本ページにはプロモーションが含まれています。
Google Fonts(グーグル・フォント)の使い方を徹底解説!

今回はGoogleが無料で提供しているWEBフォントサービスである、Google Fonts(グーグル・フォント)の使い方についてをご紹介していきます。

Google Fontsを使用すると豊富な種類のフォントの中から好きなフォントを簡単にWEBフォントとして使用できるので非常におすすめです。
この記事を読むと分かること
- Google Fontsの特徴について
- Google Fontsの使い方について
- Google Fontsにないフォントを使用したい場合について
Google Fontsの特徴
それではまずGoogle Fontsの使い方をご紹介していく前に、Google Fontsの特徴についてをご紹介しておこうと思います。
大きな特徴としては以下の4点が挙げられます。
- 無料で使えるWEBフォントサービスである
- フォントの種類が非常に豊富
- フォントの設定が簡単
- 商用・非商用を問わず利用することができる
無料で使えるWEBフォントサービスである
まず1つ目の特徴は、Google Fontsが無料で使えるWEBフォントサービスであるという点です。
WEBフォントサービスはGoogle Fonts以外にも「TypeSquare」や「Adobe Fonts」といったサービスがありますが、これらは有料サービスなのでお金がかかります。


フォントの種類が非常に豊富
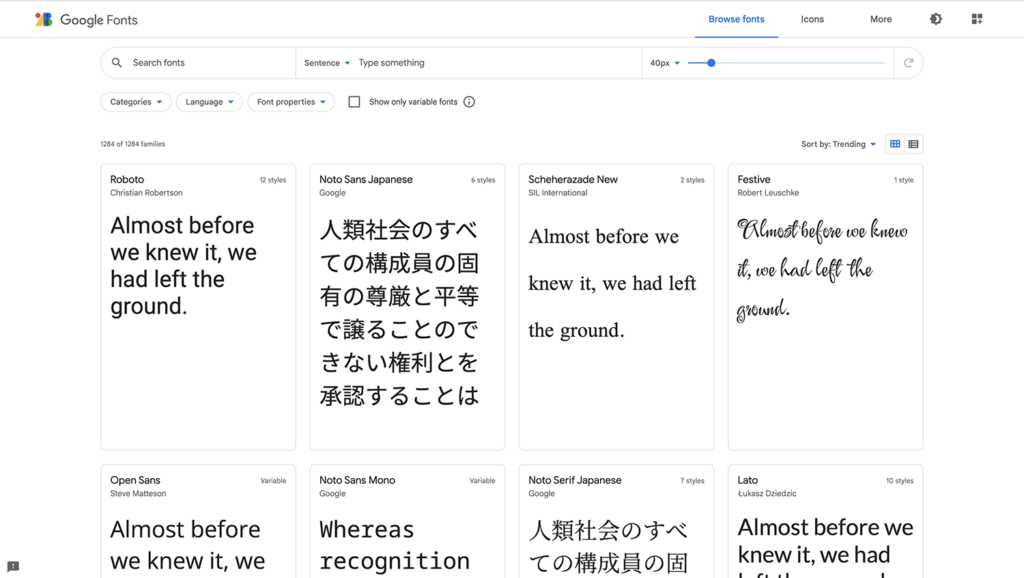
2つ目の特徴は、フォントの種類が非常に豊富であるという点です。
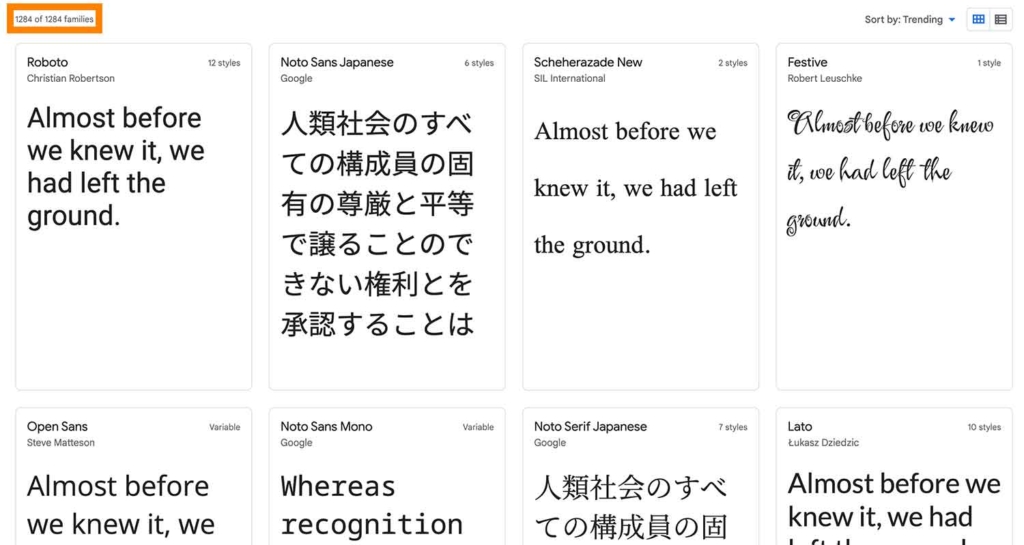
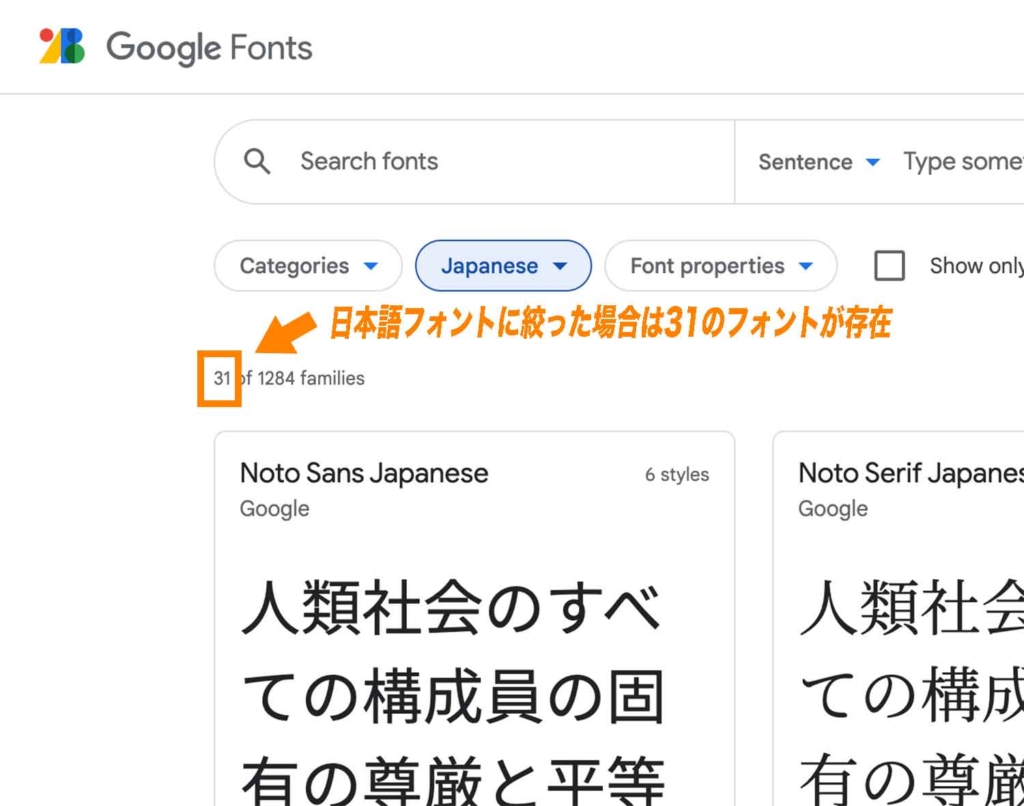
Google Fontsは上述したように無料のWEBフォントサービスであるにも関わらず、2021年10月確認時点で1284のフォントが存在しています。

