本ページにはプロモーションが含まれています。
ロリポップ!でWordPressブログ・サイトを開設する方法

今回はコスパよくWordPressを始めたい方におすすめのレンタルサーバー「ロリポップ!」でWordPressブログ・サイトを開設する方法を解説します。
ロリポップでは、WordPressに対応したサーバーが月額換算220円(税込)から利用できます。
また、下位プランでもサーバースペックが高く、メールやチャットによるサポートも充実しています。
コスパよくWordPressを始めてみたい方は、ロリポップを検討してみて下さい。
本記事の情報は2024年4月確認時点での情報をもとに執筆されています。
本記事をご覧になっている時期によっては掲載している数値・内容が異なっている場合があるため、予めご了承お願い致します。
【始めに】ロリポップ!のプラン比較・おすすめプラン

ロリポップには、サーバースペックの違いやサポートの手厚さに応じて、5つのプランが存在します。
各プランでは契約期間が「1ヶ月・3ヶ月・6ヶ月・12ヶ月・24ヶ月・36ヶ月」の中から選択でき、長期契約を結ぶほど割引が適用されます。
| 個人・小規模ビジネス向け | ビジネス・収益化ブログ向け | |||||
|---|---|---|---|---|---|---|
| プラン名 | エコノミー | ライト | スタンダード | ハイスピード | エンタープライズ | |
| 初期費用 | 0円 | |||||
| 月額料金(税込) | 1ヶ月 | 198円 | 550円 | 1,100円 | 1,430円 | 2,640円 |
| 3ヶ月 | 198円 | 495円 | 1,045円 | 1,320円 | 2,640円 | |
| 6ヶ月 | 198円 | 462円 | 935円 | 1,210円 | 2,420円 | |
| 12ヶ月 | 198円 | 418円 | 770円 | 990円 | 2,365円 | |
| 24ヶ月 | 198円 | 352円 | 605円 | 935円 | 2,255円 | |
| 36ヶ月 | 98円 | 220円 | 440円 | 550円 | 2,200円 | |
| 容量(SSD) ※ファイル容量、メール容量、データベース容量の合算値。 | 120GB | 350GB | 450GB | 500GB | 1.2TB | |
| ファイル数上限 | 100,000 | 300,000 | 500,000 | 1000,000 | ||
| 転送量 | 無制限 | |||||
| Webサーバー | Nginx + Apache | Nginx + LiteSpeed | ||||
| 独自ドメイン | 50 | 200 | 300 | 無制限 | ||
| ドメイン永久無料特典 | なし | 2個無料対象 | ||||
| SSL対応 | あり | |||||
| MySQL8 | なし | 50 | 100 | 無制限 | ||
| WordPress簡単インストール | なし | あり | ||||
| 自動バックアップ | なし | 無料(復元も無料) | ||||
| 独自ドメインメールアドレス作成数 | ドメイン毎に20 | 無制限 | ||||
| メールアドレス毎の容量 | 1GB | 5GB | 20GB | |||
| サポート | メール:48時間以内 チャット:あり 電話:なし | メール:48時間以内 チャット:あり 電話:あり | メール:24時間以内 チャット:あり 電話:あり | |||
なお、WordPressはライト以降のプランで利用することができます。
ライトプランでも個人・小規模ビジネス用途に十分な機能を備えているので、気軽にWordPressを始めたい方はライトプランがおすすめです。
一方、よりサーバー速度やサポート、特典を重視し、ホームページを本格運用していきたい方は、ドメイン永久無料特典や自動バックアップ機能等が付いたハイスピードプランを検討しましょう。
本記事では、ライトプランを使ってWordPressをインストールしていく手順を解説します。
ロリポップ!の申し込み手順
ロリポップの公式サイトにアクセスします。
「10日間無料ではじめる」をクリックします。

申し込みたいプランの上で「10日間無料でお試し」をクリックします。

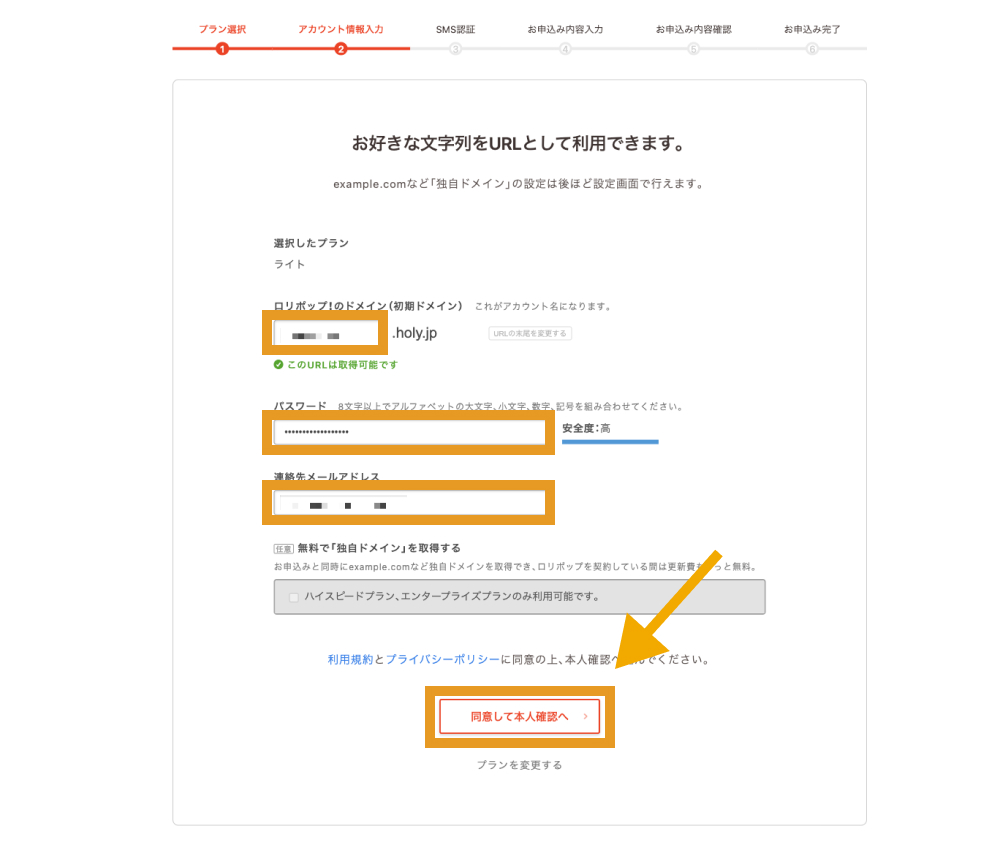
ロリポップのドメイン(初期ドメイン)として任意の文字列を入力し、パスワード・連絡先メールアドレスを設定したら「同意して本人確認へ」をクリックします。

