本ページにはプロモーションが含まれています。
お名前.comでドメイン取得&さくらのサーバでWordPressブログ・サイトを始める方法

今回はサーバーはさくらのレンタルサーバ、ドメインはお名前.comで取得しWordPressブログ・サイトを始める方法を解説します。
さくらのレンタルサーバーでは、WordPressが使える高スペックサーバーが月額換算500円(税込)※から利用できます。
※「スタンダードプラン 36ヶ月一括払い」を選択した場合
また、最低契約期間(3ヶ月を経過した日が属する月末)は存在するものの、毎月払いの支払いプランもあるため、ある程度使ってみて仕様を確かめてからサービスの利用を継続するか検討したい方にもおすすめです。
本記事の情報は2024年5月確認時点での情報をもとに執筆されています。
そのため、本記事をご覧になっている時期によっては掲載している数値・内容が異なっている場合があるため、予めご了承お願い致します。
【始めに】さくらのレンタルサーバのプラン比較・おすすめプラン

さくらのレンタルサーバーのサーバープランは以下の通りです。
| プラン名 | ライト | スタンダード | ビジネス | ビジネスプロ | |
|---|---|---|---|---|---|
| 初期費用 | 0円 | ||||
| 月額換算費用(税込) | 毎月払い | — | 660円 | 2,970円 | 5,280円 |
| 12ヶ月一括払い | 165円 | 550円 | 2,420円 | 4,400円 | |
| 24ヶ月一括払い | 160円 | 539円 | 2,365円 | 4,180円 | |
| 36ヶ月一括払い | 121円 | 500円 | 1,980円 | 3,850円 | |
| ストレージ容量 | 100GB | 300GB | 600GB | 900GB | |
| ストレージ種類 | SSD | ||||
| 転送量 | 無制限 | ||||
| マルチドメイン設定 | 20個 | 200個 | 400個 | 500個 | |
| MySQL | — | 50個 | 200個 | 400個 | |
| メールアカウント | 無制限 | ||||
| 無料SSL | ○ | ||||
| バックアップ&ステージング | — | ○(8世代) | |||
| Webフォント | — | ○(モリサワフォント33書体) | |||
| サポート | メール・チャット・電話(コールバック予約) | ||||
さくらのレンタルサーバーでは、「毎月払い、12ヶ月一括・24ヶ月一括・36ヶ月一括」の中からお好みの支払いプランを選択でき、長期契約を結ぶと月額換算費用がお得になる仕組みになっています。
また上位プランに行けば行くほど、ストレージ容量が大きくなり、バックアップ容量&ストレージ機能やWebフォントの利用、複数人管理機能が使えるようになります。
スタンダードプランからWordPressの利用ができ、ストレージも300GBと非常に豊富なので、プラン選択で迷った方はとりあえずスタンダードプランを契約すると良いでしょう。
さくらのレンタルサーバを使ってWordPressブログ・サイトを始める方法
さくらのレンタルサーバーを使ってWordPressブログ・サイトを始める方法は以下の通りです。
以下では、さくらのレンタルサーバーのスタンダードプランを契約して、ドメインはお名前.comで取得する手順で解説していきます。
さくらのサーバーのお試し期間中は、「他社ドメインを移管せずに利用する」機能(STEP. 3で解説)が制限されています。
お試し期間中は、『他社ドメインを移管せずに利用する』機能を制限しています。
引用:他社で取得・管理中のドメインを設定したい
そのため、お試し期間が終わっていない状態では、お名前.comで取得したドメインがうまく使えない場合があります。
サーバー契約の後すぐに独自ドメインにWordPressをインストールしたい場合は、さくらのドメインからドメインを取得しましょう。
ドメイン料金を抑えたい方は、お名前.comの利用がおすすめです。
STEP. 1:さくらのレンタルサーバに申し込む
まずはさくらのレンタルサーバーに申し込みましょう。
さくらのレンタルサーバ
![]() の公式サイトを開きます。
の公式サイトを開きます。
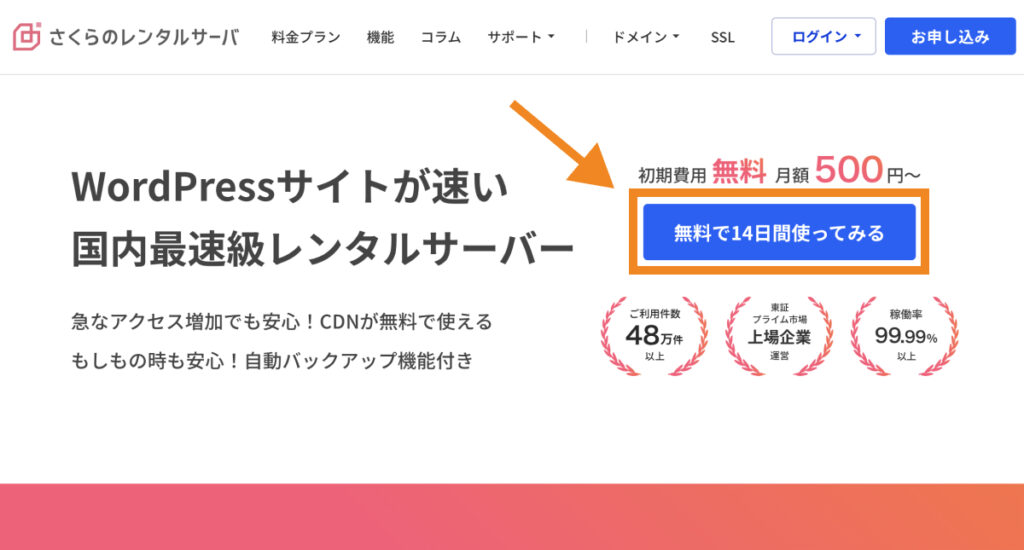
「無料で14日間使ってみる」をクリックします。

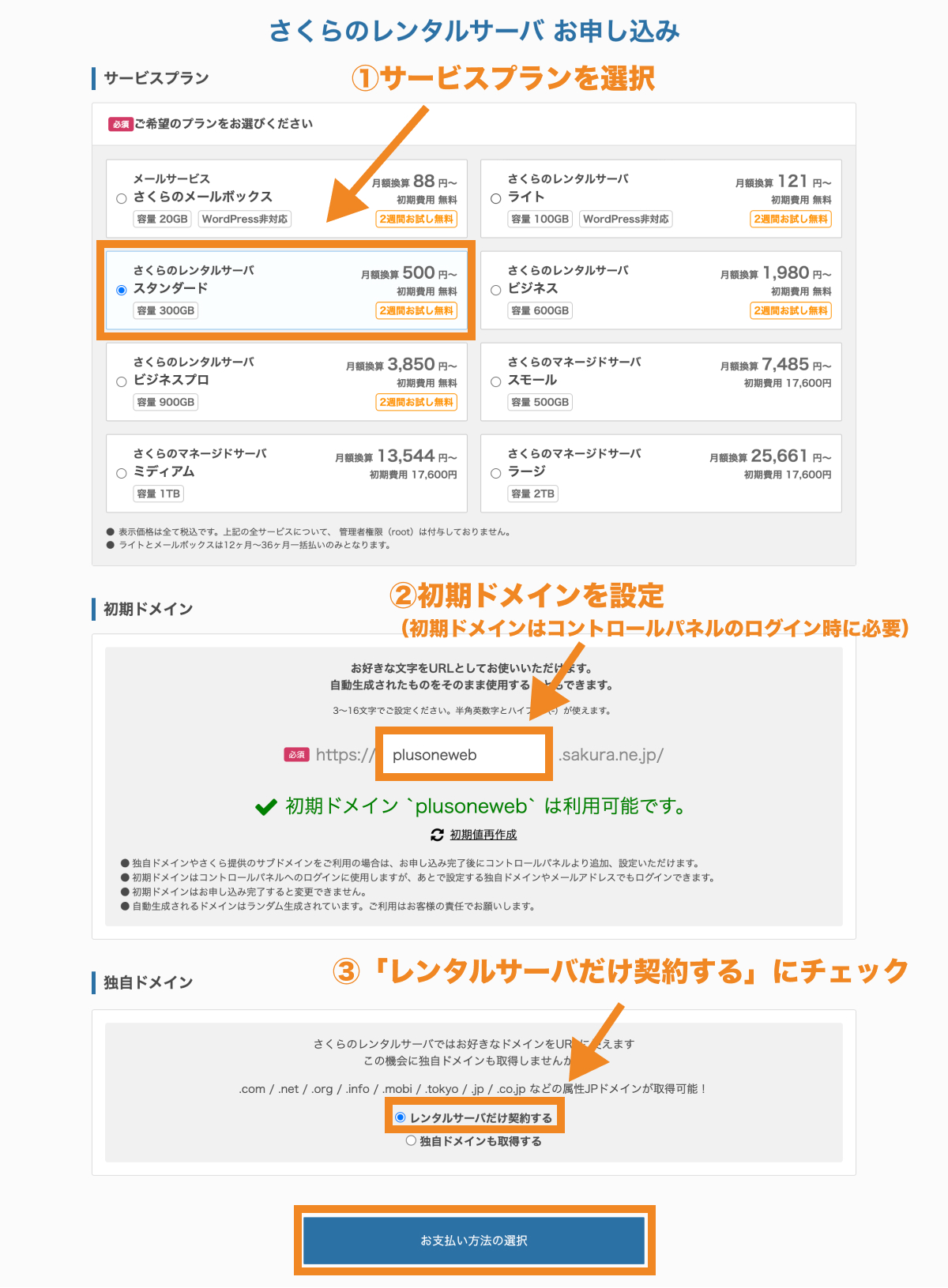
サービスプランを選択し、初期ドメインを設定したら、「レンタルサーバーだけ契約する」にチェックを入れ、「お支払い方法の選択」をクリックします。

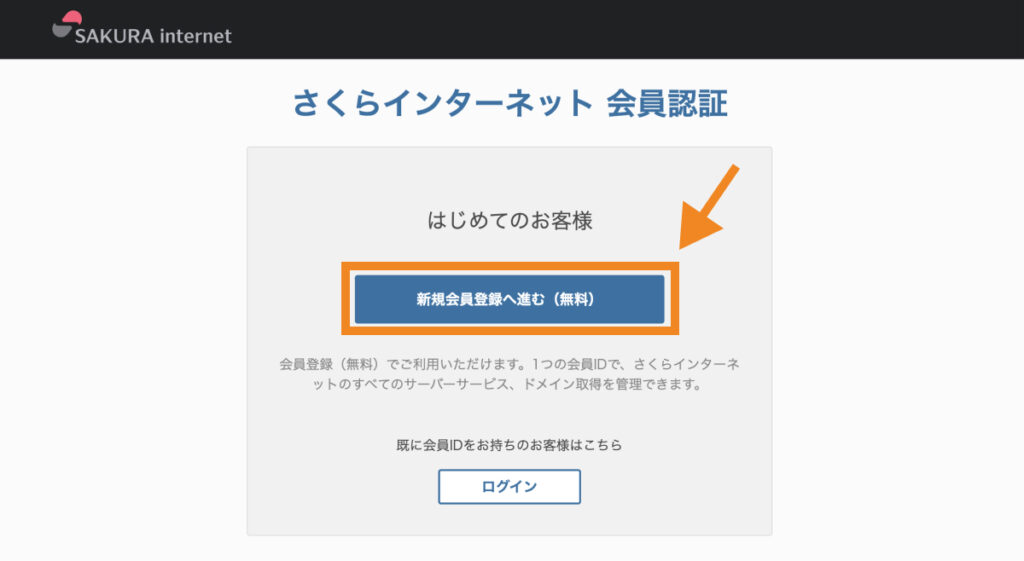
「新規会員登録へ進む(無料)」をクリックします。

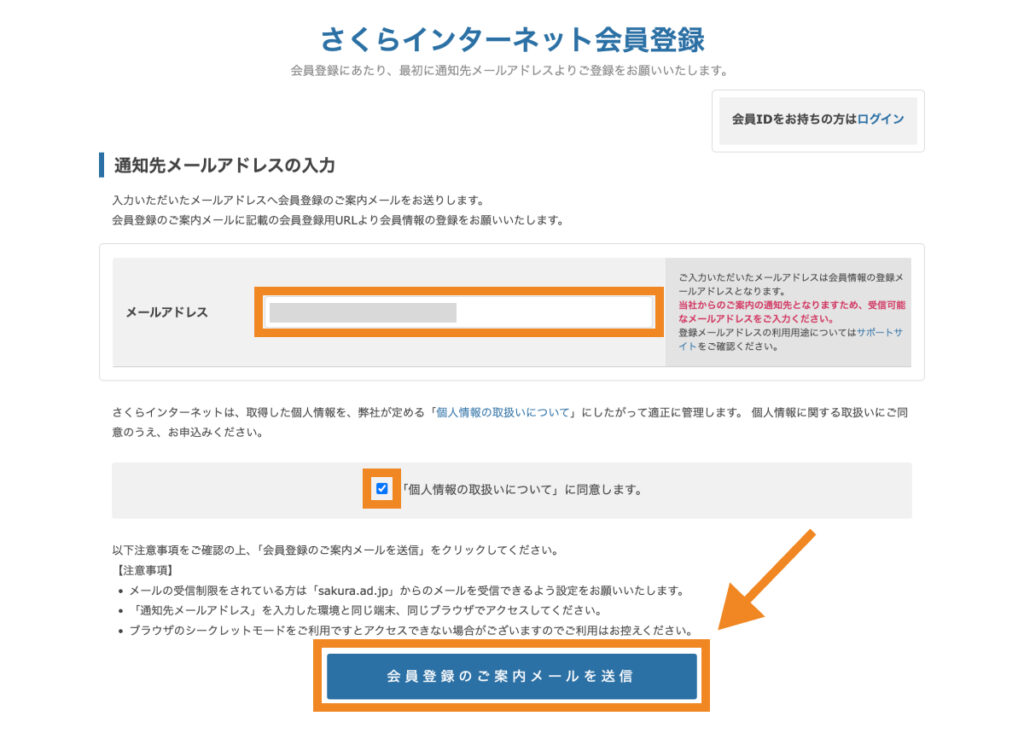
連絡先メールアドレスを入力し、個人情報の取り扱いに関するチェックボックスにチェックを入れた後、「会員登録のご案内メールを送信」をクリックします。