ただし、そのうち日本語フォントだけに絞って検索すると31の日本語フォントが使えるようです。

フォントの設定が簡単
3つ目の特徴は、Google Fontsではフォントの設定が非常に簡単であるという点です。
詳しい使い方は後ほど「Google Fontsの使い方」のところで紹介しますが、Google Fontsでは複雑な操作は一切なく、HTMLとCSSファイルに簡単なコードを記述するだけでOKです。
ちなみにGoogle FontsのようなWEBフォントサービスを使用しない場合は自分でフォントの拡張子を変更し、サーバーにアップロードするといった手間がかかります。

商用・非商用を問わず利用することができる
4つ目の特徴は、商用・非商用を問わず利用することができるという点です。
Google Fontsで使用されてる全てのフォントはオープンソースライセンスで提供されているので、商用でも自由に使用することができます。
All fonts are released under open source licenses. You can use them in any non-commercial or commercial project.
With so many unique fonts to use, you’re bound to find something you like!
引用元: https://developers.google.com/fonts
Google Fontsの使い方
それではここからはGoogle Fontsの使い方を解説していきます。
まずは下のリンクをクリックし、Google Fontsを開いておいて下さい。

また今回はデモとして「Noto Serif Japanese」というフォントを使用することにします。
Googleフォントの使い方
(STEP. 1) フォントを検索する
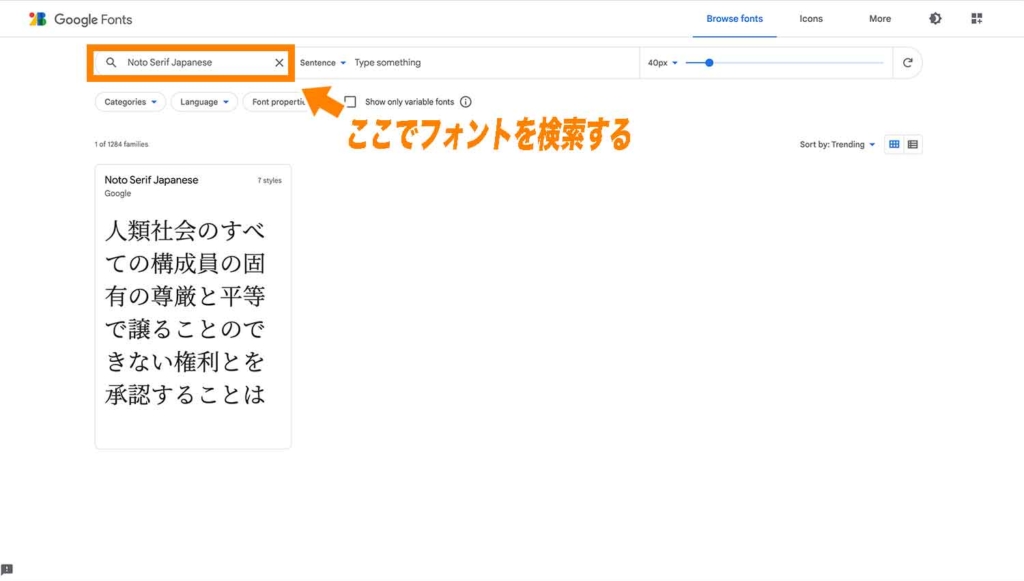
始めに使用するフォントを検索しましょう。
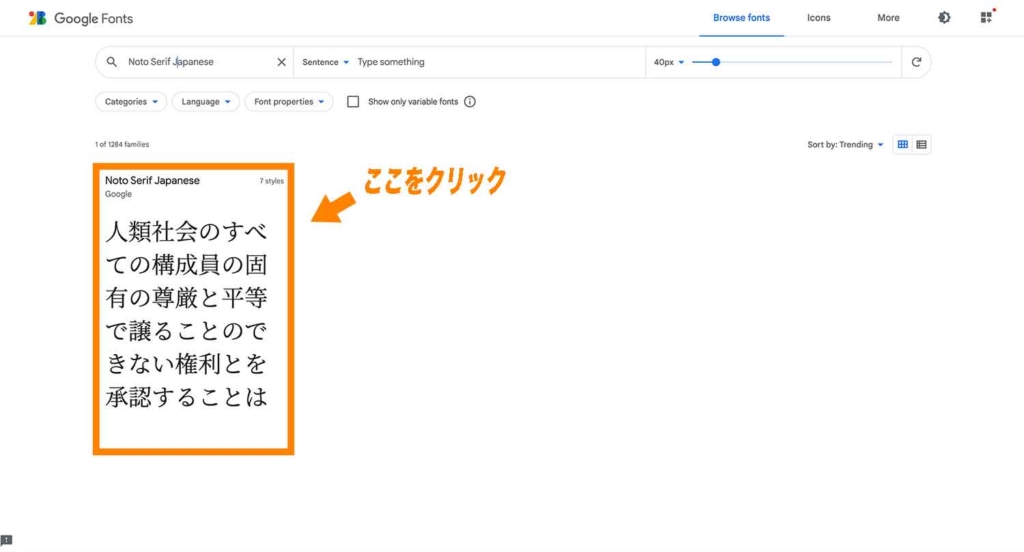
フォントを検索するには、左上にある検索ボックスでフォントの名前を入力します。(今回は「Noto Serif Japanese」と検索します。)

