本ページにはプロモーションが含まれています。
CSS変数(カスタムプロパティ)を使って効率的にコーディングする方法

キーカラーやフォントサイズの大・中・小など、1つのサイト内で複数の箇所に使い回したい値などがある場合、変数を利用すると便利です。
各プロパティの値を変数で設定しておけば、後から値を変更する際も、一箇所を修正するだけで全体に反映されるため、効率的にコーディングが行えます。
今回は、CSSで変数(カスタムプロパティ)を使う方法について解説します。
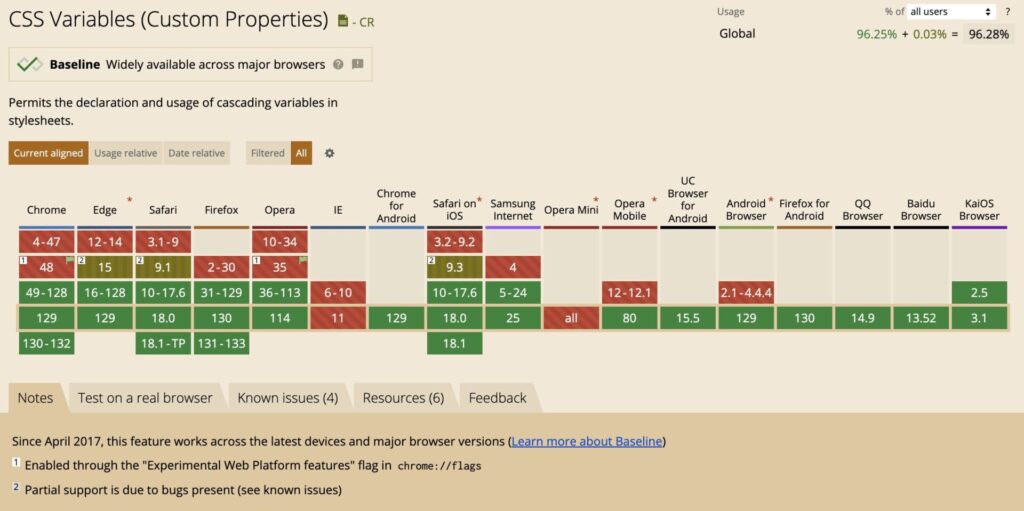
CSS変数(カスタムプロパティ)の対応ブラウザ
2024年10月確認時点での「CSS変数」の対応ブラウザ状況は以下の通りです。

一部の高度な機能はまだサポートが進行中ですが、基本機能(CSS変数の定義と使用)は、現時点でほぼすべての主要ブラウザで利用可能となっています。
CSSで変数を使う方法
CSSで変数を使用するには、まず変数を宣言し、使用したい箇所でその変数を呼び出します。
- STEP. 1:CSS変数を宣言する
- STEP. 2:CSS変数を呼び出す
STEP. 1:CSS変数を宣言する
変数を宣言するには、先頭に-(ハイフン)を2つ付け、その後ろに自分の好きな名前・文字列を記述した後、プロパティの値を記述します。

宣言した変数をどこでも利用できるようにしたい場合は、:root内に宣言します。
逆に特定の要素(およびその子要素)内だけで利用したい変数は、そのセレクター内で宣言します。
/* どこでも利用したい場合 */
:root {
--mainColor: blue;
}
/* 特定の要素(およびその子要素)内だけで利用したい場合 */
.sample {
--mainColor: blue;
}STEP. 2:CSS変数を呼び出す
宣言した変数を呼び出すには、var() 関数を使用します。

<div class="box1">
<p>box1の子要素です。</p>
</div>:root {
--mainColor: red;
}
.box1 p {
color: var(--mainColor);
}CSS変数(カスタムプロパティ)の特徴・活用のコツ
フォールバック値を設定できる
指定されたCSS変数が未定義だった場合に備えて、フォールバック値を設定できます。
フォールバック値はvar()関数の2番目の引数として設定します。