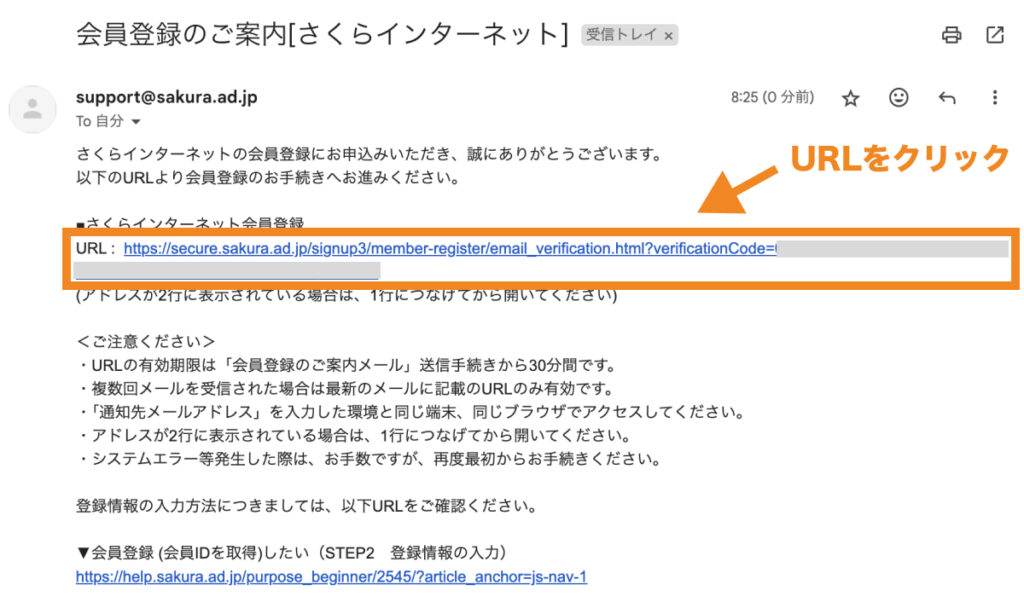
届いたメールに記載のURLをクリックします。

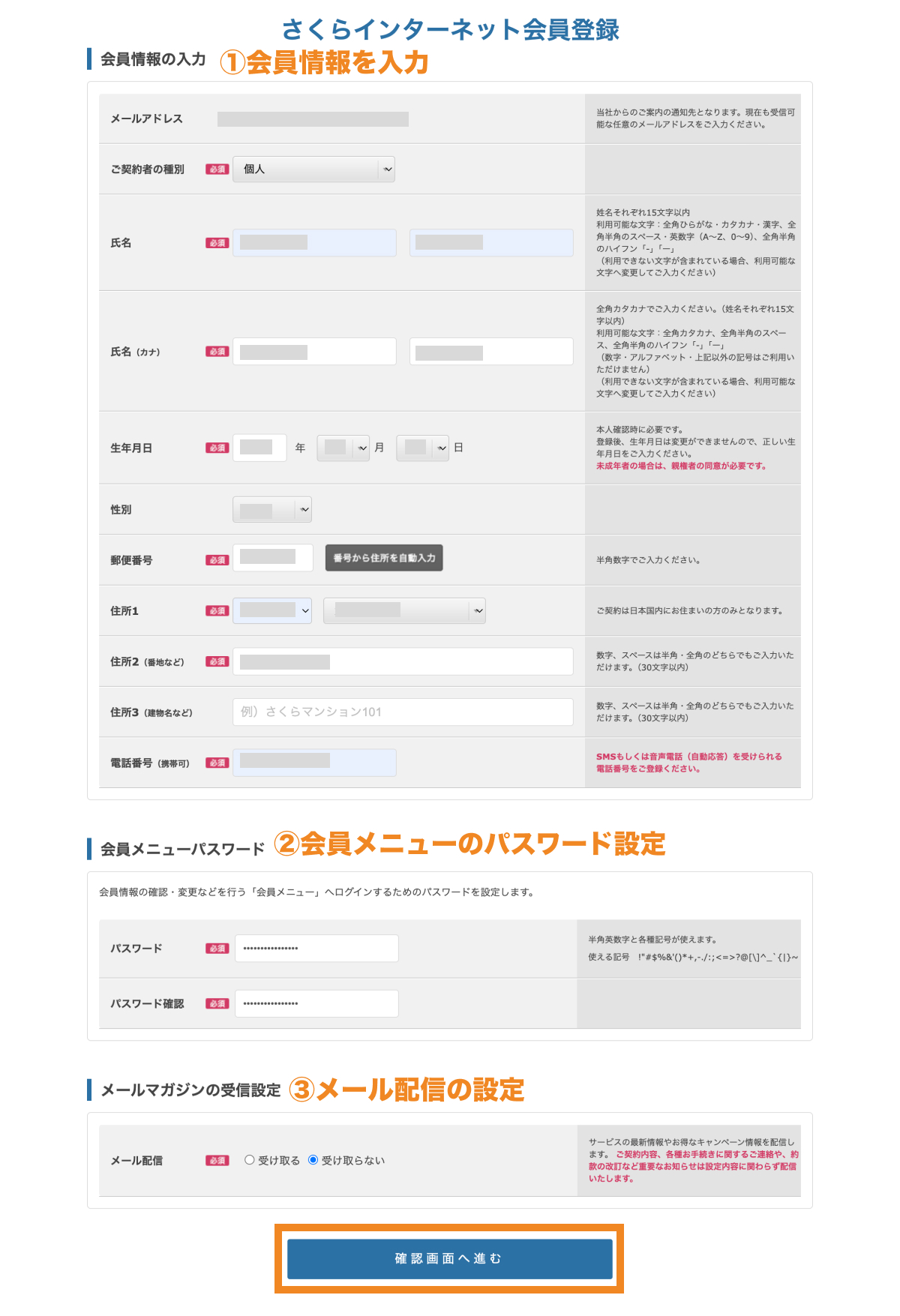
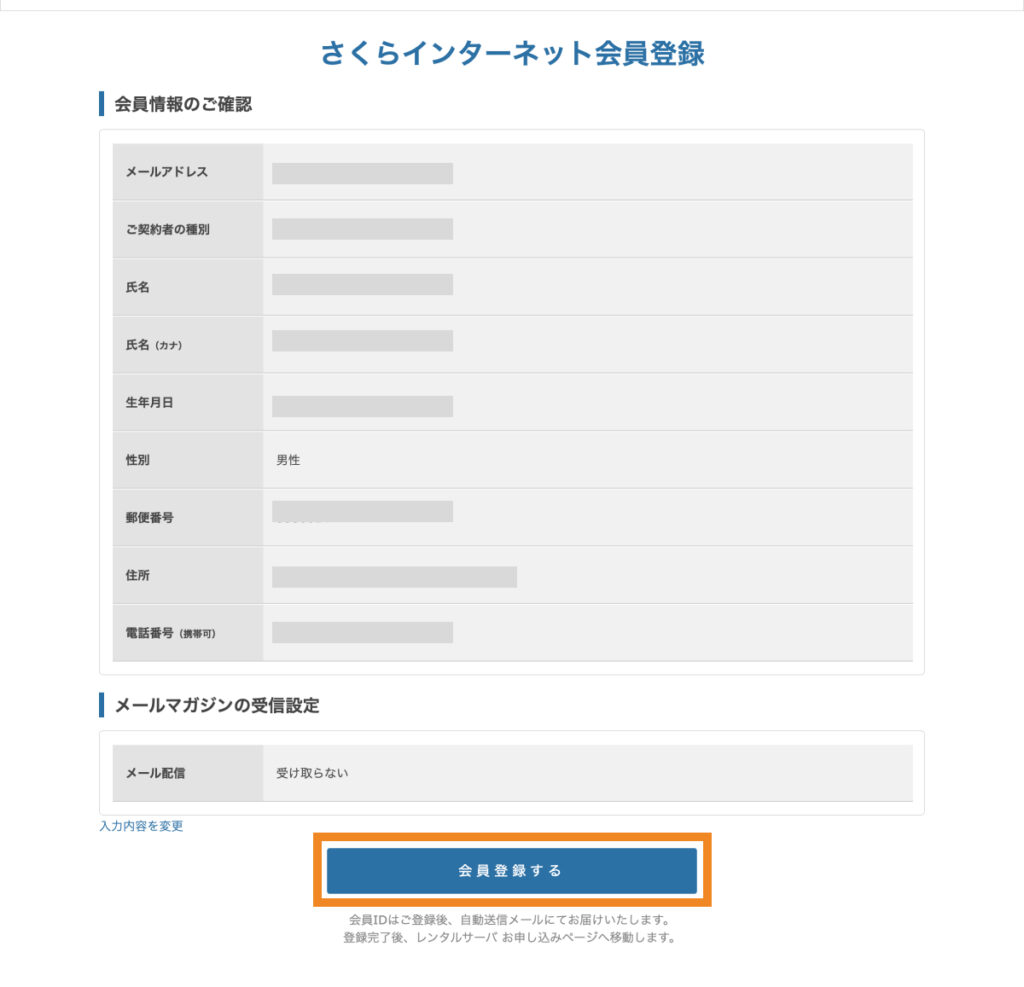
会員情報を入力し、「確認画面へ進む」をクリックします。ここで設定するパスワードは後ほど紹介する会員メニューのログイン時に必要な情報になります。

「会員登録する」をクリックします。

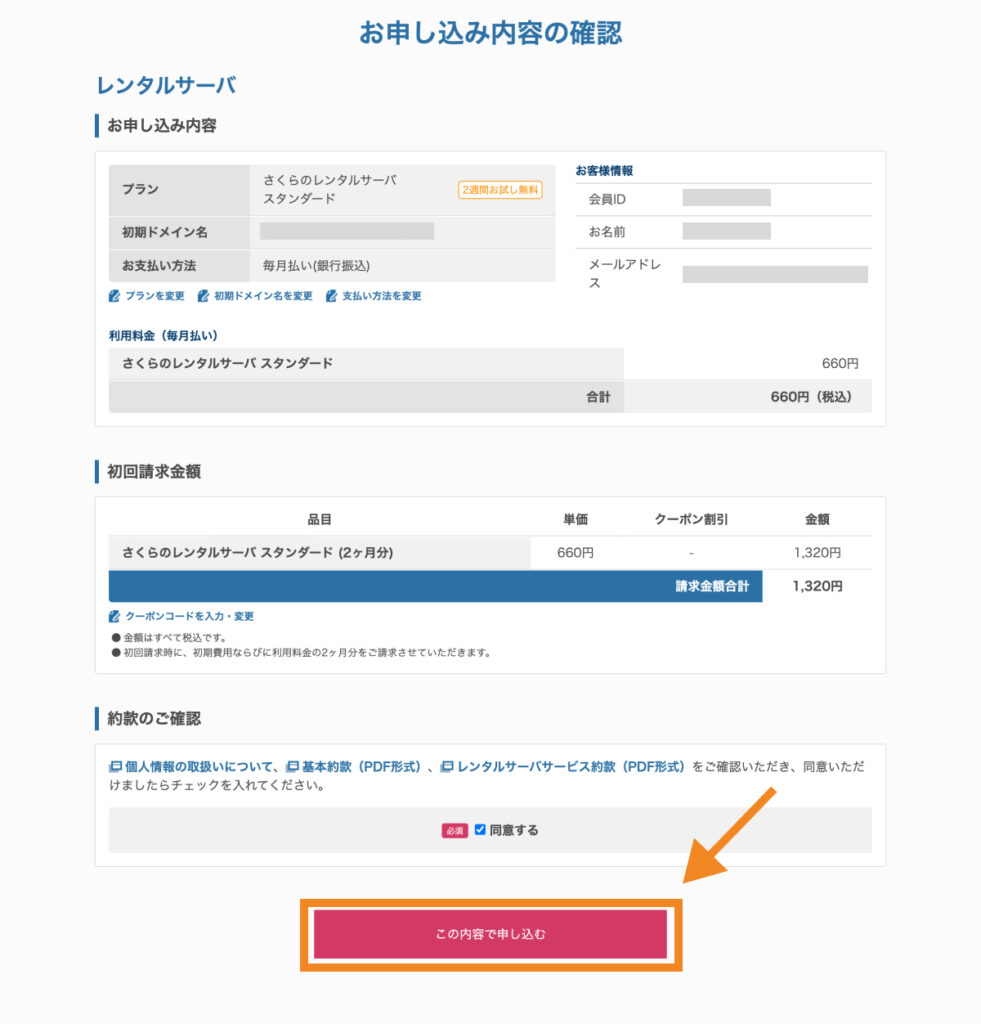
契約期間と支払い方法を選択し、「お申し込み内容の確認へ」をクリックします。

申し込み内容を確認し、問題なければ「この内容で申し込む」をクリックします。

以上で、さくらのレンタルサーバーへの申し込みが終わりました。
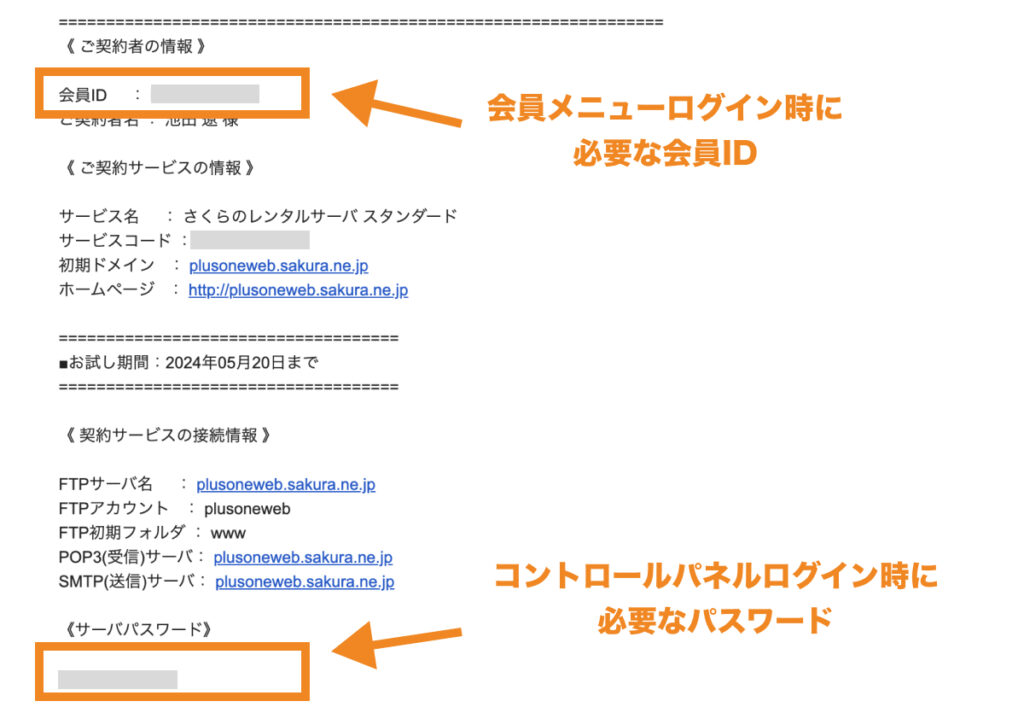
会員登録が終わると、「会員登録完了のお知らせ [◯◯◯◯◯]と「[さくらのレンタルサーバ] 仮登録完了のお知らせ」の2つのメールが届きます。
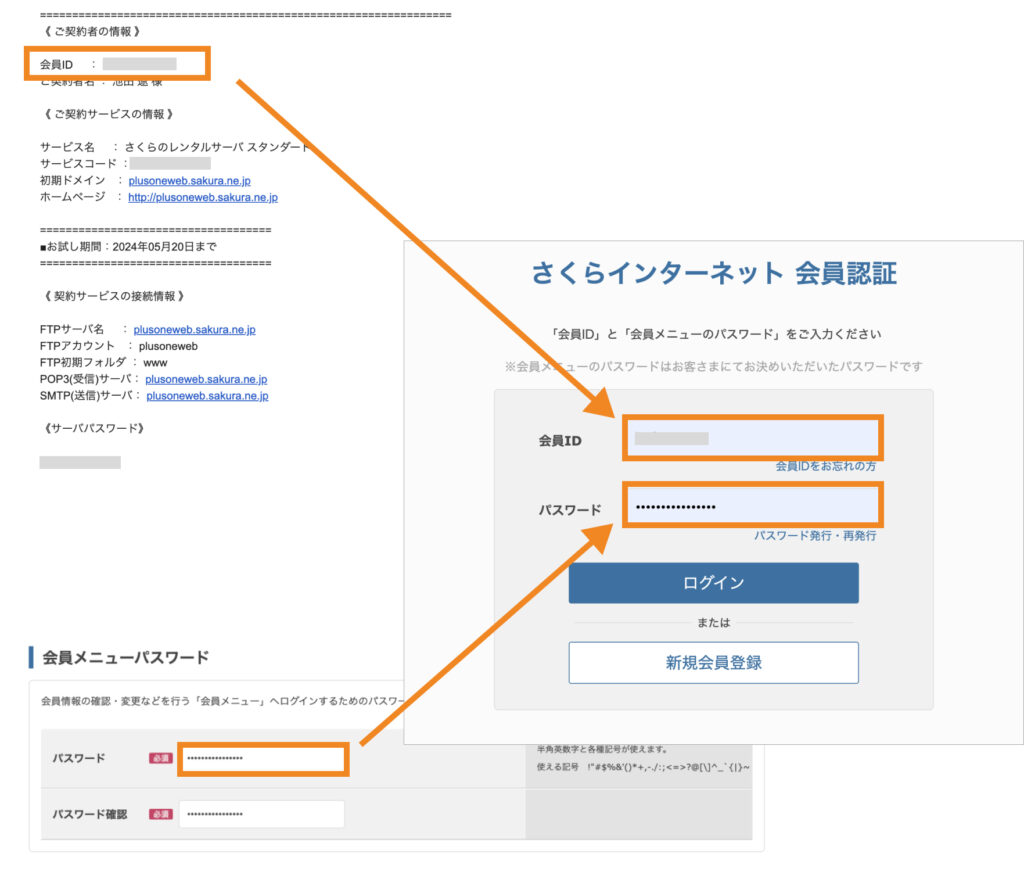
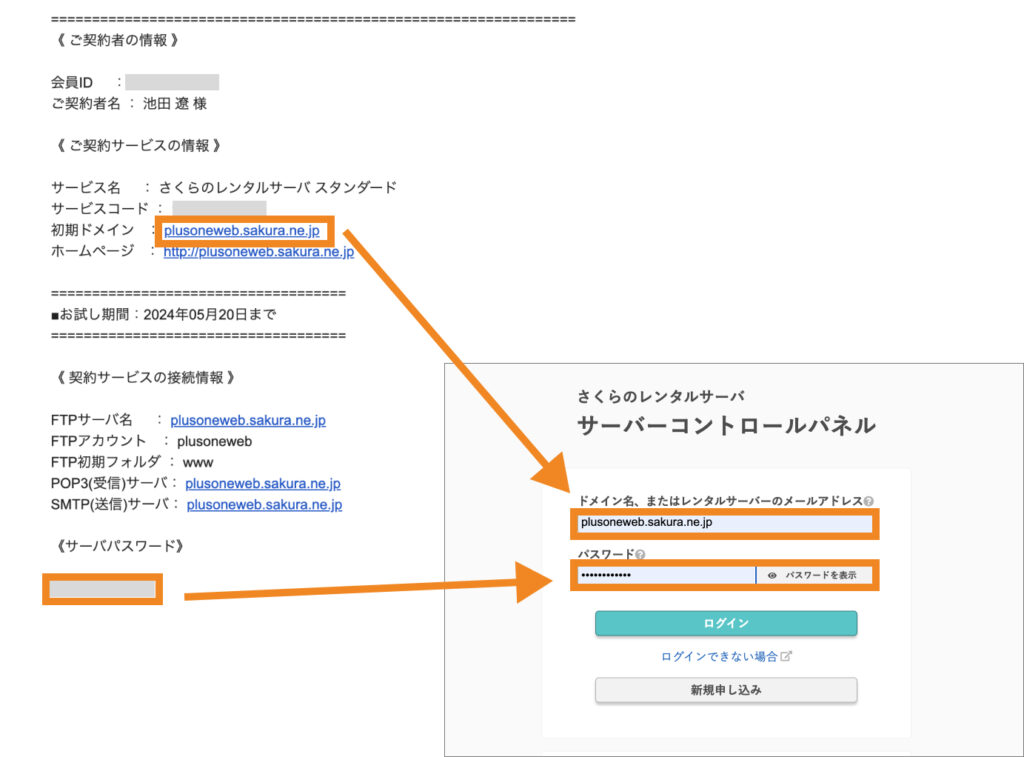
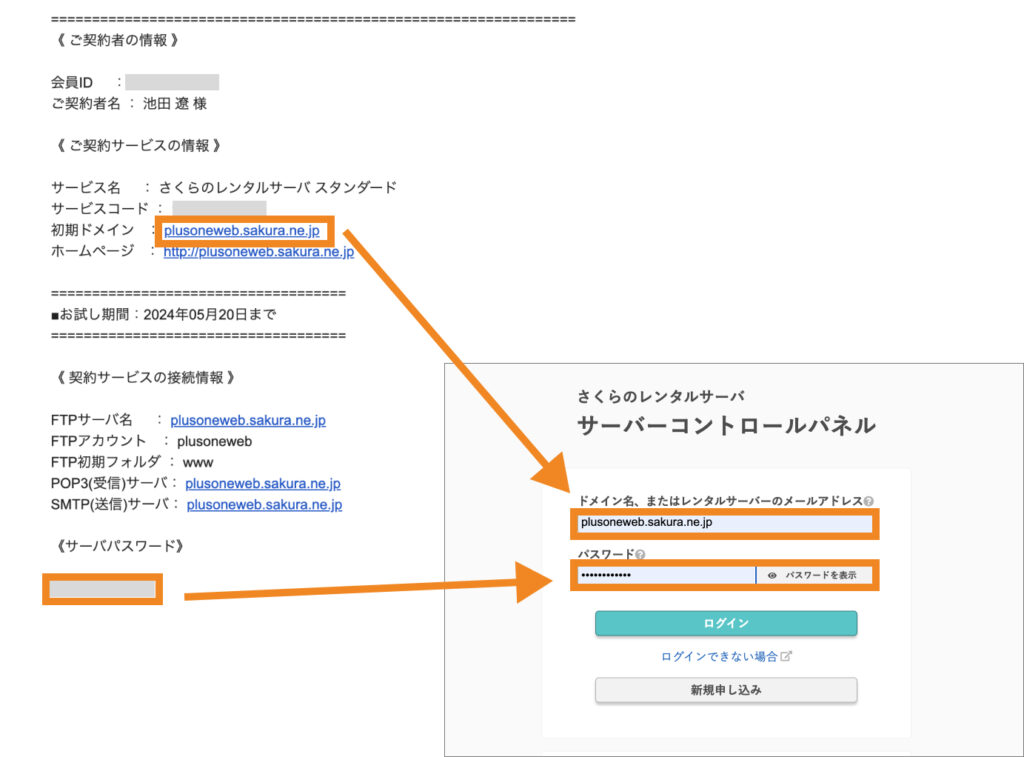
仮登録完了のお知らせメールを下にスクロールすると、さくらの会員メニューとサーバーコントロールパネルにログインする際に必要なログイン情報が記載されています。