これで「Noto Serif Japanese」が出てきたと思います。
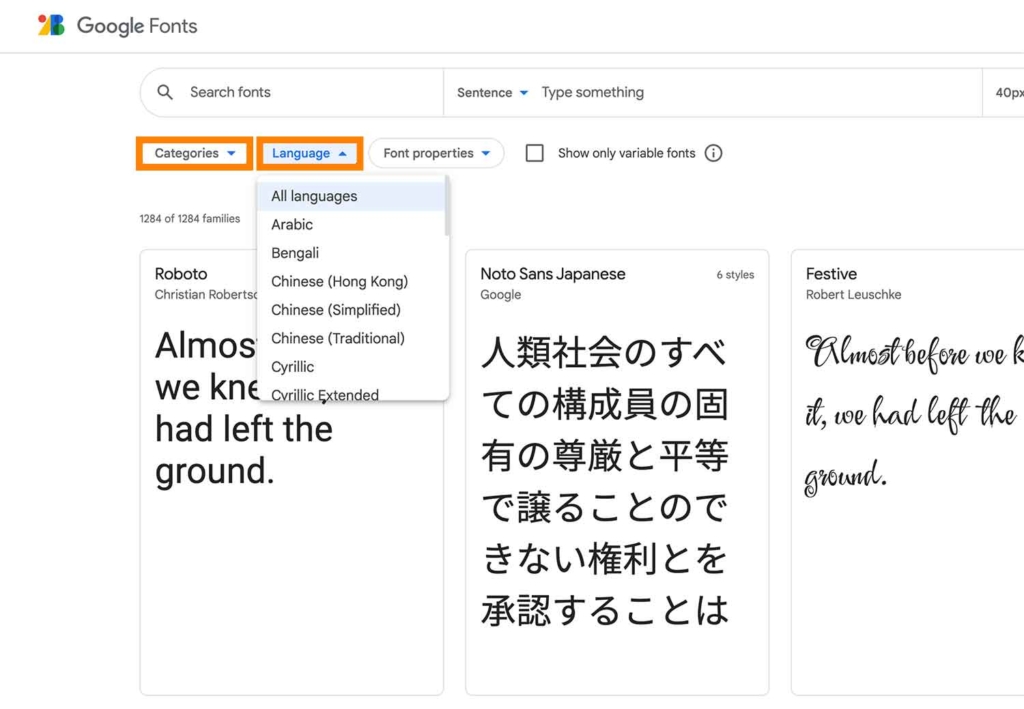
なお、あらかじめどのフォントを使用したいか決まっていない場合は、カテゴリー(例: 明朝体、ゴシック体など)別や言語別(例: 日本語、英語など)にソートをかけてフォントを探すことも可能です。

