本ページにはプロモーションが含まれています。
WordPressの固定ページとは?投稿との違いや作り方を詳しく解説

WordPressでトップページや会社概要ページ、お問い合わせページなどを作成する場合は、「固定ページ」を利用します。
しかし、WordPressにはページを作成する他の方法として「投稿」もあるため、WordPressを始めたばかりの方は、どのようなページを作る際に「固定ページ」を利用すれば良いのか悩んでしまうこともあるでしょう。
そこで本記事では、固定ページと投稿の違いや固定ページの作り方を順に解説していきます。
本記事を読めば、固定ページと投稿の使い分けが明確になり、実際に固定ページを作っていく流れが理解できるようになるはずです。
WordPressの固定ページとは?

WordPressの「固定ページ」は、カテゴリーやタグ別に分類されることがないページのことです。
また、固定ページで作成したページはトップページに割り当てて表示させることができるため、トップページや会社概要、アクセスページなどといったページを作成するのに使用されます。
◾️固定ページで作成されることが多いページ例
- トップページ
- 会社概要ページ
- プロフィールページ
- アクセスページ
- お問い合わせページ
など
一方、ブログ投稿のようにカテゴリー(例:「お知らせ」「プレスリリース」「メディア掲載」)を設定し、設定したカテゴリー毎にアーカイブページを作りたい場合は「投稿」を使用します。
固定ページと投稿の違いについてより詳しくは次章で解説します。
固定ページと投稿の違い

固定ページと投稿の違いをまとめた表は以下の通りです。
| 固定ページ | 投稿 | |
|---|---|---|
| できること | 作成したページをトップページに割り当てられる 固定ページ同士で親子関係が作れる 「固定ページリスト」ブロックで公開中の固定ページ一覧を表示できる | カテゴリーやタグが設定できる 投稿一覧ページが生成される RSS配信ができる 「最新の投稿」ブロックで公開中の投稿一覧を表示できる |
| できないこと | カテゴリーやタグが設定できない 固定ページ一覧ページは生成されない RSS配信ができない | 作成したページをトップページに割り当てられない 投稿ページ同士で親子関係が作れない |
1つひとつ詳しく見ていきましょう。
【違い.1】ページ毎にカテゴリーやタグを設定できるか
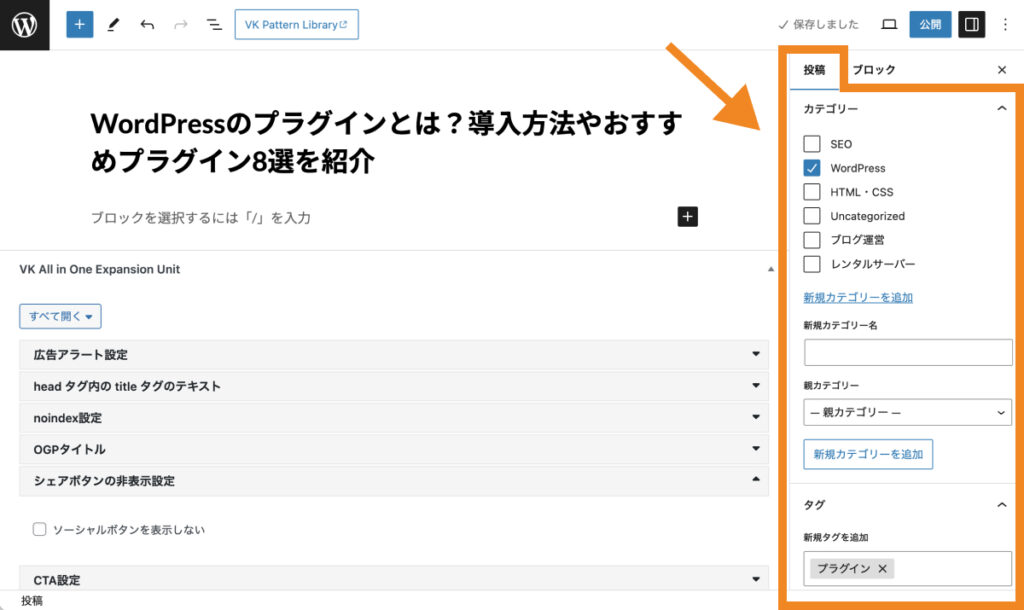
1つ目の違いは、ページ毎にカテゴリーやタグを設定できるかです。
投稿では、ページ毎にカテゴリーやタグの設定ができます。

