本ページにはプロモーションが含まれています。
WordPressのメニューの作り方やカスタマイズ方法を解説

WordPressでは、固定ページを作成しただけではヘッダーにメニューが表示されません。
ヘッダーにナビゲーションメニューを追加したり、フッターメニューを追加したいとなった場合、追加で設定が必要です。
今回はWordPressのメニューの作り方・設定方法を詳しく解説します。
WordPressメニューの作成・設定方法
WordPressメニューの作成の流れは以下の通りです。
本例では、ヘッダーメニューを作成・設定する流れで解説していきます。

- STEP. 1:メニューに追加したいページを事前に作成する
- STEP. 2:メニューを作成し表示位置を設定する
- STEP. 3:メニューに含めたい項目を設定する
STEP. 1:メニューに追加したいページを事前に作成する
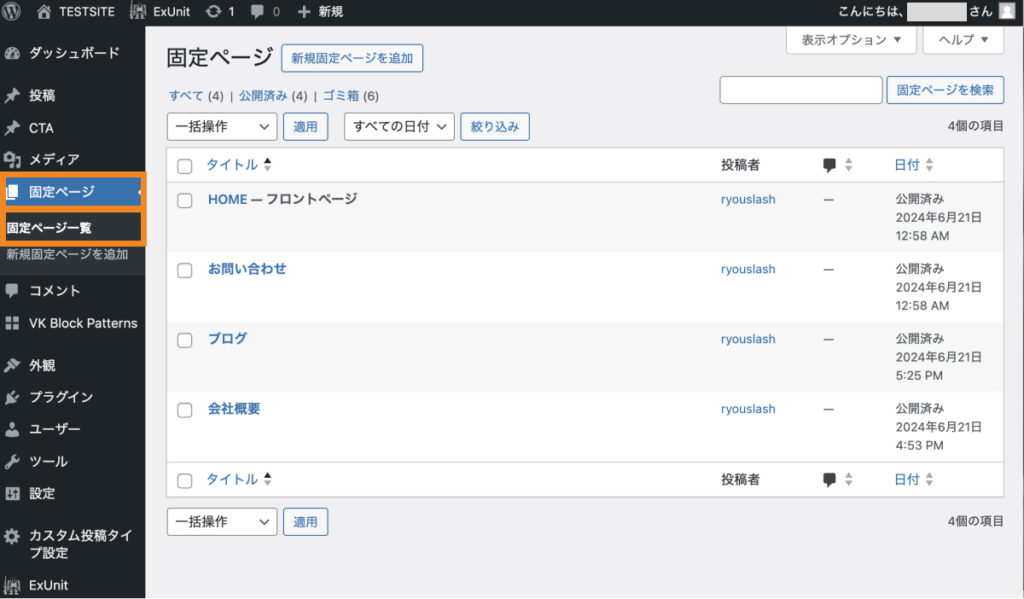
まずはメニューに追加したいページを事前に作成しておきましょう。
ここでは「会社概要」「ブログ」「お問い合わせ」の固定ページを準備しておきました。

固定ページの詳しい使い方については以下の記事をご覧下さい。

STEP. 2:メニューを作成し表示位置を設定する
次に、メニューを作成しましょう。
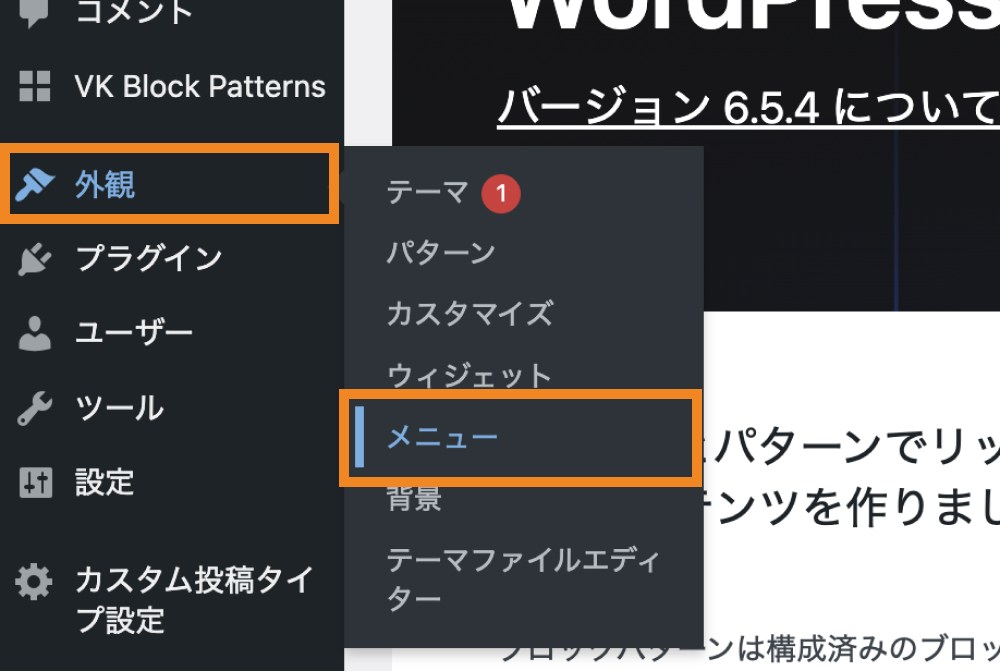
「外観>メニュー」をクリックします。

