本ページにはプロモーションが含まれています。
WordPressのローカル環境構築!Localの使い方を解説
WordPressでWebサイトを作成する際、完成するまで一般公開したくないと考える方も多いでしょう。
そんな方は、インターネットから閉ざされた自身のPC上でローカル環境を構築することをおすすめします。
ローカル環境であれば、外部から作成中のWebサイトにアクセスすることができないため、安心して作業を進められます。
今回は初心者でも扱いやすいローカル環境構築ツール「Local」を使って、WordPressのローカル環境を構築する方法を解説します。
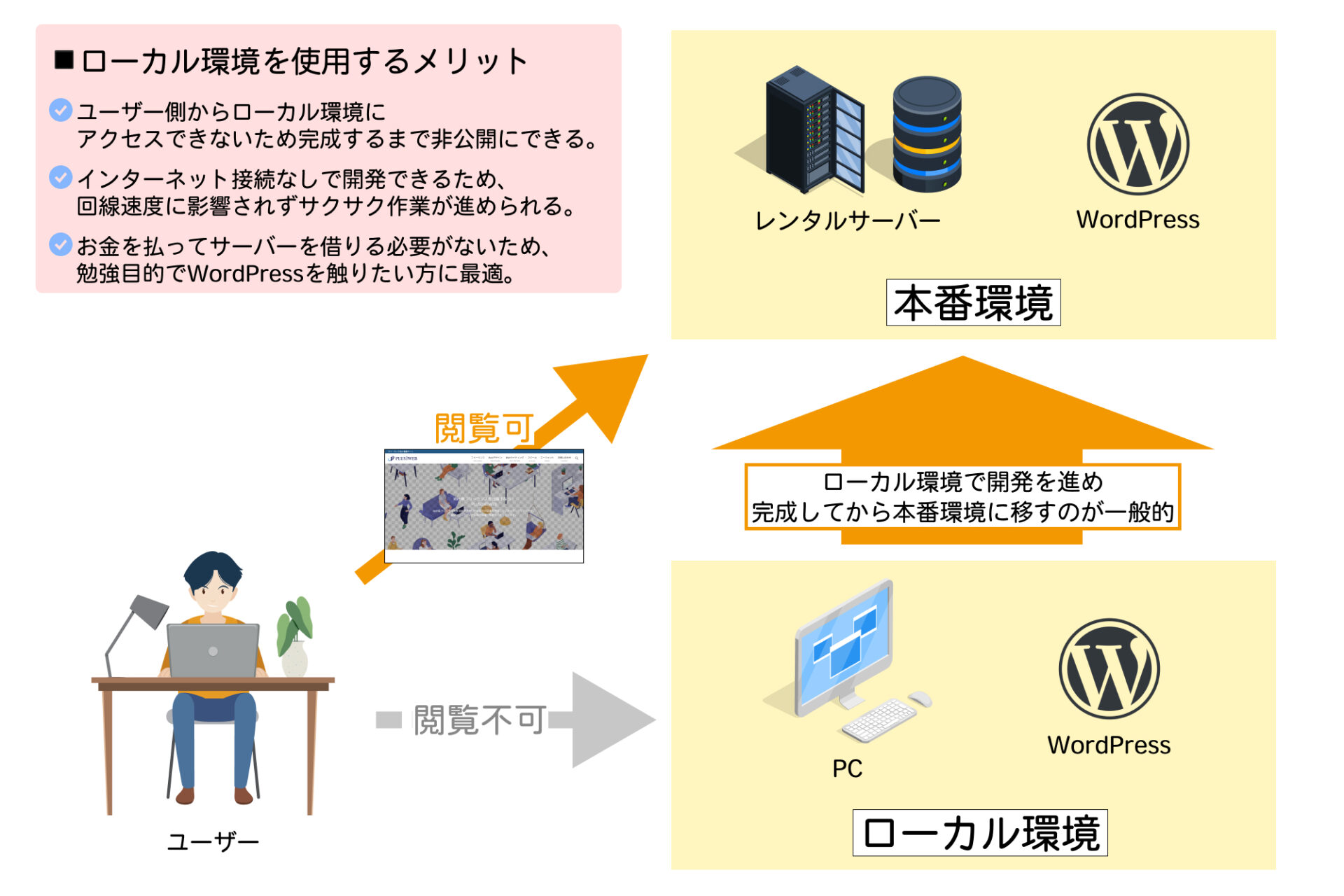
【前提知識】ローカル環境とは?

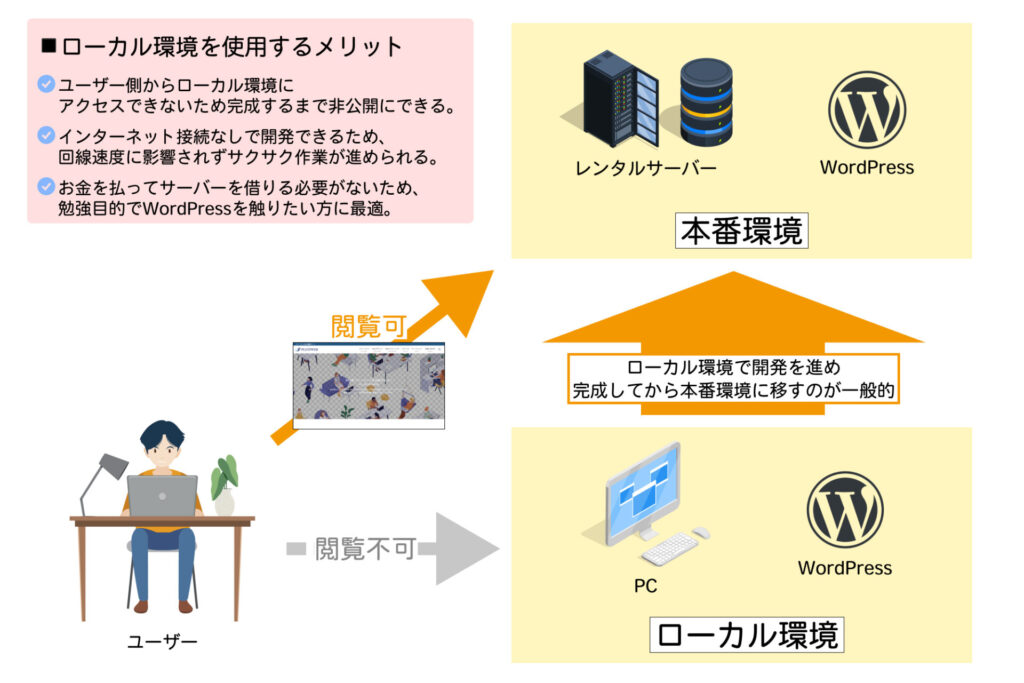
ローカル環境とは、個人のパソコン上に構築された開発環境のことを言います。
Webサイトやサービスを開発する際、一般ユーザーがアクセスできる環境で開発を進めていると、未完成の状態を見られてしまうため、あまり好ましくありません。
そこで、一般的には自身のPC上からのみアクセスできるローカル環境を作成し、完成してからインターネット上に公開する流れで開発を進めていきます。
なお、ローカル環境とは違って、サーバー上に構築されており、一般ユーザーがアクセスできる環境を本番環境と言います。
ローカル環境を簡単に作成するツールにはいくつかありますが、専門知識のない初心者でも扱いやすいのが今回紹介する「Local」というツールです。
- ユーザー側からローカル環境にアクセスできないため完成するまで非公開にできる。
- インターネット接続なしで開発できるため、回線速度に影響されずサクサク作業が進められる。
- お金を払ってサーバーを借りる必要がないため、勉強目的でWordPressを触りたい方に最適。
Localのインストール方法
それではLocalをインストールしていきましょう。
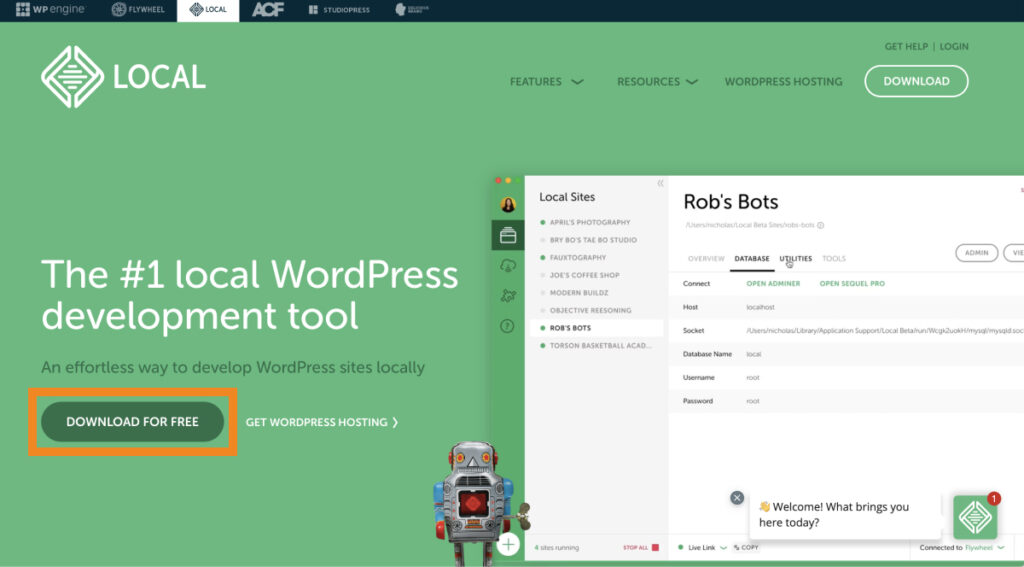
Localの公式サイトを開きます。
公式サイト:https://localwp.com/
「DOWNLOAD FOR FREE」をクリックします。

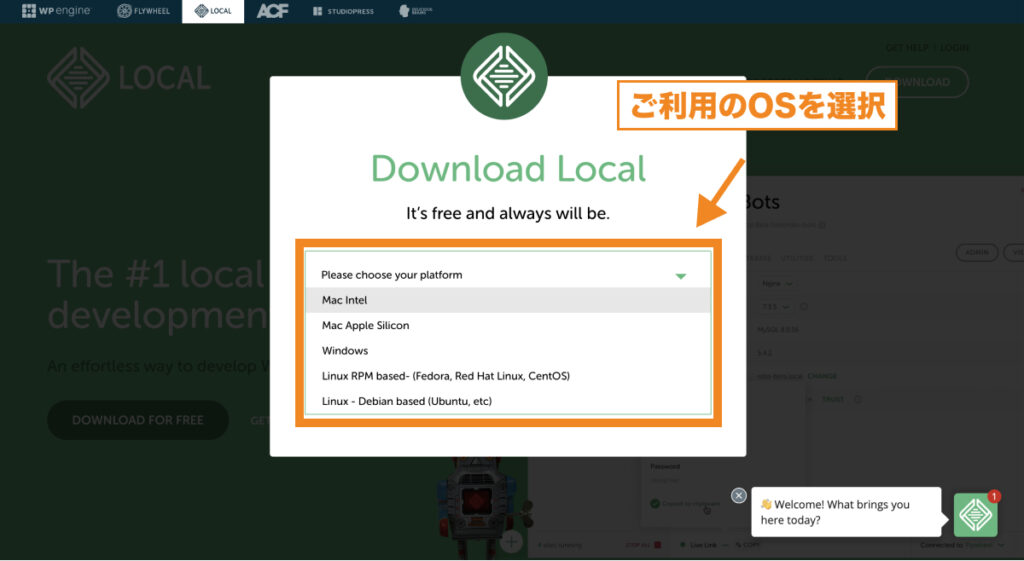
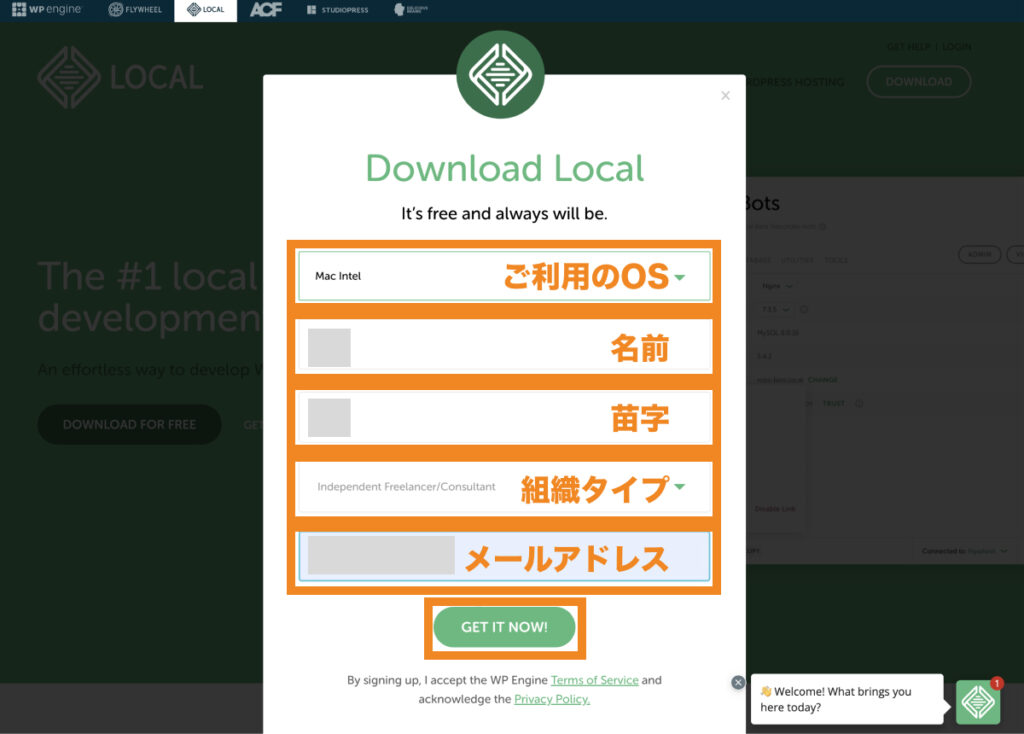
ご利用のOSを選択します。