(STEP. 2) フォントのスタイルを決める
検索して出てきた「Noto Serif Japanese」をクリックします。

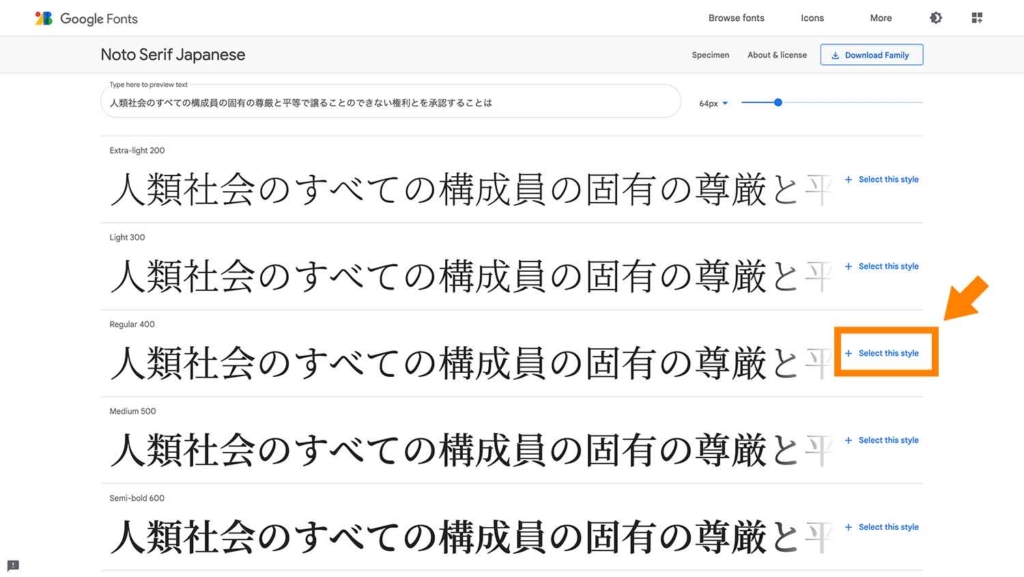
クリックすると少し下にスクロールしたところに数種類のフォントスタイルが表示されているので、こちらでお好みの太さのフォントを選択し、右側にある「+ Select this style」をクリックします。
ここでは例として「Regular 400」を選択します。