さくらインターネットには会員メニューとサーバコントロールパネルの2つの管理画面が存在します。
会員メニュー

会員メニューは、契約情報や請求情報の確認や更新専用の管理画面です。
契約中のレンタルサーバーの解約なども会員メニューから行います。
なお、会員メニューへのログイン時には仮登録完了メールに記載の会員IDと、会員登録時に設定したパスワードを使用します。

◾️ログインURL
https://secure.sakura.ad.jp/auth/login
サーバーコントロールパネル

サーバーコントロールパネルは、レンタルサーバーやドメイン、メールに関する各種設定ができる管理画面です。
WordPressのインストール等もサーバーコントロールパネルから行なっていきます。
サーバーコントロールパネルへのログイン時には、初期ドメインと仮登録完了メールに記載のサーバーパスワードを使用します。

◾️ログインURL
https://secure.sakura.ad.jp/rs/cp/
STEP. 2:独自ドメインを取得する(お名前.com)
続いてお名前.comに登録して、独自ドメインを取得しましょう。
お名前.com
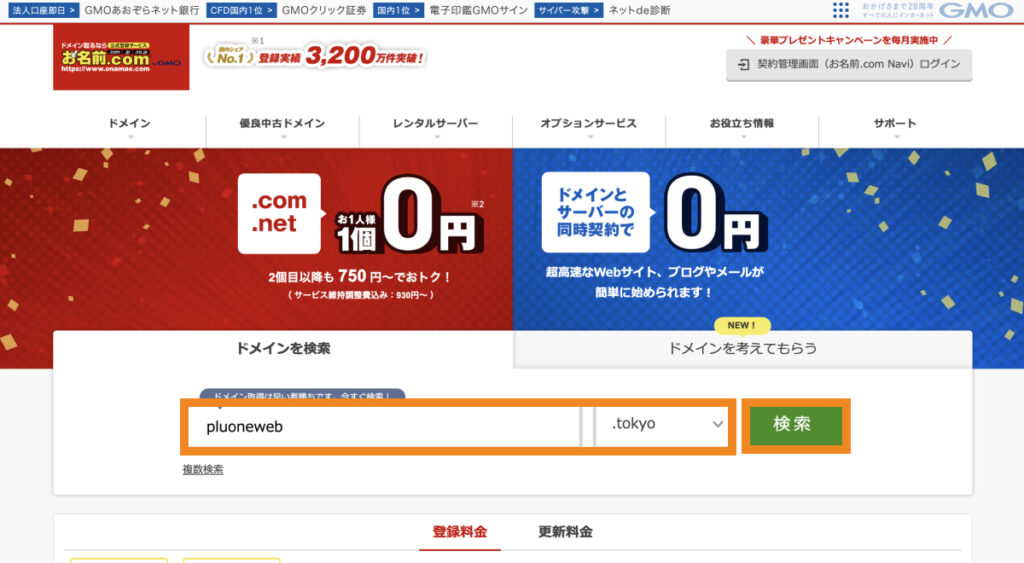
![]() の公式サイトを開きます。
の公式サイトを開きます。
取得したいドメインを検索します。

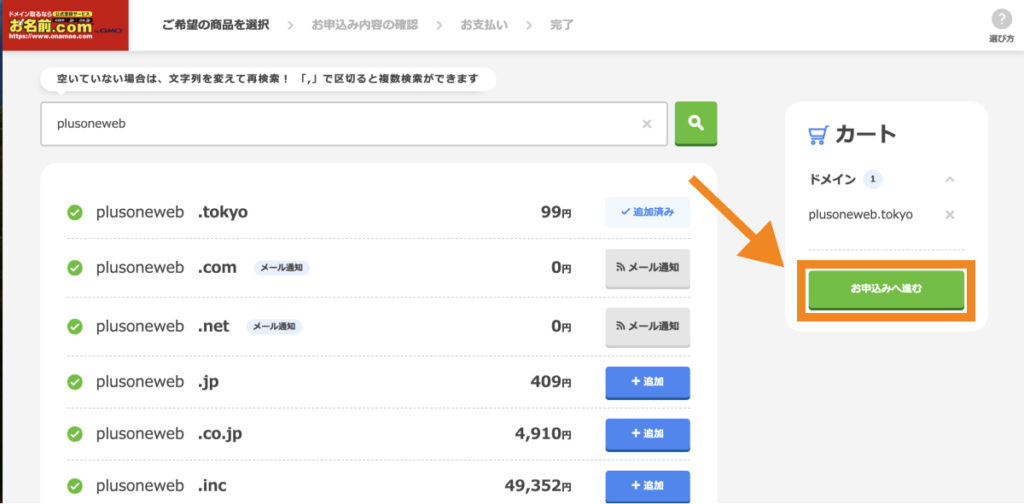
欲しいドメインをカートに追加した後で、「お申込みへ進む」をクリックします。

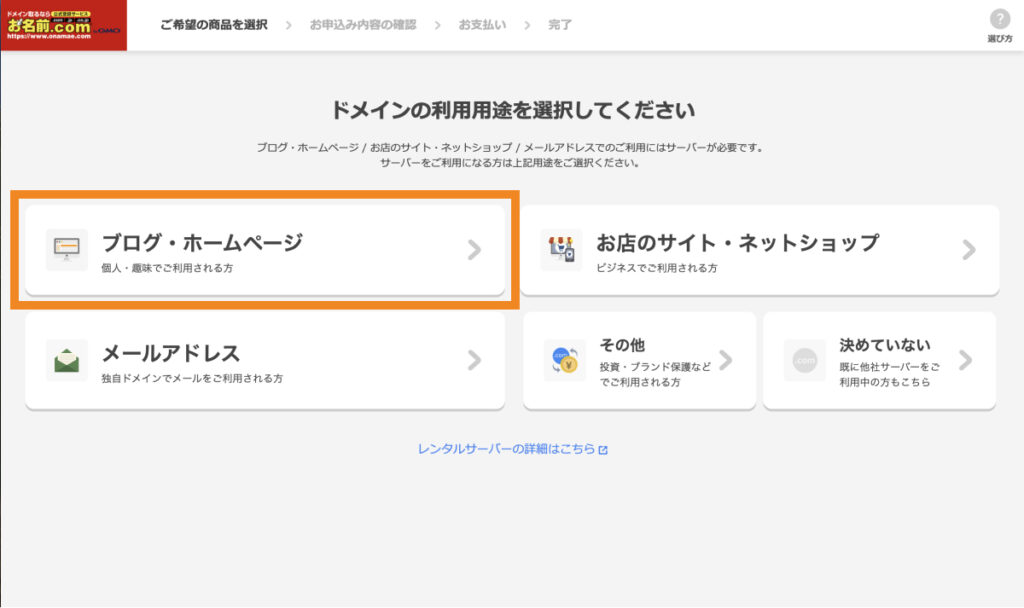
ドメインの利用用途を選択します。

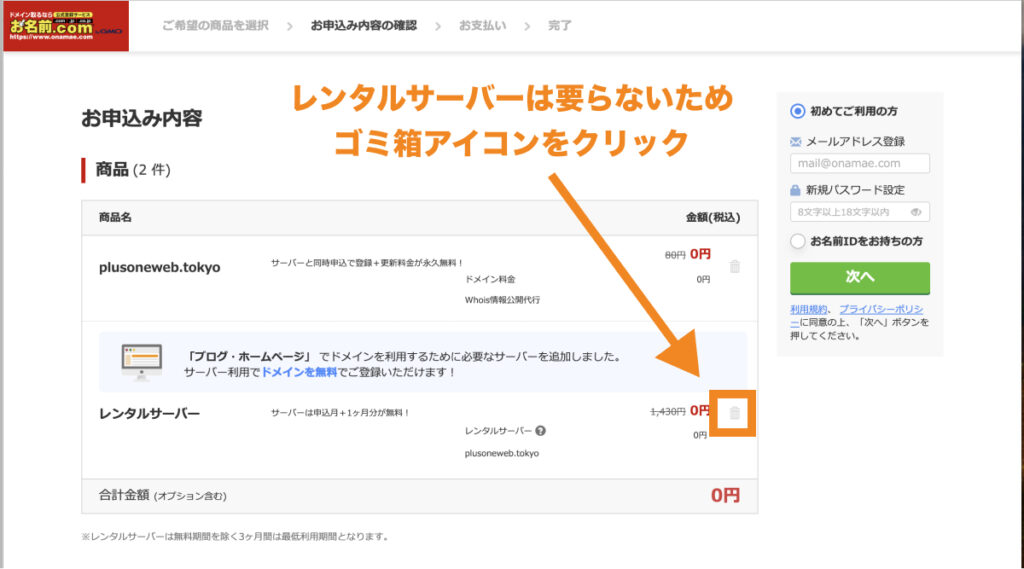
そうすると、お申込み内容の確認画面が表示されますが、デフォルトではレンタルサーバーも自動でカートに追加されているため、ゴミ箱アイコンをクリックしてカートから外します。

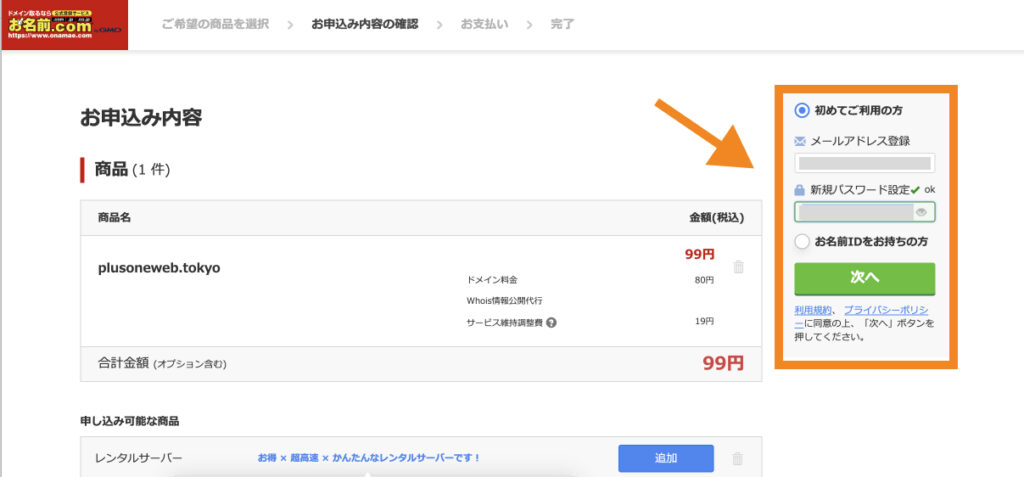
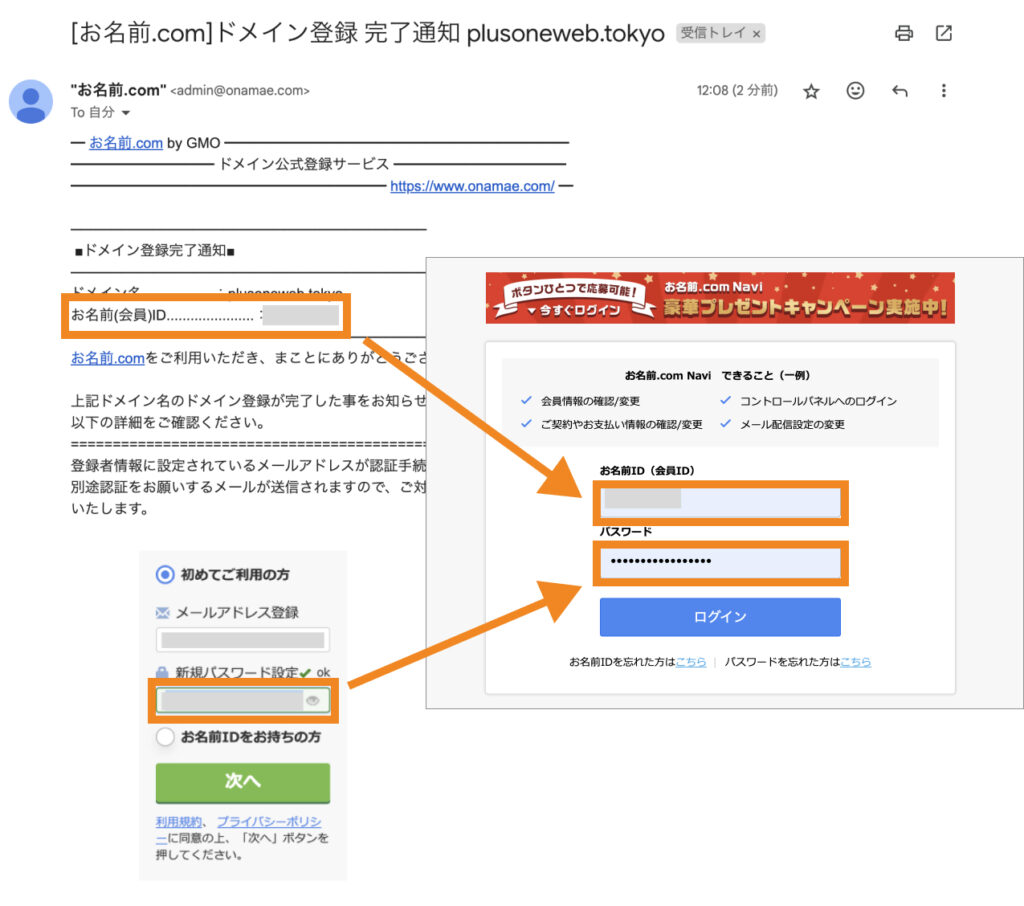
ドメインだけがカートに入っていることを確認したら、画面右側の「初めてご利用の方」のボックスにメールアドレスと新規パスワードを入力し、「次へ」をクリックします。