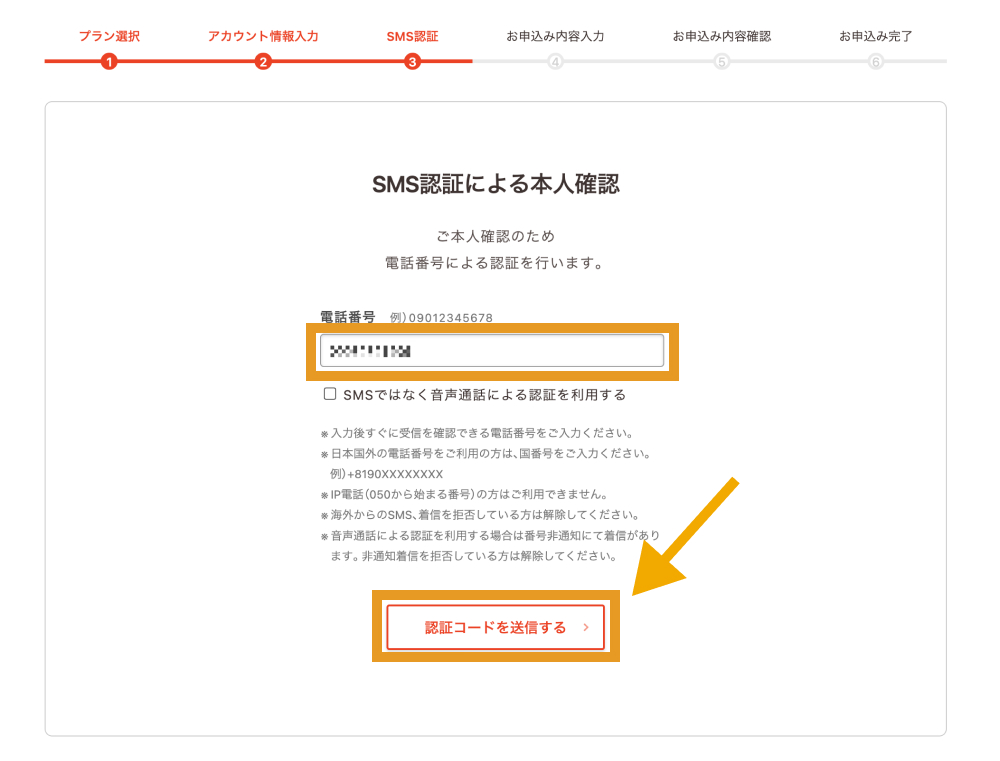
電話番号を入力し、「認証コードを送信する」をクリックします。

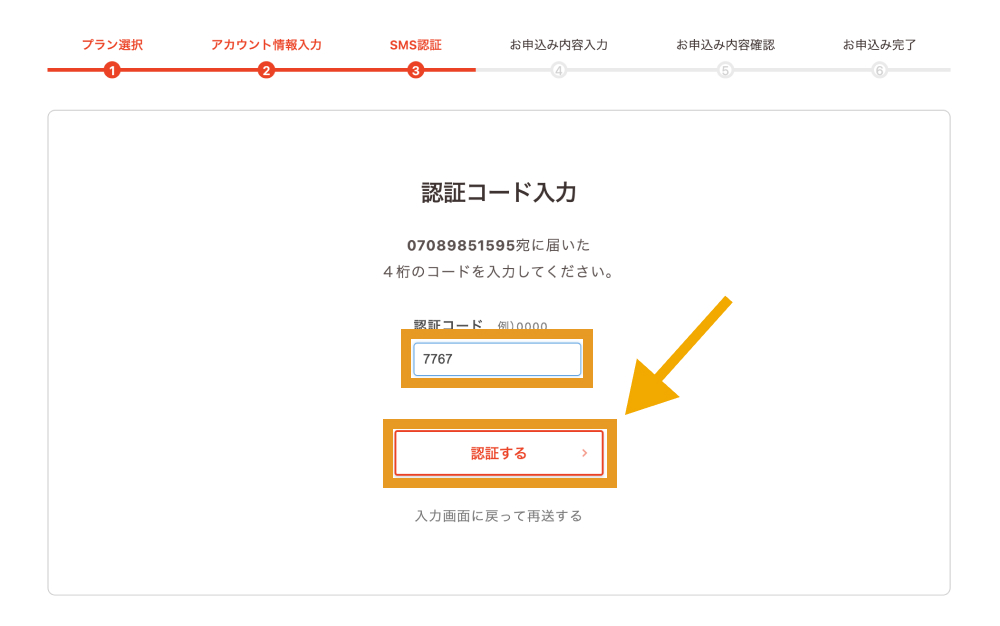
認証コードが届くので、コードを入力し「認証する」をクリックします。

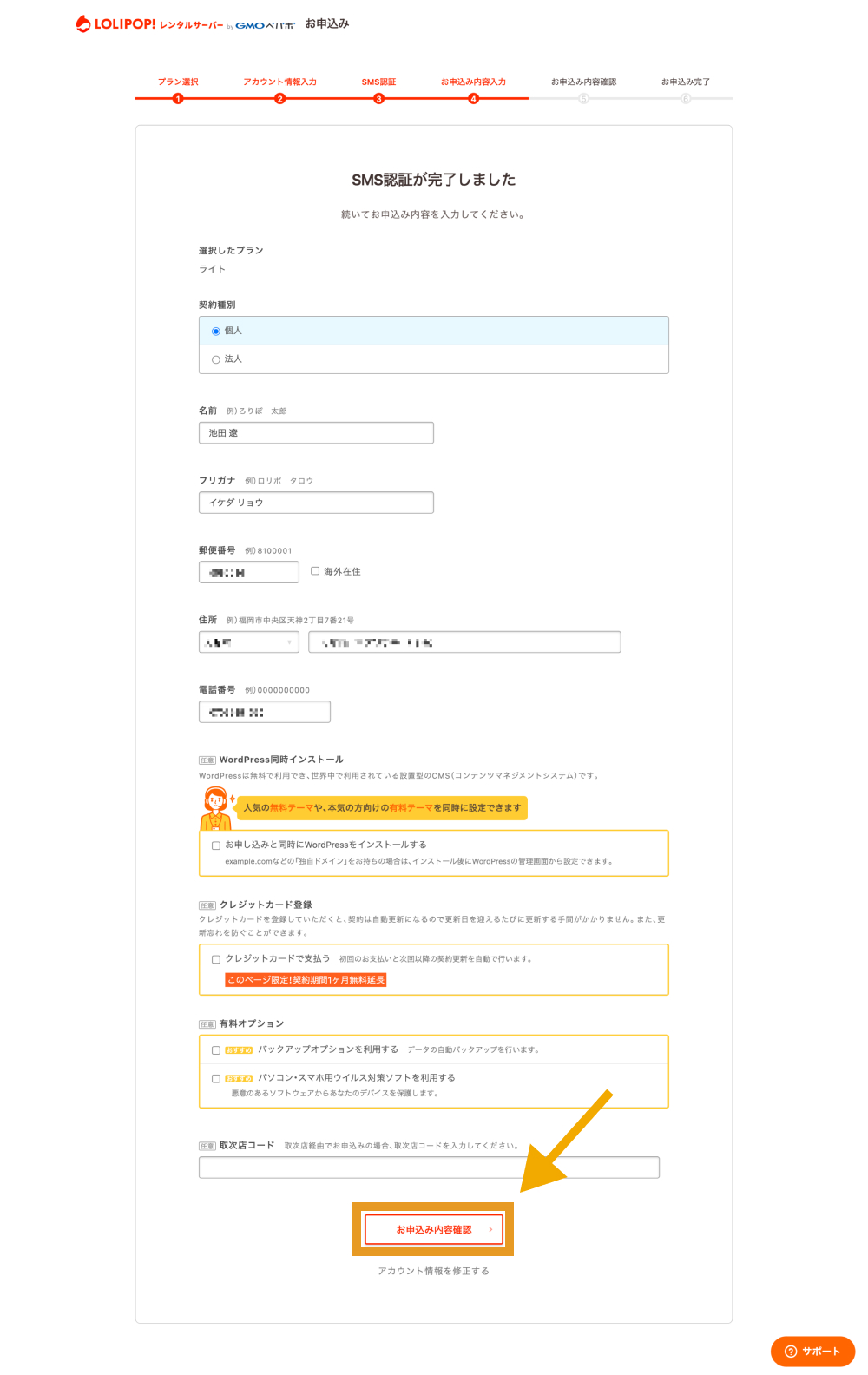
以上でSMS認証が完了しました。
続いて会員情報を入力する画面が出てくるので、必要な情報を記載し「お申込み内容確認」をクリックします。

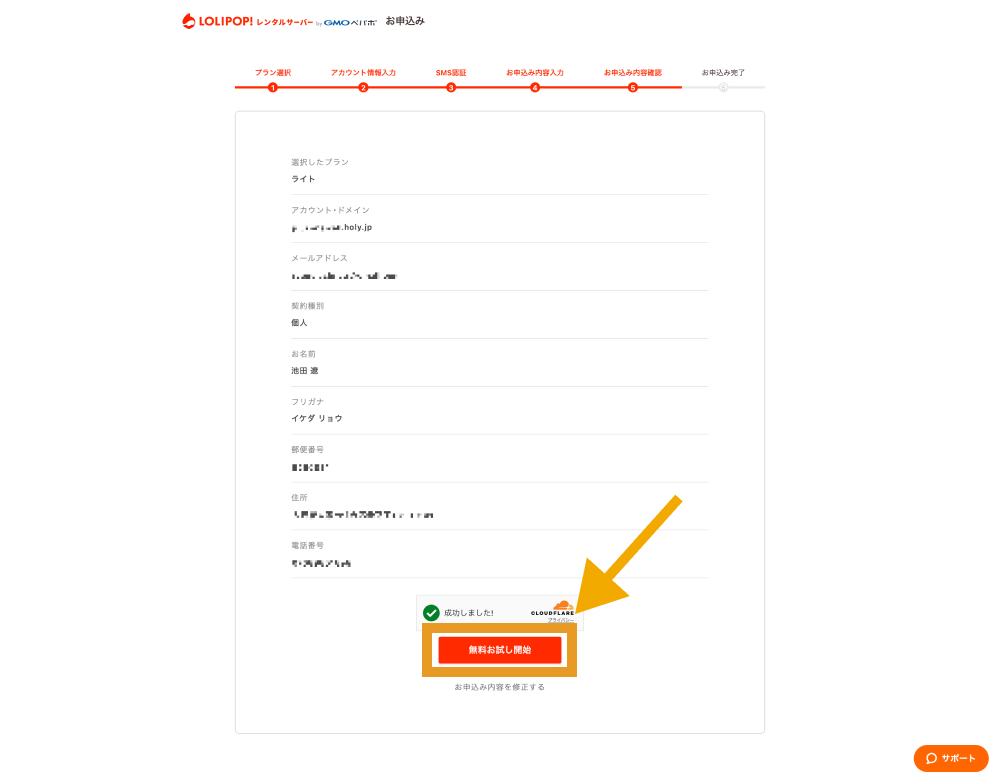
入力内容を確認し、問題がなければ「無料お試し開始」をクリックします。

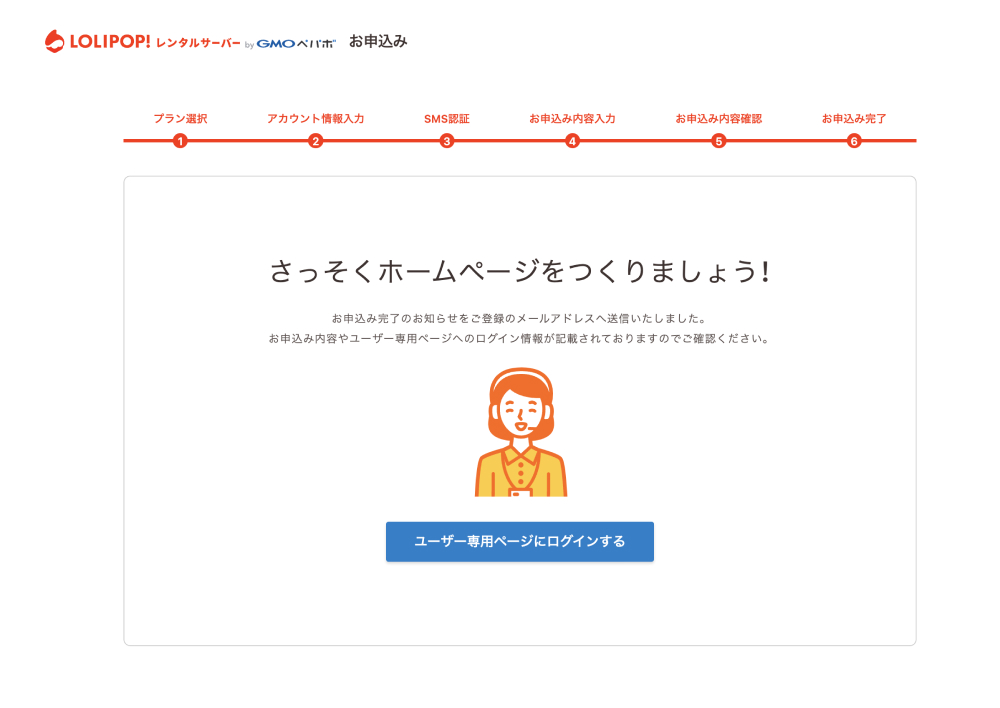
これで申し込みが完了です。

独自ドメインにWordPressをインストールする方法(ムームードメイン)
ロリポップでは独自ドメインの取得ができないため、ドメインに関しては別途ドメイン取得サービスに登録し、購入する必要があります。
ここでは「ロリポップ」と同じ運営元のドメイン取得サービス「ムームードメイン」を使用し、独自ドメインの取得、およびWordPressをインストールする手順を詳しく解説します。
- ムームードメインのアカウントを作成する
- ムームードメインで独自ドメインを取得する
- ロリポップで独自ドメインの設定&WordPressをインストールする
1. ムームードメインのアカウントを作成する
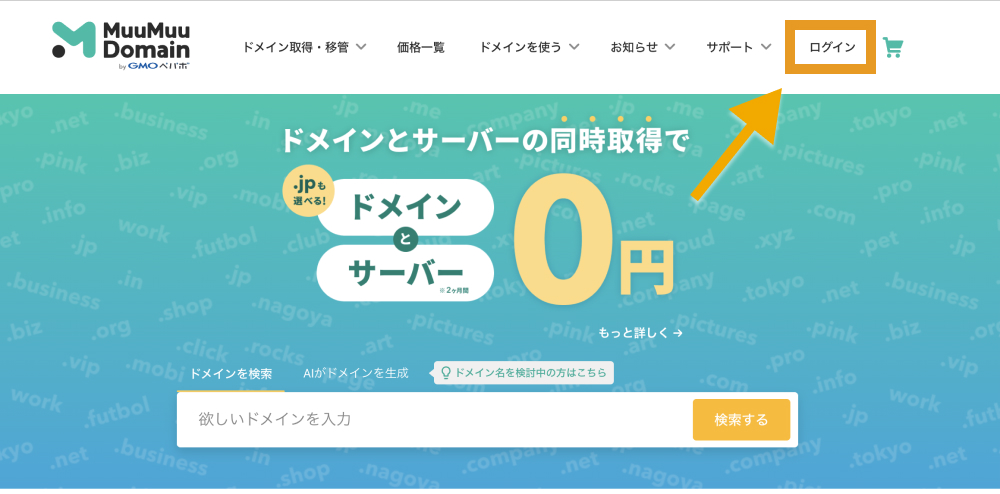
ムームードメインの公式サイトにアクセスします。
「ログイン」をクリックします。