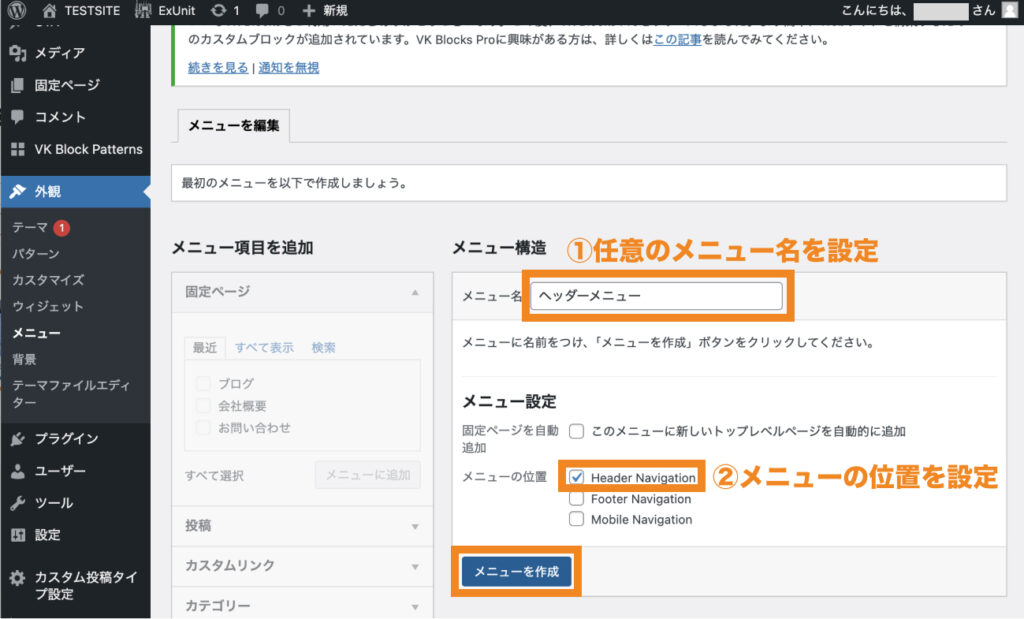
任意のメニュー名を設定し、メニューの表示位置を設定してから「メニューを作成」をクリックします。

以上で、メニューが作成できました。
STEP. 3:メニューに含めたい項目を設定する
最後にメニューに含めたい項目を追加しましょう。
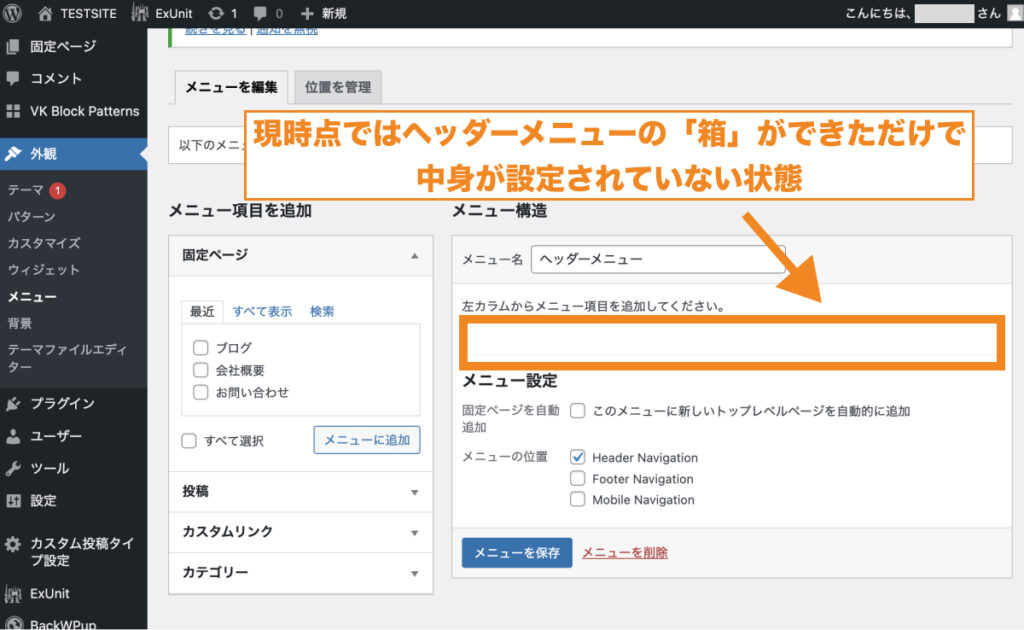
現時点では、ヘッダーに表示させたいメニューの箱はできているものの、含めたい項目が設定されていないため、依然としてヘッダーには何も表示されていません。