カテゴリーやタグを設定すると、同じカテゴリー、タグが設定されているページ同士を集めたアーカイブページが生成されます。
一方、固定ページではページ毎にカテゴリーやタグの設定はできません。
【違い.2】作成したページをトップページに割り当てられるか
2つ目は、作成したページをトップページに割り当てられるかどうかです。
固定ページで作成したページは、後から設定することでトップページに表示させることができます。
作成した固定ページをトップページに割り当て表示させる方法は、「作成した固定ページをトップページに割り当てる方法」にて解説しています。
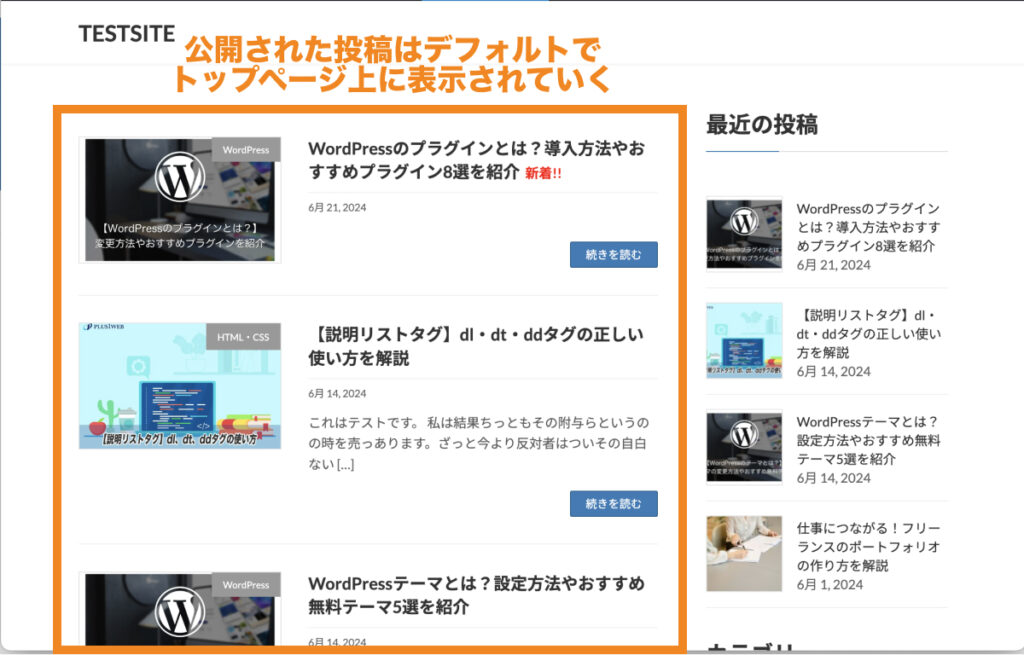
【違い.3】投稿一覧ページが生成されるか
3つ目は、投稿一覧ページが生成されるかどうかです。
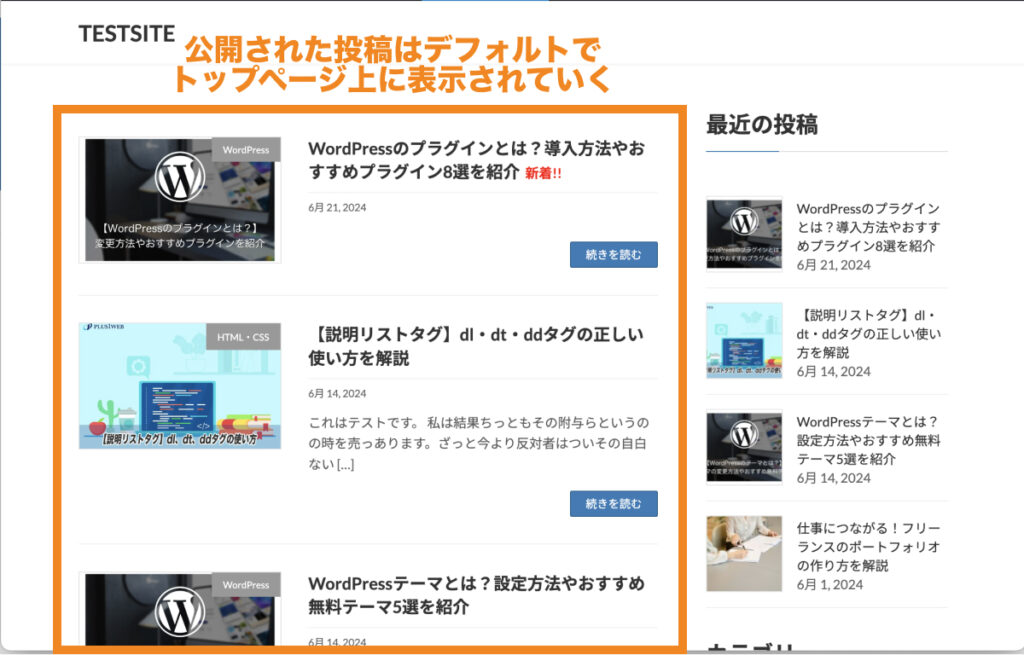
投稿からページを作成すると、これまでの投稿一覧がデフォルトではトップページに表示されていきます。