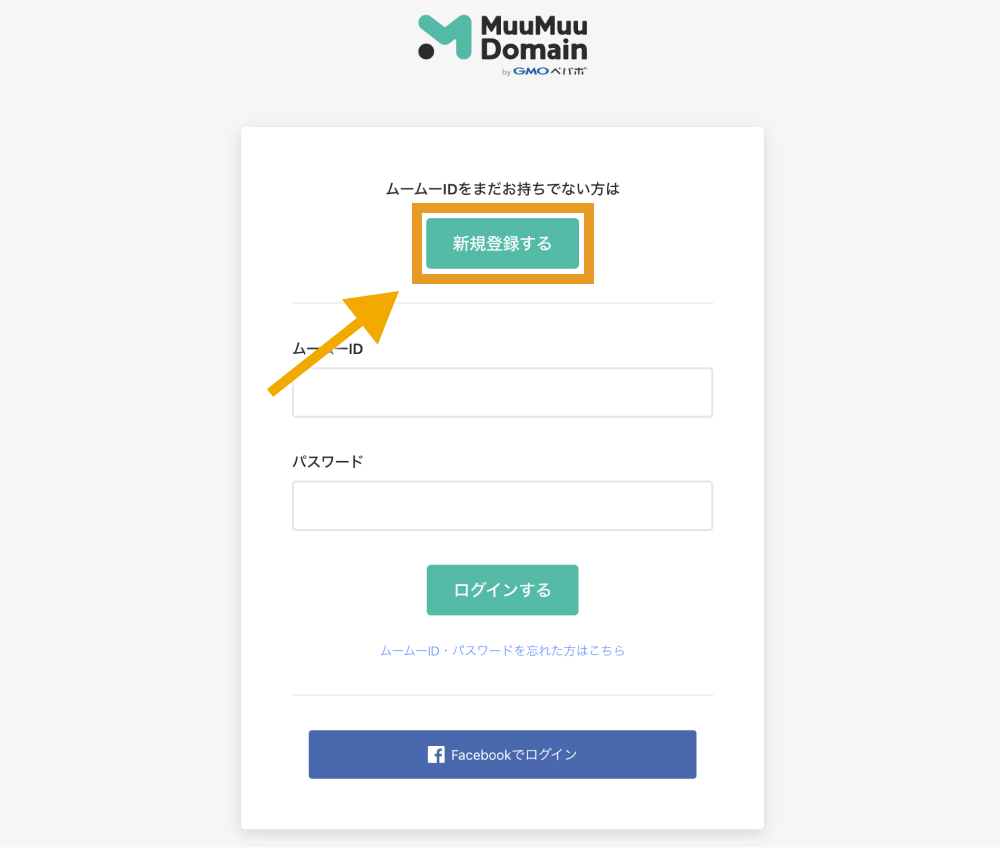
「新規登録する」をクリックします。

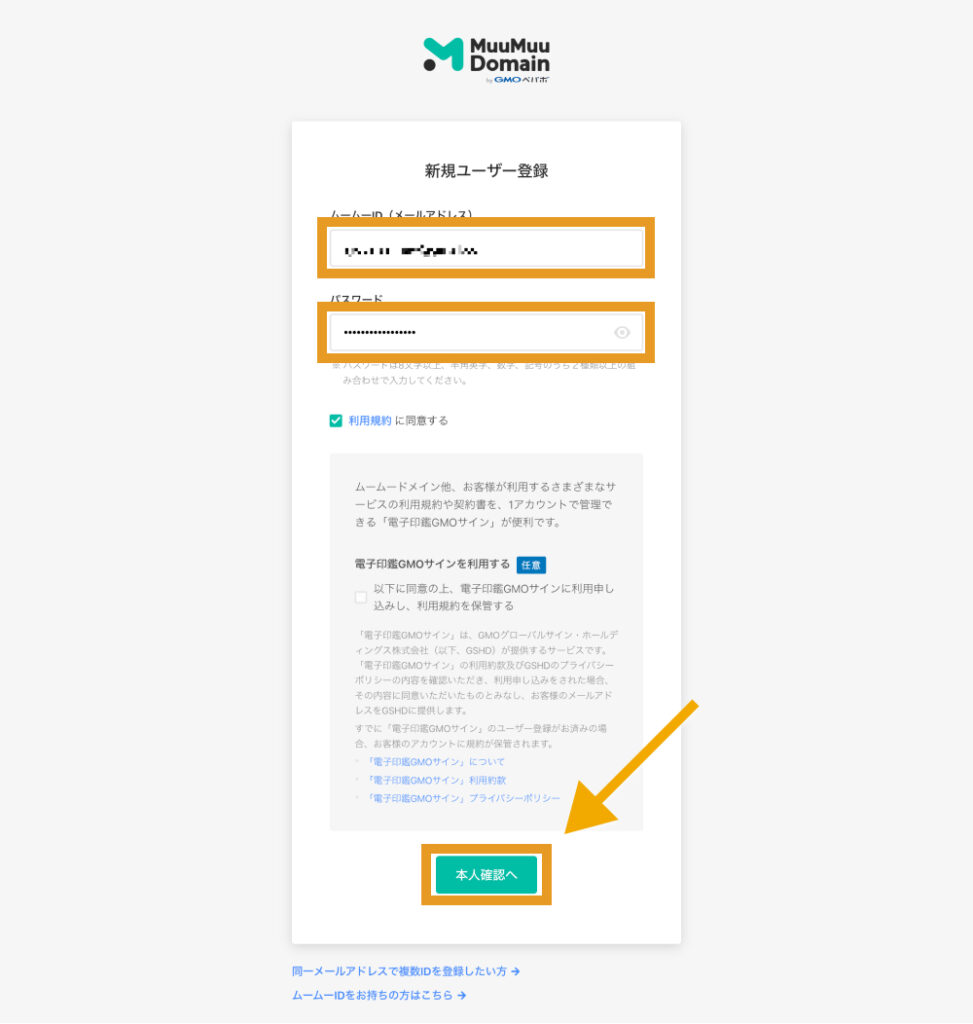
メールアドレスと任意のパスワードを入力し、「本人確認へ」をクリックします。

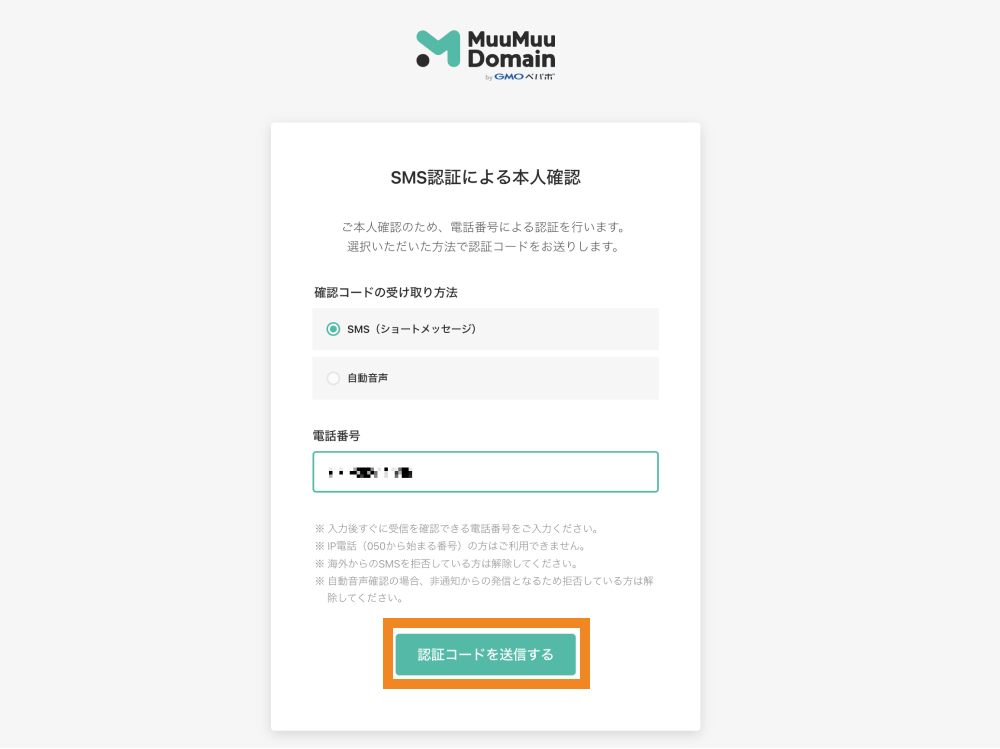
SMS認証による本人確認画面が表示されるので、確認コードの受け取り方法と電話番号を入力し、「認証コードを送信する」をクリックします。

「本人確認をして登録する」をクリックします。

以上でユーザー登録が完了しました。

続いて、ユーザー登録完了画面を閉じ、「コントロールパネル」をクリックします。

「OK」をクリックします。

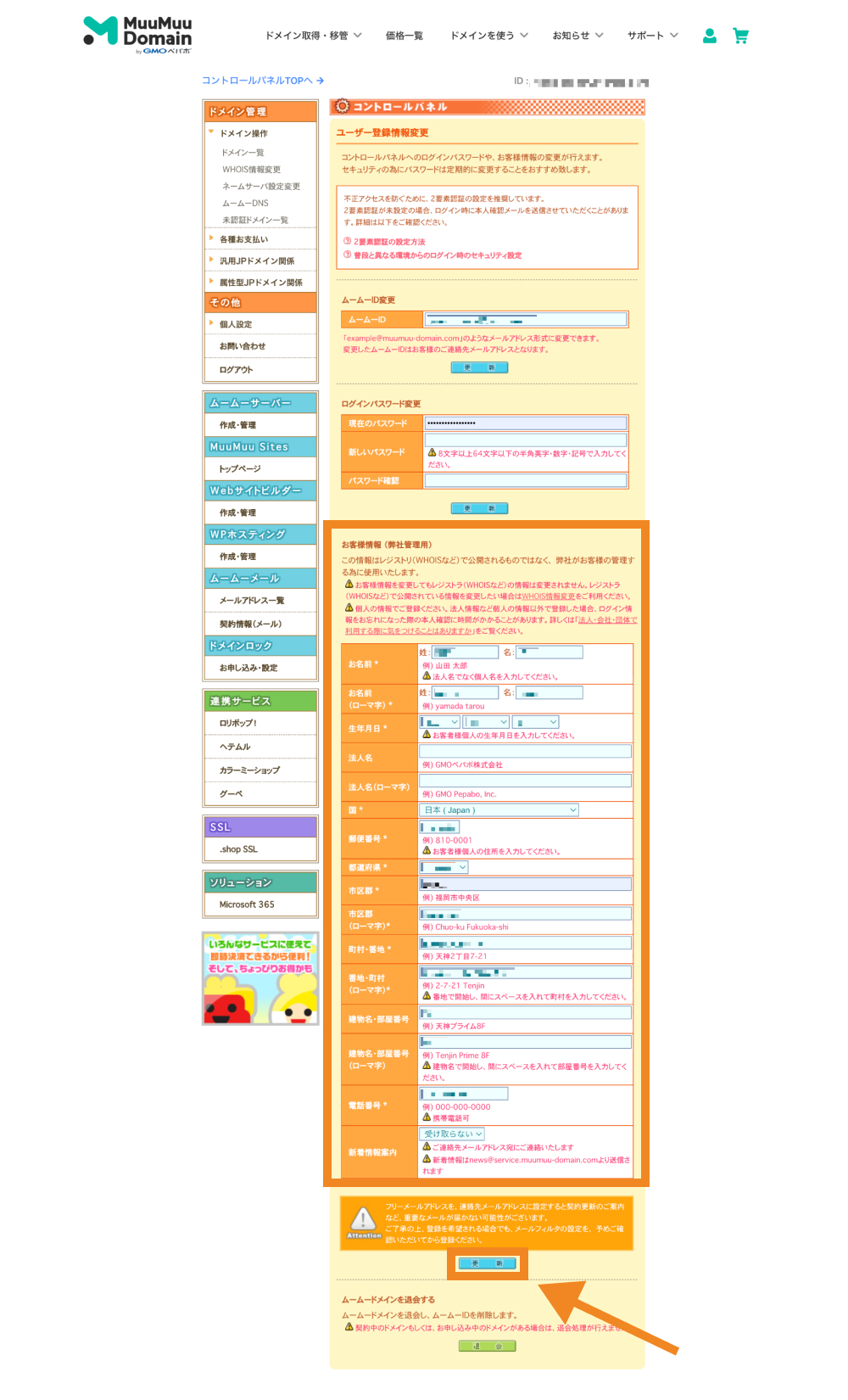
お客様情報を入力し、「更新」をクリックします。

「OK」をクリックします。

以上でユーザー登録情報の修正が完了です。

2. ムームードメインで独自ドメインの登録&ネームサーバーを変更する
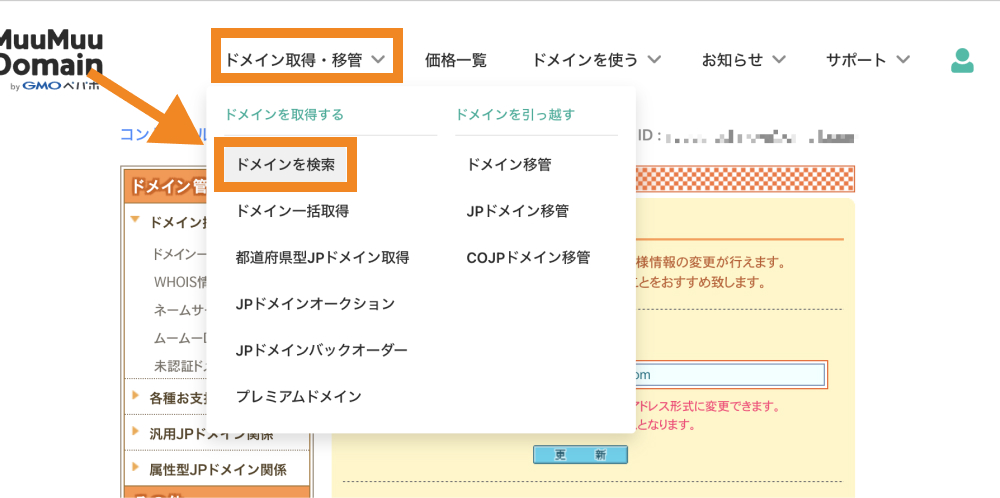
「ドメイン取得・移管>ドメインを検索」からドメインを購入します。