そこで、この箱の中に追加したいメニュー項目を左から追加していく必要があります。
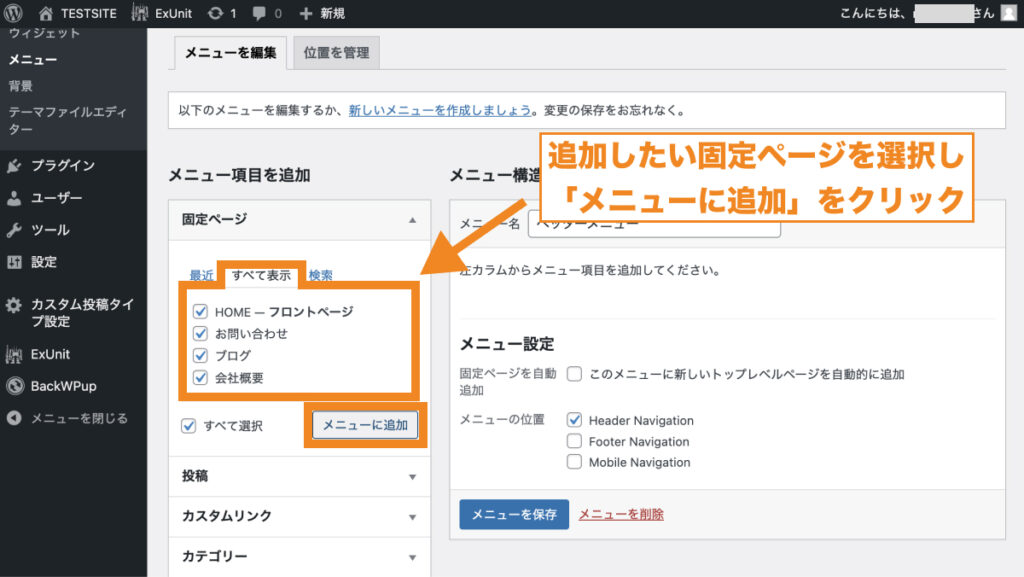
「固定ページ」のところで「すべて表示」タブに切り替え、追加したい固定ページにチェックを入れたら「メニューに追加」をクリックします。

