本ページにはプロモーションが含まれています。
Contact Form 7でお問い合わせフォームを作成する方法

WordPressにお問い合わせフォームを作成したい場合、プラグインを導入するのが手っ取り早く便利です。
今回は数あるお問い合わせプラグインの中でも国産で使いやすいことから人気を集めている「Contact Form 7」の使い方・設定方法を解説します。
WordPressにお問い合わせフォームを導入したいと考えている方はぜひご覧ください。
本記事の情報は2024年4月確認時点での情報をもとに執筆されています。
そのため、本記事をご覧になっている時期によっては掲載している数値・内容が異なっている場合があるため、予めご了承お願い致します。
Contact Form 7の概要・できること

Contact Form 7は、国産のお問い合わせフォームプラグインです。
コーディングなどの専門知識がなくても扱えるため、初心者にも使いやすく、機能も充実しています。
また、有効インストール数が500万以上と非常に人気があり、有志による拡張プラグインも数多く存在します。
そのため、Contact Form 7のデフォルト機能で使えないことがあっても、大体の機能は後から付け足すことが可能です。
◾️Contact Form 7でできること
- お問い合わせフォームの作成
- 添付ファイルフィールドの作成
- 管理者宛・ユーザー宛自動返信メールの設定
- 外部サービス(StripeやreCAPTCHAなど)との連携
- (有志開発の)他プラグインを利用した機能拡張
など
Contact Form 7のインストール方法
Contact Form 7はWordPressの公式プラグインディレクトリからインストールできます。
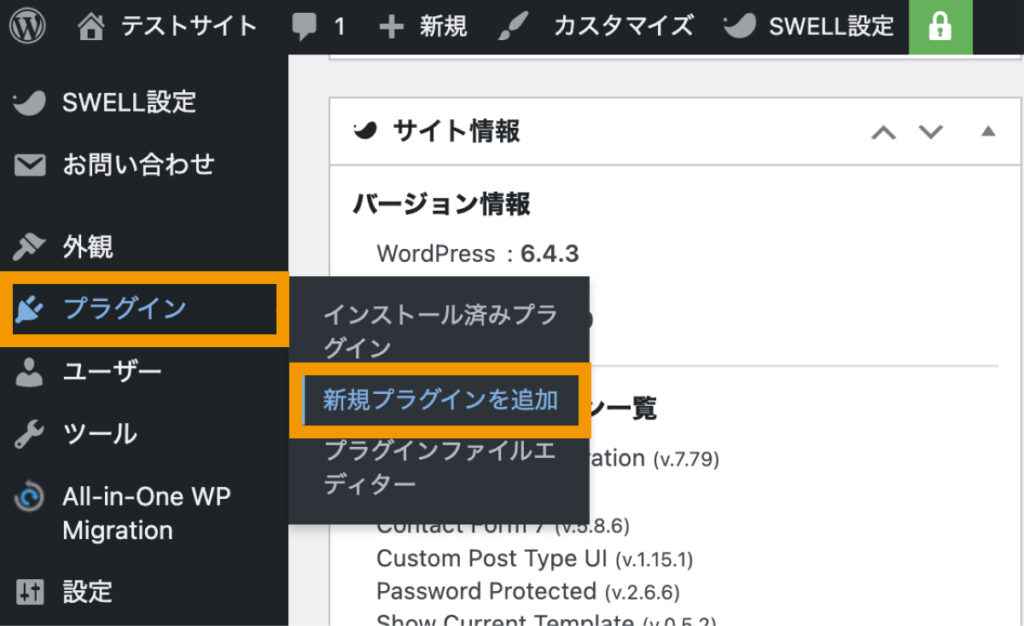
「プラグイン>新規プラグインを追加」をクリックします。

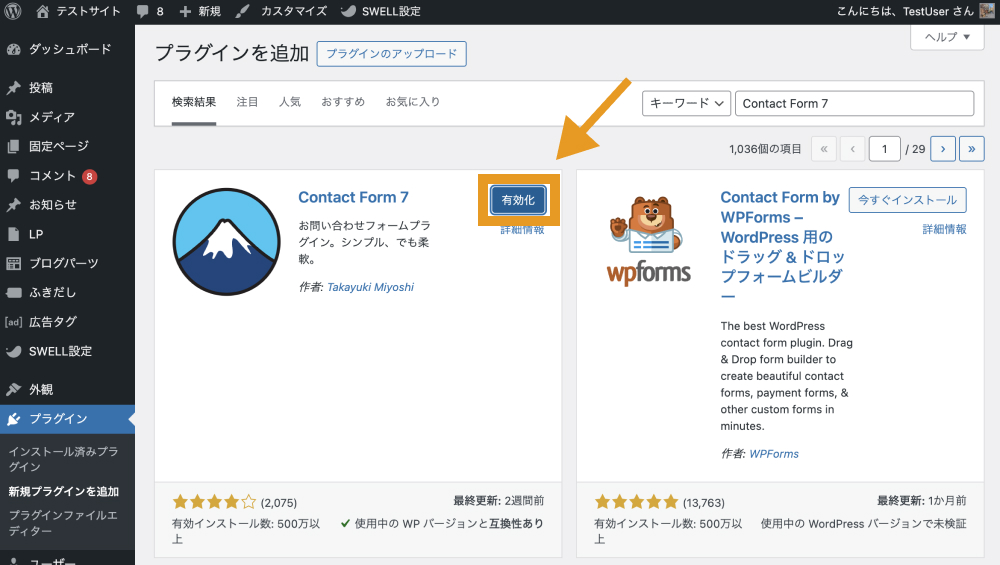
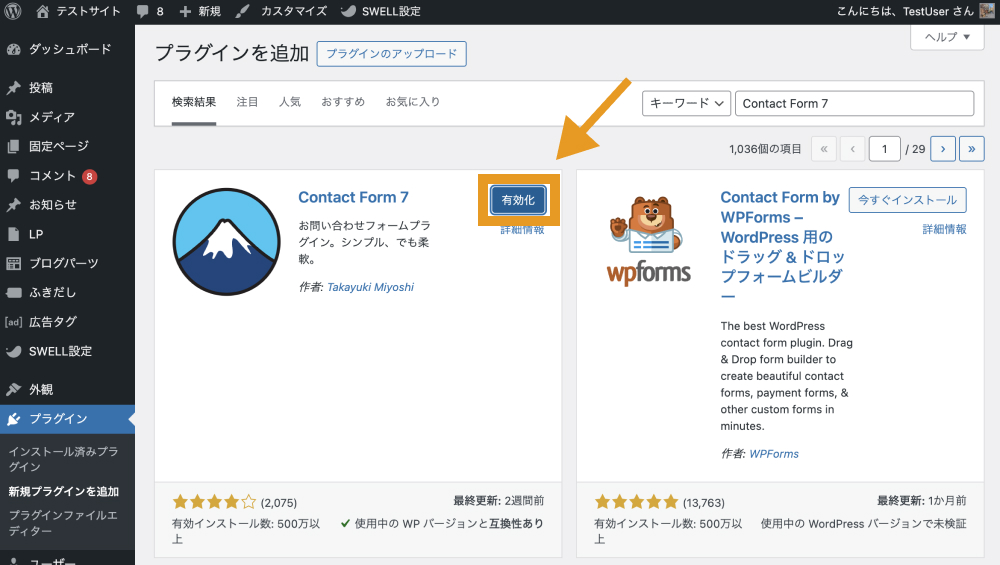
「Contact Form 7」と検索し、出てきたプラグインをインストールします。

「有効化」をクリックします。

以上で、Contact Form 7のインストールが完了しました。
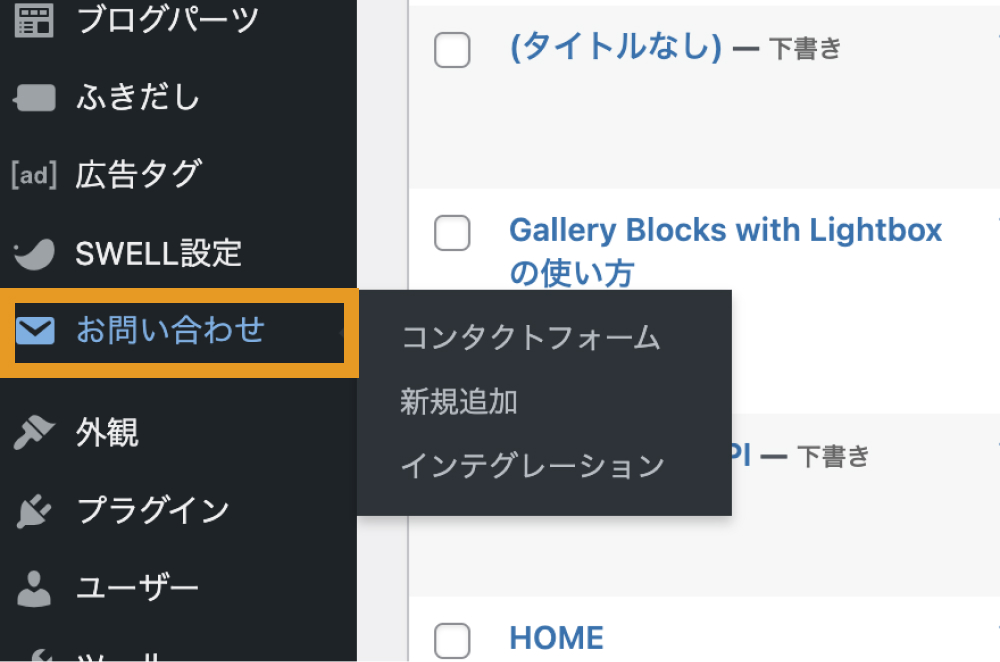
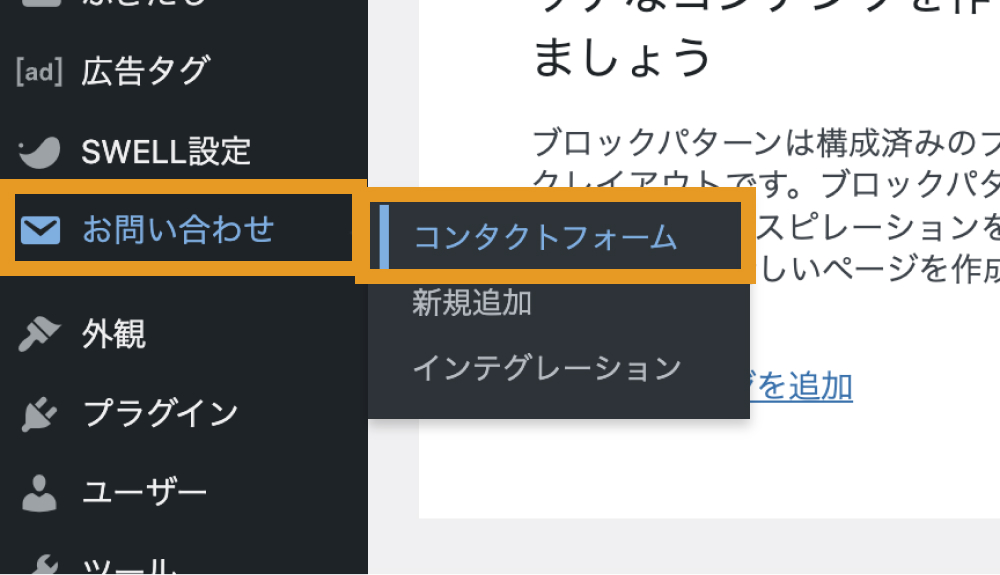
Contact Form 7のインストール・有効化がうまくいっていると、左サイドバーに「お問い合わせ」が追加されます。(表示されていない場合は、ブラウザをリロードしてみて下さい。)

