本ページにはプロモーションが含まれています。
セキュリティ対策プラグイン「XO Security」の使い方・設定方法
WordPressは多くの利用者に支持されているブログ構築システムですが、しばしばハッキングの対象にされることがあります。
そのため、WordPressインストール後はセキュリティ対策プラグインを入れておくことが大切です。
今回は、国産で日本人にとっても使いやすいセキュリティ対策プラグイン「XO Security」の使い方・設定方法について解説します。
XO Securityを使ってログイン周りのセキュリティ対策を強化し、安全にサイト運営を行いましょう。
本記事は2024年3月に更新されています。
本記事をご覧になっている時期によっては設定画面が異なっている場合があるため、予めご了承お願い致します。
WordPressプラグイン「XO Security」の概要

XO Securityはログイン回りのセキュリティを強化するのに適したセキュリティプラグインです。
日本人プログラマーによって開発された国産プラグインであるため、設定項目が日本語で扱いやすいのが特徴です。
また、ログインだけでなく、コメントフォームに対するスパム対策も提供しています。そのため、コメントスパム防止のために別のプラグインをインストールする必要がありません。
XO Securityのインストール方法
XO SecurityはWordPressの公式ディレクトリに登録されているため、ダッシュボード上からインストールできます。
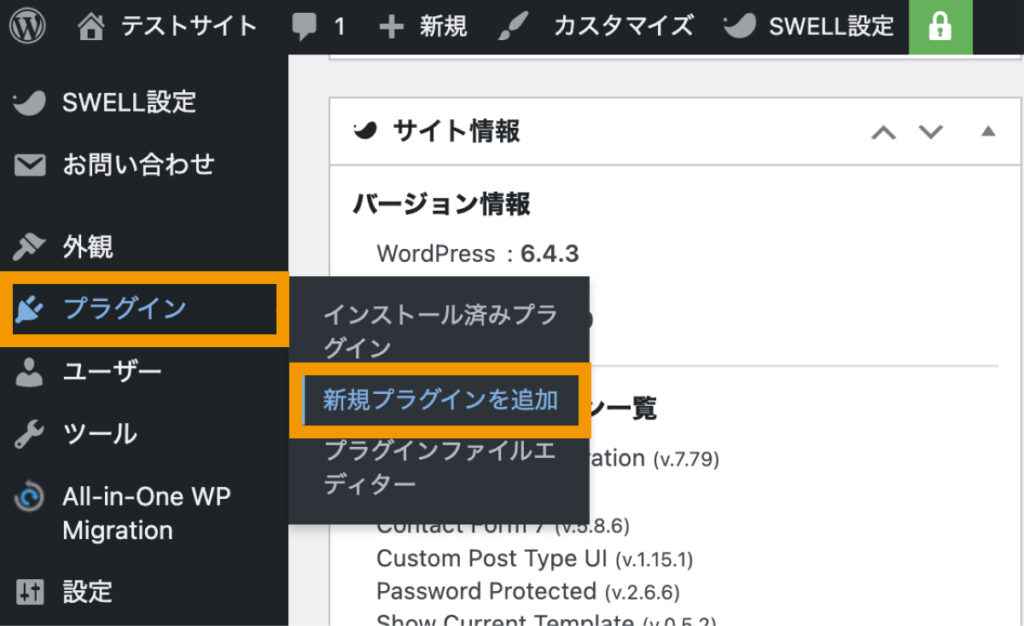
「プラグイン>新規プラグインを追加」をクリックします。

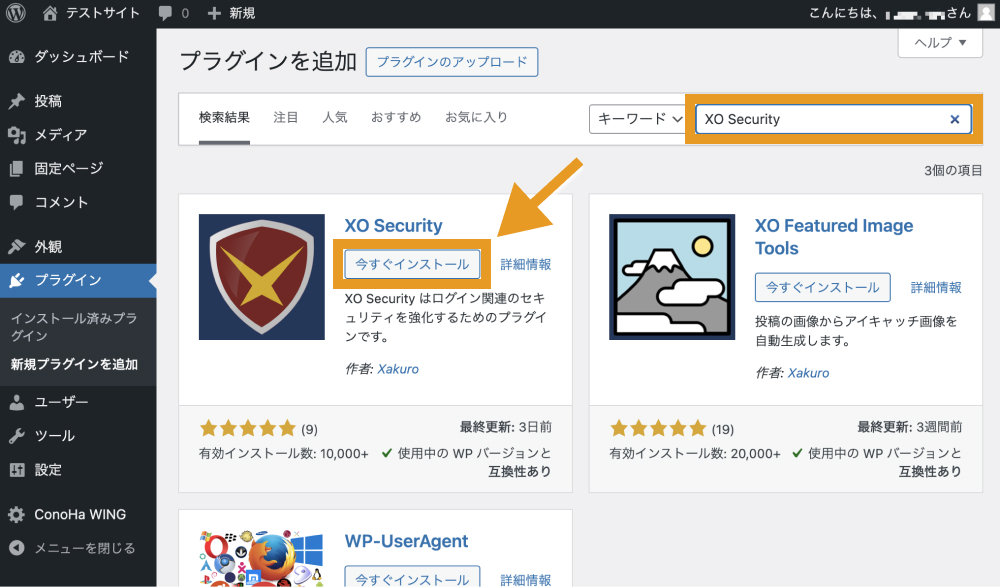
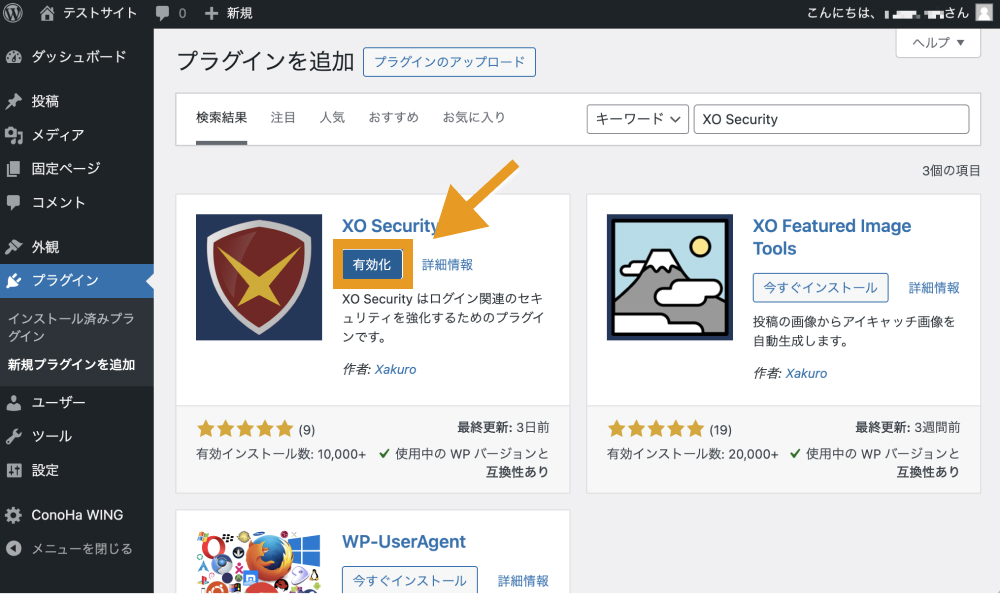
「XO Security」と検索し、出てきたこちらのプラグインの上で「今すぐインストール」をクリックします。

「有効化」をクリックします。

以上でXO Securityがインストール・有効化されました。
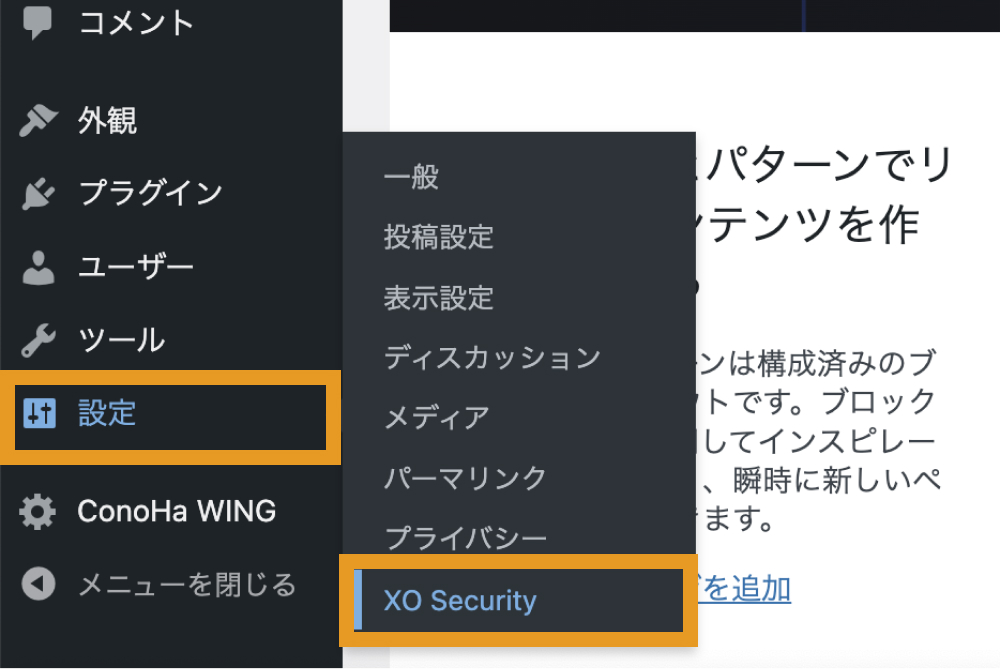
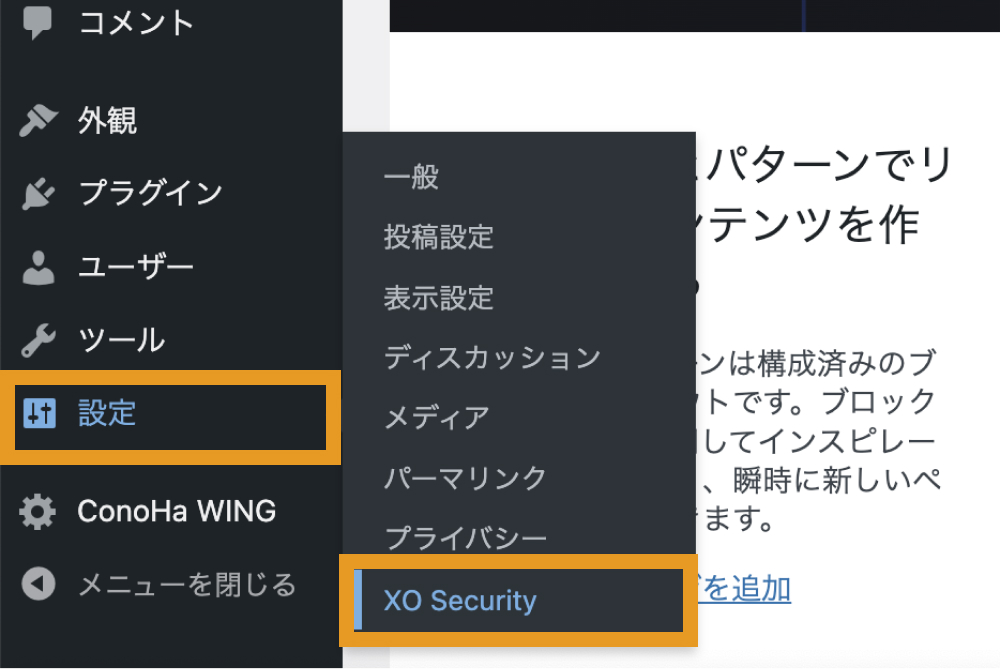
インストールできると、左サイドバーの「設定」の中に「XO Security」が追加されます。

