本ページにはプロモーションが含まれています。
ページタイプ毎にウィジェット内容を変える方法!Widget Optionsの使い方

ウィジェット機能を使って、ページタイプ毎にサイドバーに表示させる内容を変更させたいといったことがあるかもしれません。
その場合は、プラグイン「Widget Options」を使用するのが便利です。
今回はWidget Optionsを使用して、ページタイプ毎にウィジェット内容を変更する方法を解説します。

Widget Optionsのインストール方法
Widget OptionsはWordPressの公式ディレクトリに登録されているプラグインのため、管理画面からインストールできます。
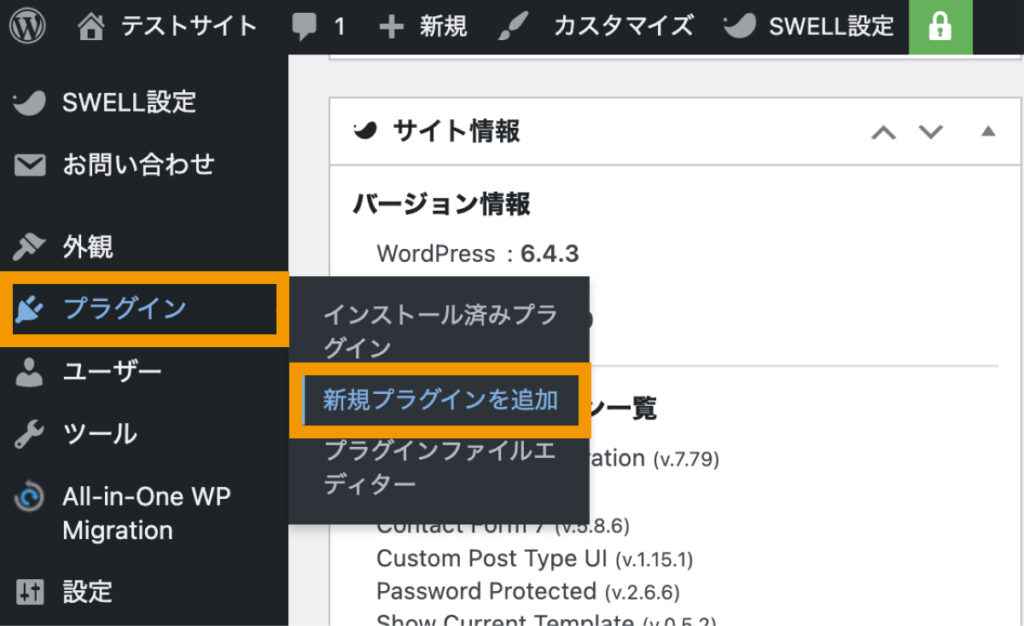
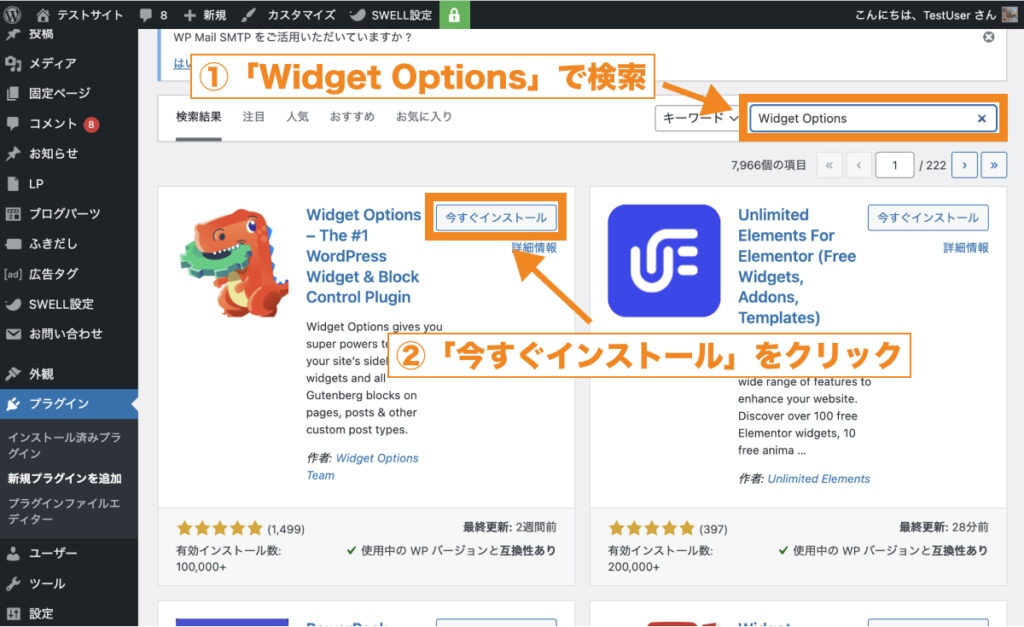
「プラグイン>新規プラグインを追加」をクリックします。

