本ページにはプロモーションが含まれています。
Contact Form7に条件分岐が設定できる「Conditional Fields for Contact Form 7」の使い方
今回はContact Form 7で作成したお問い合わせフォームに条件分岐を設定できるプラグイン「Conditional Fields for Contact Form 7」の使い方を解説します。
ある質問に「いいえ」と回答したユーザーに、次の質問を回答させたくないといったアンケートフォームなどを作成したい方はぜひ参考にしてみて下さい。
本記事の情報は2024年4月確認時点での情報をもとに執筆されています。
そのため、本記事をご覧になっている時期によっては掲載している数値・内容が異なっている場合があります。
また、本記事ではContact Form 7を使ったお問い合わせフォーム作成方法については解説していません。
Contact Form 7の使い方が知りたい方は以下記事をご覧ください。

Conditional Fields for Contact Form 7のインストール方法
Conditional Fields for Contact Form 7は公式ディレクトリに登録されているプラグインのため、WordPressの管理画面からインストールできます。
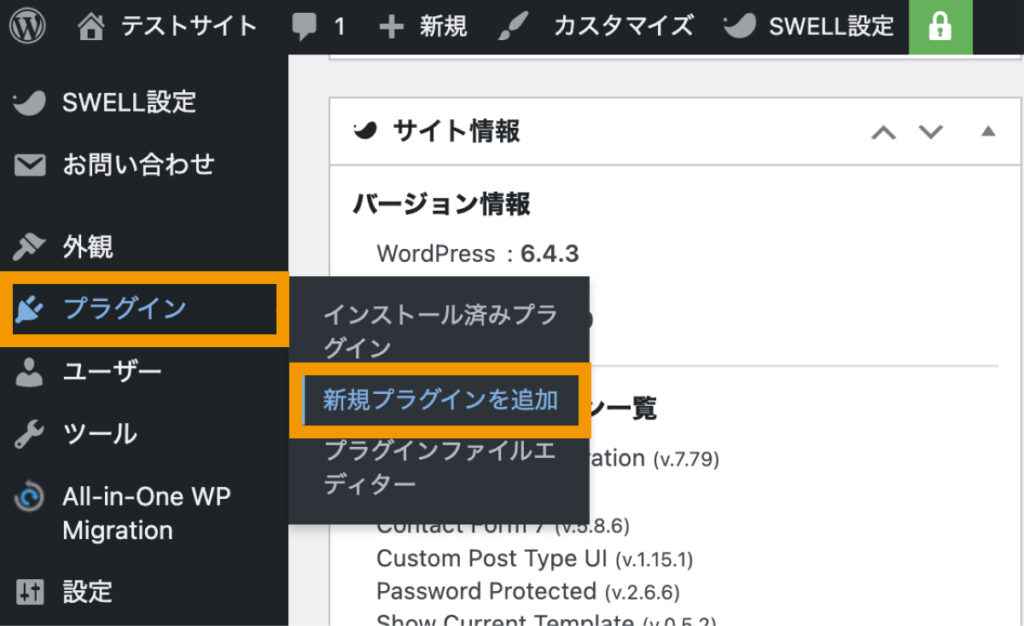
「プラグイン>新規プラグインを追加」をクリックします。