XO Securityのおすすめ設定方法
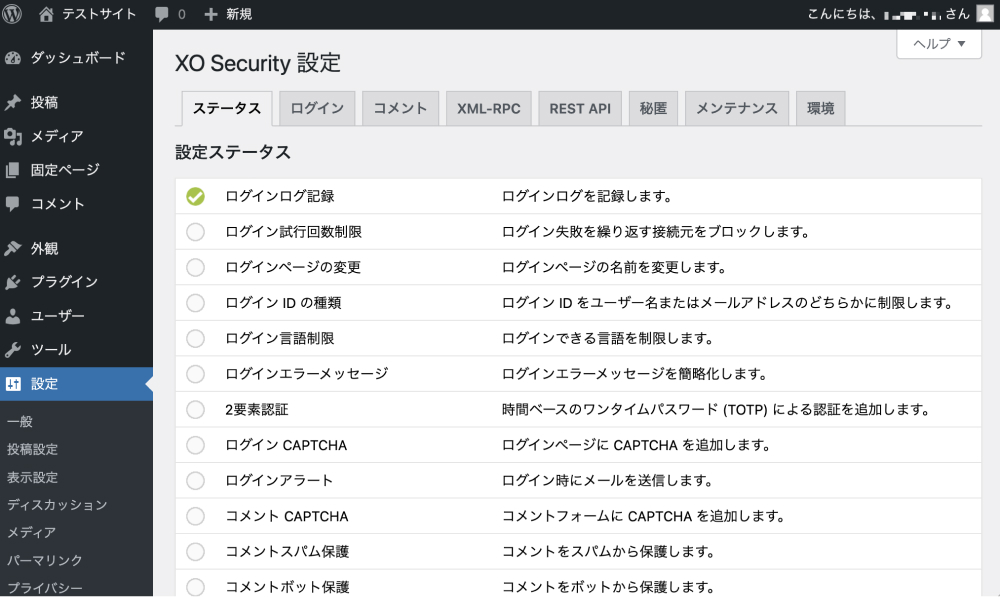
XO Securityの設定を行うには「設定>XO Security」をクリックします。

そうすると様々な設定項目が表示されます。

以下では1つひとつの設定項目を順に見ていきましょう。
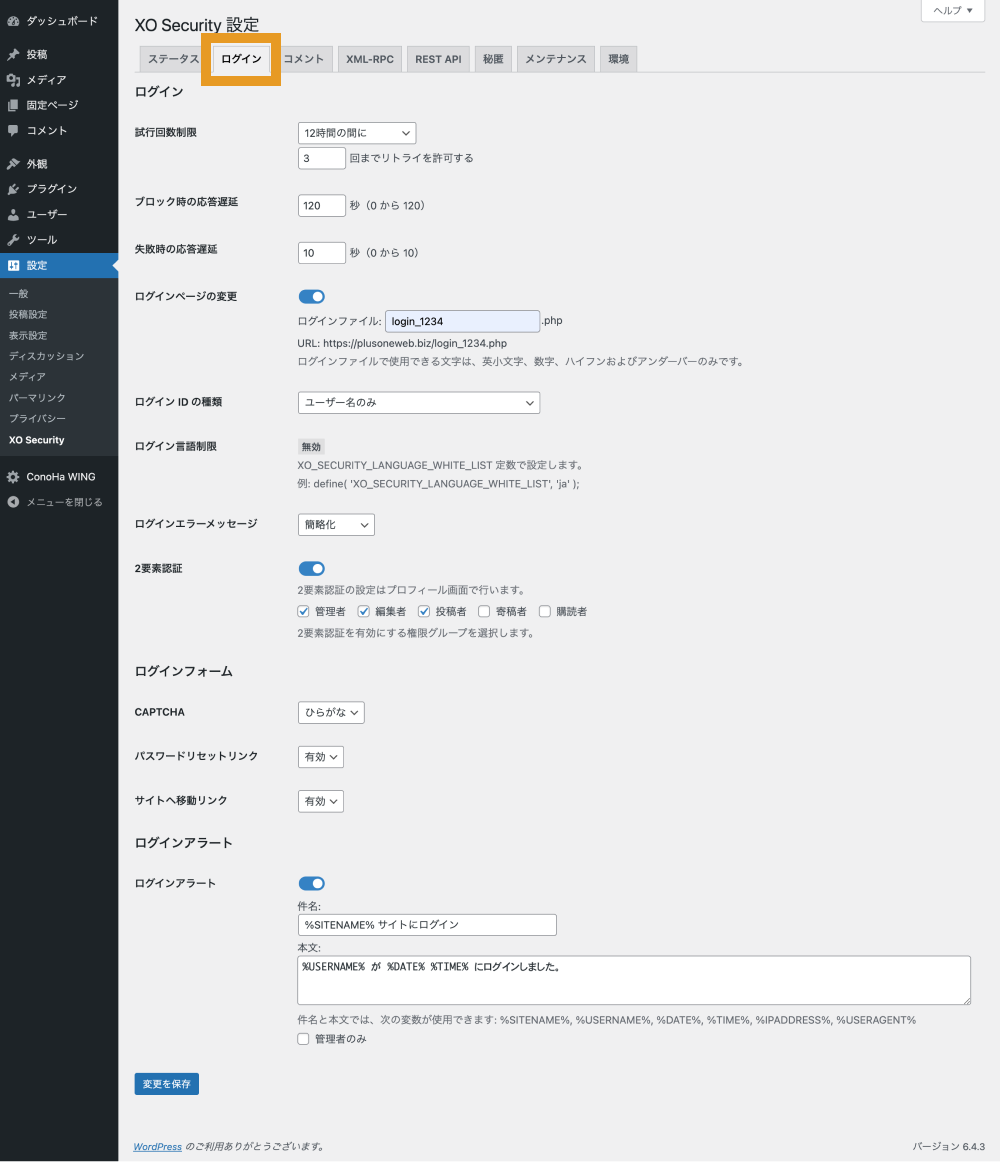
ログイン
「ログイン」タブでは、ログインに関する様々な設定ができます。

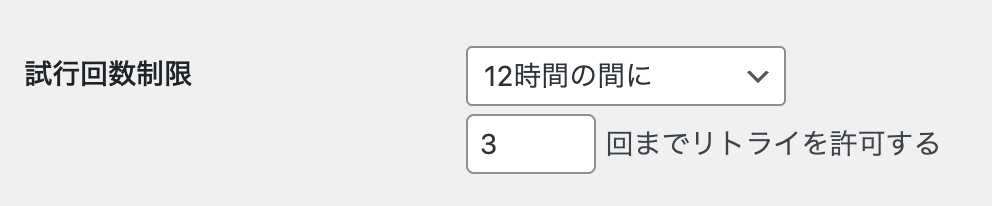
試行回数制限

試行回数制限では、同一IPアドレスからのログイン試行回数を制限できます。
デフォルトでは「試行回数の制限なし」が選択されていますが、総当たり攻撃や自分でログインに失敗したときのことを考慮して「12時間の間に3回まで」リトライを許可するようにしましょう。
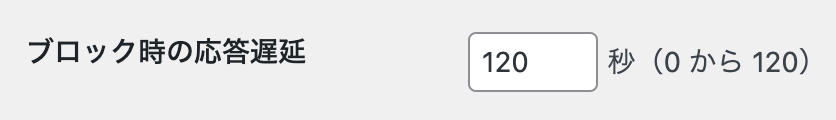
ブロック時の応答遅延

ブロック時の応答遅延では、ログインをブロックした時に応答を遅延させる設定ができます。
ここは設定できる最大時間である「120秒」に設定しておきましょう。
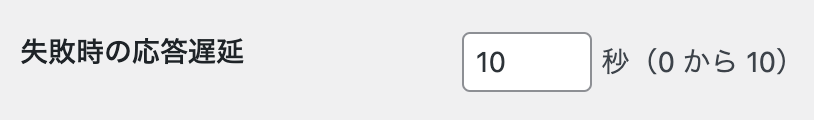
失敗時の応答遅延

失敗時の応答遅延では、ログインに失敗した時に応答を遅延させる設定ができます。
ここも設定できる最大時間である「10秒」に設定しておきましょう。
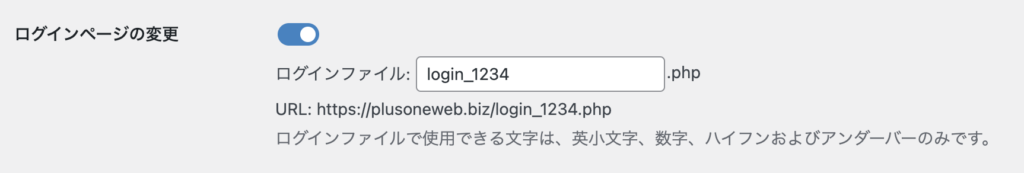
ログインページの変更

ログインページの変更では、WordPressログイン画面のURLを設定できます。
通常WordPressでは、サイトURLの末尾に「/wp-login.php」と記述すれば、誰でもログイン画面まで辿り着けるような仕様になっています。
これでは、悪意のあるユーザーにログインの機会を与えてしまうので、「ログインページの変更」にチェックを入れ、「ログインファイル」に任意の文字列を記述することで、ログインページを変更するのがおすすめです。
たとえば、ログインファイルを「login_1234.php」のように設定していれば、ログインURLは「https://plusoneweb.biz/login_1234.php」になります。
しかし、変更したログインページのURLを忘れてしまうと、ログイン画面に入れなくなってしまうので、必ずどこかにメモをしておくようにしましょう。
ログインページのURLを忘れてログインできなくなった際の対処法はこちらで解説します。
ログインIDの種類

ログインIDの種類では、ログインする際にIDとして使用できる項目の種類を設定できます。
プルダウンメニューを開くと「ユーザー名またはメールアドレス(デフォルト)」「ユーザー名のみ」「メールアドレスのみ」の3つから選択肢が選べますが、「ユーザー名のみ」にすると、ログインIDとしてメールアドレスは使用できなくできます。
メールアドレスなどであれば、どこかで知られる場合も多いので、「ユーザー名のみ」を選択しておくのがおすすめです。
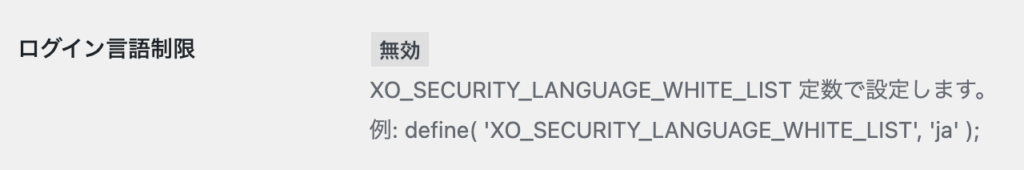
ログイン言語制限