その他必要な情報を記載し、「GET IT NOW!」をクリックします。

これでLocalのダウンロードが始まります。

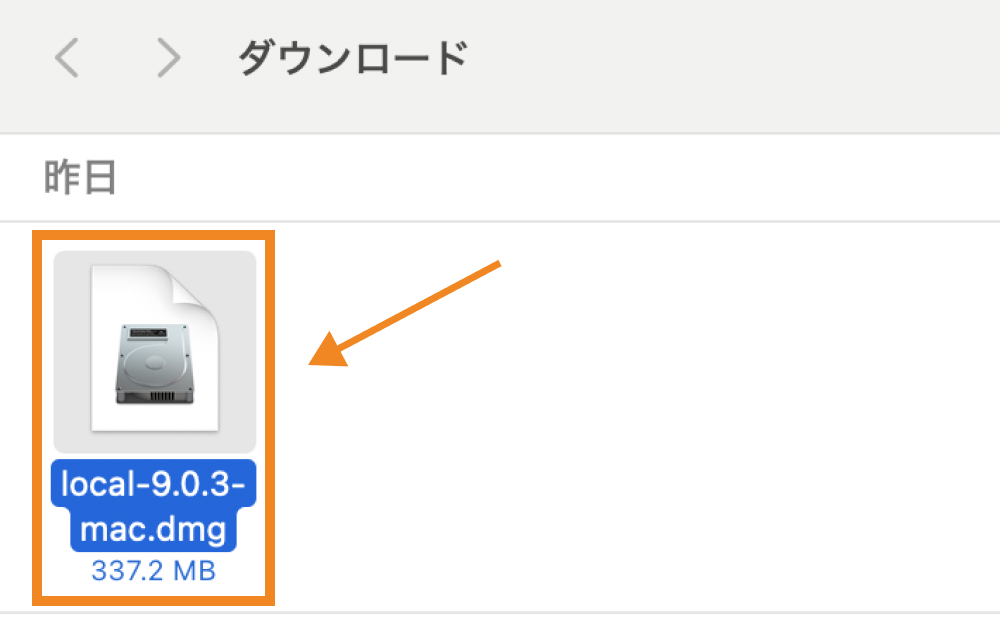
Localのダウンロードができたら、ダブルクリックして開きます。

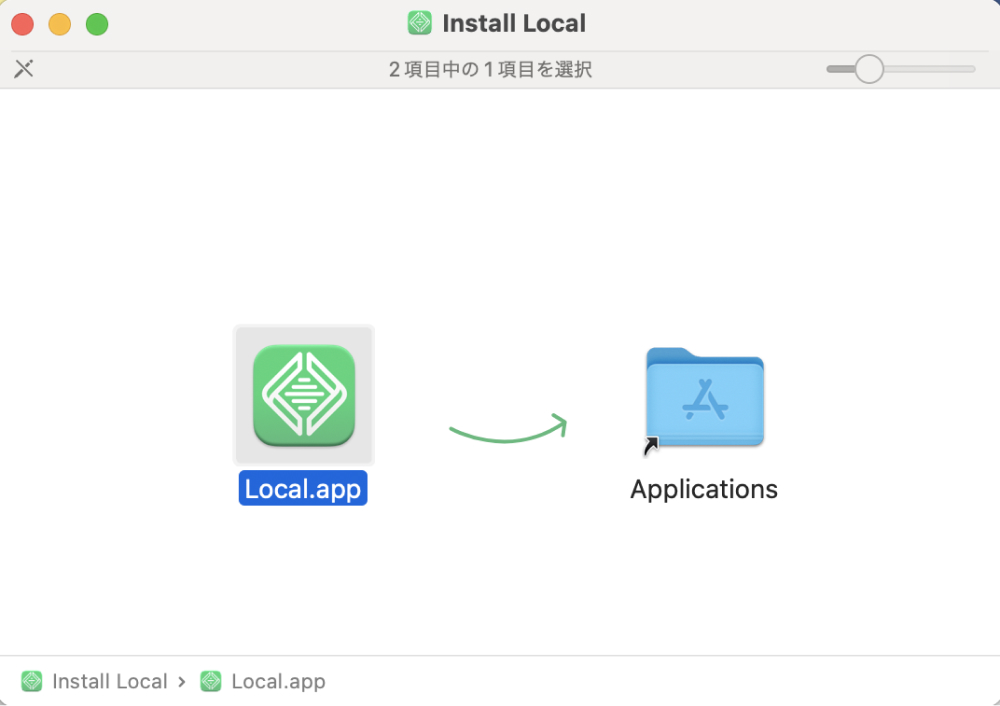
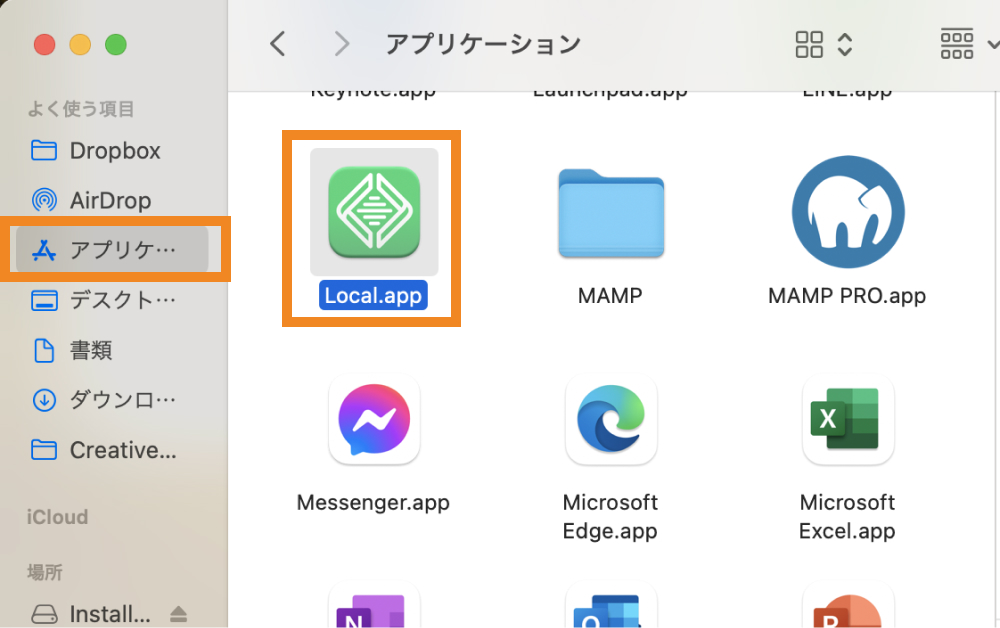
Localをアプリケーションフォルダに移動します。

これでLocalがインストールできました。試しにインストールされたLocalをダブルクリックで開いてみましょう。

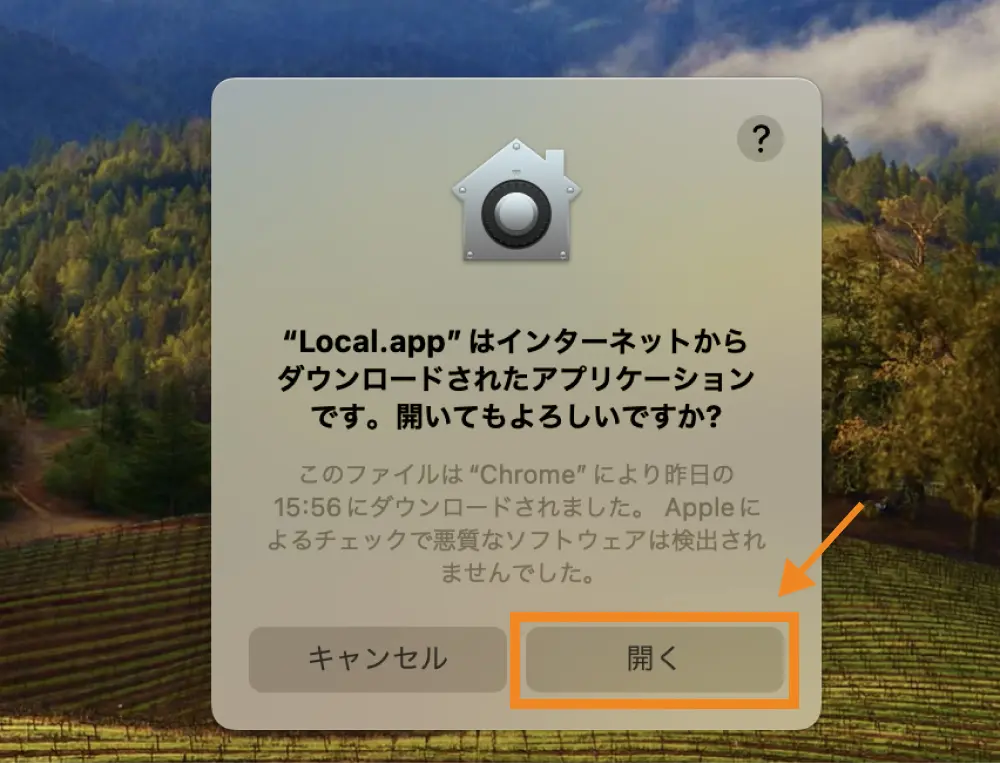
「開いても良いですか?」という画面が表示されたら、「開く」をクリックします。

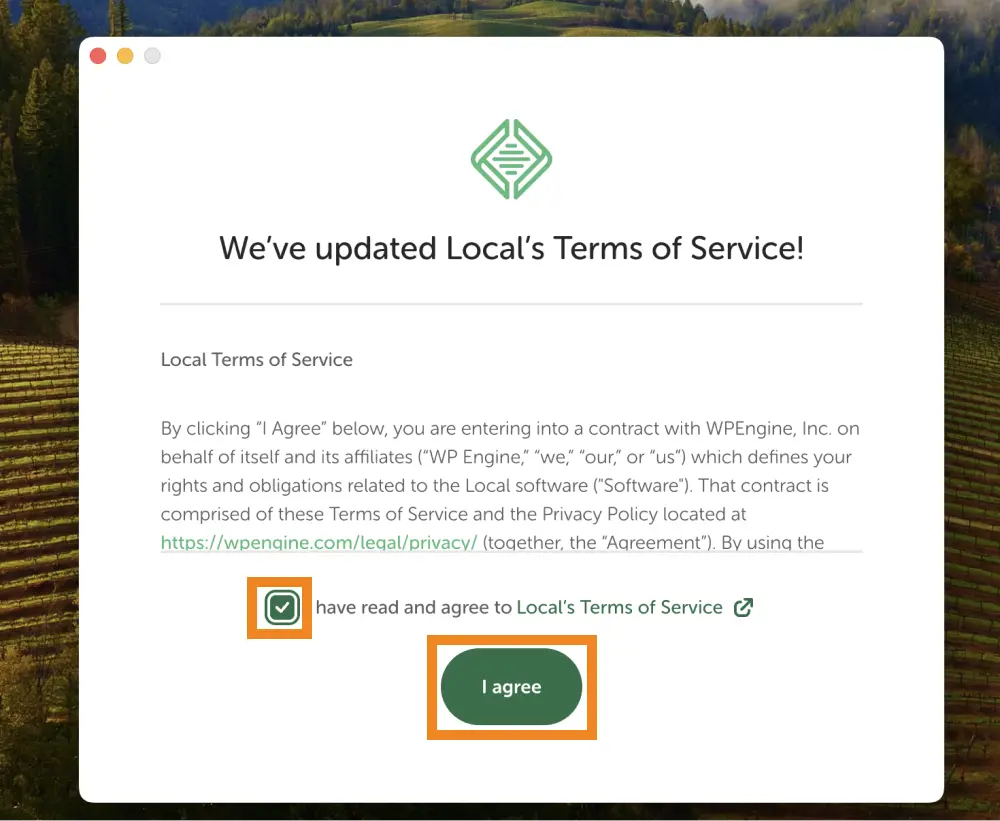
Localの利用規約への同意画面が表示されるので、規約を確認しチェックボックスにチェックしてから「I agree」をクリックします。

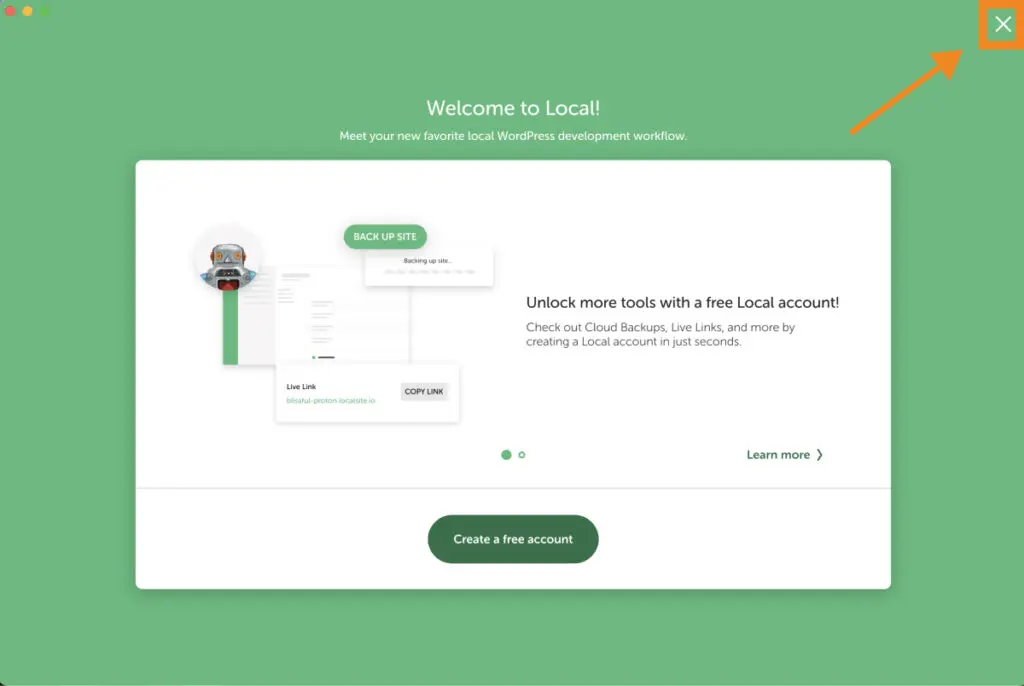
Localの無料アカウントを作成するかどうかの画面が表示されますが、ここでは右上の「×」をクリックします。

Localの無料アカウントを作成してログインすると、作成中のWebサイトを第三者に見てもらえるように共有リンクを発行できる「Live Links」機能などが利用可能になります。
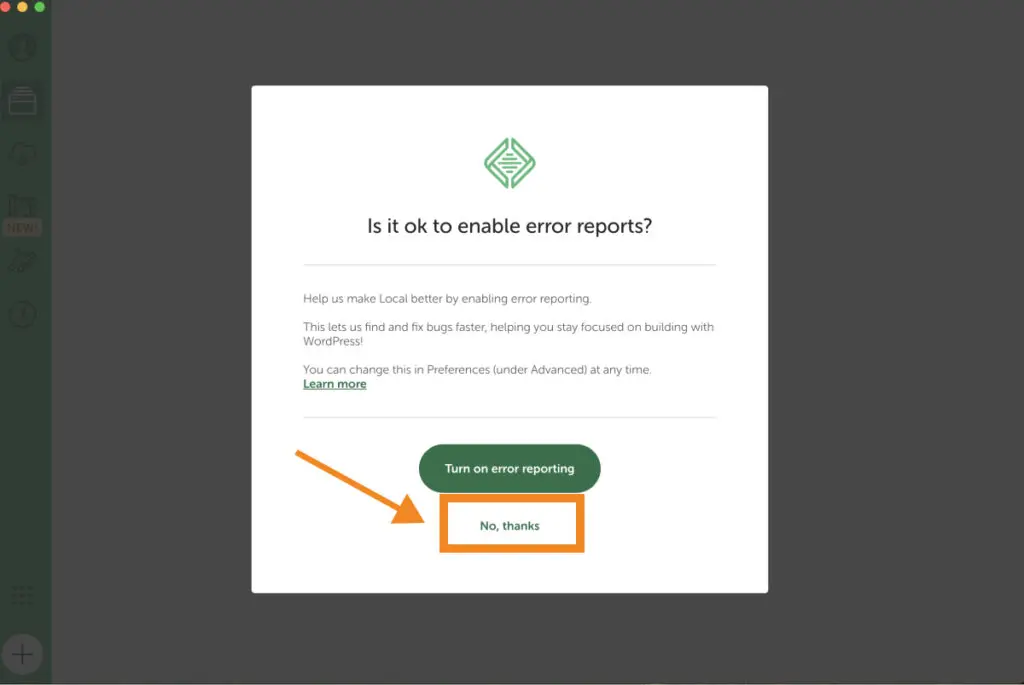
エラー報告を有効するかどうかの画面が表示されますが、ここでは「No thanks」をクリックします。

