本ページにはプロモーションが含まれています。
【説明リストタグ】dl・dt・ddタグの正しい使い方を解説

今回はHTMLタグの中で説明リストを作る際に使用されるdl・dt・ddタグの正しい使い方を解説していきます。
これらのタグは非常に幅広い使い方が出来るので、使い方を覚えておくと便利です。

dl・dt・ddタグとは?
dl・dt・ddタグは前述したように、説明リストなどを作る際に使われるHTMLタグです。
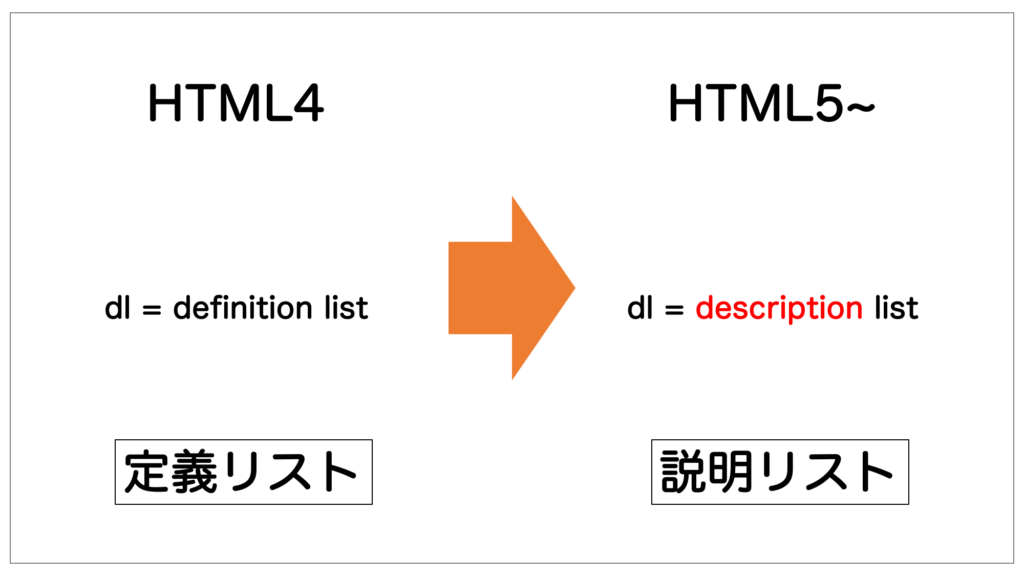
HTML4では、「定義リストタグ」と呼ばれ、辞書のように言葉の意味を解説するといったような使い方しか出来なかったのですがHTML5になってから「説明リストタグ」と改められ、現在はより柔軟な使い方が出来るようになっています。(基本的には、dtタグの内容をddタグで説明しているような形になっていれば問題なく使用してOKです。)

<dl>
<dt>HTML</dt>
<dd>Hyper Text Markup Languageの略です。</dd>
</dl>
※デフォルトでは、ddタグの左側に余白取られるようになっています。
また、dl・dt・ddタグはそれぞれ単独では使用せず、以下のようにdlタグの子要素としてdtタグ、ddタグが配置されるような形で使用します。
<dl>
<dt></dt>
<dd></dd>
</dl>■(参考)dl・dt・ddタグを実際に使用した例
<dl>
<dt>8月15日は何の日ですか?</dt>
<dd>終戦記念日です。</dd>
</dl>dl・dt・ddタグの使い方
それではここからは、より詳しくdl・dt・ddタグの使い方についてを解説していきたいと思います。
- dlタグの中には1つ以上のdt・ddタグが存在する
- dlタグ直下にdivタグを使用してもOK
- dtタグの数 : ddタグの数 = 1 : 1でなくても良い(dt複数・dd1つ / dt1つ・dd複数でもOK)
- dt・ddタグには画像を挿入しても良い
1. dlタグの中には1つ以上のdt・ddタグが存在する
まず1つ目のポイントはdlタグの中には1つ以上のdt・ddタグが存在するという点です。
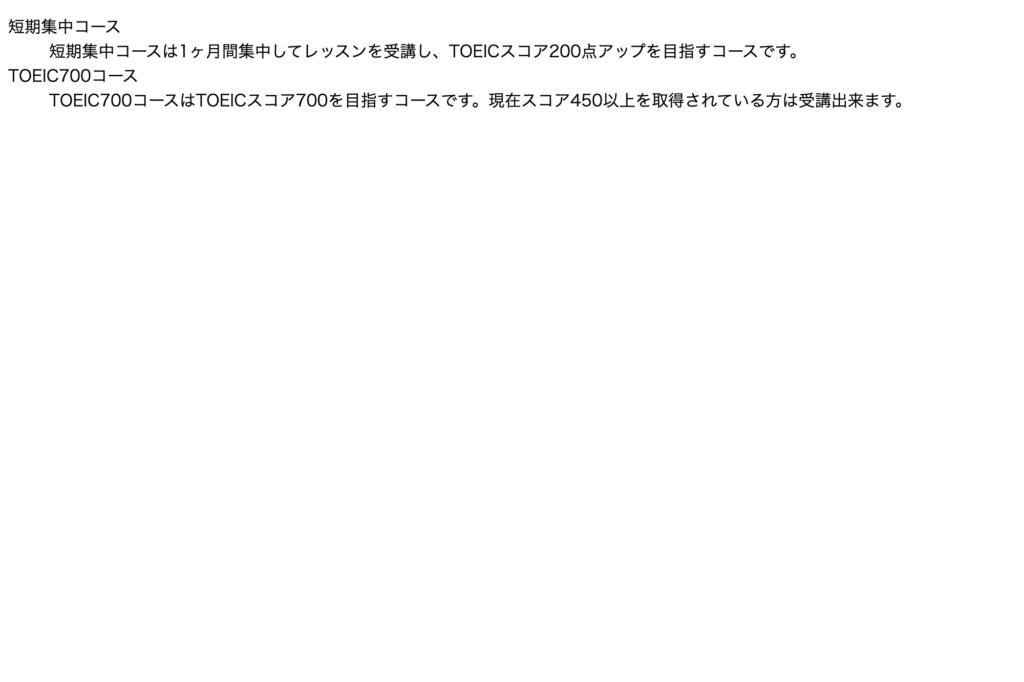
先ほど概要の方でdlタグの中にdt・ddタグが1組存在するパターンは紹介しましたが、以下のように2組存在していてもOKです。
<!-- dlタグの中にdt・ddタグが2組記述されている -->
<dl>
<dt>短期集中コース</dt>
<dd>短期集中コースは1ヶ月間集中してレッスンを受講し、TOEICスコア200点アップを目指すコースです。</dd>
<dt>TOEIC700コース</dt>
<dd>TOEIC700コースはTOEICスコア700を目指すコースです。現在スコア450以上を取得されている方は受講出来ます。</dd>
</dl>
ただし、dt・ddタグのみはいけません。
2. dlタグ直下にdivタグを使用してもOK
2つ目のポイントはdlタグ直下にdivタグを使用してもOKという点です。
箇条書きリストタグであるul・olタグの直下にはliタグ以外のタグは使用できませんが、dlタグに関してはHTML5.2へとマイナーアップデートされてから、dlタグ直下でのdivタグの使用が許容されるようになりました。
Either:Zero or more groups each consisting of one or more