ログイン言語制限では、ログインを許可するブラウザの言語設定を指定できます。
ログイン言語制限はWordPressの管理画面からは設定できず、「wp-config.php」に別途コードを追記する必要があります。
◾️日本語の場合のみ許可する例:
define('XO_SECURITY_LANGUAGE_WHITE_LIST', 'ja');◾️日本語と英語の場合のみ許可する例(複数指定する場合はカンマで区切る):
define('XO_SECURITY_LANGUAGE_WHITE_LIST', 'ja,en');ログインエラーメッセージ

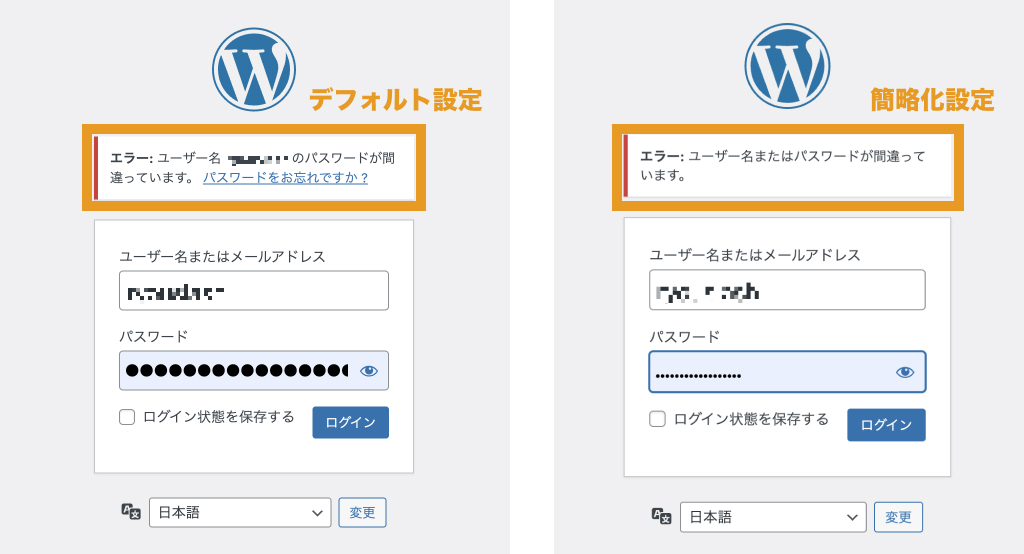
ログインエラーメッセージでは、ログインに失敗した際に表示されるエラーメッセージの文言を設定できます。
「デフォルト」を選択している場合、仮にユーザー名は当たっている場合、「ユーザー名○○○のパスワードが間違っています。」といった文言が表示され、ユーザー名は当たっていることを暗に教えてしまうことになります。
そのため、プルダウンメニューを開き「簡略化」を選択しておきましょう。

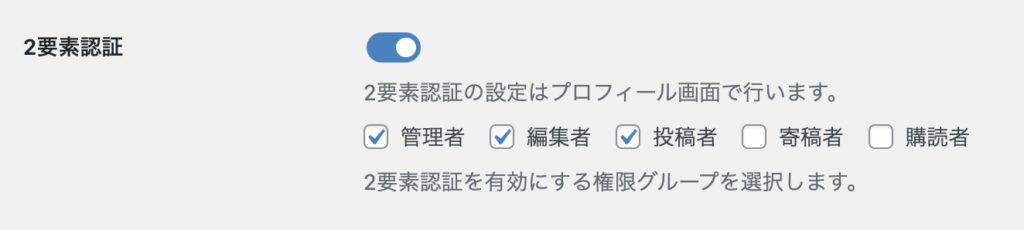
2要素認証

2要素認証では、スマホアプリを使った2要素認証を設定できます。
こちらでは、2要素認証を有効にしたい権限グループのみ選択して、実際の設定は、プロフィール設定画面で行います。
また、2要素認証の設定には「Google Authenticator」や「Microsoft Authenticator」などのTOTP(ワンタイムパスワード)アプリのインストールが必要です。
2要素認証の設定方法
以下ではGoogle Authenticatorを使った2要素認証の設定方法を解説します。
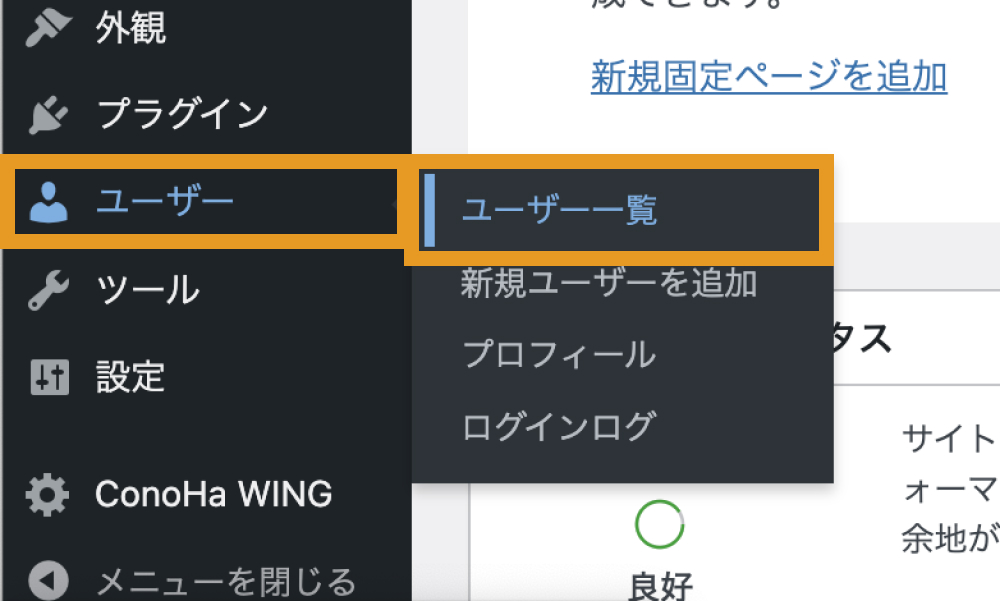
「ユーザー>ユーザー一覧」を開きます。

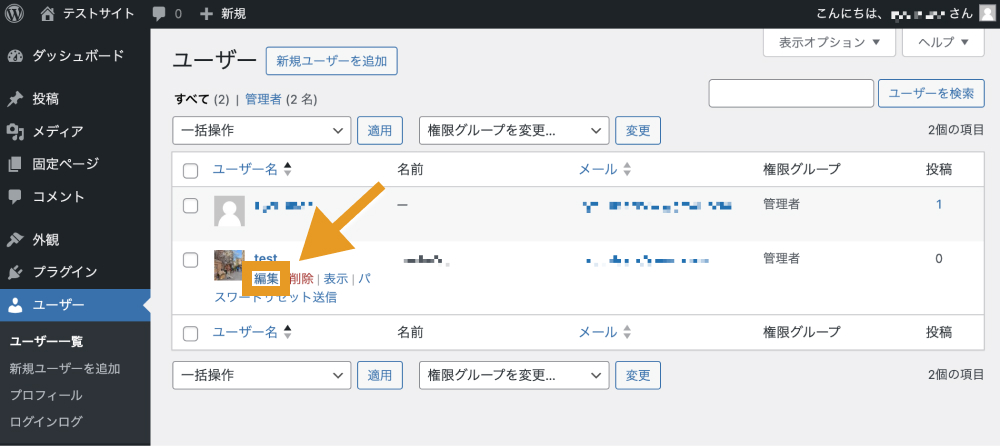
2要素認証を設定したいユーザーの編集画面を開きます。

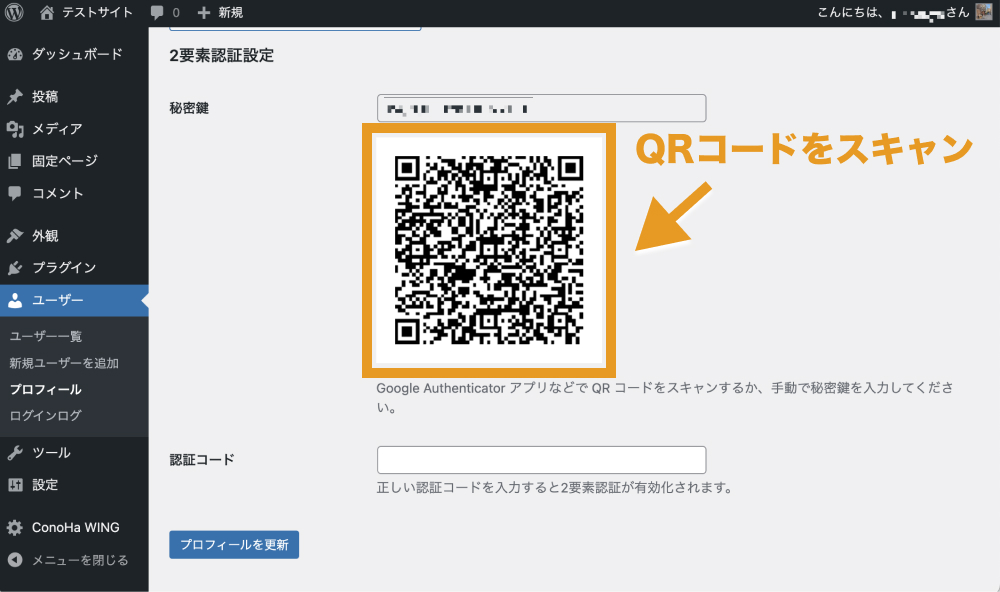
下にスクロールすると、QRコードがあるので、Google AuthenticatorなどのTOTPアプリでQRコードをスキャンします。

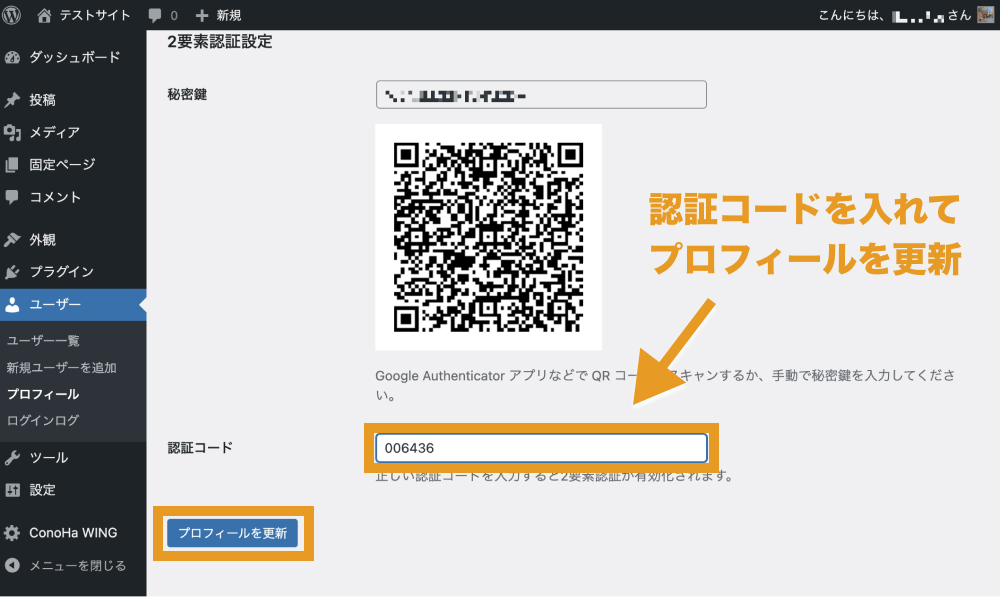
QRコードのスキャンができたら、Google Authenticatorにサイトが追加されるので、認証コードを入力して「プロフィールを更新」をクリックします。

