本ページにはプロモーションが含まれています。
【HTML】スマホではテーブルを横スクロール出来るようにする方法
今回はHTMLのtableタグで実装したテーブルをスマホで見たときに横スクロール出来るようにする方法についてを解説していきたいと思います。
テーブルが横スクロールで見られるようになれば、スマホユーザーにとってもより利便性の高いウェブサイトを作成することが出来るので、まだ実装の仕方が分からないといった方は是非こちらの記事を参考にして下さい。
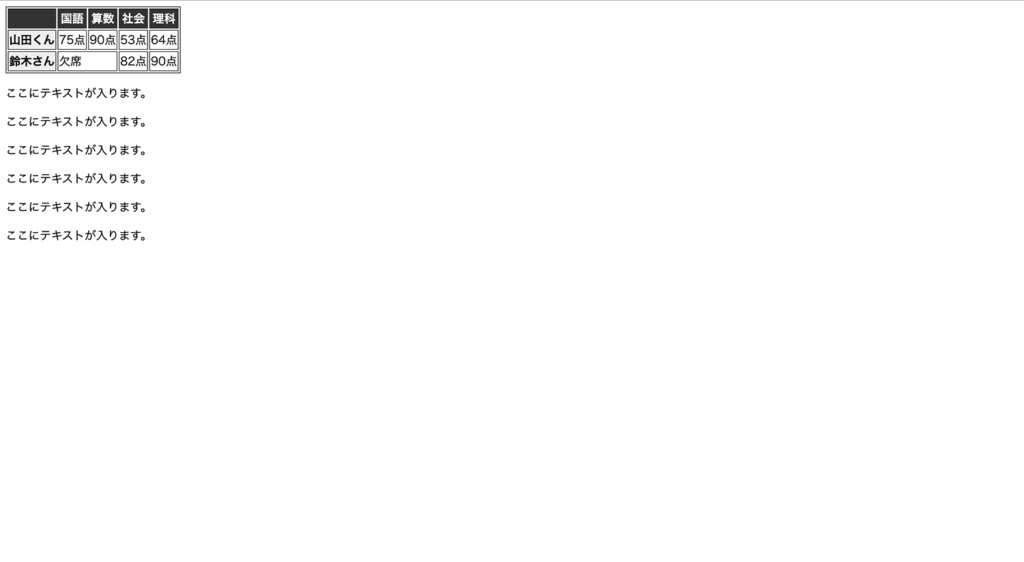
■(参考)横スクロール出来るテーブル例
なおこちらの記事ではtableタグを使ってテーブルを作成するといった内容については解説しておりませんので、そもそもtableタグの使い方がイマイチよく分からないといった方はまず以下の記事をあわせてご覧頂ければと思います。
テーブルを横スクロール出来るようにする方法
それではここからはHTMLタグのtableタグを使って作成したテーブルを横スクロール出来るようにする方法の手順をご紹介していきたいと思います。
こちらでは以下の基本的なテーブルをサンプルとして準備しました。
<body>
<table>
<thead>
<tr>
<th scope="col"></th>
<th scope="col">国語</th>
<th scope="col">算数</th>
<th scope="col">社会</th>
<th scope="col">理科</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">山田くん</th>
<td>75点</td>
<td>90点</td>
<td>53点</td>
<td>64点</td>
</tr>
<tr>
<th scope="row">鈴木さん</th>
<td colspan="2">欠席</td>
<td>82点</td>
<td>90点</td>
</tr>
</tbody>
</table>
<p>ここにテキストが入ります。</p>
<p>ここにテキストが入ります。</p>
<p>ここにテキストが入ります。</p>
<p>ここにテキストが入ります。</p>
<p>ここにテキストが入ります。</p>
<p>ここにテキストが入ります。</p>
</body>table,
th,
td {
border: 1px solid #333;
}
thead th {
background-color: #333;
color: #fff;
}
tbody th {
background-color: #eee;
}
テーブルを横スクロール出来るようにするには大きく2つのポイントがあります。
tableタグを横スクロール出来るようにする為の2つのポイント
- tableタグをdivタグで囲いoverflow-xプロパティを指定する。
- tableタグに対して横スクロールが開始されて欲しい横幅を固定値で指定する。
ポイント①: tableタグをdivタグで囲いoverflowプロパティを指定する
まずはtableタグを新たにdivタグで囲いoverflowプロパティを指定します。
<body>
<div class="table-scroll">
<table>
<thead>
<tr>
<th scope="col"></th>
<th scope="col">国語</th>
<th scope="col">算数</th>
<th scope="col">社会</th>
<th scope="col">理科</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">山田くん</th>
<td>75点</td>
<td>90点</td>
<td>53点</td>
<td>64点</td>
</tr>
<tr>
<th scope="row">鈴木さん</th>
<td colspan="2">欠席</td>
<td>82点</td>
<td>90点</td>
</tr>
</tbody>
</table>
</div>
<p>ここにテキストが入ります。</p>
<p>ここにテキストが入ります。</p>
<p>ここにテキストが入ります。</p>
<p>ここにテキストが入ります。</p>
<p>ここにテキストが入ります。</p>
<p>ここにテキストが入ります。</p>
</body>.table-scroll {
overflow: scroll;
}
table,
th,
td {
border: 1px solid #333;
}
thead th {
background-color: #333;
color: #fff;
}
tbody th {
background-color: #eee;
}overflow-xプロパティは親要素の横幅より子要素の横幅が長くなってしまった場合にはみ出た部分の表示方法をどうするかを指定する際に使用するプロパティなのですが、値をscrollとすることではみ出た部分はスクロールバーが現れてスクロールすると表示されるといったような表示の仕方にすることができます。