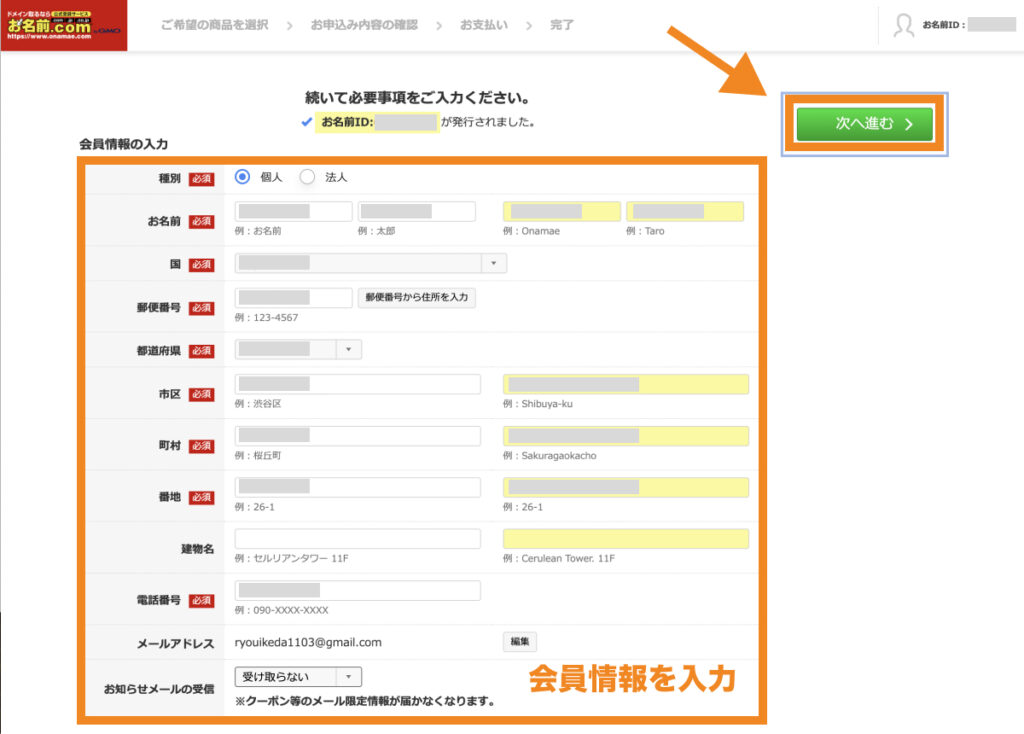
会員情報を入力して「次へ進む」をクリックします。

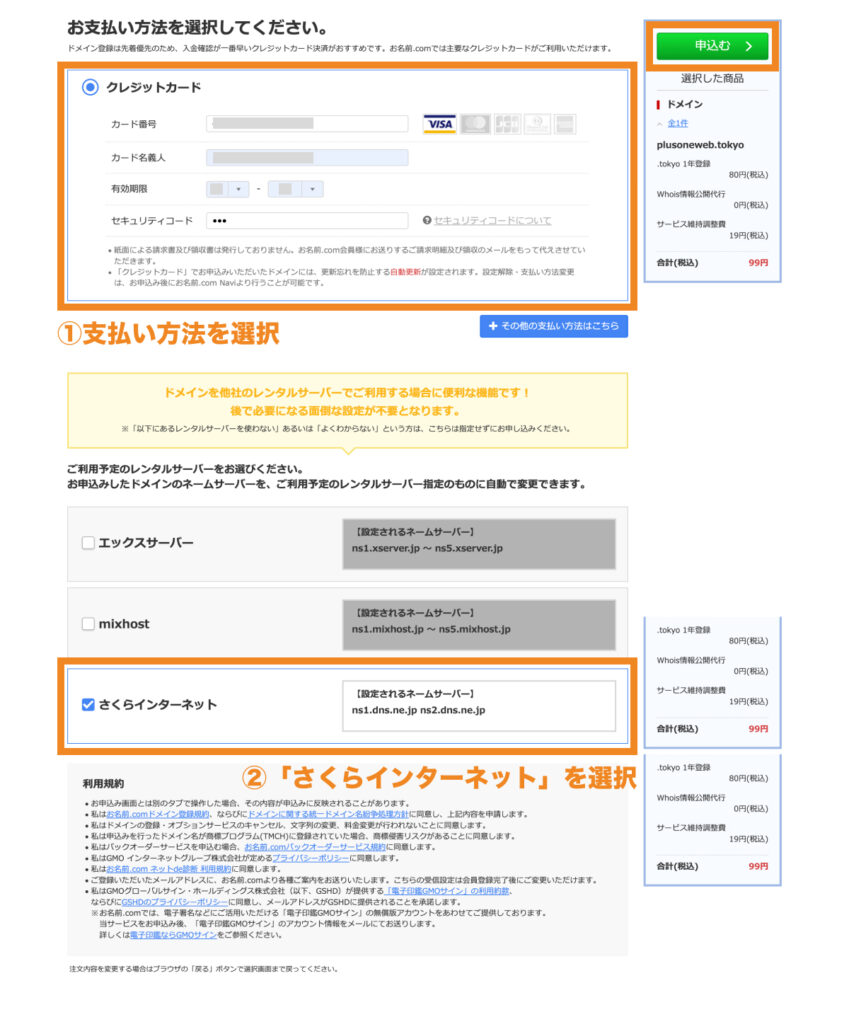
支払い方法を選択し、利用予定のレンタルサーバーとして「さくらインターネット」を選択した後で「申込む」をクリックします。

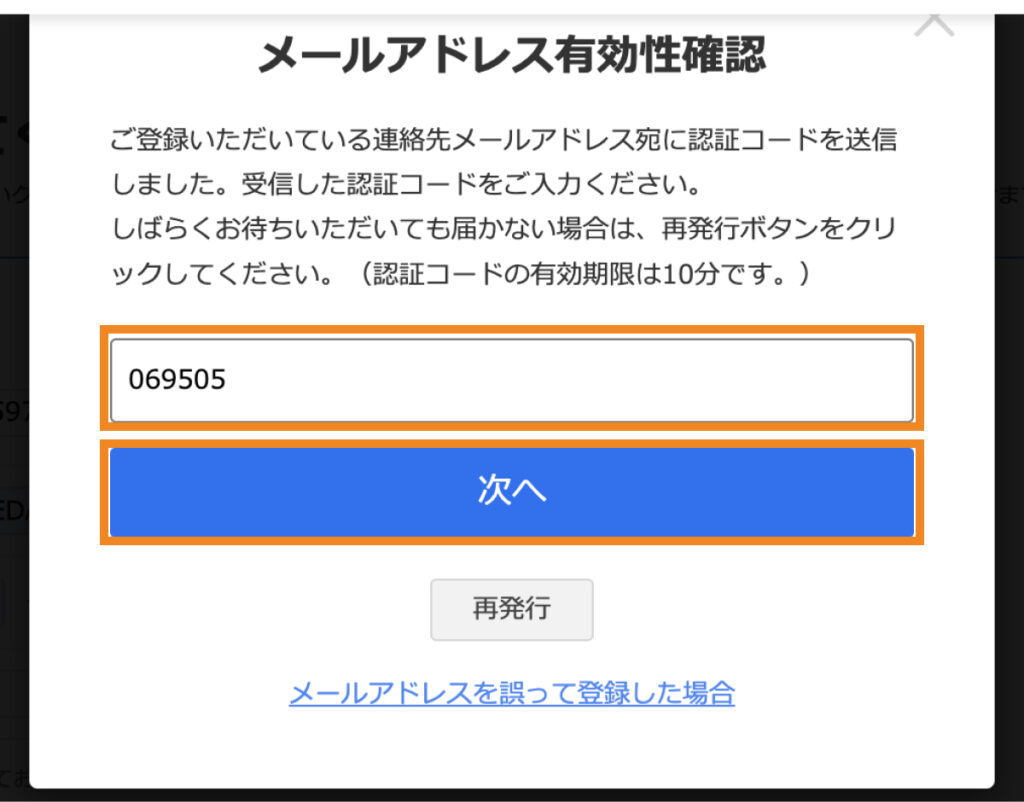
登録したメールアドレス宛に認証コードが届くので、コードを入力し「次へ」をクリックします。

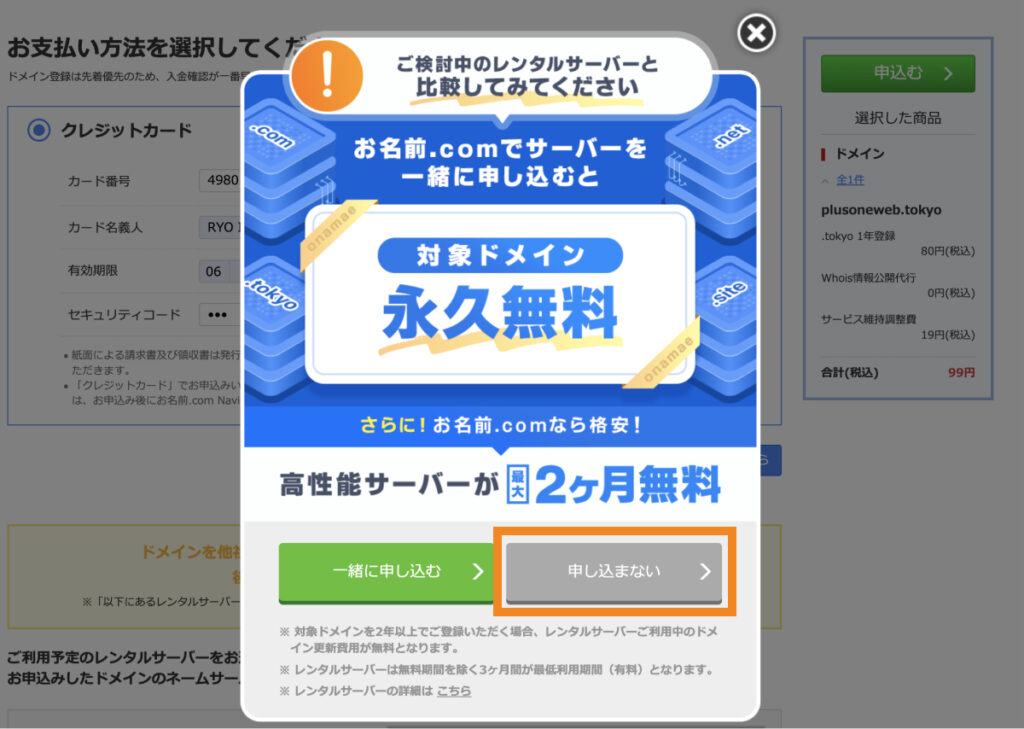
お名前.comのレンタルサーバーのポップアップ広告が表示されるので、「申し込まない」を選択します。

続けてもう一つポップアップ広告が表示されるので、右上のバッテンをクリックして閉じます。

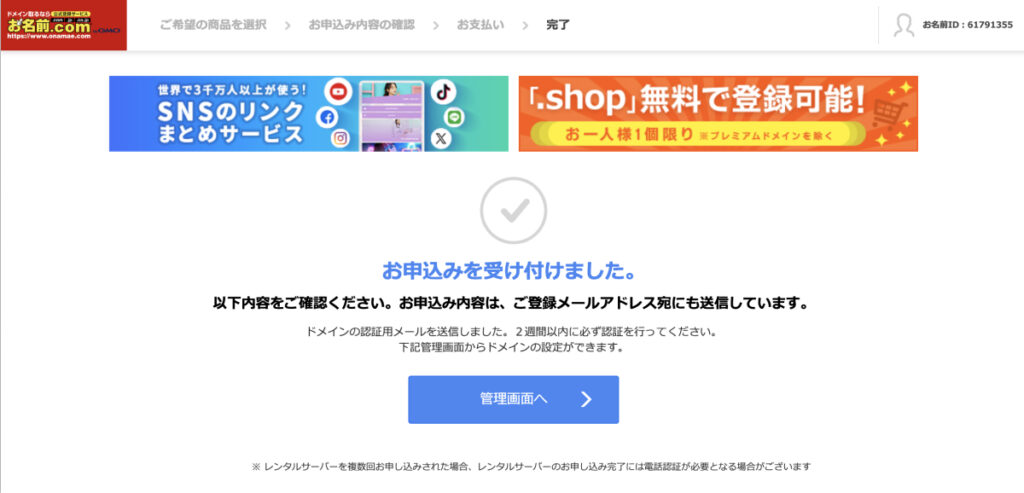
以上でドメインの取得が完了です。

ドメインの取得が完了したら、「[お名前.com]ドメイン登録 完了通知」と書かれたメールが届きますが、この中に記載の「お名前ID」はお名前.comの管理画面にログインする際に必要なので、メモしておくようにしましょう。

ドメイン購入後は期日までにドメイン追加認証をする必要あり
ドメインの購入後は、登録したメールアドレス宛に「【重要】[お名前.com] ドメイン 情報認証のお願い」と書かれたメールが届きます。
このメールにURLが記載されているので、こちらをクリックしてドメインの追加認証を行いましょう。
![【重要】[お名前.com] ドメイン 情報認証のお願い](https://plusoneweb.net/wp-content/uploads/2024/06/domain-additional-certification-mail-1.jpg)
期日までに行わない場合はドメインの利用が停止されてしまうので注意しましょう。
STEP. 3:さくらのレンタルサーバーで独自ドメインの設定&WordPressをインストールする
最後にさくらのレンタルサーバーで独自ドメインの設定とWordPressのインストールを行いましょう。
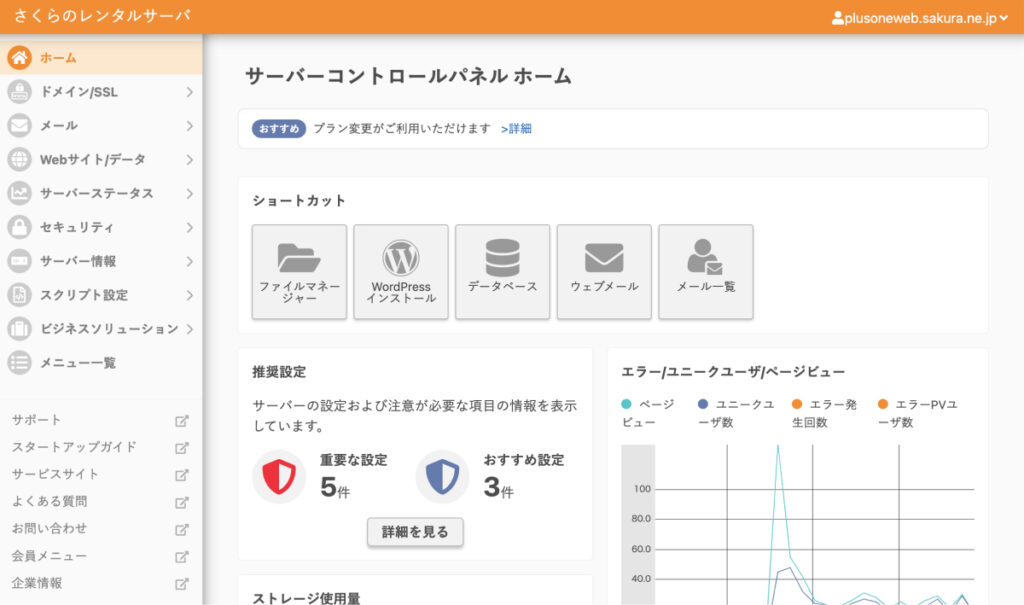
コントロールパネルを開きます。
https://secure.sakura.ad.jp/rs/cp/
初期ドメインと仮登録完了メールに記載のサーバーパスワードを入力してからログインします。