以上で、2要素認証の設定が完了です。
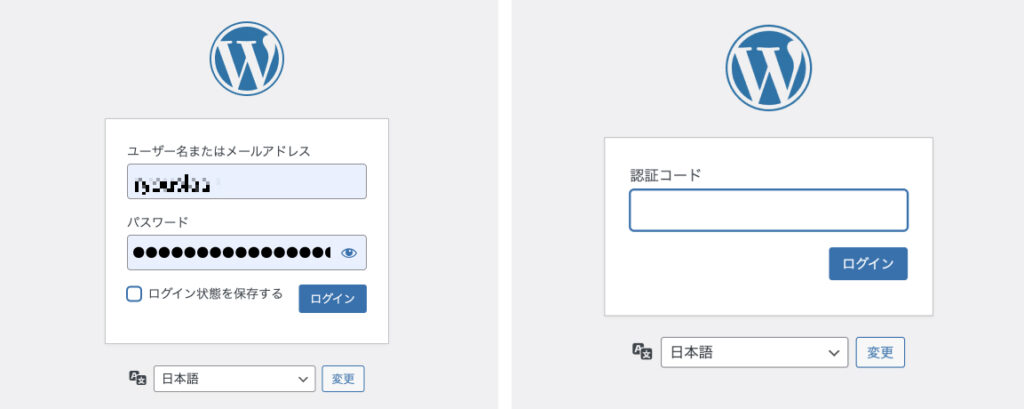
実際にログインしようとしてみると、2要素認証が設定されていることが確認できます。

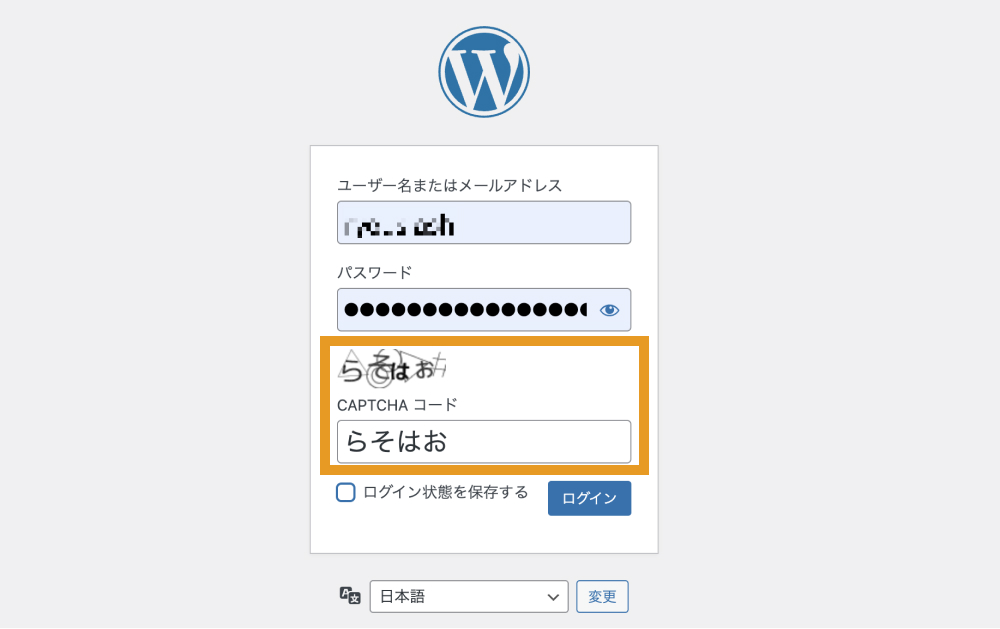
(ログイン)CAPTCHA

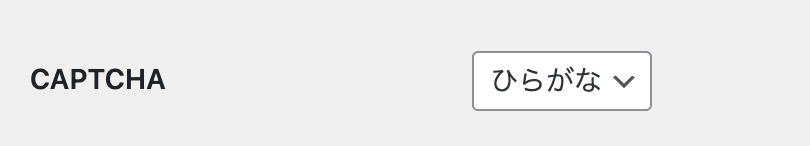
CAPTCHAでは、ユーザーがボットではないかどうかを判断するためのテストを追加できます。
設定項目は「無効」「英数字」「ひらがな」の3つがありますが、 海外からの不正アクセスに対応できるよう「ひらがな」を選択しておきましょう。

パスワードリセットリンク

パスワードリセットリンクでは、WordPressログイン画面下に「パスワードをお忘れですか?」のリンクを表示するかしないかの設定ができます。
パスワードをしっかり管理できている方にとってはどちらでも問題ありませんが、万が一忘れてしまった場合に備えて「有効」にしておくと良いでしょう。

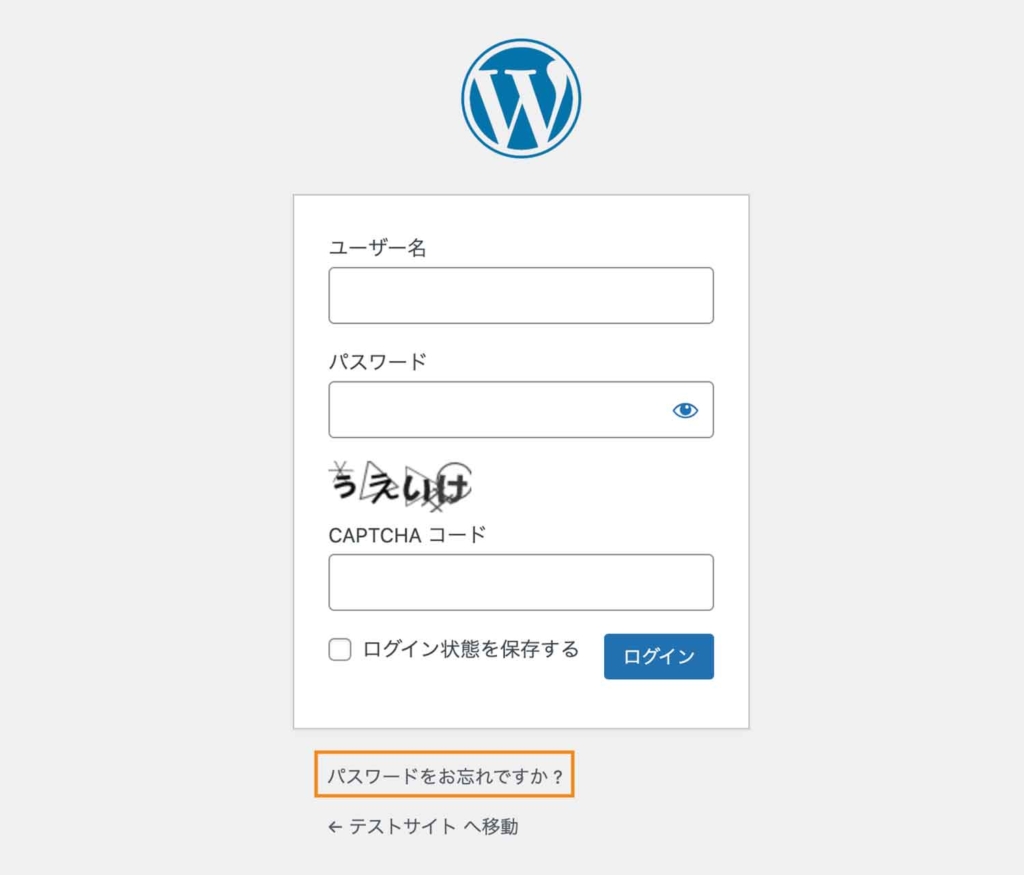
サイトへ移動リンク

サイトへ移動リンクでは、「〇〇〇〇 へ移動」と書かれたサイトトップへのリンクを表示するかしないかの設定ができます。
こちらはどちらでも問題ありませんが、表示させておきたい方は「有効」にしておきましょう。

ログインアラート

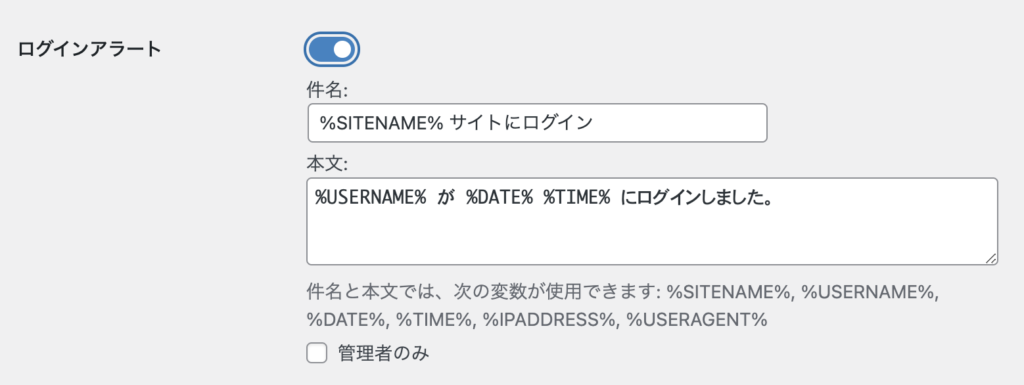
ログインアラートでは、誰かがサイトにログインした際にメール通知を行うかどうかの設定ができます。
セキュリティ的には「オン」にしておいた方が、不正ログインにも気がつけるためおすすめです。
しかし、「オン」にすると自分がサイトにログインしたときもメールが送られてくるので、お好みに合わせて設定しましょう。

なお、「管理者のみ」にチェックを入れると、管理者権限を持つユーザーがログインしたときのみ、アラートメールが送信されるようになります。
また、管理者権限を持っているユーザーでも、他のユーザーがログインした際はアラートメッセージが受け取れないので注意しましょう。
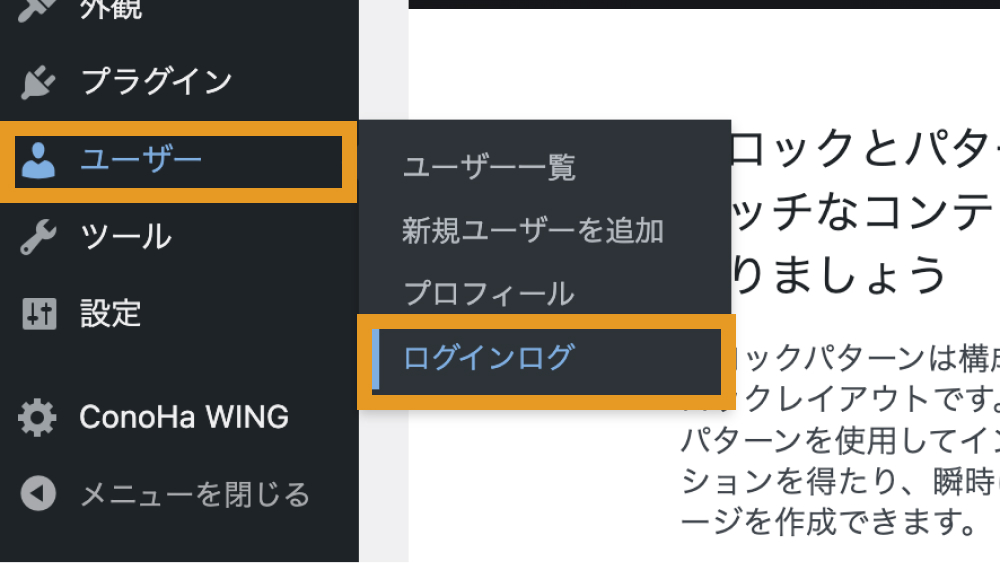
ログインログは「ユーザー>ログインログ」からも確認できます。