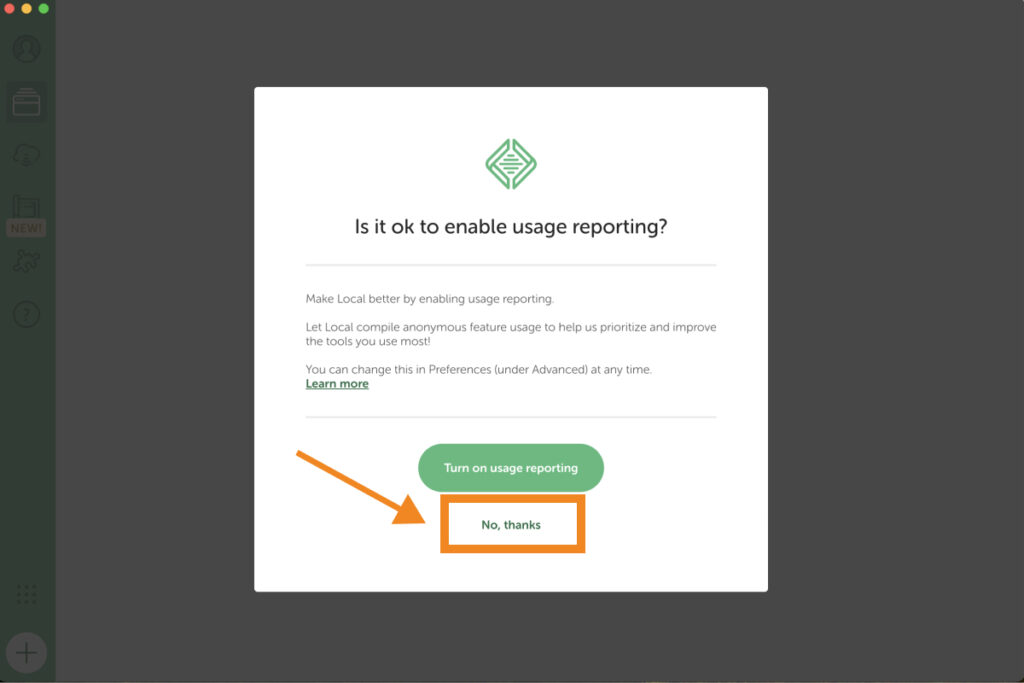
使用状況レポートを有効化にするかどうかの画面が表示されますが、こちらも「No thanks」とします。

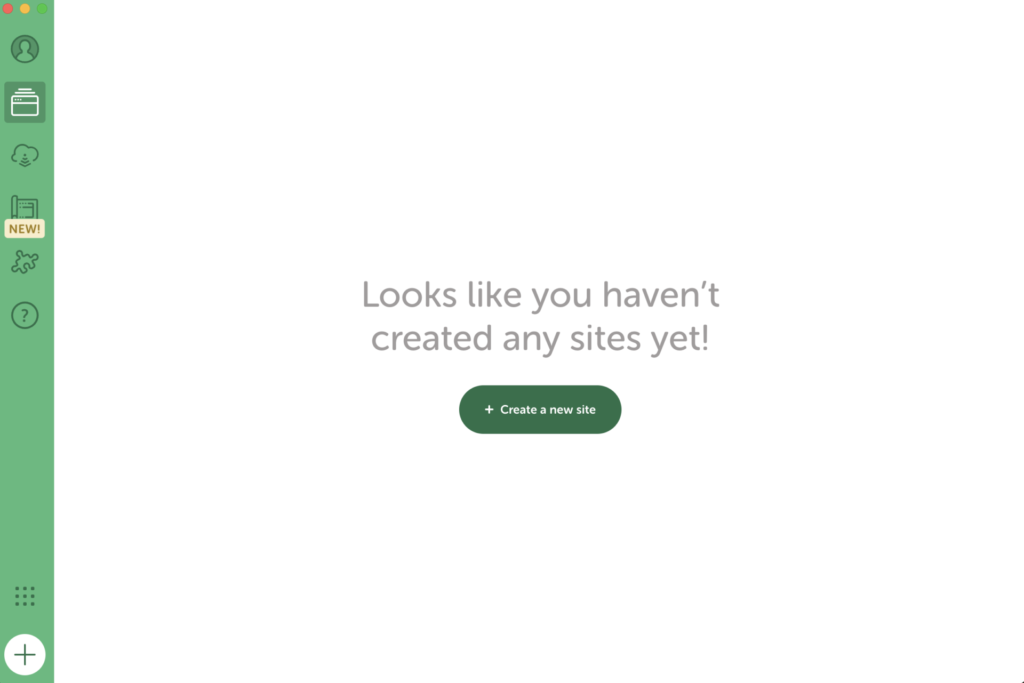
これでLocalを開くことができました。WordPressのローカル環境はこちらの画面から構築していきます。

Localを使ってWordPressのローカル環境を構築する方法
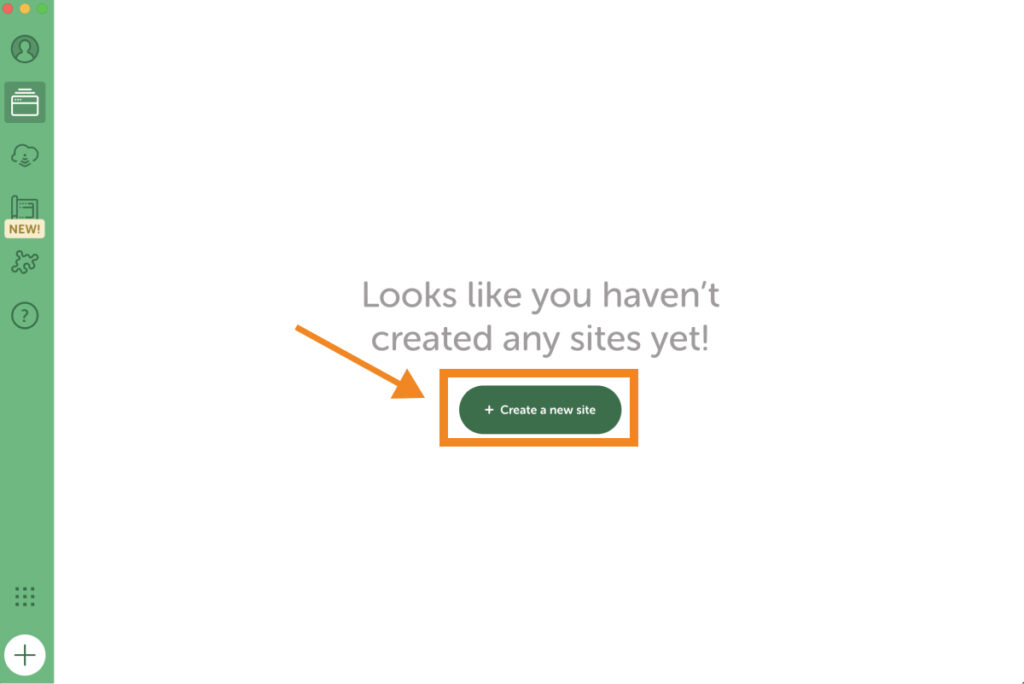
Localを開き「+ Create a new site」をクリックします。

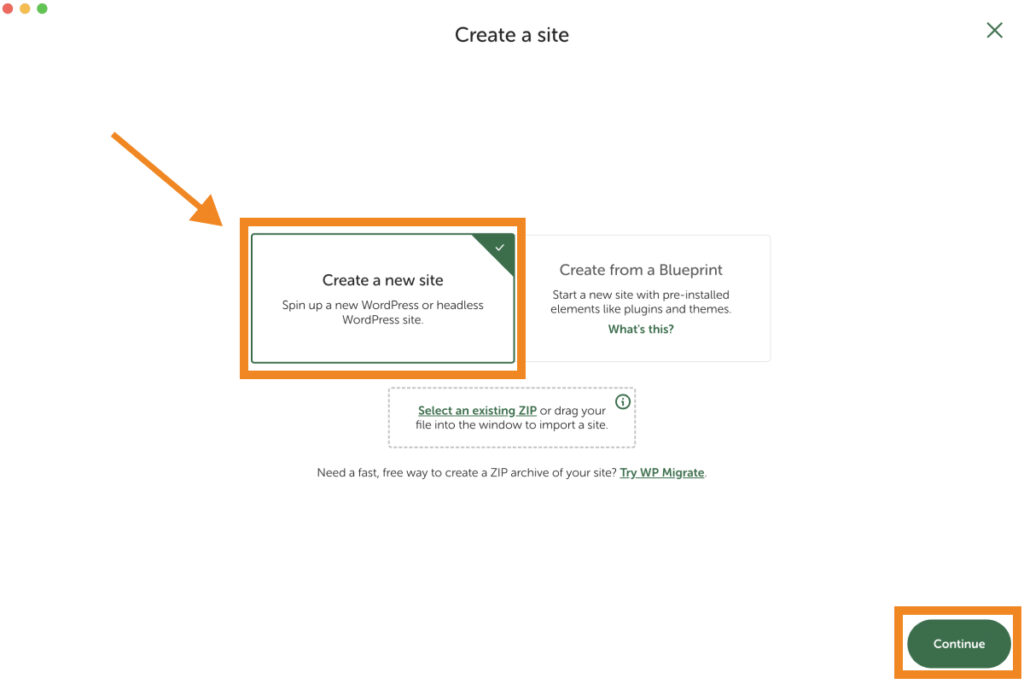
「Create a new site」を選択して、「Continue」をクリックします。

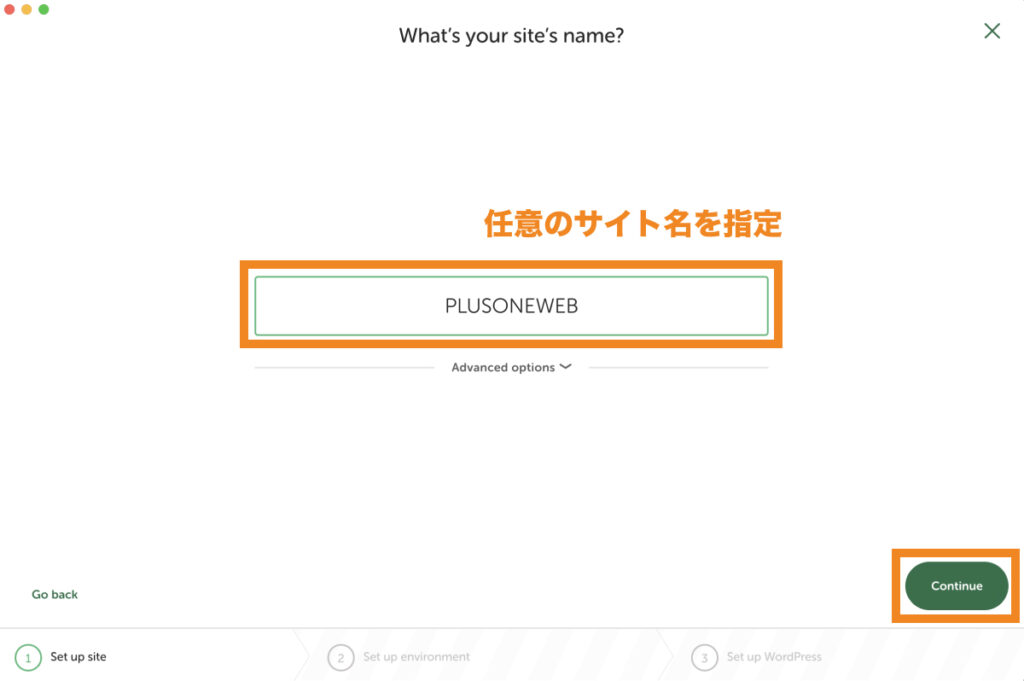
任意のサイト名を指定し、「Continue」をクリックします。(※サイト名は英語名で指定しましょう。)

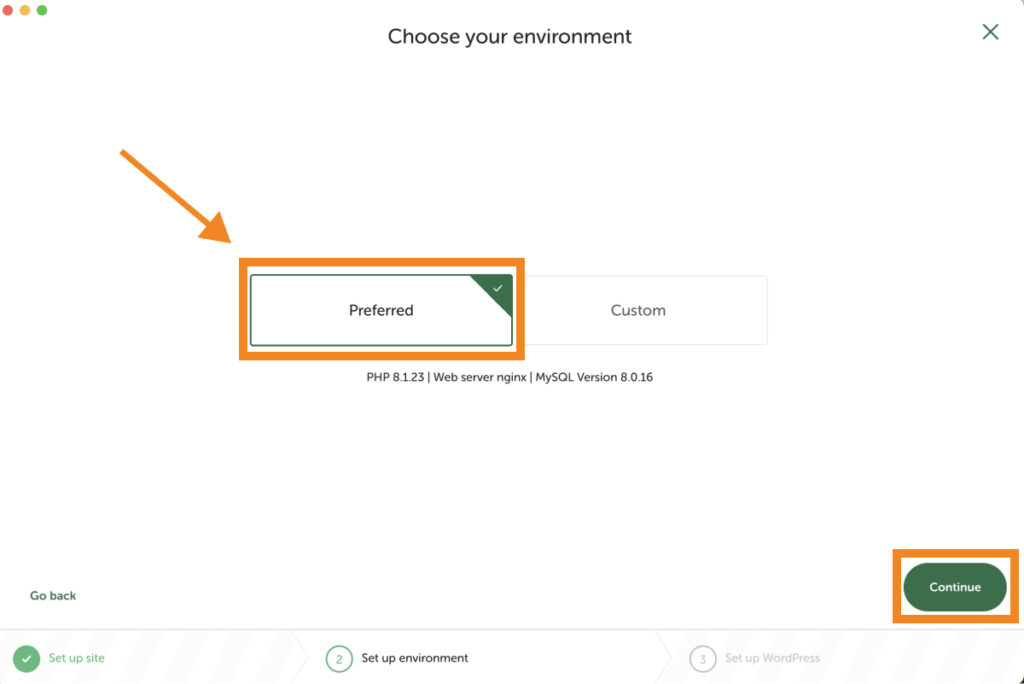
「Preferred」を選択して「Continue」をクリックします。

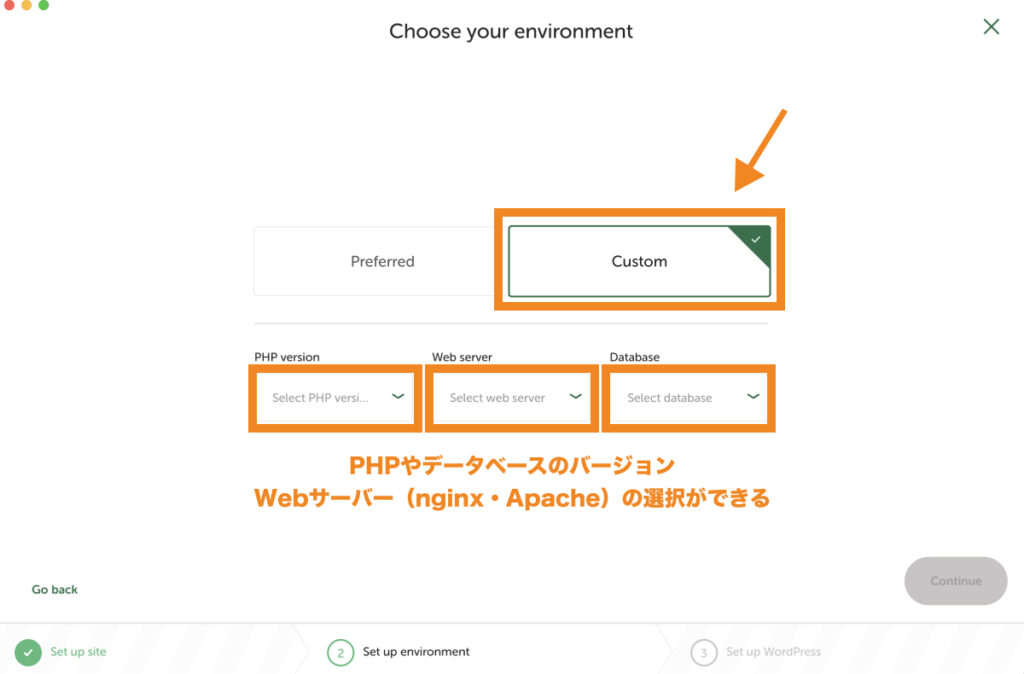
PHPやWebサーバー、データベースのバージョンを細かく指定したい場合は「Custom」を選択します。
特に理由がなければ「Preferred(お好み)」で問題ありません。