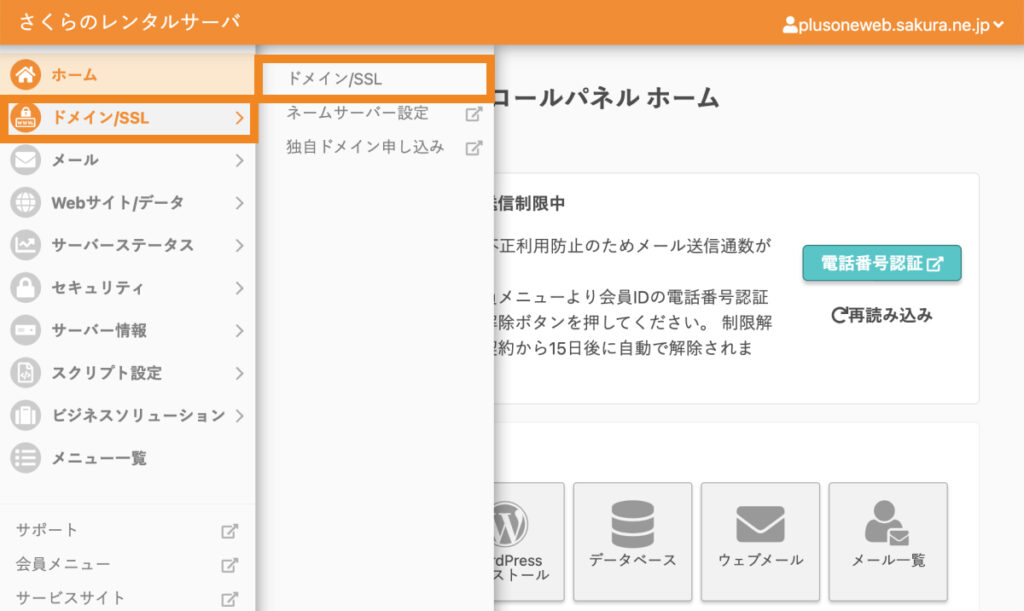
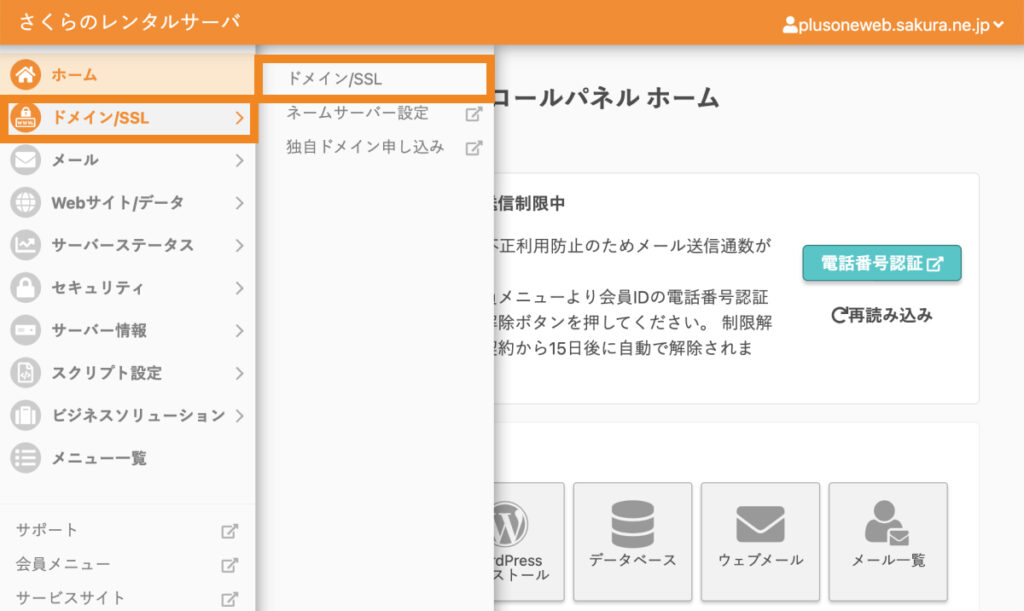
「ドメイン/SSL>ドメイン/SSL」をクリックします。

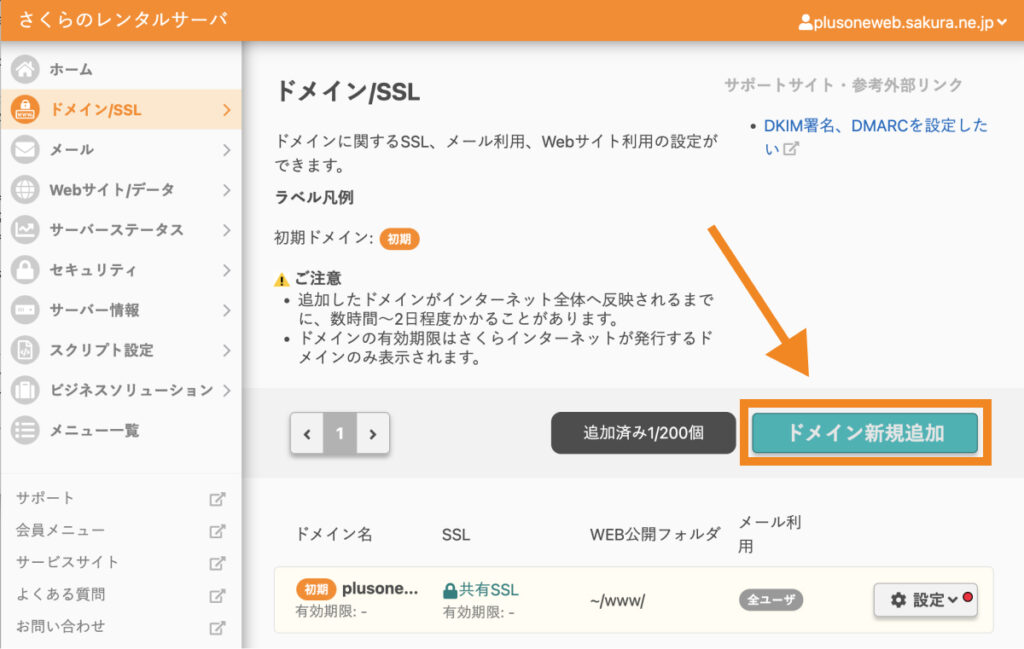
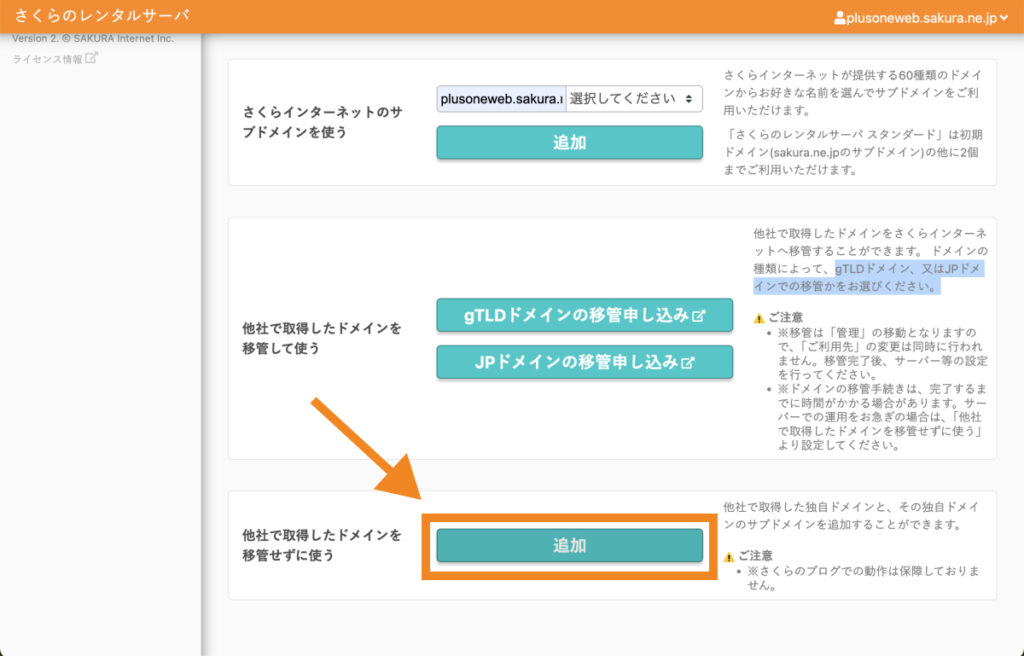
「ドメイン新規追加」をクリックします。

「他社で取得したドメインを移管せずに使う」のところで「追加」をクリックします。

さくらのサーバーのお試し期間中は、「他社ドメインを移管せずに利用する」機能が制限されています。
お試し期間中は、『他社ドメインを移管せずに利用する』機能を制限しています。
引用:他社で取得・管理中のドメインを設定したい
そのため、お試し期間が終わっていない状態では、お名前.comで取得したドメインがうまく使えない場合があります。
うまく追加ができなかった場合は、お試し期間終了後に再度試してみて下さい。
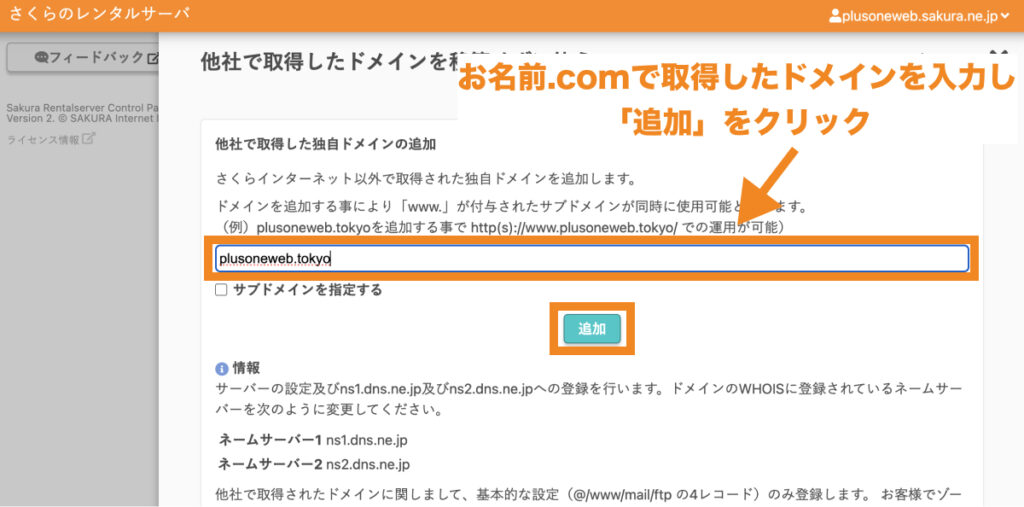
お名前.comで取得したドメインを入力し、「追加」をクリックします。

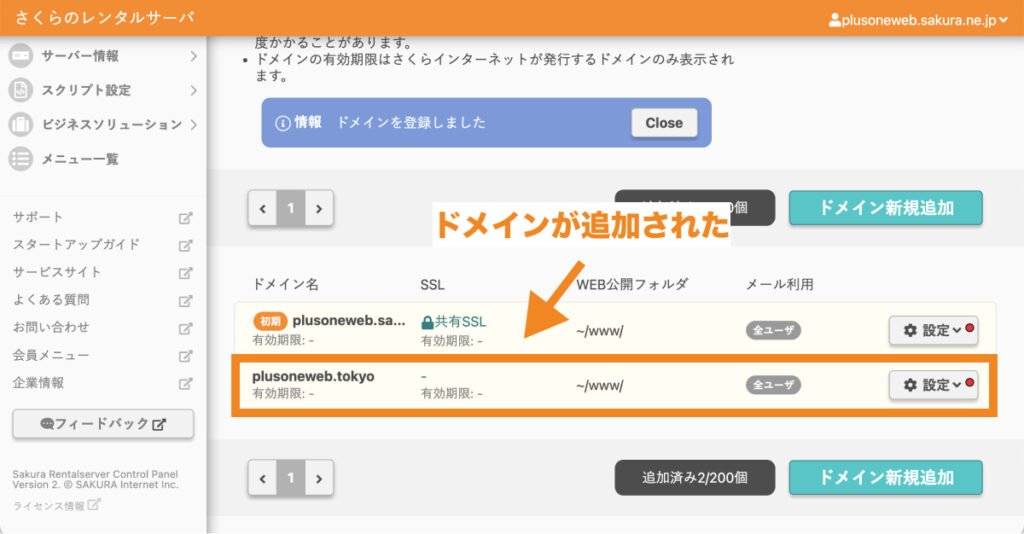
ドメインが追加されました。

次にWordPressをインストールするにはデータベースが必要なので先にデータベースを作成します。
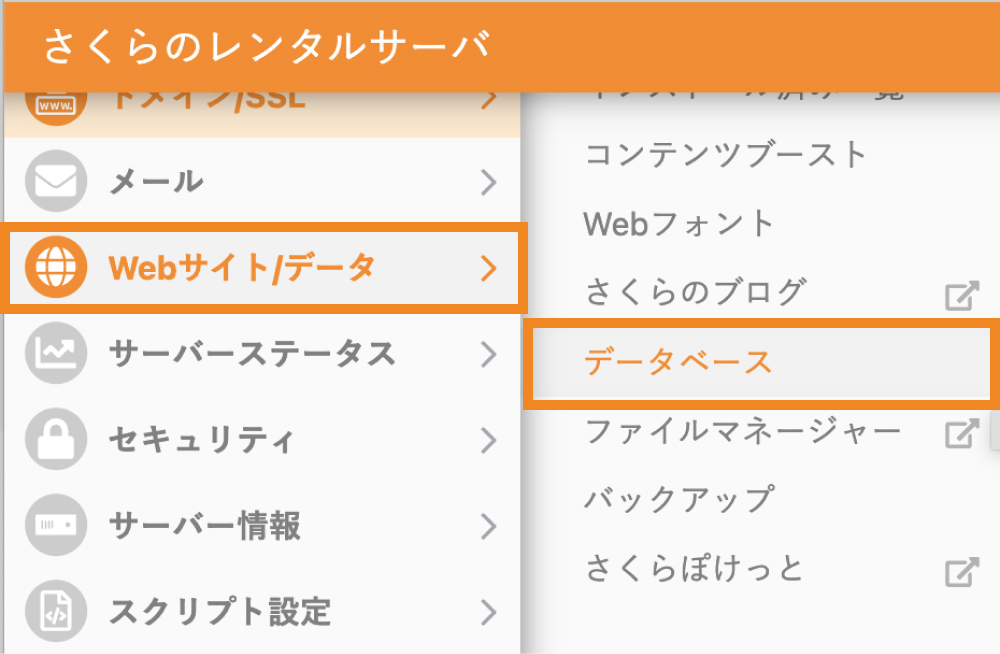
「Webサイト/データ>データベース」をクリックします。