ログインログには、日時やIPアドレス、ユーザーエージェントやユーザー名などの情報が表示されます。
コメント
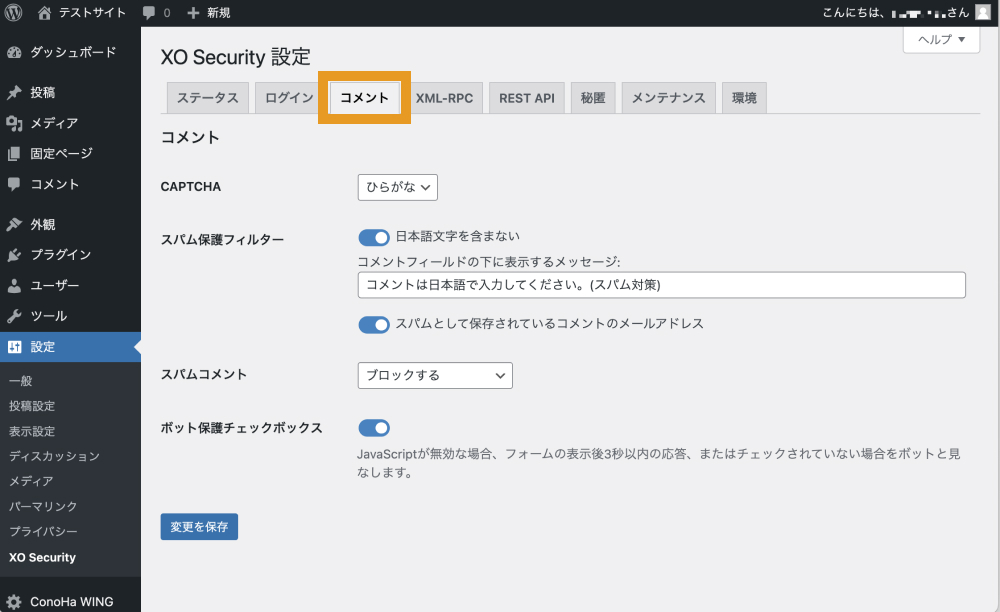
「コメント」タブでは、スパムコメント対策ができます。

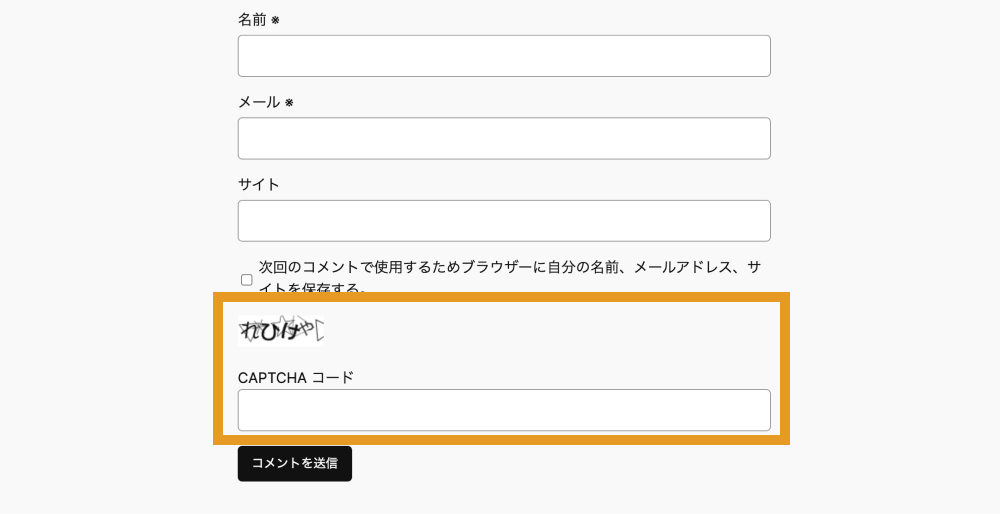
(コメント)CAPTCHA

CAPTCHAでは、コメントスパム対策として、コメント欄にCAPTCHAテストを設置できます。
(ログイン)CAPTCHA同様、設定項目は「無効」「英数字」「ひらがな」の3つから選択できますが、海外からの不正アクセスを防止する上でも「ひらがな」がおすすめです。

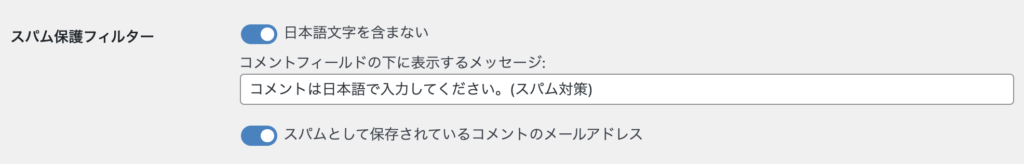
スパム保護フィルター

スパム保護フィルターでは、「日本語を含まないコメント」や「スパムとして保存されているメールアドレスから書き込まれたコメント」をスパムとするかどうかの設定ができます。
基本的に日本語のブログに、外国語だけで書かれたコメントがつくことは少ないと思います。
そのため、基本的には「日本語文字を含まない」を「オン」にしておくのがおすすめですが、万一、運営しているサイトで英語でのコメント等がよくある場合は、「オフ」しておくと良いでしょう。
「スパムとして保存されているコメントのメールアドレス」は「オン」にしておきましょう。
スパムコメント

スパムコメントでは、スパムと判定したコメントの取り扱いをどうするかの設定ができます。
「ブロックする」「スパムとして保存する」「ゴミ箱へ入れる」の中から好きなものが選択できますが、「ブロックする」に設定しておきましょう。
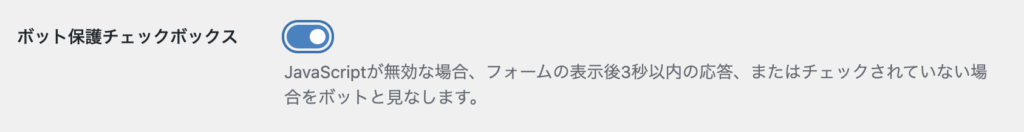
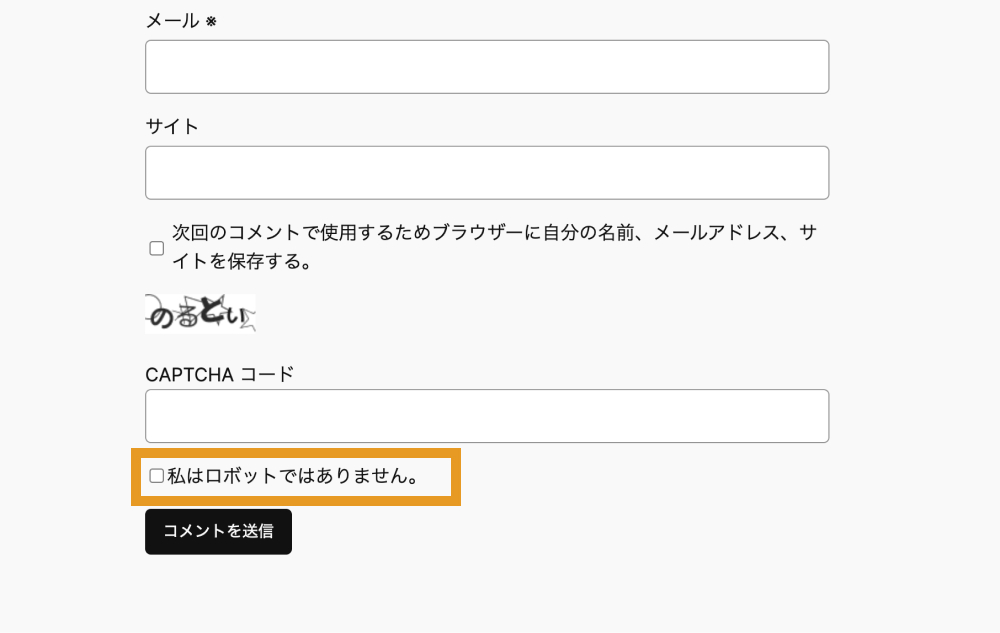
ボット保護チェックボックス

ボット保護チェックボックスでは、「私はロボットではありません」と記載されたチェックボックスを表示させるかどうか設定できます。

ここでフォームを表示してから3秒以内に応答があった場合や、チェックボックスがチェックされていない場合は、アクセスがボットによるものと見なされ、コメントが拒否されます。
スパム対策をより強固にしたい場合は「オン」にしておくのがおすすめですが、ボット対策として(コメント)CAPTCHAの設定をしている場合は、ユーザーの利便性のことも考え「オフ」でも問題ありません。
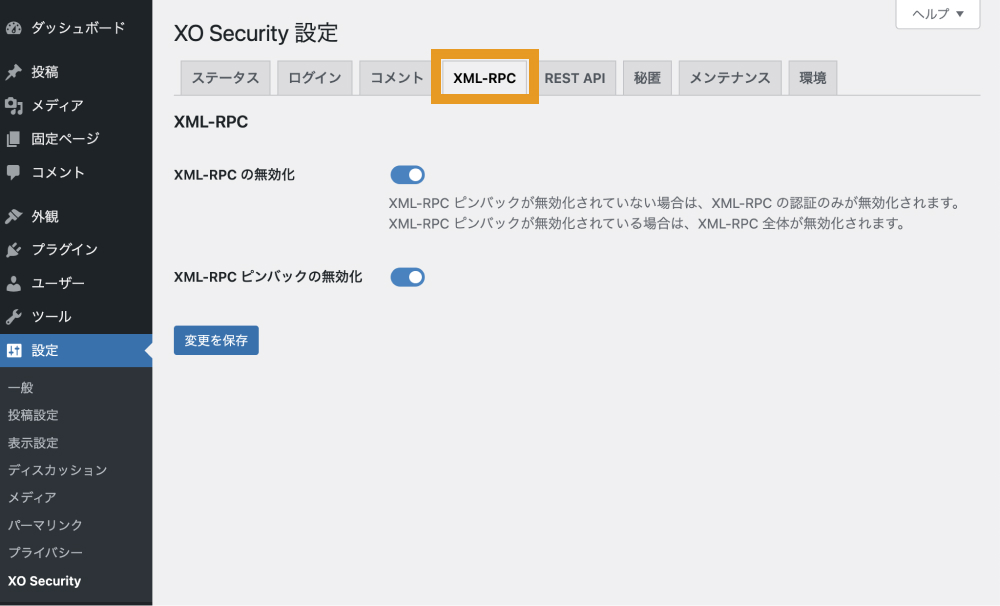
XML-RPC
XML-RPCとは、WordPressを管理画面にログインせずともリモートで操作できるようにする仕組み、機能のことを言います。
WordPressのモバイルアプリなどは、この仕組みを使ってスマホからの記事投稿を可能にしています。
XML-RPCは便利ですが、一方でセキュリティ脆弱性をもたらし、DDoS攻撃やブルートフォースアタックなどのようなサイバー攻撃に利用されてしまうことがあります。
そのため、WordPressアプリを使っていない方・外部システムと通信が無いサイトの場合は、無効化を「オン」にしておくのがおすすめです。
同様に「ピンバックの無効化」も「オン」にしておきましょう。