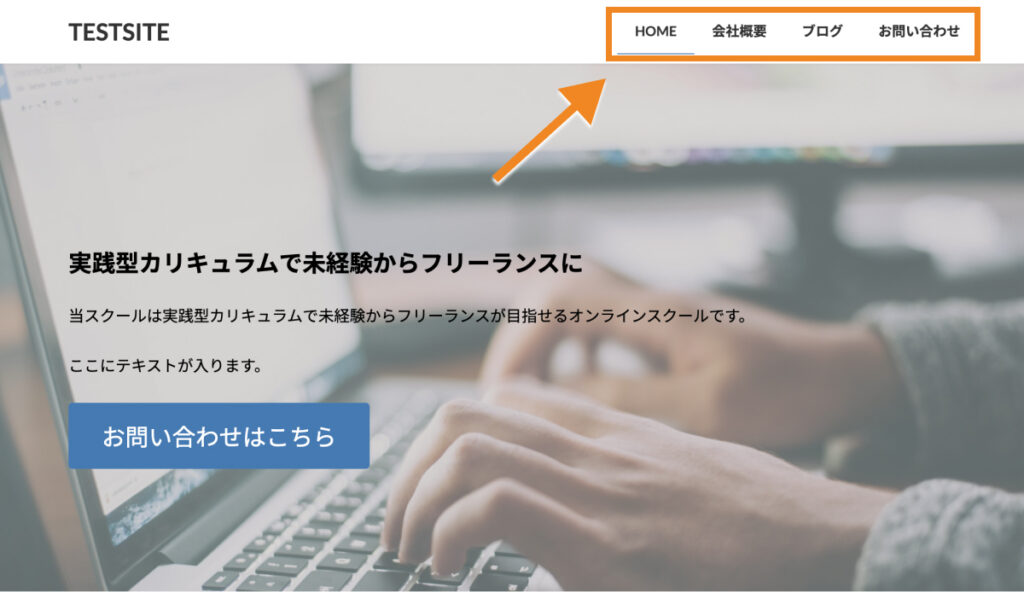
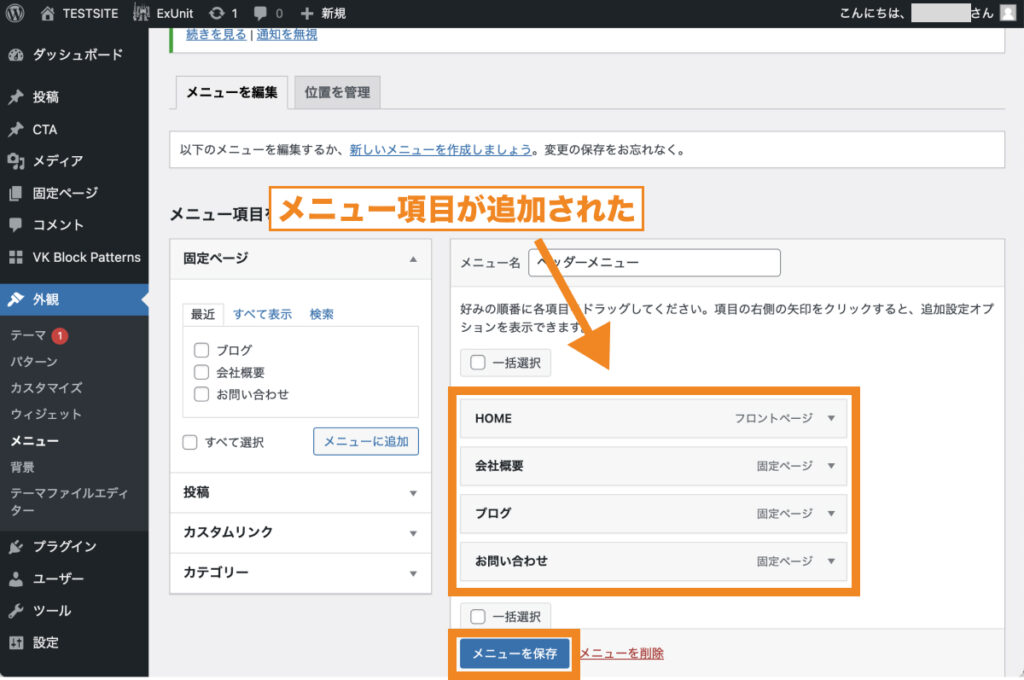
これで「ヘッダーメニュー」にメニュー項目が追加されました。
あとは、メニューを保存すると、追加されたメニュー項目がヘッダーに表示されます。