Contact Form 7を使ってお問い合わせフォームを作成する方法
Contact Form 7でお問い合わせフォームを作成し、Webサイトに表示させるまでの流れは以下の通りです。
- STEP. 1:お問い合わせページ用の固定ページを準備する
- STEP. 2:新規お問い合わせフォームを追加する
- STEP. 3:フォームタグを編集する
- STEP. 4:自動返信メールを設定する
- STEP. 5:Contact Form 7ブロックを追加する
STEP. 1:お問い合わせページ用の固定ページを準備する
まずは、お問い合わせページ用の固定ページを準備しましょう。
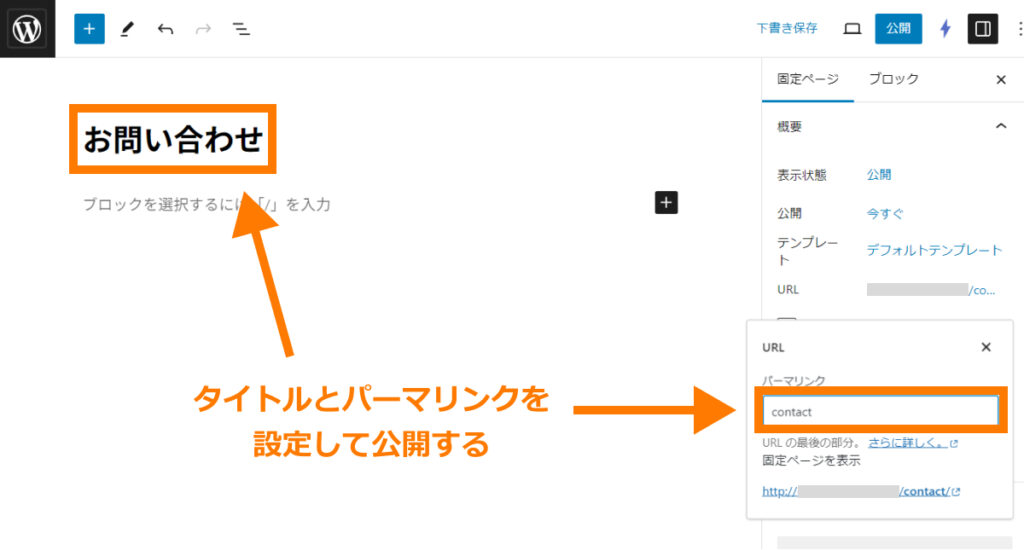
タイトルを「お問い合わせ」にして、パーマリンクを「contact」に設定したらページを公開します。

以上で固定ページの準備ができました。
STEP. 2:新規お問い合わせフォームを追加する
次に、新規お問い合わせフォームを追加しましょう。
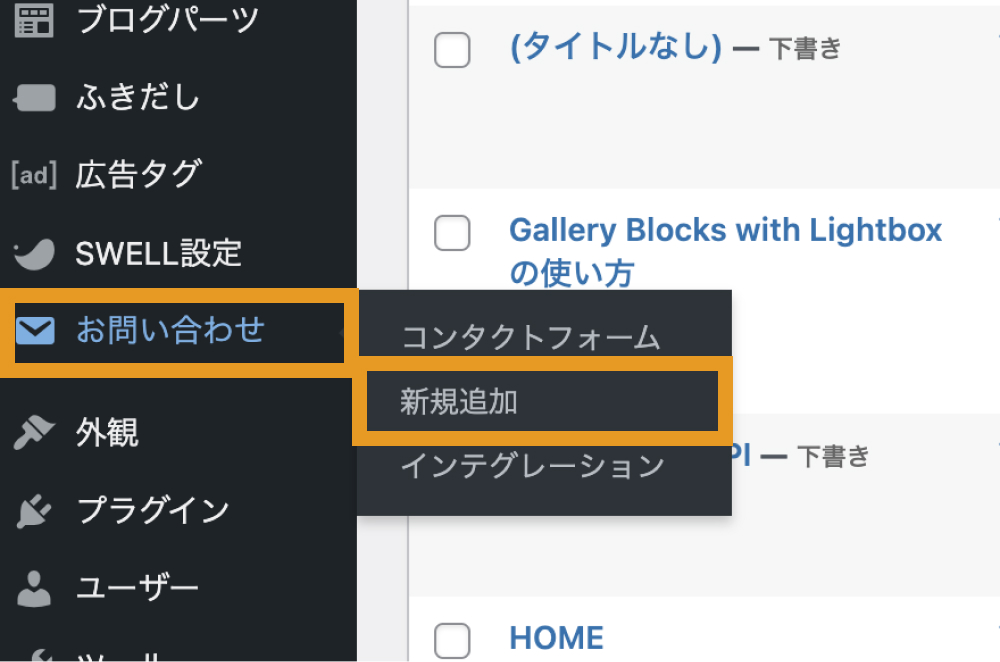
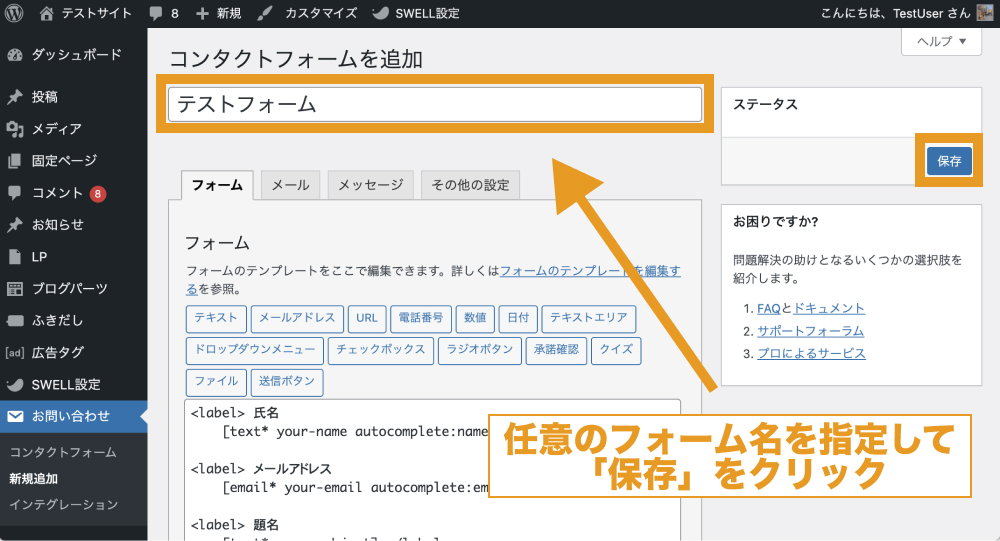
「お問い合わせ>新規追加」をクリックします。