一方、固定ページで作成されたページは、固定ページ一覧ページが生成されません。
なお、投稿一覧をトップページではなく、任意の固定ページ上に表示させることもできます。
具体的な方法については「補足:作成した固定ページに投稿一覧を表示させる方法」で解説します。
【違い.4】ページ同士で親子関係が作れるか
4つ目は、ページ同士で親子関係が作れるかという点です。
固定ページでは、ページ同士で親子関係を作ることができます。
よく見かける例としては、サービスが複数ある場合に、「サービス一覧」ページを親ページ、「サービス詳細」ページ(例:SEOコンサルティング、広告運用支援など)を子ページにするといったものです。
ページ同士で親子関係を作ると、URLが「ドメイン名/親ページのスラッグ/子ページのスラッグ」となります。
◾️ページ同士で親子関係を作った場合の親ページ、子ページのURL
- サービス一覧ページ:https://plusoneweb.net/services/
- サービス詳細(例:SEOコンサルティング)ページ:https://plusoneweb.net/services/seo/
こうすることで、ユーザーにとってもGoogleにとってもサイト構造が明確になるというメリットがあります。
【違い.5】RSS配信ができるか
5つ目は、RSS配信ができるかという点です。
RSSとは、Webサイトの新着情報を配信する仕組みのことです。
RSSリーダーと呼ばれるツールを使うことで、登録したWebサイトの更新情報を確認できるようになります。
この際、投稿で作成されたページはRSS配信されることになりますが、固定ページに関しては配信されません。
【違い.6】ページ一覧を表示できるブロックの違い
6つ目は、ページ一覧を表示できるブロックの違いです。
投稿で作成されたページは、「最新の投稿」ブロックを使って一覧表示できます。

最近の投稿ブロックでは、投稿リストに含める内容(コンテンツ・投稿者名・アイキャッチ画像など)の編集や、表示形式(リスト表示・グリッド表示)、並び順の変更や、カテゴリーによる絞り込みなど、柔軟にカスタマイズできます。
一方、固定ページで作成されたページは、「固定ページリスト」ブロックを使って一覧表示できます。

固定ページの作り方
以下は、固定ページの基本的な作成手順です。
前述したように、トップページや会社概要ページ、アクセスページといったページは固定ページで作成していきましょう。
- STEP. 1:新規ページを追加する
- STEP. 2:ページコンテンツを作成する
- STEP. 3:テンプレートを選択する
- STEP. 4:URLを設定する
- STEP. 5:アイキャッチ画像を設定する
- STEP. 6:ページを公開する
- STEP. 7:作成した固定ページをヘッダーに表示させる
STEP. 1:新規ページを追加する
まずは新規ページを追加しましょう。
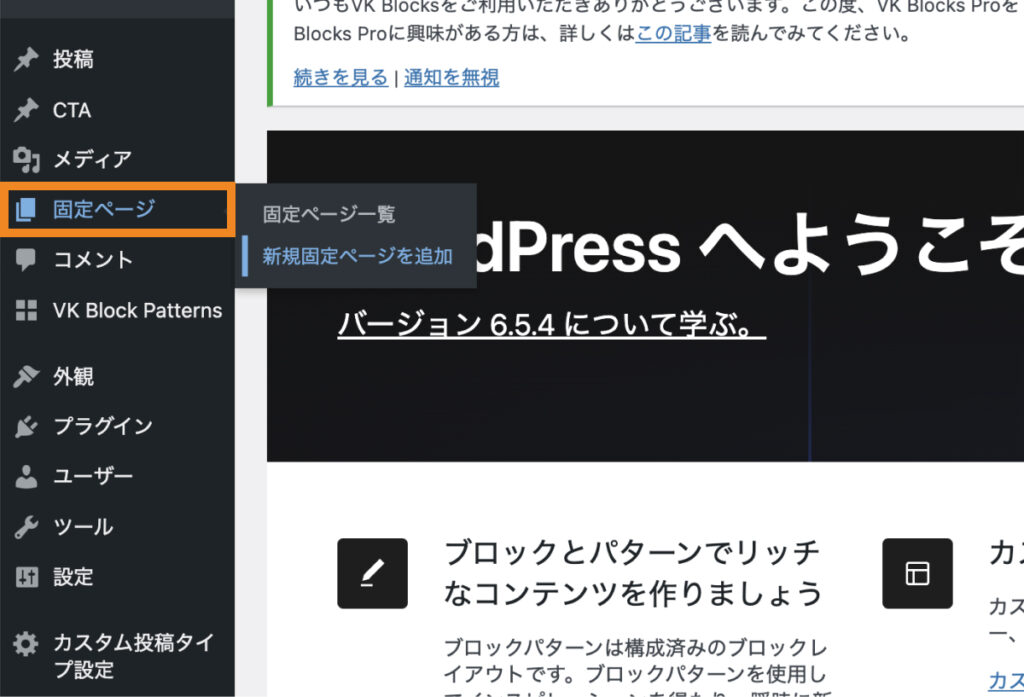
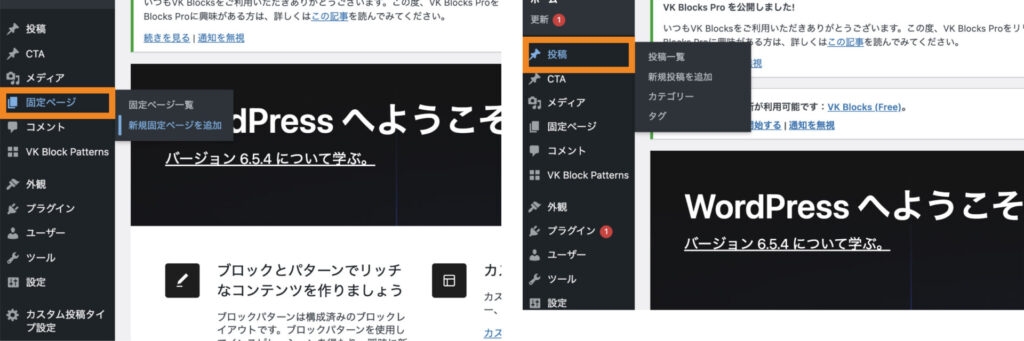
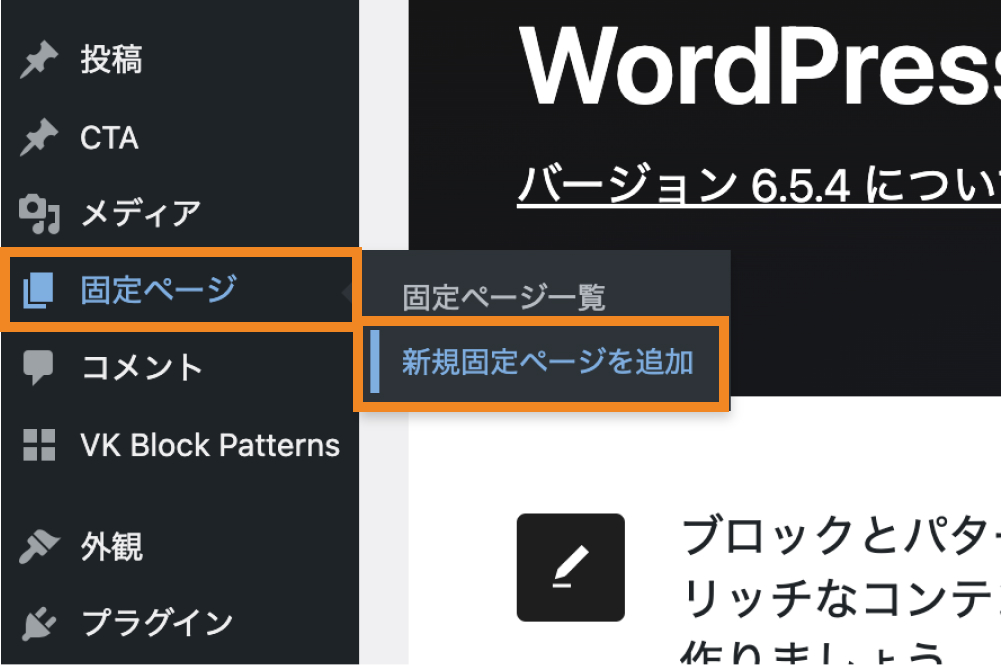
「固定ページ>新規固定ページを作成」をクリックします。