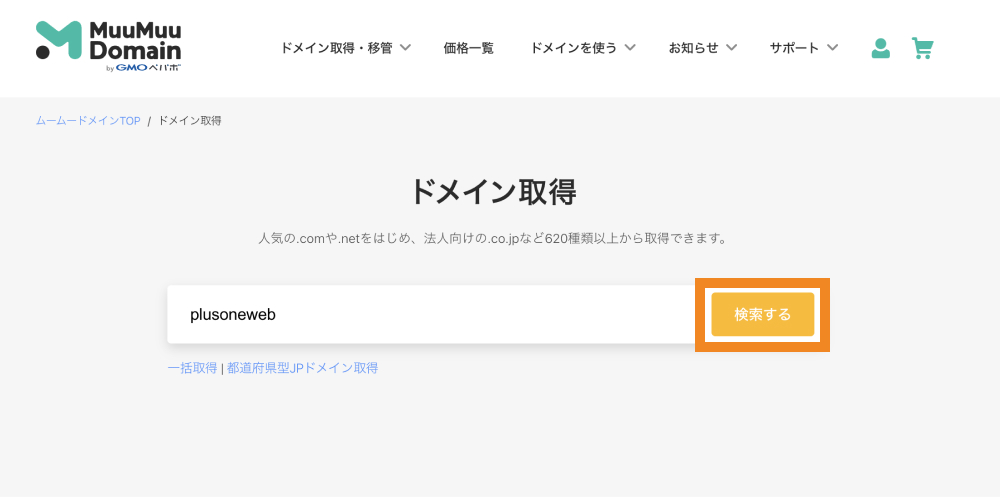
ドメインに使用したい任意の文字列を入力し、「検索する」をクリックします。

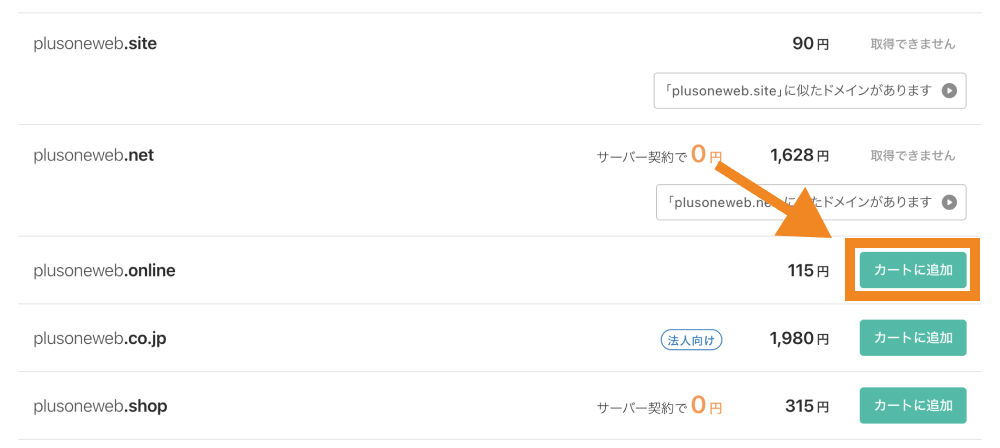
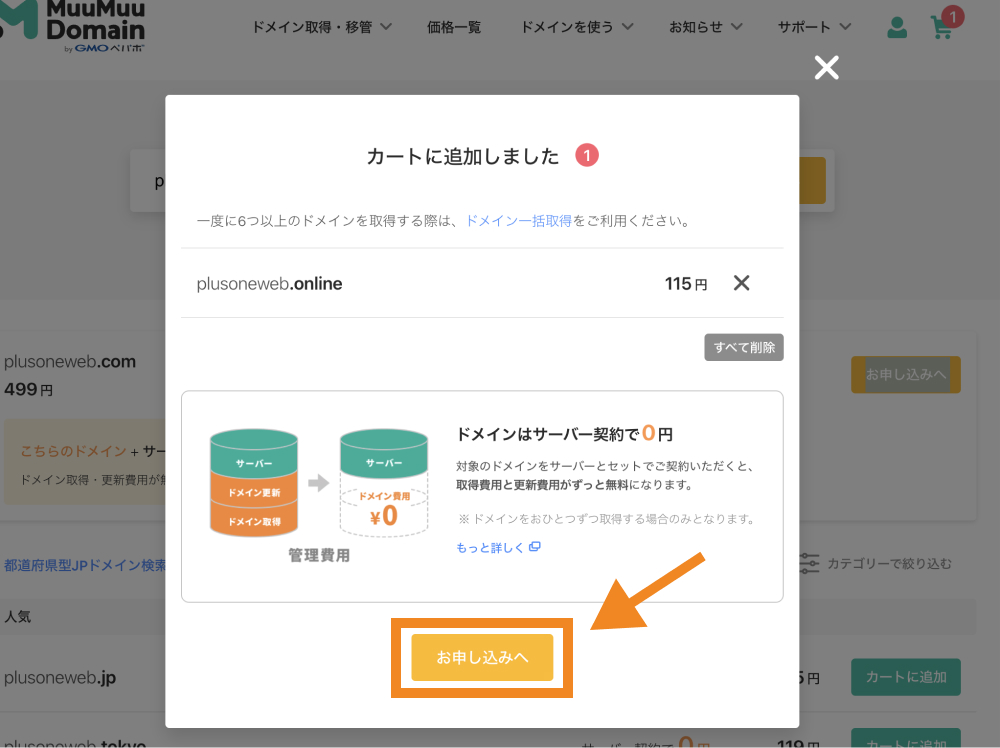
「カートに追加」をクリックします。

「お申し込みへ」をクリックします。

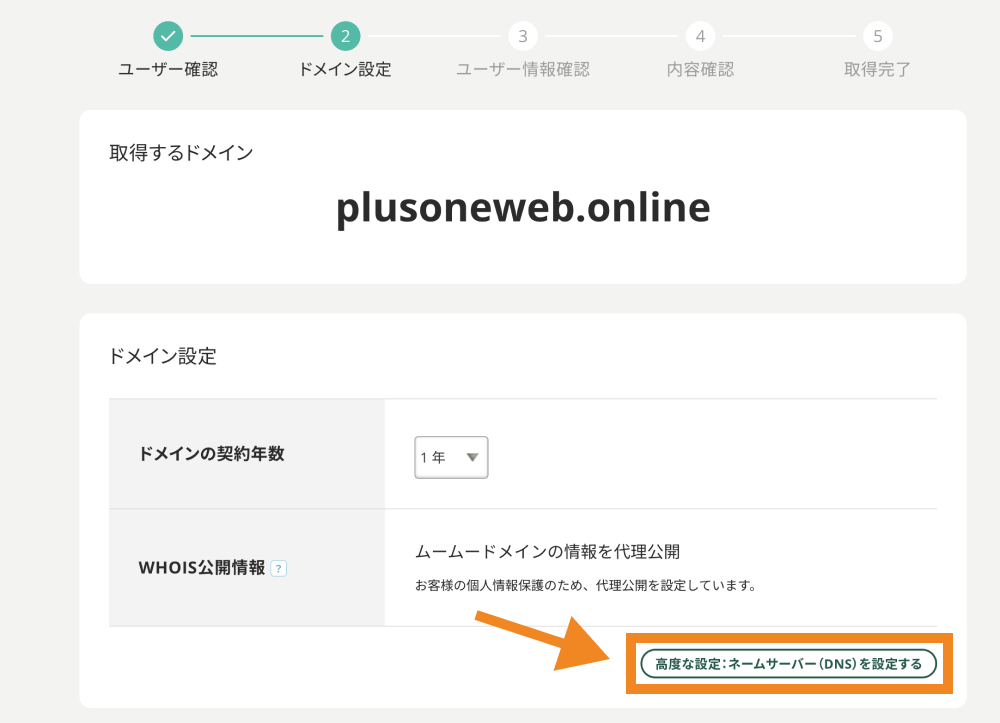
「高度な設定:ネームサーバー(DNS)を設定する」をクリックします。

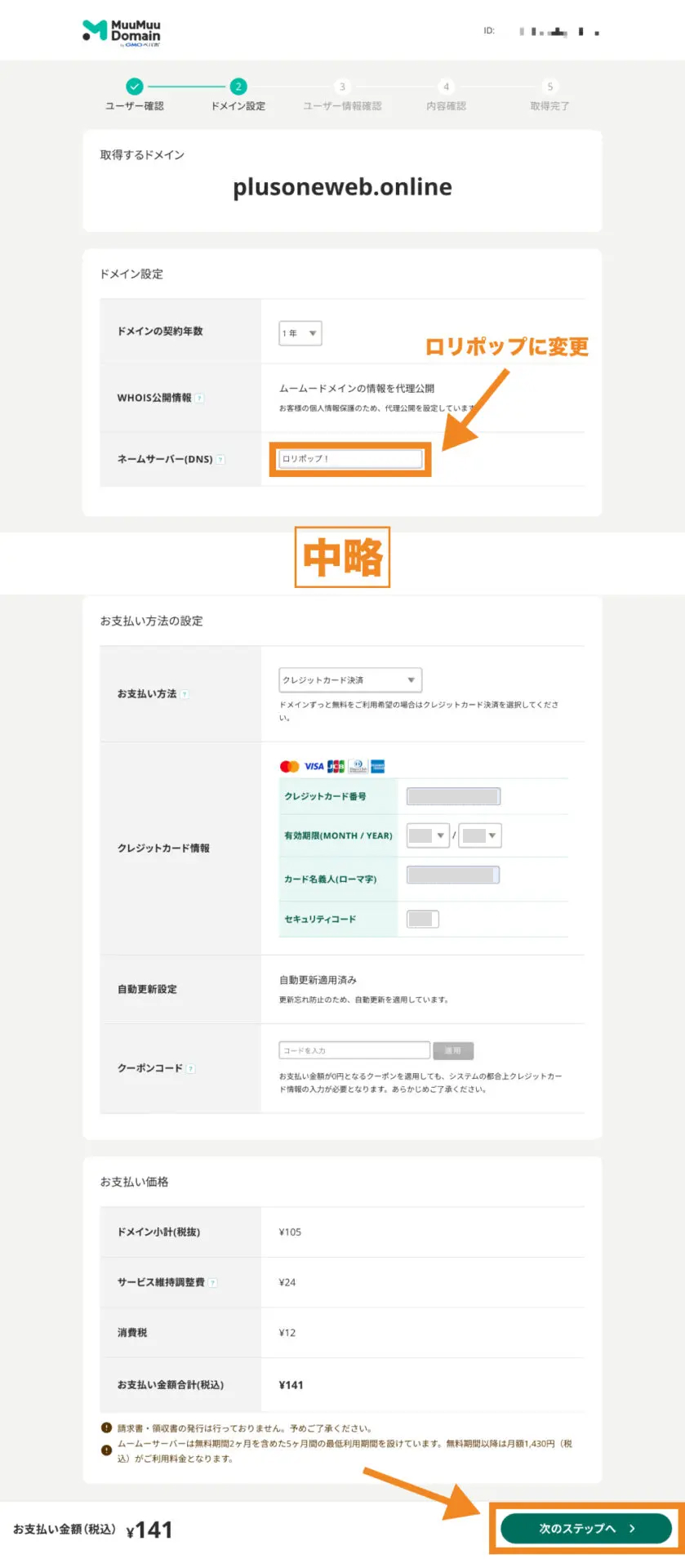
ネームサーバー(DNS)に「ロリポップ!」を選択し、お支払い方法の設定をした後で「次のステップへ」をクリックします。