お問い合わせフォームが追加されるので、任意のフォーム名を付けて保存します。

以上で新規お問い合わせフォームの追加ができました。
STEP. 3:フォームタグを編集する
次にお問い合わせフォームにフォームタグを編集します。
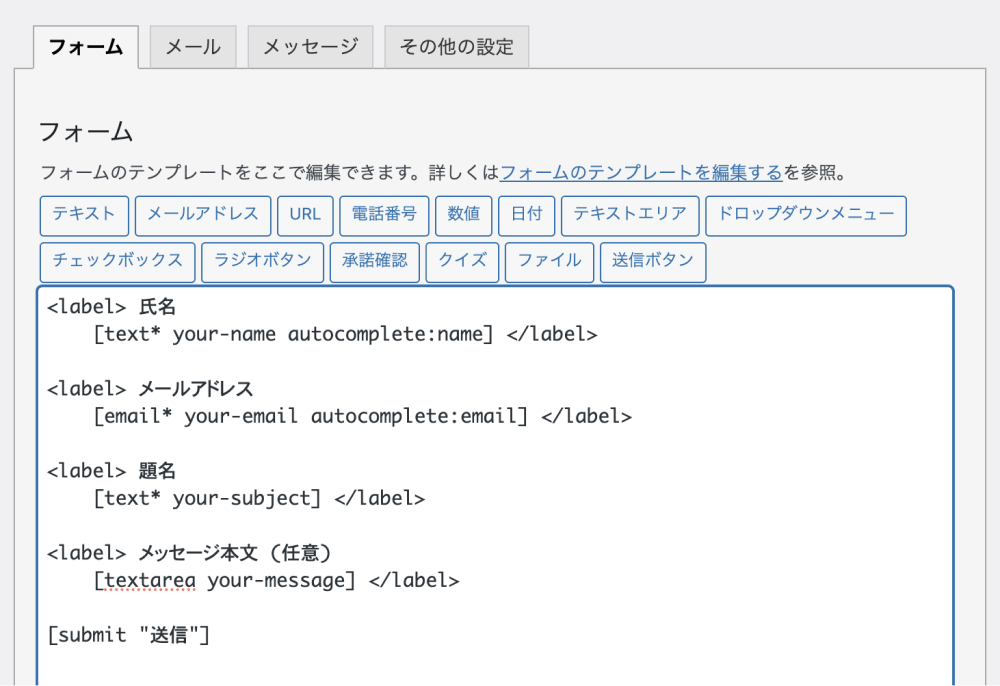
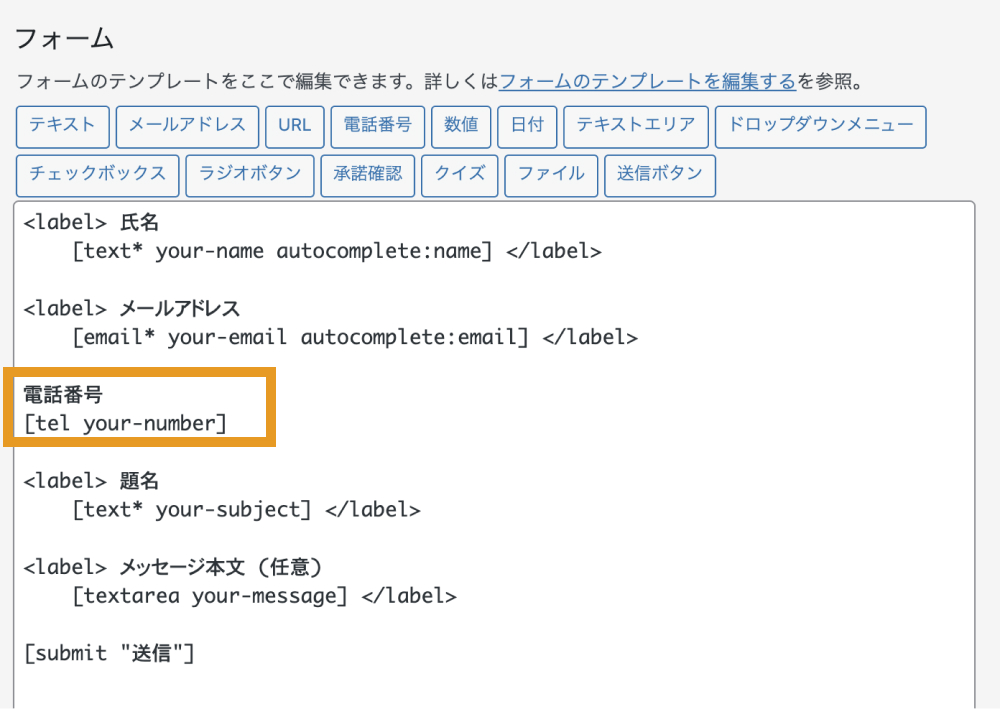
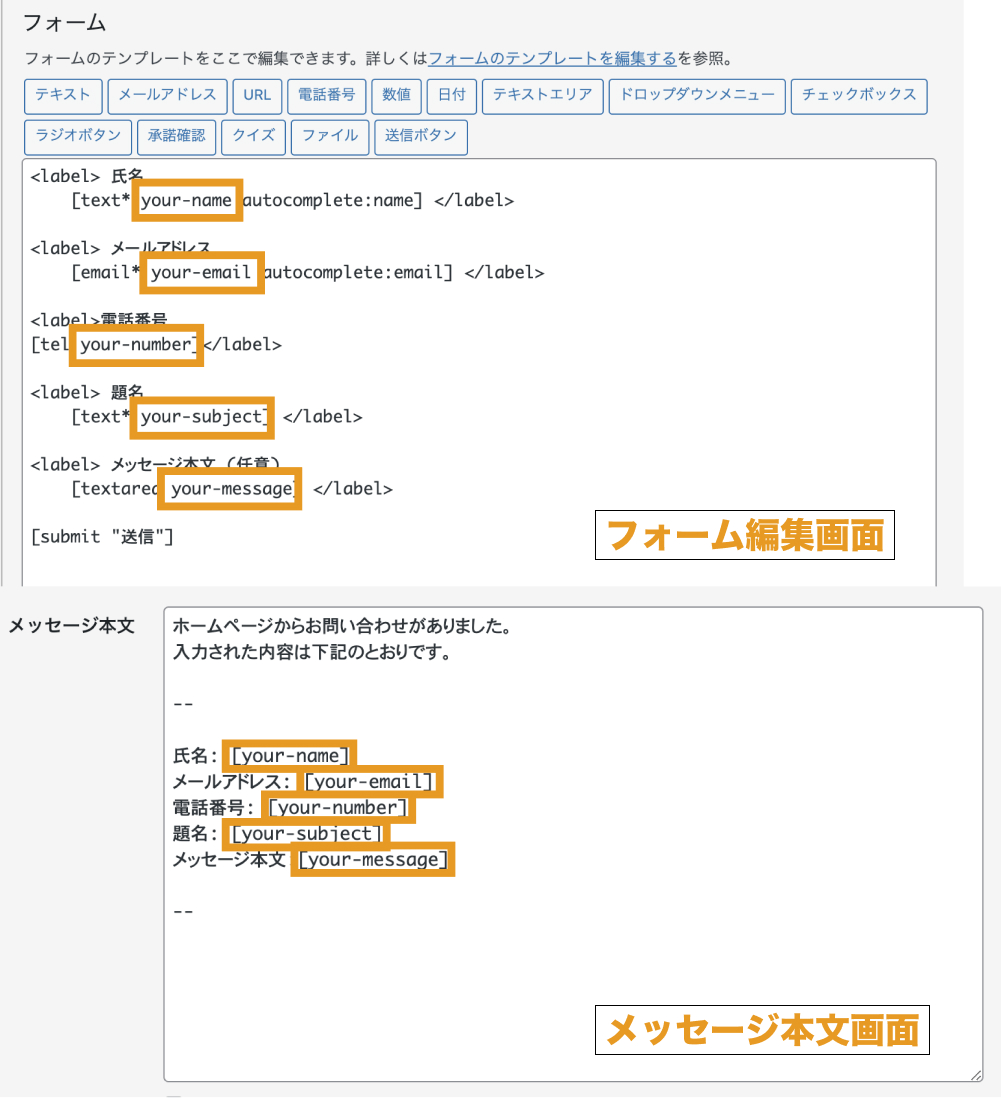
新規お問い合わせフォームを作成すると、あらかじめ「氏名」や「メールアドレス」、「メッセージ」といったフォームタグが追加されています。

ここに必要に応じてフォームタグの追加や削除などしていきましょう。
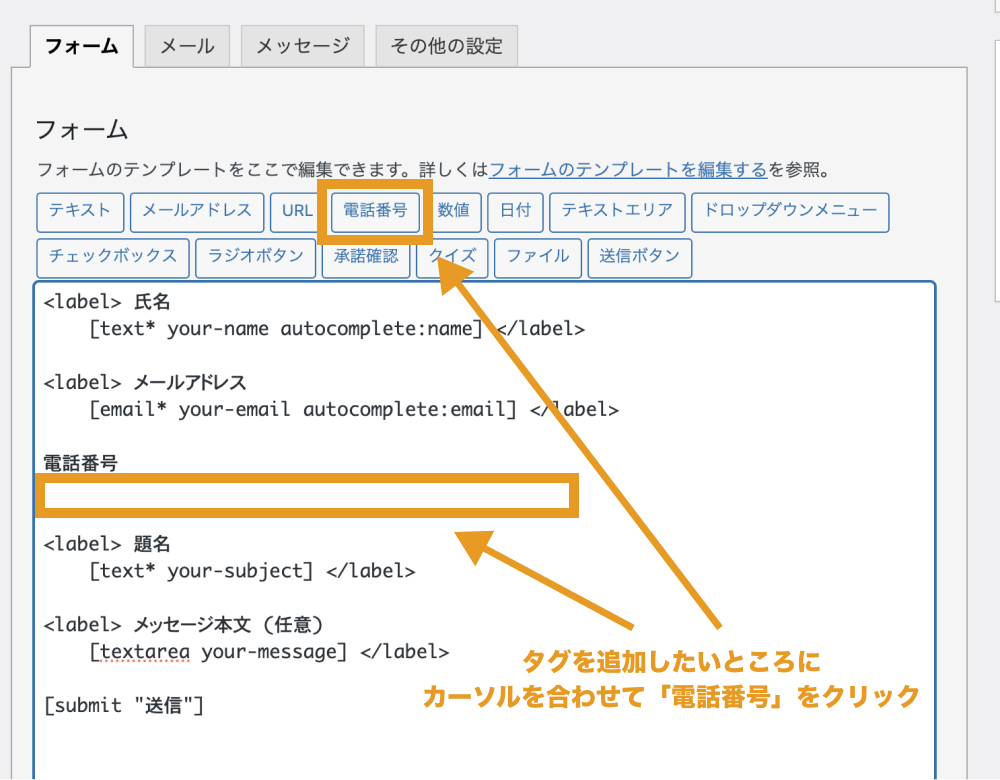
本例では追加で「電話番号」入力欄を追加してみます。
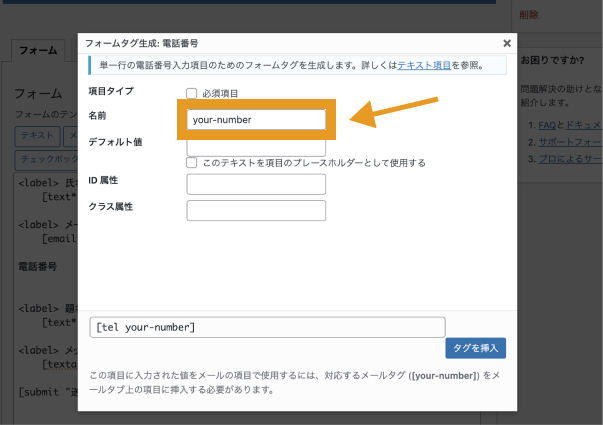
タグを追加したい箇所にカーソルを合わせて「電話番号」をクリックします。