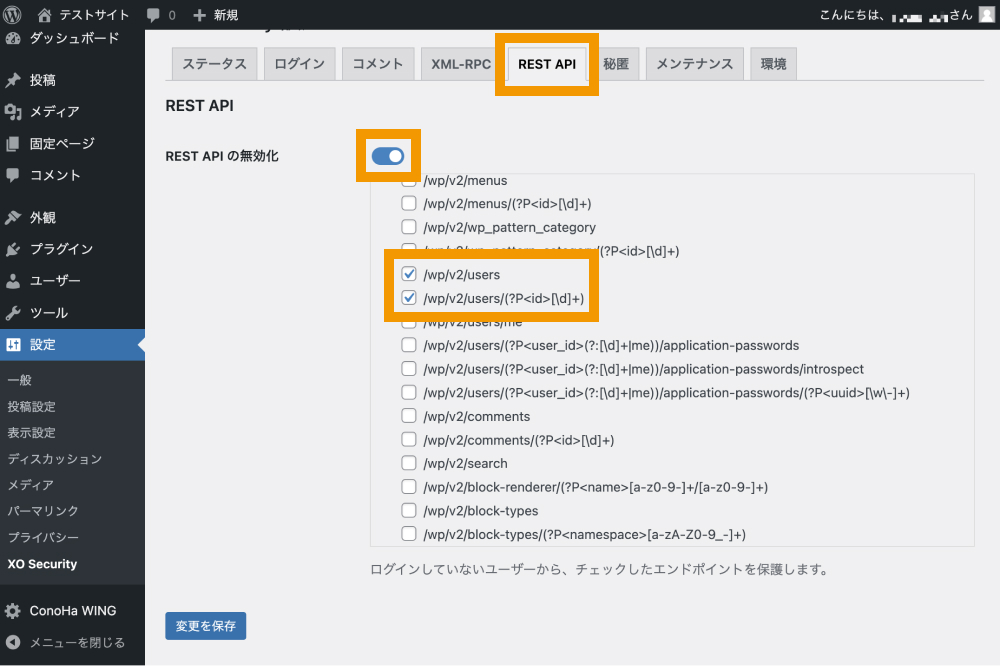
REST API
REST APIは、RESTの4原則(統一インターフェース・アドレス可能性・接続性・ステートレス性)に則ったAPIのことです。
前述したXML-RPCと同様、リモートでWordPressを操作するのに使われます。
REST APIを使用しているプラグインは多いので、すべてを無効化してしまうと不具合が発生してしまう可能性があります。
そこで、「/wp/v2/users」と「/wp/v2/users/(?P<id>[\d]+)」の2つのみ無効化しておきましょう。

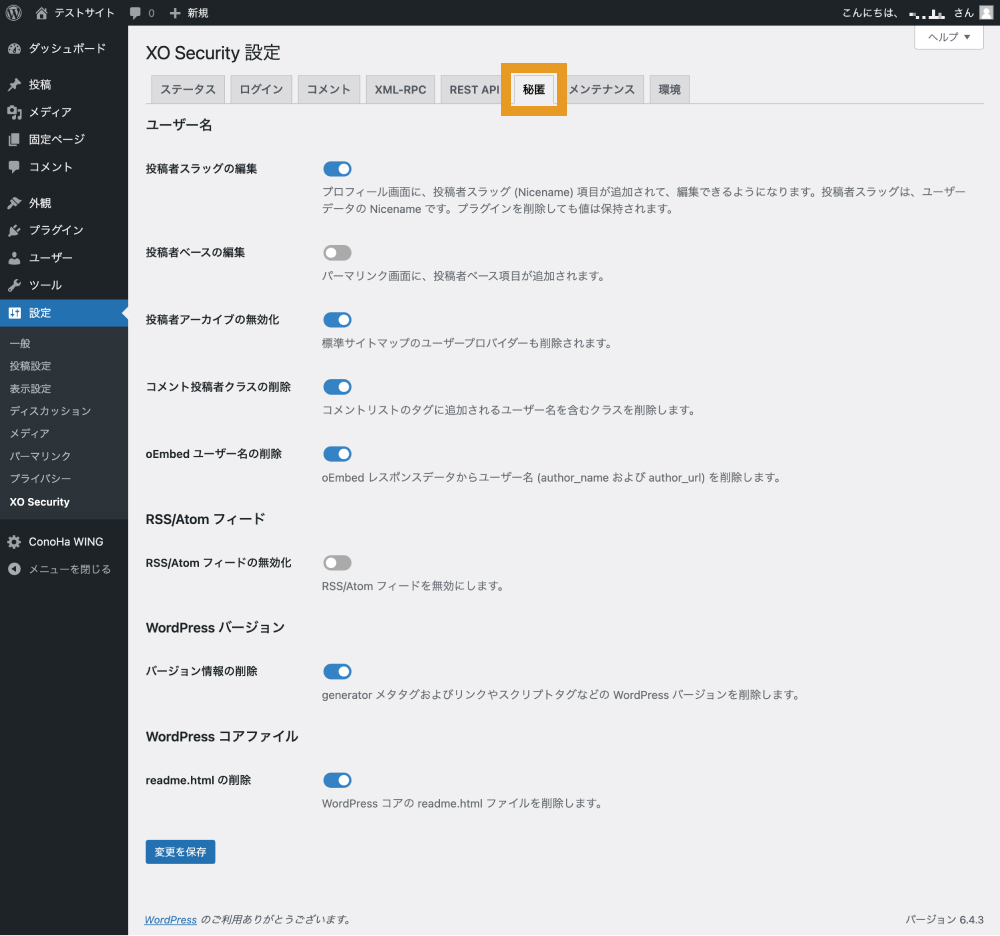
秘匿
「秘匿」タブでは、ユーザー名やWordPressバージョンなどの漏洩を防ぐ設定ができます。

投稿者スラッグの編集

投稿者スラッグの編集では、プロフィール画面に投稿者スラッグの編集画面を表示するかどうかの設定ができます。
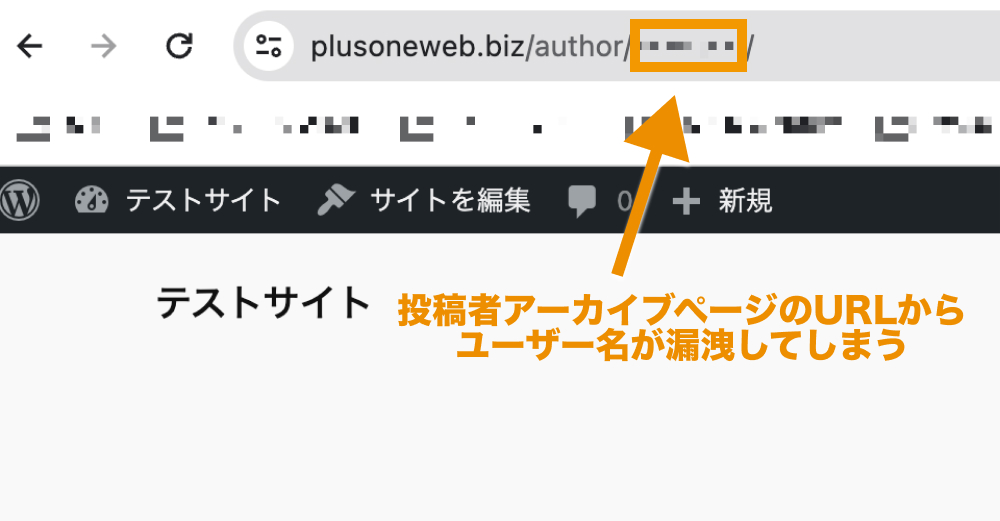
デフォルトでは投稿者アーカイブページを開くと、URLにユーザー名が表示されてしまいます。

そのため、チェックを入れて、スラッグを変更しておくのがおすすめです。
なお、後ほど紹介する「投稿者アーカイブを無効化」設定で、アーカイブページを無効化している方はオフにしていても問題ありません。
投稿者ベースの編集

投稿者ベースの編集では、パーマリンク画面に投稿者ベース(投稿者アーカイブURLの「author」の部分)の編集画面を表示するかどうかの設定ができます。
こちらも投稿者アーカイブを無効化している場合はオフで問題ありません。
投稿者アーカイブの無効化

投稿者アーカイブの無効化では、投稿者アーカイブページを表示するかどうかの設定ができます。
WordPressではデフォルトで、ドメインの末尾に「/?author=1」と記載すれば、投稿者アーカイブにリダイレクトされるようになっています。
投稿者アーカイブが表示されてしまうと、URLからユーザー名が漏洩してしまう恐れがあるため、「オン」にして無効化しておくのがおすすめです。
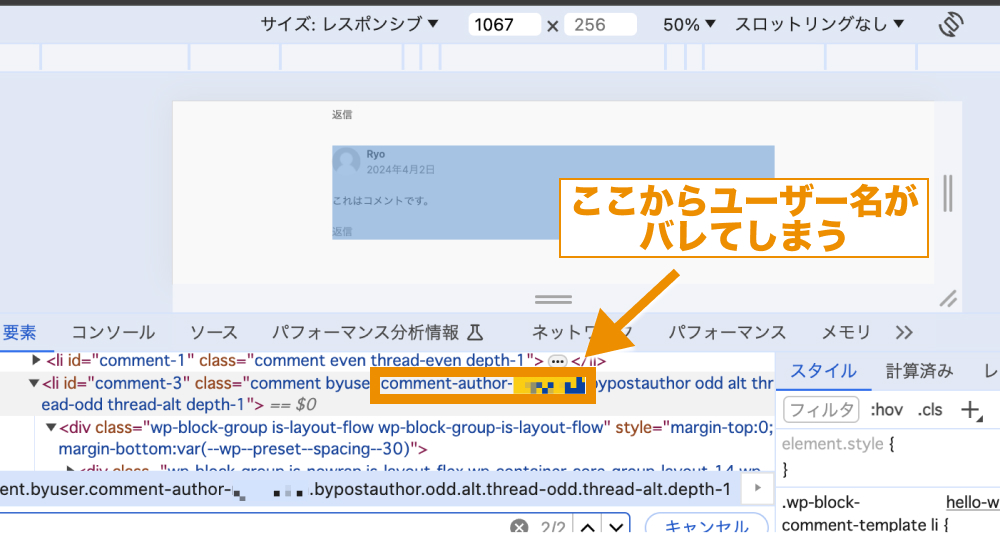
コメント投稿者クラスの削除

コメント投稿者クラスの削除では、コメント投稿にデフォルトで付与されるユーザー名が入ったクラス名を削除できます。

コメント機能を使用してコメントしてくれた人に対して返信を書くといったことがある方は、「オン」にして削除しておきましょう。
oEmbedユーザー名の削除

oEmbedユーザー名の削除では、YouTubeなどの外部コンテンツの埋め込みに使用されるoEmbed機能のレスポンスデータに含まれるユーザー情報を削除するかの設定ができます。
こちらの設定は「オン」に設定しておくのがおすすめです。
RSS/Atomフィードの無効化