なお、本例では固定ページのみメニューに追加していますが、他にも投稿やカテゴリー、カスタムリンクなどが追加できます。
| 固定ページ | 公開中の固定ページへのリンクが追加できます。 |
|---|---|
| 投稿 | 公開中の投稿へのリンクが追加できます。 |
| カスタムリンク | 任意の文字列のリンクが追加できます。 |
| カテゴリー | 投稿に紐づいたカテゴリー一覧へのリンクが追加できます。 |
WordPressメニューのカスタマイズ方法
作成したメニューのカスタマイズ方法は以下の通りです。
- ドロップダウンメニューを作成する方法
- メニュー項目がクリックされると別タブで表示させる方法
ドロップダウンメニューを作成する方法
メニュー項目を階層化することで、ヘッダーであればドロップダウン形式でメニューを表示させることができます。

まずは、メニュー項目を全て追加します。

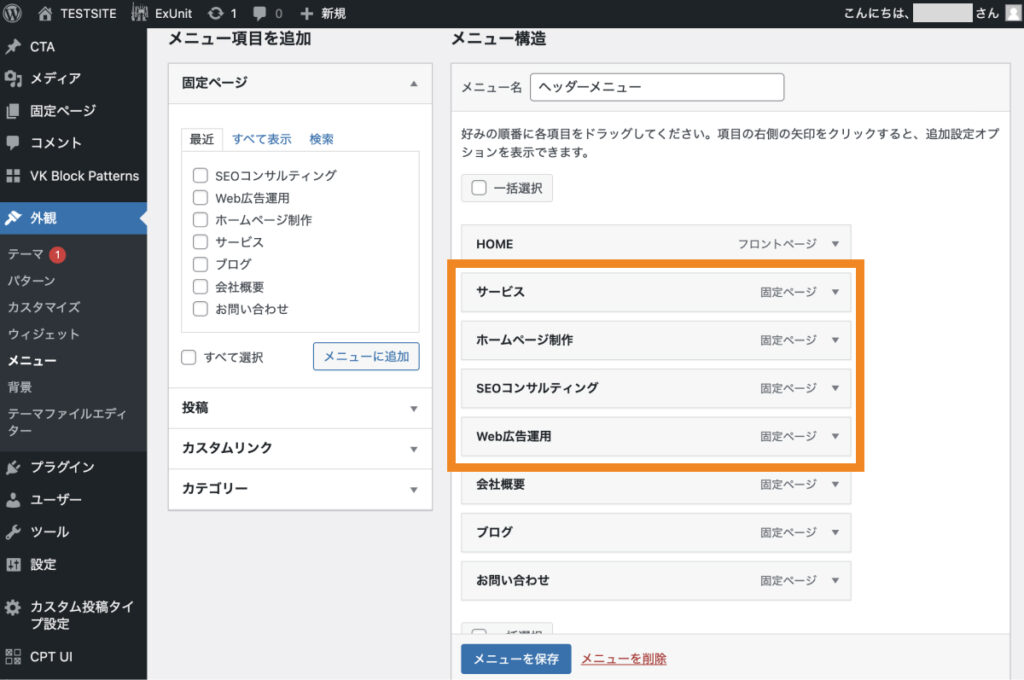
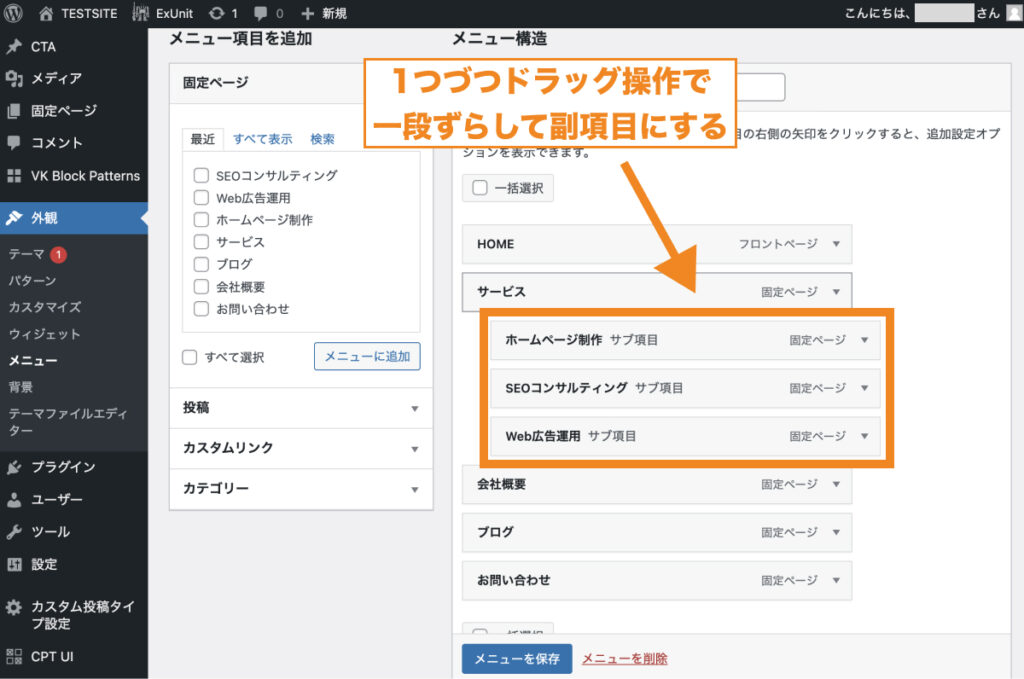
次に、ドロップダウン形式で表示させたいメニューをドラッグ操作で一段ずらして階層化します。