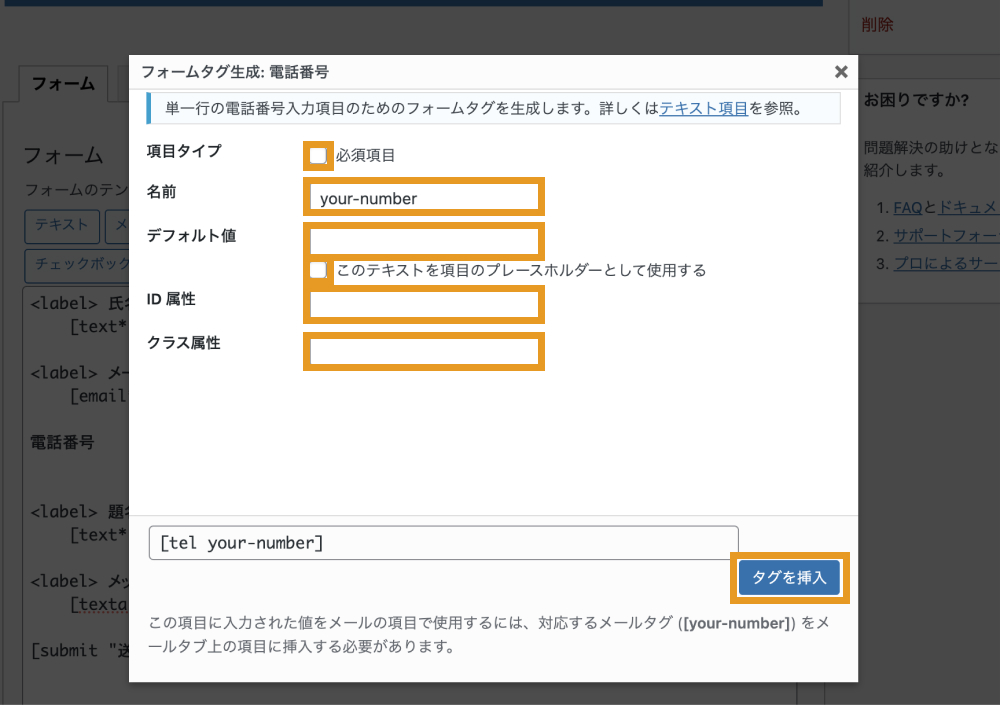
各情報を入力して、「タグを挿入」をクリックします。

| 項目タイプ | 「必須項目」にチェックを入れると、中身が入力されていない場合、フォームが送信されなくなります。 |
|---|---|
| 名前 | 任意の名前を設定します。(名前はフォーム内で一意となっている必要があります。) 本例では「your-number」としています。 |
| デフォルト値 | フォーム入力欄にあらかじめ入力しておきたいテキストを設定できます。 「このテキストを項目のプレースホルダーとして使用する」にチェックすると、設定したテキストがプレースホルダーになります。 |
| ID属性 | フォームにID属性が設定できます。 |
| クラス属性 | フォームにクラス属性が設定できます。 |
以上で、フォームタグが追加されました。

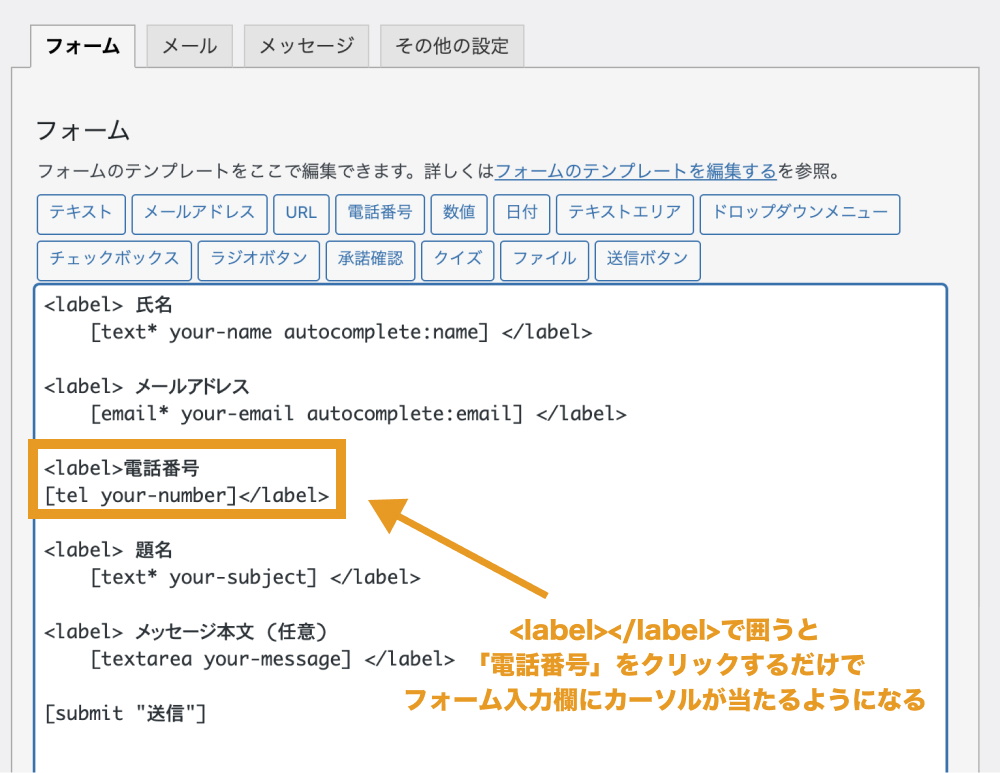
なお、フォーム名とタグを<label></label>で囲むと、フォーム名(電話番号)をクリックするだけで、入力欄にカーソルが当たるようになります。

Contact Form 7で設定できるフォームタグの種類
| テキスト | テキスト入力欄が追加できます。 |
|---|---|
| メールアドレス | メールアドレス入力欄が追加できます。 |
| URL | URL入力欄が追加できます。 |
| 電話番号 | 電話番号入力欄が追加できます。 |
| 数値 | 数値入力項目が追加できます。(スピンボックス、スライダー形式で入力させることが可能。) |
| 日付 | カレンダーを表示させて日付選択ができる入力欄が追加できます。 |
| テキストエリア | 複数行テキストの入力が可能なテキストエリアを追加できます。 |
| ドロップダウンメニュー | セレクトボックスタイプの入力欄が追加できます。 |
| チェックボックス | チェックボックスタイプの入力欄が追加できます。 |
| ラジオボタン | ラジオボタンタイプの入力欄が追加できます。 |
| 承諾確認 | 承諾確認のチェックボックスが追加できます。 |
| クイズ | クイズ入力欄が追加できます。 クイズに正解したユーザーのみフォーム送信ができるため、reCAPTCHA導入ができない場合のスパム対策として有効です。 |
| ファイル | 添付ファイルフィールドが追加できます。 |
| 送信ボタン | フォーム送信ボタンが追加できます。 |
STEP. 4:自動返信メールを設定する
続いて、自動返信メールの設定をします。
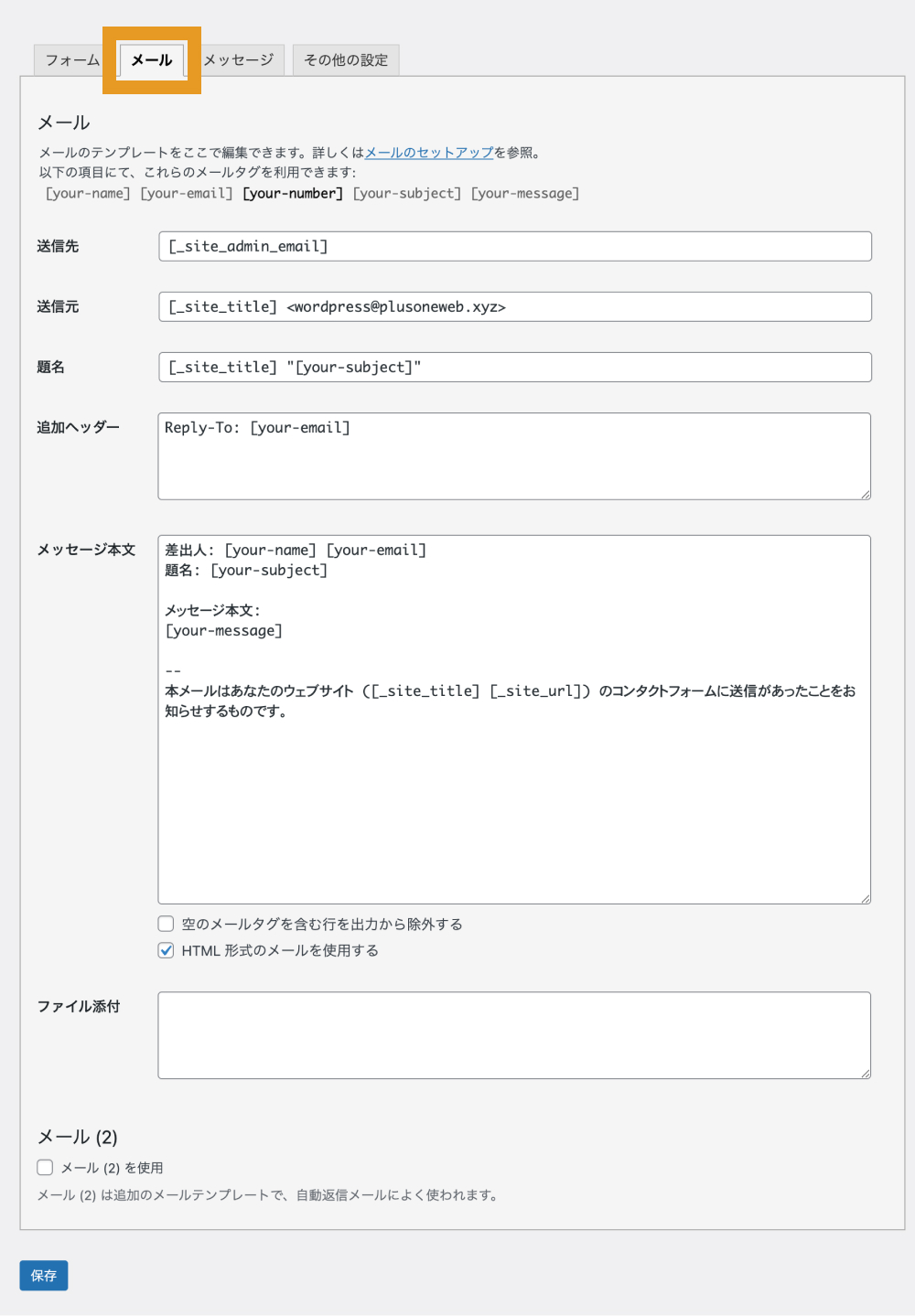
「メール」タブを開きます。

