本ページにはプロモーションが含まれています。
SVGとは?ツール毎のSVG書き出し方法、SVGコードの基本的な使い方を解説

SVGはベクター形式の画像データです。
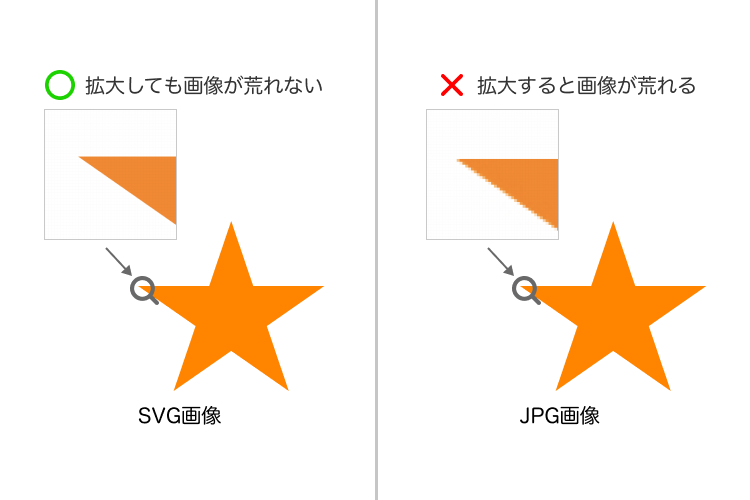
ベクター形式は、点や線、色、カーブを数値データで記録するため、軽量で拡大しても画像が荒れない点が大きな特徴です。
今回は、SVGとJPG・PNGとの違いやメリット・デメリット、SVGをWebページに組み込む方法やデザインからSVGを書き出す方法などを解説します。
SVGとは?
SVGは「Scalable Vector Graphics」の略で、Scalable(スケーラブル)の文字通り、伸縮性に優れたデータ形式を指します。
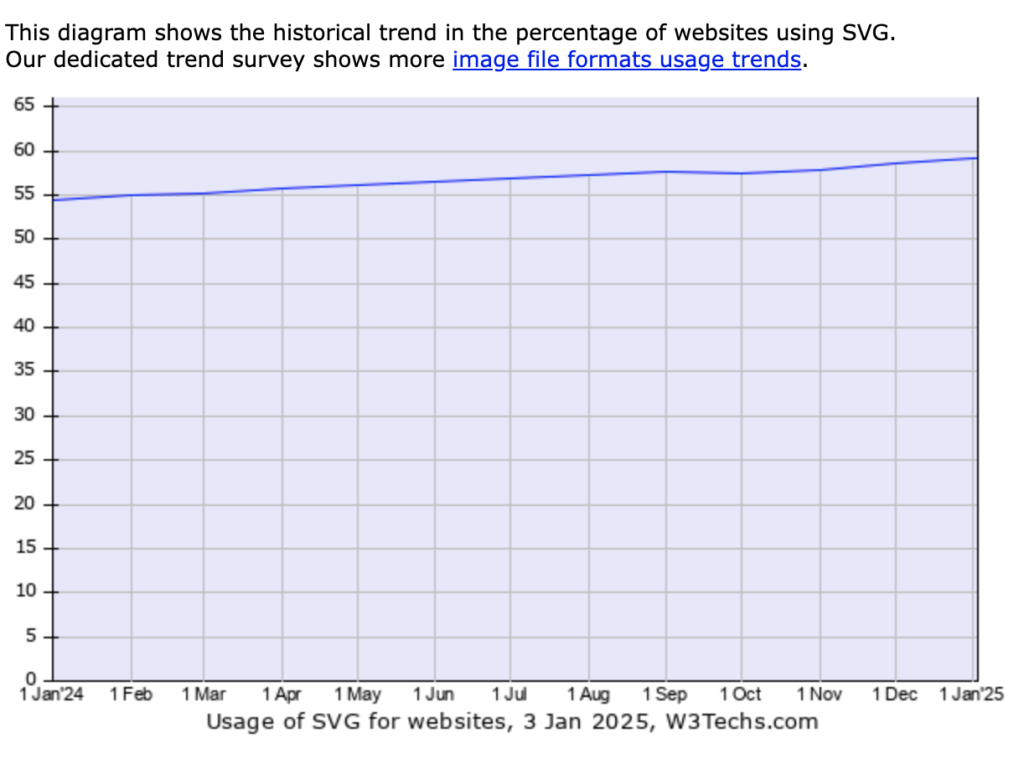
2025年1月時点でのSVGの使用率は全Webサイトのおよそ60%となっており、現在も右肩上がりで伸び続けています。

SVGとJPG・PNGの違い

| SVG(ベクター形式) | JPG・PNG(ラスター形式) | |
|---|---|---|
| メリット | 拡大しても画像が劣化しない 直接コードとしてHTML内に記載することで、CSSを使った操作が可能 ファイルサイズが軽量 | 複雑な画像、写真の表示が可能 不正スクリプトが埋め込まれる等のリスクを気にする必要がない |
| デメリット | 複雑な画像、写真には不向き SVGの中に不正なスクリプトが埋め込まれる危険性がある(信頼できないソースからSVGをダウンロードする際は注意が必要) | 拡大するとピクセルの点々が見えてしまう 直接コードとしてHTML内に記載できない ファイルサイズが重くなりがち |
| 利用シーン | ・シンプルなロゴ、アイコンを表示したい場合 ・CSSを使って色や大きさを変えたい場合 | ・複雑な画像、写真を表示したい場合 |
SVGでは、ベクター形式を採用しており、点や線、色、カーブを数値データで記録します。そのため、軽量で拡大しても画像が劣化しない点が最大の特徴です。
また、SVGは画像ファイルとして組み込むだけでなく、HTML内に直接コードとして記述でき(詳しくは「SVGをWebページに組み込む方法」で解説)、CSSを使って自由に画像の色を変更することが可能です。
一方、複雑な風景画像や写真のような詳細な色彩や質感は数値データでの表現が難しいため、SVGよりもJPGやPNGが適しています。
SVGをWebページに表示する方法
SVGをWebページに表示する方法は2つあります。
imgタグを使って表示する
1つ目は、通常の画像ファイルを表示させる際と同様に、imgタグを使って表示する方法です。
JPGやPNGを表示させる際と同様、imgタグのsrc属性にSVGファイル(拡張子「.svg」)までのパスを指定します。
<img src="star.svg" alt="" />
直接HTML内にSVGコードを記述する(インラインSVG)
2つ目は、直接HTML内にSVGコードを記述する方法です。
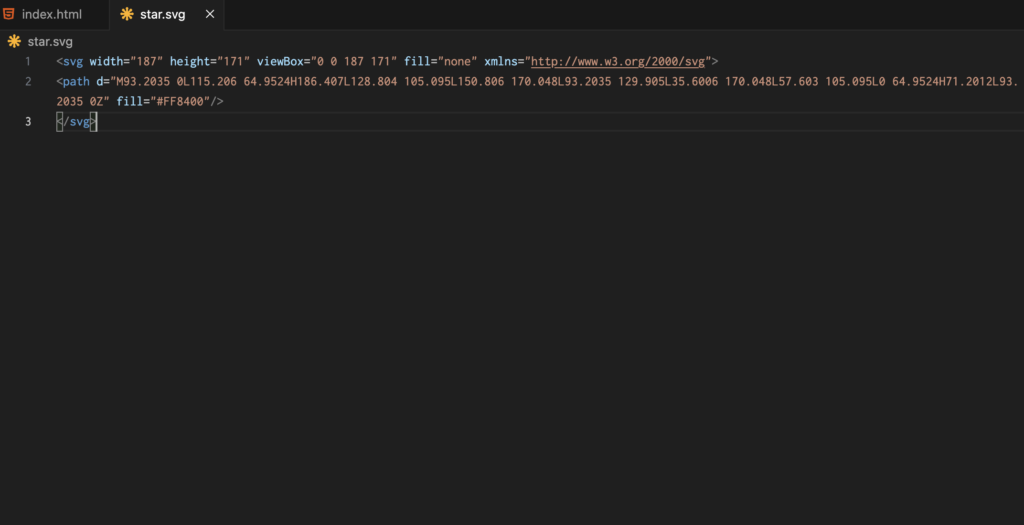
SVGファイルをテキストエディターで開くと、SVGコードが確認できます。