ネームサーバー設定とは?
ネームサーバー設定は、ドメイン名と利用するサーバー(Webサーバー・メールサーバー)を結びつける設定のことです。
上図では、ネームサーバーとして「ロリポップ!」を指定していますが、こうすることでドメインにアクセスした際、ロリポップ上に設置したホームページが表示されるようになります。
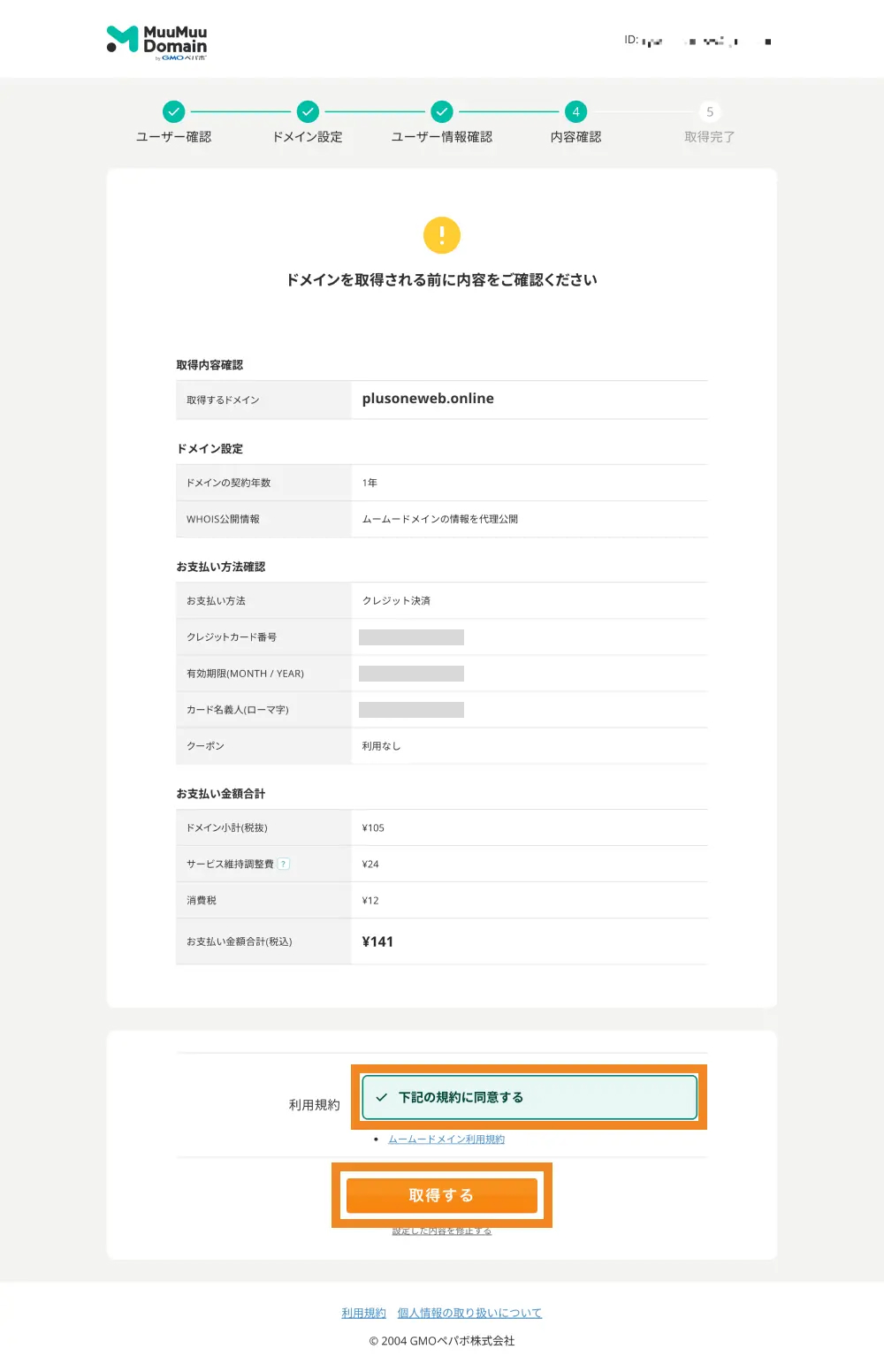
「下記の規約に同意する」にチェックを入れ、「取得する」をクリックします。

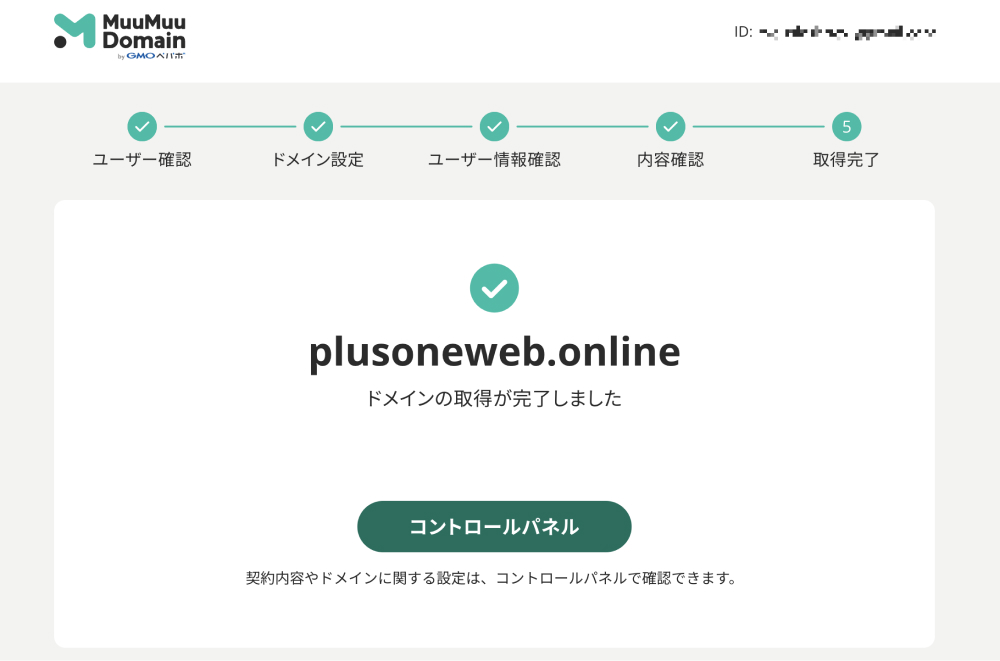
以上でドメインの取得が完了です。

ドメイン取得後に、「【重要】[ムームードメイン] ドメイン 情報認証のお願い」というメールが届く場合があります。
![【重要】[ムームードメイン] ドメイン 情報認証のお願い](https://plusoneweb.net/wp-content/uploads/2024/05/muumuu-domain-verification-mail.jpg)
その場合は、メール本文の案内に従って認証を済ませてください。
メール本文に記載の対応期日までに行わない場合、該当ドメインが一時停止されてしまうので注意が必要です。
3. ロリポップで独自ドメインの設定&WordPressをインストールする
最後に、ロリポップで取得した独自ドメインを設定し、WordPressをインストールします。
ロリポップの公式サイトにアクセスします。
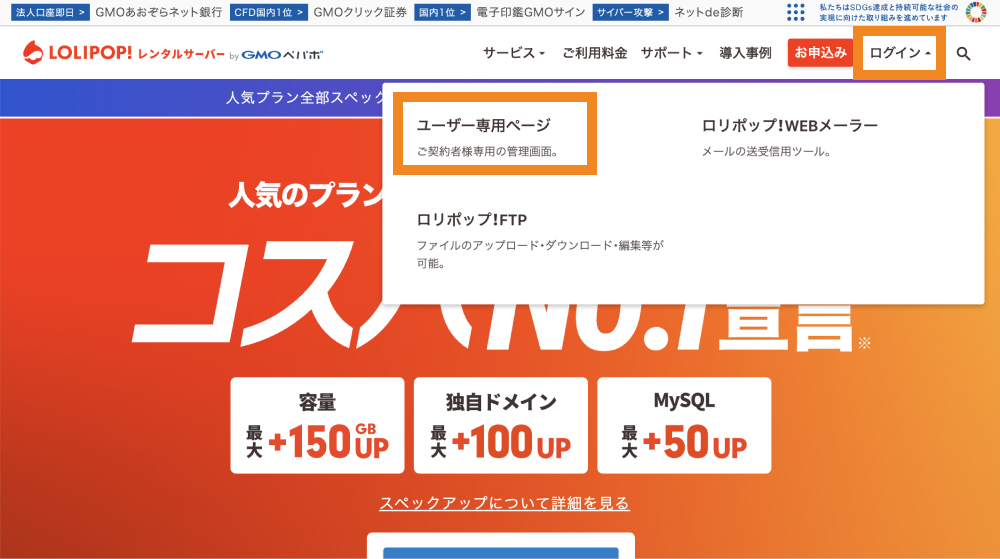
「ログイン>ユーザー専用ページ」をクリックします。

ロリポップの初期ドメインとパスワードを入力し、「ログイン」をクリックします。

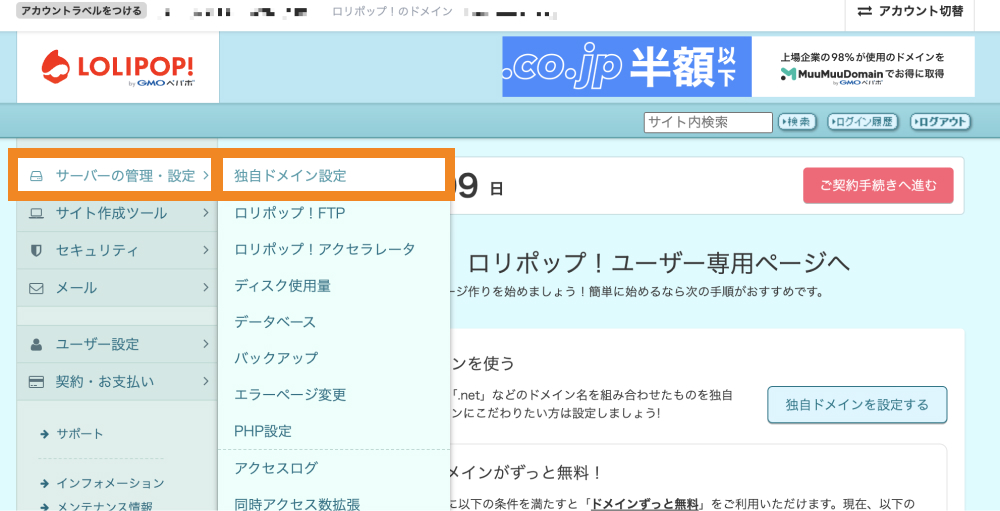
ユーザー専用ページにアクセスできたら、「サーバーの管理・設定>独自ドメイン設定」をクリックします。