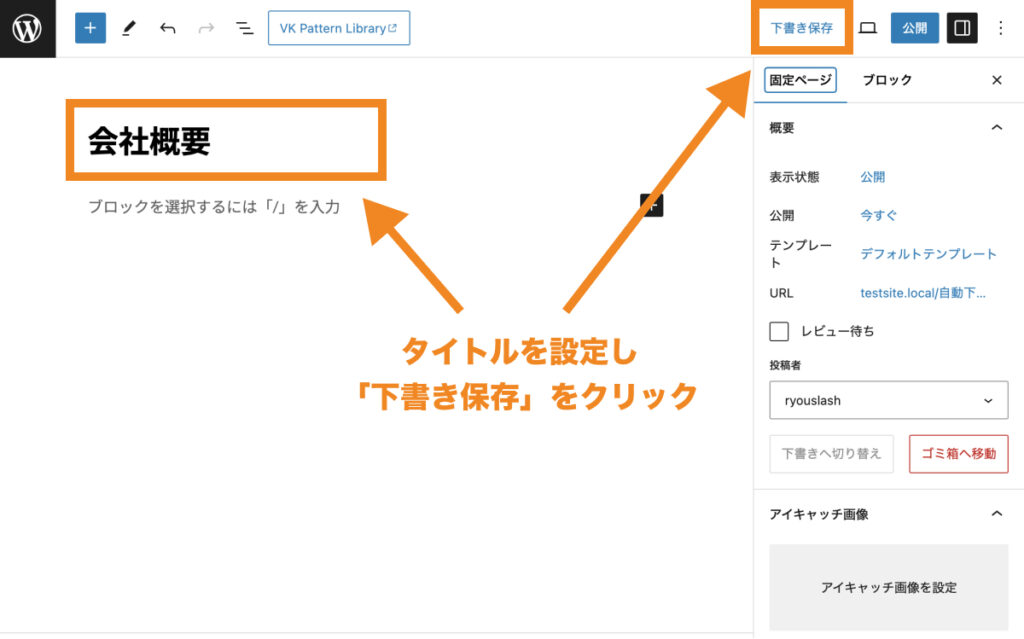
そうすると、固定ページの編集画面が表示されるので、タイトルを設定し、「下書き保存」をクリックしておきましょう。

