本ページにはプロモーションが含まれています。
Contact Form 7とスプレットシートを連携させる方法!CF7 Google Sheets Connectorの使い方

Contact Form 7で届いた問い合わせ内容をGoogleスプレットシートに反映させたいという場合があるかと思います。
そういった際は、CF7 Google Sheets Connectorを使用することでContact Form 7とスプレットシートを連携させられます。
今回はCF7 Google Sheets Connectorを使って問い合わせフォームとスプレットシートを連携させる方法を解説します。
本記事の情報は2024年4月確認時点での情報をもとに執筆されています。
そのため、本記事をご覧になっている時期によっては掲載している数値・内容が異なっている場合があります。
また、本記事ではContact Form 7を使ったお問い合わせフォーム作成方法については解説していません。
Contact Form 7の使い方が知りたい方は以下記事をご覧ください。

CF7 Google Sheets Connectorのインストール方法
CF7 Google Sheets ConnectorはWordPressの公式プラグインディレクトリからインストールできます。
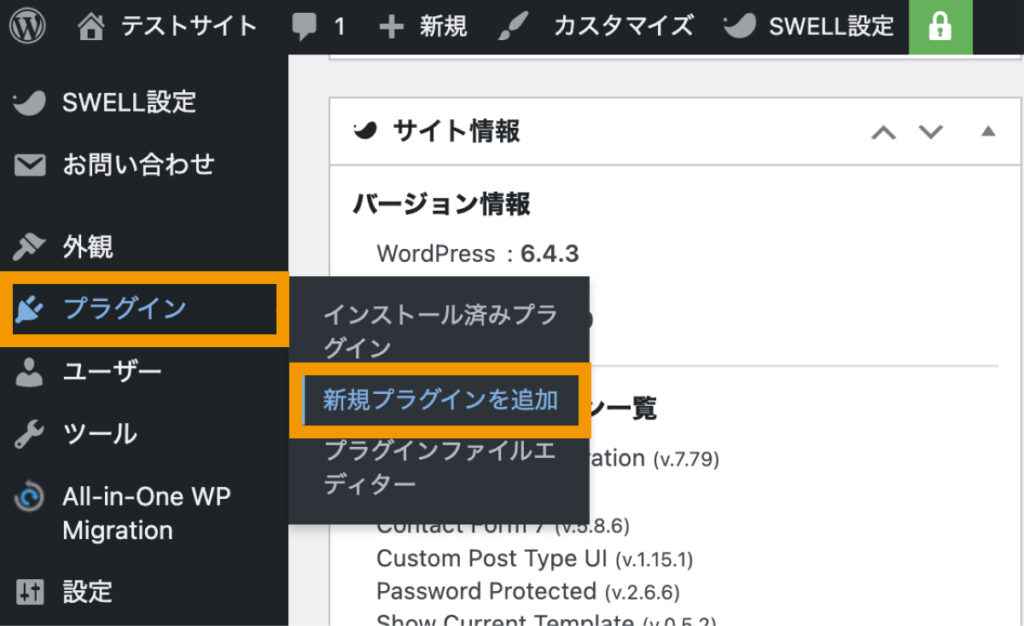
「プラグイン>新規プラグインを追加」をクリックします。