これをHTMLファイル内に直接貼り付けます。
<svg width="187" height="171" viewBox="0 0 187 171" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M93.2035 0L115.206 64.9524H186.407L128.804 105.095L150.806 170.048L93.2035 129.905L35.6006 170.048L57.603 105.095L0 64.9524H71.2012L93.2035 0Z" fill="#FF8400"/>
</svg>
見た目はimgタグで表示させるのと変わりませんが、コードとして表示させている場合はCSSが使えます。
<svg width="187" height="171" viewBox="0 0 187 171" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M93.2035 0L115.206 64.9524H186.407L128.804 105.095L150.806 170.048L93.2035 129.905L35.6006 170.048L57.603 105.095L0 64.9524H71.2012L93.2035 0Z" fill="#FF8400"/>
</svg>path {
transition: fill 0.3s;
}
path:hover {
fill: red;
}デザインからSVGを書き出す方法
以下は、デザインツール毎のSVGの書き出し方法です。
Illustratorの場合
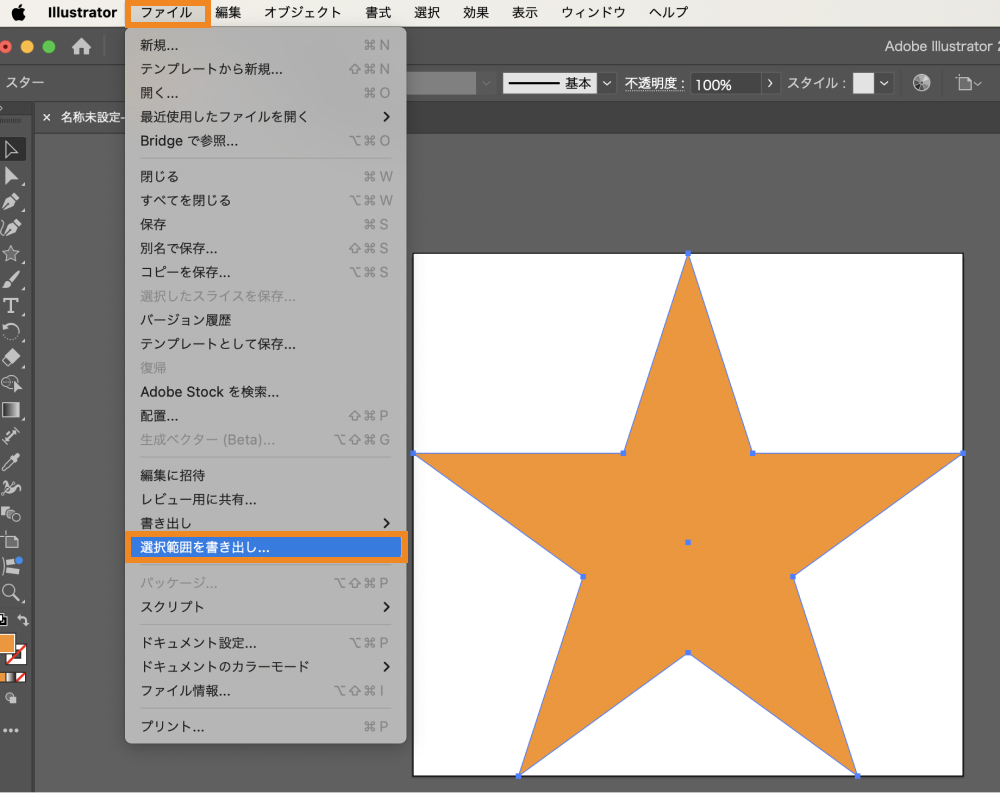
書き出したい画像・アイコンを選択し、「ファイル>選択範囲を書き出し」をクリックします。

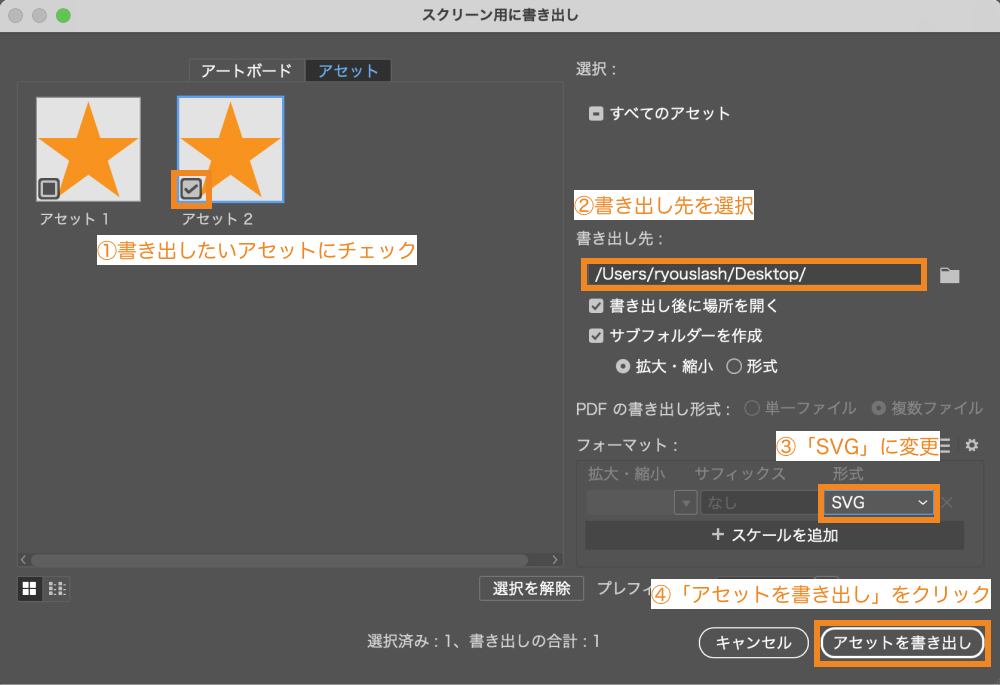
書き出したい画像・アイコンにチェックが入っているのを確認し、書き出し形式を「SVG」に変更したら、「アセットを書き出し」をクリックします。