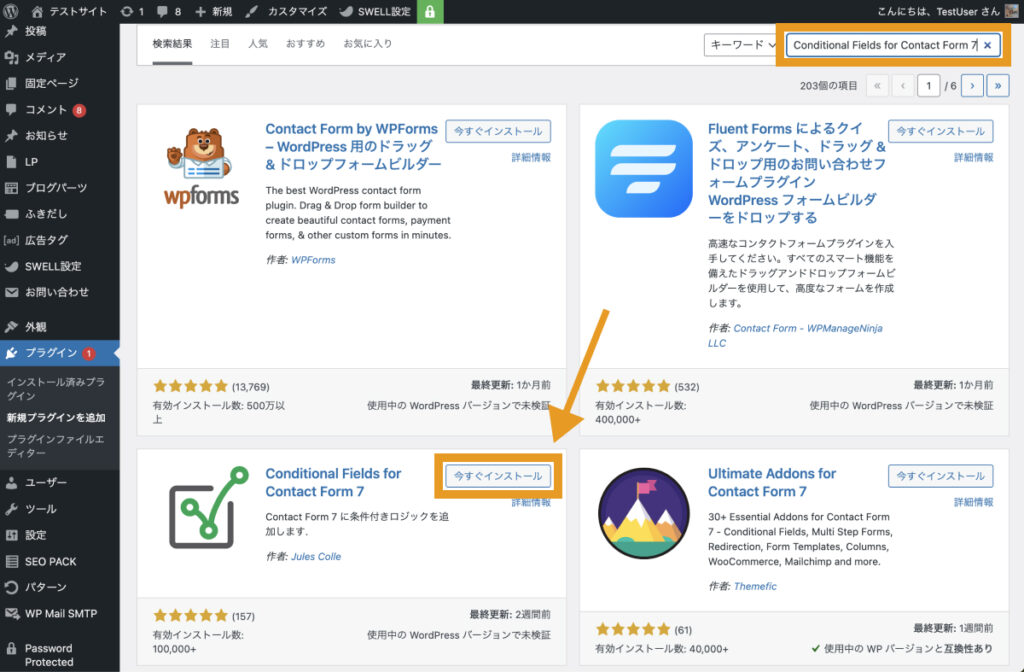
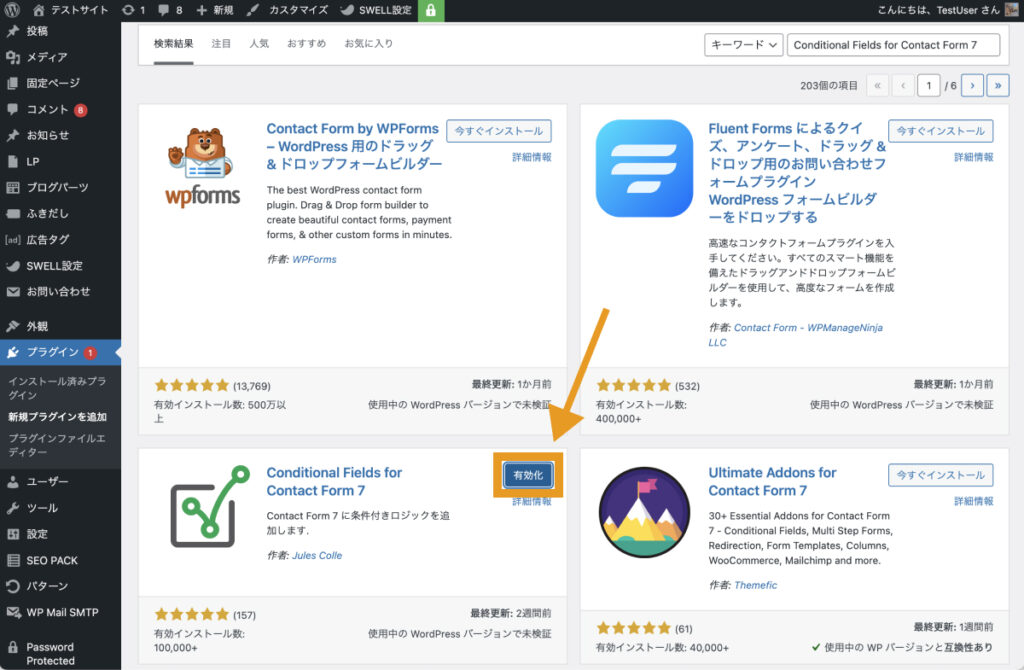
「Conditional Fields for Contact Form 7」で検索して、出てきたこちらのプラグインをインストールします。