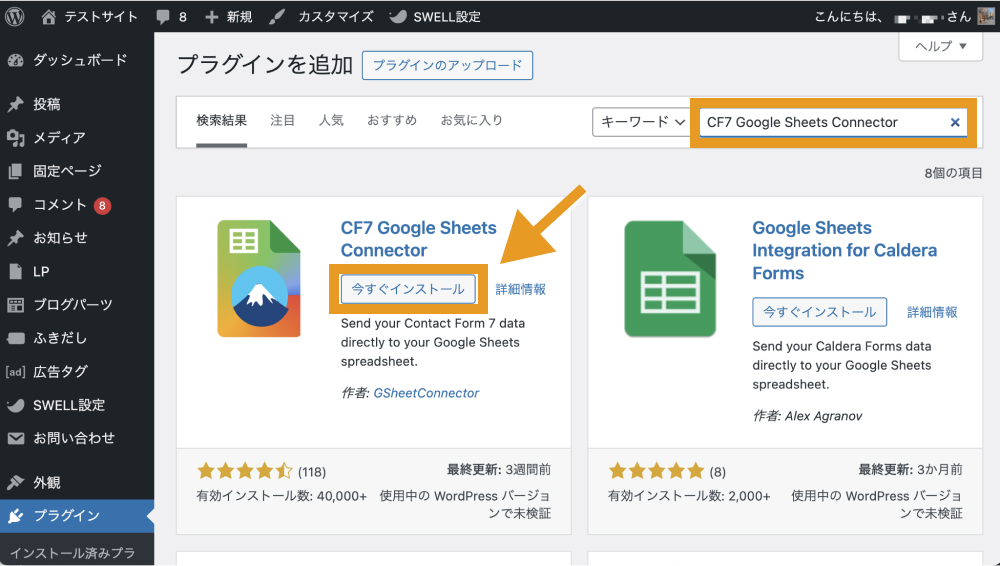
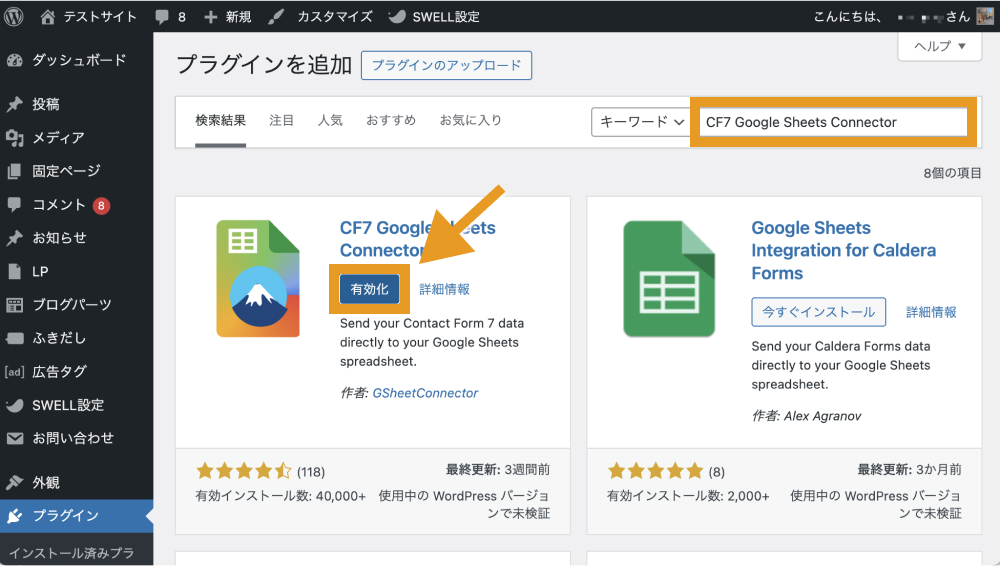
「CF7 Google Sheets Connector」で検索し、出てきたこちらのプラグインをインストールします。

「有効化」をクリックします。

これでCF7 Google Sheets Connectorが有効化されました。
CF7 Google Sheets Connectorの使い方
CF7 Google Sheets Connectorを使うには、以下3つの手順が必要です。
- STEP. 1:Googleアカウントと連携する
- STEP. 2:スプレットシートを作成する
- STEP. 3:お問い合わせフォームにスプレットシートの情報を入力する
- STEP. 4:スプレットシートにContact Form 7のタグを入力する
STEP. 1:Googleアカウントと連携する
まずはGoogleアカウントとの連携です。
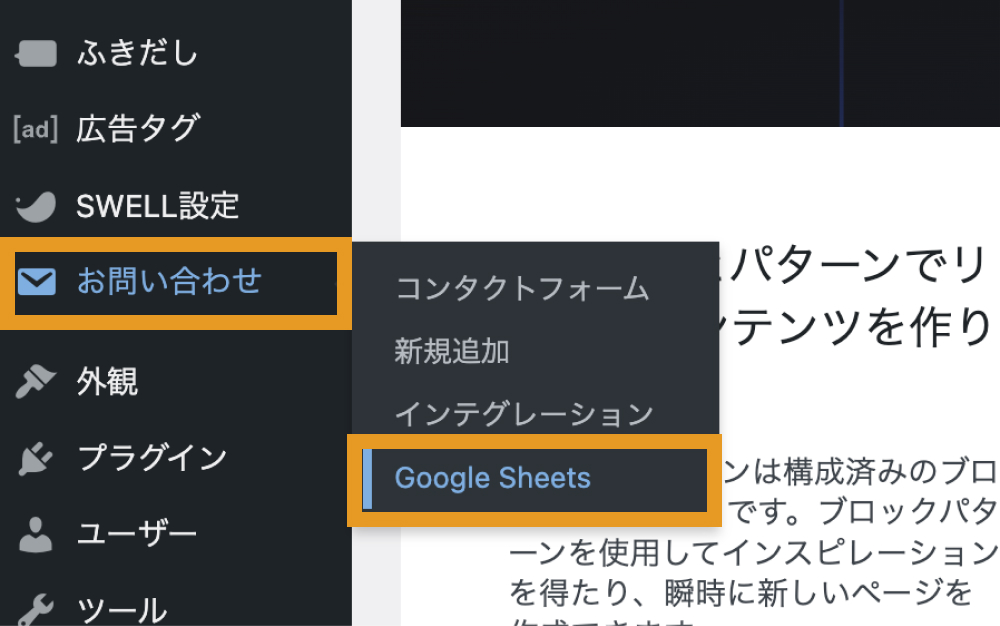
「お問い合わせ>Google Sheets」をクリックします。