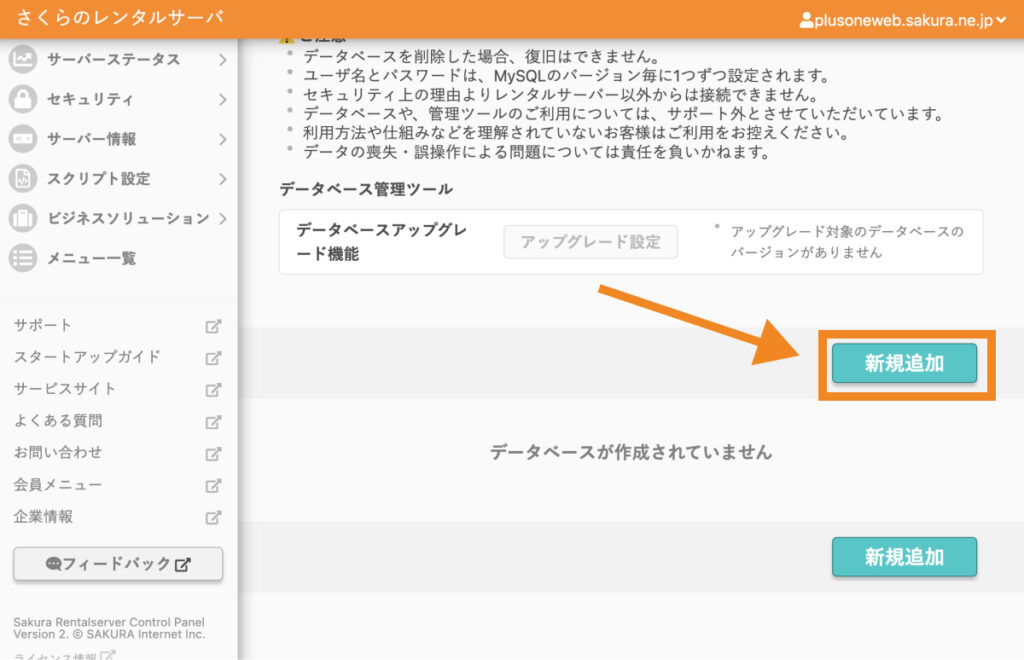
「新規追加」をクリックします。

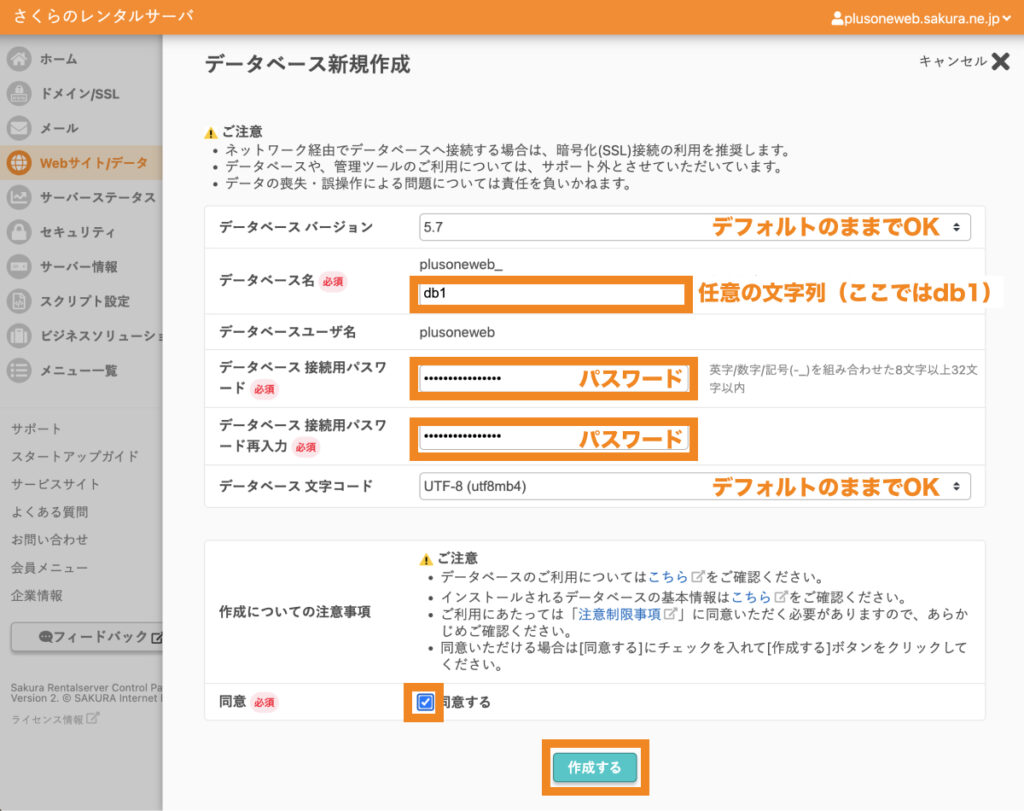
データベース新規作成画面で、任意のデータベース名(「plusoneweb_」より後の文字列)とパスワードを入力し、「同意する」にチェックを入れてから「作成する」をクリックします。

これでデータベースが作成されました。
最後にWordPressをインストールしていきます。
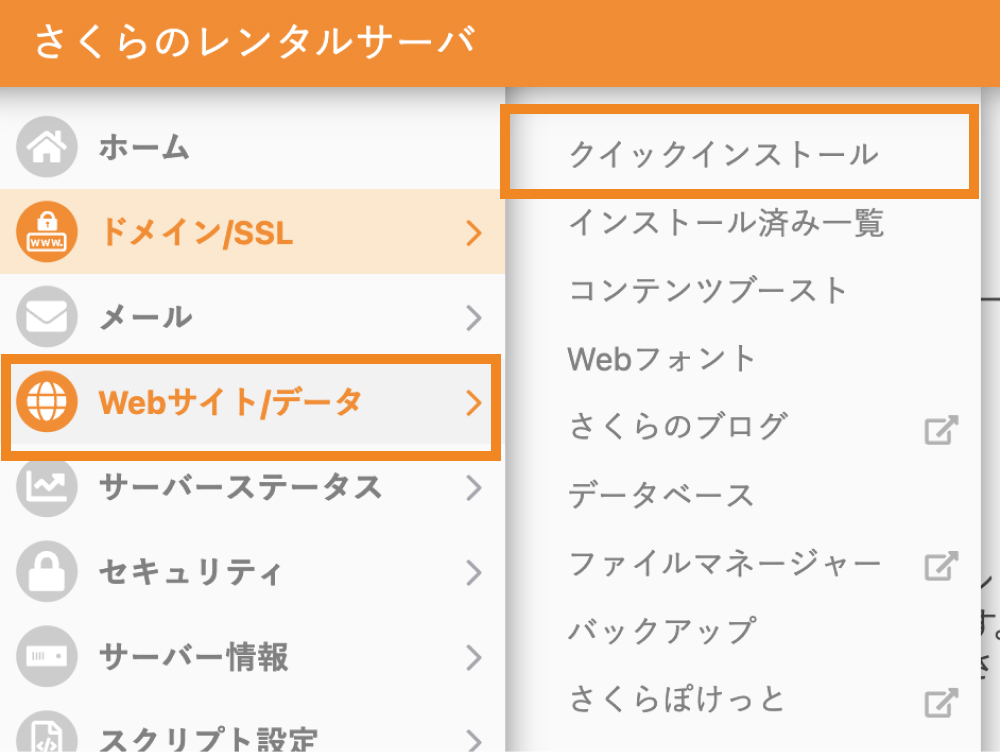
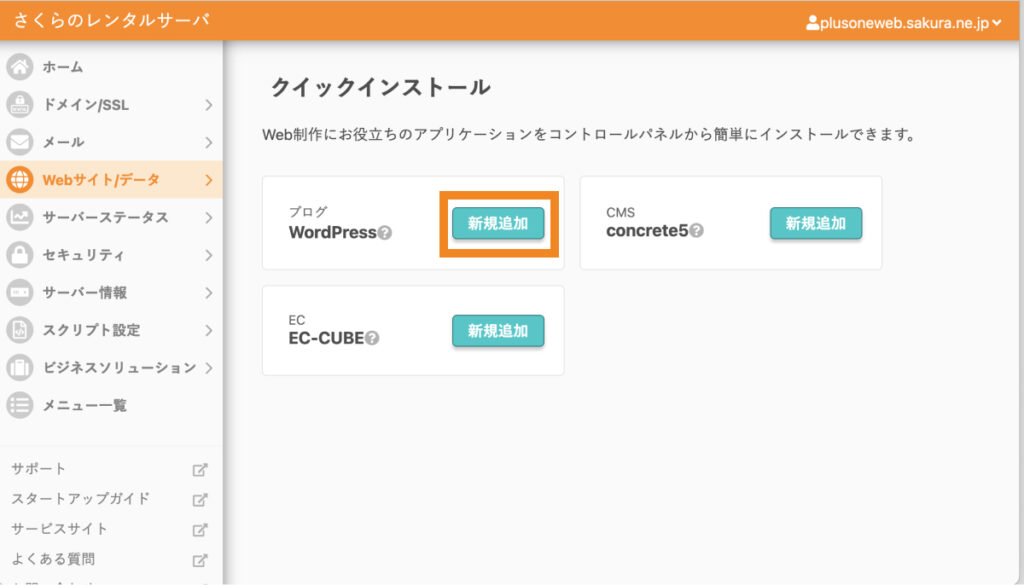
「Webサイト/データ>クイックインストール」をクリックします。

WordPressを新規追加します。

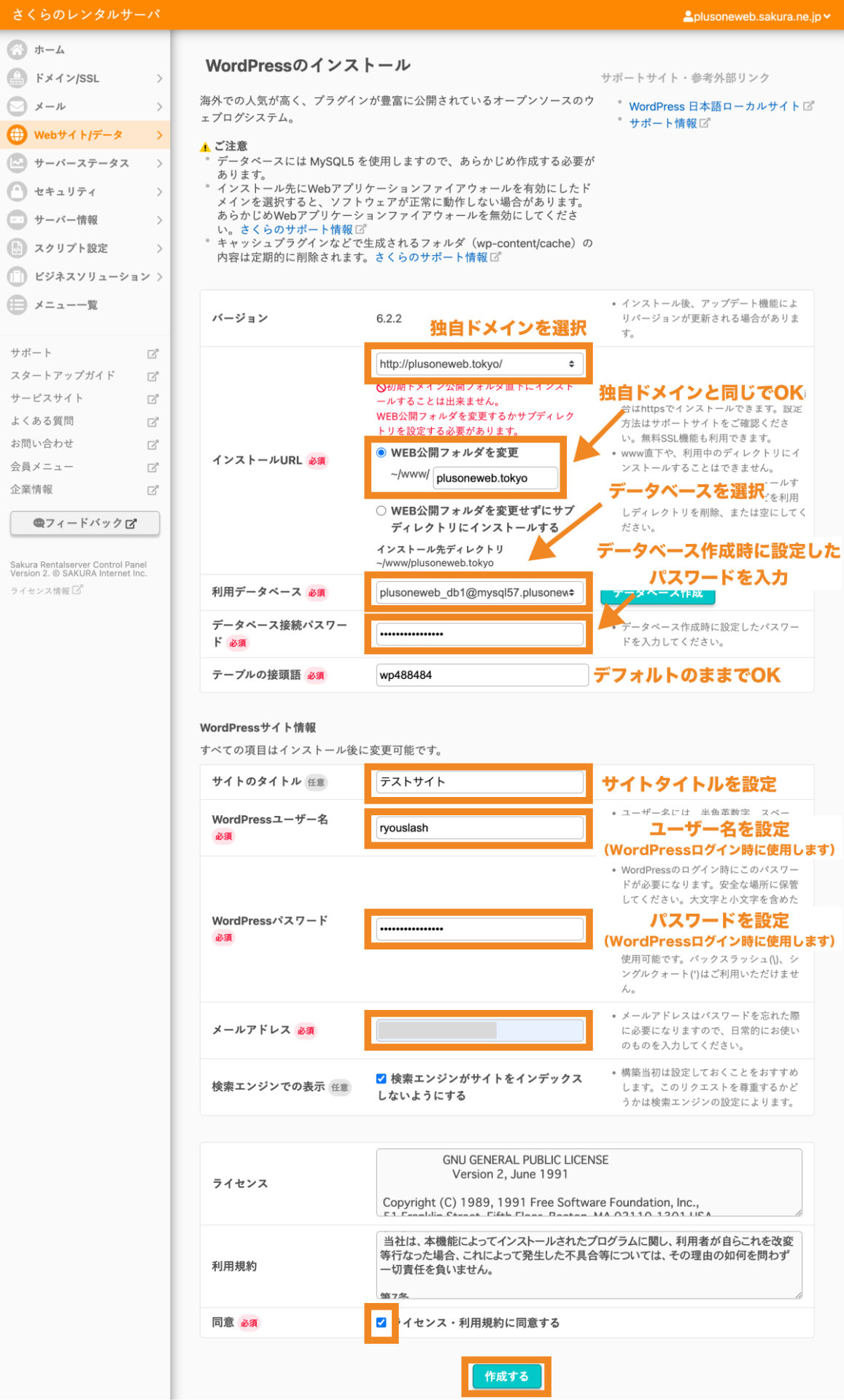
インストールURLや利用データベース、WordPressサイト情報などの情報を入力し、「作成する」をクリックします。(詳しくは画像に記載の通り。)

※「検索エンジンがサイトをインデックスしないようにする」にチェックを入れると、作成したサイトが検索結果に表示されなくなります。設定は後から変更できますが、WordPressサイトを開設したばかりでまだ検索結果に表示させたくない場合はチェックしておきましょう。
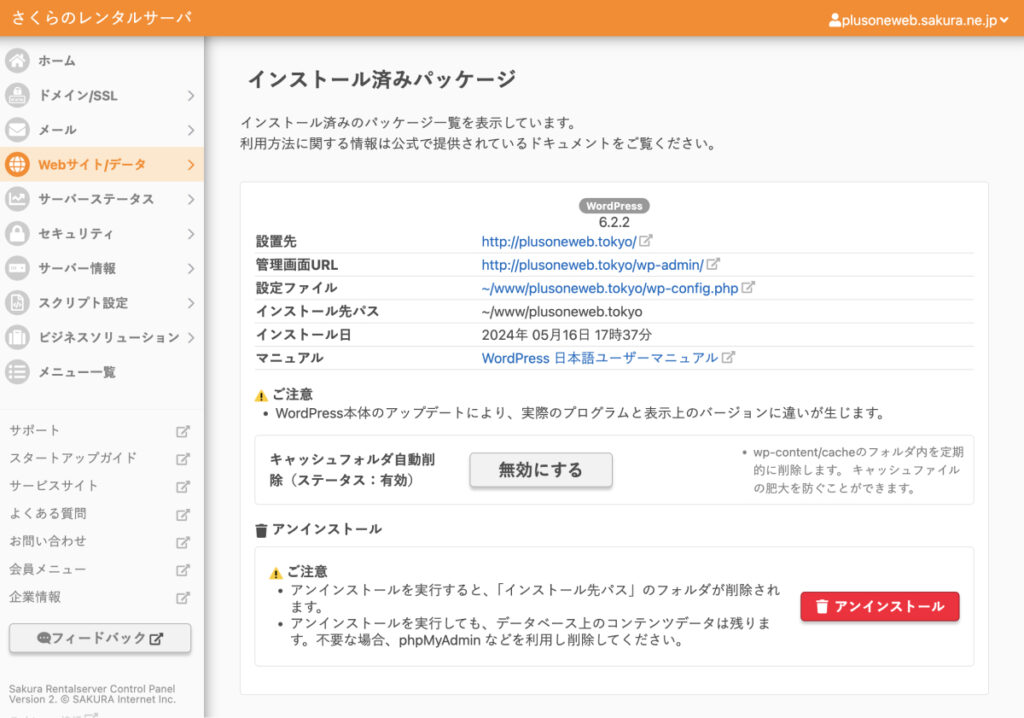
以上でWordPressのインストールができました。