「Widget Options」で検索し、出てきたプラグインをインストールします。

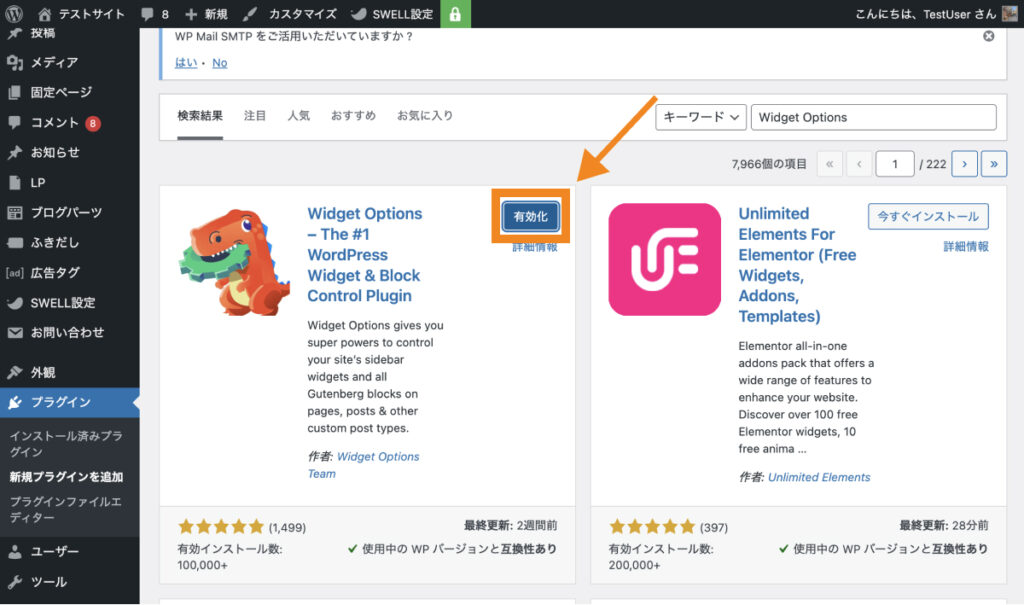
「有効化」をクリックします。

以上でWidget Optionsのインストール・有効化ができました。
Widget Optionsでページ毎にウィジェット内容を変更する方法
Widget Optionsを使ってページ毎にウィジェット内容を変更する方法は以下の通りです。
ここでは、サイドバーにある「新着記事」を固定ページでは表示させない例で解説します。
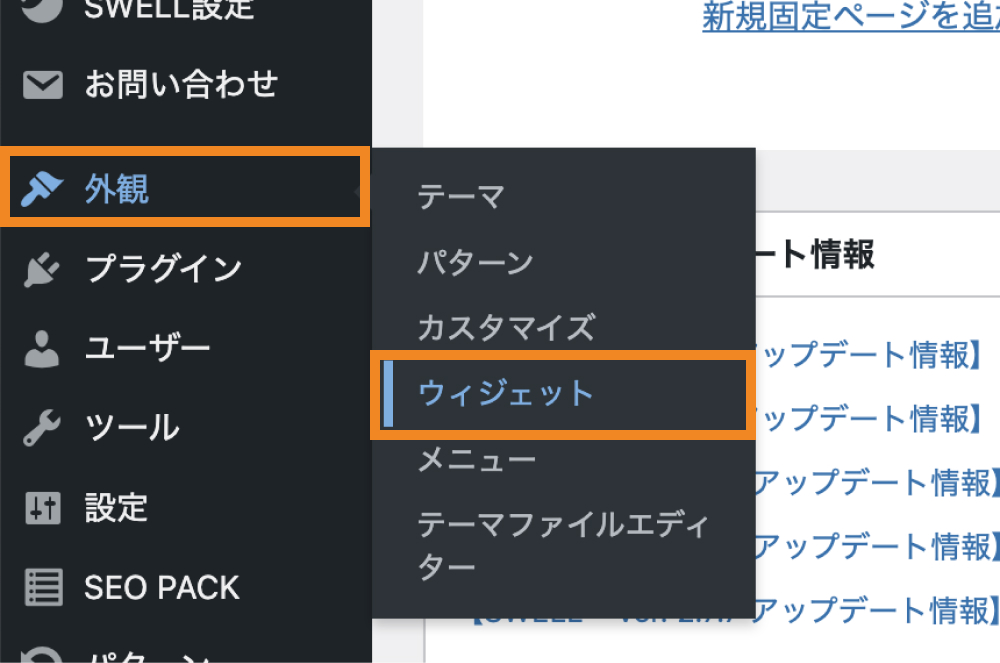
「外観>ウィジェット」をクリックします。