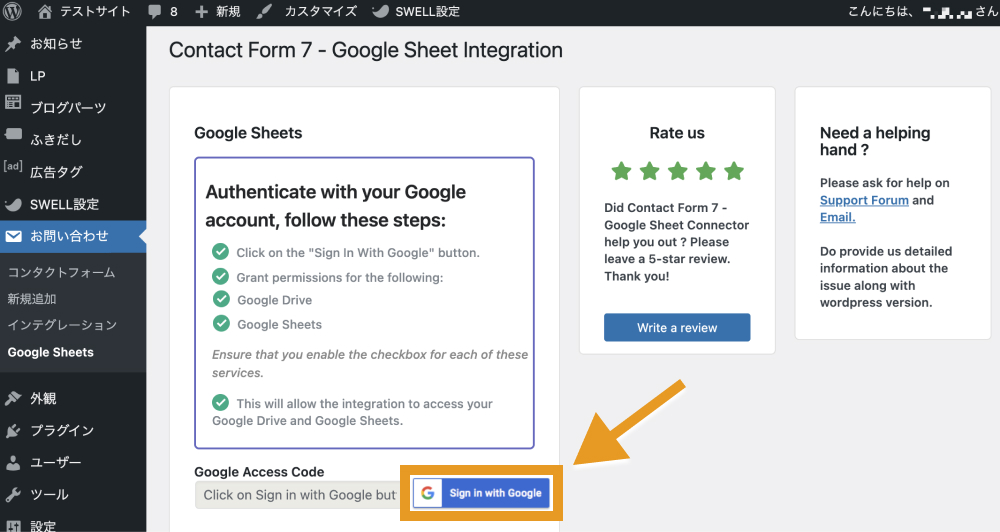
「Sign in with Google」をクリックします。

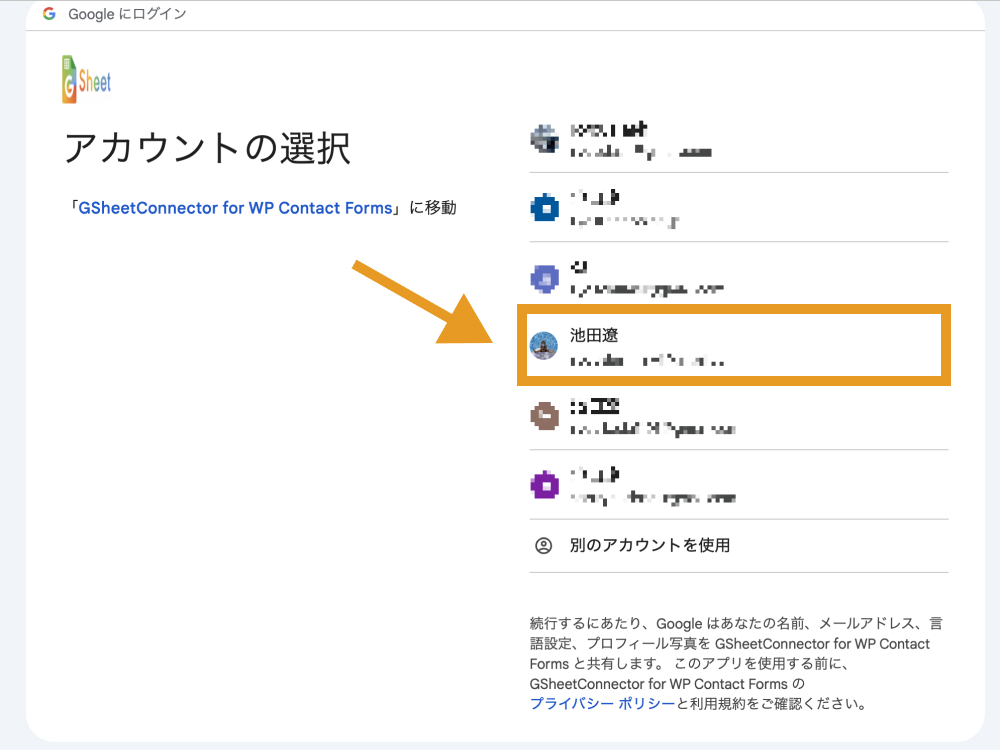
連携させたいGoogleアカウントを選択します。

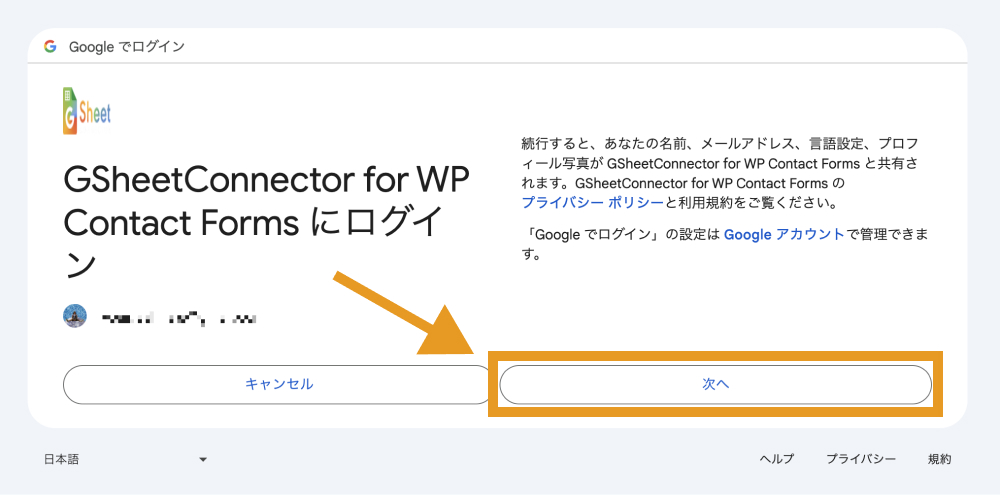
