本ページにはプロモーションが含まれています。
Twitterのツイートやタイムラインをウェブサイトに埋め込む方法

ウェブサイトの中にTwitterのタイムラインを表示させたいと思われている方も多いのではないでしょうか?
そこで今回の記事では世界中で広く利用されているソーシャルメディアであるTwitter(ツイッター)のツイートやタイムラインをウェブサイトに埋め込む方法についてをご紹介します。
実際にTwitterのツイートをウェブサイトに埋め込むと以下のように表示されます。
how are you, lies only
— Twitter (@Twitter) June 10, 2021
この記事を読むと分かること
- Twitterのツイートの埋め込み方法について
- Twitterのタイムラインの埋め込み方法について
- 他人のツイートを埋め込むことは著作権上問題ないのかについて
ツイートの埋め込み方法
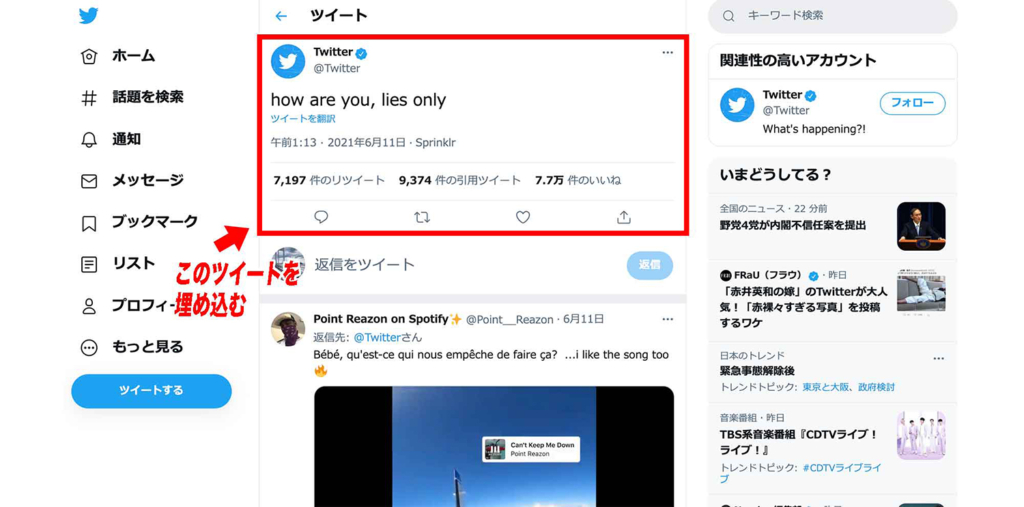
それではまずはツイートの埋め込み方法についてを解説します。例として今回は下のツイートを埋め込むことにします。