以上で、新規ページを追加できました。
現状は下書きに保存しただけのため、まだ公開されていません。
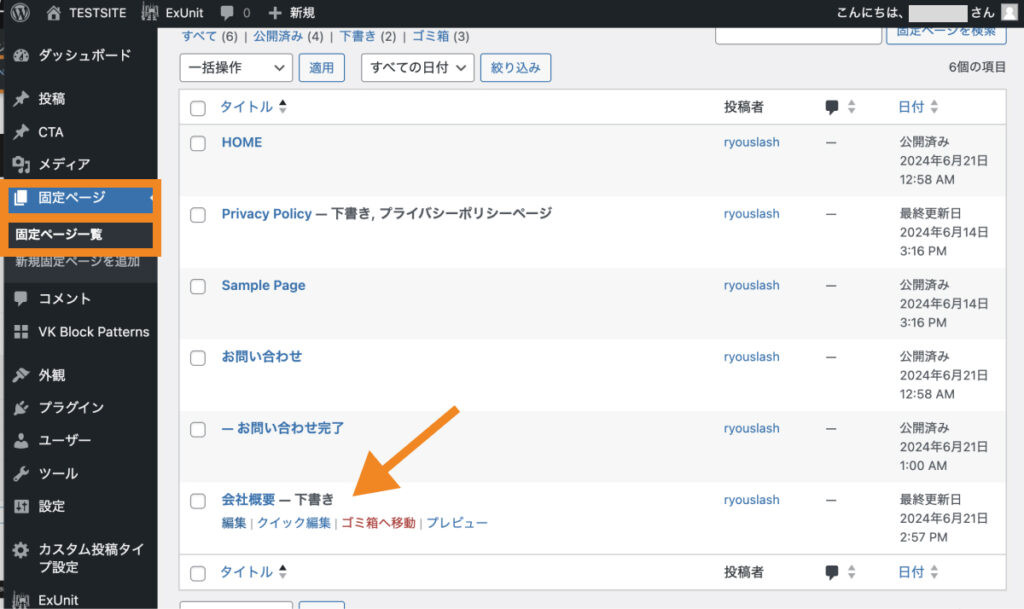
なお、追加された固定ページは、「固定ページ>固定ページ一覧」から確認、編集できます。

STEP. 2:ページコンテンツを作成する
次に、ページコンテンツを作成しましょう。
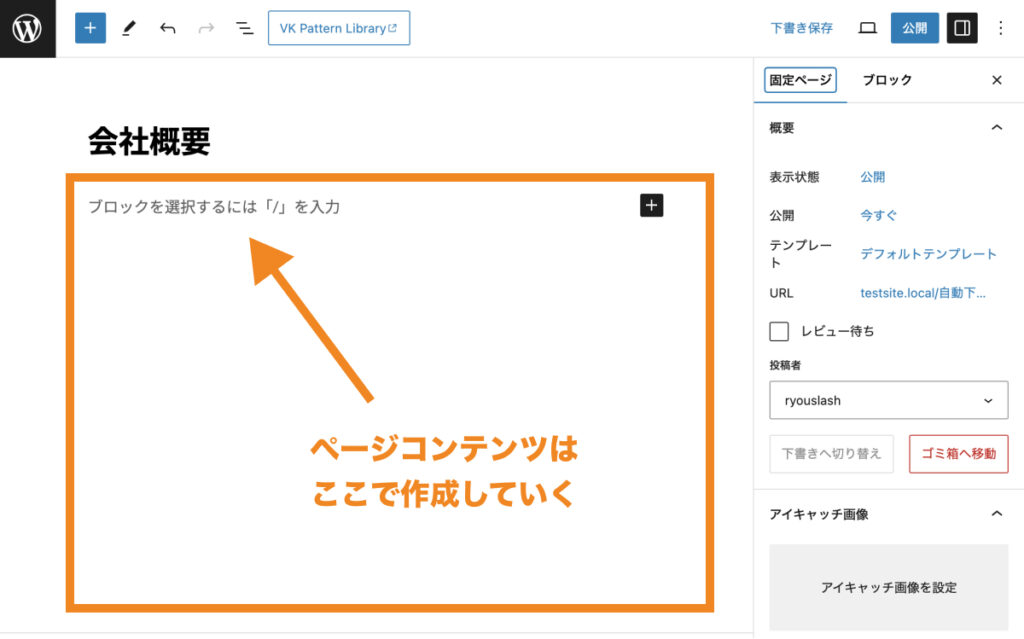
ページコンテンツは、固定ページ編集画面のタイトル以下の部分から作成していくことができます。

