本ページにはプロモーションが含まれています。
transitionを使って簡単なアニメーションを作る方法

今回はCSSプロパティの1つであるtransitionプロパティを使用して簡単なアニメーションを実装する方法についてをご紹介していきます。
最近の動きのあるウェブサイトを見ると、多くのサイトでtransitionプロパティやanimationプロパティといったCSSを使ったアニメーションを使用している例が増えてきているので、基本的な使い方を覚えておくと良いかと思います。
この記事を読むと分かること
- transitionを使うとどんなことができるのかについて
- transitionを使って簡単なアニメーションを作る方法について
- transtionを構成する4つのプロパティについて
transitionを使うとどんなことができるのか?
transitionプロパティは、CSSの変化の間を補完するのに使用されるプロパティです。
これを使用するとホバーすると「じわじわ」っと色が変わるボタンや、jQueryと組み合わせることでスクロールすると下からふわっと要素をフェードインさせるといったことができるようになります。
■(参考)「じわじわ」っと色が変わるボタン
■(参考)下からふわっとフェードイン
transitionを使って簡単なアニメーションを作る方法について
それではtransitionを使って簡単なアニメーションを作る方法についてです。まずはホバーをすると普通に色が変わるボタンを準備します。
<a href="#" class="btn">ここをクリック</a>.btn{
display: block;
width: 300px;
text-align: center;
padding: 15px 0;
color: orange;
border: 1px solid orange;
border-radius: 30px;
text-decoration: none;
}
.btn:hover{
background-color: orange;
color: #fff;
}
これで基本的なボタンのデザインができましたが、この状態ではホバーをした瞬間にすぐに変化後の状態に変わってしまいます。
ここで変化前の状態から変化後の状態へとスムーズなアニメーションを伴って変化させたいのですが、そこで必要なのがtransitionプロパティの記述です。transitionプロパティは以下のように変化する前の状態のCSSの中に指定します。
.btn{
display: block;
width: 300px;
text-align: center;
padding: 15px 0;
color: orange;
border: 1px solid orange;
border-radius: 30px;
text-decoration: none;