以上で、書き出し先として選択した場所に「SVG」フォルダが生成され、その中に選択したアセットのSVGファイルが生成されます。

Adobe XDの場合
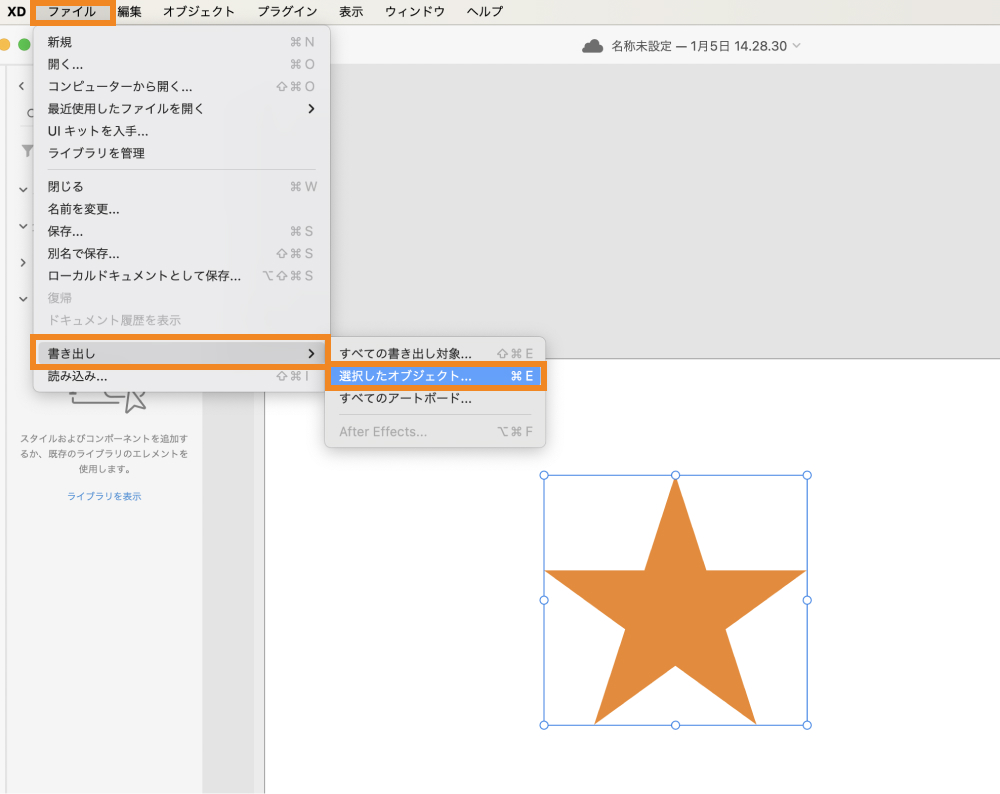
書き出したい画像・アイコンを選択し、「ファイル>書き出し>選択したオブジェクト」をクリックします。

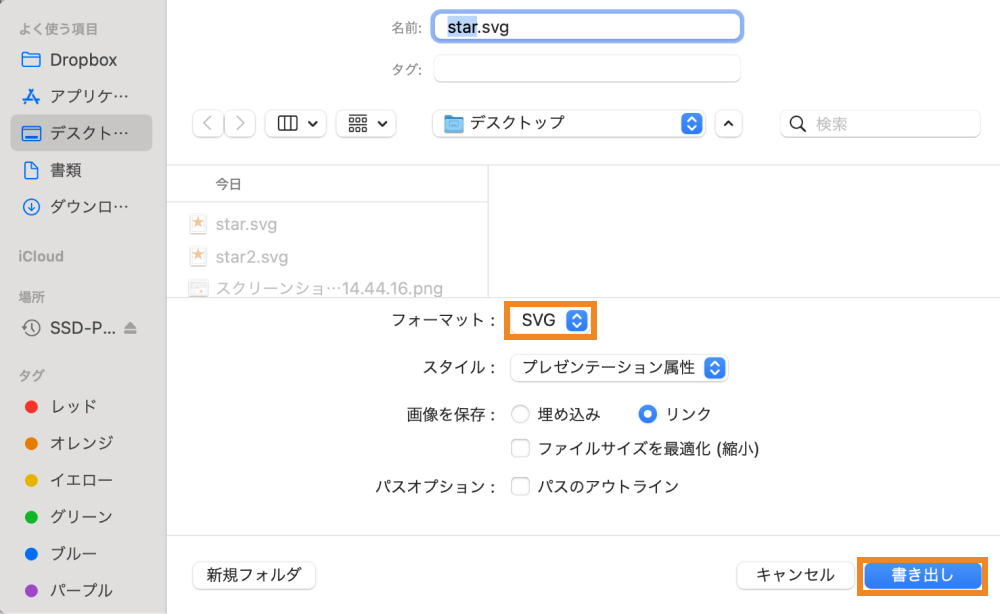
フォーマットとして「SVG」を選択し、「書き出し」をクリックします。

| スタイル | 【 プレゼンテーション属性 】 スタイル情報がインラインで記述される方式。 【 内部CSS 】 スタイル情報を<style></style>内に記述される方式。 |
|---|---|
| 画像を保存 | 【 埋め込み 】 ビットマップ画像がエンコードされSVGファイル内に記述される方式。 【 リンク 】 ビットマップ画像が、SVGファイルへの参照とは別に保存される方式。 |
これで設定した書き出し先に、SVGファイルが生成されます。
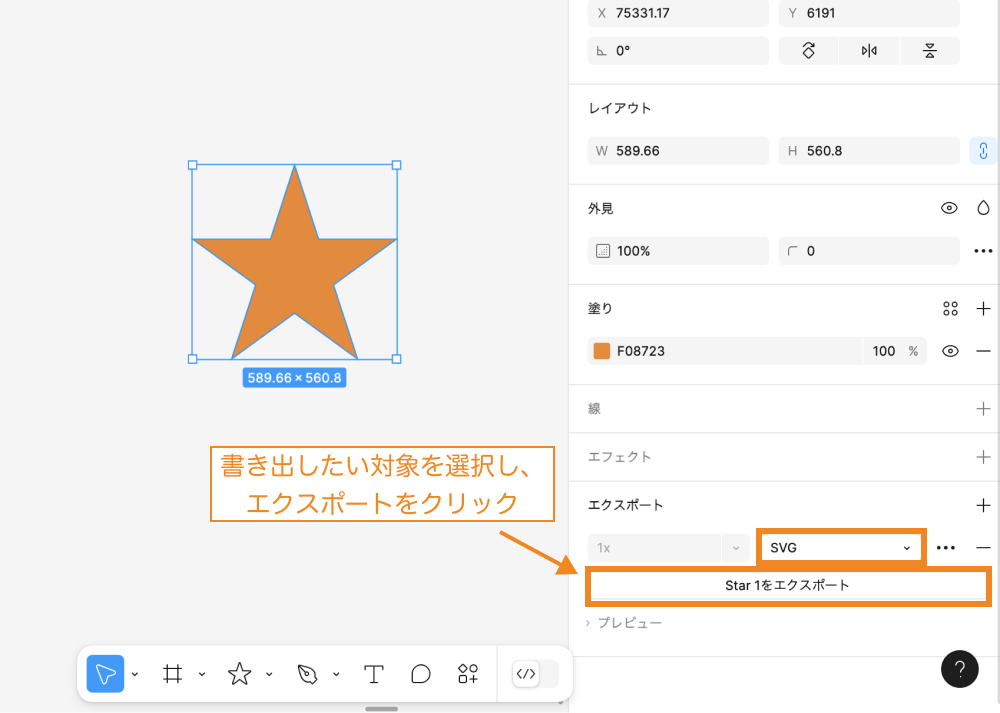
Figmaの場合
書き出したい画像・アイコンを選択し、ファイル形式を「SVG」に変更してエクスポートをクリックします。