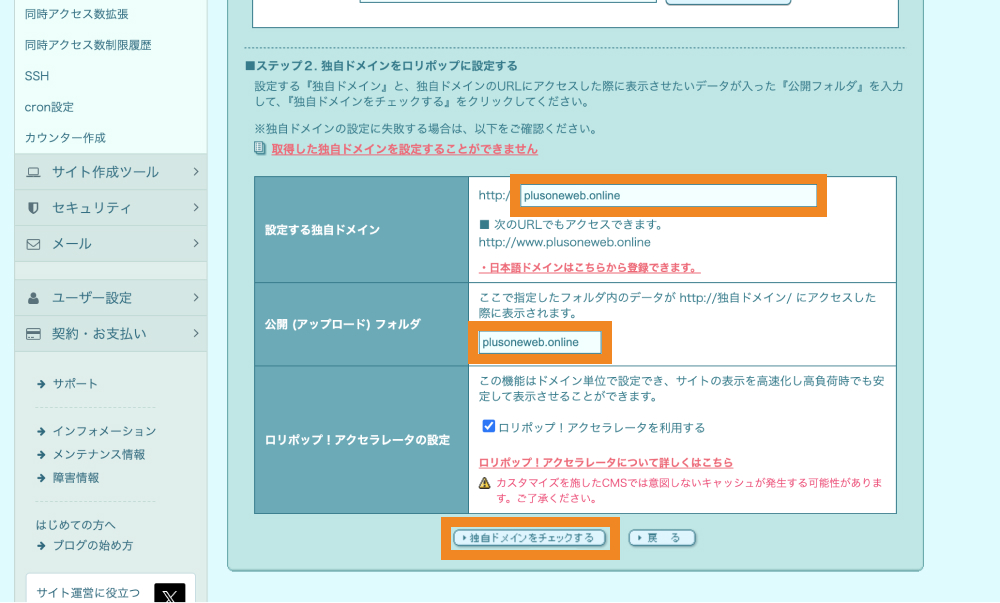
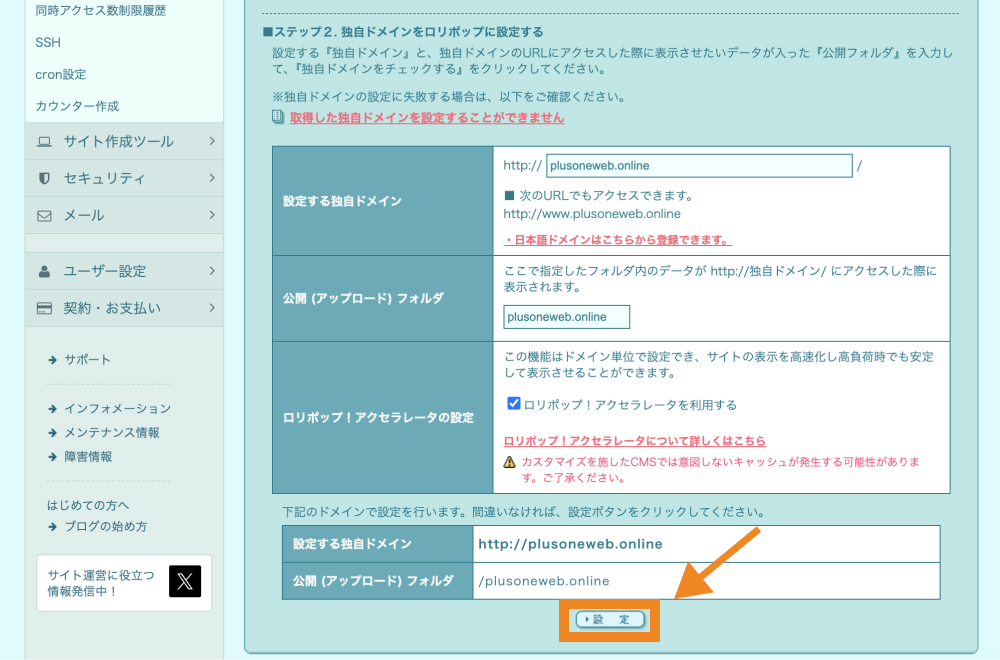
「設定する独自ドメイン」と「公開(アップロード)フォルダ」に取得した独自ドメインを入力し、「独自ドメインをチェックする」をクリックします。

「設定」をクリックします。

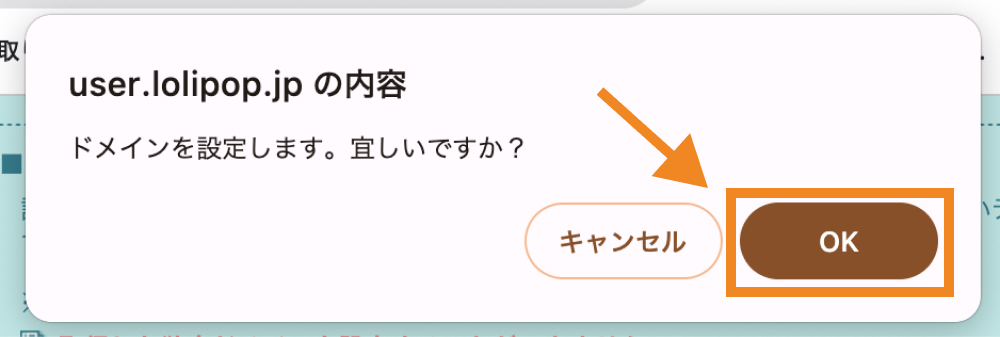
「OK」をクリックします。

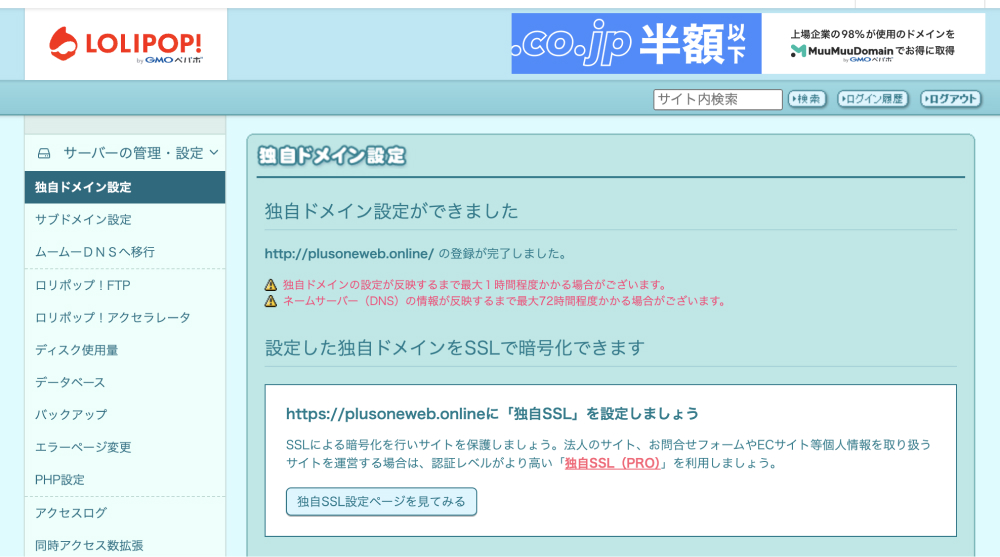
これで独自ドメインの設定ができました。

続いてWordPressをインストールしていきます。
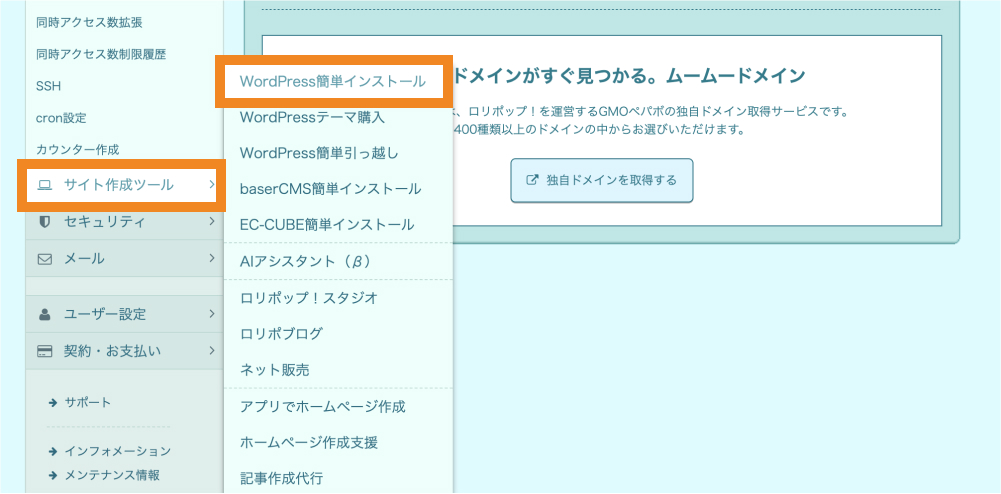
「サイト作成ツール>WordPress簡単インストール」をクリックします。

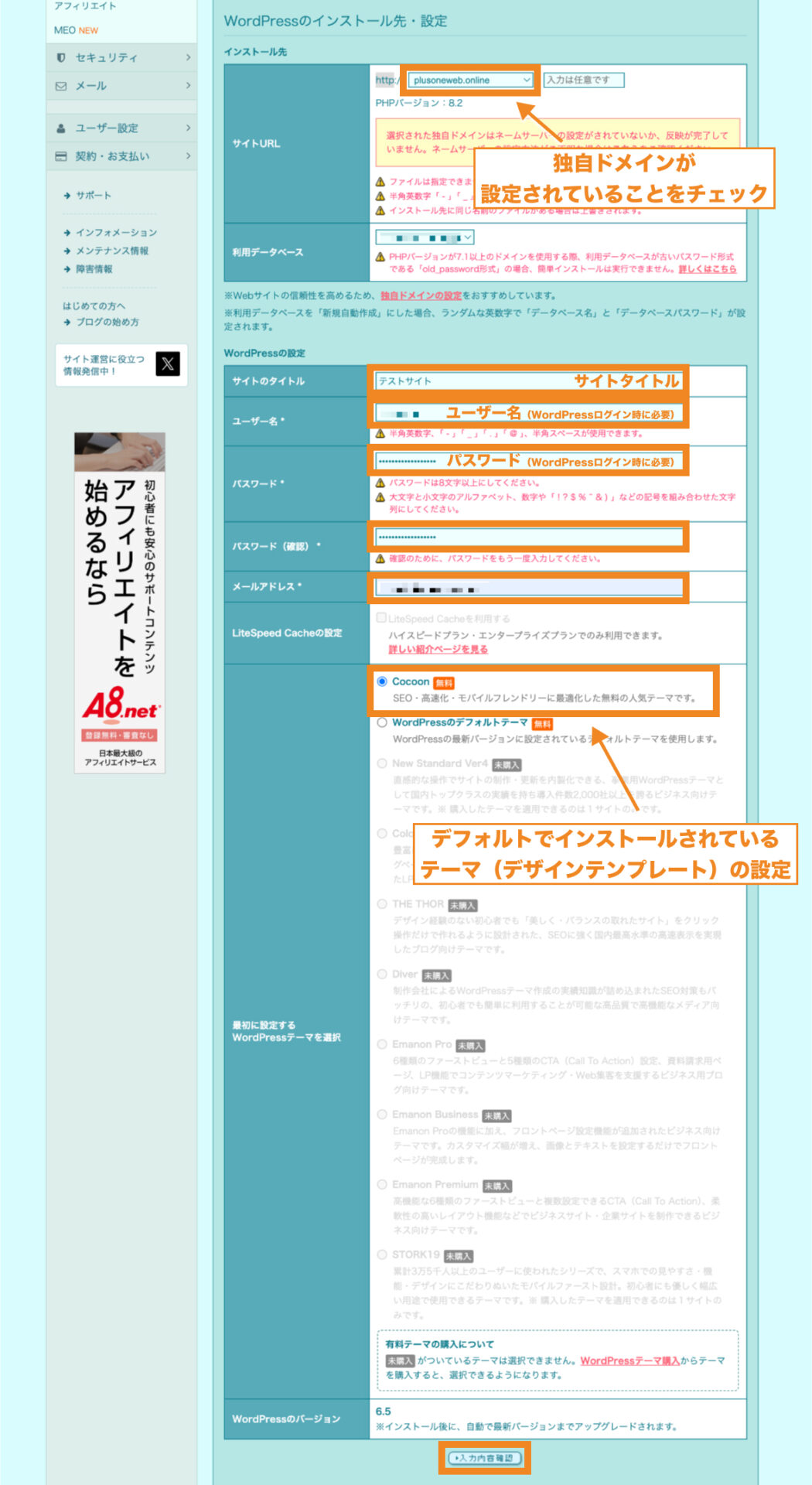
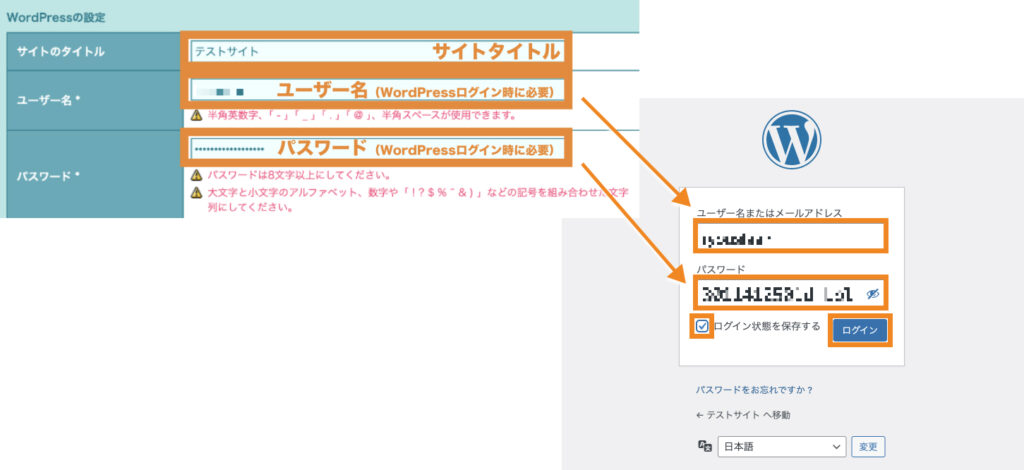
WordPressのインストール先・設定の各種項目を入力して、「入力内容確認」をクリックします。
※ここで設定するユーザー名・パスワードはWordPress管理画面へのログイン時に使います。