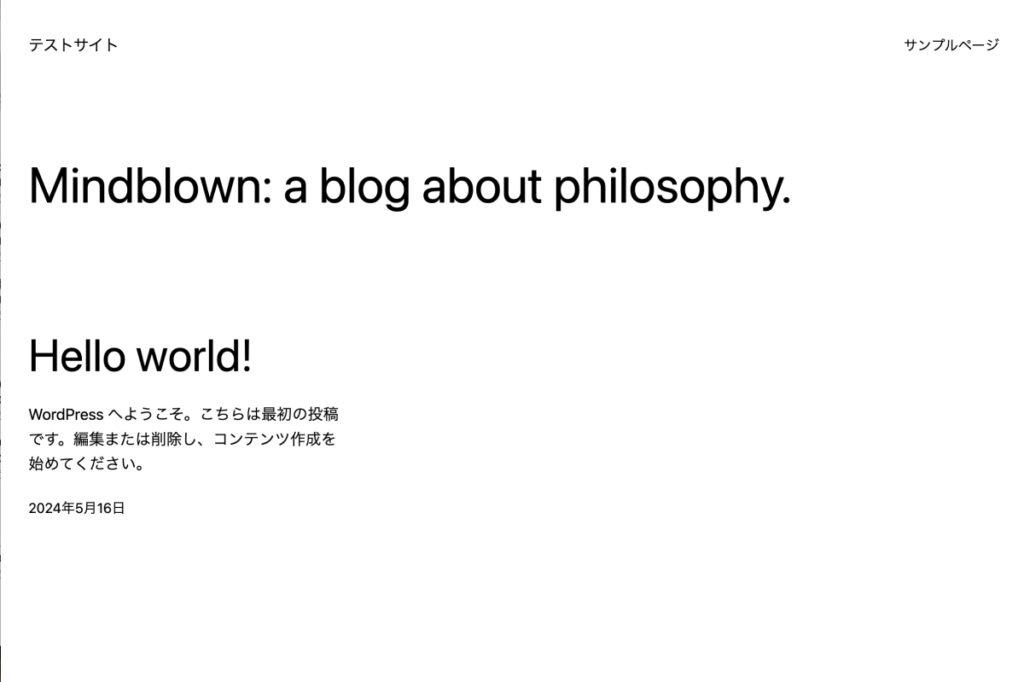
試しに、URLバーに「http://ドメイン名」と入力してみましょう。以下のような画面が表示されればOKです。

WordPressインストール後に最低限やっておくべきこと
WordPressインストール後に最低限やっておくべきことは以下の通りです。
1つひとつ確認していきましょう。
- ダッシュボードへのログイン確認
- SSL化
- セキュリティプラグインのインストール
- バックアッププラグインのインストール
ダッシュボードへのログイン確認
まずはダッシュボードへログインできるか確認しましょう。
ログイン画面を表示するには「http://ドメイン名/wp-admin/」とURLバーに記載します。

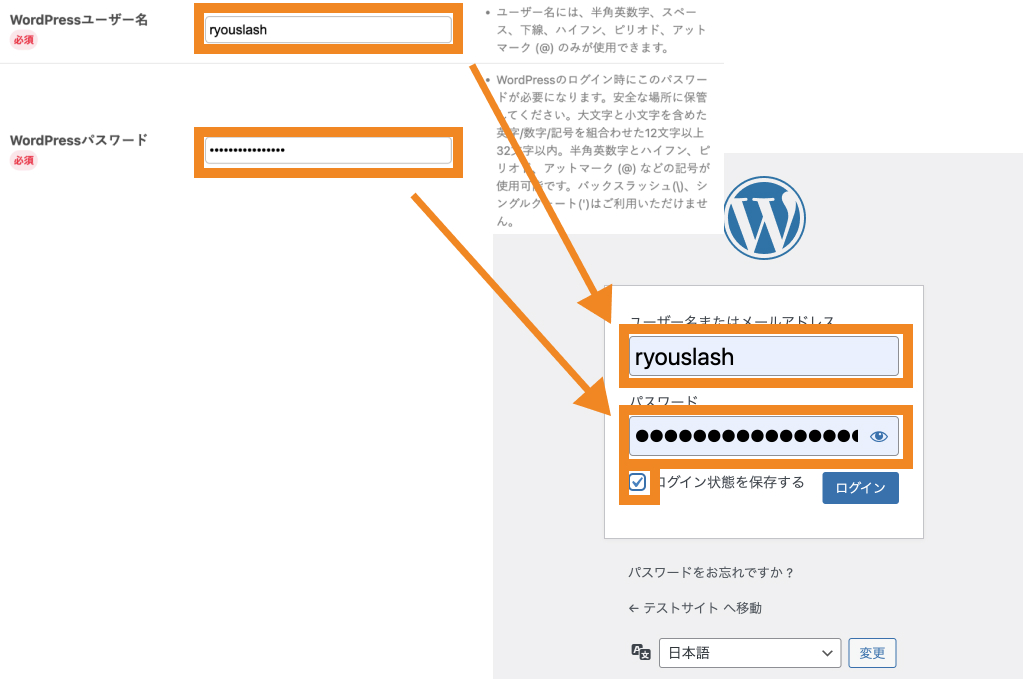
ログイン画面が表示されたら、WordPress簡単インストールの際に設定したユーザー名、パスワードを入力し、「ログイン状態を保存する」にチェックしてログインします。

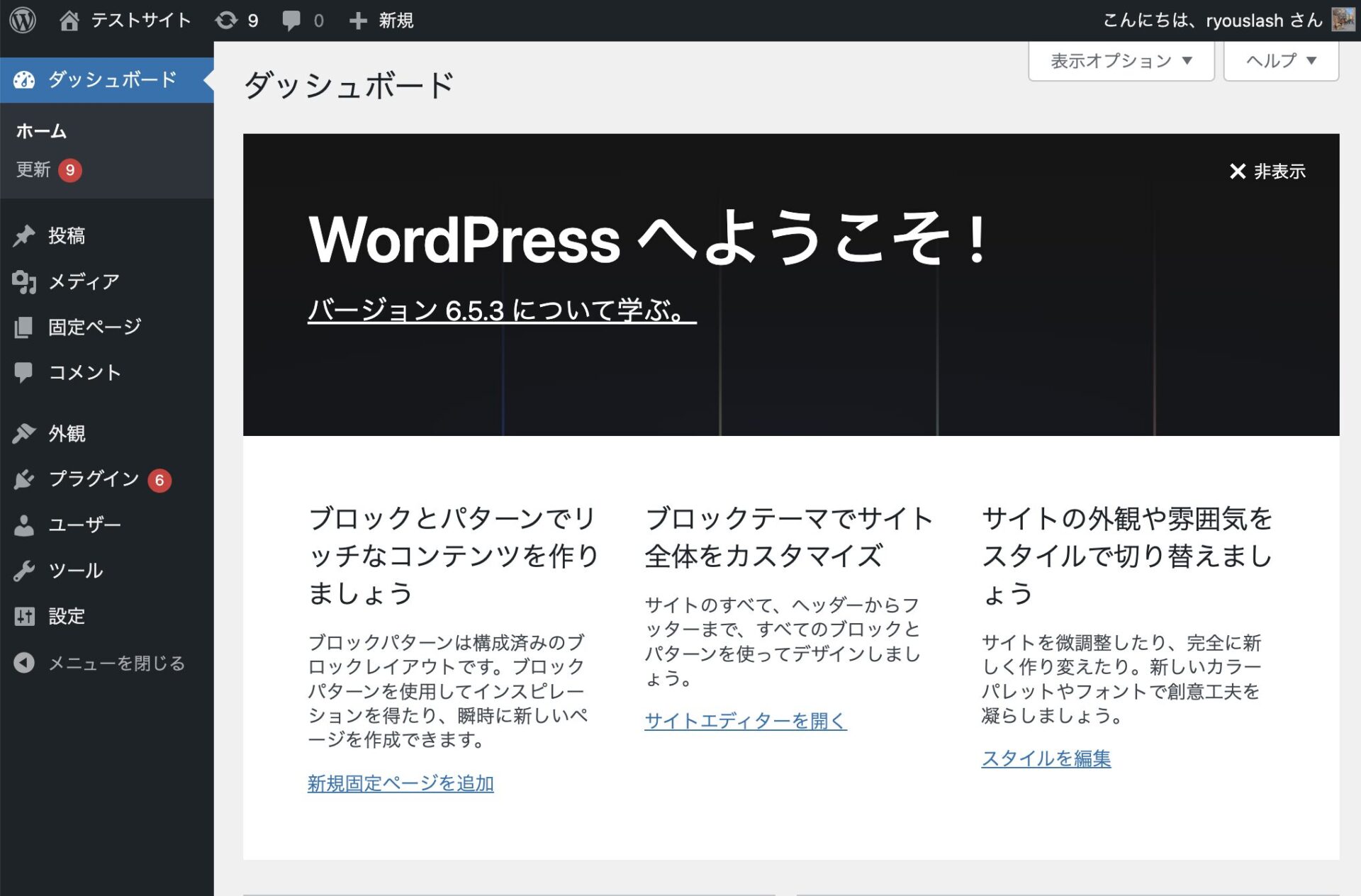
以上でダッシュボードにログインできました。

SSL化
次にWordPressをSSL化しましょう。
SSL化とは、Webサイトと閲覧ユーザーの間の通信を暗号化する仕組みのことを言います。
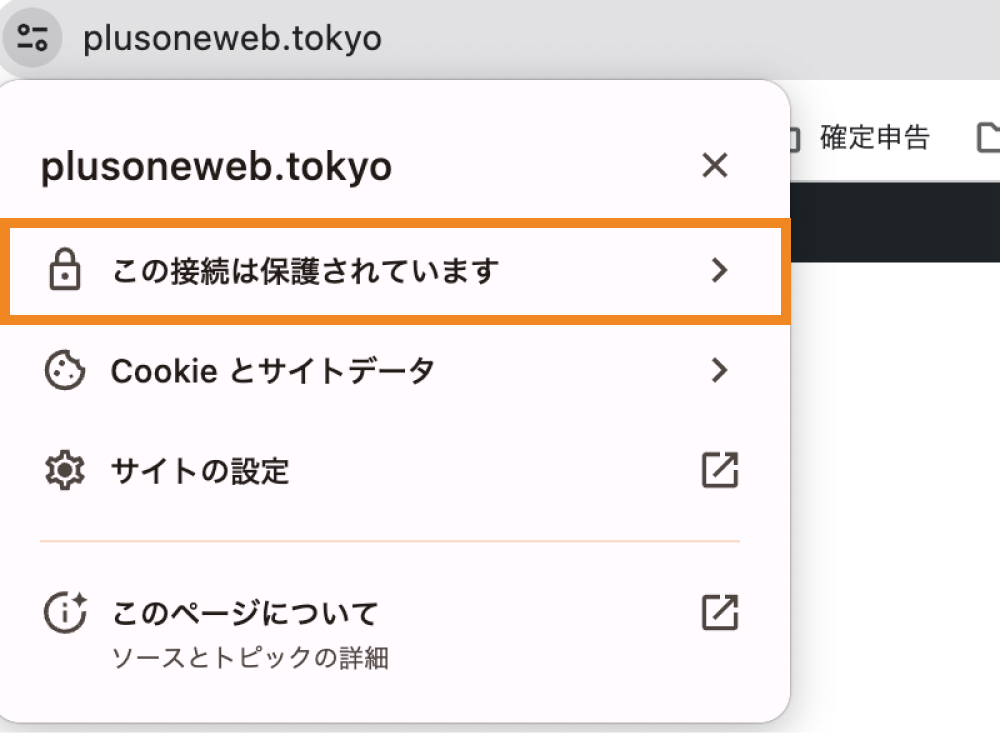
SSL化を行うと、URLが「http」から「https」に代わり、URLバーの隣に「この接続は保護されています」と表示されるようになります。

セキュリティを強固にする上で重要なので、必ず設定しておきましょう。
さくらのレンタルサーバーでWordPressをSSL化する設定手順は以下の通りです。
- サーバー側で無料独自SSLを設定する
- WordPressアドレスとサイトアドレスを「https」に変更する
- 常時SSLの設定を行う
1. サーバー側で無料独自SSLを設定する
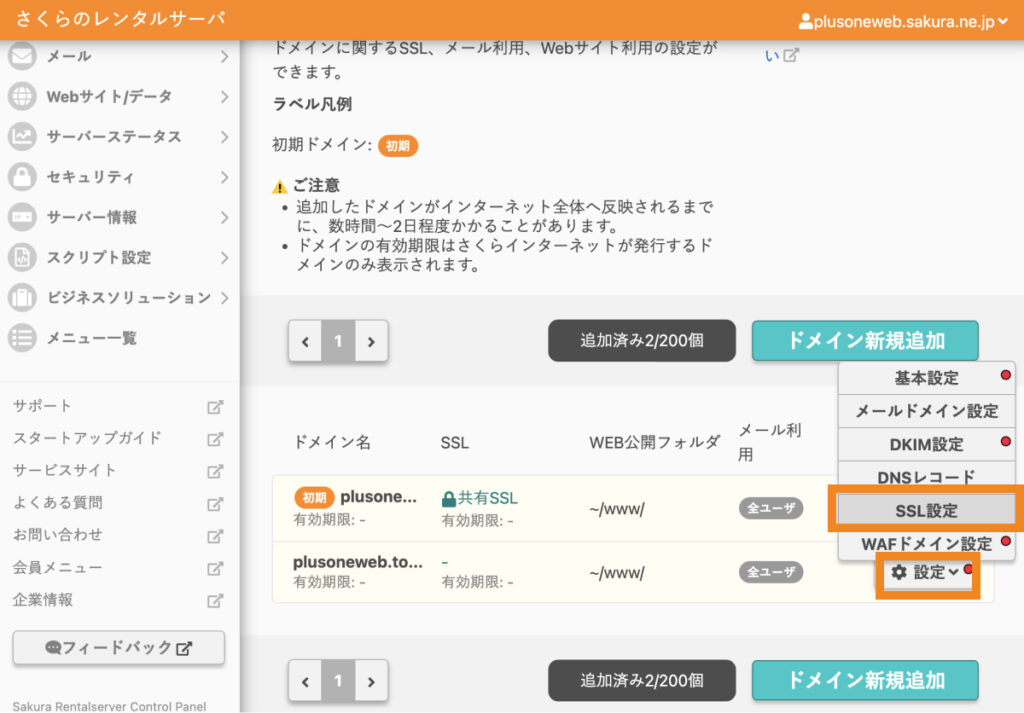
サーバーコントロールパネルを開き、「ドメイン/SSL>ドメイン/SSL」をクリックします。