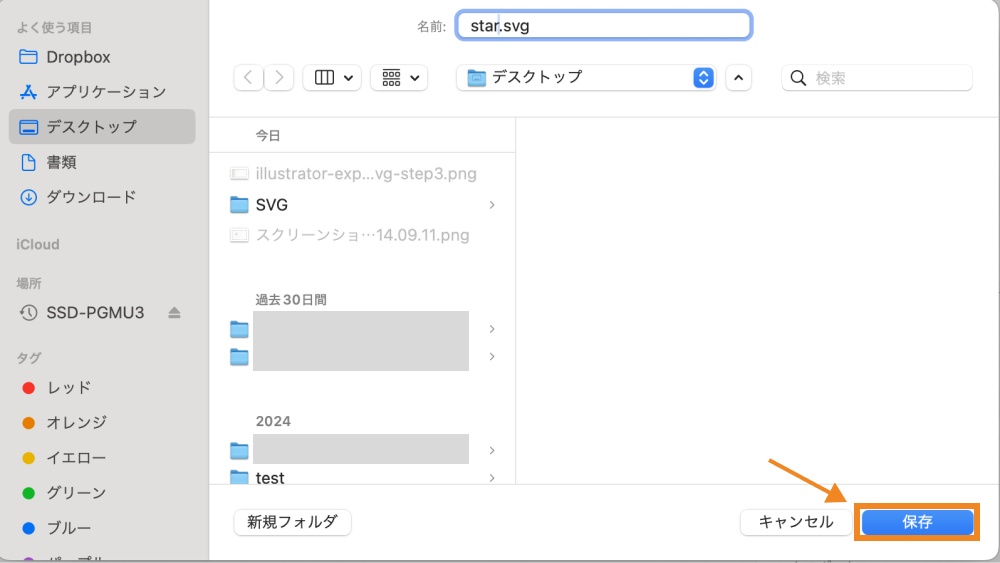
保存先を選んで「保存」をクリックします。

これで設定した書き出し先に、SVGファイルが生成されます。
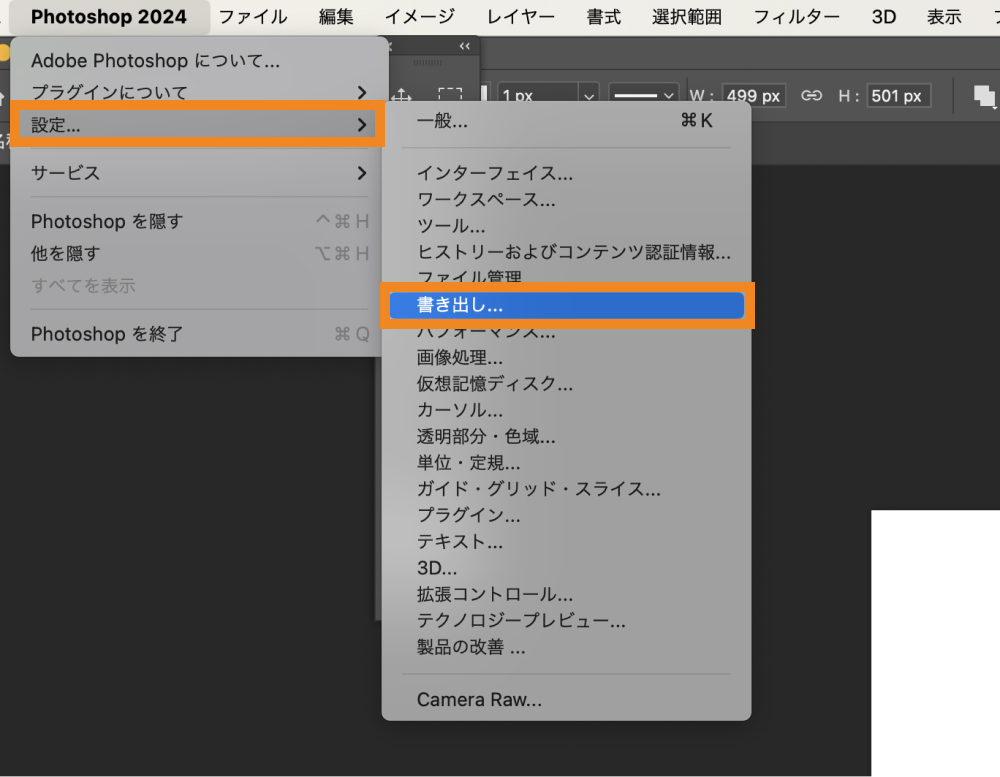
Photoshopの場合
最新版のPhotoshopで画像・アイコンをSVG形式で書き出すには、まず環境設定の「書き出し」をクリックします。