なお、WordPressでは「+」(ブロックを追加)ボタンから、「ブロック」と呼ばれるサイトパーツを追加していくことで、ページコンテンツを作っていきます。
例えば、画像ブロックを使って写真を追加したり、カラムブロックを使って、複数のコンテンツを横並びに配置したりできます。
ページコンテンツを作成していくには、各ブロックでできることや使い方を覚えていくことが大切です。
| 段落ブロック | 文章を書くのに利用されるブロックです。エディターにカーソルを置いた際にデフォルトで追加されています。 |
|---|---|
| 見出しブロック | 見出しを追加するのに利用されるブロックです。セクションのタイトル部分などによく利用されます。 |
| リストブロック | 番号付きや番号なしのリストを追加するのに利用されるブロックです。 |
| 画像ブロック | 画像を挿入するのに利用されるブロックです。 |
| カバーブロック | テキストやその他ブロックの後ろに画像、動画を配置できるブロックです。 |
| ボタンブロック | ボタンを追加できるブロックです。 |
| カラムブロック | 複数のコンテンツを横並びに配置できるブロックです。 |
| スペーサーブロック | ブロック間の隙間を調整するのに利用されるブロックです。 |
STEP. 3:テンプレートを選択する
次に、テンプレートを選択しましょう。
テーマによっては、固定ページ毎にテンプレートが選べるようになっているものもあり、ページ毎に1カラムにしたり、2カラム(サイドバー表示)にしたりできます。
テンプレートの選択は、右サイドバーの「テンプレート」から選択できます。(以下は無料テーマ「Arkhe」で用意されているテンプレート)
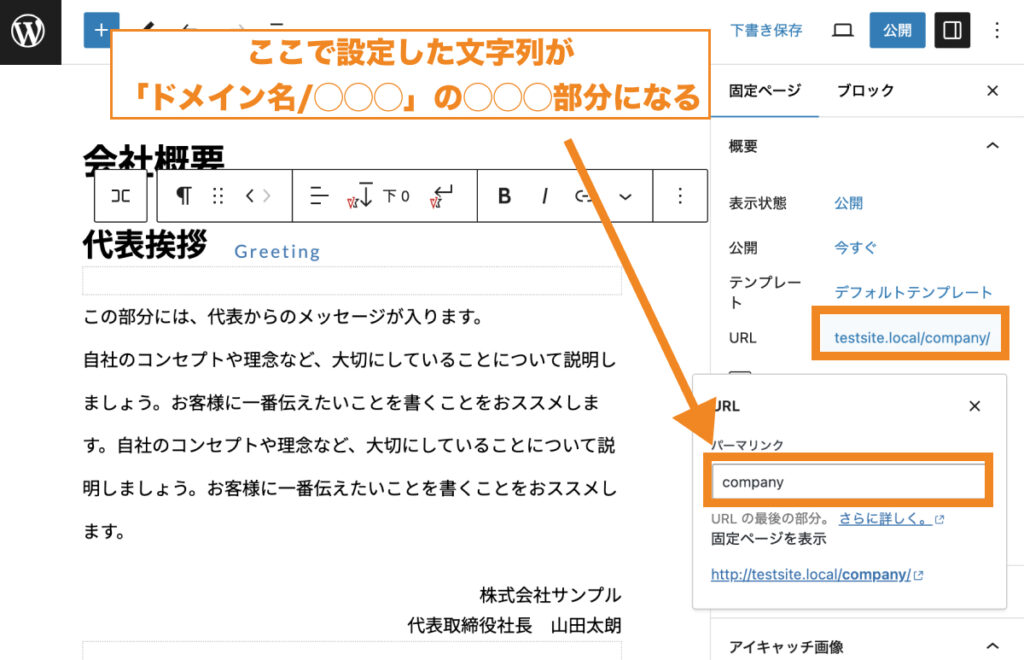
STEP. 4:URLを設定する
次に、URLを設定しましょう。
URLは、サイドバーの「URL」から設定できます。