「次へ」をクリックします。

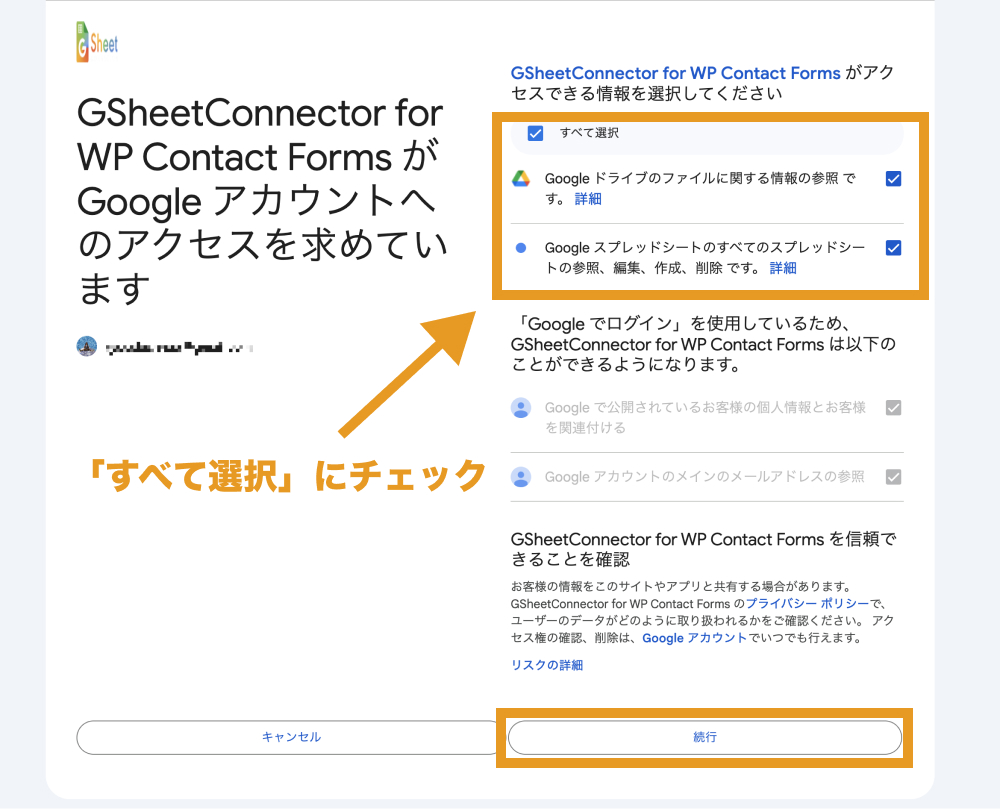
「すべて選択」にチェックを入れて、「続行」をクリックします。

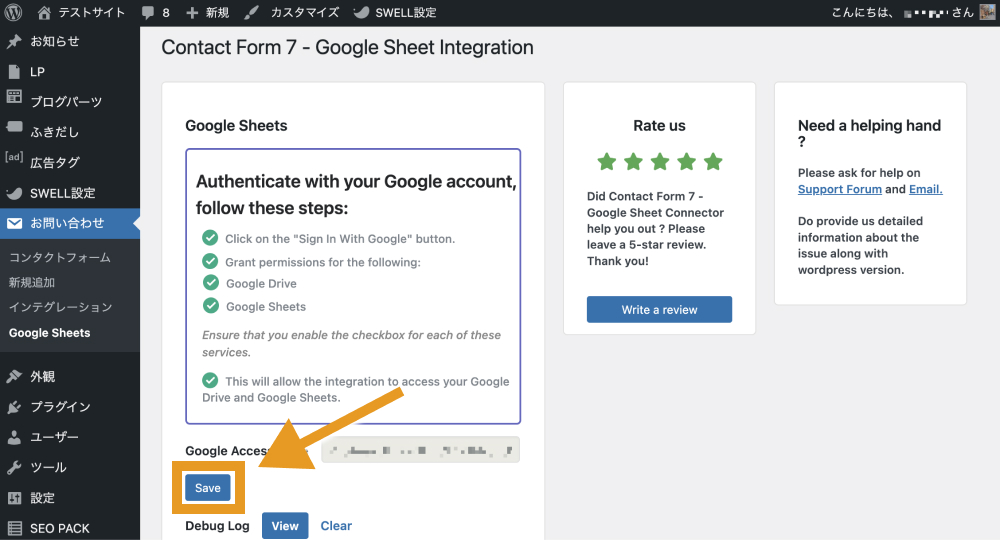
「Save」をクリックします。

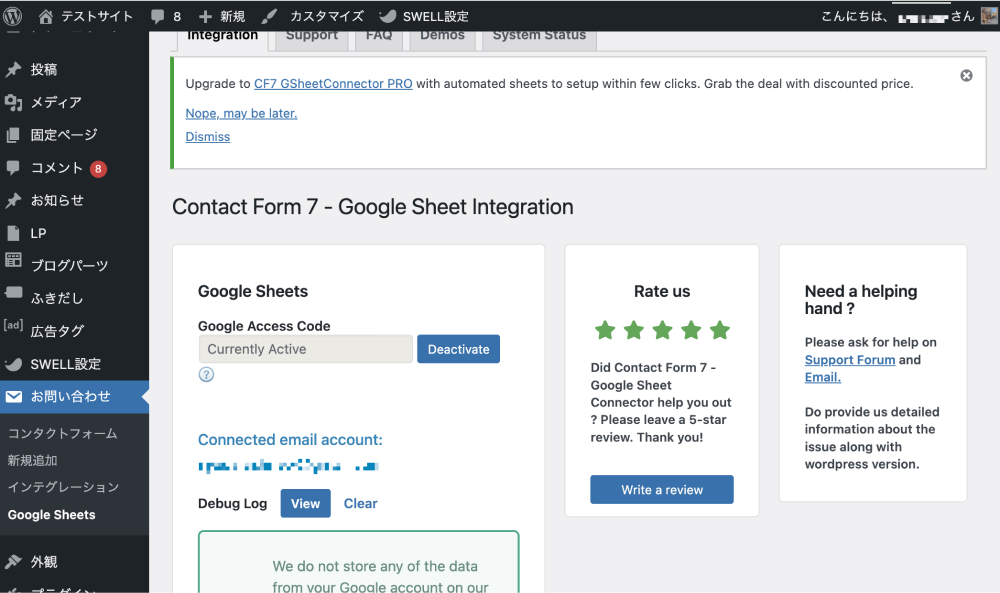