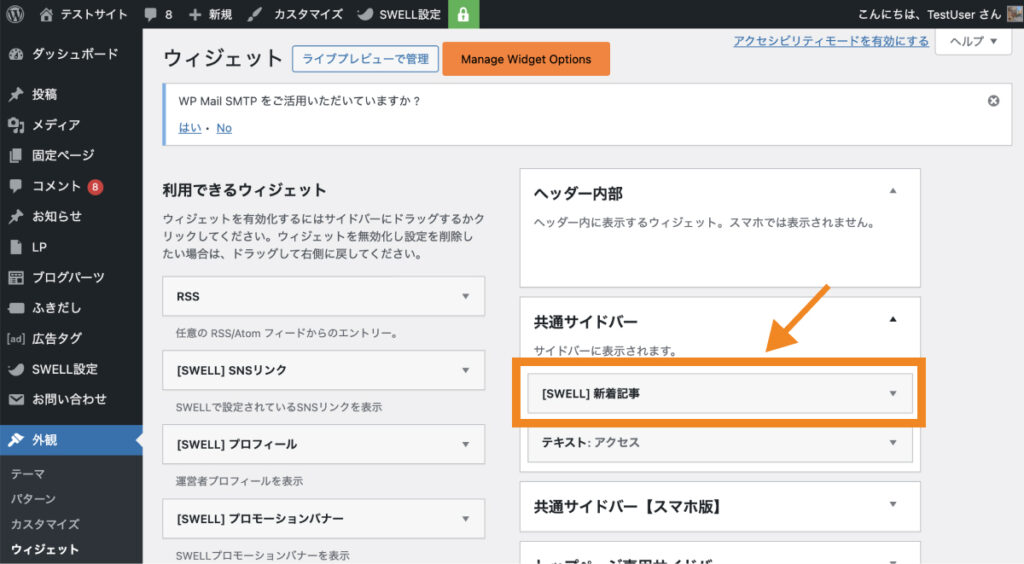
今回は共通サイドバーに配置されている「新着記事」ウィジェットを固定ページでは非表示にしてみます。
「新着記事」ウィジェットの編集画面を開きます。

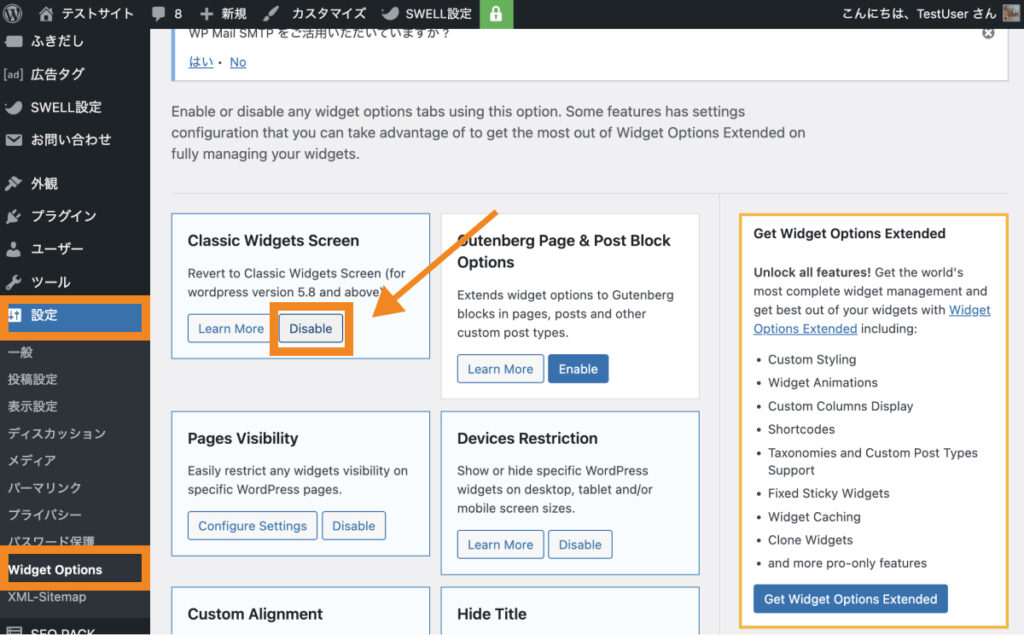
Widget Optionsを有効化すると、ウィジェット画面がデフォルトで従来のクラシックウィジェット画面に切り替わります。
ブロックウィジェットの画面の方が使い慣れている方は、「設定>Widget Options」の「Classic Widgets Screen」を無効化(Disable)してあげることで、ブロックウィジェットに戻すことが可能です。