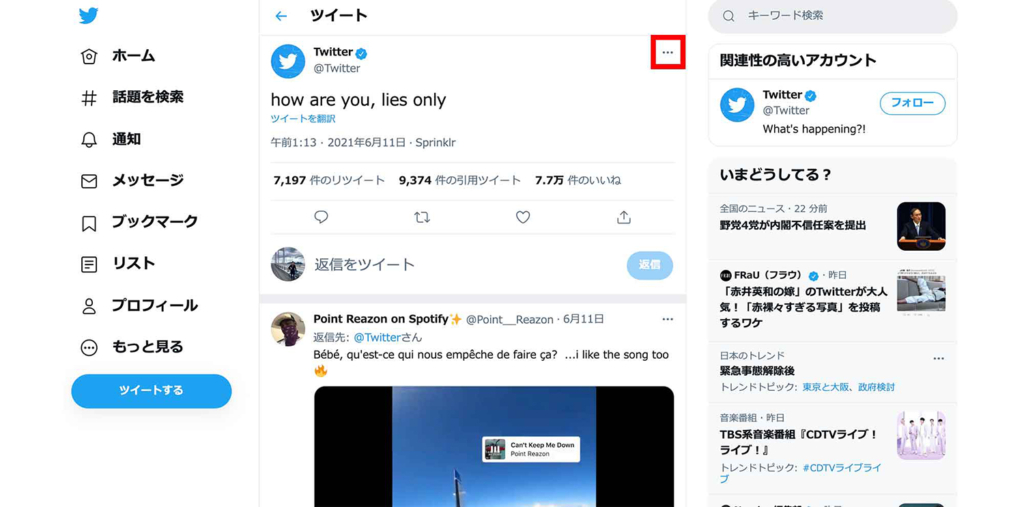
始めにツイートの右上にある「•••」アイコンをクリックします。

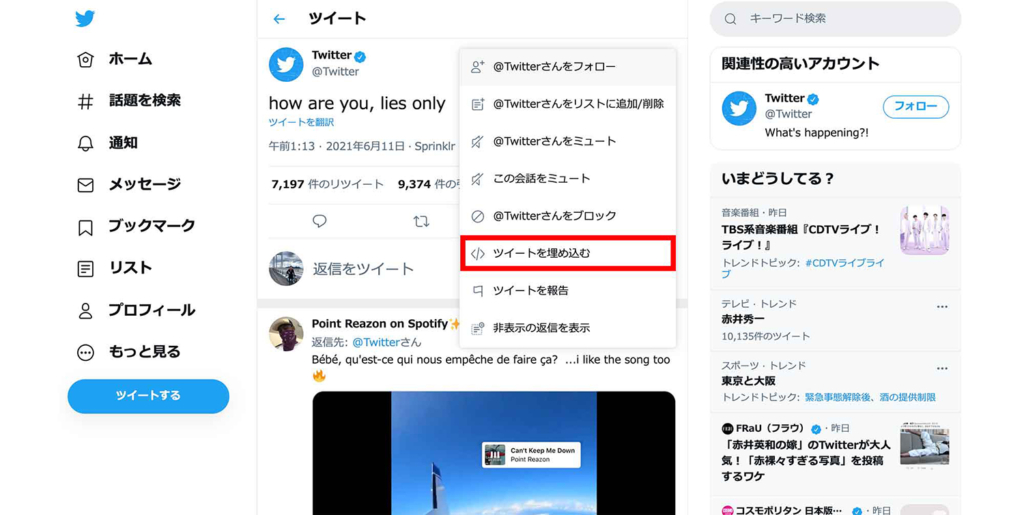
「•••」アイコンをクリックするとドロップダウンメニューが表示されるので、この中から「ツイートを埋め込む」をクリックします。

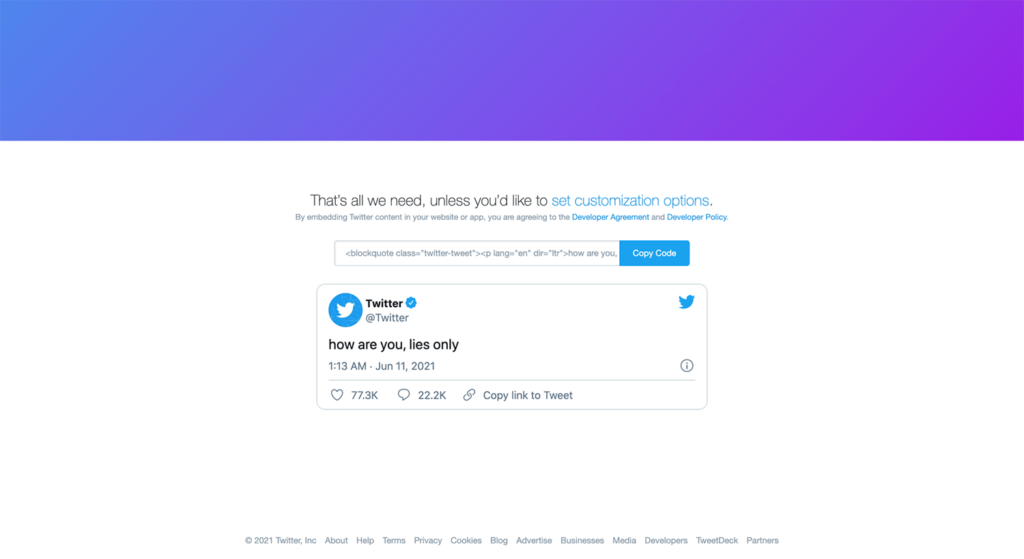
「ツイートを埋め込む」をクリックをクリックすると新たに「https://publish.twitter.com/」というドメイン名のページが別タブで開かれたと思います。