以上でGoogleアカウントとの連携ができました。連携がうまくいっていると以下のような画面が表示されます。

STEP. 2:スプレットシートを作成する
次にスプレットシートを作成します。
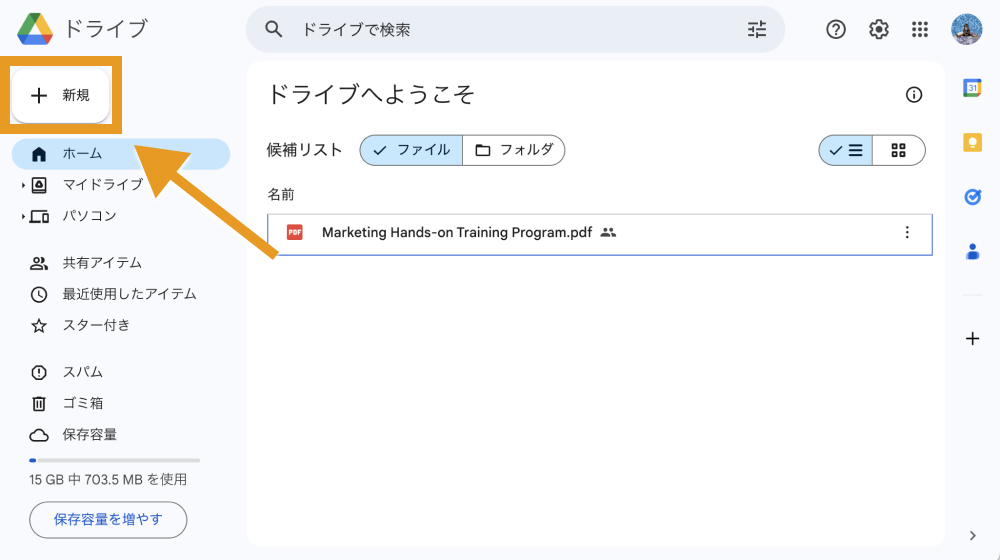
連携させたGoogleアカウントでGoodleドライブを開き、「新規」をクリックします。