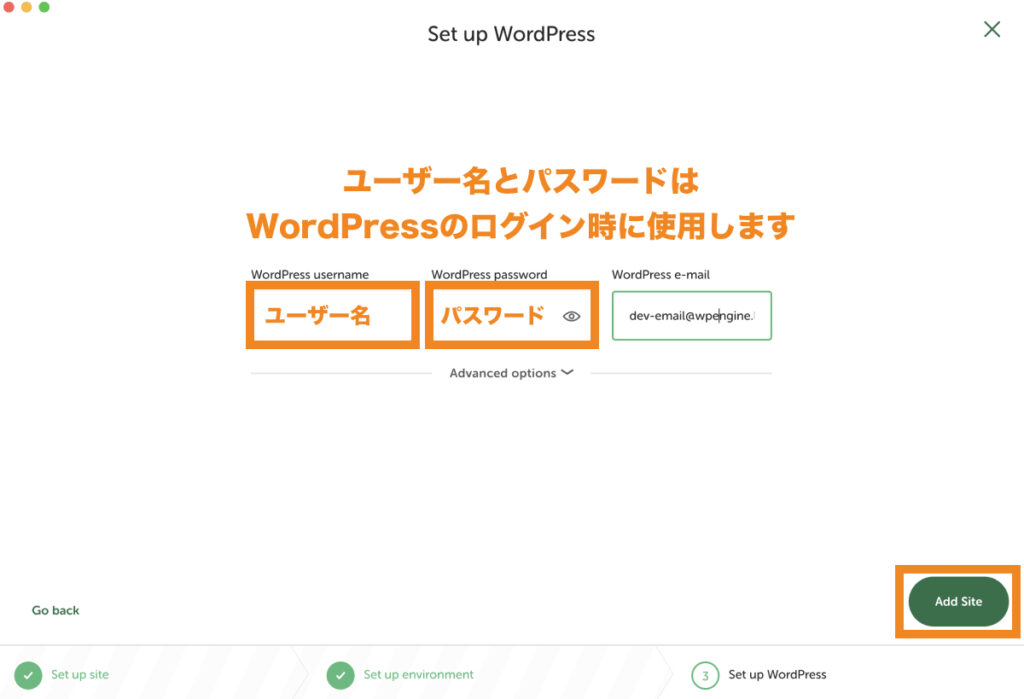
WordPressのユーザー名とパスワードを設定し、「Add Site」をクリックします。(WordPress e-mailの値はデフォルトでOK。ユーザー名とパスワードはWordPressのログイン時に使用します。)

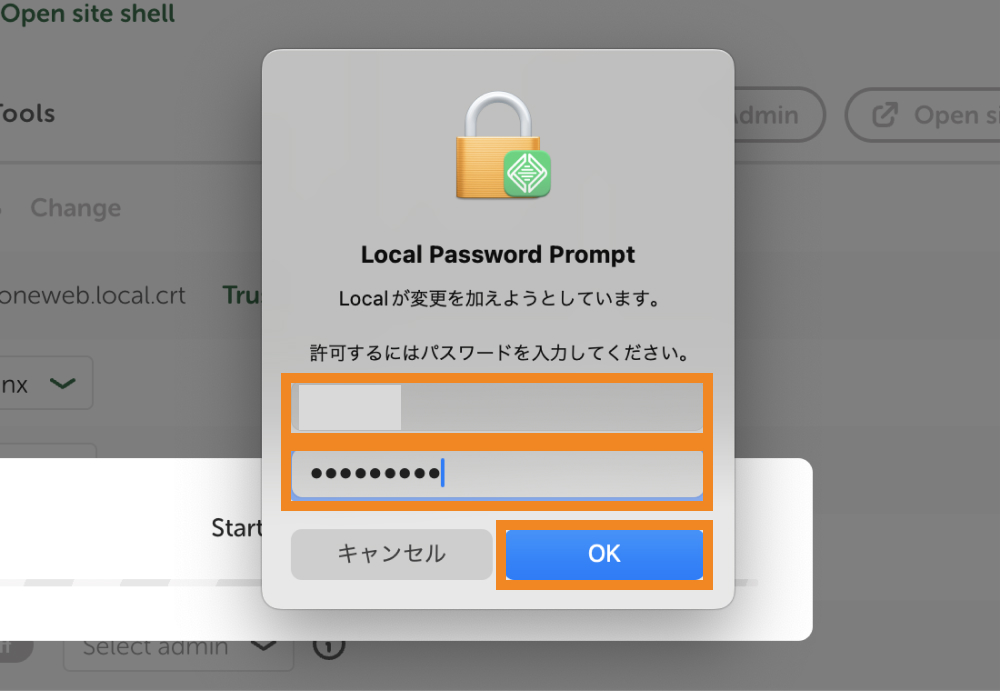
Macユーザーの場合、以下のようにユーザーパスワードを入力する画面が表示されるので、パスワードを入力し「OK」をクリックします。

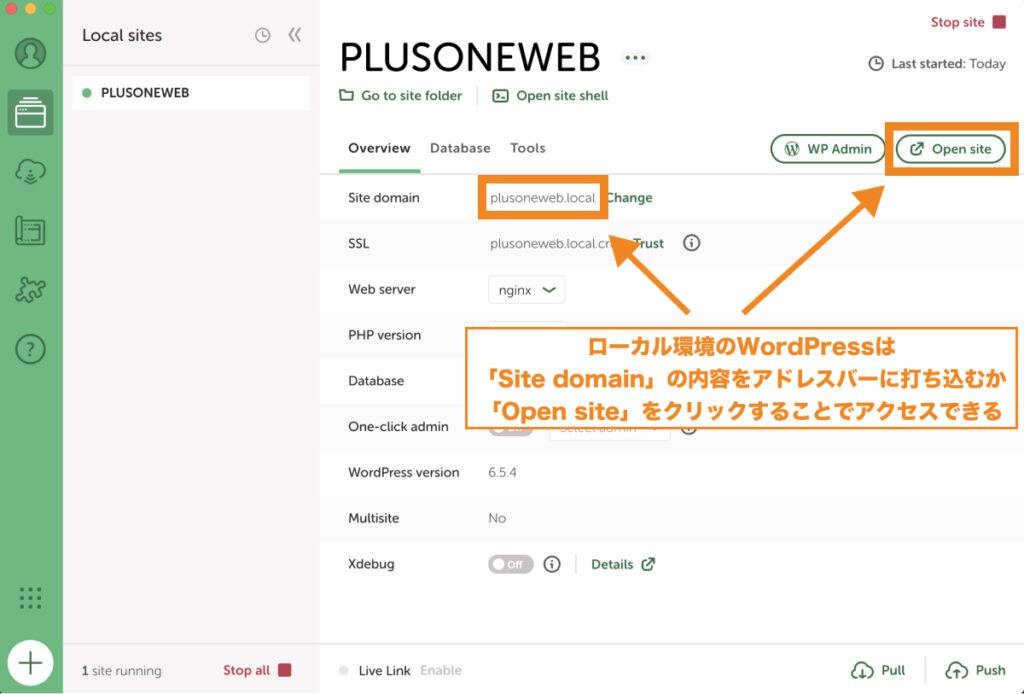
以上で、WordPressのローカル環境の作成ができました。
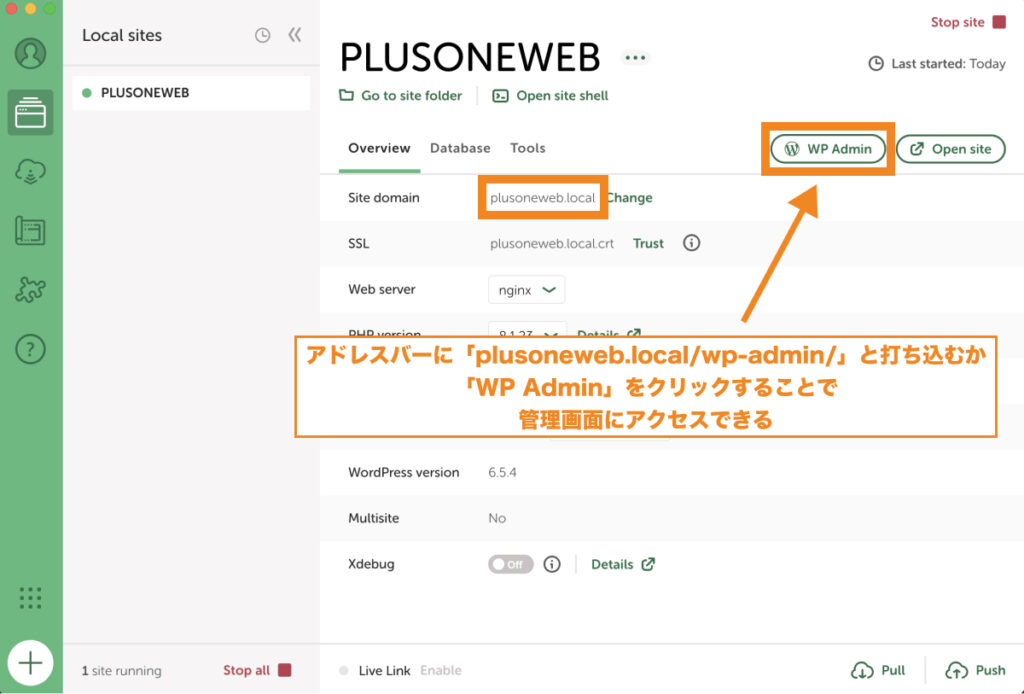
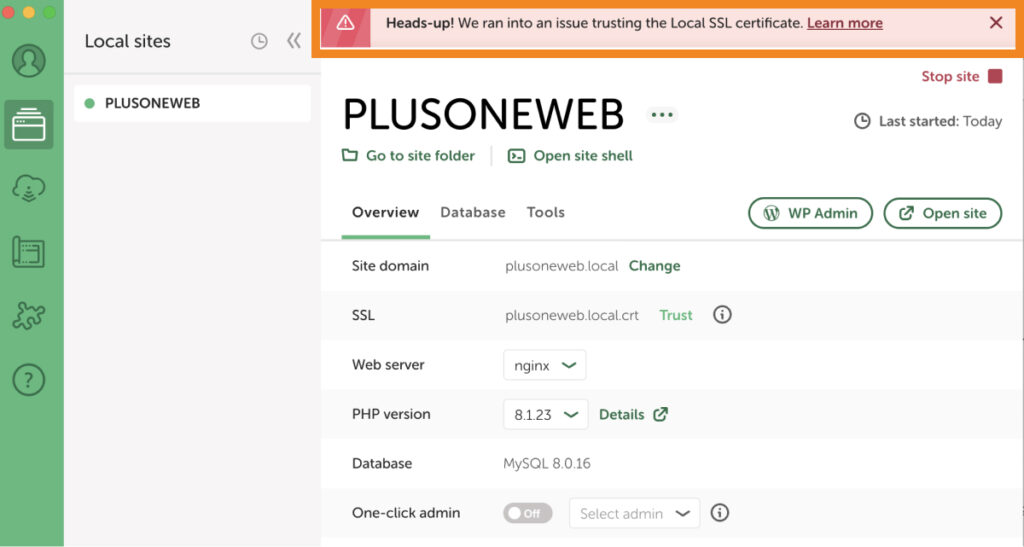
ローカル環境にあるWordPressは、「Site domain」に記載の「〇〇〇〇.local」をアドレスバーに打ち込むか、「Open site」をクリックすることでアクセスできます。


また、WordPressの管理画面はSite domainの後ろに「/wp-admin/」(〇〇〇〇.local/wp-admin/)と打ち込むか、「WP Admin」をクリックすることでアクセスできます。

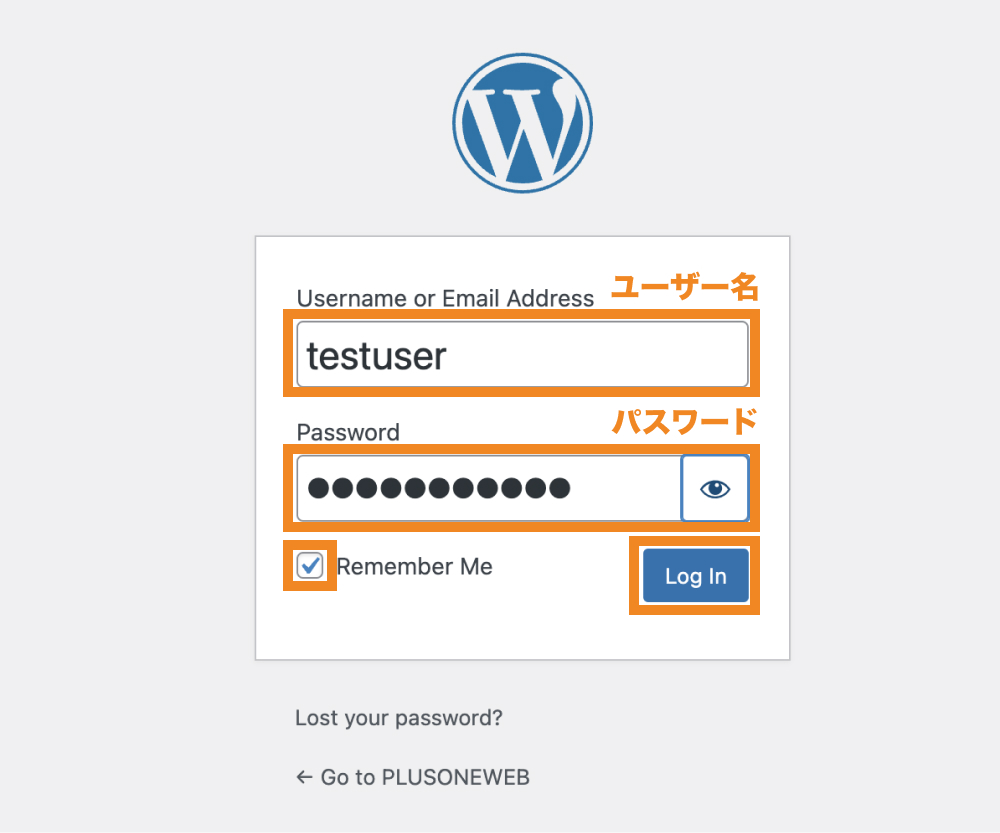
WordPressのログイン画面が表示されるので、ユーザー名とパスワードを入力し、「Remember Me」にチェックを入れてから「Log In」をクリックします。