引用元: W3C – HTML 5.2(https://www.w3.org/TR/html52/grouping-content.html#the-dl-element)dtelements followed by one or moreddelements, optionally intermixed with script-supporting elements.Or: One or moredivelements, optionally intermixed with script-supporting elements.
これによって以下のような使い方をすることが出来、よりCSSで見た目を整えるといったことがしやすくなります。
<!-- dlタグの直下にdivタグが使用されている -->
<dl>
<div class="course-list">
<dt>短期集中コース</dt>
<dd>短期集中コースは1ヶ月間集中してレッスンを受講し、TOEICスコア200点アップを目指すコースです。</dd>
</div>
<div class="course-list">
<dt>TOEIC700コース</dt>
<dd>TOEIC700コースはTOEICスコア700を目指すコースです。現在スコア450以上を取得されている方は受講出来ます。</dd>
</div>
</dl>.course-list{
border-bottom: 3px dotted #aaa;
margin-bottom: 30px;
padding-bottom: 30px;
}
3. dtタグの数 : ddタグの数 = 1 : 1でなくても良い(dt複数・dd1つ / dt1つ・dd複数でもOK)
3つ目のポイントはdtタグの数 : ddタグの数 = 1 : 1でなくても問題ないという点です。
その為、以下のようにdtタグが複数あってddタグが1つしかないパターン、あるいはdtタグが1つあってddタグが複数あるといったパターンも存在します。
<!-- 複数のdtタグに対してddタグが1つのパターン -->
<dl>
<dt>Google Chrome</dt>
<dt>Safari</dt>
<dt>Firefox</dt>
<dd>これらは全て検索エンジンの名前です。</dd>
</dl>
<!-- 1つのdtタグに対して複数のddタグが存在するパターン -->
<dl>
<dt>りんご</dt>
<dd>赤くて丸い果物</dd>
<dd>日本のスーパーでは大体100円~200円程度で買うことが出来ます。</dd>
</dl>
4. dt・ddタグには画像を挿入しても良い
4つ目のポイントはdt・ddタグには画像を挿入しても良いという点です。
説明リストタグということで説明”文”が入らなければいけないと思われる方もいるかと思いますが、dt・ddタグの中にはフローコンテンツが使用出来るので、dtタグ・ddタグに画像を挿入しても問題ありません。(※ただし、dtタグの中にセクショニングコンテンツ、header・footerタグ、見出しタグは使用不可。)
dtタグ
Content model: Flow content, but with noheader,footer, sectioning content, or heading content descendants.ddタグ
引用元: W3C – HTML 5.2(https://www.w3.org/TR/html52/grouping-content.html)
Content model: Flow content.