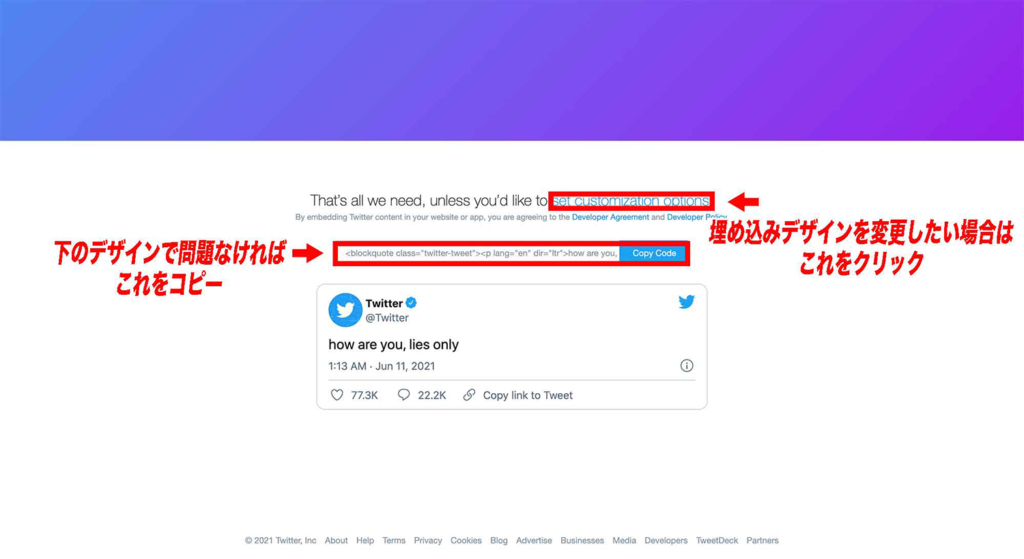
ここで表示されている埋め込みデザインで問題なければ埋め込みデザインの上に表示されているコードをコピーして、HTMLファイル内の埋め込みたい箇所にコードを貼り付ければツイートを埋め込むことができます。

なお埋め込みたいツイートのデザインを変更したい場合は、「set customization options」をクリックすれば多少のデザインを変更することが出来ます。