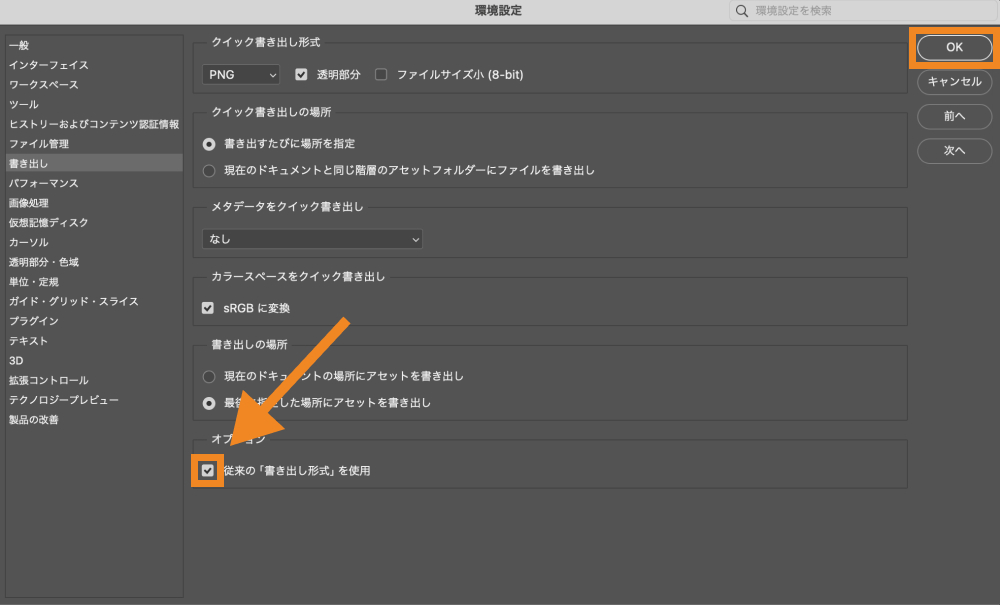
「従来の『書き出し形式』を使用」にチェックを入れ、OKをクリックします。

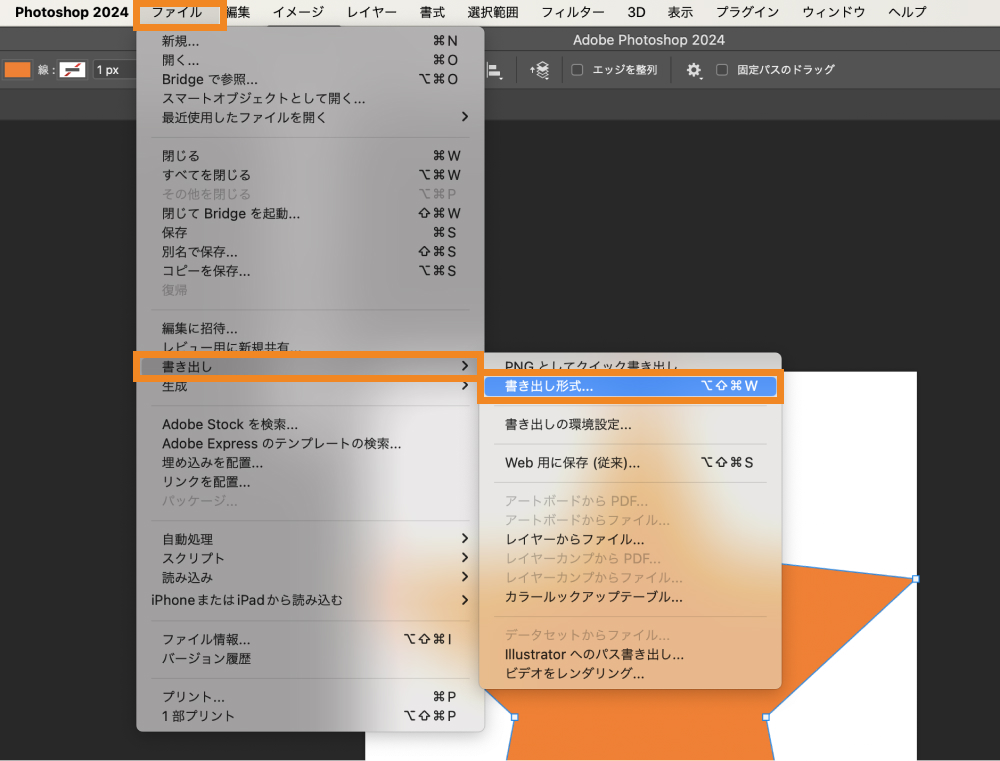
続いて、書き出したい画像・アイコンを選択し「ファイル>書き出し>書き出し形式」をクリックします。