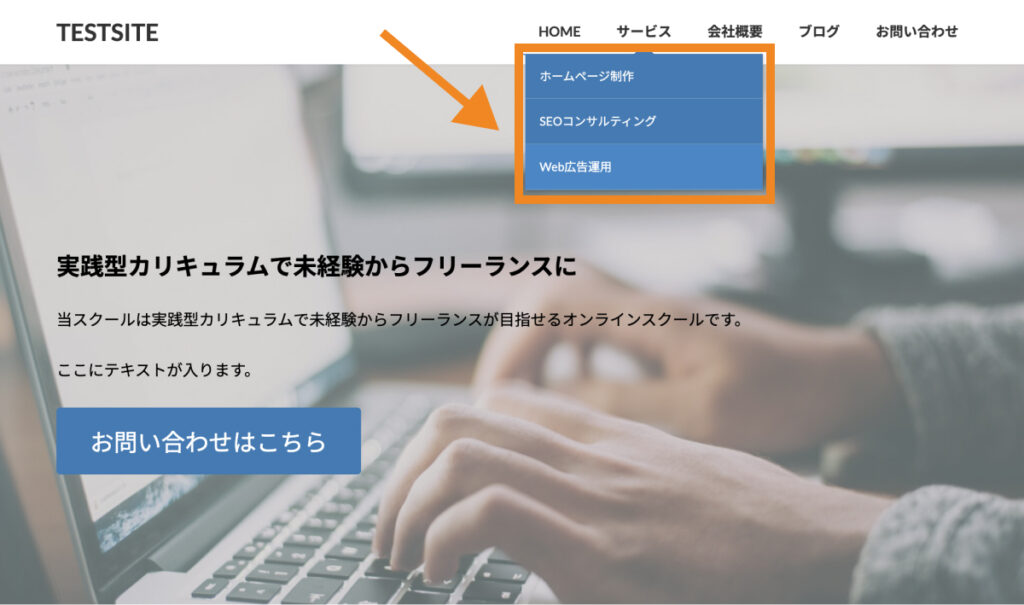
これで一段ずらしになったところがドロップダウンメニューとして表示されます。
メニュー項目がクリックされると別タブで表示させる方法
カスタムリンクで追加した外部サイトへのリンクのみ、別タブで表示させたいという場合があるかもしれません。
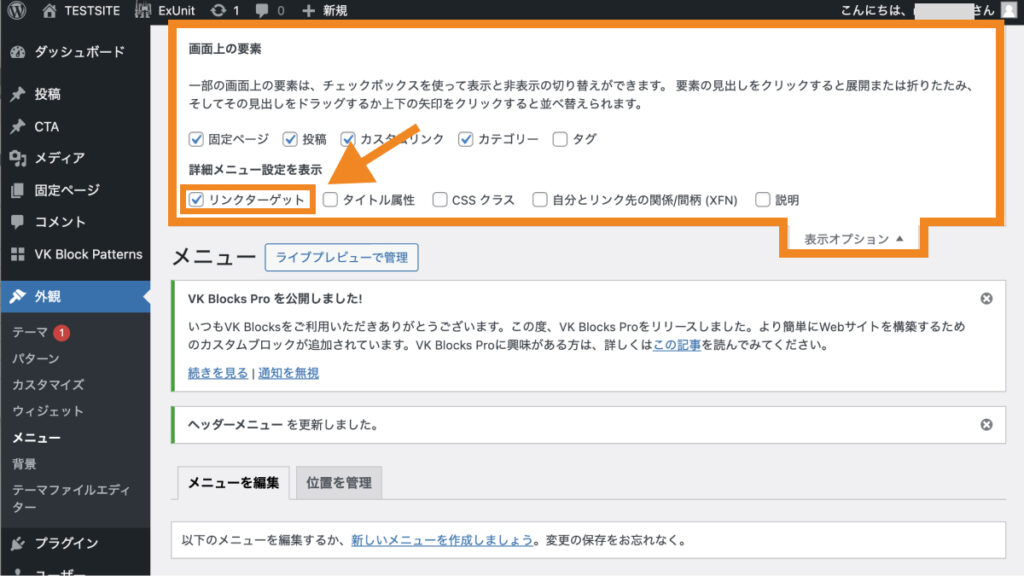
その場合は、まず「表示オプション」を開き、「リンクターゲット」にチェックを入れます。

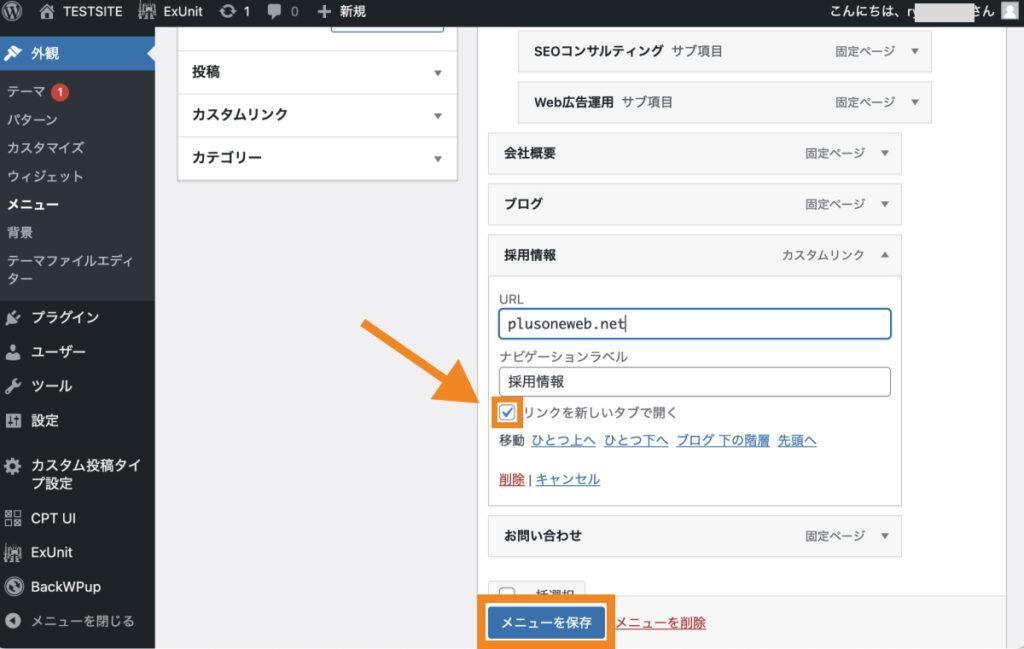
そうすると、「リンクを新しいタブで開く」のチェックボックスが表示されるので、こちらにチェックします。