transition: all 0.3s ease-in;
}
.btn:hover{
background-color: orange;
color: #fff;
}
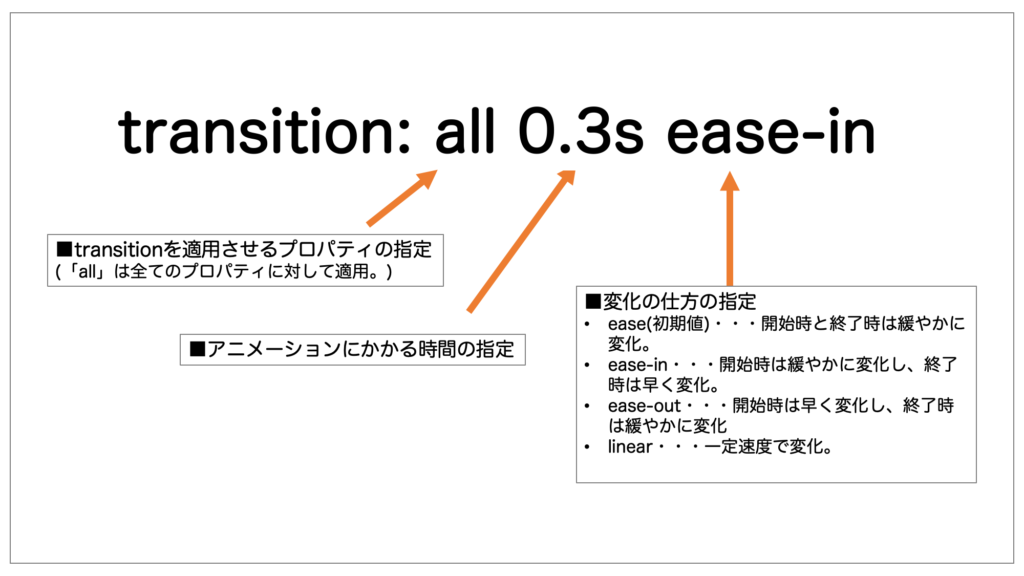
transitionプロパティの値の意味は以下の通りです。

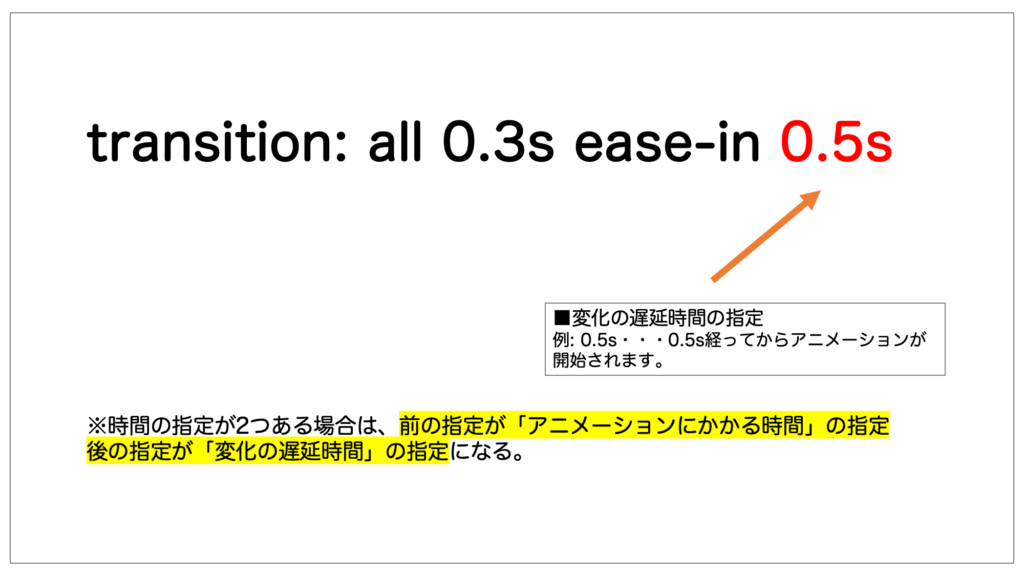
ちなみに上の例では指定していませんが、もう1つ時間の指定を付け加えることで「~秒経ってから変化を開始させる」といったアニメーションの遅延時間も指定することができます。
時間の指定が2つある場合は、前に指定されている時間の指定が「アニメーションにかかる時間」、後に指定されている時間の指定が「変化の遅延時間」の指定になります。

transitionを構成する4つのプロパティについて
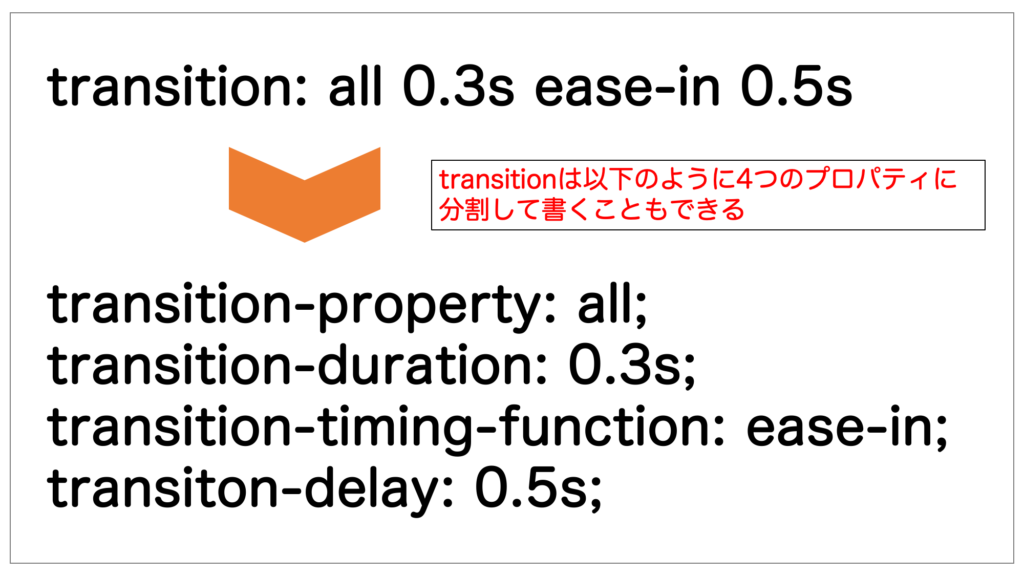
なおtransitionプロパティはtransitionプロパティ関連のプロパティを全て一括で指定する為のプロパティで、分割して指定したいといった場合は以下の4つのプロパティに分けて指定することも可能です。

- transition-property = どのプロパティに対してtransitionを適用させるかを指定。
- transition-duration = アニメーションを何秒間かけて行うかを指定。
- transition-timing-function = アニメーションの変化の仕方を指定。
- transition-delay = アニメーションが何秒間経ってから行うかを指定。
transition-property
transition-propertyでは、どのプロパティに対してtransitionを適用させるかを指定することができます。
例えば以下のような例でtransitionの影響を受けるプロパティが2つ(widthプロパティとbackground-colorプロパティ)ある場合、transition-propertyの値を「width」と指定してあげることでwidthプロパティのみを対象としてあげることができます。
<span class="test">テスト</span>.test{
display: block;
width: 200px;
text-align: center;
padding: 15px 0;
background-color: red;
cursor: pointer;
transition-property: width;
transition-duration: 0.5s;
}
.test:hover{
width: 300px;
background-color: orange;
}また、値を「all(初期値)」としてあげると全ての要素を対象としてあげることも可能です。
transition-duration