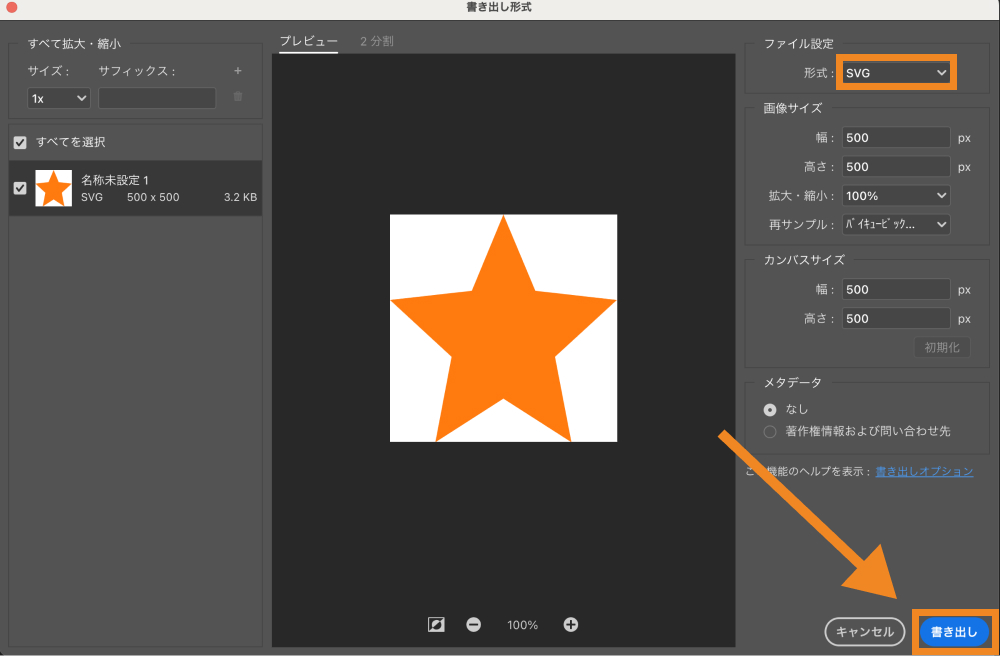
ファイル形式を「SVG」に変更し、「書き出し」をクリックします。

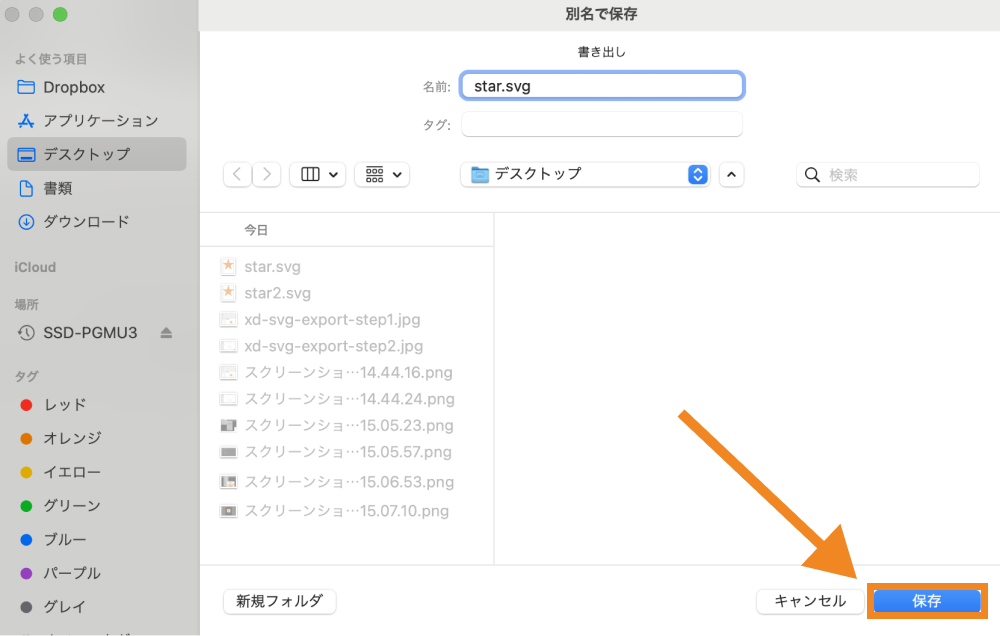
「保存」をクリックします。

以上で、SVGの書き出しができました。
SVGコードの基本的な書き方
通常、SVGコードを一から書くことはあまりありません。しかし、コードの構成を理解すると、SVGで作成した図形をCSSでアニメーションさせたりすることが可能になります。
以下では、よく使われるSVG要素の使い方を解説します。
svg
SVGをコードとして使用するには、まず全体をSVG要素で囲い、その中にSVG関連の要素を記述していきます。
<svg xmlns="http://www.w3.org/2000/svg" width="600" height="400" viewBox="0 0 600 400">
<!-- SVG関連の要素を記述していく -->
</svg>SVG要素には以下のような属性が指定されます。
| xmlns | SVG要素の配下でSVG固有のタグを利用するためにSVGネーム空間(http://www.w3.org/2000/svg)を宣言するための属性。省略可。 |
|---|---|
| width | SVG要素の横幅を指定する属性。 CSSのwidthプロパティを使って指定している場合は省略可。 |
| height | SVG要素の高さを指定する属性。 CSSのheightプロパティを使って指定している場合は省略可。 |
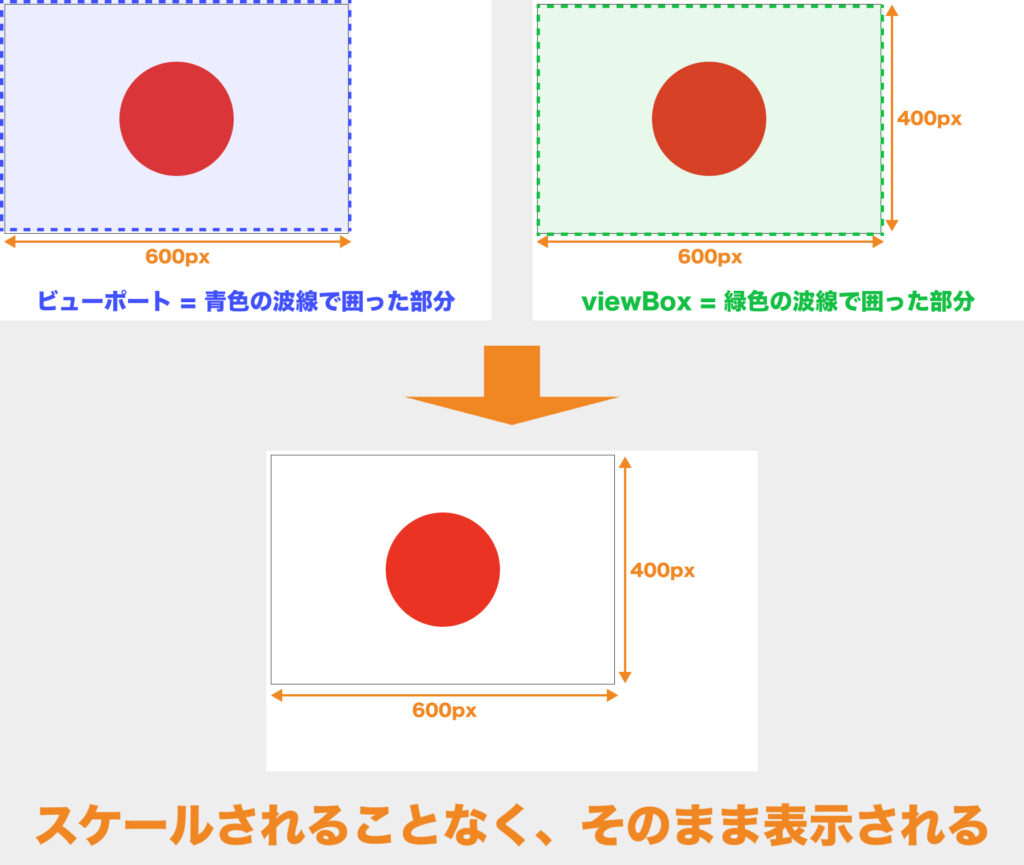
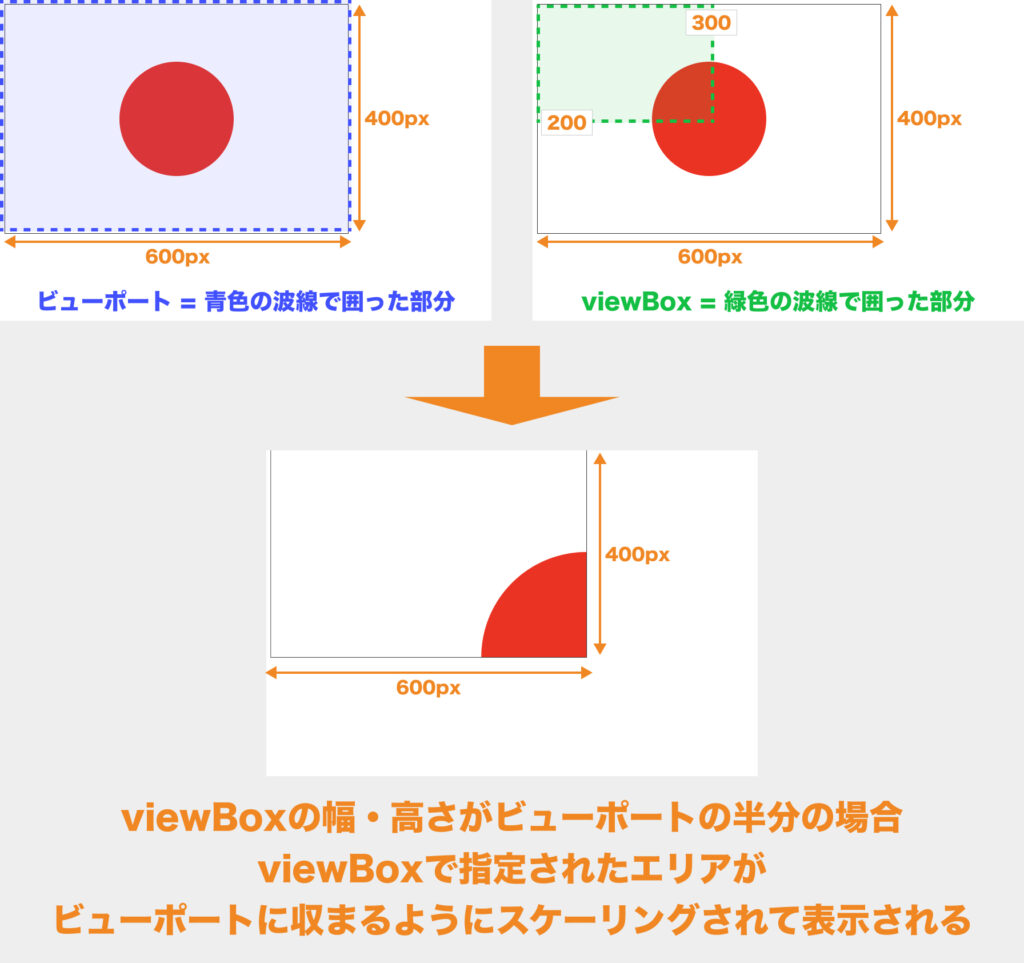
| viewBox | ビューポート(widthとheightで設定されたSVGの表示領域)の中のSVGの描画領域を決める属性。 viewBoxで指定された範囲が、ビューポートのエリアに収まるようにスケーリングされて表示されます。 viewBoxは、“x座標 y座標 描画領域の幅 描画領域の高さ”の順番で指定する。 |
この中でviewBoxと呼ばれる属性が少しわかりづらいのですが、viewBoxは、ビューポート(widthとheightで設定されたSVGの表示領域)の中のSVGの描画領域を決める属性で、viewBoxで指定した範囲がビューポートにフィットするようにスケーリングされて表示されます。
以下の例では、SVG要素にwidth=”600″、height=”400″を設定しているため、SVG要素の表示領域(ビューポート)は横幅600px、高さ400pxの長方形になります。
また、viewBoxでは原点を(0, 0)に設定し、幅600、高さ400の範囲を表示対象として指定しています。
そのため、ビューポートとviewBoxの幅・高さが一致しているため、スケーリングは発生せず、そのまま1:1で描画されます。
<svg
xmlns="http://www.w3.org/2000/svg"
width="600"
height="400"
viewBox="0 0 600 400"
>
<circle cx="300" cy="200" r="100" />
</svg>svg {
border: 1px solid #333333;
}
circle {
fill: red;
}
一方、以下のようにviewBoxの幅と高さがビューポートのそれぞれ2分の1の大きさの場合は、viewBoxで指定されたエリアがビューポートに収まるようスケーリングされて表示されるので、以下のようになります。
<svg
xmlns="http://www.w3.org/2000/svg"
width="600"
height="400"
viewBox="0 0 300 200"
>
<circle cx="300" cy="200" r="100" />
</svg>
<circle cx="300" cy="200" r="100" />で描画される円の半径は通常は100pxですが、上の例ではビューポートの横幅と高さがそれぞれ2倍にスケーリングされるため、円の半径は200pxとなっています。
なお、SVG要素の表示領域の縦横比とviewBoxの縦横比が異なる場合、スケーリング方法はpreserveAspectRatio属性の値によって変わりますが、詳細についてはここでは割愛します。
rect
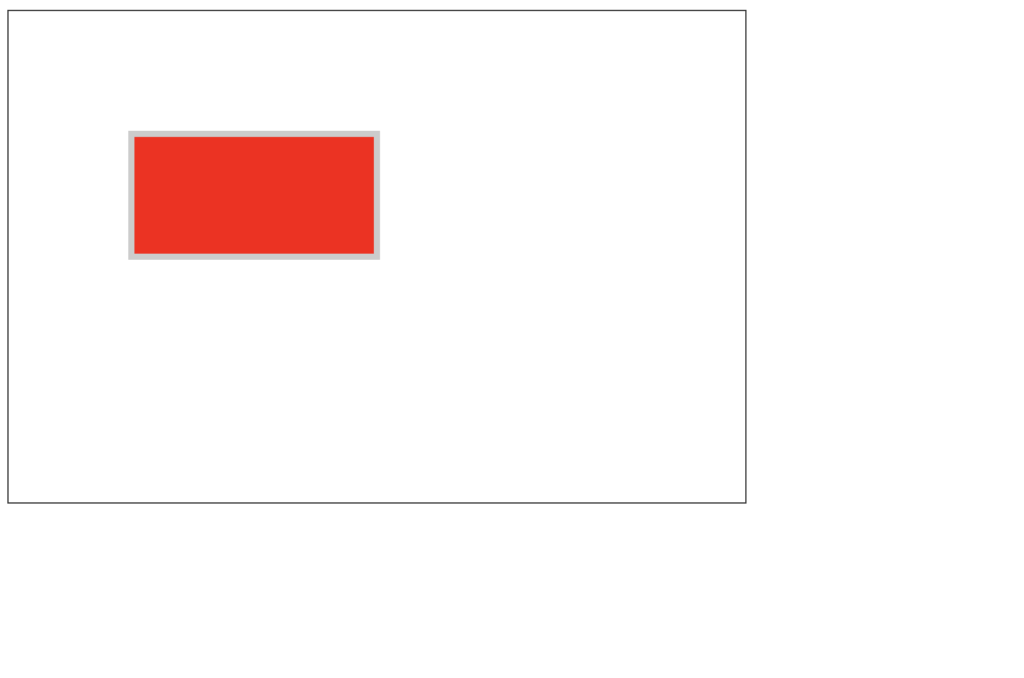
rect要素は、四角形を描画するための要素です。
SVG要素では図形の塗りを指定するにはfill、枠線の太さ・色には、それぞれstroke-widthstrokeを指定します。
| x | 開始位置のx座標を指定する属性。 |