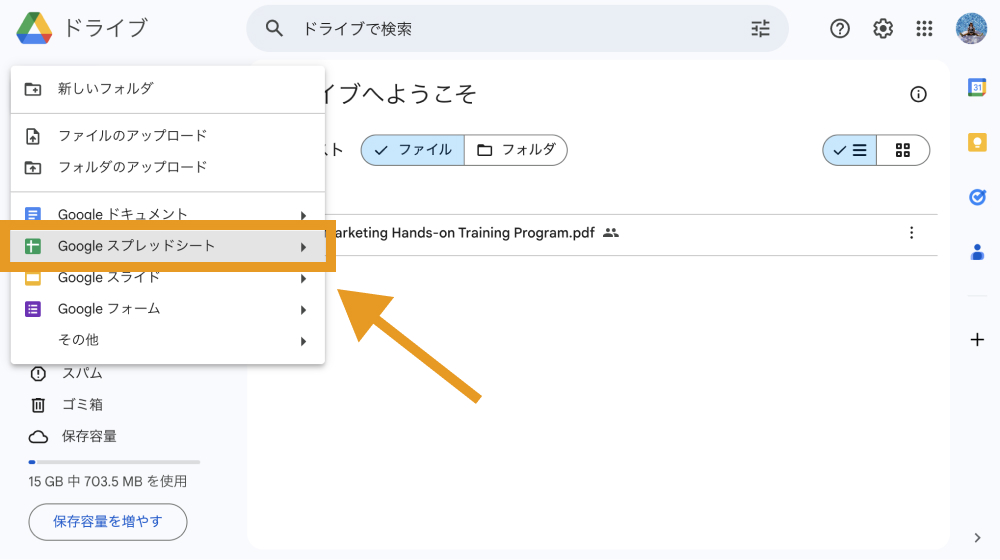
「Googleスプレットシート」をクリックします。

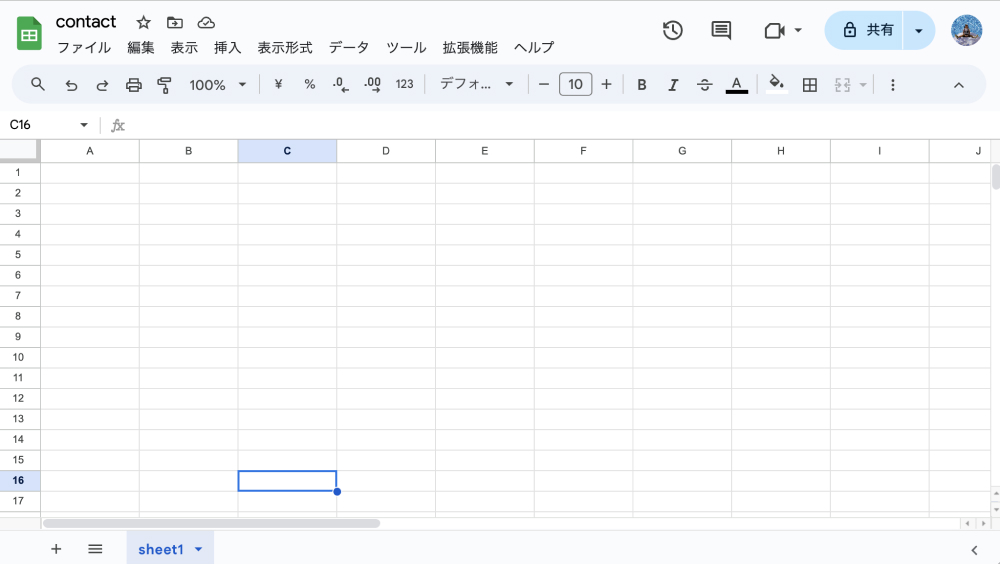
これでスプレットシートが作成されました。
スプレットシートの名前は「contact」、タブの名前は「sheet1」に変えておきましょう。