独自ドメインのところで「設定>SSL設定」をクリックします。

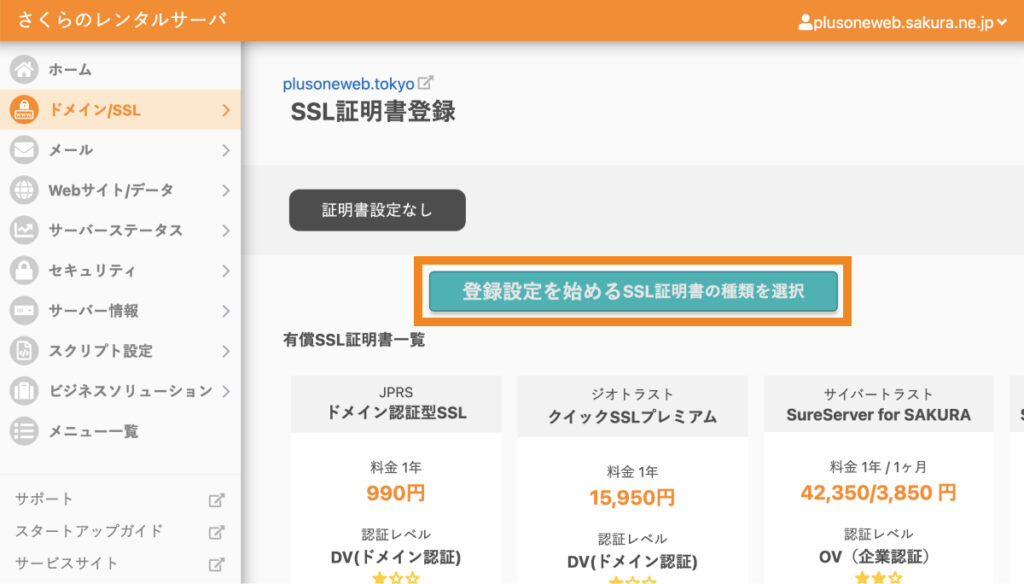
「登録設定を始めるSSL証明書の種類を選択」をクリックします。

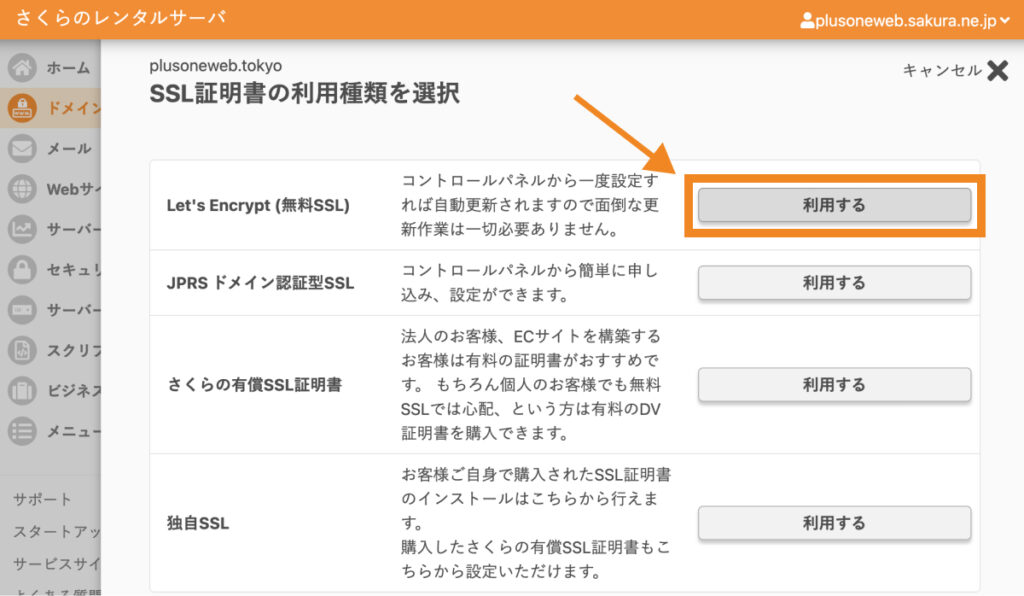
「Let’s Encrypt(無料SSL)」の「利用する」をクリックします。

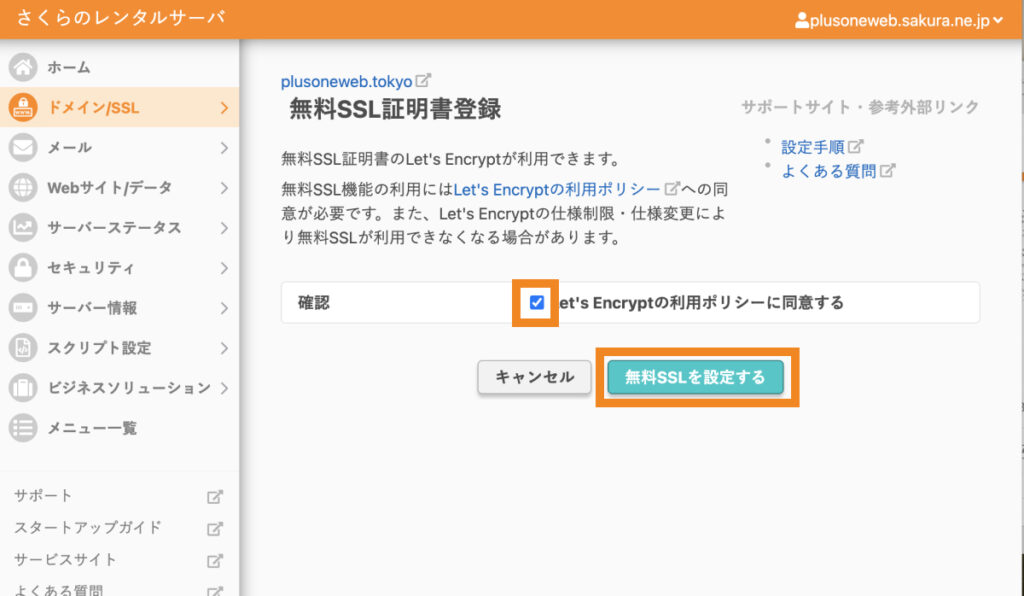
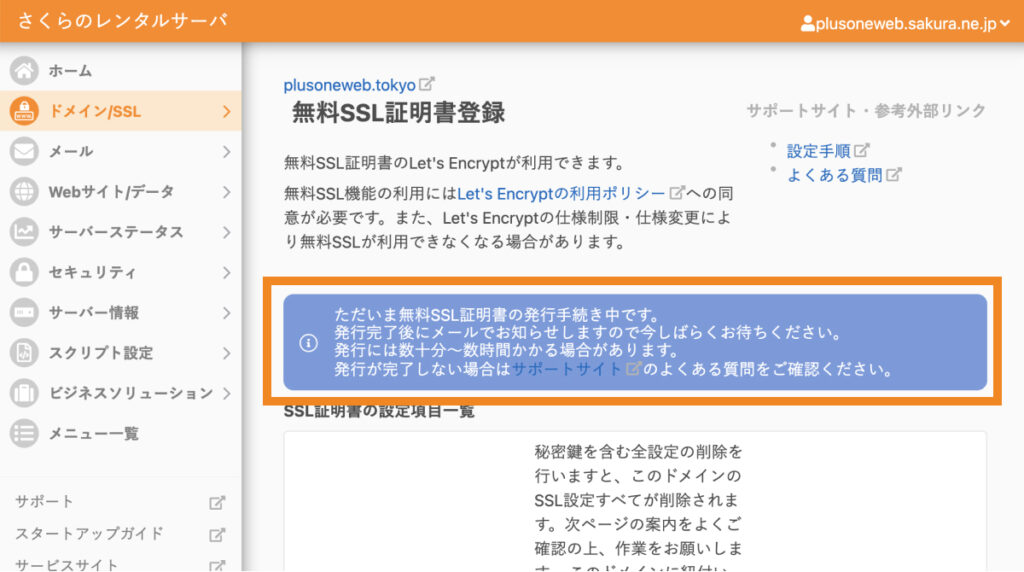
利用ポリシーに関するチェックボックスにチェックを入れ、「無料SSLを設定する」をクリックします。

以上でSSLの設定ができました。(設定が完了するまで数十分〜数時間程度時間がかかる場合があります。)

2. WordPressアドレスとサイトアドレスを「https」に変更する
無料独自SSLの設定ができたら、WordPressのダッシュボードに入りましょう。
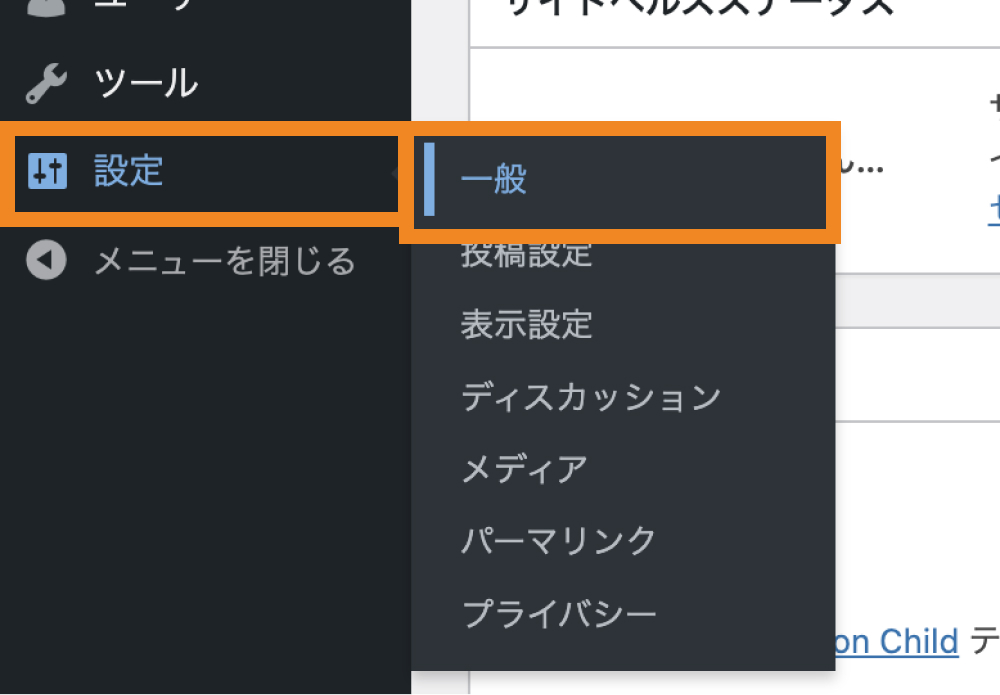
「設定>一般」をクリックします。

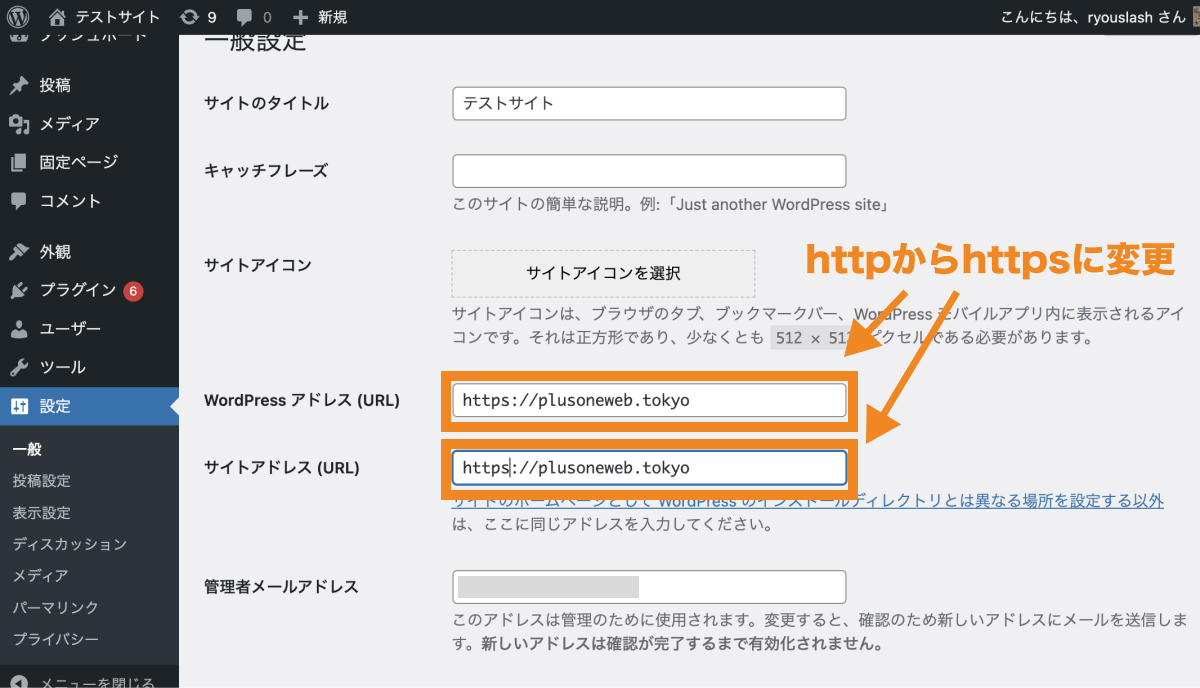
WordPress アドレス、サイトアドレスに記載のURLの始まりを「http」から「https」に書き換えて、画面下の「変更を保存」をクリックします。

そうすると、再度ログインが求められるので、WordPressにログインし設定が完了です。
3. 常時SSLの設定を行う
現段階では「http」と「https」の両方でWebサイトにアクセスできるようになっています。
そのため、「http」にアクセスされたら「https」にリダイレクトされるよう設定(常時SSL化)する必要があります。
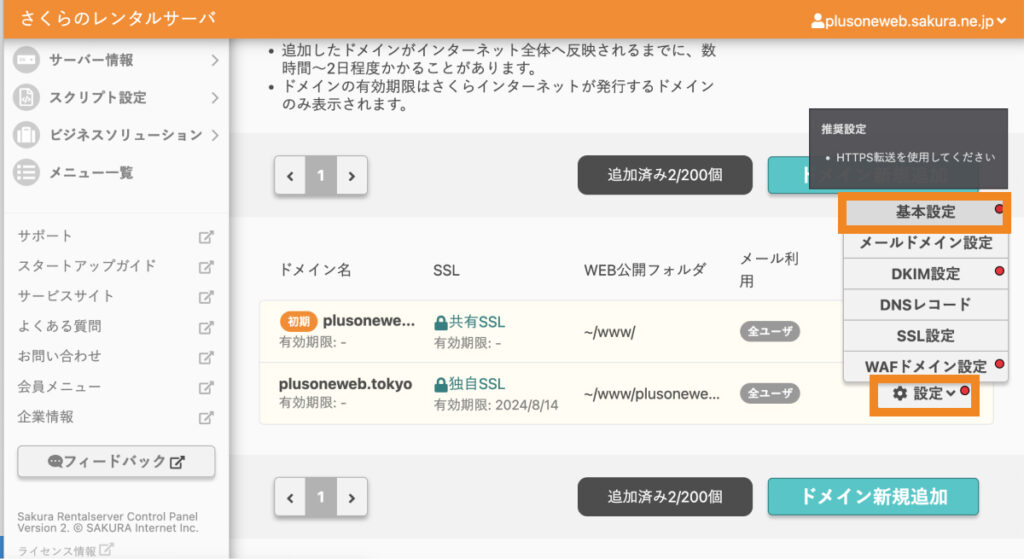
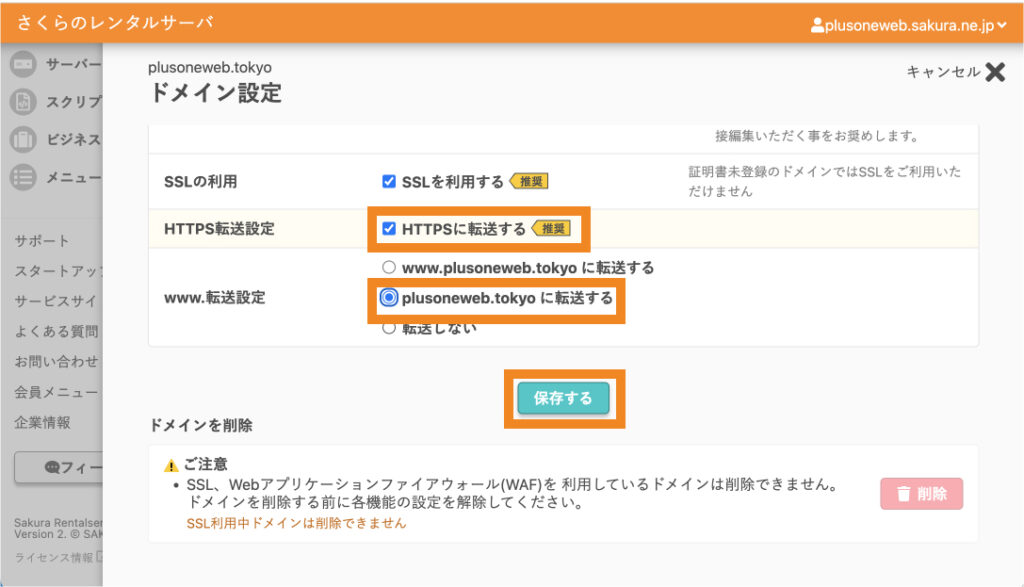
サーバーパネルで「ドメイン/SSL>ドメイン/SSL」を開き、「設定>基本設定」をクリックします。

「HTTPSに転送する」にチェックを入れ、「www.転送設定」ではwwwがない方のドメインにチェックを入れ、「保存する」をクリックします。

これで「http」にアクセスすると「https」にリダイレクトされるようになりました。
セキュリティプラグインのインストール
次に、セキュリティプラグインをインストールしましょう。
WordPressは世界中で使用されている人気CMSですが、その分ハッキング被害に遭うことも少なくなく、適切なセキュリティ対策を施しておく必要があります。
セキュリティプラグインには様々なものがありますが、おすすめは「Wordfence Security」や「SiteGuard」、「XO Security」などです。
「XO Security」のインストール・設定方法については以下の記事で解説しているので、ぜひこちらもご覧ください。
バックアッププラグインのインストール
最後にバックアッププラグインをインストールしましょう。
WordPressに万が一のことがあってもバックアップを取っていれば復元できます。
バックアッププラグインのおすすめには「BackWPup」や「UpdraftPlus」、「Duplicator」などがあるので、どれか1つをインストトールしておきましょう。
「BackWPup」のインストール・設定方法については以下の記事で解説しているので、ぜひこちらもご覧ください。
まとめ
今回はさくらのレンタルサーバーでWordPressをインストール方法と、インストール後に最低限やっておくべきことについて解説しました。
さくらのレンタルサーバーでは高スペックなサーバーがリーズナブルに使えるので、気軽に初めてみたい方はぜひ利用を検討してみて下さい。
なお、他のレンタルサーバーも比較してから決めたいと考えている方は、以下の記事でWordPress対応のおすすめレンタルサーバーを紹介しているので、こちらもご覧下さい。

今回は以上になります。最後までご覧頂き、ありがとうございました。