|---|---|
| y | 開始位置のy座標を指定する属性。 |
| width | 幅を指定する属性。 |
| height | 高さを指定する属性。 |
| rx | 四角形の水平方向の角の丸みを指定する属性。ry が指定されていた場合は、それが既定値となる。 |
| ry | 四角形の垂直方向の角の丸みを指定する属性。ry が指定されていた場合は、それが既定値となる。 |
<svg
xmlns="http://www.w3.org/2000/svg"
width="600"
height="400"
viewBox="0 0 600 400"
>
<rect x="100" y="100" width="200" height="100" />
</svg>svg {
border: 1px solid #333333;
}
rect {
fill: red;
stroke-width: 5;
stroke: #cccccc;
}
circle
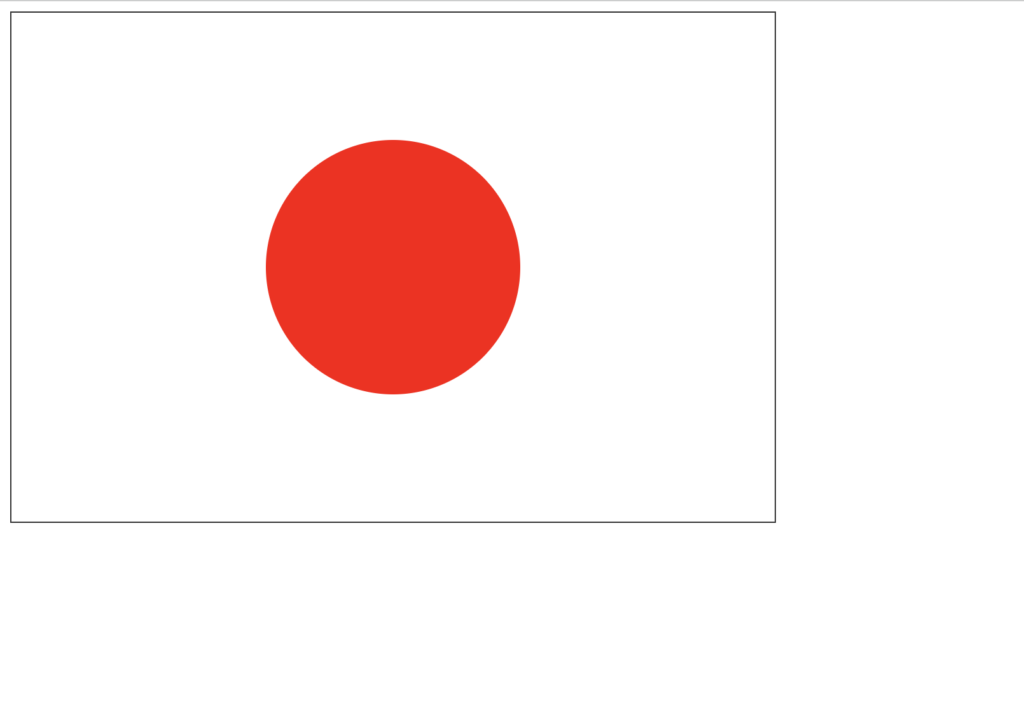
circle要素は、円を描画するための要素です。
| cx | 円の中心のx軸座標を指定する属性。 |
|---|---|
| cy | 円の中心のy軸座標を指定する属性。 |
| r | 円の半径を指定する属性。 |
<svg
xmlns="http://www.w3.org/2000/svg"
width="600"
height="400"
viewBox="0 0 600 400"
>
<circle cx="300" cy="200" r="100" />
</svg>svg {
border: 1px solid #333333;
}
circle {
fill: red;
}
ellipse
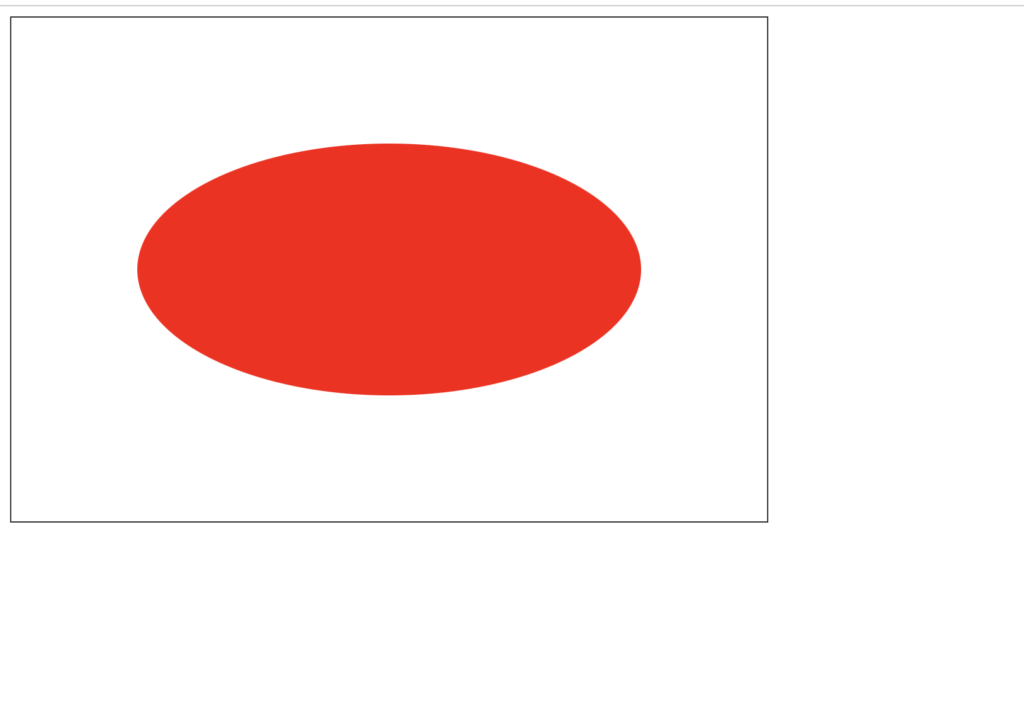
eclipse要素は、楕円を描画するための要素です。
| cx | 楕円の中心のx軸座標を指定する属性。 |
|---|---|
| cy | 楕円の中心のy軸座標を指定する属性。 |
| rx | 楕円のx軸方向の半径を指定する属性。 |
| ry | 楕円のy軸方向の半径を指定する属性。 |
<svg
xmlns="http://www.w3.org/2000/svg"
width="600"
height="400"
viewBox="0 0 600 400"
>
<ellipse cx="300" cy="200" rx="200" ry="100" />
</svg>svg {
border: 1px solid #333333;
}
ellipse {
fill: red;
}
line
line要素は、線を描画するための要素です。
stroke-dasharrayを指定することで、実線を破線にすることもできます。
| x1 | 線の始点のx座標を指定する属性。 |
|---|---|
| x2 | 線の終点のx座標を指定する属性。 |
| y1 | 線の始点のy座標を指定する属性。 |
| y2 | 線の終点のy座標を指定する属性。 |
<svg
xmlns="http://www.w3.org/2000/svg"
width="600"
height="400"
viewBox="0 0 600 400"
>
<line x1="0" y1="0" x2="600" y2="400" />
</svg>svg {
border: 1px solid #333333;
}
line {
stroke-width: 5;
stroke: red;
stroke-dasharray: 10;
}
polyline
polyline要素は、複数の点を結んで直線を描画できる要素です。
points属性に半角スペースを空けて座標(x,y)を順に記述することで、線が通る道筋を指定できます。
| points | 線が通る道筋(通り道)を決めるための属性。 半角スペースを空けて座標(x,y)を順に記述する。 |
|---|
<svg
xmlns="http://www.w3.org/2000/svg"
width="600"
height="400"
viewBox="0 0 600 400"
>
<polyline
points="0,0 60,0 60,40 120,40 120,80 180,80 180,120 240,120 240,160 300,160 300,200 360,200 360,240 420,240 420,280 480,280 480,320 540,320 540,360 600,360 600,400"
/>
</svg>svg {
border: 1px solid #333333;
}
polyline {
fill: none;
stroke: red;
stroke-width: 5;