「有効化」をクリックします。

以上で、Conditional Fields for Contact Form 7のインストールができました。
Conditional Fields for Contact Form 7の使い方
Conditional Fields for Contact Form 7をお問い合わせフォームに条件分岐を追加する流れは以下の通りです。
- STEP. 1:お問い合わせフォームを準備する
- STEP. 2:条件付きフィールドグループを追加する
- STEP. 3:条件付きルールを追加する
STEP. 1:お問い合わせフォームを作成する
まずはContact Form 7で条件分岐させたいお問い合わせフォームを作成しましょう。
Contact Form 7でお問い合わせフォームを作成する方法については別記事で詳しく解説しています。

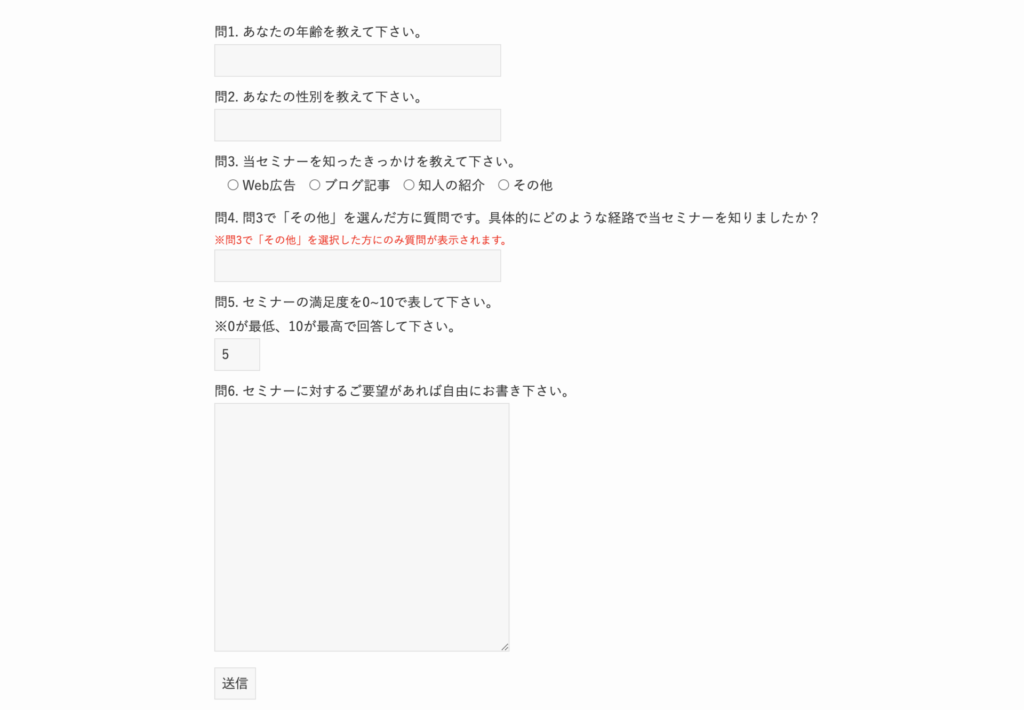
本記事では、以下のようなお問い合わせフォームを作成しました。

これを使って、問3で「その他」以外の回答をしたユーザーには、問4が非表示になるという条件分岐を作成することにします。
STEP. 2:条件付きフィールドグループを追加する
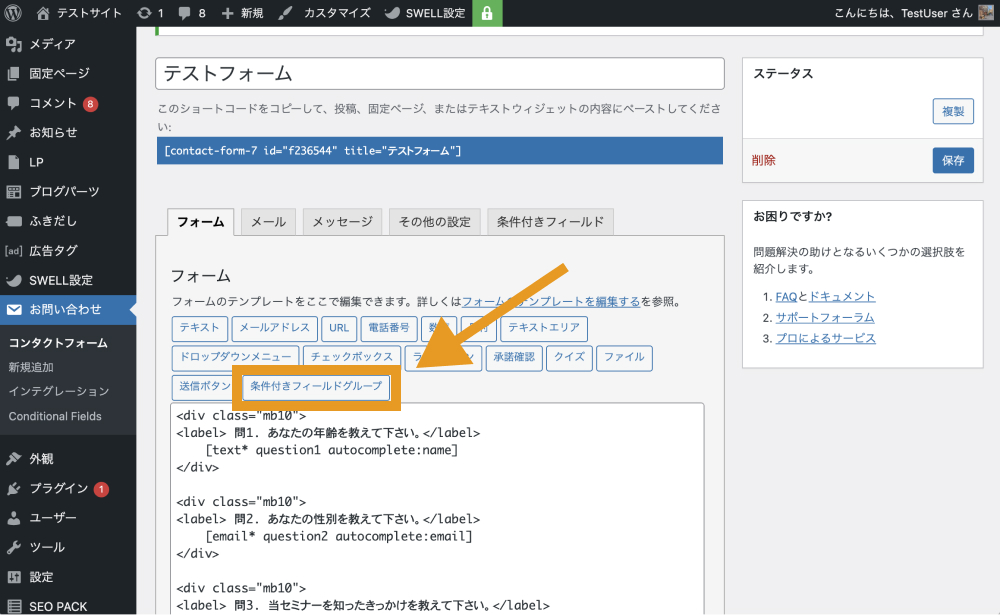
お問い合わせフォームが作成できたら、フォームの編集画面で「条件付きフィールドグループ」をクリックし、条件付きフィールドグループを追加します。

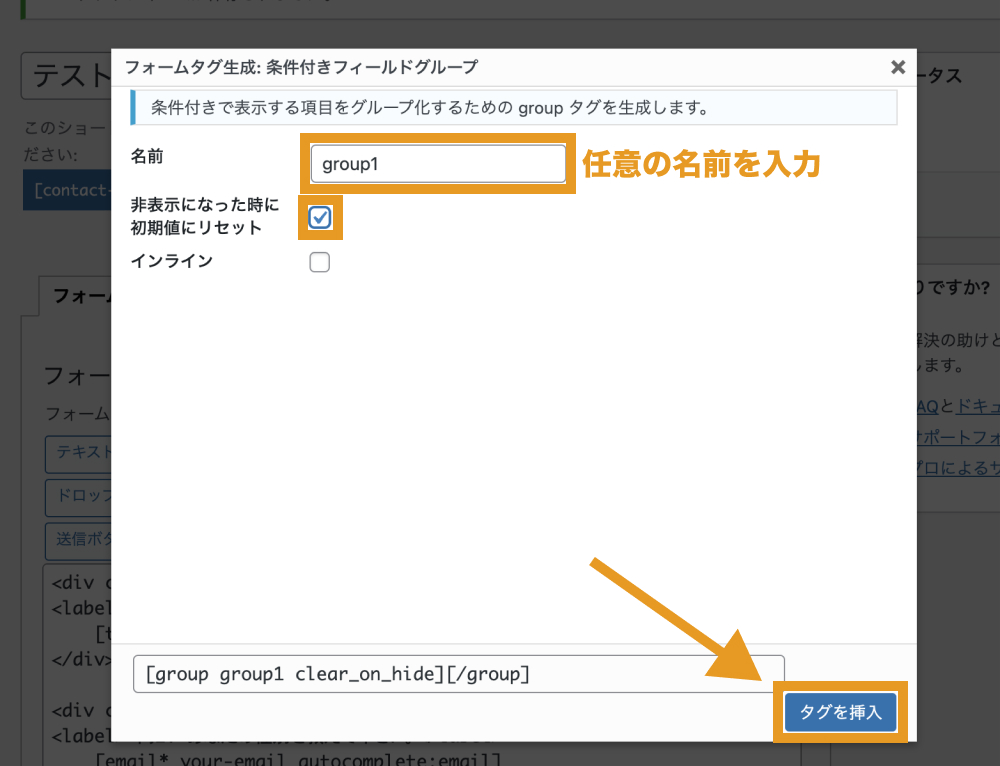
任意の名前を設定し、「非表示になった時に初期値にリセット」にチェックを入れ、「タグを挿入」をクリックします。