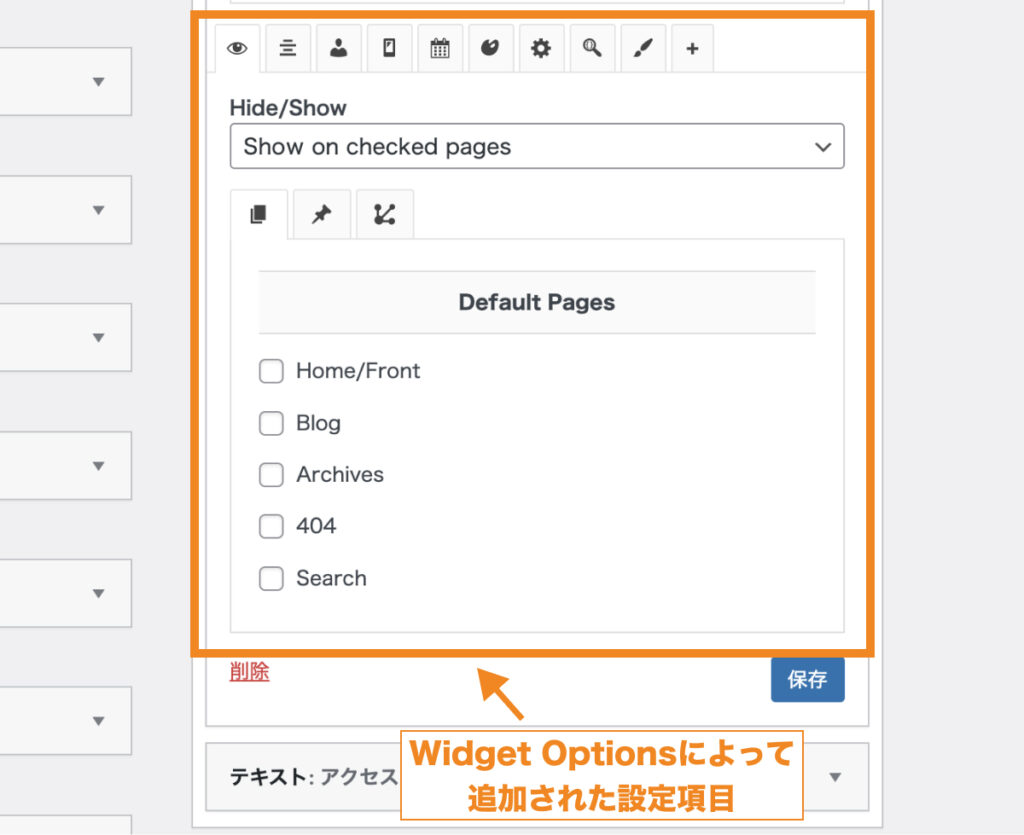
ウィジェットの編集画面を開くと、下の方にWidget Optionsによる独自の設定項目が追加されています。