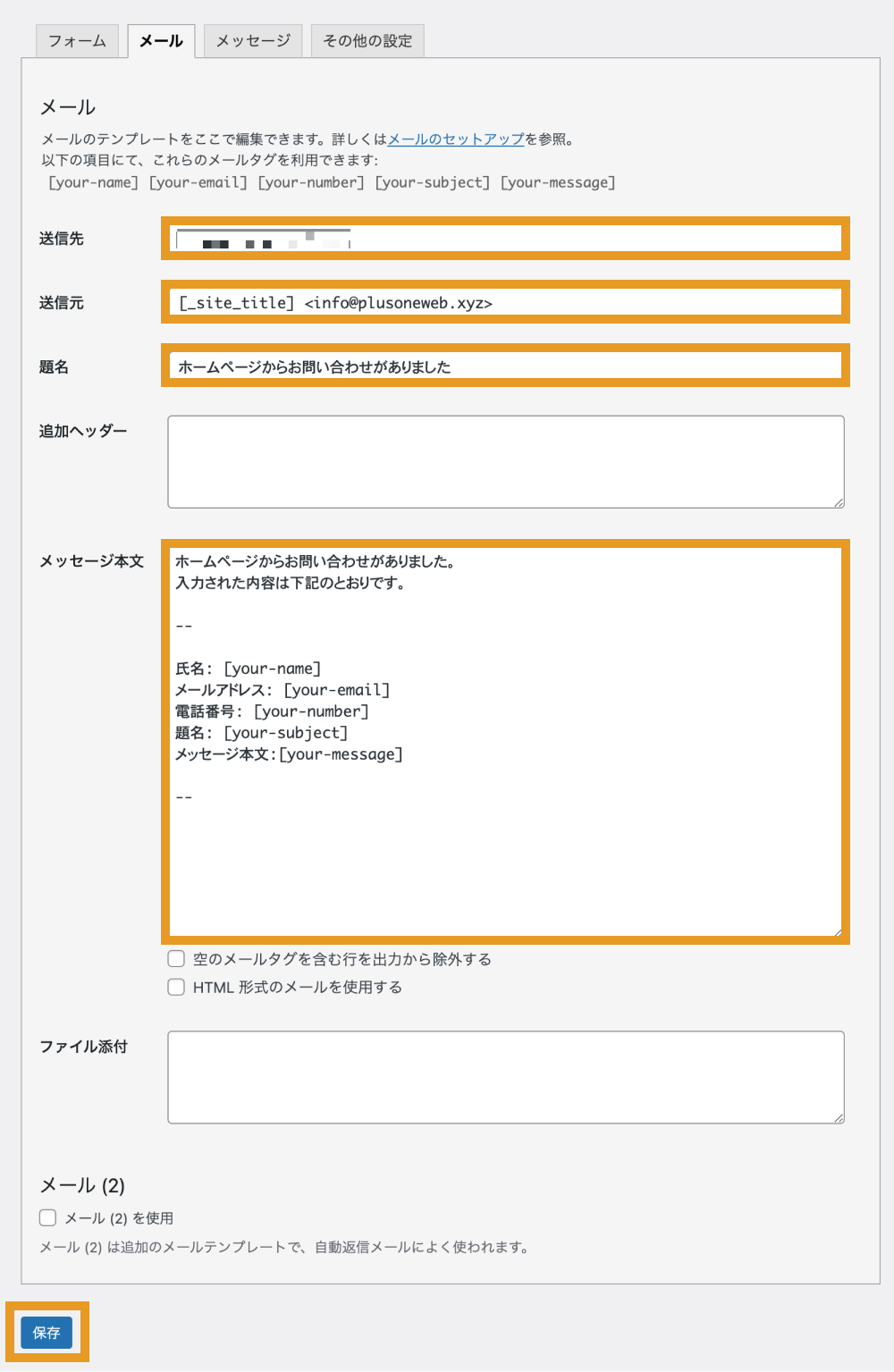
送信先や送信元、題名などを入力し「保存」します。(設定項目の意味は以下の通り。)

| 送信先 | メール通知を受け取りたいメールアドレスを設定します。 デフォルトでは、「設定>一般」で設定されている管理者メールアドレスを表示するショートコード [_site_admin_email]が設定されています。 |
|---|---|
| 送信元 | 送信元メールアドレスを設定します。 [_site_title]<info@ドメイン名>としている場合は、 [_site_title]の部分がサイト名に置き換えられます。![[_site_title]の部分がサイト名に置き換えられる](https://plusoneweb.net/wp-content/uploads/2024/04/contact-form-7-mail-sender.jpg) 上の例では、送信元に独自ドメインのメールアドレス「info@ドメイン名」を設定していますが、Gmailアドレスなどサイトドメイン以外のメールアドレスを設定している場合は、迷惑フォルダに振り分けられてしまう(あるいは受信拒否される)可能性が高まります。 |
| 題名 | メールの件名を設定します。 管理者宛のメールのため、「ホームページからお問い合わせがありました」などとしておきましょう。 |
| 追加ヘッダー | メール返信ボタンを押した際に宛先にセットされるメールアドレスが設定できます。 設定するには「Reply-To:」の後に、メールアドレスを指定します。 必要ない場合は、空欄にしておけばOKです。 |
| メッセージ本文 | メッセージ本文を設定します。 フォーム入力欄に入力された値を取得するには、フォーム入力欄で設定した名前を []で囲ったメールタグを使用します。 メールタグの記載を忘れると入力された内容を取得できないので、忘れないようにしましょう。  |
| ファイル添付 | 添付ファイルフィールドがあるフォームの場合は、メールタグを設定することで、添付されたファイル類を受け取れるようになります。 |
これで管理者宛に届くメールの設定が完了です。
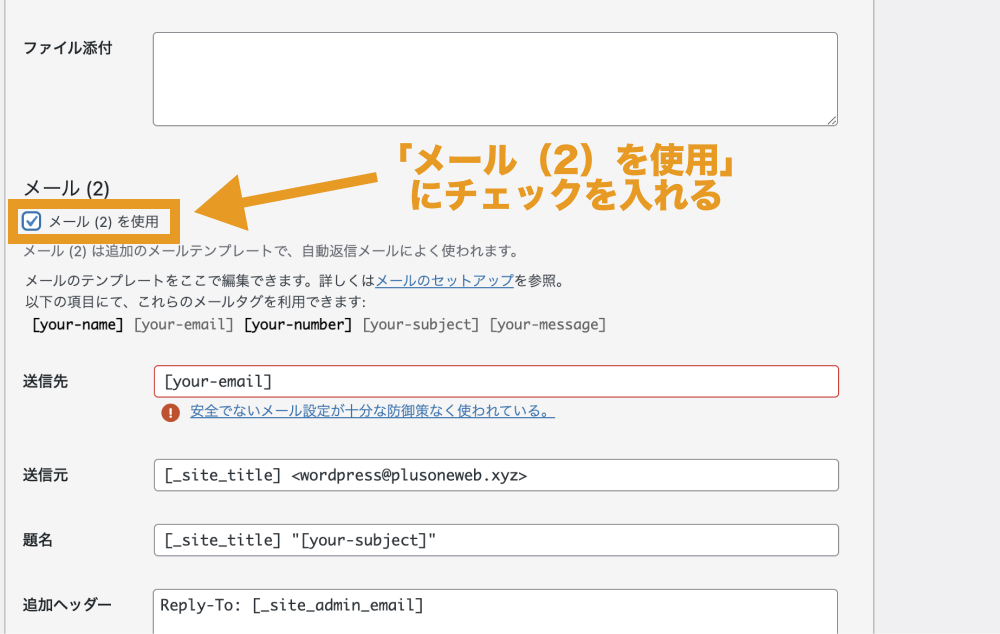
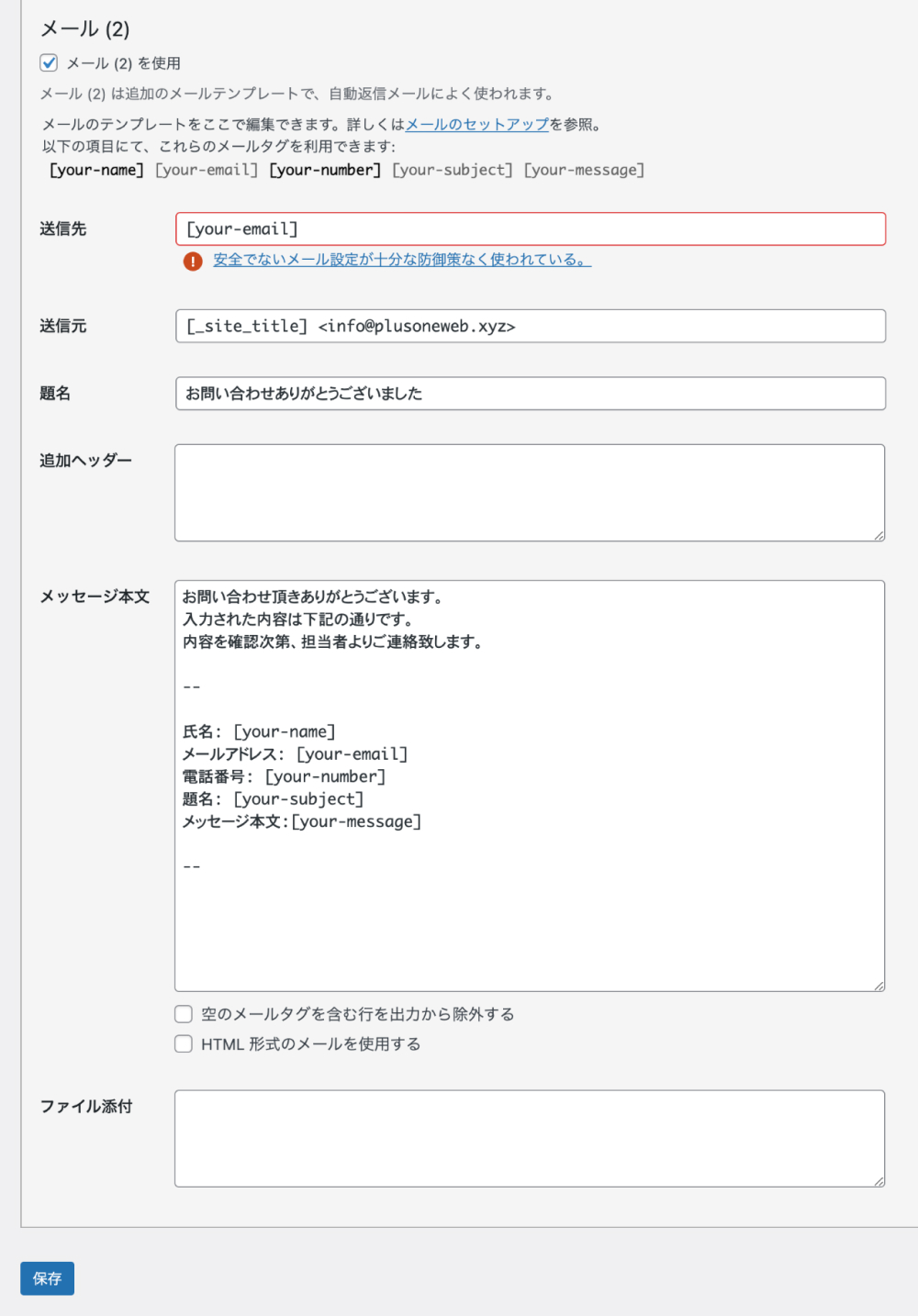
なお、ユーザー宛にも自動返信メールが届くよう設定したい場合は、下にスクロールしたところにある「メール(2)を使用」にチェックを入れます。

