本ページにはプロモーションが含まれています。
figure・figcaptionタグの意味や正しい使い方を解説
figureタグは、そのコンテンツがなくなったとしても本文の流れに影響を与えることがない自己完結型コンテンツに使用できるHTMLタグです。イラストや図、写真やコードの断片などに対して使用されます。
また、figcaptionを使用することでキャプションをつけることができます。
今回はfigure・figcaptionタグの使い方や実際の使用例を詳しく解説します。
figureタグとは?
figureタグは、自己完結型コンテンツに使用されるHTMLタグです。
自己完結型コンテンツとは、切り取って他の場所に移しても本文の流れに影響を与えないようなもののことを言い、なくても何ら影響を与えないが、あるとわかりやすい写真、挿絵などに使用されます。

HTML仕様書の記載は以下の通り。
(原文)
The
figureelement represents some flow content, optionally with a caption, that is self-contained (like a complete sentence) and is typically referenced as a single unit from the main flow of the document.“Self-contained” in this context does not necessarily mean independent. For example, each sentence in a paragraph is self-contained; an image that is part of a sentence would be inappropriate for
figure, but an entire sentence made of images would be fitting.The element can thus be used to annotate illustrations, diagrams, photos, code listings, etc.
引用:HTML Living Standard
(日本語訳)
figure要素は、(完全な文のように)自己完結的で、ドキュメントの本文の流れから単一のユニットとして参照される、フローコンテンツのことを表します。
この文脈での “self-contained “は、必ずしも独立しているという意味ではありません。例えば、段落の各文は自己完結していると言えます。文の一部である画像はfigureタグを使用するのに不適切ですが、文全体が画像で作られている場合は適切と言えます。
figureタグは、このように、注釈として別ページでまとめられてるイラスト、図、写真、コードリストなどに使うことができます。
また、figcaptionタグを使うことでfigureタグで囲った図や画像にキャプションを追加できます。
実際の使用方法については以下で解説します。
figureタグの使い方
挿絵画像にfigureタグを使う場合は、以下のようにimgタグをfigureタグで囲うように使用します。
<figure>
<img src="img/cat.jpg" alt="カメラをじっと見つめる猫の画像" />
</figure>
figureタグの中にfigcaptionタグを記述することで画像にキャプションをつけることができます。
<figure>
<img src="img/cat.jpg" alt="カメラをじっと見つめる猫の画像" />
<figcaption>カメラをじっと見つめる猫の画像</figcaption>
</figure>
figureタグの使用例
より使用イメージが掴めるようにいくつかfigureタグの使用例を紹介します。
1. 画像やイラスト
すでに紹介しましたが、画像やイラストに使用する例です。
figureタグの中には以下のように複数の画像を使用しても問題ありません。
しかし、figcaptionタグは、figureタグの最初か最後の子要素として使用しなければならない点に注意しましょう。
<figure>
<figcaption>南半球に生息するペンギン</figcaption>
<img src="img/penguin1.jpg" alt="" />
<img src="img/penguin2.jpg" alt="" />
<img src="img/penguin3.jpg" alt="" />
</figure>
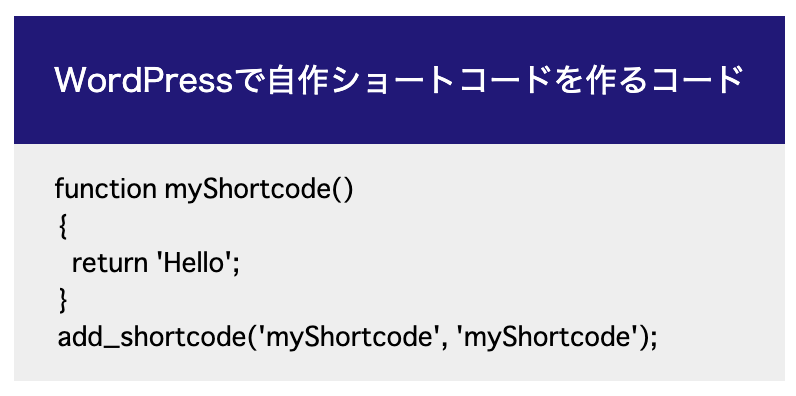
2. コードスニペット
figureタグを使用して以下のような注釈付きのコードスニペットを作ることもできます。
<figure>
<figcaption>WordPressで自作ショートコードを作るコード</figcaption>
<pre><code>function myShortcode()
{
return 'Hello';
}
add_shortcode('myShortcode', 'myShortcode');</code></pre>
</figure>
3. 文の引用
詩のようなものを引用をしたい際などにもfigureタグが使用できます。
<figure>
<figcaption><cite>Winston Churchill:</cite></figcaption>
<blockquote>You have enemies? Good. That means you've stood up for something, sometime in your life.</blockquote>
</figure>
4. 表・テーブル
表・テーブルタグにもfigureタグが使用できます。
WordPressのテーブルタグ、テーブルのキャプションにもfigureタグ、figcaptionタグが使用されています。
<figure>
<table>
<tr>
<th>HTML</th>
<td>HyperText Markup Languageの略です。表示したい文章や写真などの情報を形づくるために使用します。</td>
</tr>
<tr>
<th>CSS</th>
<td>Cascading Style Sheetsの略です。Webサイトの見た目を整えるために使用します。</td>
</tr>
</table>
<figcaption>各言語の役割を解説している表</figcaption>
</figure>
figureタグの使用が推奨されない例
figureタグは自己完結型コンテンツであれば、画像やコードの断片、文の引用など様々な用途に使えますが、そのコンテンツがないと本文の流れが影響を与えるような場合は使用できません。
たとえば、以下では本文の中に画像を1枚挿入していますが、この画像は自己完結していないため、figureタグではなくpタグやdivタグなど他のタグを使用した方が適切と言えます。
<p>先週、XXX動物園に行って、ペンギンを初めて生で見ました。(下の写真がそのときの写真です。)</p>
<div>
<img src="img/penguin.jpg" />
</div>
<p>とっても可愛くないですか?</p>
<p>触ることはできませんでしたが、、、、、、</p>
まとめ
今回はfigureタグ・figcaptionタグの意味や使い方、実際の使用例を詳しく解説しました。
figureタグはイマイチ使い方がわからず使ってこなかったという方も多いと思いますが、ぜひこの機会に使い方を覚えてみてください。
今回は以上になります。最後までご覧頂き、ありがとうございました。