STEP. 3:お問い合わせフォームにスプレットシートの情報を入力する
スプレットシートができたら、Contact Form 7で作成したお問い合わせフォームにスプレットシートの情報を入力していきます。
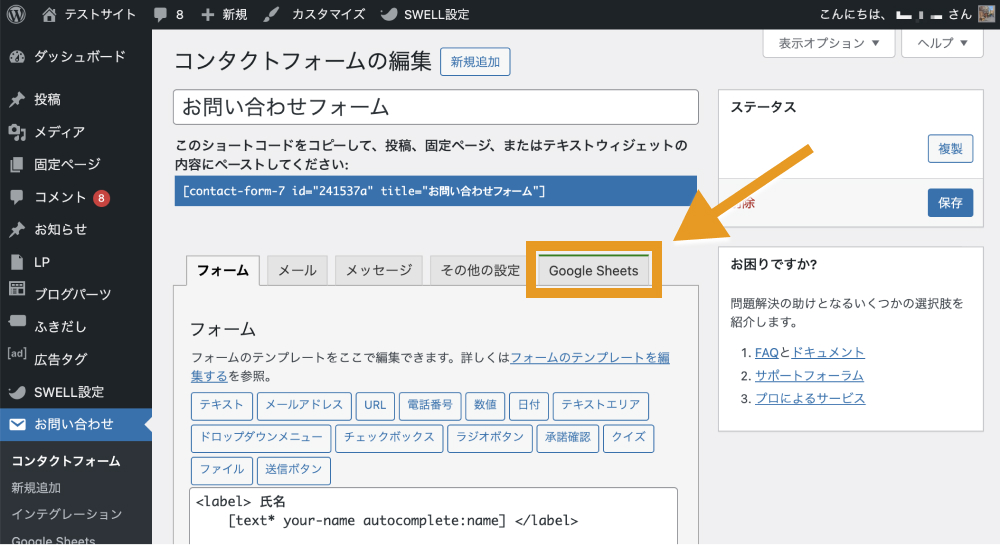
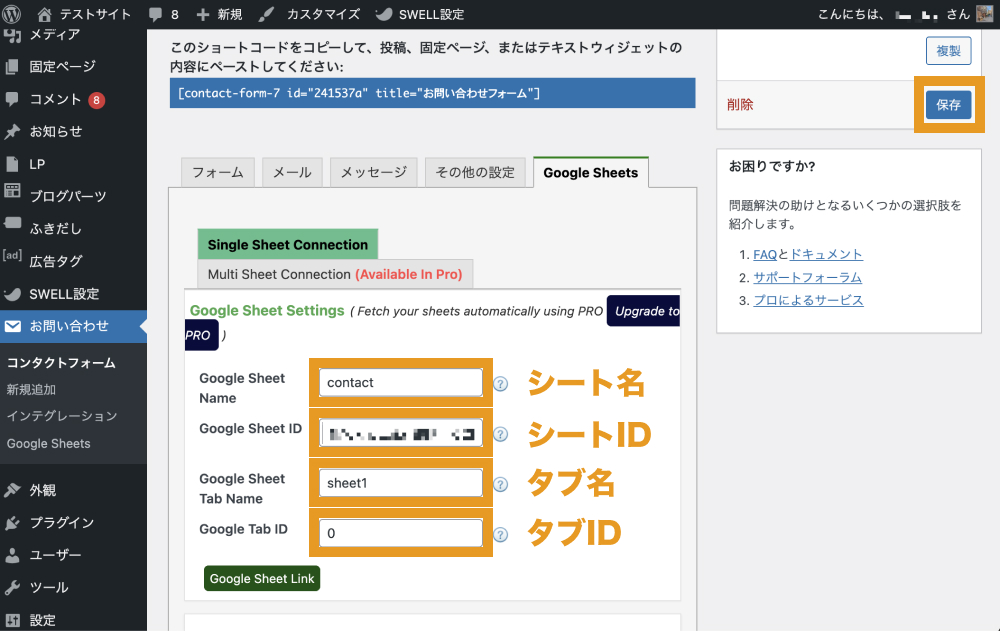
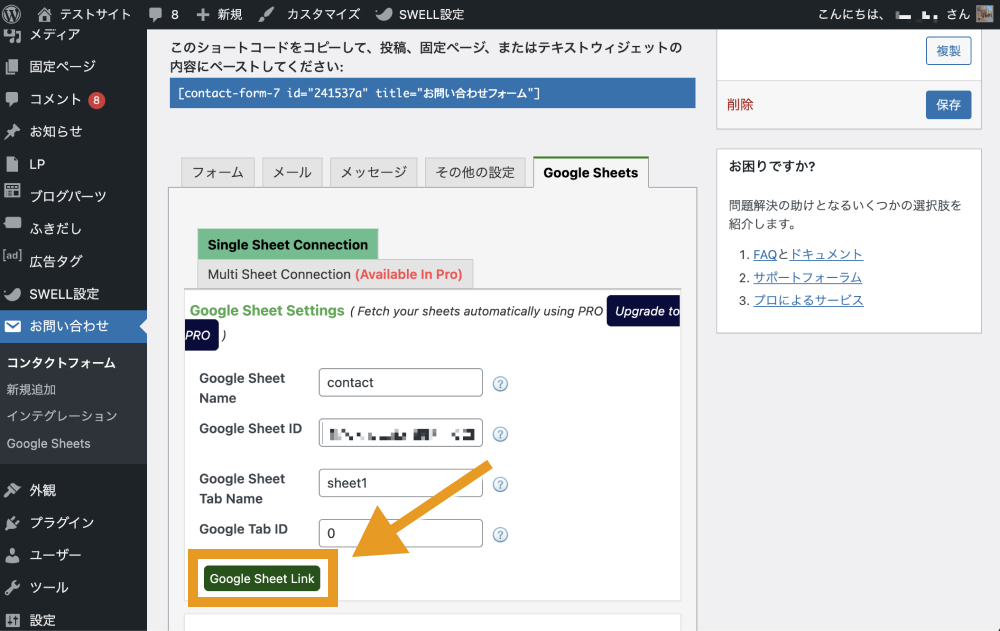
お問い合わせフォームの編集画面を開き、「Google Sheets」タブを開きます。