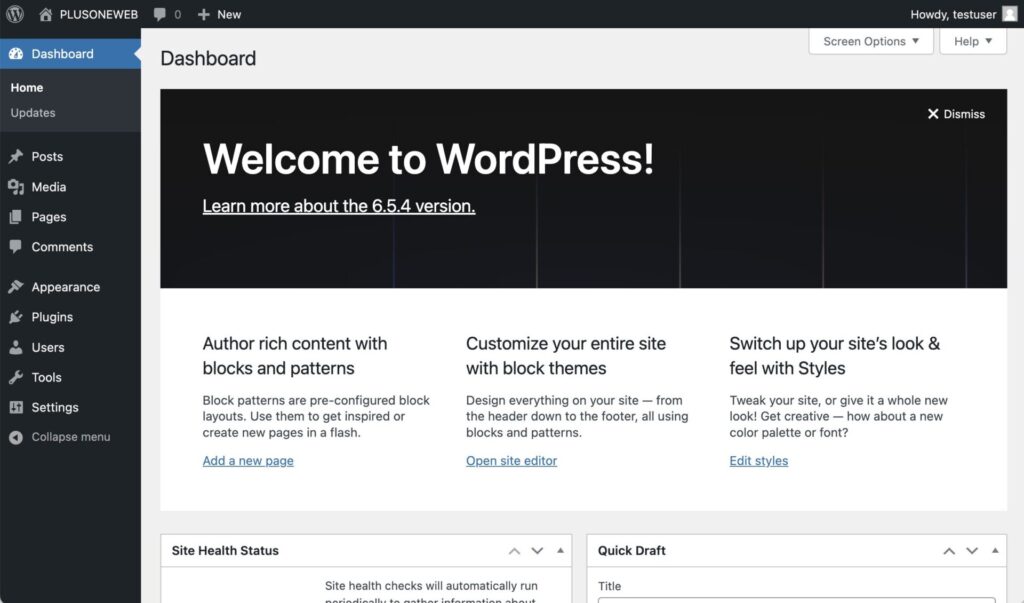
これでWordPressの管理画面にログインできました。

LocalにWordPressをインストールした後でやっておくべき初期設定
LocalにWordPresをインストールした後でやっておくべき初期設定は以下の通りです。
- WordPressの設定を日本語に変更する
- SSL化設定をする
WordPressの設定を日本語に変更する
デフォルトでは、LocalにインストールしたWordPressは英語表示となっています。
これを日本語設定に変更しましょう。
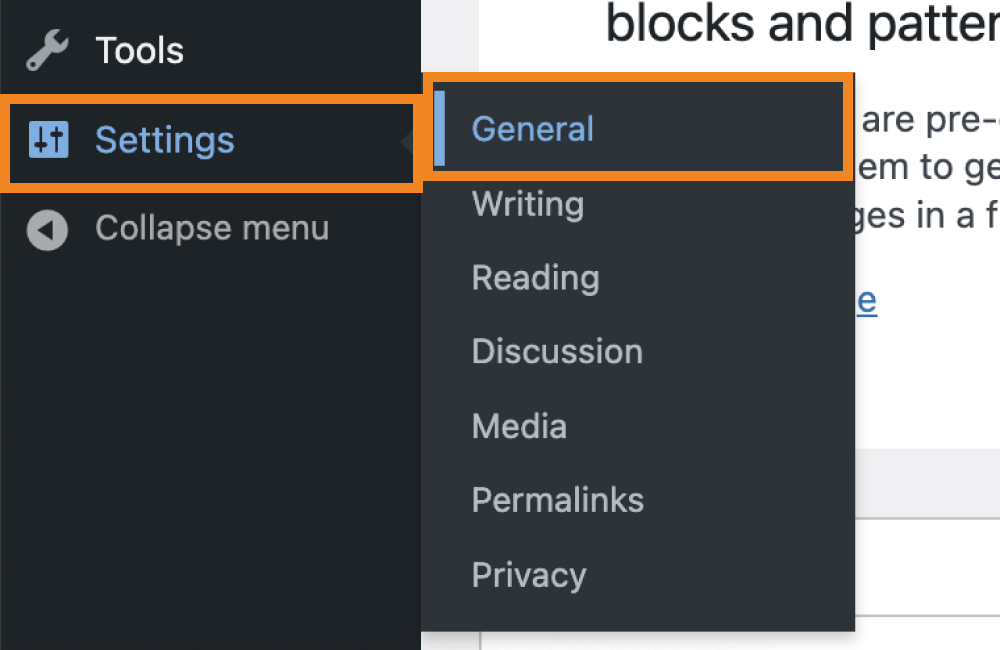
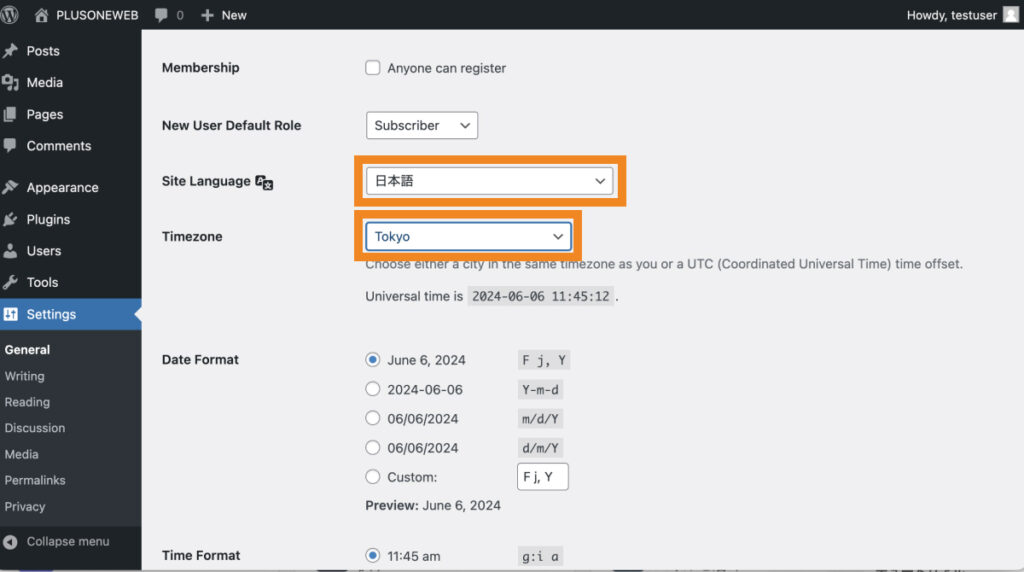
「Settings>General」をクリックします。

「Site language」を「日本語」、「Timezone」を「Tokyo」に変更し、画面下にある「Save Changes」をクリックします。

これでWordPressのダッシュボードが日本語表示になりました。

SSL化設定をする
SSL化とは、Webサイトと閲覧ユーザーの間の通信を暗号化する仕組みのことを言います。
ローカル環境はインターネットに接続されていないため、特にSSL化設定をする必要はありません。しかし、ローカルで作ったWordPressを将来的に本番環境に移行させるのであれば、本番環境により近い環境でテストできるよう、SSL化しておいた方が良いです。
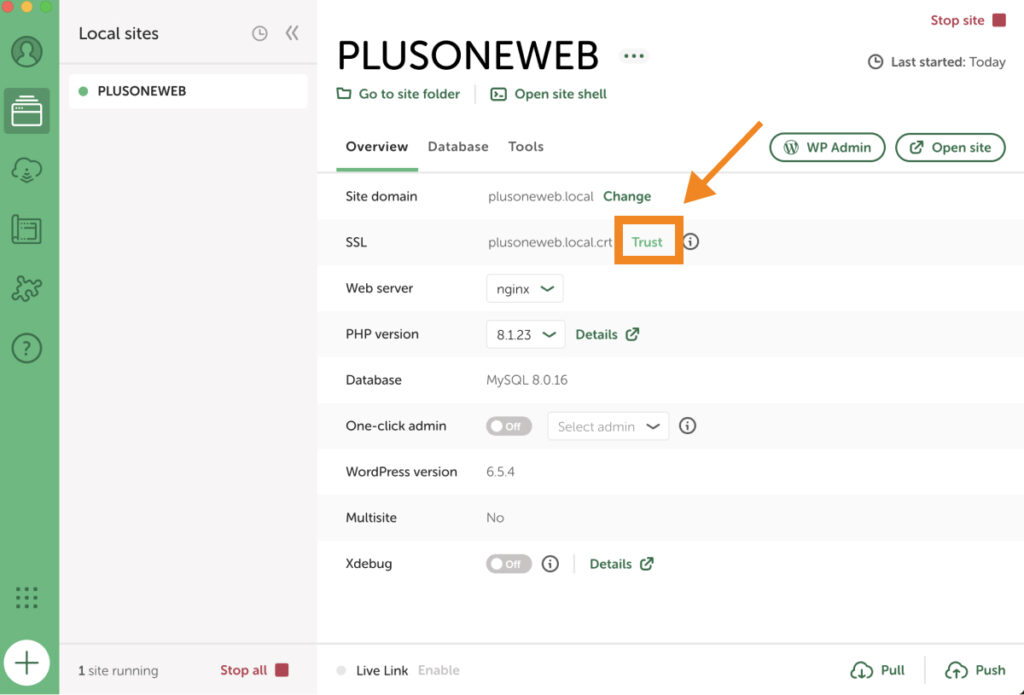
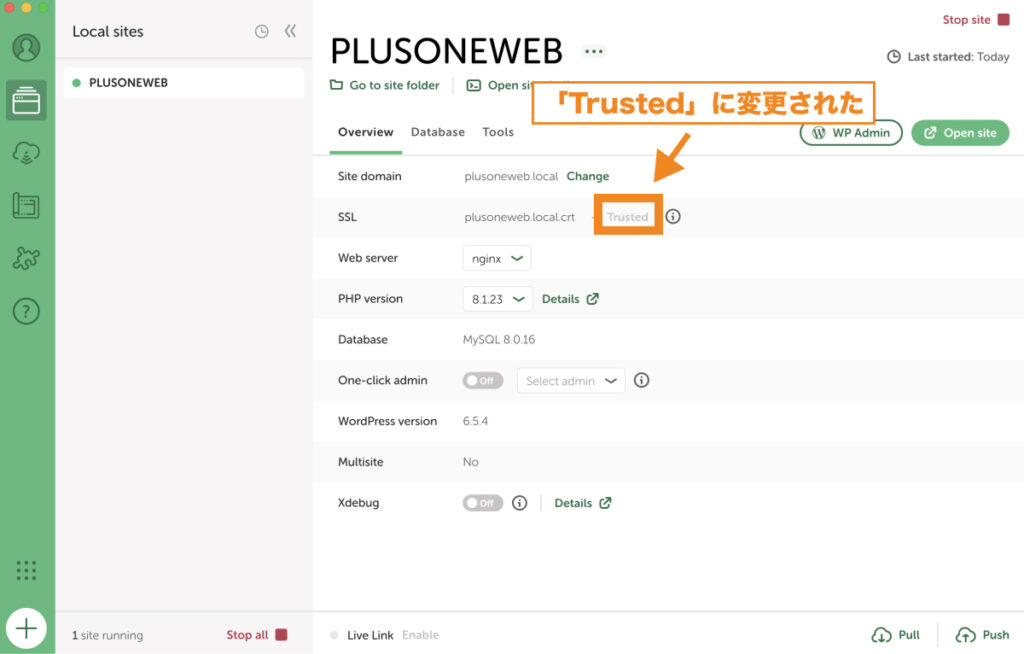
Local上にインストールされたWordPressサイトをSSL化するには、Localのアプリ上で「SSL」と書かれた項目の右にある「Trust」をクリックします。

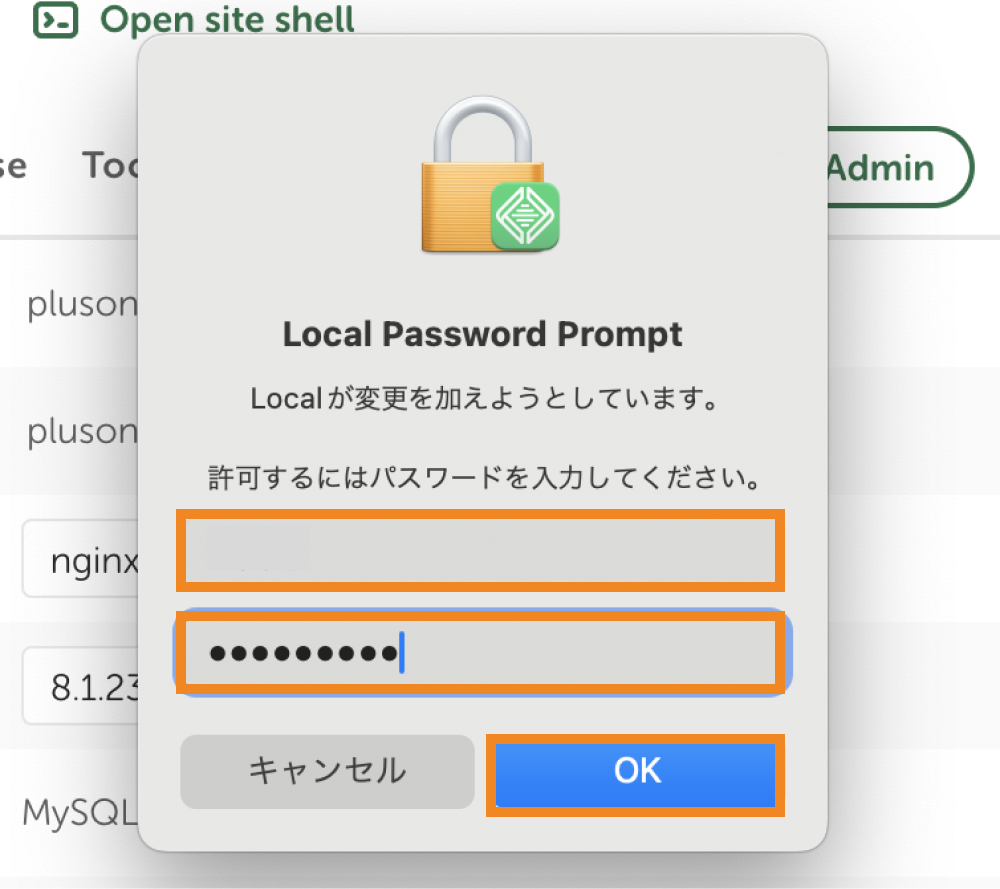
Macの場合はユーザーのパスワード入力画面が表示されるので、「OK」をクリックします。

これで「Trust」が「Trusted」に変更されれば、SSL化設定が完了です。
しかし、ご利用の環境によっては「Heads-up! We ran into an issue trusting the Local SSL certificate.」と表示される場合があります。