<!-- dtタグの中に画像が使用されている -->
<dl>
<dt><img src="kiyomizu-temple.jpg" alt="清水寺の写真"></dt>
<dd>清水寺(きよみずでら)は、京都市東山区清水にある北法相宗の大本山です。</dd>
</dl>
定義リストであることを強調したい場合はdfnタグを使用する
なお、dlタグが「定義リスト」から「説明リスト」とより広い意味合いに改められたということは既にお話ししましたが、現在でも「定義リスト」のように辞典の書き方のような使い方をすることが出来ます。
ただし、検索エンジンは使用されているdlタグが「説明リスト」として使用されているのか、「定義リスト」として使用されているのか判断出来ないので、「定義リスト」であることを強調したい場合はdfnタグと呼ばれるタグを使用します。
<dl>
<dt><dfn>HTML</dfn></dt>
<dd>Hyper Text Markup Languageの略です。</dd>
</dl>
実際にdlタグが使用されている例
最後によりdl・dt・ddタグの使い方のイメージが付きやすくなるように、どういった場合にこれらのタグが使用されているかの例をいくつか挙げてみたいと思います。
- お知らせ一覧
- Q&A
- 商品・サービス説明
1. お知らせ一覧
<h2 class="title">お知らせ</h2>
<dl>
<div class="news-list">
<dt><time>2021年XX月XX日</time></dt>
<dd>メディア掲載情報を追加しました。</dd>
</div>
<div class="news-list">
<dt><time>2021年XX月XX日</time></dt>
<dd>ホームページを開設しました。</dd>
</div>
</dl>
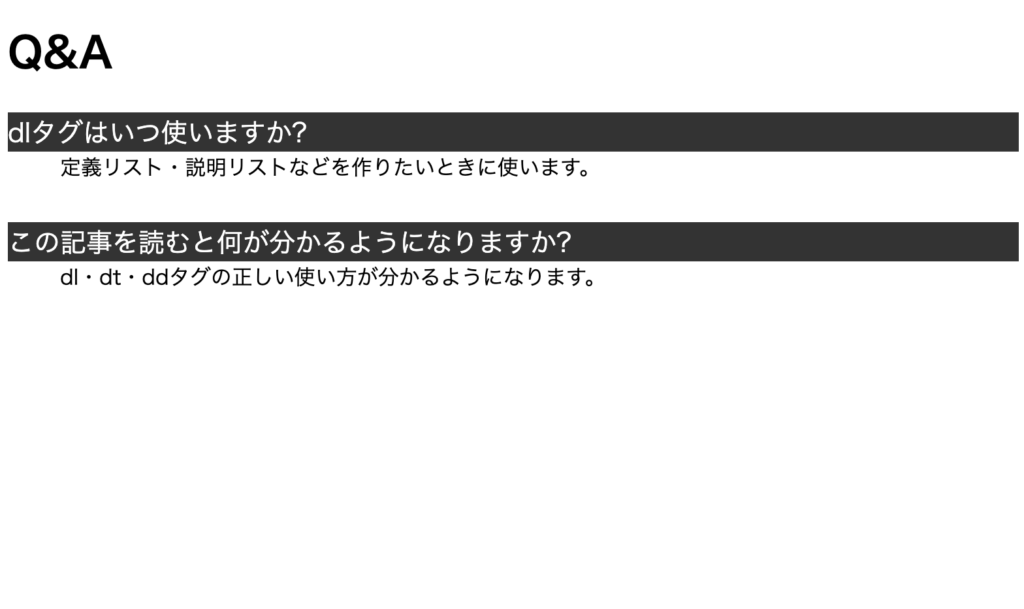
2. Q&A
<h2 class="title">Q&A</h2>
<dl>
<div class="question-list">
<dt>dlタグはいつ使いますか?</dt>
<dd>定義リスト・説明リストなどを作りたいときに使います。</dd>
</div>
<div class="question-list">
<dt>この記事を読むと何が分かるようになりますか?</dt>
<dd>dl・dt・ddタグの正しい使い方が分かるようになります。</dd>
</div>
</dl>
3. 商品・サービス説明
<dl>
<dt>WEBサイト制作・運営プラン</dt>
<dd>こちらのプランではウェブサイトの制作だけでなく、制作後のサイト運営・保守管理まで行います。</dd>
</dl>
まとめ
まとめです。今回は説明リストを作る際に使われるdlタグ・dtタグ・ddタグの正しい使い方についてをご紹介しました。
HTML5.0になってからdlタグの定義がdescription list(説明リスト)と改められたおかげで、かなり広く柔軟な使い方が出来るようになったので覚えておくと非常に役に立つはずです。
今回ご紹介した使い方をまずは覚えておくと良いと思います。
今回は以上になります。最後までご覧頂き、ありがとうございました。