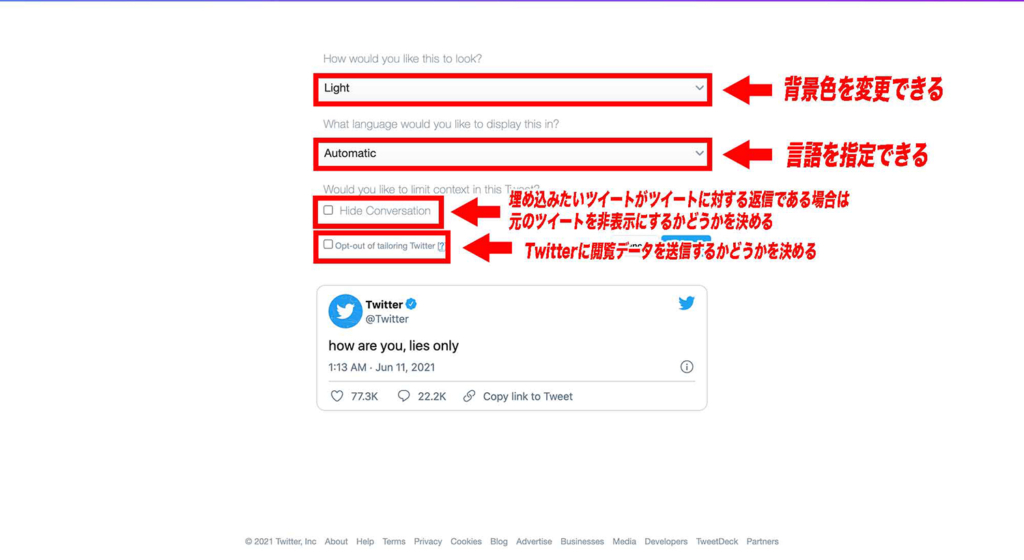
「set customization options」からカスタマイズ出来る項目
- ツイートの背景色の変更
- ツイートの言語の変更(※実際のツイートの言語が変更される訳ではありません。)
- 埋め込みたいツイートがツイートに対する返信である場合は元のツイートを非表示にするかどうか
- Twitterに閲覧データを送信するかどうか
補足: WordPressの場合はTwitterブロックが使用出来る
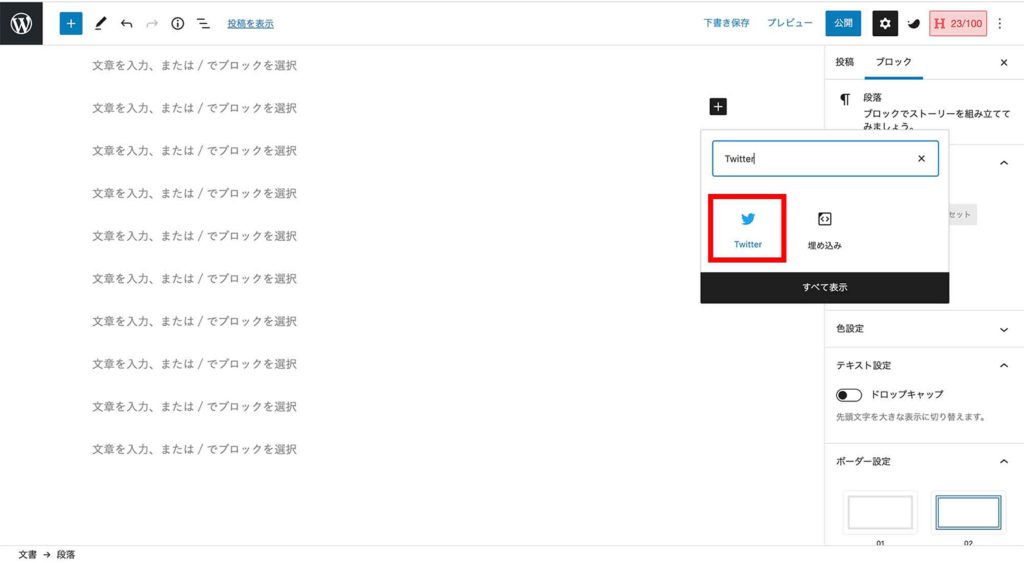
なお上ではHTMLファイルに埋め込むことを想定していましたがWordPressサイトにツイートを埋め込みたい場合はより簡単で、Twitterのツイートを埋め込みたい箇所で「Twitterブロック」を追加してあげればOKです。

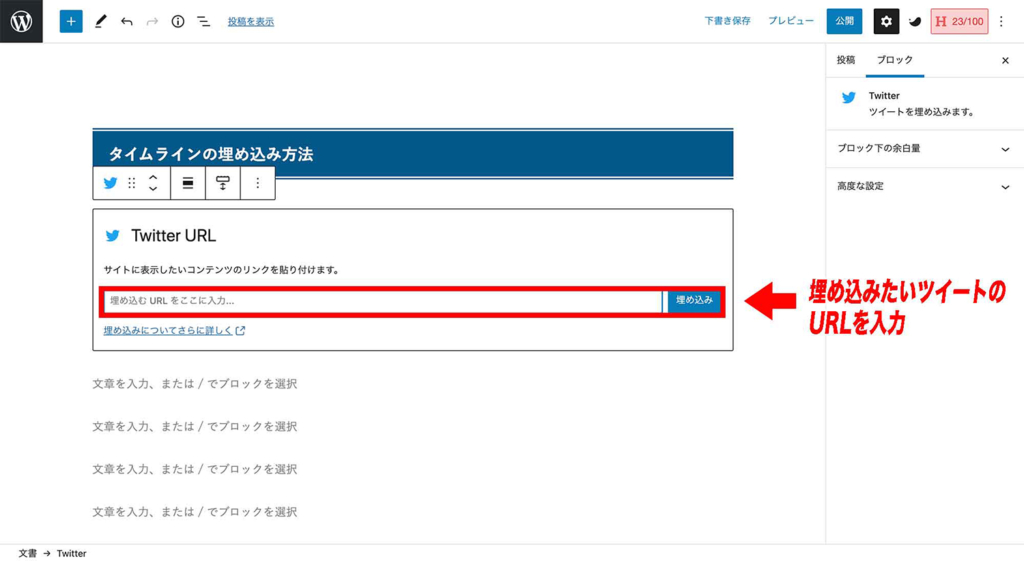
Twitterブロックを追加するとTwitter URLを入力する画面が出てくるので、ここに埋め込みたいツイートのURLを入力することで好きなツイートをサイトに埋め込むことが出来ます。