設定項目は管理者宛メールと同じですが、題名や本文など必要に応じて変更しておきましょう。

STEP. 5:Contact Form 7ブロックを追加する
最後に、STEP. 1で作成した固定ページにContact Form 7ブロックを追加しましょう。
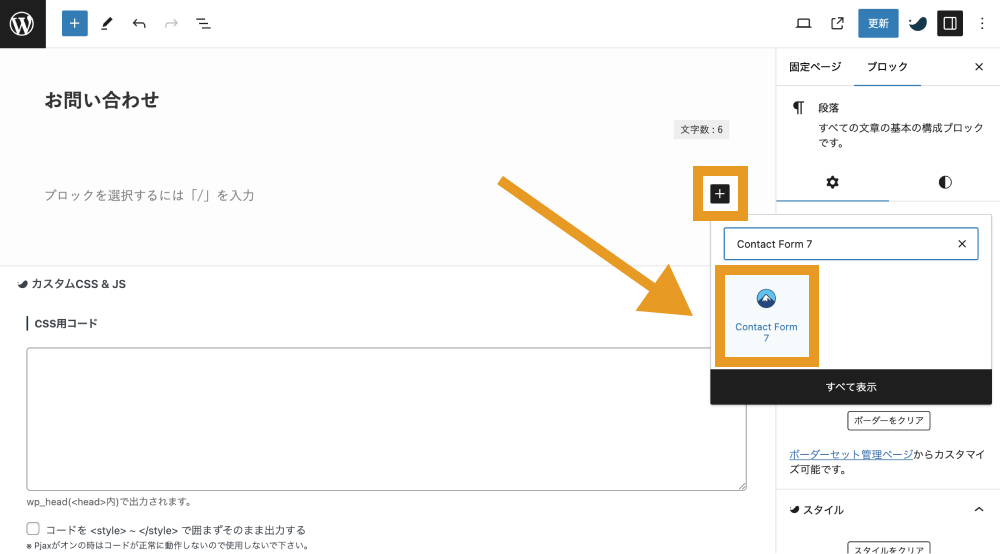
「+」(ブロックを追加)アイコンをクリックし、「Contact Form 7」ブロックを追加します。

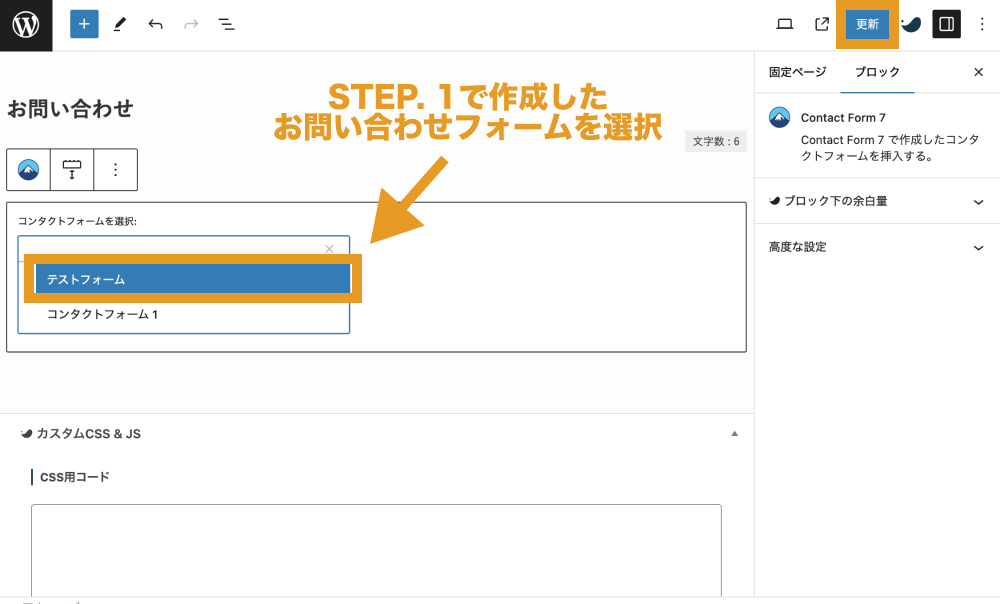
STEP. 1で作成したお問い合わせフォームを選択し、更新します。

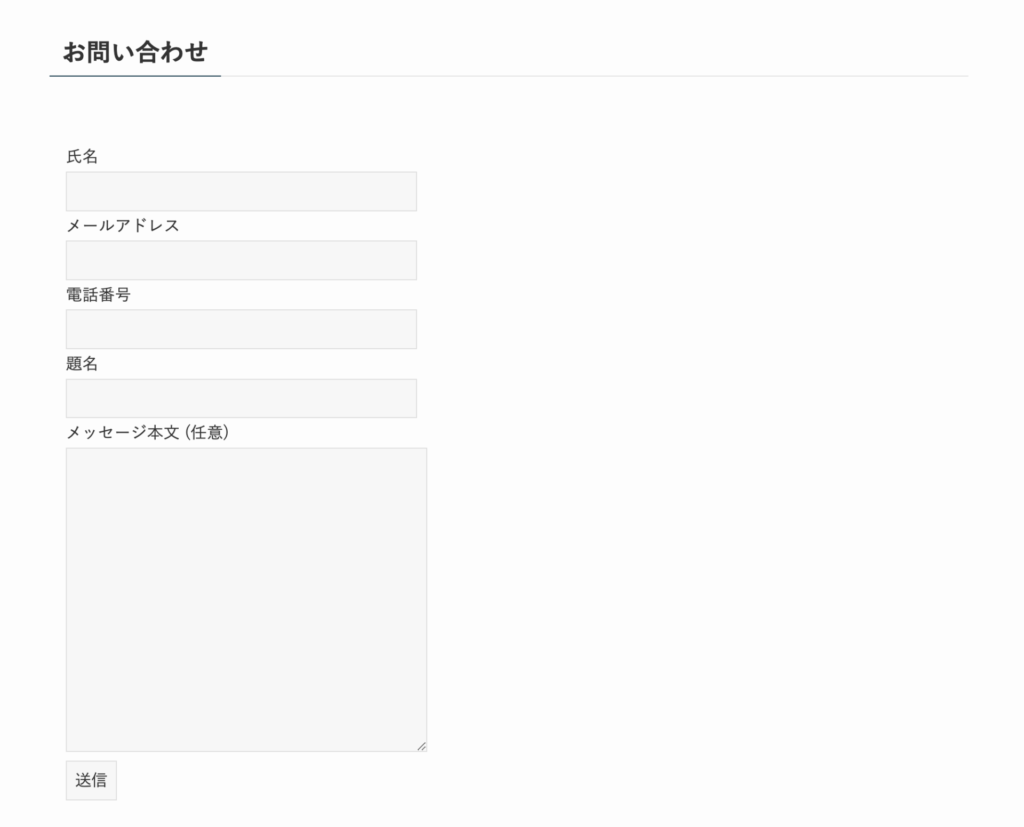
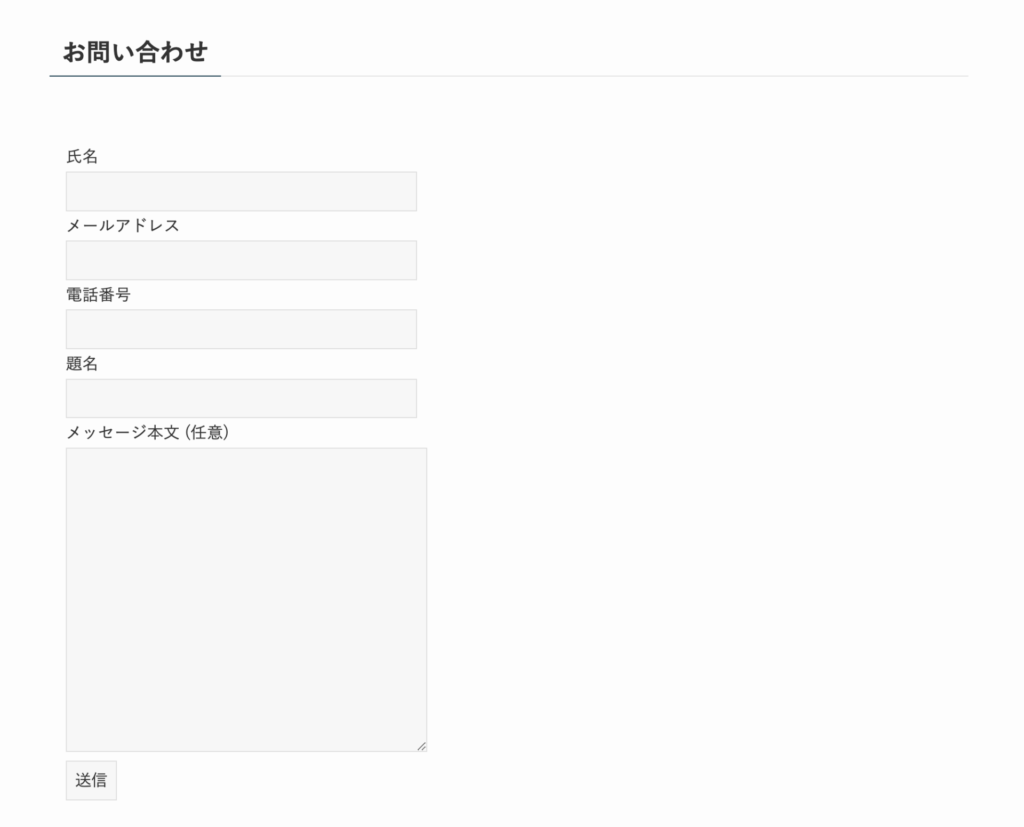
これで、固定ページを表示するとフォームが追加されていることが確認できます。