transition-durationでは、アニメーションを何秒間かけて行うかを指定することができます。
値を「1s」とするとアニメーションが1秒間かけて行われ、「0.5s」あるいは「.5s」と指定してあげると0.5秒間かけて行われます。
transition-timing-function
transition-timing-functionでは、アニメーションの変化の仕方を指定することができます。
指定できる値の一覧は以下の通りです。
transiton-timing-functionで指定できる値の一覧
- ease(初期値)・・・開始時と終了時は緩やかに変化。
- ease-in・・・開始時は緩やかに変化し、終了時は早く変化。
- ease-out・・・開始時は早く変化し、終了時は緩やかに変化。
- ease-in-out・・・easeよりも、より開始時と終了時を緩やかに変化
- linear・・・一定速度で変化。
transition-delay
transition-delayプロパティでは、アニメーションをどれだけ遅らせて開始させるかを指定することができます。
こちらもtransition-durationと同様、値を「1s」とするとアニメーションが1秒間かけて行われ「0.5s」あるいは「.5s」と指定してあげると0.5秒間かけて行われます。
まとめ(transitionは手軽なアニメーション作成におすすめ)
まとめです。今回はCSSプロパティの1つであるtransitionプロパティを使用して簡単なアニメーションを実装する方法についてをご紹介しました。
今回はホバーというアクションをした際に変化前の状態から変化後の状態へとスムーズなアニメーションを伴って変化させるといった例でtransitionの使い方を紹介しましたが、jQuery/JavaScriptなどと一緒に使用するとよりバラエティーに富んだアニメーションを実装することができるようになります。
ですので、とりあえずは基本的な使い方を覚えておかれることをおすすめします。
- transitionプロパティ = CSSの変化の間を補完するのに使用されるプロパティ
- transitionプロパティは変化する前の状態のCSSの中に指定する
- transitionプロパティは4つのプロパティで構成されている
- transition-property = どのプロパティに対してtransitionを適用させるかを指定するプロパティ
- transition-duration = アニメーションを何秒間かけて行うかを指定するプロパティ
- transition-timing-function = アニメーションの変化の仕方を指定するプロパティ
- transition-delay = アニメーションが何秒間経ってから行うかを指定するプロパティ
今回は以上になります。最後までご覧頂き、ありがとうございました。