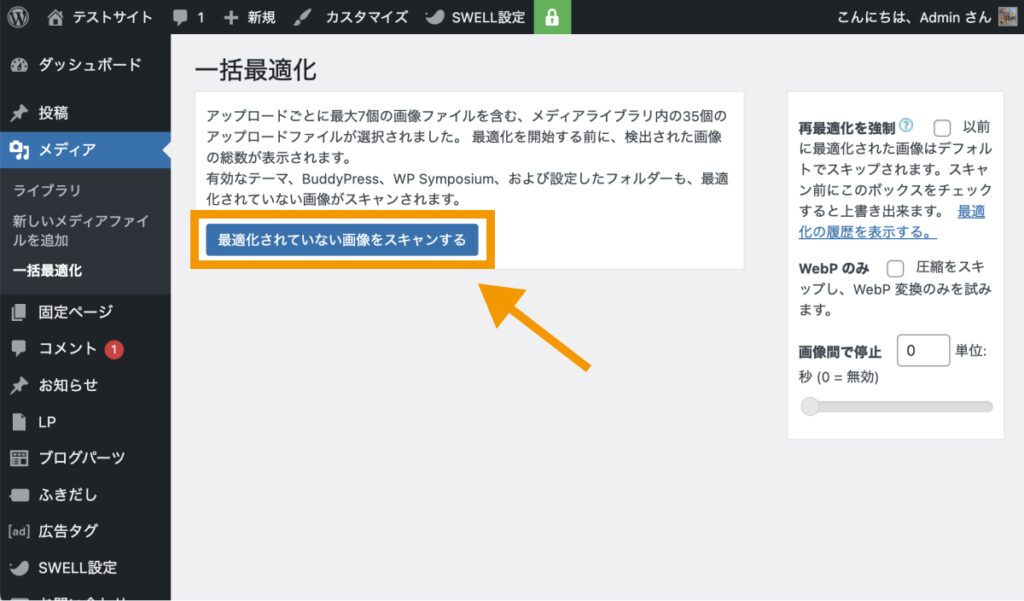
「最適化されていない画像をスキャンする」をクリックします。

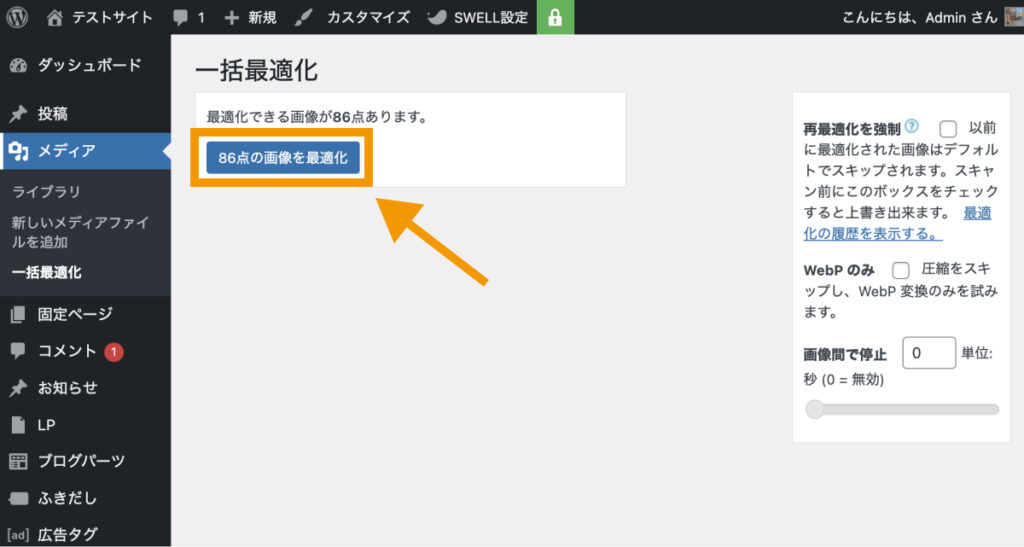
メディアライブラリ内の最適化が必要な画像が全て表示されるので、「○○点の画像を最適化」をクリックします。

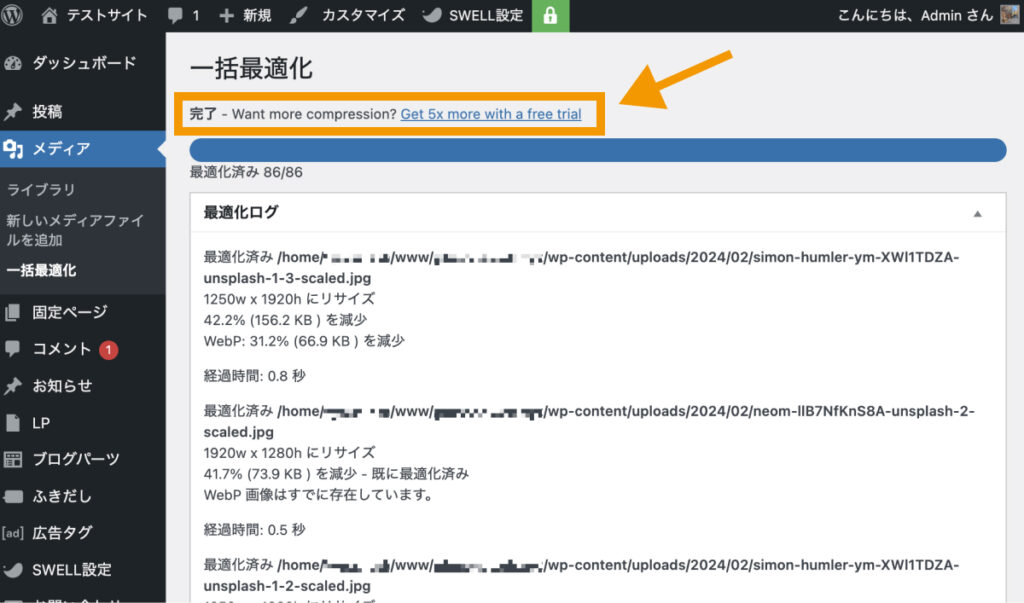
スキャンされた画像の枚数によりかかる時間は変わりますが、全ての画像が最適化されたら画面上部に「完了」と表示されます。

まとめ
今回はWordPressの画像最適化プラグイン「EWWW Image Optimizer」の使い方や設定方法を紹介しました。
Webサイトの表示スピードが遅くて困っている場合、画像のリサイズ・最適化を行わず、そのままアップロードしていることが原因の1つに考えられます。
WordPressサイトの表示スピードを改善したいと考えている方は、ぜひEWWW Image Optimizerを導入してみてください。
今回は以上になります。最後までご覧頂きありがとうございました。