本ページにはプロモーションが含まれています。
Font Awesomeのアイコンをリストマーカーに表示させる方法

先日の記事でulタグやolタグを使って箇条書きを作る方法についてを解説しました。
その中でデフォルトではulタグで作ったリストにはリストマーカーとして黒丸が付くという話をしましたが、今回はこのリストマーカーにFont Awesomeのアイコンを挿入する方法についてを解説していきたいと思います。
Font Awesomeにはたくさんのアイコンが準備されているので、これを使うことで色々なオリジナルのリストを作成することが可能です。

Font Awesomeとは?
Font Awesomeとは2012年にリリースされたツールで、Web上でよく利用されるアイコンをアイコンフォントとして使うことを可能にしたツールのことを言います。
Font Awesomeを使うことでアイコンとして表示させたい画像をいちいちダウンロードする必要がなくなり、かつ「フォント」アイコンである為、表示させたいアイコンのサイズや色などをCSSで自由に変更することができるというメリットがあります。
また、Freeプラン・Proプランの両方で商用利用が可能なので、自社のホームページなどに自由に使うことができます。

なおFont Awesomeを使用するにはまずFont Awesomeに登録する必要があるのですが、Font Awesomeへの登録の仕方や基本的な使い方については別の記事で紹介していますので、こちらも併せてご覧下さい。

Font Awesomeのアイコンをリストマーカーに表示させる方法
それではFont Awesomeのアイコンをリストマーカーに表示させる方法についてを解説します。
Font Awesomeのアイコンをリストマーカーに表示させる方法は2つあるのでそれぞれの方法を理解した上でご自身が好きな方法を選択するようにして下さい。
(方法1) HTMLにFont Awesome生成コードを直書きする方法
1つ目の方法はHTMLファイル内にFont Awesomeが生成するコードを直書きする方法です。

こちらの方法では全てのリスト(liタグ)の中にコードをコピー&ペーストしなければなりませんが、CSS側はあまりイジる必要がないのでリスト(liタグ)の数が少ない場合などには便利な方法です。
<body>
<ul>
<li><i class="fas fa-check"></i>ここにテキストが入ります。</li>
<li><i class="fas fa-check"></i>ここにテキストが入ります。</li>
<li><i class="fas fa-check"></i>ここにテキストが入ります。</li>
</ul>
</body>*{
margin: 0;
padding: 0;
}
ul {
list-style: none;
margin: 60px;
}
li i{
margin-right: 10px;
color: green;
}
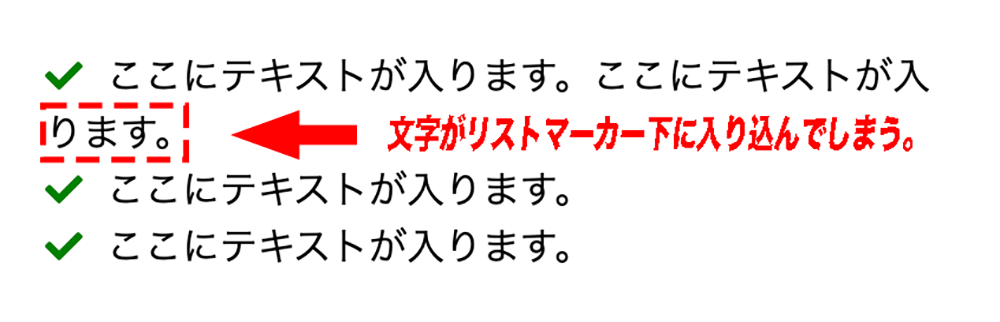
ただしデメリットとしては、リストの中のテキストが以下のように長くなり折り返した場合にテキストがリストマーカーの下側に入り込んでしまうので、これが嫌な方は次に紹介する方法を使用することをおすすめします。

(方法2) CSSの擬似要素を使って表示させる方法
2つ目の方法はCSSの擬似要素を使ってFont Awesomeのアイコンをリストマーカーに表示させる方法です。