タイムラインの埋め込み方法
次にTwitterのタイムラインの埋め込み方法についてを解説します。
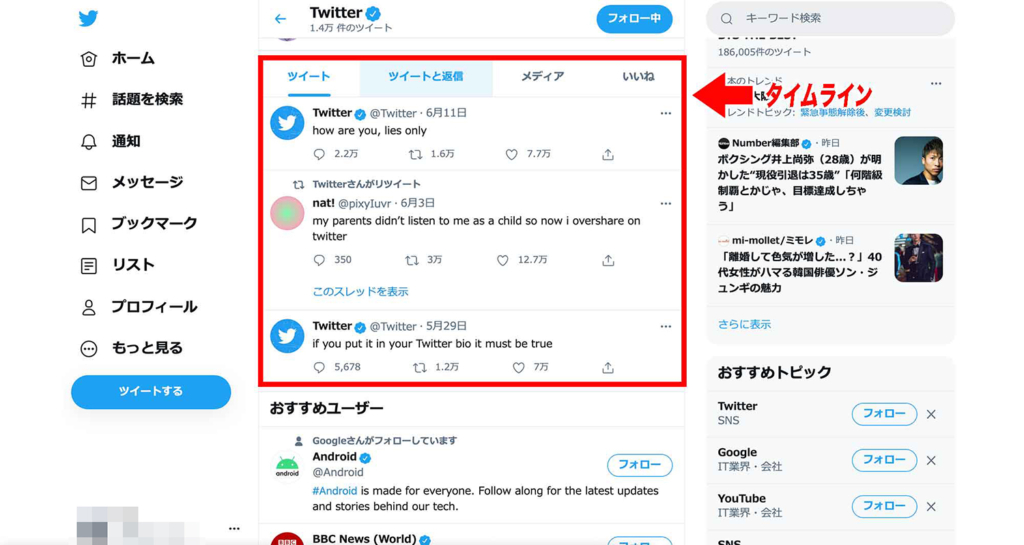
なおタイムラインとは以下のようにツイートのコレクションのようなもののことを指します。

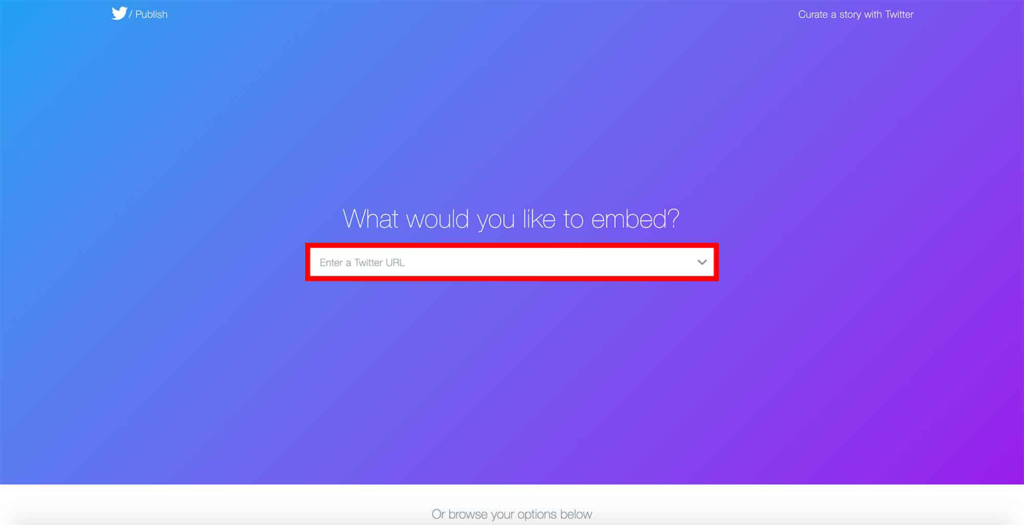
まずはツイートのときと同様「https://publish.twitter.com」ページを開きURL入力ボックス内に埋め込みたいタイムラインのURLを入力します。