}
polygon
polygonは、多角形を描画できる要素です。
polyline要素と同様、points属性で線が通る道筋を指定しますが、polygonでは、始点と終点が自動的に結ばれ、必ず閉じた形になります。
また、fill-ruleを使用すると、多角形内のどの領域が塗りつぶされるかを制御できます。
| points | 線が通る道筋(通り道)を決めるための属性。 半角スペースを空けて座標(x,y)を順に記述する。 |
|---|---|
| fill-rule | 塗りつぶしルールを指定するための属性。 |
<svg
width="600"
height="600"
viewBox="0 0 600 600"
xmlns="http://www.w3.org/2000/svg"
>
<polygon points="60,210 540,210 150,510 300,30 450,510" fill-rule="nonzero" />
</svg>svg {
border: 1px solid #333333;
}
polygon {
fill: yellow;
stroke-width: 5;
stroke: #333333;
}
path
path要素は、複雑な形状や曲線なども描画できる要素です。
d属性内にパスコマンドと座標を記述することで、描画する形状の道筋を詳細に指定できます。
基本的に自分でコードを書くことはありませんが、興味がある方はパスコマンドの中身を調べてみて下さい。
| d | 図形のパスを指定する属性。 |
|---|
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 636.58 546.69">
<path
d="M318.48,98.48c4.29-8.75,9.52-16.09,14.82-23.38,5.91-8.15,11.42-16.62,18.41-23.93,11.34-11.86,24.41-21.41,39.2-28.51,20.63-9.92,41.96-17.86,64.76-21.07,23.59-3.32,46.81-1.74,68.89,7.83,40.5,17.54,72.66,44.63,93.7,83.93,7.92,14.8,12.23,30.86,15.22,47.3,3.47,19.14,3.74,38.5,2.25,57.74-2.17,27.84-9.44,54.53-21.32,79.89-14.25,30.42-33.44,57.49-55.51,82.66-40.8,46.54-87.76,85.97-138.97,120.48-28.31,19.08-57.52,36.75-86.1,55.4-2.58,1.68-5.03,3.37-7.02,5.89-3.68,4.64-11.8,5.43-15.97,1.27-4.89-4.89-10.82-8.14-16.48-11.82-37.09-24.05-74.46-47.69-110.2-73.75-37.96-27.67-73.47-58.17-106.37-91.75-26.68-27.23-47.63-58.21-62.05-93.41-7.96-19.44-12.51-39.87-14.36-60.89-1.43-16.21-1.84-32.47-.72-48.64,1.82-26.22,7.42-51.81,19.89-75.08,12.19-22.76,29.67-41.33,50.77-56.34,8.55-6.08,17.4-11.68,26.77-16.46,15.91-8.12,32.5-13.1,50.51-14.48,17.03-1.3,33.64-.15,50.01,4.12,19.54,5.1,38.45,12.17,55.9,22.42,14.23,8.37,27.12,18.49,37.09,32.02,9.13,12.4,18.53,24.59,26.91,38.55Z"
/>
</svg>svg {
width: 700px;
}
path {
fill: pink;
fill-rule: evenodd;
}
まとめ
今回はSVGの特徴やWebページへの表示のさせ方、基本的なSVGコードの使い方を解説しました。
SVGは、JPGやPNGと違って拡大しても画像が劣化しないという特長があります。そのため、シンプルなアイコンやロゴなどにはSVGを使うのがおすすめです。
また、自分で1からSVGコードを書くことはあまりないかもしれませんが、書き出されたSVGコードの中身を理解できると、CSSを使ってホバー時に色を変えるなど、表現の幅を広げることができます。
この機会にぜひ、SVGの使い方を覚えて活用してみてください。
今回は以上になります。最後までご覧頂き、ありがとうございました。