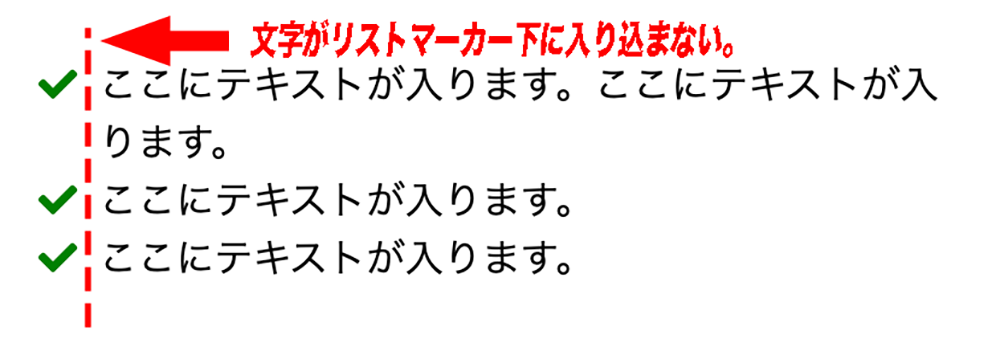
こちらの方法ではリスト(liタグ)が多くなったとしてもCSS側のコードをイジっているので関係なく、方法1でデメリットとして紹介した「テキストがリストマーカーの下側に入り込んでしまう」のを防ぐことができます。(使用する擬似要素はbeforeでもafterでも問題ないのですが下の例ではbeforeを使用しています。)
<body>
<ul>
<li>ここにテキストが入ります。ここにテキストが入ります。</li>
<li>ここにテキストが入ります。</li>
<li>ここにテキストが入ります。</li>
</ul>
</body>*{
margin: 0;
padding: 0;
}
ul {
list-style: none;
margin: 60px;
}
ul li {
position: relative;
padding-left: 25px;
}
ul li::before {
content: '\f00c';
font-family: "Font Awesome 5 Free";
font-weight: 900;
position: absolute;
top: 4px;
left: 0;
color: green;
}
指定しなければならないCSSプロパティ一覧
contentプロパティ
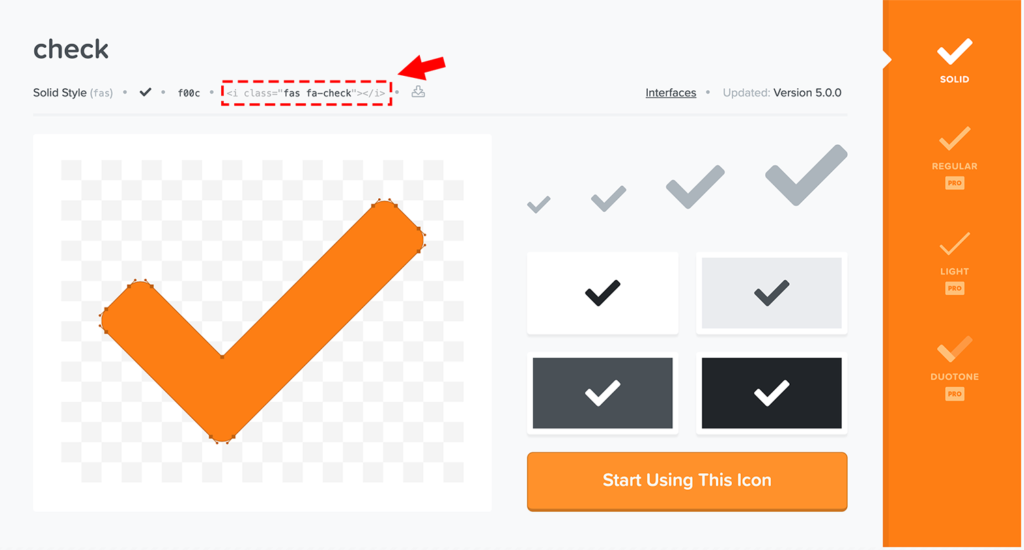
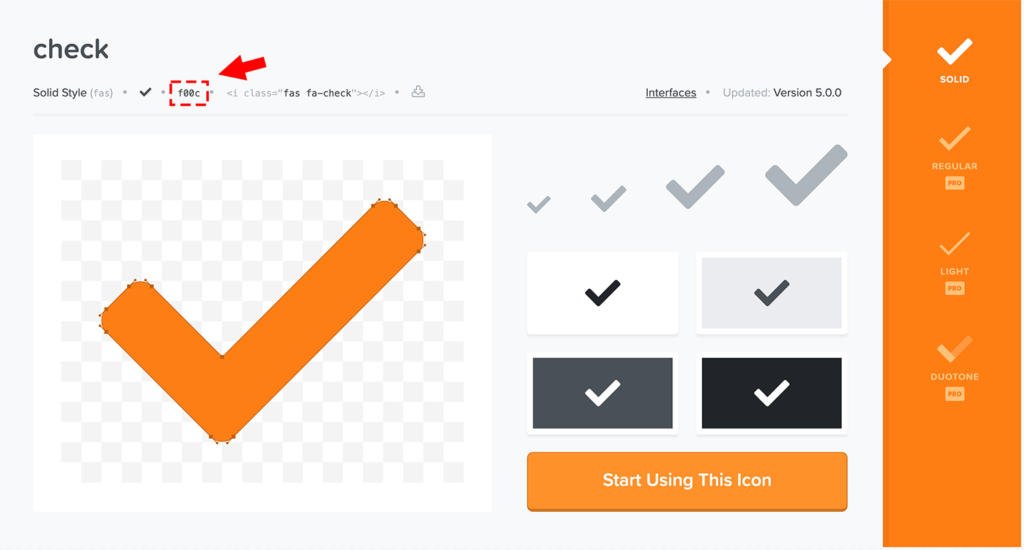
contentプロパティの値には、バックスラッシュ”\”を書いた後に赤枠で囲われたコードを記述します。