| 非表示になった時に初期値にリセット | チェックを入れると、条件分岐でフォーム欄が非表示にされた際に、入力されていた値を初期値にリセットします。 |
|---|---|
| インライン | チェックを入れると、グループを<div>の代わりに<span>要素としてレンダリングします。 |
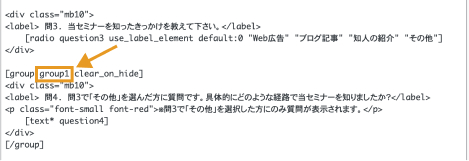
フィールドグループは[group 任意の名前][/group]という形で追加されるので、条件によって表示・非表示を切り替えたい箇所を囲むように配置します。

以上で、条件付きフィールドグループが追加できました。
STEP. 3:条件付きルールを追加する
最後に、条件付きルールを追加します。
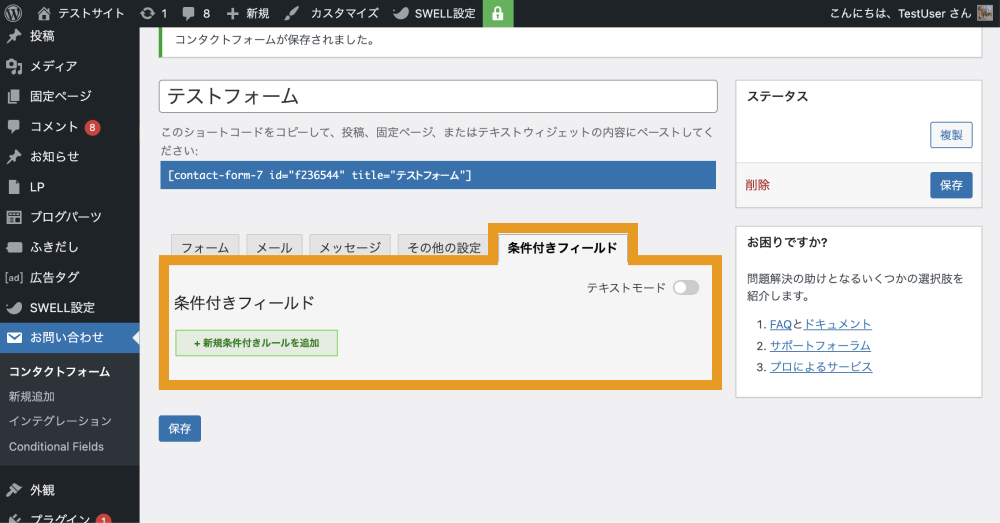
フォームの編集画面で、「条件付きフィールド」タブを開きます。