これでリンクがクリックされると別タブが開くようになります。
ヘッダー・フッターごとに異なるメニューを表示させる方法
複数のメニューを作成し、ヘッダーやフッター毎に異なるメニューを表示させることができます。
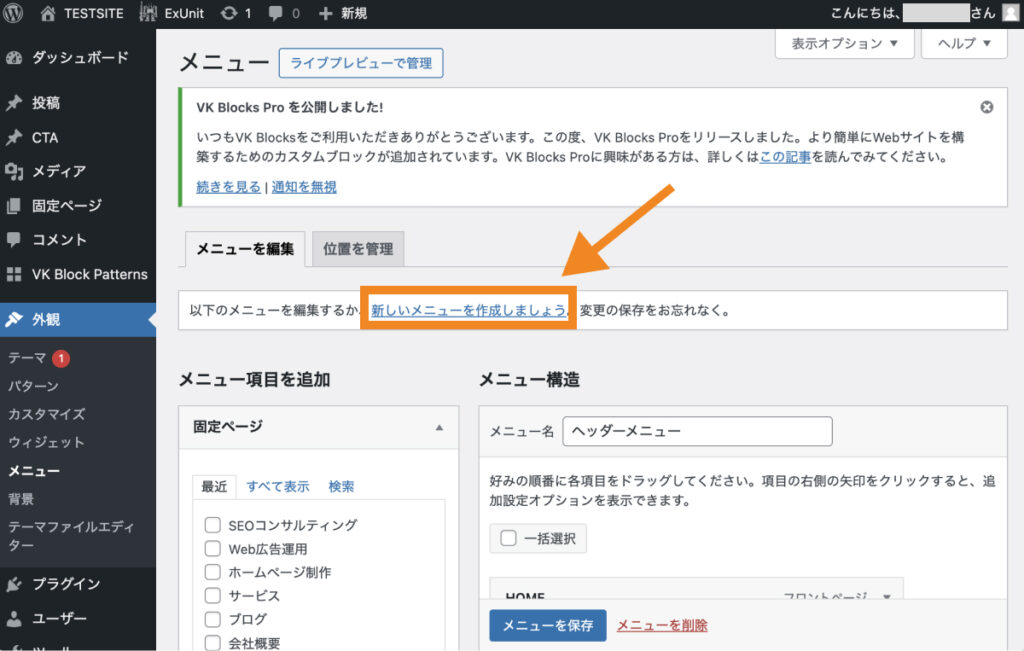
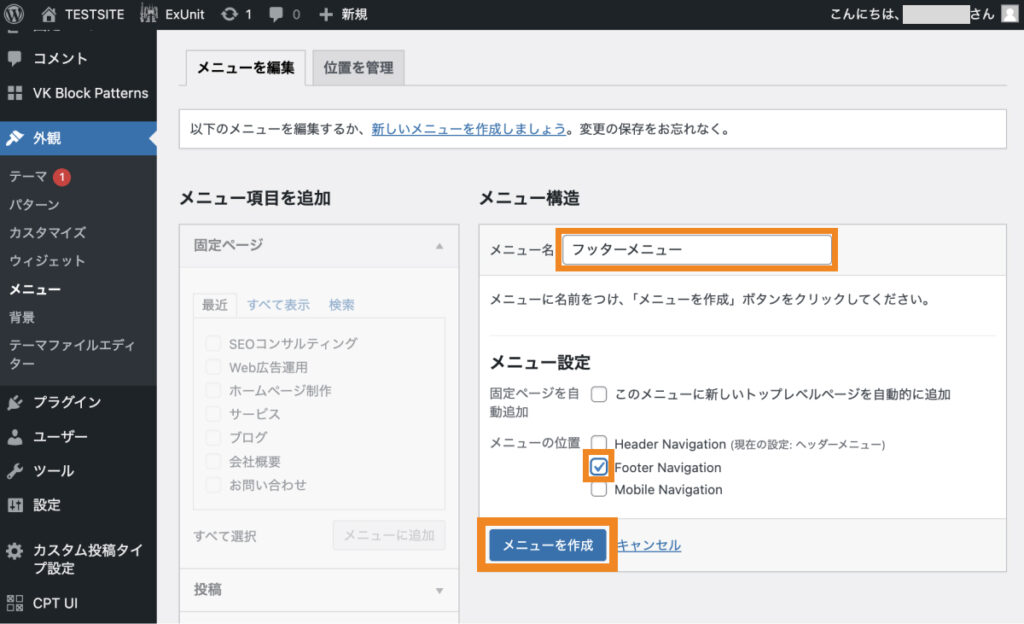
すでにメニューを1つ以上作成している場合は、「新しいメニューを作成しましょう」のリンクから新しいメニューが作成できます。