font-familyプロパティ
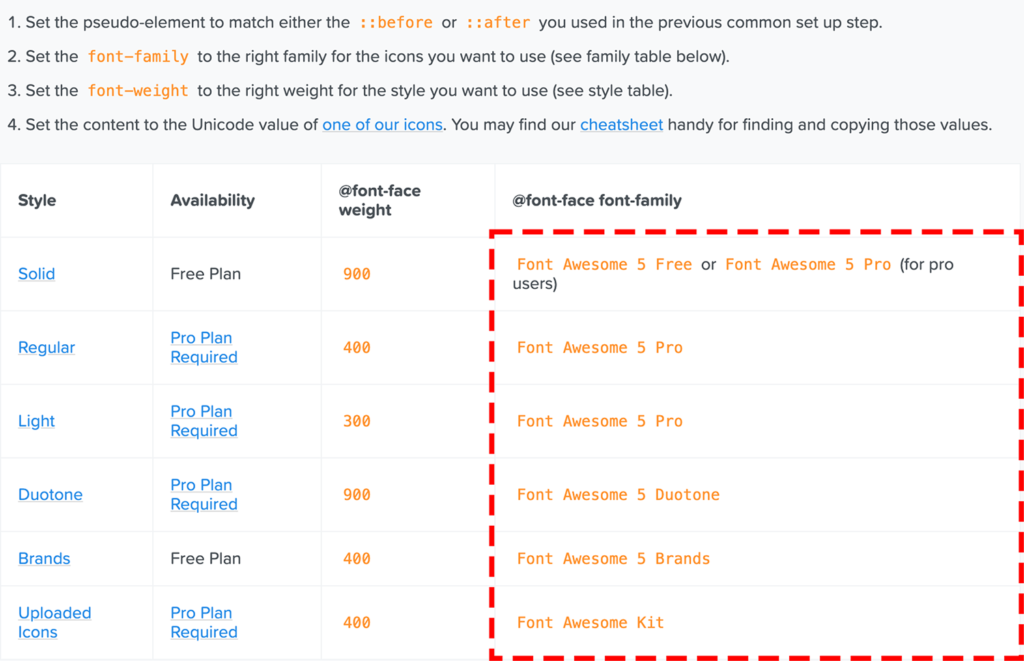
font-familyプロパティの値には、使用しているFont Awesomeのプランに合わせて、以下の赤枠で囲われている値を指定します。(今回の例ではFont Awesome 5のフリープランを使用しているので、”Font Awesome 5 Free”と記述しています。)