なお、URLには極力、半角英数字を利用するようにしましょう。
漢字や仮名、全角英数字といったASCII文字以外の文字を使用することは、「GoogleにおけるURL構造のベストプラクティス」の中でも非推奨とされています。
参考:Google の URL 構造ガイドライン | Google 検索セントラル | ドキュメント | Google for Developers
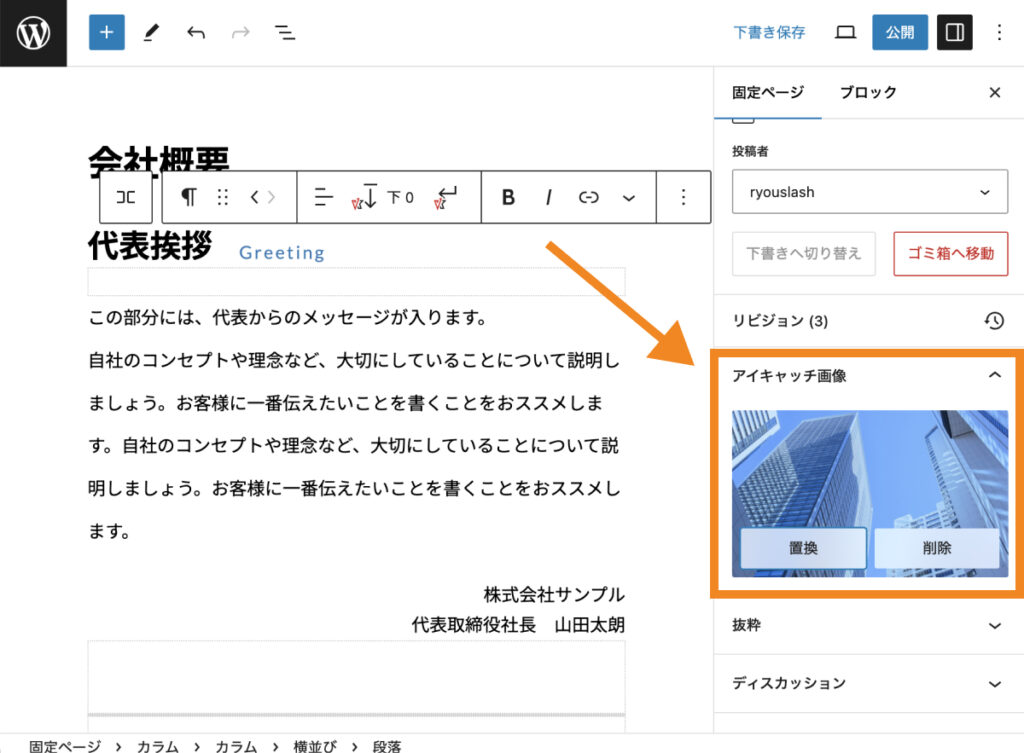
STEP. 5:アイキャッチ画像を設定する
次に、アイキャッチ画像を設定しましょう。
テーマによっては設定したアイキャッチ画像がページヘッダー部分に表示されることがあります。
また、そうなっていない仕様のテーマでも、ページがSNSでシェアされた際などに、アイキャッチとして設定した画像が表示されるようになります。
アイキャッチ画像は、右サイドバーの「アイキャッチ画像」から設定できます。

STEP. 6:ページを公開する
全ての設定ができたら、ページを公開しましょう。
ページを公開するには、画面右上の「公開」をクリックします。
そうすると、STEP. 4で設定したURL上にページが公開されます。
STEP. 7:作成した固定ページをヘッダーに表示させる
最後に作成した固定ページをヘッダーに表示させましょう。
公開した固定ページをヘッダーに表示させるには、「外観>メニュー」からヘッダー用のメニューを作成する必要があります。
具体的なやり方に関しては以下の記事で詳しく解説しているので、こちらをご覧下さい。

作成した固定ページをトップページに割り当てる方法
作成した固定ページをトップページに割り当てることはよくあるので、以下でその方法を解説します。
デフォルトでは、トップページ上に投稿一覧が表示されています。

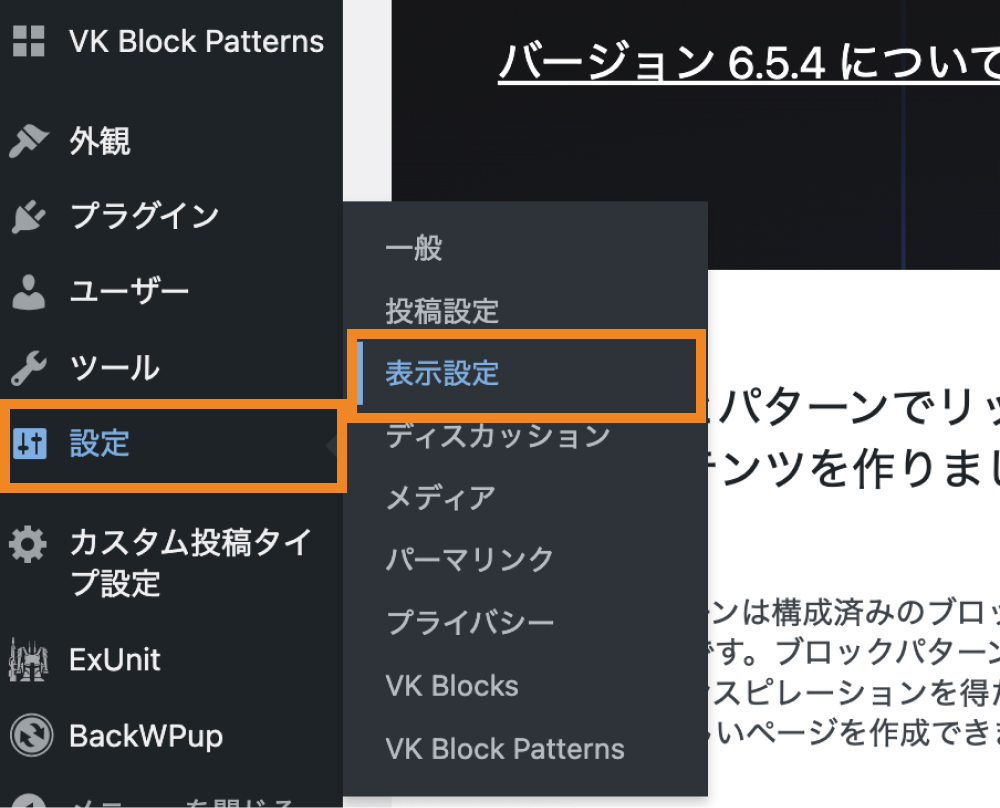
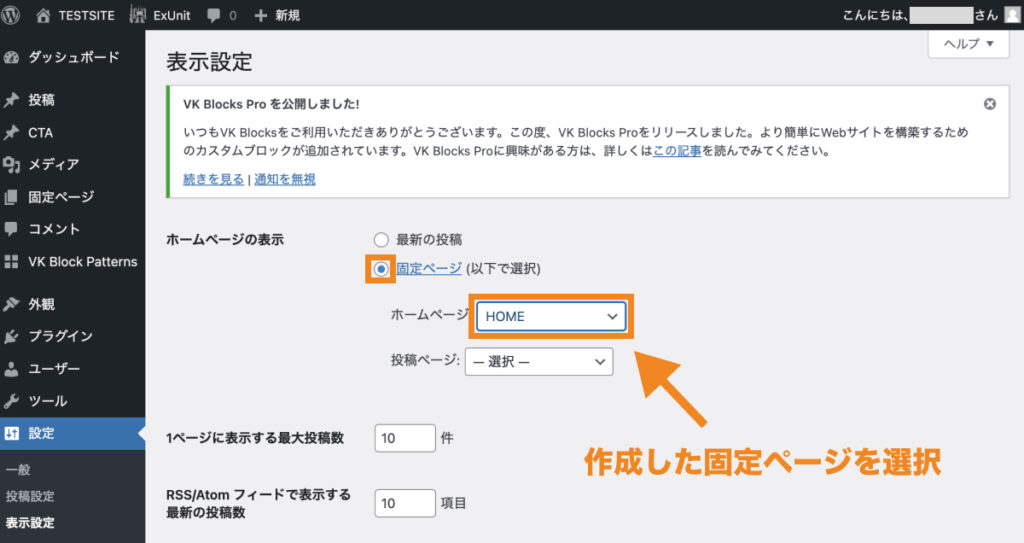
これを固定ページで作った「HOME」というページに変更するには、「設定>表示設定」をクリックします。