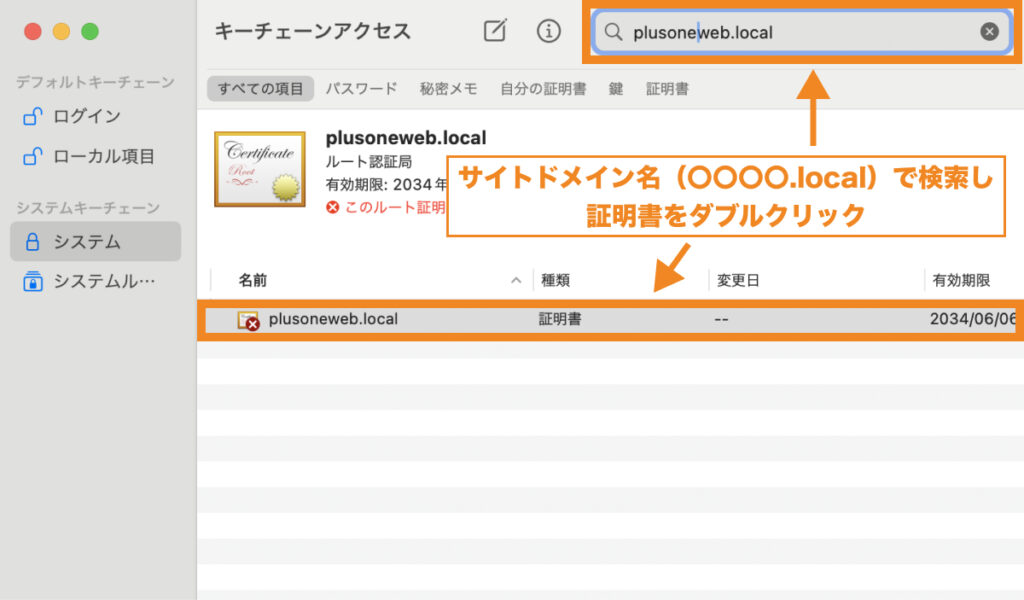
その場合は、Macユーザーであれば「キーチェーンアクセス」アプリを開きます。

サイトドメイン名(◯◯◯◯.local)で検索し、出てきた証明書をダブルクリックします。

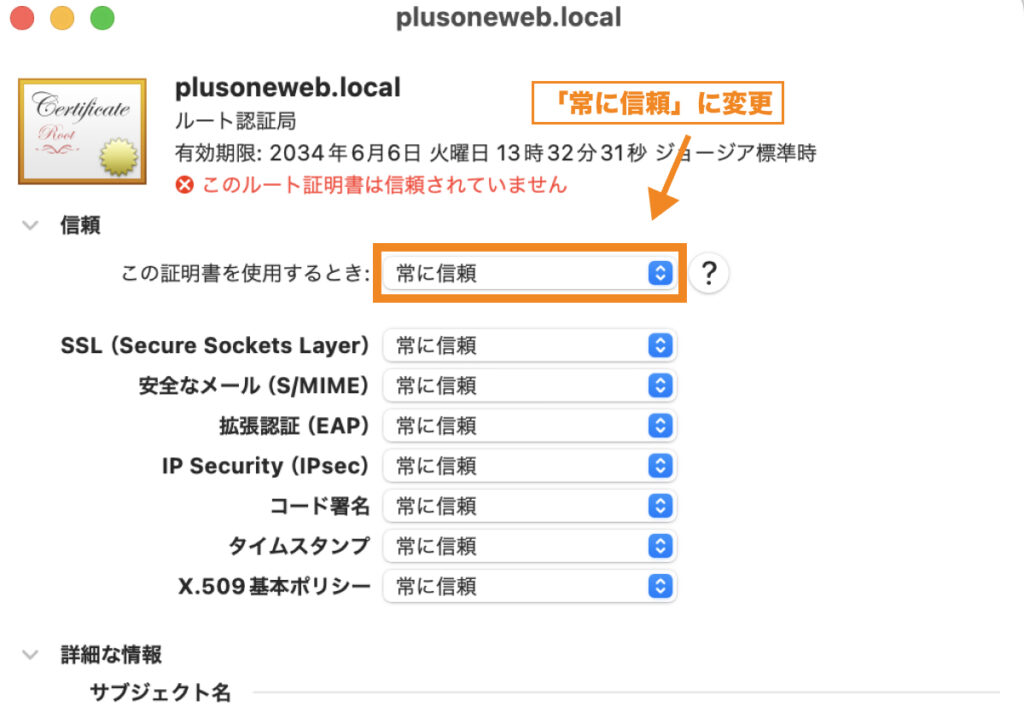
「信頼」の折り畳まれたメニューを開き、「この証明書を使用するとき」の右側の項目を「常に信頼」に変更してからメニューを閉じます。

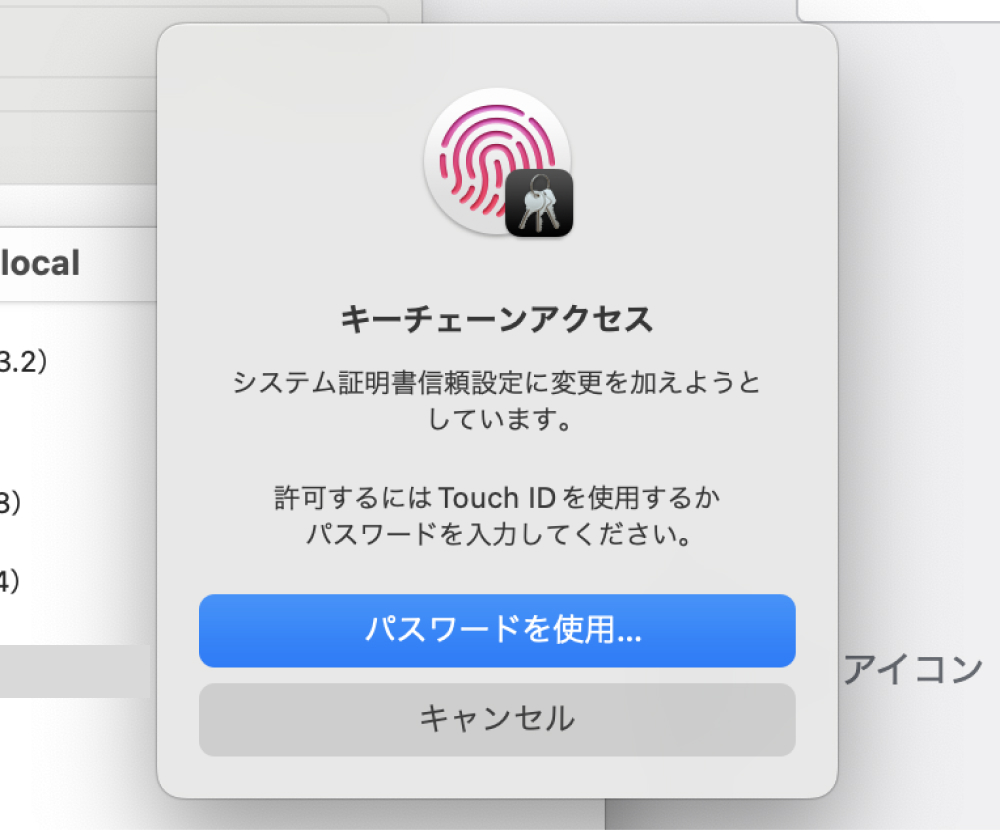
Touch IDかパスワードを使用して、変更を許可します。

そのあとでLocalを一度閉じてから再度開くと、SSLが「Trusted」に変更されます。

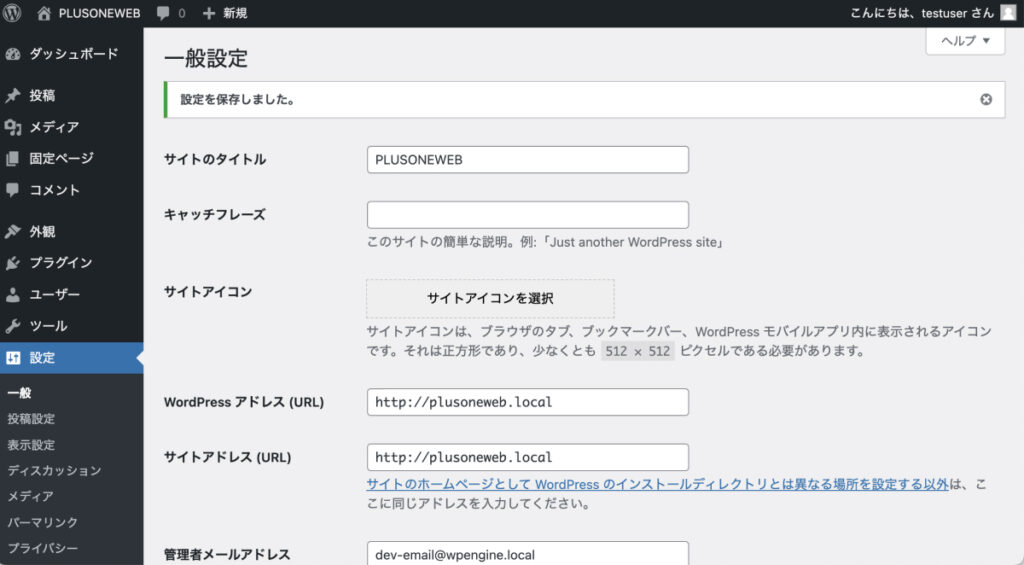
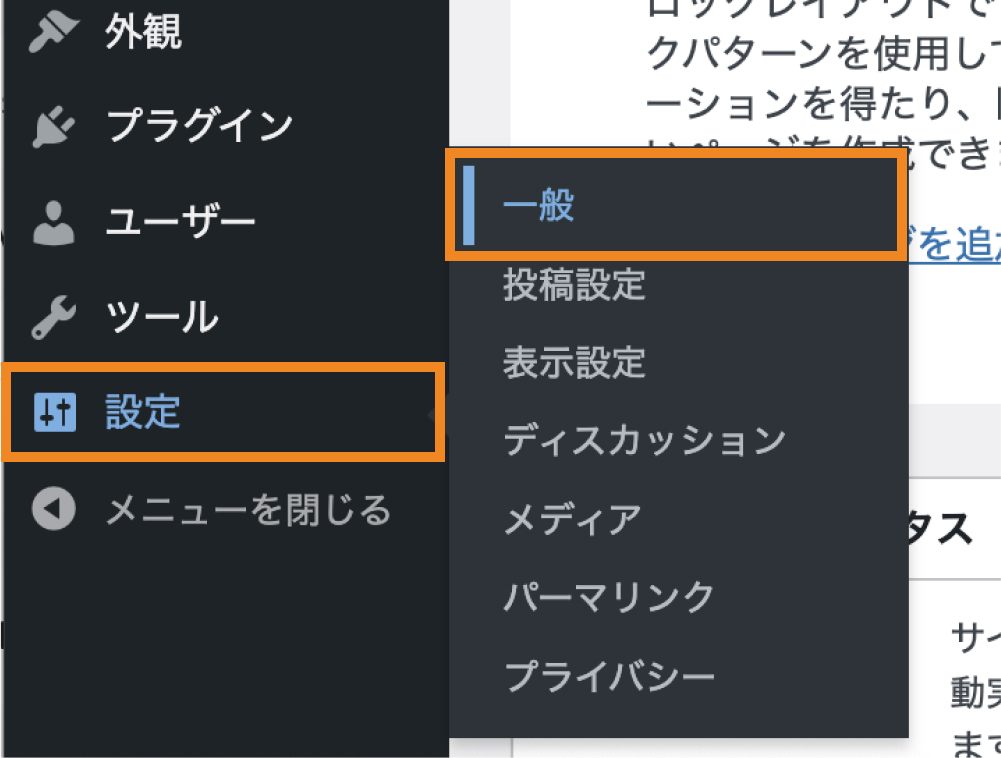
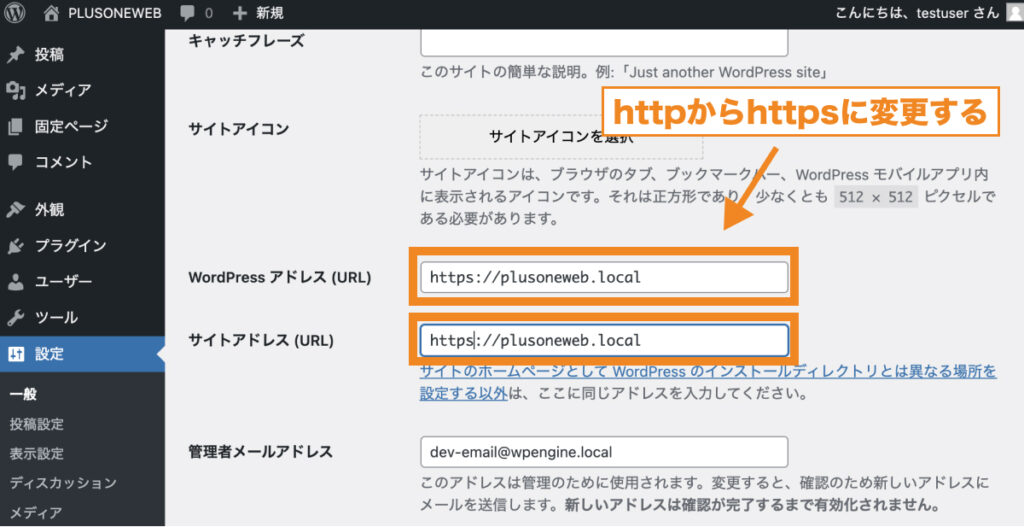
次に、WordPressの「設定>一般」を開きます。

WordPresアドレスとサイトアドレスの「http」を「https」に変更して「変更を保存」をクリックします。

以上で、SSL化設定が完了です。
Localの便利な機能
Localには便利な機能がたくさん搭載されています。
以下ではそのうちの一部の機能の使い方を紹介します。
- One-click admin
- Mailpit
- Live Links
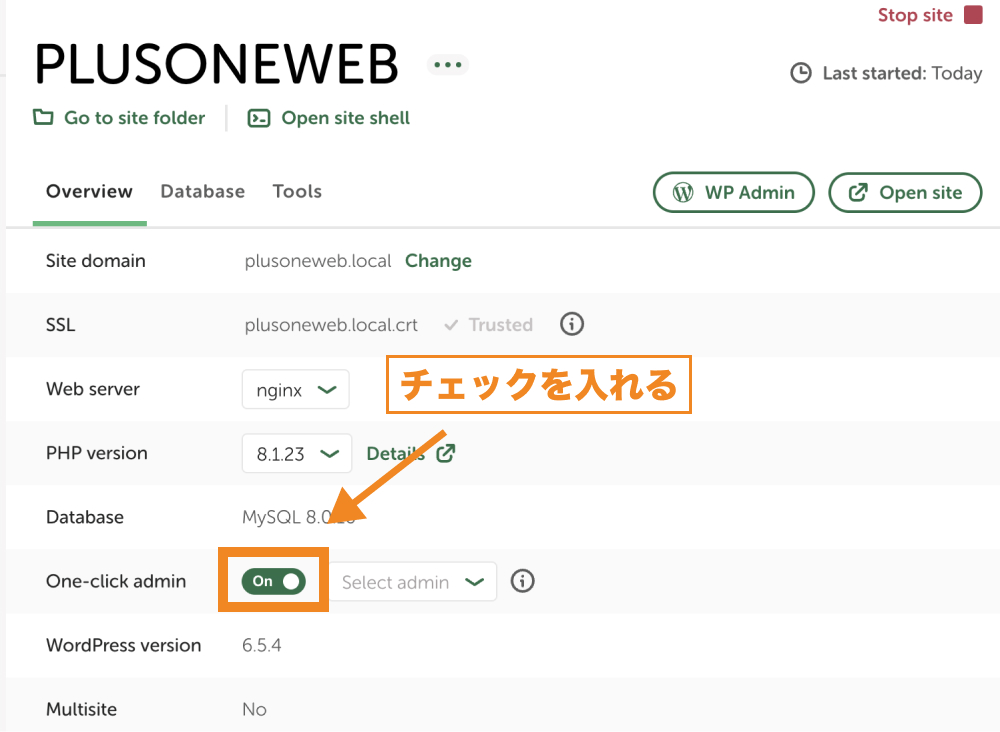
One-click admin
「One-click admin」機能は、アプリ内の「WP Admin」をクリックするだけで、ログインせずにWordPressの管理画面にアクセスできる機能です。
WordPressの開発を進めていく際、毎回管理画面に入るのにログインをしなければいけないと手間です。
その場合は、One-click admin機能をオンにし、1クリックで管理画面にログインできるようにしておくと良いでしょう。