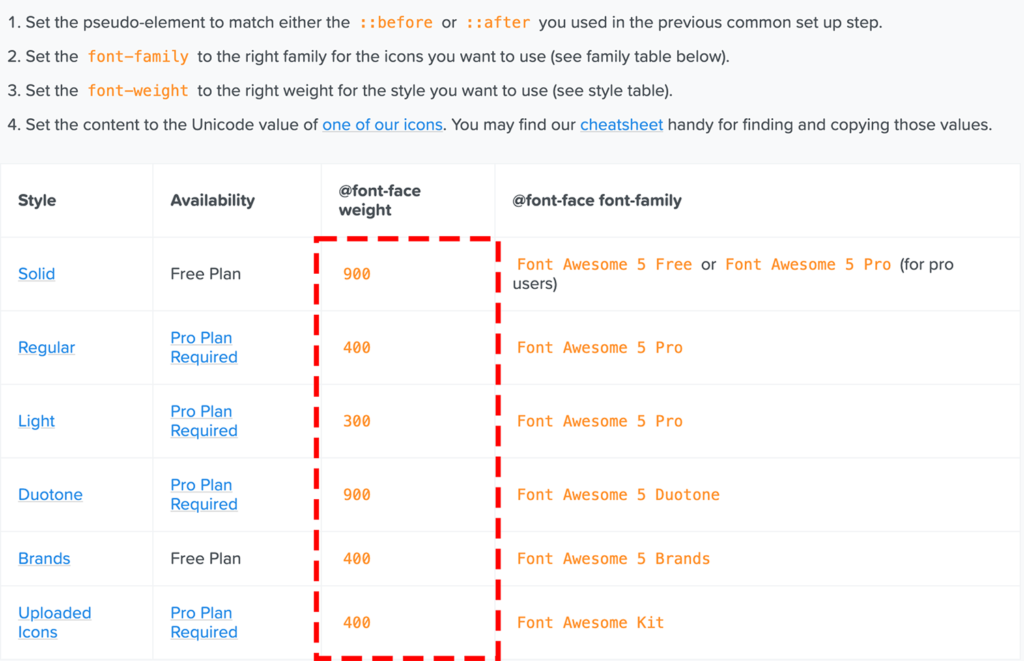
font-weightプロパティ
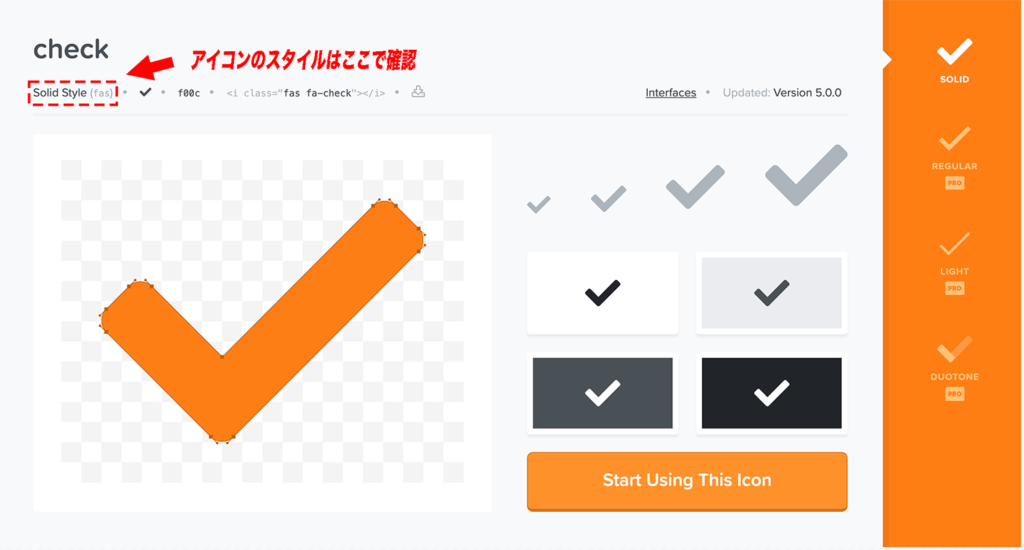
font-weightプロパティの値には、使用したいFont Awesomeのアイコンのスタイルに合わせて以下の赤枠で囲われている値を指定します。(今回の例では「check」という名前のアイコンのスタイルが「Solid」というスタイルなので、値を「900」と記述しています。)


まとめ
まとめです。今回はFont Awesomeを利用して箇条書きリストのリストマーカーにFont Awesomeのアイコンを表示させる方法についてをご紹介しました。
この方法を使うとおしゃれでオリジナルなリストを作成することができるので、オリジナルなリストを作成したいといった方はこちらの記事を参考にして頂ければなと思います。
今回は以上になります。最後までご覧頂き、ありがとうございました。