RSSフィードとは、Webサイトに新しい情報が追加されたときに、その更新内容を自動的に購読者に通知する仕組みのことを言います。
RSSフィードが不要であればオンにしておくのがおすすめですが、利用している場合はオフのままでも構いません。
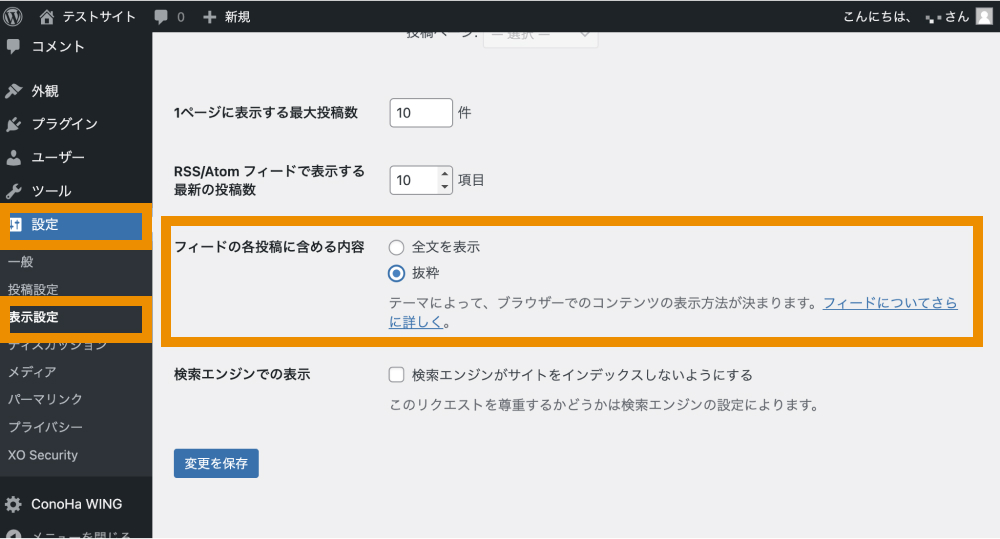
しかし、RSSフィードは悪用されるとコピーサイトに使われてしまうので、対策としてフィードの各投稿には「抜粋」のみ含めるようにしましょう。
フィードの各投稿に含める内容に関しては、「設定>表示設定」から設定できます。

バージョン情報の削除

バージョン情報の削除では、使用しているWordPressのバージョン情報をソースコード上から削除するかどうかの設定ができます。
WordPressのバージョン情報を公にしていると、そのバージョンに特有の脆弱性が既に発見されている場合、悪意のある攻撃者によってサイトが狙われる可能性があります。
そのため、チェックを入れてWordPressのバージョン情報を削除しておくのがおすすめです。
readme.htmlの削除

readme.htmlはWordPressコアにデフォルトで含まれるファイルです。
古いバージョンのWordPressサイトを使用している場合、readme.html内にWordPressのバージョン情報が表示されてしまうので、チェックを入れて削除しておくのがおすすめです。
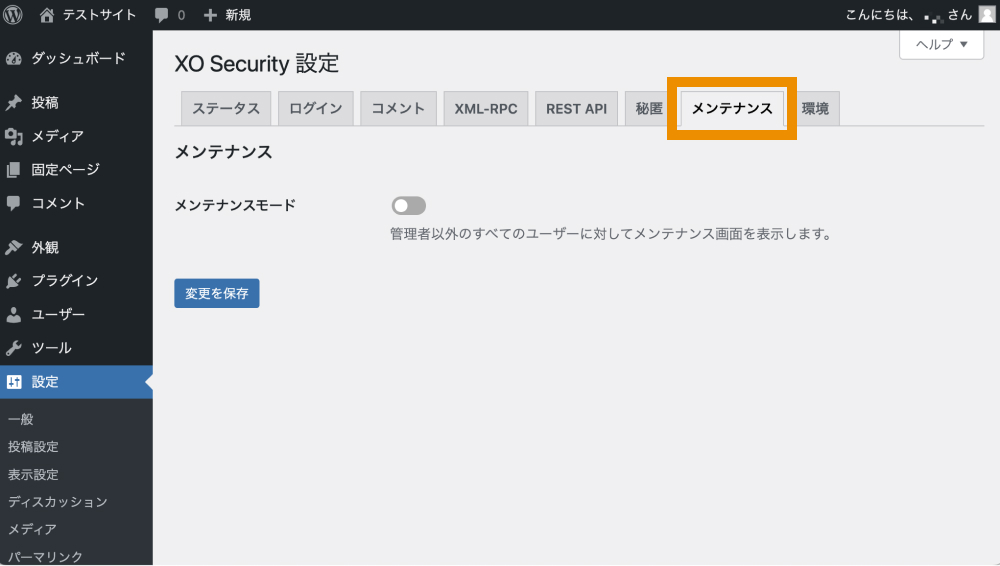
メンテナンス
メンテナンスタブでは、メンテナンスモードを利用するかの設定ができます。

メンテナンスタブをONにすると、管理者以外のユーザーに対して、ログインページ(http(s)://ドメイン/wp-admin/)以外の全てのページをメンテナンス画面に切り替えることができます。

基本的にオフのままで良いですが、必要に応じてオンにしてみてください。
メンテナンス画面は、XO Securityのプラグインフォルダ内にあるmaintenance-page.phpファイルをテーマのルートディレクトリにコピーし、編集することで変更できます。
環境
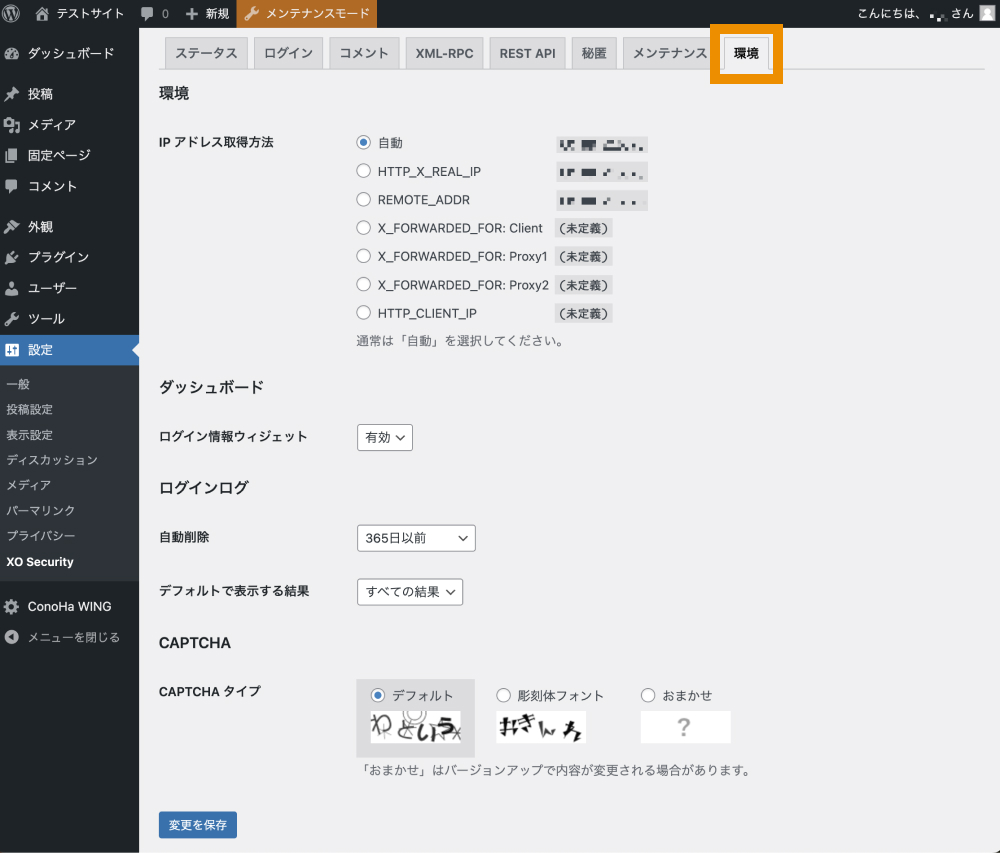
最後に「環境」タブで設定できる項目は以下の通りです。

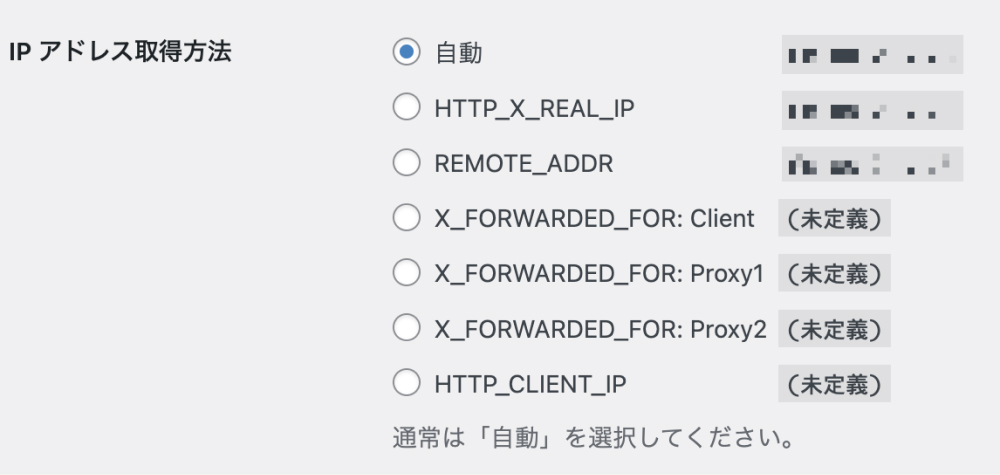
IPアドレス取得方法

IPアドレスの取得方法では、ログインログに表示されるIPアドレスの取得方法を設定できます。
IPアドレスの取得方法は基本的に「自動」でOKです。
ログイン情報ウィジェット

WordPressダッシュボード上にログイン情報ウィジェットを表示するかどうかの設定ができます。
お好みに合わせて有効・無効を選んでください。

(ログインログ)自動削除

ログインログの自動削除では、ログインログを何日前まで保存しておくかを設定できます。
「自動削除しない」「30日以前」「365日以前」の3つから選択できますが、好きな期間を任意で選んでおけばOKです。
(ログインログ)デフォルトで表示する結果

ログインログにデフォルトで表示する結果は、「すべての結果」「失敗」「成功」の3つから選択できます。
ログインに失敗したユーザーのみログに残したい場合は「失敗」、成功したユーザーのみログに残したい場合は「成功」を選択します。
お好みに合わせて設定してあげて下さい。
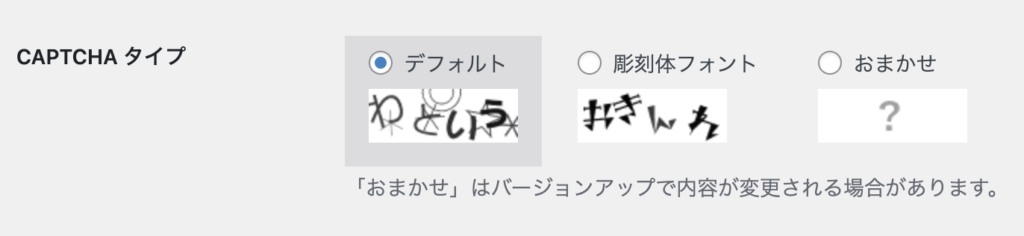
CAPTCHAタイプ