 | ページ毎にウィジェットの表示・非表示の設定ができます。 |
|---|---|
 | ウィジェットの水平方向の配置を調整できます。 |
 | ログインユーザーか非ログインユーザーかでウィジェットの表示・非表示の設定ができます。 |
 | デバイス毎にウィジェットの表示・非表示の設定ができます。 |
 | 曜日毎にウィジェットの表示・非表示の設定ができます。(有料版機能) |
 | ウィジェットに背景色や枠線といったスタイリングの設定ができます。(有料版機能) |
 | ウィジェットタイトルの表示・非表示の切り替えや、ウィジェットに対してidやclassの設定ができます。 |
 | 条件分岐タグを使ってウィジェットの表示・非表示の設定ができます。 |
 | ウィジェットにアニメーションの設定ができます。(有料版機能) |
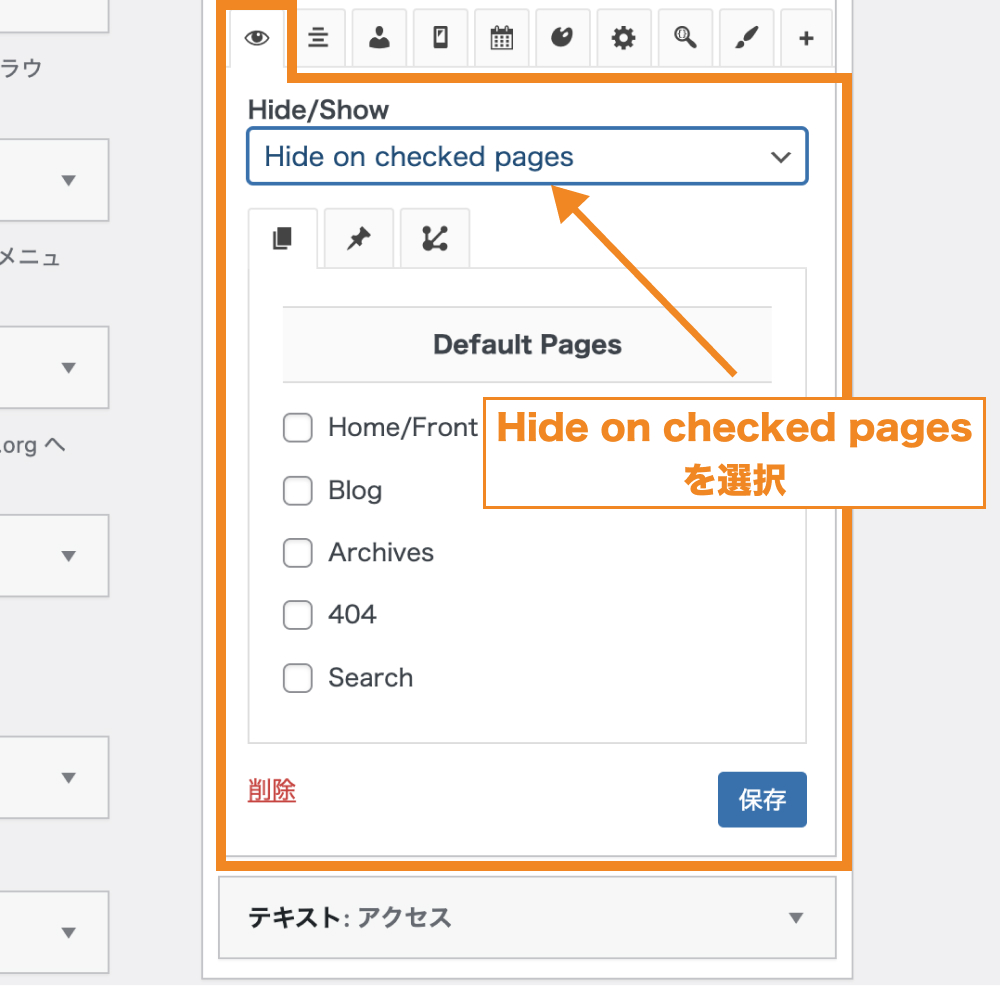
今回はページ毎にウィジェットの表示・非表示の設定がしたいので、目のアイコンタブ(![]() )を開き、「Hide/Show」の値を「Hide on Checked pages(チェックしたページではアイテムを非表示にする)」としておきます。
)を開き、「Hide/Show」の値を「Hide on Checked pages(チェックしたページではアイテムを非表示にする)」としておきます。