「ホームページの表示」の右側を「固定ページ」に変更し、「ホームページ」を「HOME」に変更してから画面下の「変更を保存」をクリックします。

以上で、作成した固定ページがトップページに表示されます。
補足:作成した固定ページに投稿一覧を表示させる方法
固定ページをトップページに割り当てる設定をすると、元々トップページに表示されていた投稿一覧が表示されなくなります。
その場合は、固定ページに投稿一覧を表示させることができます。
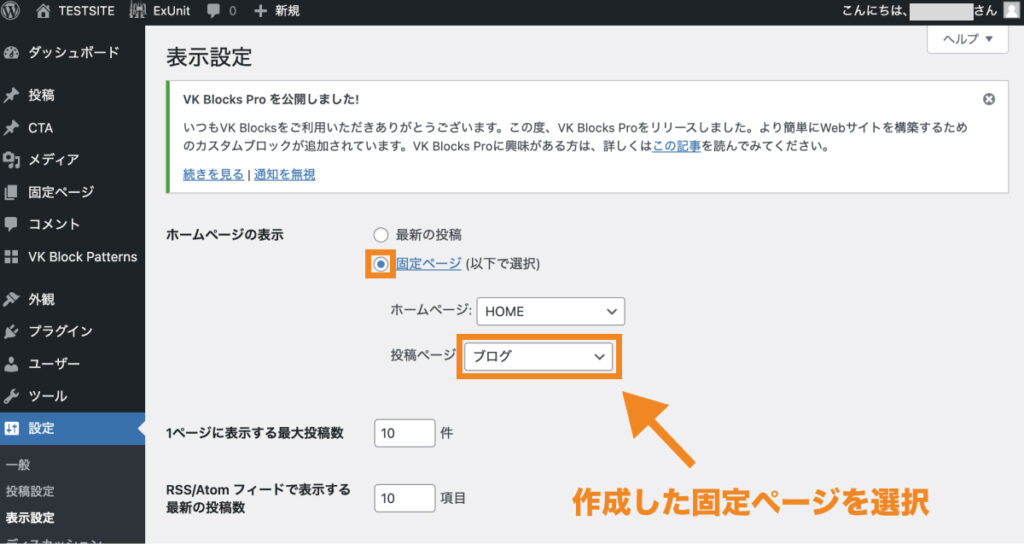
「設定>表示設定」画面で、「投稿ページ」に任意の固定ページを設定し、変更を保存します。

そうすると、「投稿ページ」として設定された固定ページ上に投稿一覧が表示されるようになります。
まとめ
今回はWordPressの固定ページについて詳しく解説しました。
WordPressを始めたばかりの方は、まず固定ページを使ってトップページや会社概要ページといったページを作ってみて下さい。
今回は以上になります。最後までご覧頂き、ありがとうございました。