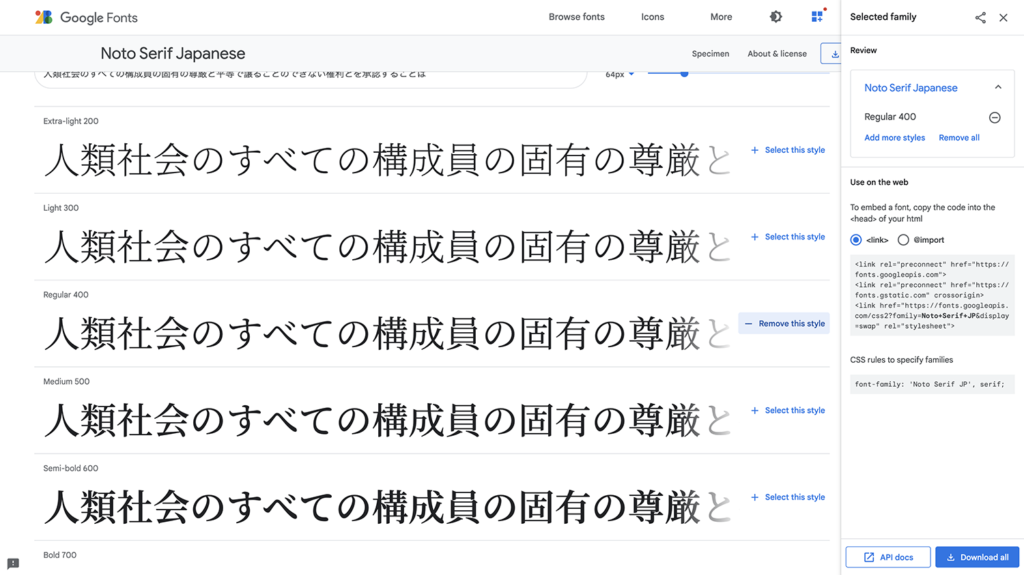
これで以下のような画面が表示されます。

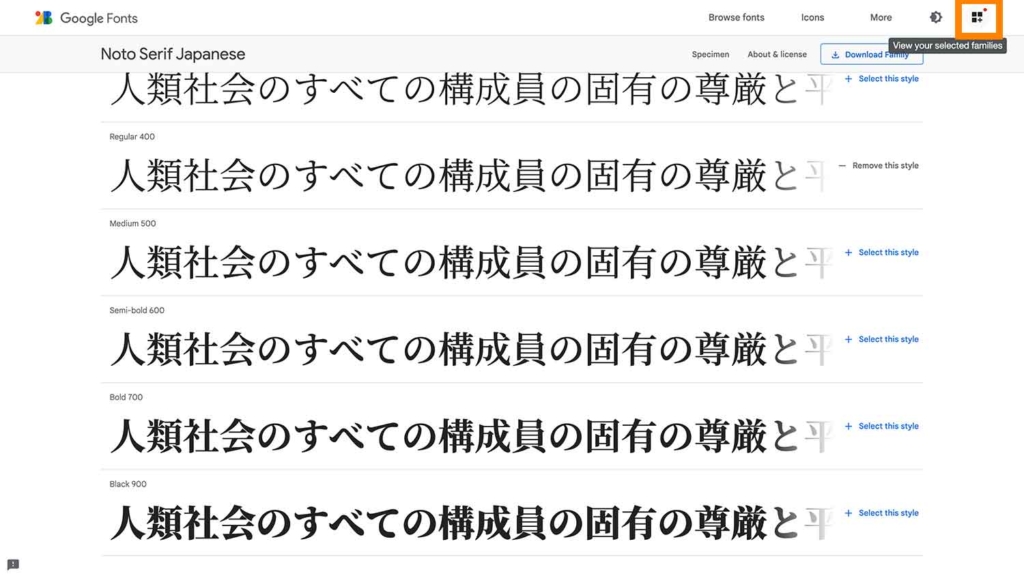
なお上のような画面が表示されていない場合は、右上の「View your selected families」と書かれたアイコンをクリックすれば右側にサイドバーが表示されるはずです。

(STEP. 3) HTMLに生成されたコードをペーストする
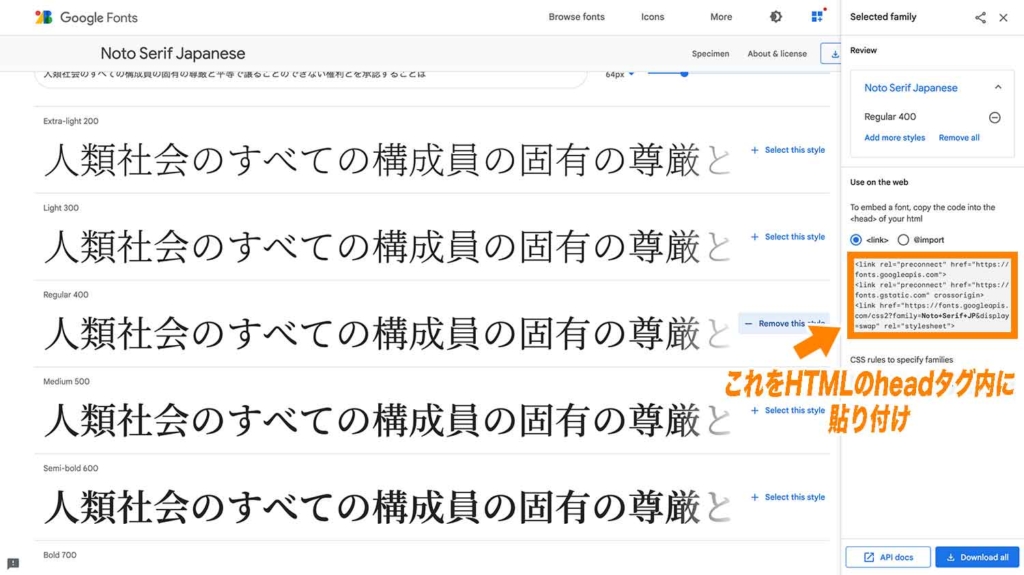
フォントのスタイルを選択した後は右サイドバー内に表示されている下記のコードをHTMLファイルのheadタグの中に貼り付けます。