新規で作成するメニューの名前を「フッターメニュー」とし、今回は「メニューの位置」を「Footer Navigation」にしておきましょう。

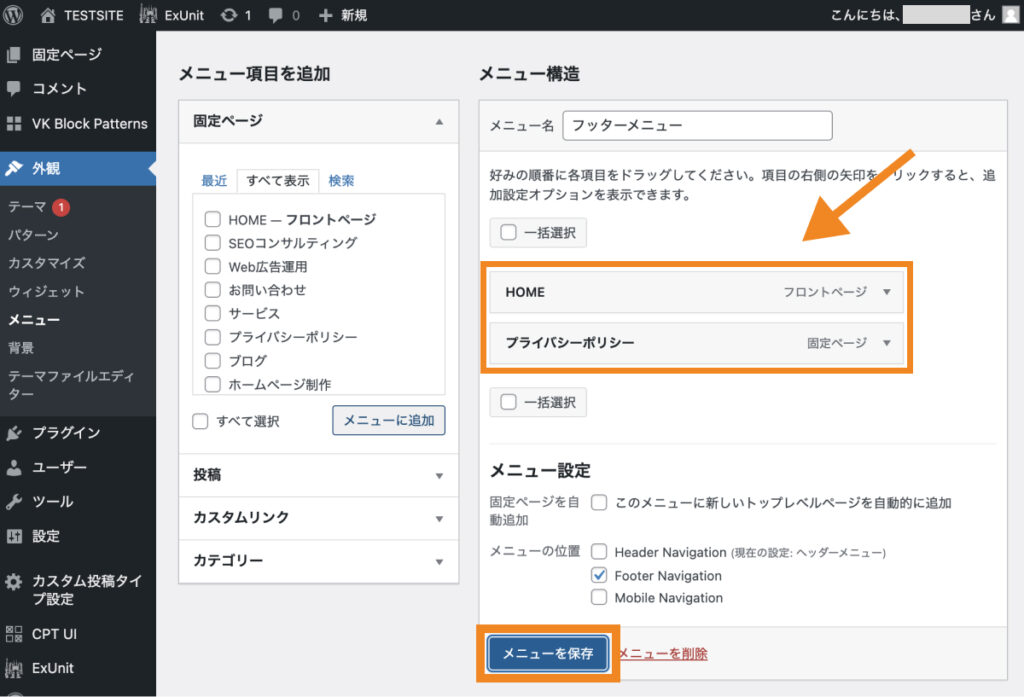
ヘッダーメニューのときと同様、メニュー項目を追加し「メニューを保存」をクリックします。

以上で、ヘッダーにはヘッダーメニュー、フッターにはフッターメニューを表示させることができました。

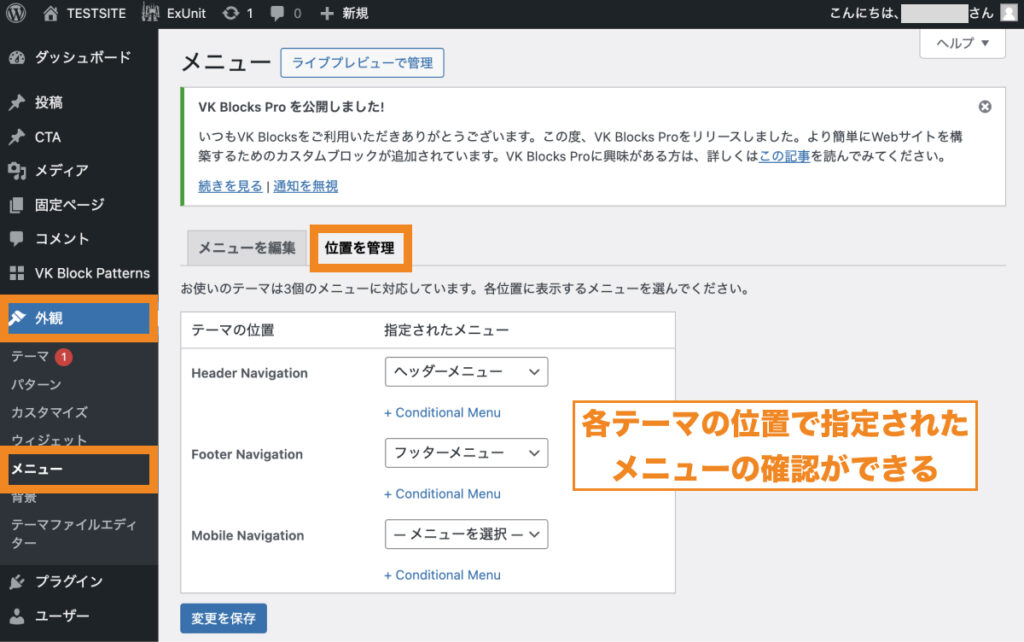
なお、各メニュー位置でどのメニューが選択されているかの確認は、「外観>メニュー」の「位置を管理」タブから確認できます。

WordPressメニューに関するよくある質問
まとめ
今回はWordPressのメニューの作り方やカスタマイズ方法を詳しく解説しました。
WordPressで固定ページを作成した後は、ぜひ本記事を参考にヘッダーやフッターにメニューを表示させてみて下さい。
今回は以上になります。最後までご覧頂き、ありがとうございました。