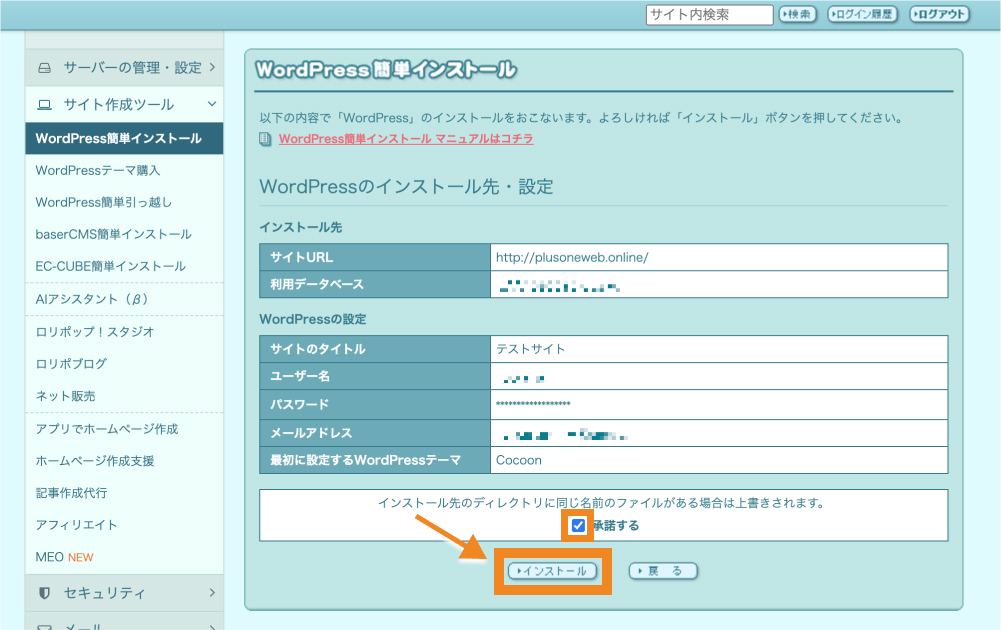
「承諾する」にチェックを入れて「インストール」をクリックします。

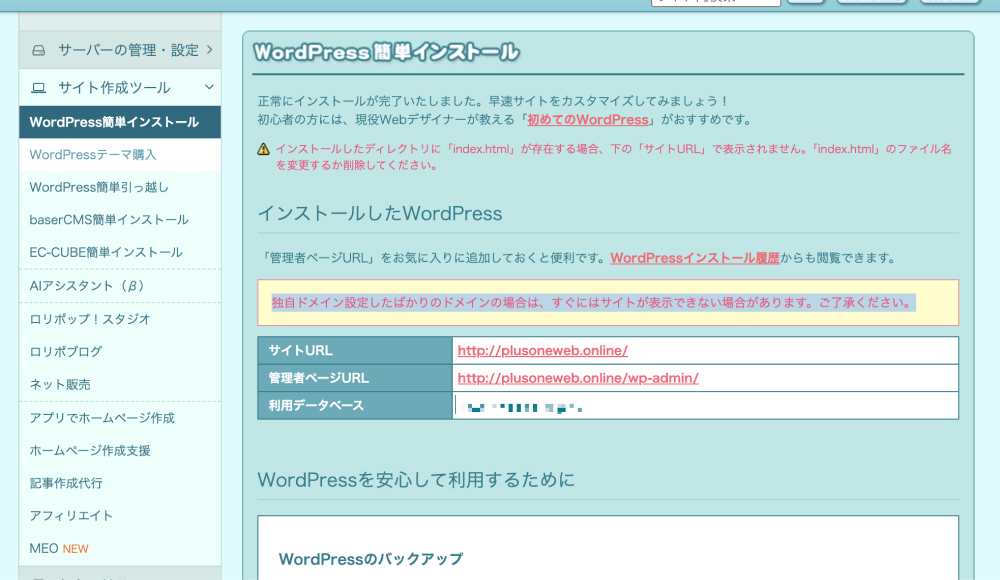
以上で独自ドメインにWordPressがインストールされました。

独自ドメインをURLバーに入力すると、以下のような画面が表示されます。

独自ドメイン設定したばかりのドメインの場合は、「このサイトにアクセスできません」と表示されることがあります。

その場合は、時間を空けてから再度サイトにアクセスしてみて下さい。
WordPressインストール後に最低限やっておくべきこと
WordPressインストール後に最低限やっておくべきことは以下の通りです。
1つひとつ確認していきましょう。
- ダッシュボードへのログイン確認
- SSL化
- セキュリティプラグインのインストール
- バックアッププラグインのインストール
ダッシュボードへのログイン確認
まずはダッシュボードへログインできるか確認しましょう。
ログイン画面を表示するには「http(s)://ドメイン名/wp-admin/」とURLバーに記載します。

ログイン画面が表示されたら、WordPress簡単インストールの際に設定したユーザー名、パスワードを入力し、「ログイン状態を保持する」にチェックを入れたらログインします。

以上でダッシュボードにログインできました。
SSL化
次にWordPressをSSL化しましょう。
SSL化とは、Webサイトと閲覧ユーザーの間の通信を暗号化する仕組みのことを言います。
SSL化を行うと、URLが「http」から「https」に代わり、URLバーの隣に「この接続は保護されています」と表示されるようになります。

セキュリティを強固にする上で重要なので、必ず設定しておきましょう。
ロリポップでWordPressをSSL化する設定手順は以下の通りです。
- サーバー側で無料独自SSLを設定する
- WordPressアドレスとサイトアドレスを「https」に変更する
- 常時SSLの設定を行う
1. サーバー側で無料独自SSLを設定する
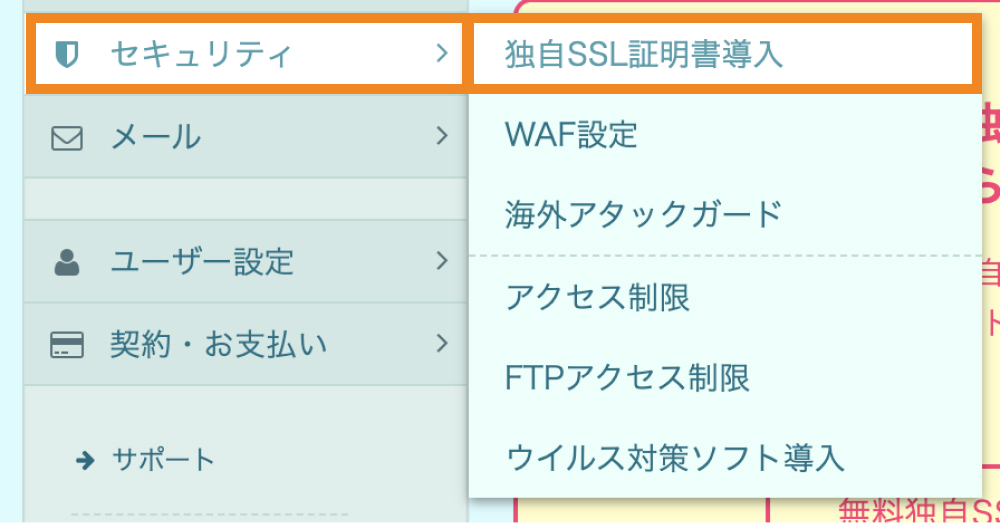
ロリポップのユーザー専用ページを開き、「セキュリティ>独自SSL証明書導入」をクリックします。

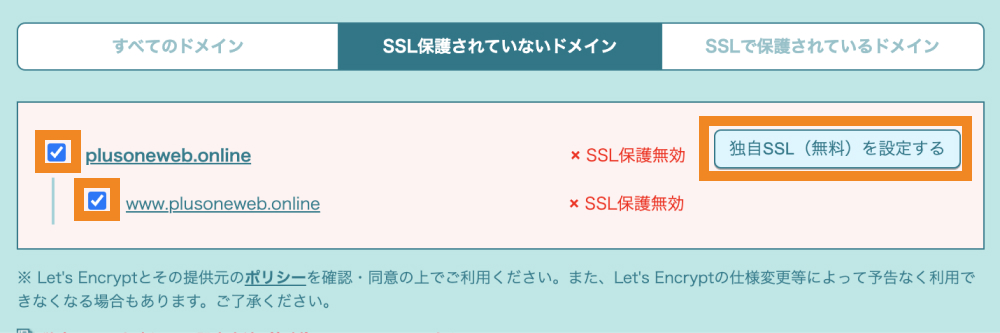
独自SSLを設定したいドメイン(wwwなし・あり両方)にチェックを入れて、「独自SSL(無料)を設定する」をクリックします。

以上で無料の独自SSLの設定ができました。
設定直後は「SSL設定作業中」となっていますが、数分すると「SSL保護有効」と表示されます。

2. WordPressアドレスとサイトアドレスを「https」に変更する
ロリポップ上で無料独自SSLの設定ができたら、WordPressのダッシュボードに入りましょう。
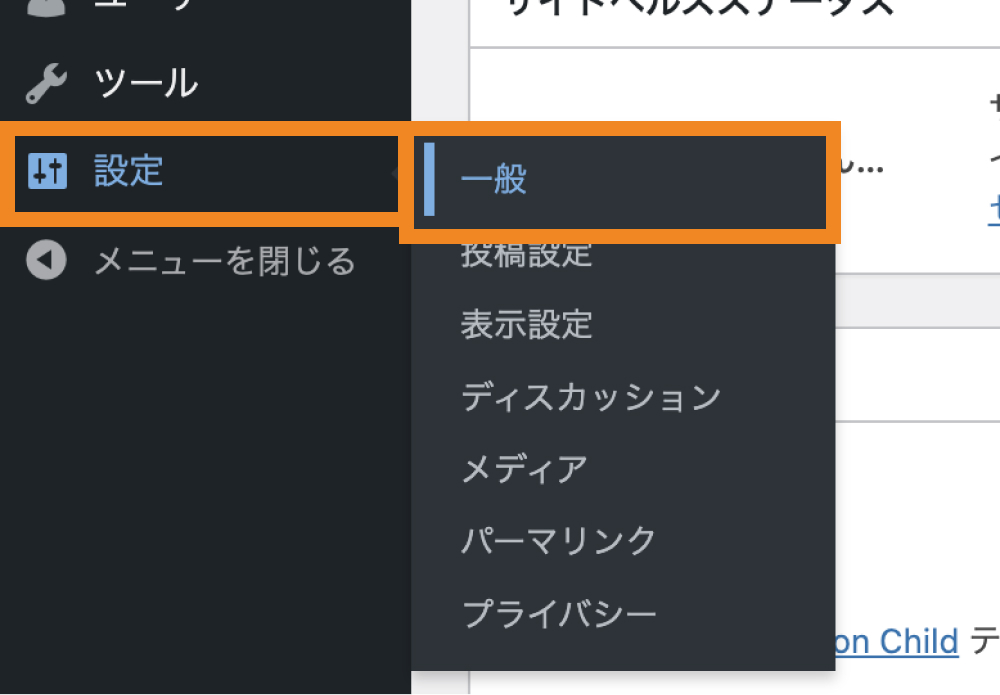
「設定>一般」をクリックします。