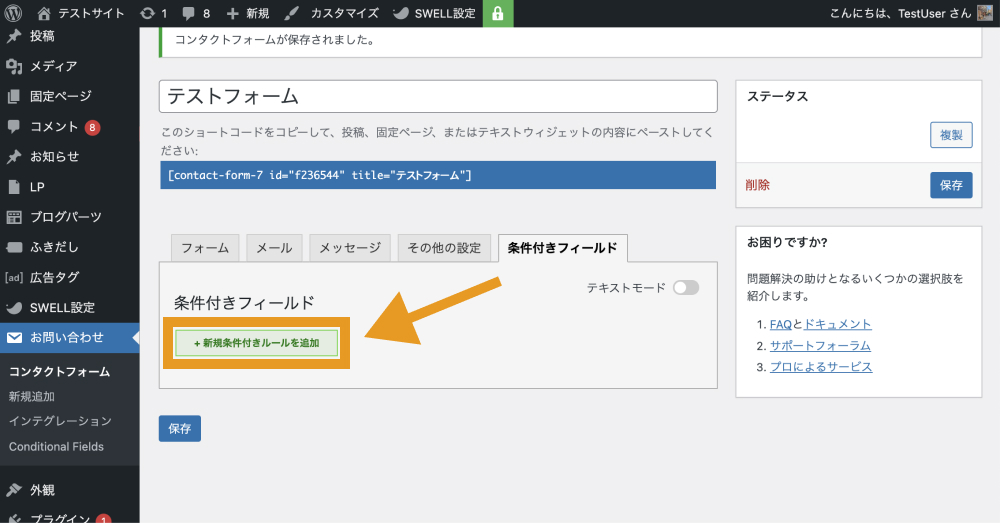
「新規条件付きルールを追加」をクリックします。

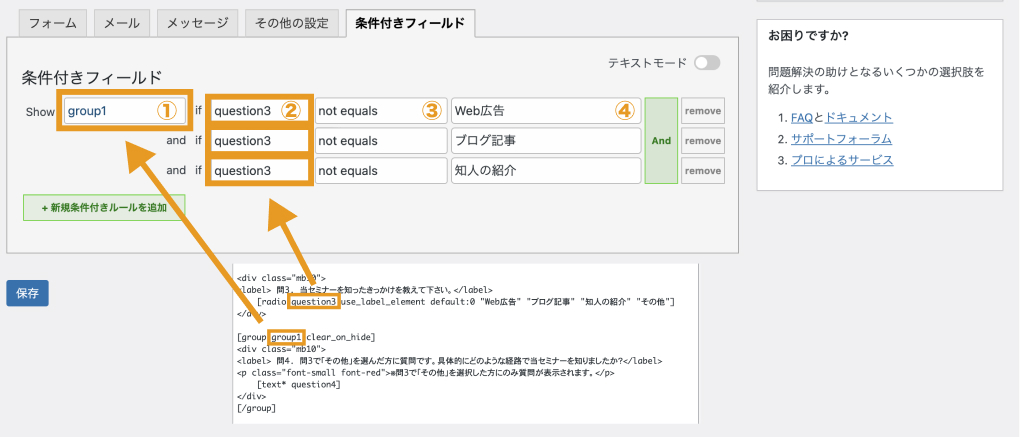
ここで、問3に「その他」を選択した方にのみ問4が表示されるようにするには、以下のように記載します。

| ① | 設定対象グループ([group 任意の名前][/group])を選択 |
|---|---|
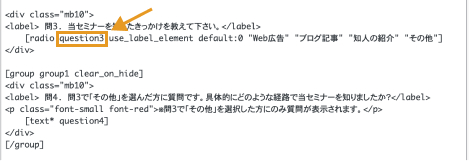
| ② | 条件を指定したいフィールドを選択 |
| ③ | 分岐条件を選択(選択できる種類は以下の通り。) equals:完全一致する場合 not equals:完全一致しない場合 equals(regex):部分一致する場合 not equals(regex):部分一致しない場合 greater than:指定された数値よりも大きい場合 greater than or equals:指定された数値以上の場合 less than:指定された数値よりも小さい場合 less than or equals:指定された数値未満の場合 is empty:値が空の場合 not empty:値が空でない場合 |
| ④ | 分岐条件の値を選択 |
こうすることで、問3に「その他」が選択されている場合(あるいは何も選択されていない場合)に[group group1][/group]で囲った問4が表示されるロジックを作成できました。
まとめ
今回はConditional Fields for Contact Form 7を使ってContact Form 7で作成したお問い合わせフォームを条件分岐させる方法を解説しました。
お問い合わせフォームを条件分岐できると、フォーム作成の幅が広がるので、興味がある方はぜひ導入してみて下さい。
今回は以上になります。最後までご覧頂き、ありがとうございました。