全ての設定が終わったら、実際にメールフォームが動作するか確認してみましょう。
補足:Contact Form 7ブロックの代わりにショートコードを使ってもOK
Contact Form 7で作成したフォームはショートコードを使って表示させることも可能です。
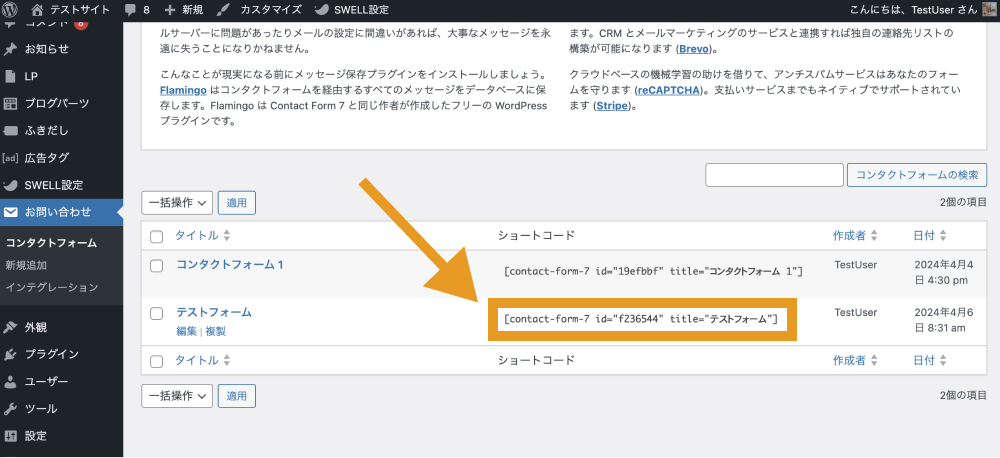
「お問い合わせ>コンタクトフォーム」をクリックします。

コンタクトフォーム一覧とショートコードが表示されるので、表示させたいフォームのショートコードをコピーします。

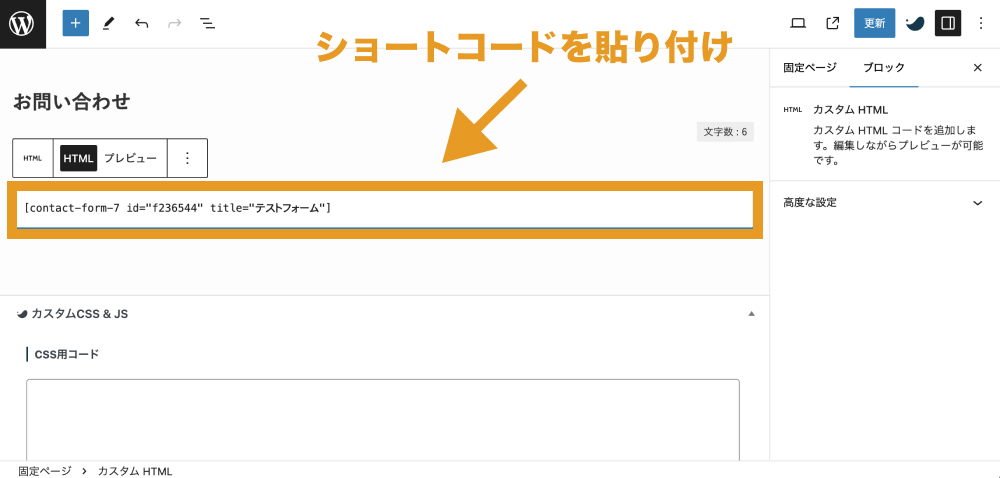
あとはフォームを表示させたい箇所に「カスタムHTML」ブロックを追加します。

コピーしたショートコードを貼り付けます。

以上で、フォームが表示されます。

Contact Form 7にGoogle reCAPTCHAを導入する方法
お問い合わせフォームは適切な対策を施さないと、スパムメールの被害に遭う可能性があります。
そのため、Googleの無料ツール「Google reCAPTCHA」を導入し、ボットなどによる悪質なアクセスからWebサイトを保護しましょう。
Contact Form 7にGoogle reCAPTCHAを導入する手順は以下の通りです。
- STEP. 1:reCAPTCHAに新しいサイトを登録する
- STEP. 2:サイトキー・シークレットキーを貼り付ける
STEP. 1:reCAPTCHAに新しいサイトを登録する
まずはreCAPTCHAに新しいサイトを登録しましょう。
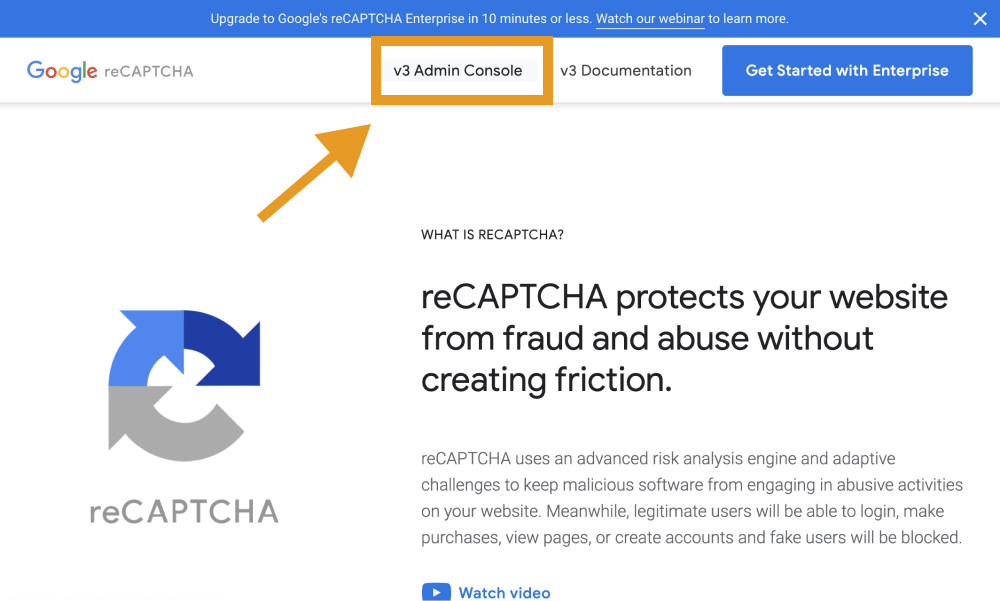
Google reCAPTCHAを開きます。
https://www.google.com/recaptcha/about
「v3 Admin Console」をクリックします。

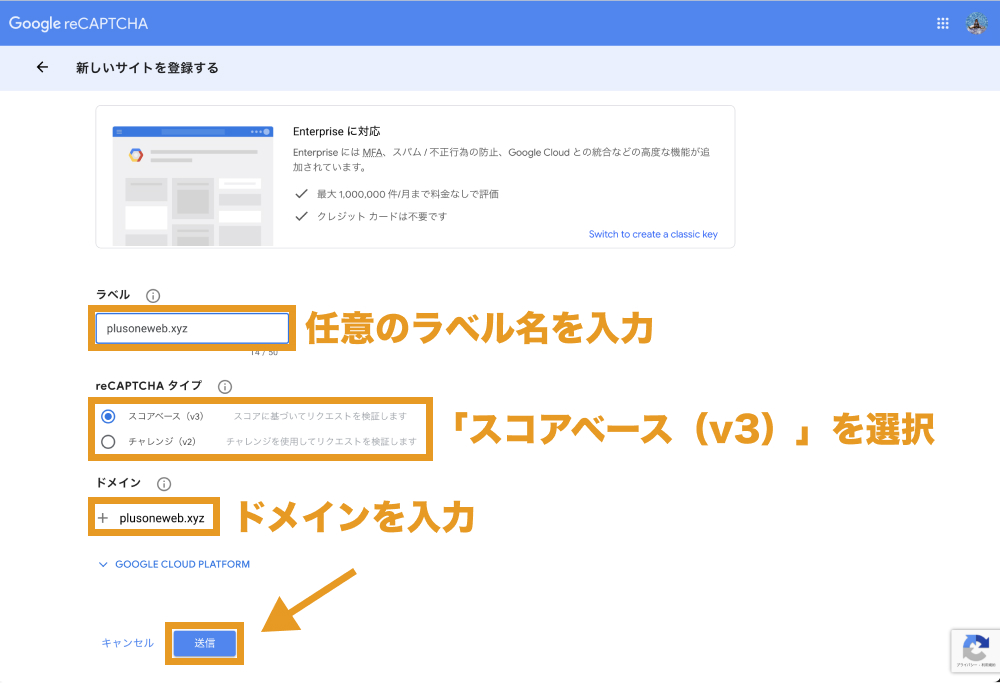
初めてreCAPTCHAを利用する場合は、サイトの登録画面が表示されるので、ラベルとreCAPTCHAタイプ、ドメインを設定し「送信」をクリックします。