CAPTCHAタイプでは、CAPTCHAのフォントスタイルを設定できます。
こちらもデフォルトのままで問題ありません。
WordPressダッシュボードに入れなくなった際の対処法
「新しい管理画面のURLを忘れてしまった」「ログインに失敗して管理画面に入れなくなった」という場合は、XO Securityを一時的にオフにしてあげる必要があります。
XO Securityを一時的にオフにするには、サーバーに接続する必要があります。
サーバーに接続するにはレンタルサーバーのファイルマネージャー機能を使うのが便利です。
※以下ではConoHa WINGを例に解説します。
◾️レンタルサーバー毎のファイルマネージャー利用方法
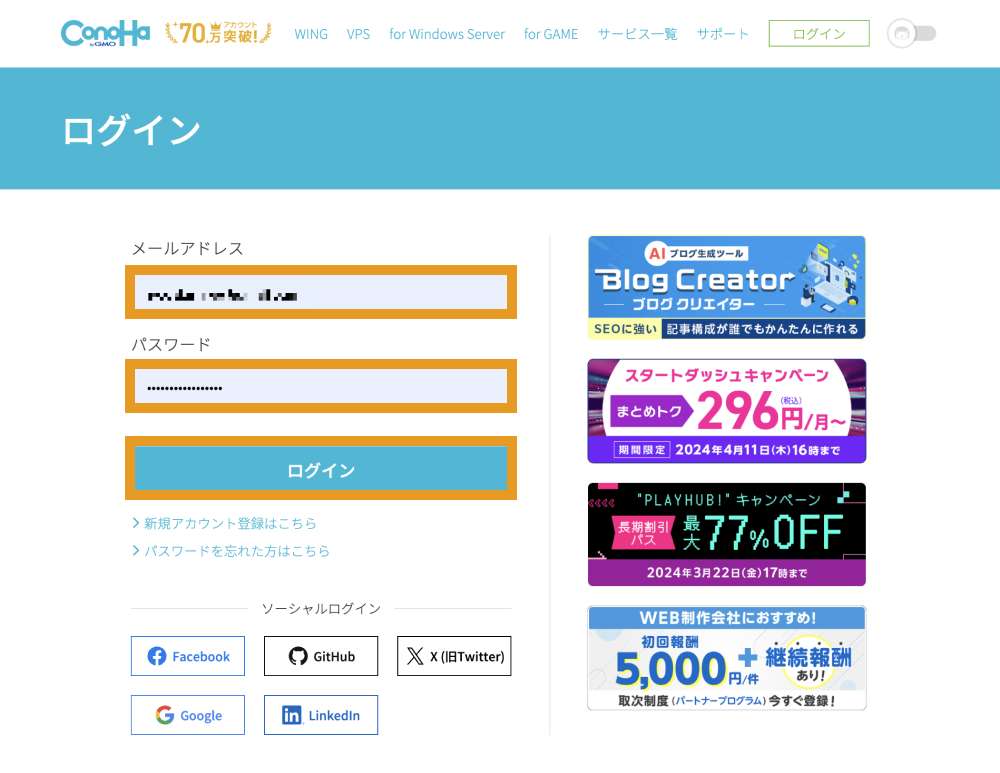
ConoHa WINGのコントロールパネルにアクセスします。
メールアドレスとパスワードを入力してログインします。

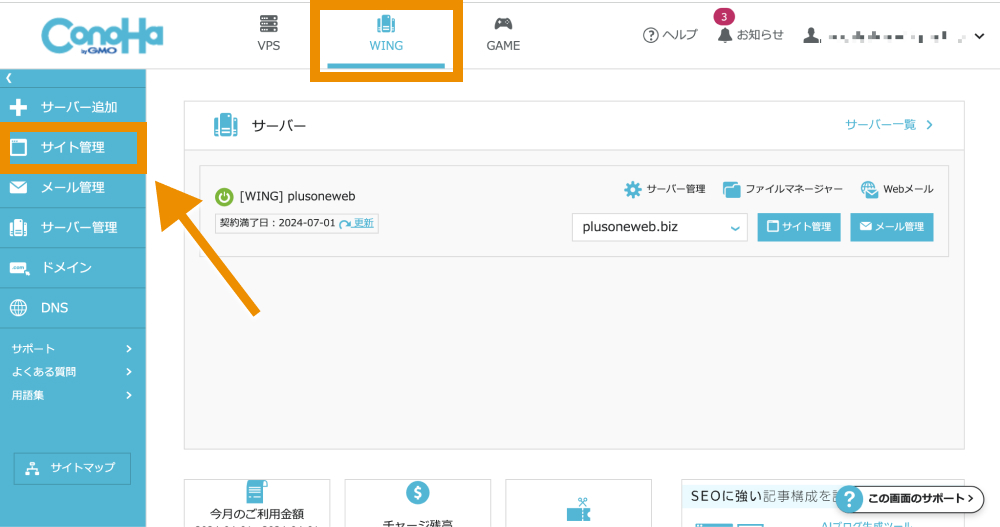
「WING」タブを選択し、「サイト管理」をクリックします。

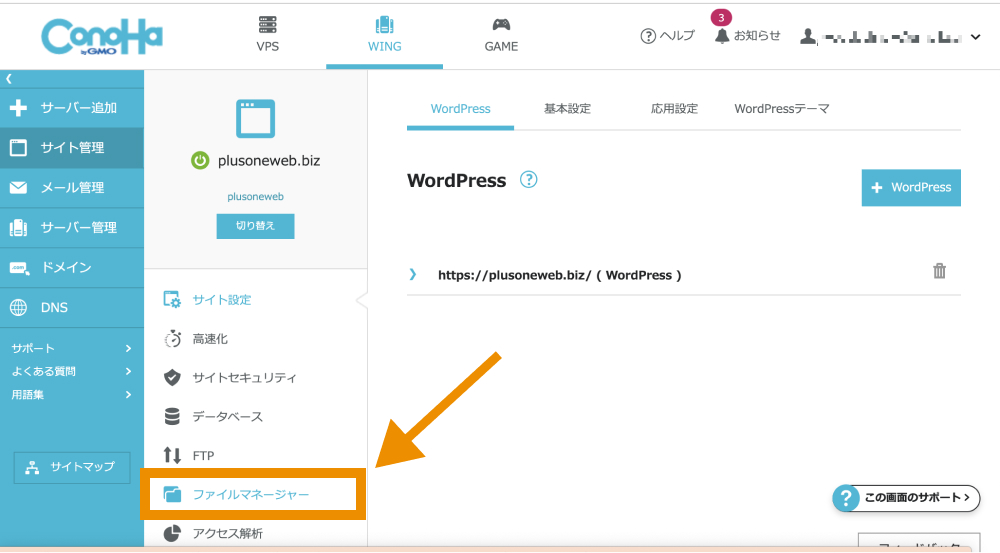
「ファイルマネージャー」をクリックします。(対象のサイトが選択されていない場合は「切り替え」からサイトを変更して下さい。)

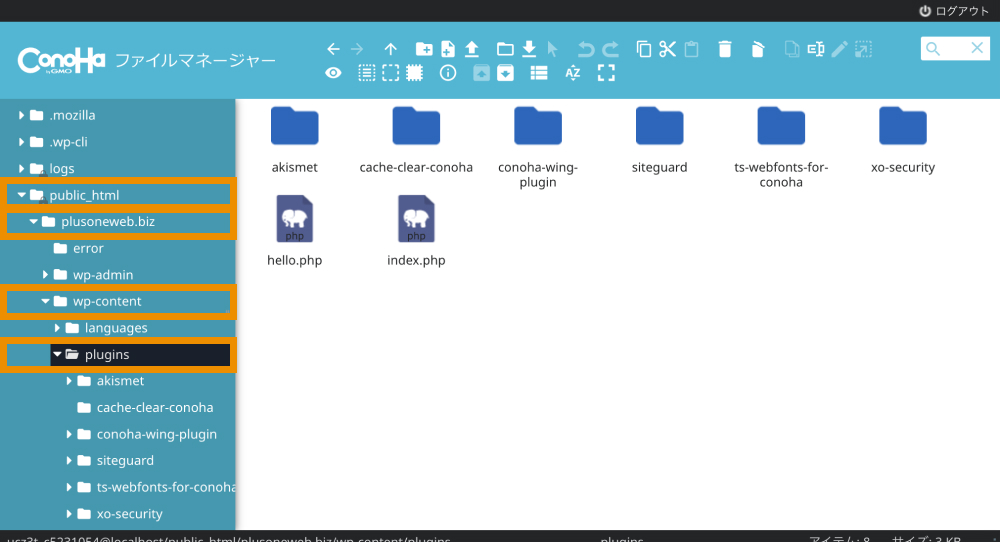
別タブでファイルマネージャーが開いたら「/public_html/ドメイン/wp-content/plugins」のディレクトリを開きます。

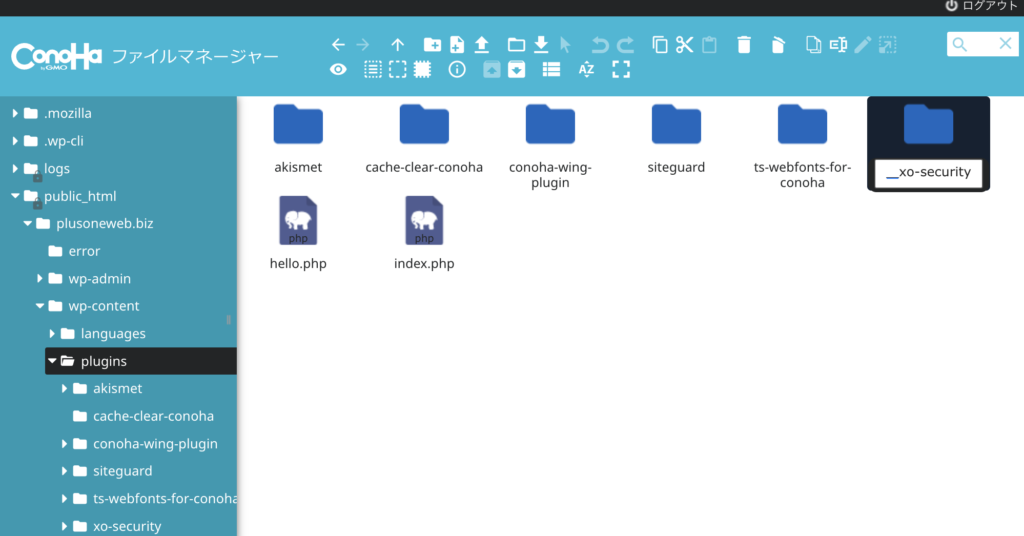
あとはXO Securityのファイル類が保管されている「xo security」フォルダの名前を任意の名前にリネームしてあげればOKです。
今回は例として「_xo-security」に変更しておきます。

これでXO Securityが強制的に無効化されました。

再度有効化したい場合は、「プラグイン>インストール済みプラグイン」から有効化をクリックして下さい。
まとめ
今回はWordPressのセキュリティ対策プラグイン「XO Security」の使い方・設定方法について解説しました。
WordPressは利用者数が多い一方で、サイバー攻撃の被害が多いことでも知られています。
そのため、WordPressを運用する際はセキュリティ対策を怠らないようにしましょう。
セキュリティ対策プラグインはいくつかありますが、国産のセキュリティ対策プラグインを探している方は、是非「XO Security」を導入されてみて下さい。
今回は以上になります。最後までご覧頂き、ありがとうございました。