Mailpit
Mailpitは、ローカル環境のWordPressでメール送受信が正しく動作しているかを確認できる開発用メールツールです。
Mailpitを使うことで、WordPressに設置したお問い合わせフォーム等が正しく動作しているかどうか確認することができます。
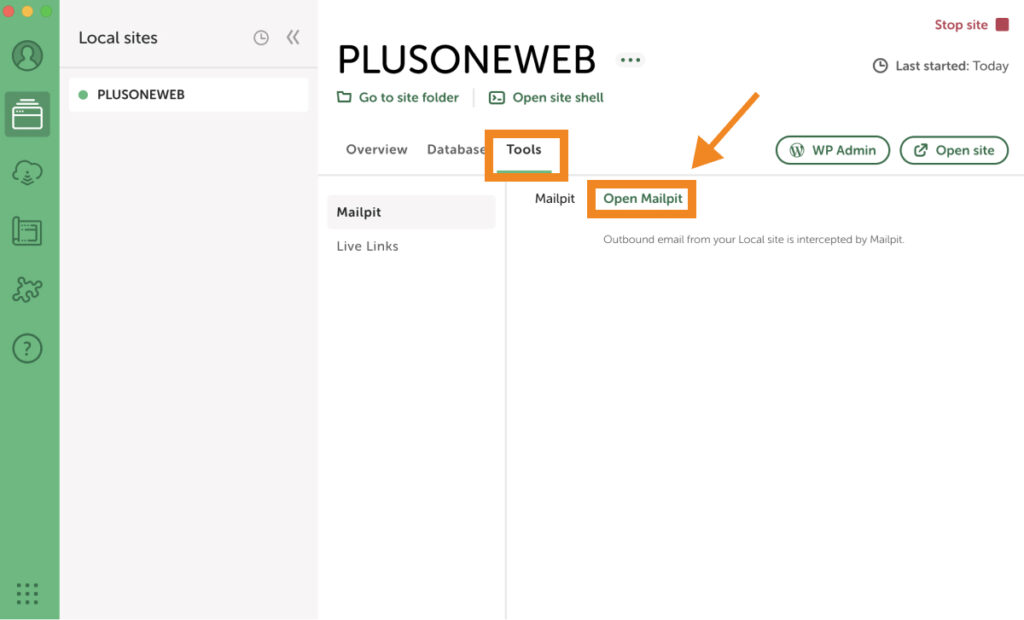
Mailpitは、Localを開き「Tools」タブを開いた後で、「Open Mailpit」をクリックすることで開けます。

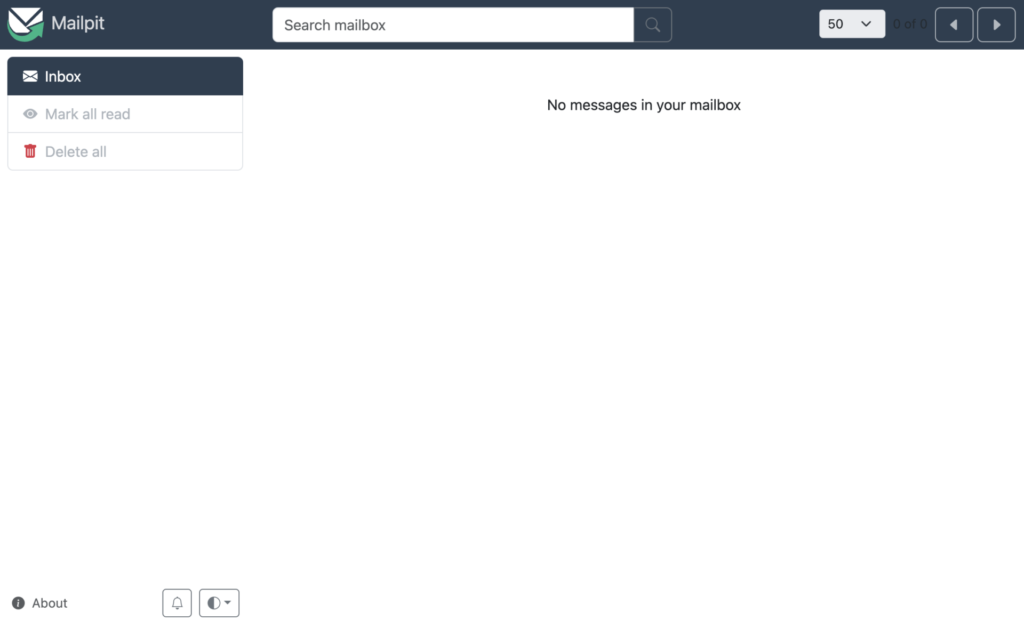
Mailpitが開きました。

試しにメールが届くかどうか確かめてみましょう。
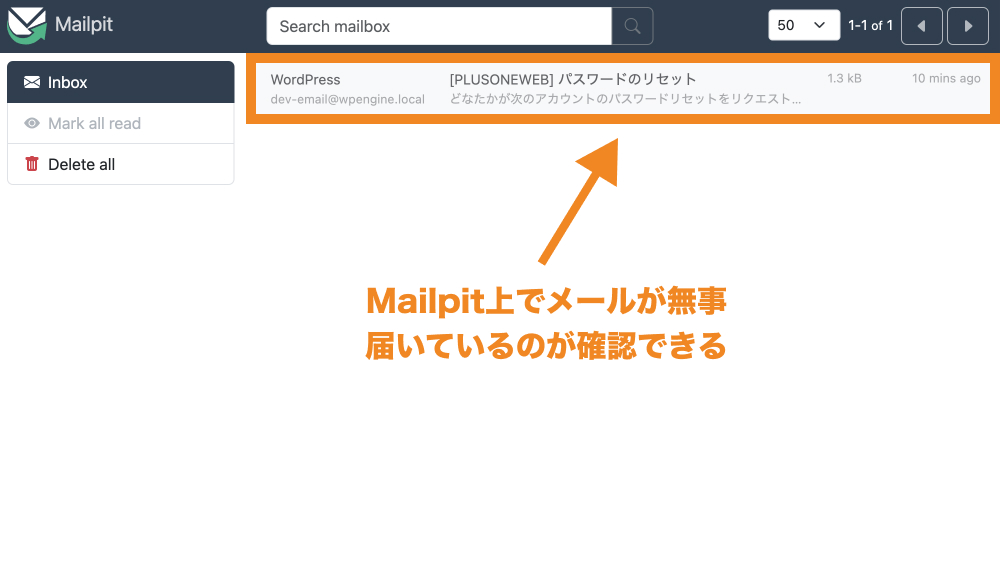
「設定>一般」で設定されている管理者メールアドレス(Localでサイトを追加した際に設定したメールアドレス)宛にメールが届いたらMailpit上でメールが確認できます。

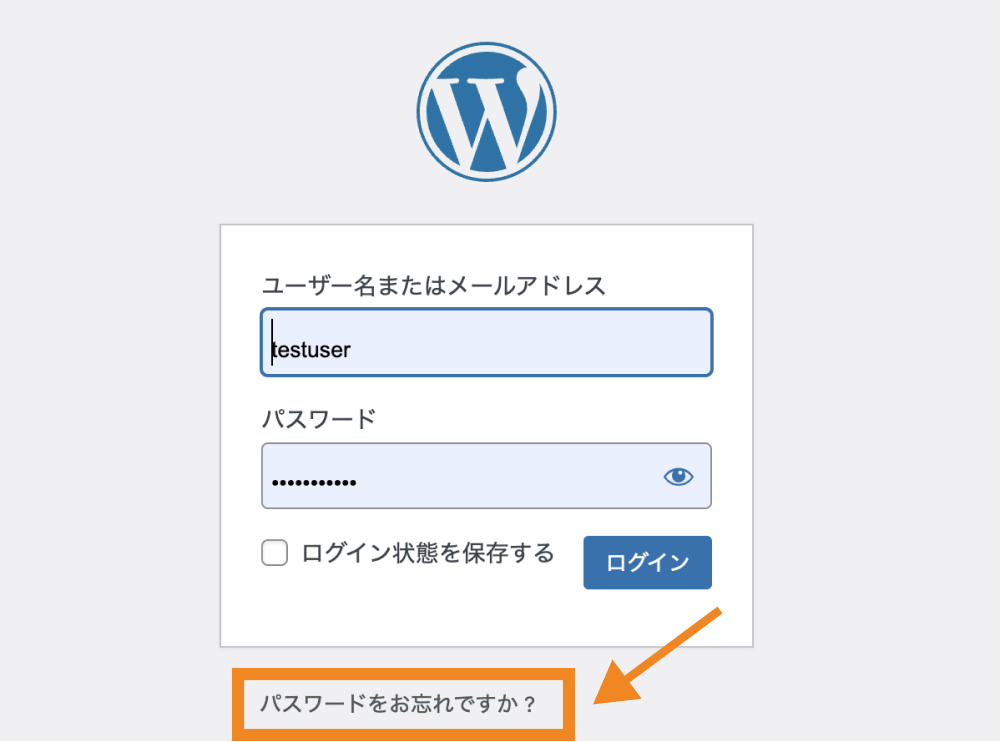
WordPressのログイン画面で、あえて「パスワードをお忘れですか?」をクリックし、再設定用のメールを送信してもらうようにしてみます。

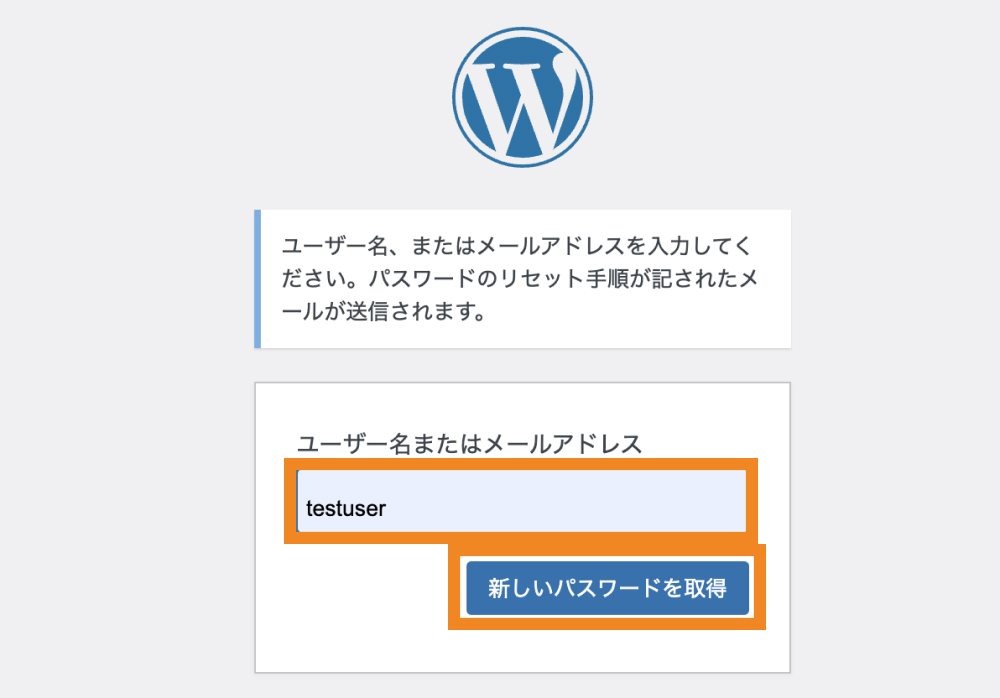
ユーザー名(あるいはメールアドレス)を入力し、「新しいパスワードを取得」をクリックします。

Mailpit上でメールが受信できていることを確認できます。

Live Links(無料アカウント登録必要)
「Live Links」機能は、作成中のWebサイトを第三者に見てもらえるように共有リンクを発行できる機能です。
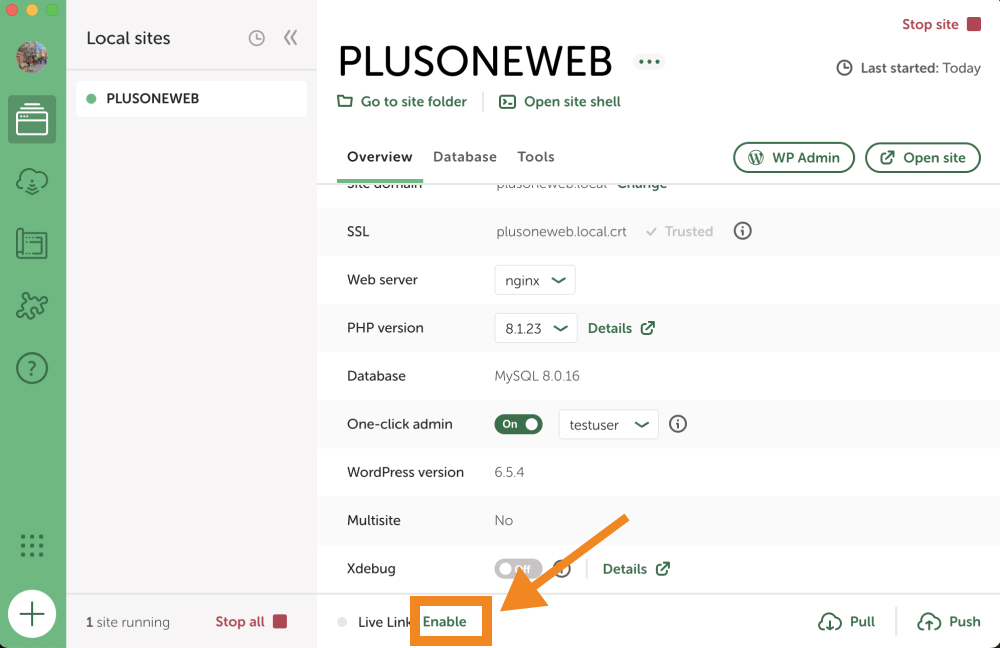
Live Links機能を使うにはLocalの無料アカウントを作成し、ログインした状態で画面下にある「Enable」をクリックします。