ポイント②: tableタグに対して横スクロール開始されて欲しい横幅を固定値で指定する
次に2つ目のポイントですが、tableタグに対して横スクロールが開始されて欲しい横幅を固定値で指定するようにします。
<body>
<div class="table-scroll">
<table>
<thead>
<tr>
<th scope="col"></th>
<th scope="col">国語</th>
<th scope="col">算数</th>
<th scope="col">社会</th>
<th scope="col">理科</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">山田くん</th>
<td>75点</td>
<td>90点</td>
<td>53点</td>
<td>64点</td>
</tr>
<tr>
<th scope="row">鈴木さん</th>
<td colspan="2">欠席</td>
<td>82点</td>
<td>90点</td>
</tr>
</tbody>
</table>
</div>
<p>ここにテキストが入ります。</p>
<p>ここにテキストが入ります。</p>
<p>ここにテキストが入ります。</p>
<p>ここにテキストが入ります。</p>
<p>ここにテキストが入ります。</p>
<p>ここにテキストが入ります。</p>
</body>.table-scroll{
overflow-x: scroll;
}
table{
width: 1000px;
}
table,th,td{
border: 1px solid #333;
}
thead th{
background-color: #333;
color: #fff;
}
tbody th{
background-color: #eee;
}上の例ではtableの横幅を固定値の1000pxと指定してあげた為、ウィンドウ幅が1000pxよりも小さくなるとtableタグ(子要素)の横幅がdivタグ(親要素の横幅)よりも大きくなり、はみ出した分がスクロールで表示されるようになります。
(補足) セル内のテキストが折り返される横幅になるまではtableタグをレスポンシブに可変させたい場合
なお補足ですがセル(th・tdタグ)内のテキストが折り返される横幅になるまではtableタグをレスポンシブに可変させるということも出来ます。
その場合はポイント②のところでtableタグのwidthプロパティの値を100%とパーセンテージで指定してあげ、同じくtableタグにwhite-spaceプロパティ、値nowrapを指定してあげればOKです。
<body>
<div class="table-scroll">
<table>
<thead>
<tr>
<th scope="col"></th>
<th scope="col">国語</th>
<th scope="col">算数</th>
<th scope="col">社会</th>
<th scope="col">理科</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">山田くん</th>
<td>75点</td>
<td>90点</td>
<td>53点</td>
<td>64点</td>
</tr>
<tr>
<th scope="row">鈴木さん</th>
<td colspan="2">欠席</td>
<td>82点</td>
<td>90点</td>
</tr>
</tbody>
</table>
</div>
<p>ここにテキストが入ります。</p>
<p>ここにテキストが入ります。</p>
<p>ここにテキストが入ります。</p>
<p>ここにテキストが入ります。</p>
<p>ここにテキストが入ります。</p>
<p>ここにテキストが入ります。</p>
</body>.table-scroll {
overflow-x: scroll;
}
table {
/* width: 1000px; 削除 */
width: 100%;
white-space: nowrap;
}
table,
th,
td {
border: 1px solid #333;
}
thead th {
background-color: #333;
color: #fff;
}
tbody th {
background-color: #eee;
}white-spaceプロパティはソース中のスペースやタブ、改行の表示の仕方を指定するプロパティなのですが、値をnowrapとすることで自動改行を禁止することが可能です。
まとめ
まとめです。今回はHTMLのtableタグで実装したテーブルをスマホやタブレットで見たときに横スクロールできるようにする方法についてをご紹介しました。
列数が増えてテーブルが横長になったりするといった場合には横スクロール出来るテーブルが非常に役に立つと思いますので、是非今回ご紹介した方法で横スクロール出来るテーブルを実装出来るようにしておきましょう。
今回は以上になります。最後までご覧頂き、ありがとうございました。