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Google Fontsの使い方</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<!-- 以下にGoogle Fontsが生成したコードを貼り付け -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Serif+JP&display=swap" rel="stylesheet">
</head>
<body>
<p>昔々、ある所におじいさんとおばあさんが住んでいました。</p>
</body>
</html>(STEP. 4) フォントを使用したい箇所でfont-familyを指定する
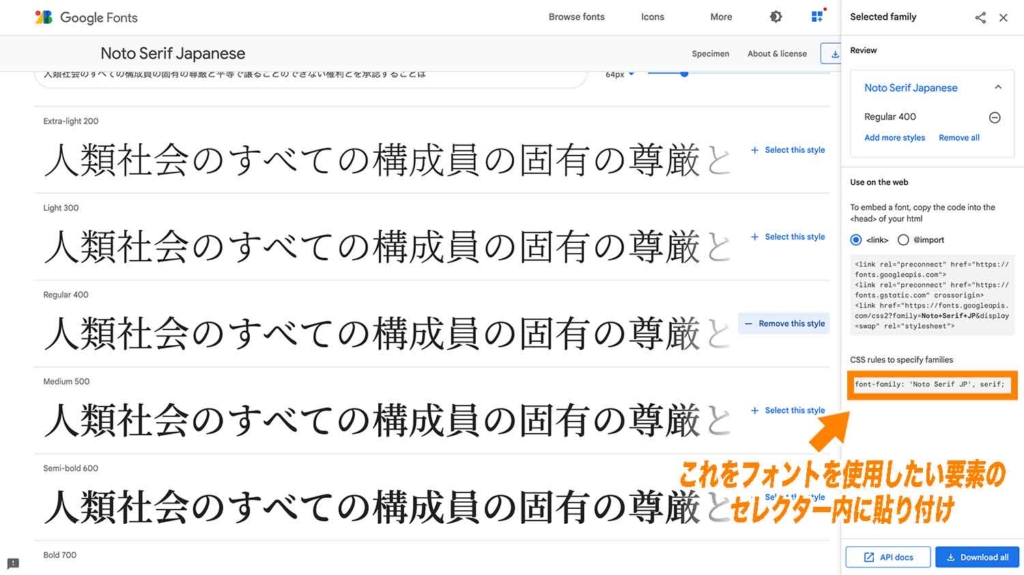
最後にHTMLに追記したコードの下に書かれたコードをフォントを使用したい要素のセレクター内に記述します。

p {
font-family: 'Noto Serif JP', serif;
}

これでフォントのデザインが「Noto Serif Japanese」のRegular 400スタイルに変更されました。
Google Fontsに存在しないフォントを使用したい場合は?
Google Fontsに存在しないフォントを使用したい場合は、フォントファイルを自分でサーバーにアップロードしてWEBフォントとして使用する必要があります。
こちらの具体的な方法については本記事では解説しませんが、別記事にて解説していますのでご興味ある方は以下の記事も併せてご覧下さい。

まとめ
まとめです。今回はGoogleが無料で提供するWebフォントサービス、Google Fonts(グーグル・フォント)の使い方についてをご紹介しました。
Google Fontsは使用できるフォントの数も豊富で無料で使えるサービスですので、使ったことがなかった方は試しに使用してみることをおすすめします。
- Google Fontsの特徴
- 無料で使えるWEBフォントサービスである
- フォントの種類が非常に豊富
- フォントの設定が簡単
- 商用・非商用を問わず利用することができる
- Google フォントの使い方
- (STEP. 1) フォントを検索する
- (STEP. 2) フォントのスタイルを決める
- (STEP. 3) HTMLに生成されたコードをペーストする
- (STEP. 4) フォントを使用したい箇所でfont-familyを指定する
今回は以上になります。最後までご覧頂き、ありがとうございました。