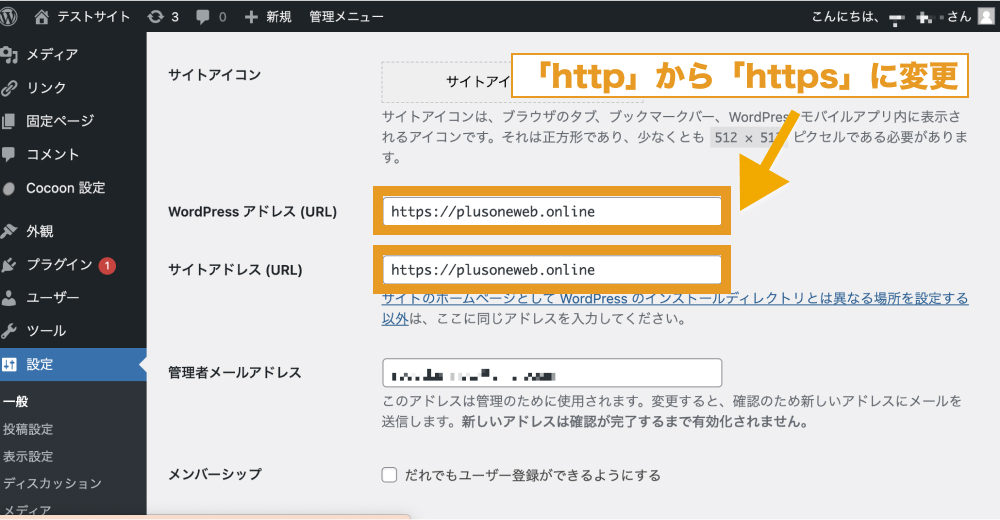
WordPress アドレス、サイトアドレスに記載のURLの始まりを「http」から「https」に書き換えて、画面下の「変更を保存」をクリックします。

そうすると、再度ログインが求められるので、WordPressにログインし設定が完了です。
3. 常時SSLの設定を行う
現段階では「http」と「https」の両方でWebサイトにアクセスできるようになっています。
そのため、「http」にアクセスされたら「https」にリダイレクトされるよう設定(常時SSL化)する必要があります。
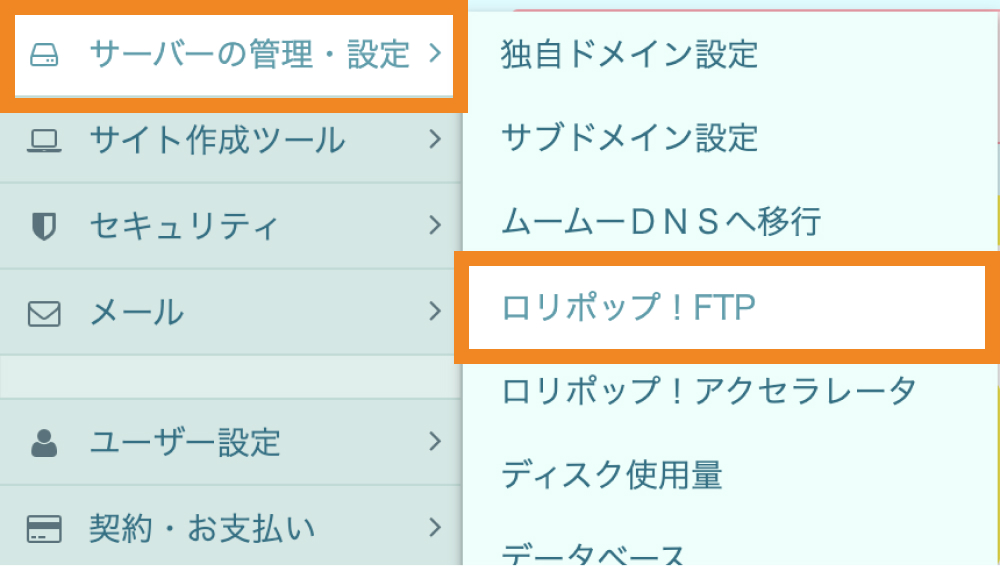
ロリポップのユーザー専用ページで、「サーバーの管理・設定>ロリポップ!FTP」をクリックします。

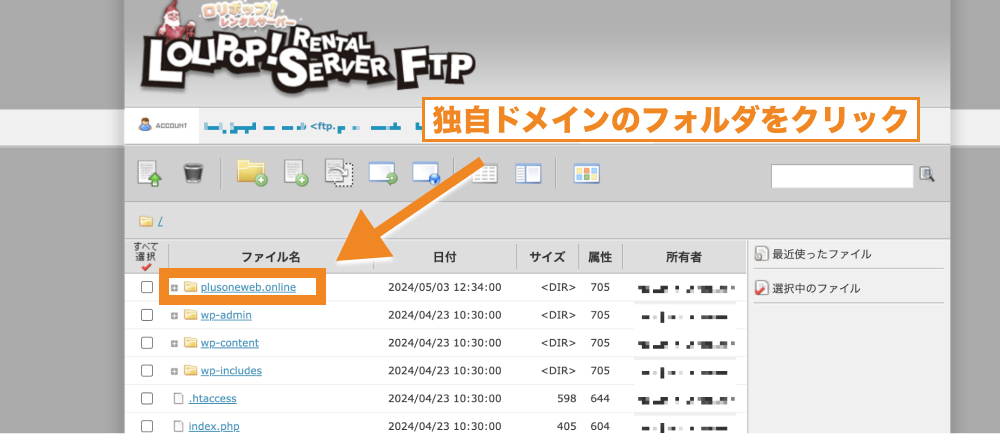
独自ドメインのフォルダをクリックします。

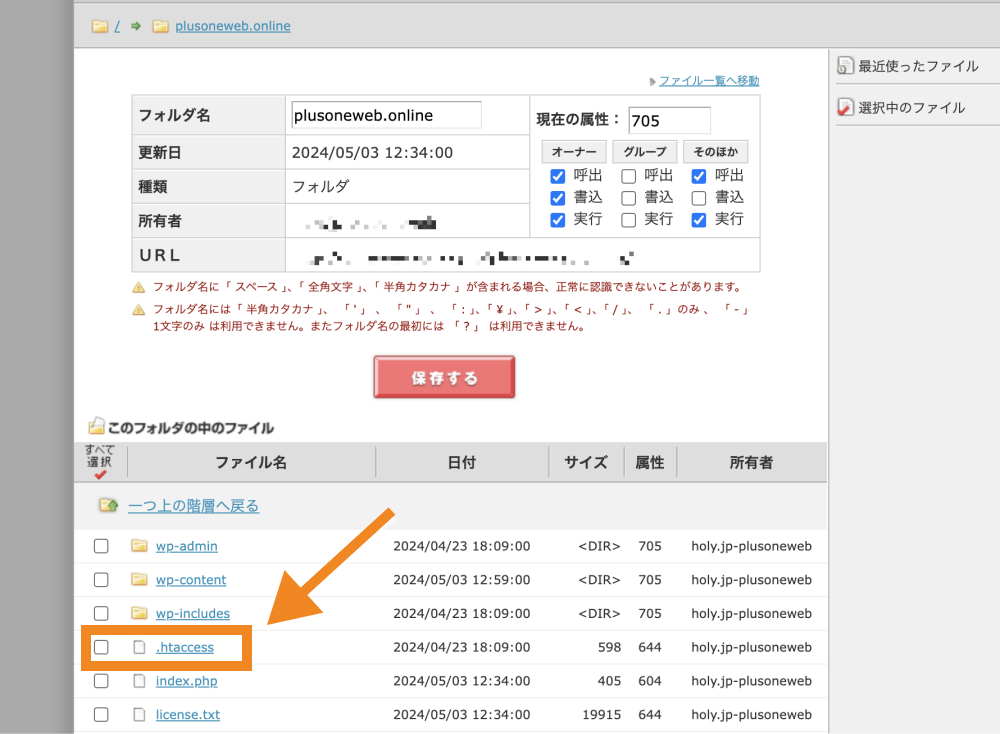
「.htaccess」ファイルをクリックします。

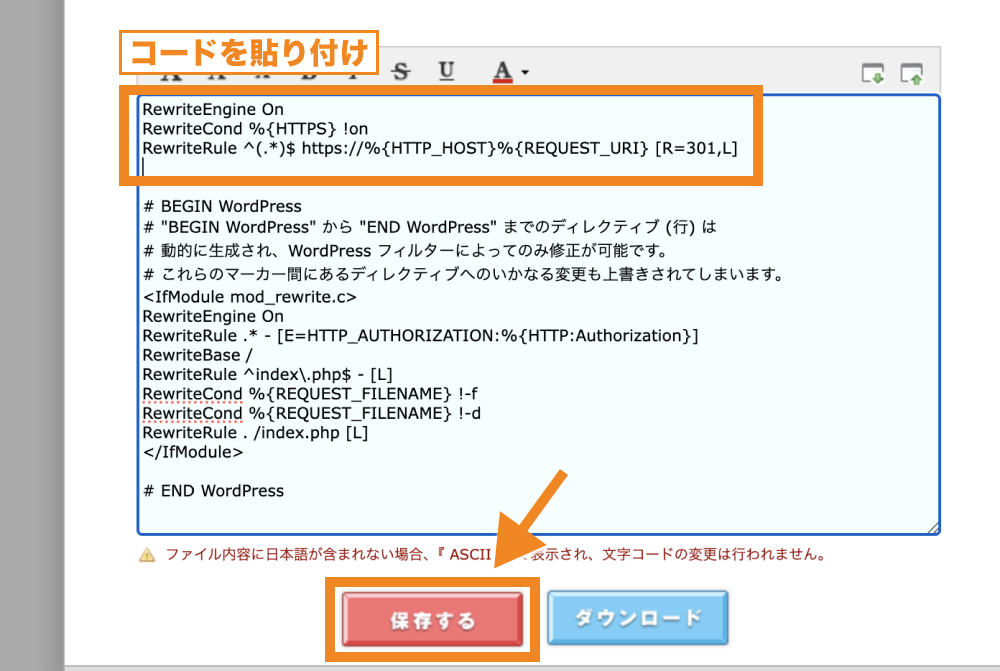
.htaccessファイルの編集画面が表示されるので、以下のコードをファイルの一番上にペーストし「保存する」をクリックします。

RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]これで「http」にアクセスすると「https」にリダイレクトされるようになりました。
セキュリティプラグインのインストール
次に、セキュリティプラグインをインストールしましょう。
WordPressは世界中で使用されている人気CMSですが、その分ハッキング被害に遭うことも少なくなく、適切なセキュリティ対策を施しておく必要があります。
セキュリティプラグインには様々なものがありますが、おすすめは「Wordfence Security」や「SiteGuard」、「XO Security」などです。
「XO Security」のインストール・設定方法については以下の記事で解説しているので、ぜひこちらもご覧ください。
バックアッププラグインのインストール
最後にバックアッププラグインをインストールしましょう。
WordPressに万が一のことがあってもバックアップを取っていれば復元できます。
バックアッププラグインのおすすめには「BackWPup」や「UpdraftPlus」、「Duplicator」などがあるので、どれか1つをインストトールしておきましょう。
「BackWPup」のインストール・設定方法については以下の記事で解説しているので、ぜひこちらもご覧ください。
まとめ
今回は人気レンタルサーバー「ロリポップ!」でWordPressをインストールする方法を解説しました。
コスパよくWordPressを始めたい方はぜひロリポップを検討してみて下さい。
今回は以上になります。最後までご覧頂き、ありがとうございました。