Google Sheetsタブが開いたら、以下の情報をそれぞれ入力し保存します。

| Google Sheet Name | スプレットシートのシート名を入力します。 |
|---|---|
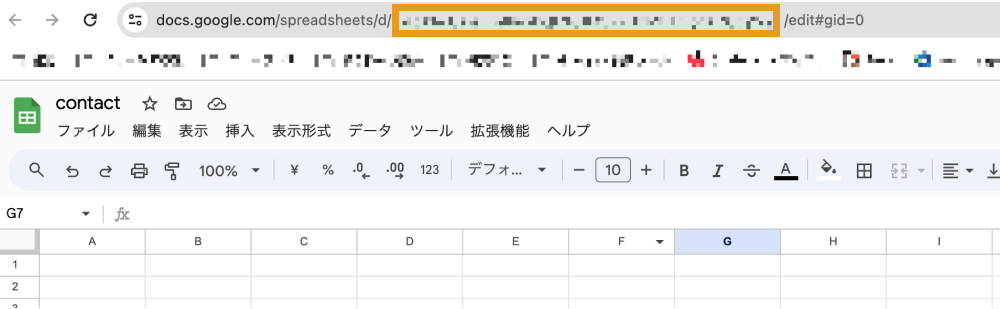
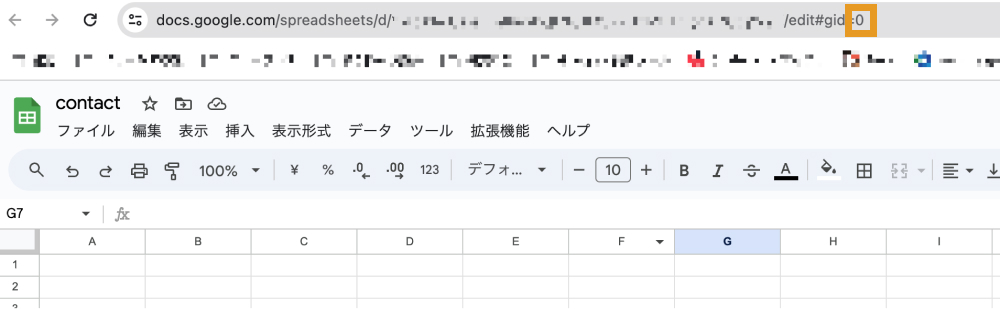
| Google Sheet ID | スプレットシートのシートIDを入力します。 シートIDはスプレットシートのURLから確認できます。 https://docs.google.com/spreadsheets/d/シートID/edit#gid=タブID  |
| Google Sheet Tab Name | スプレットシートのタブ名を入力します。 |
| Google Tab ID | スプレットシートのタブIDを入力します。 タブIDはスプレットシートのURLから確認できます。 https://docs.google.com/spreadsheets/d/シートID/edit#gid=タブID  |
保存ができたら、「Google Sheet Link」をクリックします。

うまく設定できていれば、連携されたスプレットシートが別タブで表示されます。
STEP. 4:スプレットシートにContact Form 7のタグを入力する
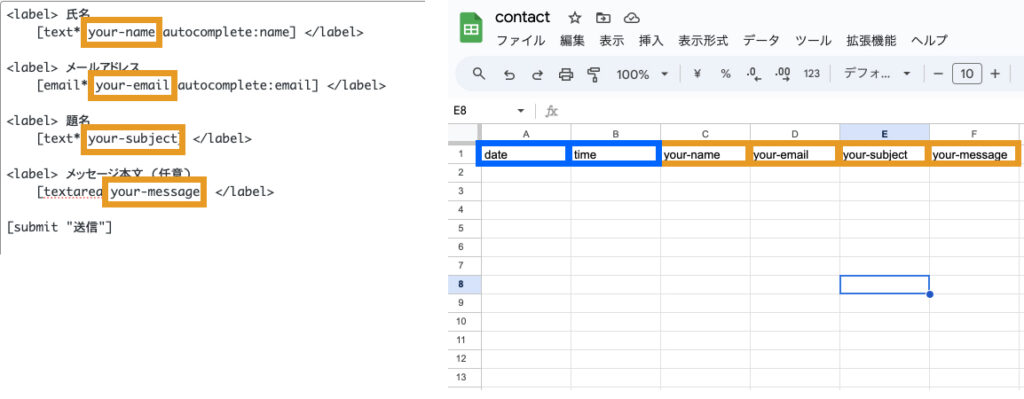
最後にスプレットシートにContact Form 7のタグを入力します。
1行目のセルに1つづつ記載していきます。

1つ目と2つ目のセルにそれぞれ「date」「time」を入力していますが、これを使うことでフォームが送信された日付と時間が取得できます。
以上で、CF7 Google Sheets Connectorの設定が完了なので、実際にスプレットシートにお問い合わせ内容が反映されるか確かめてみて下さい。
注意:BackWPupを入れているとスプレットシートとの連携設定がうまくいかない場合あり
WordPressの人気バックアッププラグイン「BackWPup」を入れているとCF7 Google Sheets Connectorと競合を起こし、Googleアカウントとの接続の段階でうまくいかない場合があります。
理由としては、BackWPupとCF7 Google Sheets Connectorで異なるバージョンのGoogle APIが使用されているためです。
参考:Can not connect the plugin with my google acount
そのため、CF7 Google Sheets Connectorを使用したい場合はUpdraft Plusなど他のバックアッププラグインを導入しなければいけない点に注意が必要です。

まとめ
今回はContact Form 7のお問い合わせフォームとスプレットシートを連携させることができるプラグイン「CF7 Google Sheets Connector」の使い方を解説しました。
アンケートの回答内容をスプレットシートでまとめたい場合などに非常に便利なので、ぜひ使ってみて下さい。
今回は以上になります。最後までご覧頂き、ありがとうございました。
 Ryo
Ryo自分で設定するのが心配な方は、Contact Form 7を使ったフォーム作成〜スプレットシートとの連携まで全ての作業を代行致します。
興味がある方は、「既存サイトのスポット修正サービス」をご確認頂き、ぜひご連絡下さい。