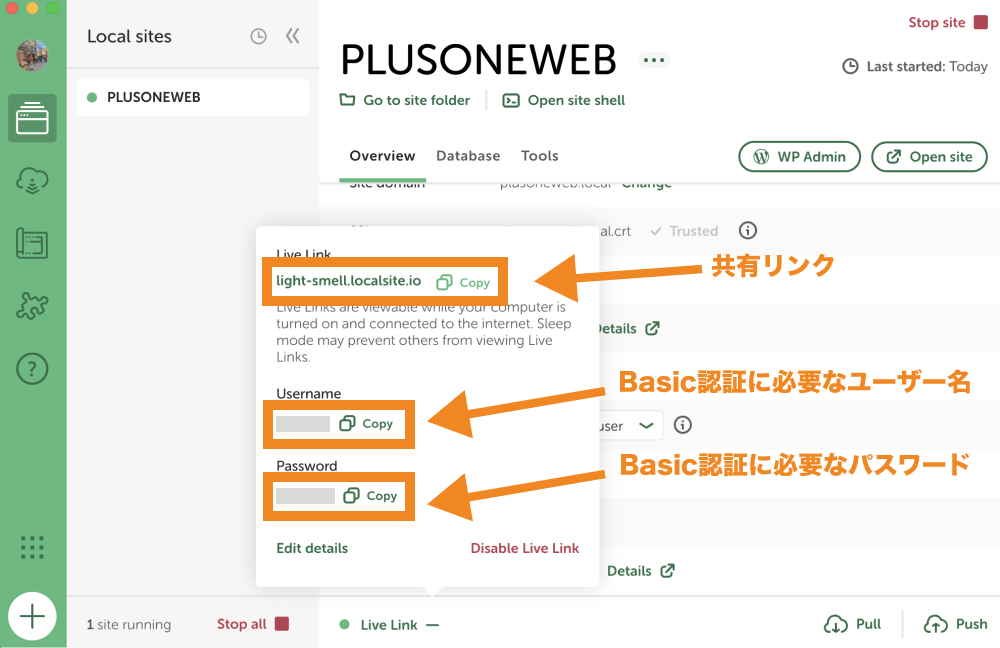
これで共有リンクと、Basic認証に必要なユーザー名とパスワードが表示されます。

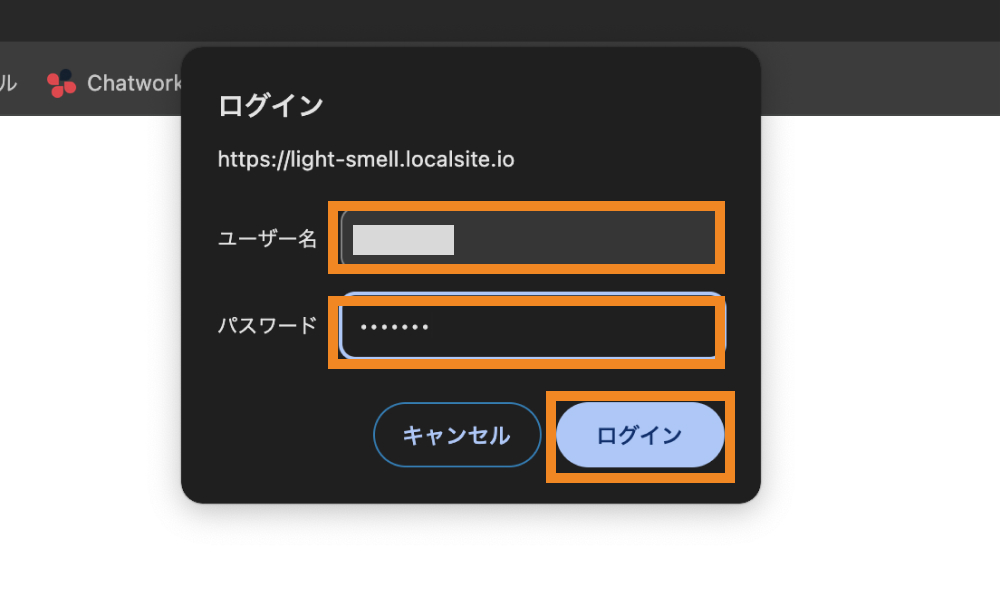
共有リンクを渡された第三者は、リンクをアドレスバーに打ち込みユーザー名とパスワードを入力することで、開発中のWebサイトを見ることができます。

Localのサイトデータのアクセス方法
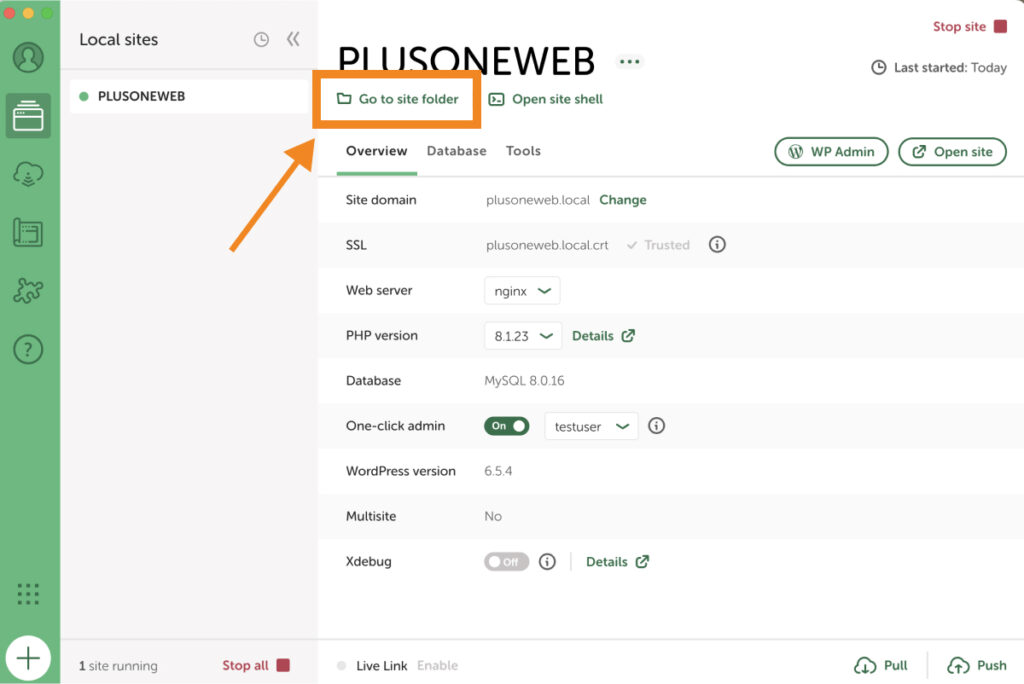
Localのサイトデータにアクセスするには、「Go to site folder」をクリックします。

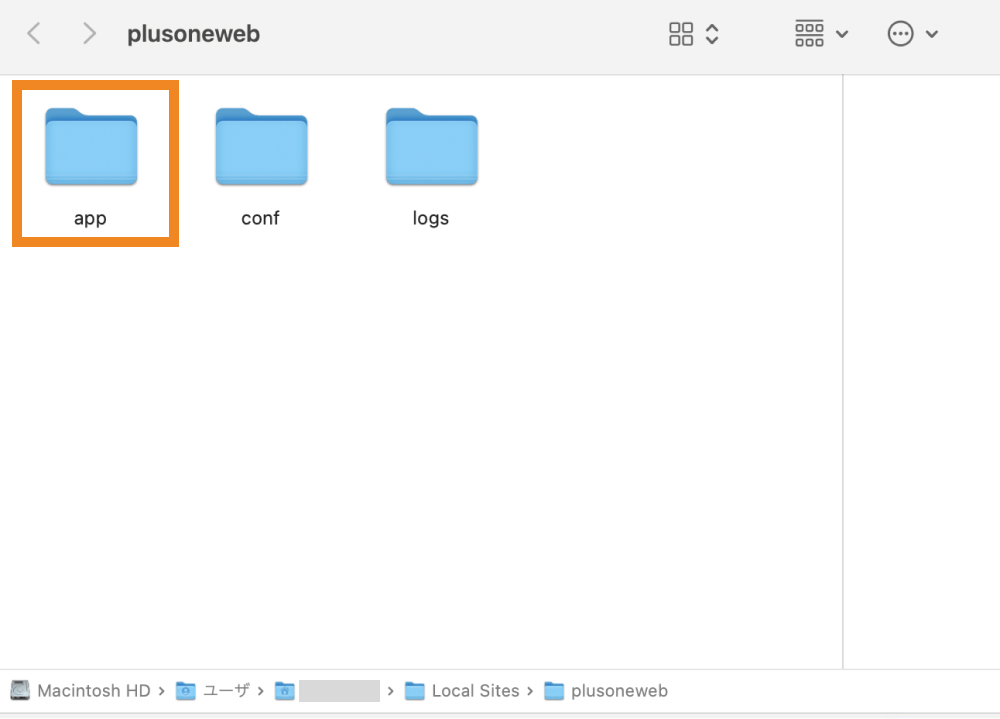
「app」をクリックします。

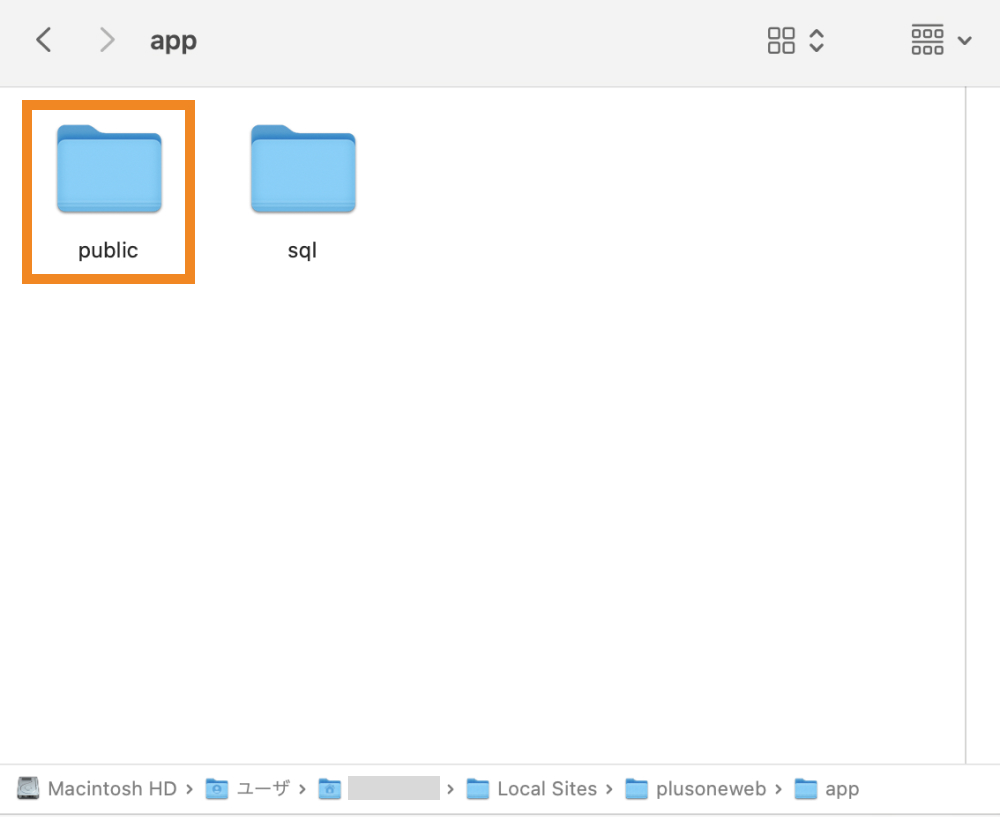
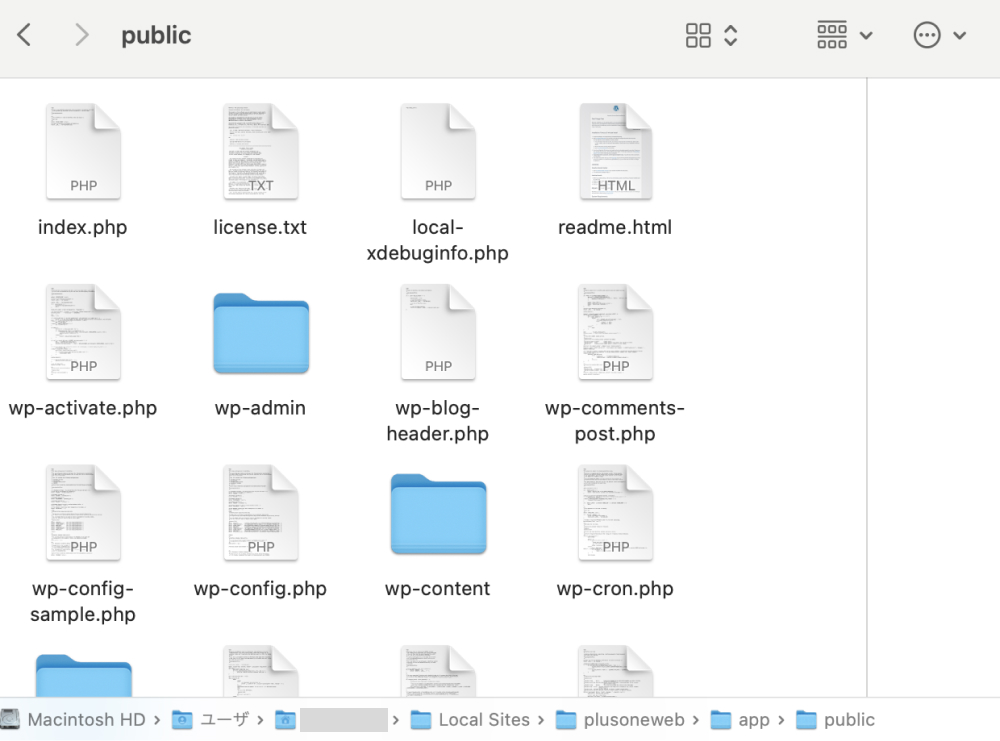
「public」をクリックします。

ここがWordPressのインストールディレクトリになります。

ローカル環境を使って自作テーマの開発などをしたい方は、「wp-content>themes」からテーマの作成を進めていって下さい。
LocalにあるWordPressを本番環境に移す方法
LocalにあるWordPressを本番環境に移す方法はいくつかありますが、最も簡単な方法はプラグイン「All in One WP Migration」を使う方法です。

All in One WP Migrationを使って実際に本番環境に移行させる方法には割愛しますが、興味がある方はぜひ調べてみて下さい。
まとめ
今回はWordPressの「Local」を使って、WordPressのローカル環境を構築する方法を解説しました。

前述のように、ローカル環境を構築することは「Webサイトが完成するまで開発プロセスを非公開にできる。」「インターネットの回線速度に関係なくサクサク作業ができる」などといったメリットがあります。
また、ただ勉強目的でWordPressを触ってみたいといった方の場合、レンタルサーバーを借りたりする必要がないため、お金をかけずに学習を始められます。
使い方も簡単で、初心者にとっても扱いやすいので、WordPressのローカル環境を構築したいと考えている方はぜひLocalを使ってみて下さい。
今回は以上になります。最後までご覧頂き、ありがとうございました。