◾️選択できる値
- Hide on Checked pages・・・チェックしたページではアイテムを非表示にする
- Show on Checked pages・・・チェックしたページではアイテムを表示する
次に、アイテムを非表示にしたいページにチェックを入れます。
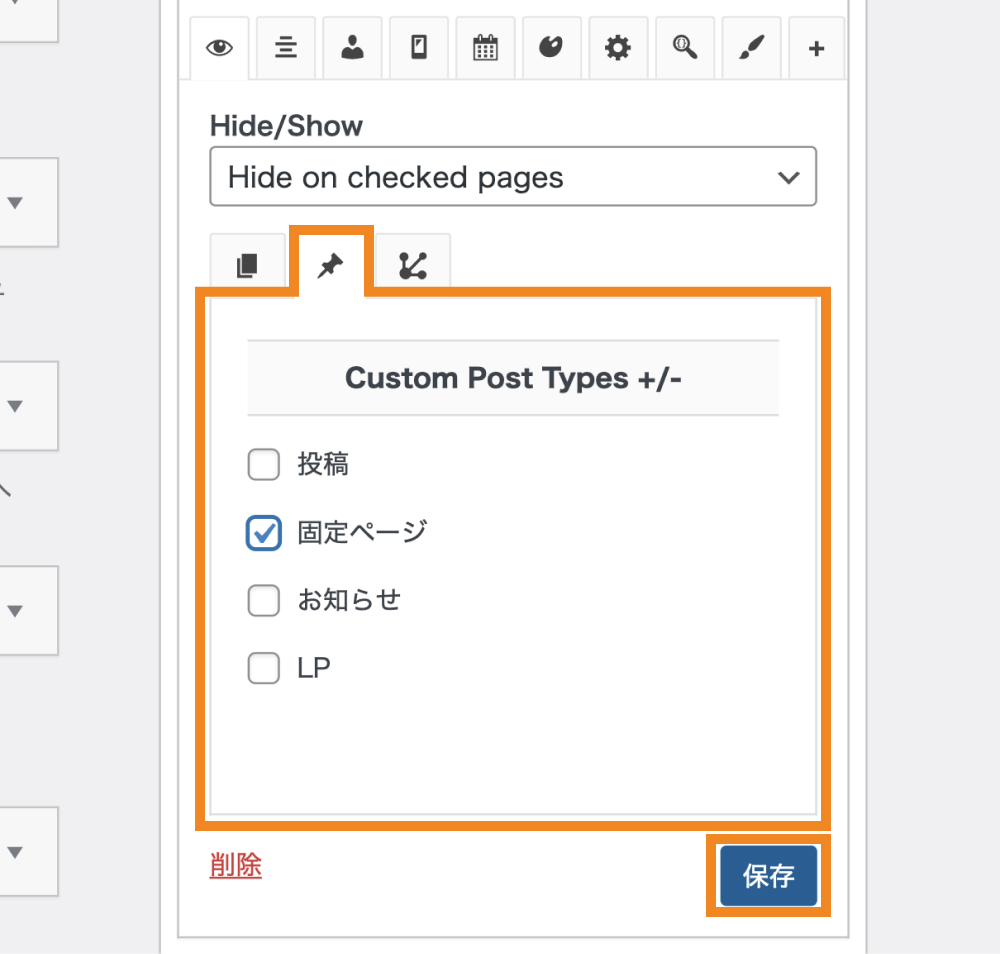
ページタイプ毎(例:固定ページや投稿、カスタム投稿タイプなど)にチェックしたい場合は、ピンアイコンタブ(![]() )を選択します。
)を選択します。
今回は固定ページでのみ非表示にしたいので、「固定ページ」をチェックし保存します。

| トップページやブログページ、アーカイブページや404ページ、検索ページ、個々の固定ページを選択できる | |
| ページタイプ別(例:固定ページや投稿、カスタム投稿タイプなど)に選択できる | |
| タクソノミー別(例:カテゴリー、タグなど)に選択できる |
これで固定ページのときだけ、サイドバーの新着記事一覧が非表示になりました。
まとめ
今回はWordPressのプラグイン「Widget Options」を使ってページタイプ毎にウィジェットの内容を変更する方法を解説しました。
本記事ではページ毎にウィジェットの内容を変更する方法しか解説していませんが、他にもデバイス毎に変更したり、条件分岐タグを使って、より細かく表示・非表示を切り替えたりすることができます。
ウィジェットの中身をページタイプやデバイス別に変えたい方は、ぜひWidget Optionsを使ってみて下さい。
今回は以上になります。最後までご覧頂き、ありがとうございました。