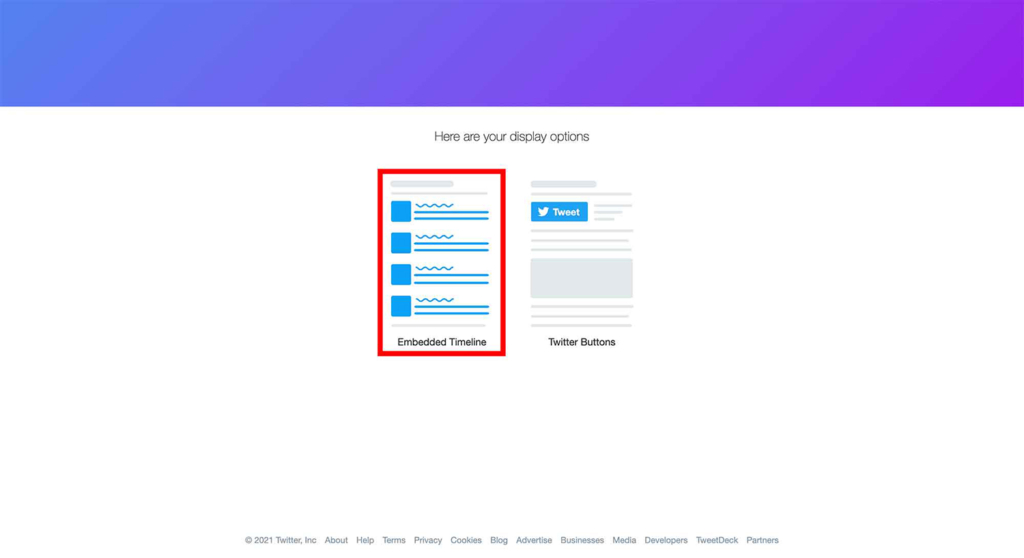
埋め込みたいタイムラインのURLを入力すると少し下にスクロールしたところに下の画像のように「Embedded Timeline」と「Twitter Buttons」と書かれた項目が表示されるので、ここで「Embedded Timeline」をクリックします。

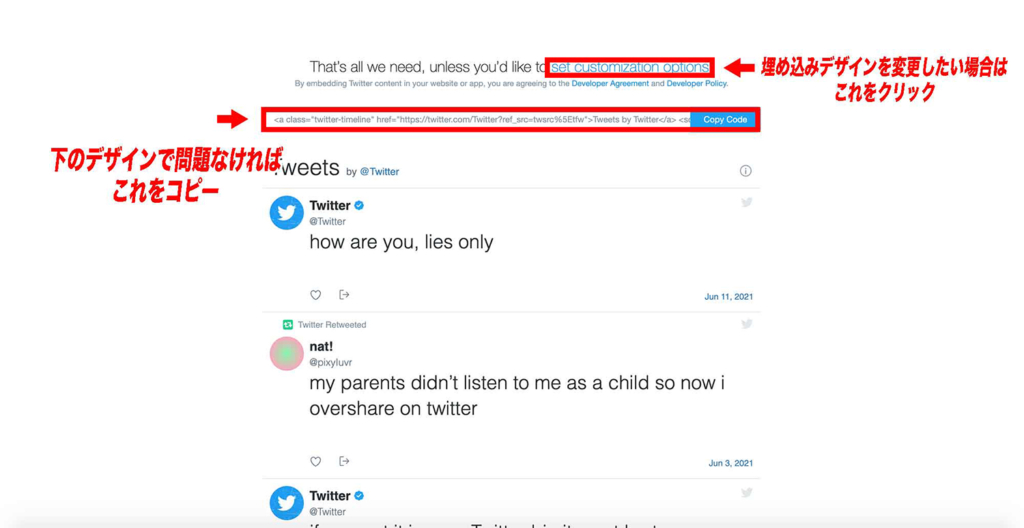
「Embedded Timeline」をクリックすると下のような画面が出てくるのですが、ここでも先ほどのツイートを埋め込むときと同様に表示されている埋め込みデザインで問題なければ埋め込みデザインの上に表示されているコードをコピーし、HTMLファイル内の埋め込みたい箇所に貼り付ければOKです。