<div class="box1">
<p>box1の子要素です。</p>
</div>/* --mainColorが未定義なため、「blue」が適用される */
.box1 p {
color: var(--mainColor, blue);
}上の例では、代替値として「blue」を設定していますが、代替値にCSS変数を利用することも可能です。
<div class="box1">
<p>box1の子要素です。</p>
</div>/* --colo1が未定義のため、--color2が適用される */
:root {
--color2: blue;
}
.box1 p {
color: var(--color1, var(--color2));
}なお、ここで設定したフォールバック値は、CSS変数がサポートされているブラウザでのみ利用できる、カスタムプロパティの代替値です。
CSS変数がサポートされていないブラウザでは、var()関数自体が無視されるため、フォールバック値が適用されないことに注意しましょう。
再宣言による値の上書きができる
CSS変数は再宣言することで、値の上書きができます。
そのため、グローバル変数としてはメインカラーを青としておき、特定のセクション内ではメインカラーを赤にするといったことが可能です。
<div class="box1">
<p>box1の子要素です。</p>
</div>
<div class="box2">
<p>box2の子要素です。</p>
</div>:root {
--mainColor: blue;
}
/* 再宣言によって変数の値を上書き */
.box2 {
--mainColor: red;
}
.box1 p{
color: var(--mainColor);
}
.box2 p{
color: var(--mainColor);
}メディアクエリ内で変数宣言ができる
CSS変数は、メディアクエリ内で宣言できます。
そのため、ウィンドウ幅に応じて変数の値を上書きすることが可能です。
<div class="box1">
<p>box1の子要素です。</p>
</div>:root {
--font-size: 20px;
}
/* 画面幅が768px未満のとき */
@media (max-width: 768px) {
:root {
--font-size: 16px;
}
}
body {
font-size: var(--font-size);
}JavaScriptから変数(カスタムプロパティ)を設定する方法
JavaScript側から、CSS変数に値を設定することもできます。
JavaScriptで取得した値をCSSで使いたい場合などに、この方法を利用します。
以下は、ヘッダーの高さを動的に取得して、ヘッダー下コンテンツ部分にヘッダーの高さ分だけ上部にマージンを指定している例です。
ウィンドウ幅が変わってヘッダーの高さが変わっても、動的にヘッダーの高さ分がCSS変数に設定されるので、position: fixedなどで固定ヘッダーにしている場合などに便利です。
<header class="header"></header>
<div class="content">
<h1>ここがコンテンツエリアです。</h1>
<p>上部にヘッダー高さ分のマージンが設定されます。</p>
</div>
<script>
// ヘッダーの高さを取得しCSS変数にセットする関数
function setHeaderHeight() {
const header = document.querySelector(".header");
const headerHeight = header.offsetHeight;
// HTMLのルート要素にCSS変数を設定
document.documentElement.style.setProperty(
"--header-height",
`${headerHeight}px`
);
}
// ページロード時とウィンドウリサイズ時に関数を実行
window.addEventListener("load", setHeaderHeight);
window.addEventListener("resize", setHeaderHeight);
</script>:root {
--header-height: 0px; /* 初期値 */
}
.header {
background-color: #3498db;
height: 40px;
padding: 10px 0;
position: fixed;
z-index: 99;
top: 0;
left: 0;
width: 100%;
@media (max-width: 768px) {
padding: 0;
}
}
.content {
margin-top: var(--header-height); /* ヘッダーの高さに応じたマージン */
background-color: #fff7c6;
text-align: center;
}CSS変数(カスタムプロパティ)利用時の注意点
CSS変数を利用する際の注意点は以下の通りです。
大文字と小文字は区別される
CSS変数の宣言時の大文字、小文字は区別されます。
:root {
--color1: blue;
--Color1: red;
}
/* 赤色が適用される */
body {
color: var(--Color1);
}var()関数の後ろに単位を付け足せない
var()関数の後ろに単位を付け足すことはできません。
:root {
--fontL: 24;
}
p {
font-size: var(--fontL) px; /* エラー:変数と単位の組み合わせは不可 */
}あらかじめ変数に単位を含めて設定するようにしましょう。
:root {
--fontL: 24px;
}
p {
font-size: var(--fontL);
}定義したCSS変数は値にのみ使用できる
定義したCSS変数は値としてのみ使用できます。
以下のようにCSS変数をプロパティ名として使用したりすることはできません。
:root {
--mt: margin-top;
--mb: margin-bottom;
}
.content {
var(--mt): 60px;/* エラー:変数をプロパティ名として使用できない */
}まとめ
今回はCSS変数(カスタムプロパティ)を使う方法を解説しました。
CSS変数(カスタムプロパティ)を使用すると、色、フォントサイズ、余白などのスタイル設定を一括管理できるようになるので、コーディングの効率が大幅に向上します。
これまで利用したことがなかった方は、本記事を参考にぜひ使い方を覚えてみて下さい。
今回は以上になります。最後までご覧頂き、ありがとうございます。