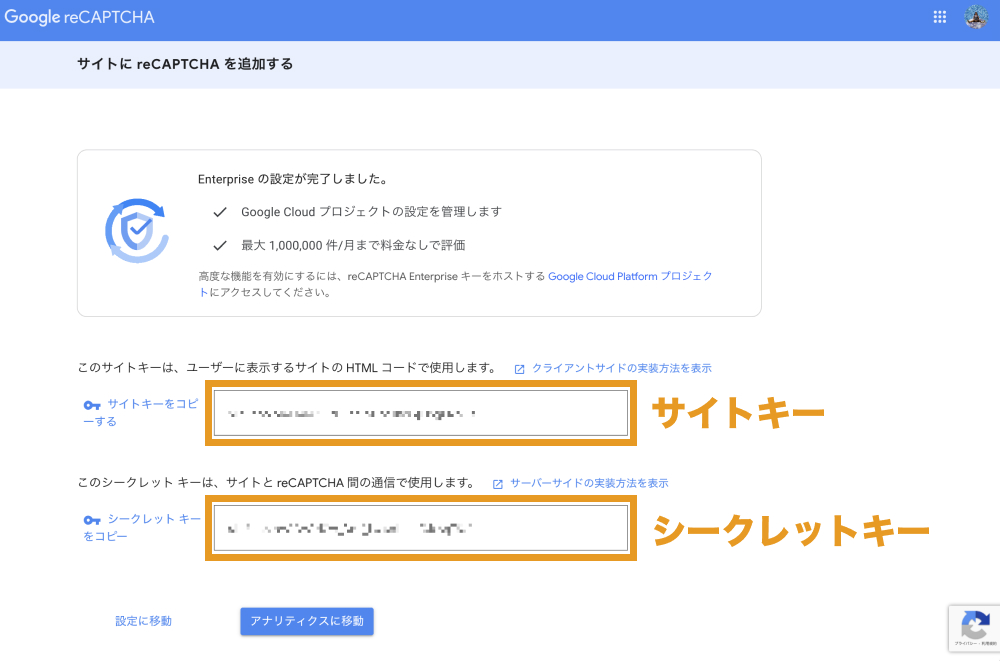
以上でサイトキー・シークレットキーが表示されるので、こちらをメモしておきます。

STEP. 2:お問い合わせフォームにサイトキー・シークレットキーを貼り付ける
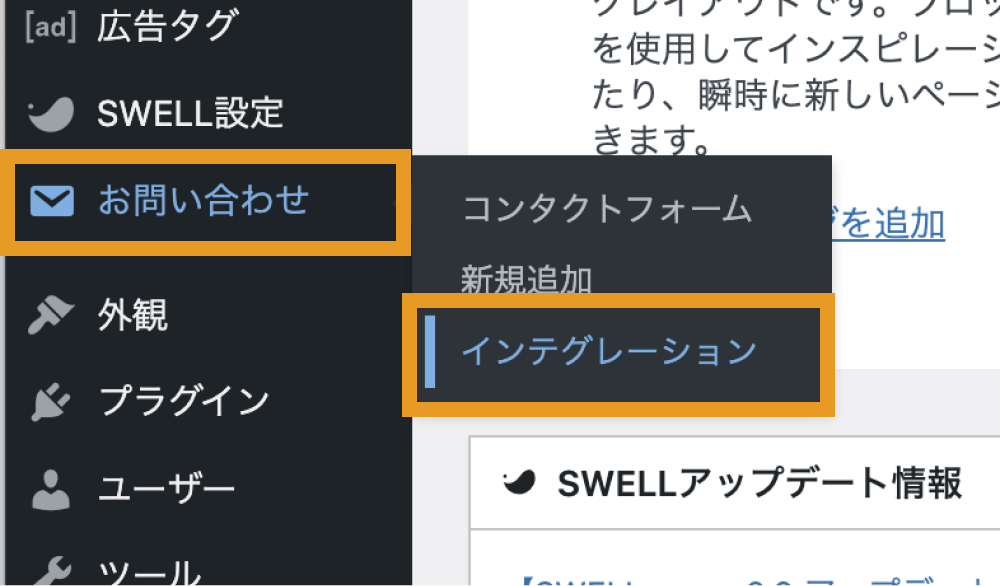
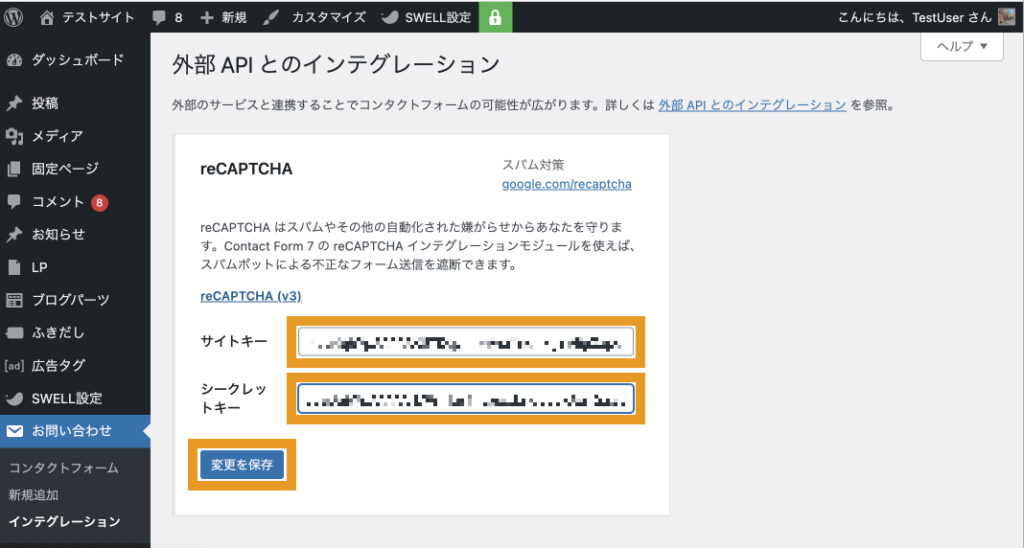
次に、WordPressに戻り「お問い合わせ>インテグレーション」をクリックします。

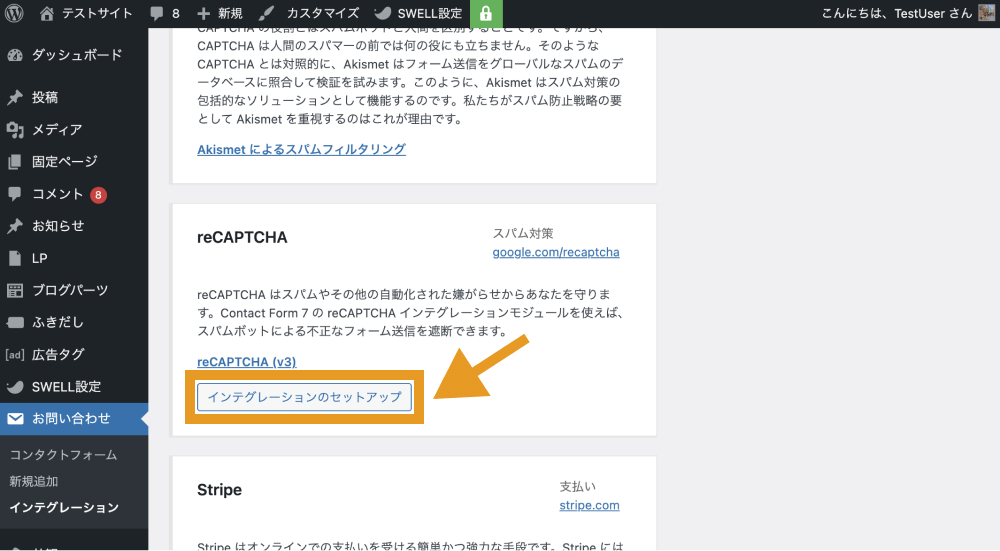
reCAPTCHAの上で「インテグレーションのセットアップ」をクリックします。

サイトキーとシークレットキーを入力し、「変更を保存」をクリックします。

これでreCAPTCHAの設定が完了です。
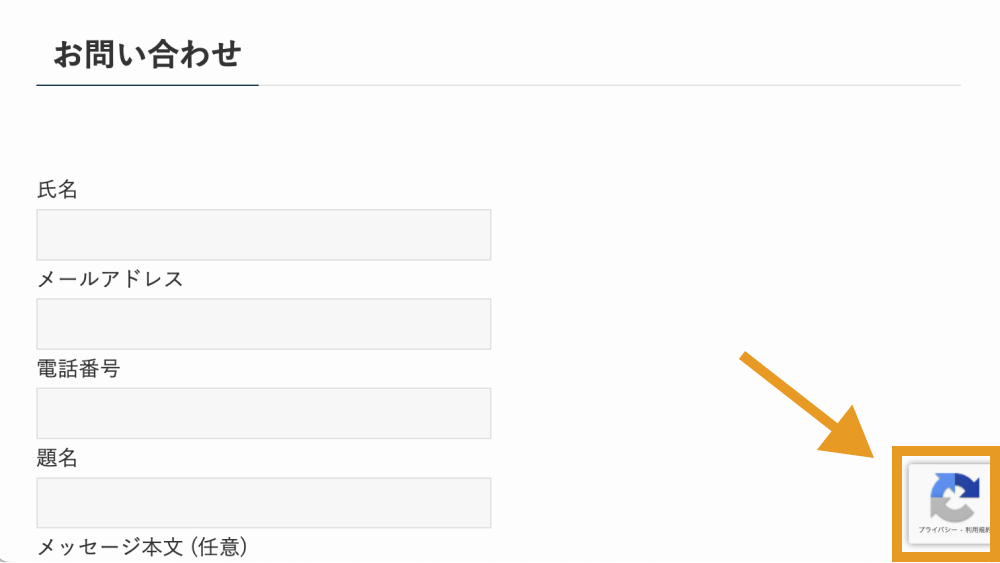
正しく設定されていれば、お問い合わせフォームの右下にreCAPTCHAアイコンが表示されます。

補足:Contact Form 7(reCAPTCHA v3導入済)の環境でiPhoneからフォーム送信ができない場合の対処法
以前、iPhoneのSafariを使用して、reCAPTCHA v3を導入したフォームから送信を試みた際、エラーが発生するといった事例がありました。
この際、エラーメッセージ等からスコアベースでスパム判定を行うreCAPTCHA v3の誤検知が原因として考えられたため、reCAPTCHAバージョンをv2に変更してあげてみたところ送信ができるようになりました。
同じような症状が出ている方は、一度reCAPTCHAバージョンをv2に下げてフォーム送信を試してみて下さい。
Contact Form 7でreCAPTCHA v2を使用するには、プラグイン「ReCaptcha v2 for Contact Form 7」をインストールする必要があります。
Contact Form 7で使える拡張プラグイン
Contact Form 7はデフォルトでも充分な機能が備わっていますが、拡張プラグインを使用することでさらに便利に使えます。
必要に応じて以下のプラグインを使用してみて下さい。
- CF7 Google Sheets Connector
- Conditional Fields for Contact Form 7
- Drag and Drop Multiple File Upload – Contact Form 7
- WP Mail SMTP
CF7 Google Sheets Connector

CF7 Google Sheets Connectorは、お問い合わせフォームとGoogleスプレットシートを連携させることができるプラグインです。
お問い合わせ内容を自動的にスプレットシートに反映させたい場合に便利です。

Conditional Fields for Contact Form 7

Conditional Fields for Contact Form 7は、お問い合わせフォームを条件分岐できるプラグインです。
このプラグインを使えば、ある項目でYesと回答したユーザーにのみ別の項目を表示させるといった条件分岐ができます。

Drag and Drop Multiple File Upload – Contact Form 7

Drag and Drop Multiple File Upload – Contact Form 7は、複数のファイル添付を可能にするプラグインです。
デフォルトの添付ファイルフィールドではファイルが1つしか添付できませんが、プラグインを有効化することでドラッグ&ドロップで複数のファイル添付ができるようになります。
WP Mail SMTP

WP Mail SMTPは、指定したSMTPサーバーを経由してメール送信を可能にするプラグインです。
レンタルサーバー上からプログラムを使用してメールを送信する際に、Gmailなど独自ドメイン以外のメールアドレスを送信元として指定している場合、設定された送信元アドレスと実際にメールを送信しているアドレスが異なることから、自動返信メールがスパムと判定されてしまう可能性があります。
WP Mail SMTPを使用すると、指定したSMTPサーバーを経由してメール送信ができるようになるので、メールの信頼性を高め、スパムフォルダに振り分けられることを防げます。
まとめ
今回はWordPressのお問い合わせフォームプラグイン「Contact Form 7」の使い方・設定方法を解説しました。
Contact Form 7はコーディングの知識がなくても扱いやすく、機能も充実しているので、手っ取り早く高機能なお問い合わせフォームを作りたい方は導入してみて下さい。
今回は以上になります。最後までご覧頂き、ありがとうございました。