また、デザインを変更したい場合は「Set customization options」をクリックします。

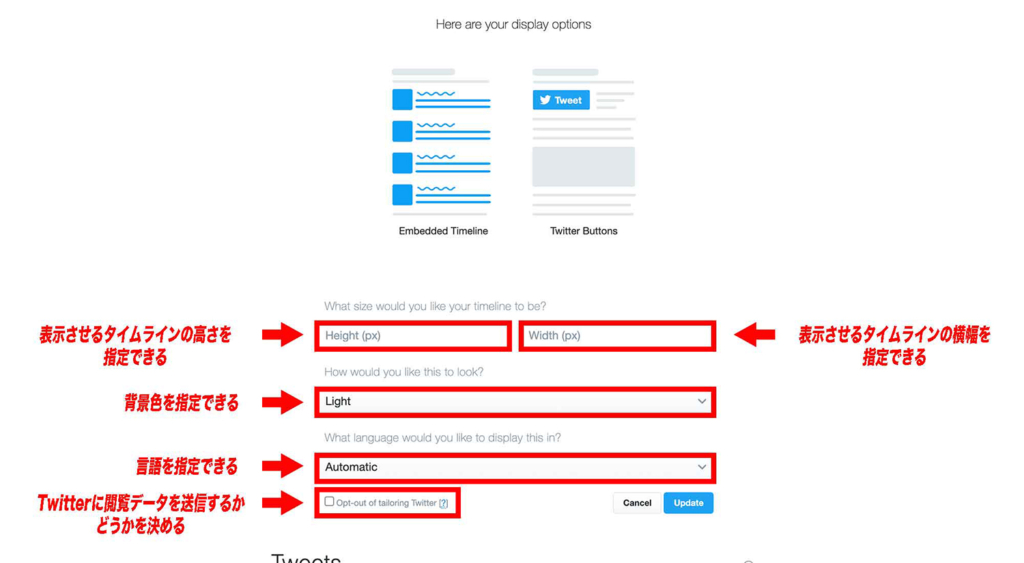
「set customization options」からカスタマイズ出来る項目
- 表示させるタイムラインの高さの変更
- 表示させるタイムラインの横幅の変更
- タイムラインの背景色の変更
- タイムラインの言語の変更(※実際のツイート内に使用されている言語が変更される訳ではありません。)
- Twitterに閲覧データを送信するかどうか
他人のツイートを埋め込むのは著作権的にOKなのか?
場合によっては他人のツイートをウェブサイトに埋め込みたいと思われる方もいらっしゃるかと思います。
そこで最後に他人のツイートやタイムラインを自身のウェブサイト上に埋め込むのは著作権的にOKなのかという話をしておきますが、結論を言いますと今のところは一応OK なようです。
これはTwitterのサービス利用規約にも以下のように記載されていることを根拠としています。
ユーザーは、本サービス上にまたは本サービスを介してコンテンツを送信、投稿または表示することによって、当社が、既知のものか今後開発されるものかを問わず、あらゆる媒体または配信方法を使ってかかるコンテンツを使用、コピー、複製、処理、改変、修正、公表、送信、表示および配信するための、世界的かつ非独占的ライセンス(サブライセンスを許諾する権利と共に)を当社に対し無償で許諾することになります(明確化のために、これらの権利は、たとえば、キュレーション、変形、翻訳を含むものとします)。このライセンスによって、ユーザーは、当社や他の利用者に対し、ご自身のツイートを世界中で閲覧可能とすることを承認することになります。
Twitterサービス利用規約 ユーザーの権利およびコンテンツに対する権利の許諾(https://twitter.com/tos?lang=ja)
ただし今後は去年(2020年)のInstagramのように埋め込み機能を使っても著作権侵害になるという公式声明が出される可能性もありますし、道徳上明らかに不適切なウェブサイト上に他人のウェブサイトのタイムライン等を埋め込んだりするのはもちろん駄目なので、他人のTwitterの埋め込みをなさる際はその辺をご自身でよく吟味なされて自己責任で行うようにして下さい。
本人の許可を取れる場合は取るに越したことはないかと思います。
まとめ
まとめです。今回の記事ではTwitter(ツイッター)のツイートやタイムラインをウェブサイトに埋め込む方法についてをご紹介しました。
Twitterのツイートやタイムラインをご自身のウェブサイトなどに埋め込みたいと考えられている方は是非、今回ご紹介した方法でなさってみて下さい。
今回は以上になります。最後までご覧頂きありがとうございました。