本ページにはプロモーションが含まれています。
Web制作スキルが学べるおすすめWebデザインスクール6選!

これからスクールでホームページ制作スキルを学んで、最短でWeb制作フリーランスとして働けるようになりたいと思われている方も多いのではないでしょうか?
しかし、昨今数多くのスクールがあるため、自分に合ったところがどこなのか迷ってしまいますよね。
そこで本記事では、Web制作スキル(デザイン・コーディング)が学べるおすすめスクール6つを厳選しました。
スクール選びで悩んだ方は、ぜひ本記事を参考に自分に合った一校を選んでみて下さい。
スクール通学が予算的に厳しい方のために、予算を抑えてWebデザイン・コーディングを学びたい方向けの方法も解説しています。
本記事の情報は2024年10月確認時点での情報をもとに執筆されています。
そのため、本記事をご覧になっている時期によっては掲載している数値・内容が異なっている場合があるため、予めご了承お願い致します。
Webデザインスクールに通うメリット

Web制作スキルは独学でも学ぶことは可能です。しかし、スクールに通うことでしか得られないメリットがあることも事実です。
スクールに通うメリットは以下の通りです。
- プロがその場で質問・疑問に答えてくれる
- 横のつながりが作れる
- 案件獲得サポートが付いていることがある
1. プロがその場で質問・疑問に答えてくれる
1つ目は、プロがその場で質問・疑問に答えてくれるという点です。
独学だと、どこかで分からないこと・疑問が生まれることがあります。しかし、スクールではプロの講師がその場で質問に答えてくれるため、効率的に学べます。
2. 横のつながりが作れる
2つ目は、横のつながりが作れるという点です。
独学では、自分のペースで学習できる一方で、次に何を学ぶべきかがわからなくなったり、一緒に成長できる学習仲間がいないため、不安やモチベーションの低下を引き起こしやすくなります。
しかし、スクールに通うことで、同じ目標を持つ仲間と出会い、学習過程で切磋琢磨できる環境が得られます。
3. 案件獲得サポートが付いていることがある
3つ目は、スクールによっては案件獲得サポートが付いていることがあるという点です。
Web制作を仕事にしたい場合、フリーランスとしていきなり独立するにしても、就職するにしても、実績が求められます。
制作会社によっては、ポートフォリオサイトや架空のサイトを提出するだけで十分な場合もありますが、実際の案件の実績があった方が有利に働きます。
実績がない状態で初めて案件を受注するのは難しいため、営業力に自信がない方はコース修了後に案件獲得サポートがついたスクールに通うと良いでしょう。
Web制作スキルが学べるおすすめWebデザインスクール・コース6選
Web制作スキルが学べるおすすめWebデザインスクール・コースは以下の通りです。
以下は、全くの初心者の方でも基礎から学んでいけるコースを紹介しています。
1. デイトラ:Web制作コース | コーディング〜WordPressなど幅広く学べる

| 運営会社 | 株式会社デイトラ |
| おすすめコース | Web制作コース |
| 料金(税込) | 129,800 |
| 期間 | 動画教材のため無期限 ※メンターの学習サポートは1年間 |
| 受講形態 | オンライン |
| 学べる内容 | HTML / CSS / JavaScript / jQuery / Sass / Figma / WordPressオリジナルテーマ制作 / Github / CSS設計 / Pug など |
| 就転職・案件獲得サポート | なし |
| 備考 | – – – |
デイトラは動画教材を使って自分のペースで学習を進めてられる完全オンラインのWebスキル特化型スクールです。業界最安級にも関わらず、メンターサポートが付いて本格スキルが身につけられるのが特徴です。
このスクールのWeb制作コースでは、約100日分の学習カリキュラムが用意されており、デザインツールFigmaの使い方や、HTML/CSSやJavaScript、WordPressのオリジナルテーマ制作まで網羅的に学べます。
またカリキュラム後半では、必須ではないが知っておくと便利な、Githubの使い方やCSS設計など、実務で役立つ意識スキルが学べます。
案件獲得サポートは付いていないものの、デイトラの専用チャットコミュニティ参加権が付いてくる(月額2,980円)ので、横のつながりを作ることも可能です。
コストを抑えてスクールに通いたい方はデイトラがおすすめです。
2. テックアカデミー:Webデザインコース | はじめての仕事を必ず紹介してもらえる

| 運営会社 | キラメックス株式会社 |
| おすすめコース | Webデザインコース |
| 料金(税込) | 4週間:284,900円(学生:273,900円) 8週間:372,900円(学生:361,900円) 12週間:449,900円(学生:438,900円) 16週間:526,900円(学生:515,900円) |
| 期間 | 4週間 / 8週間 / 12週間 / 16週間 |
| 受講形態 | オンライン |
| 学べる内容 | Webデザインの原則 / Photoshop / Figma / HTML / CSS など |
| 就転職・案件獲得サポート | 就転職サポート 実案件の提供(3案件) |
| 備考 | 経済産業省 リスキングを通じたキャリアアップ支援事業 対象講座 |
テックアカデミーは在宅でスキマ時間に学べるオンラインスクールです。通過率10%の選考に合格した現役デザイナー・エンジニア講師が、受講生1人ひとりのペースに寄り添って学習をサポートしてくれるのが特徴です。
テックアカデミーのWebデザインコースでは、Webデザインの原則やPhotoshopを使用した画像加工方法、Webデザイン・バナーデザインや、コーディング(HTML・CSS)など幅広く学んでいきます。
学習期間中は、週2回のマンツーマンメンタリングサポートが付き、最終的にはオリジナルWebサイトをネット上に公開するまでサポートしてくれます。
また、カリキュラムの中で実際にバナーの実案件にもトライし、コース受講期間中に実績が作れます。
最終課題では、自分オリジナルのポートフォリオ制作をサポートしてくれるので、修了後にすぐ就職活動・営業活動をスタートさせたいWebデザイナーにおすすめです。
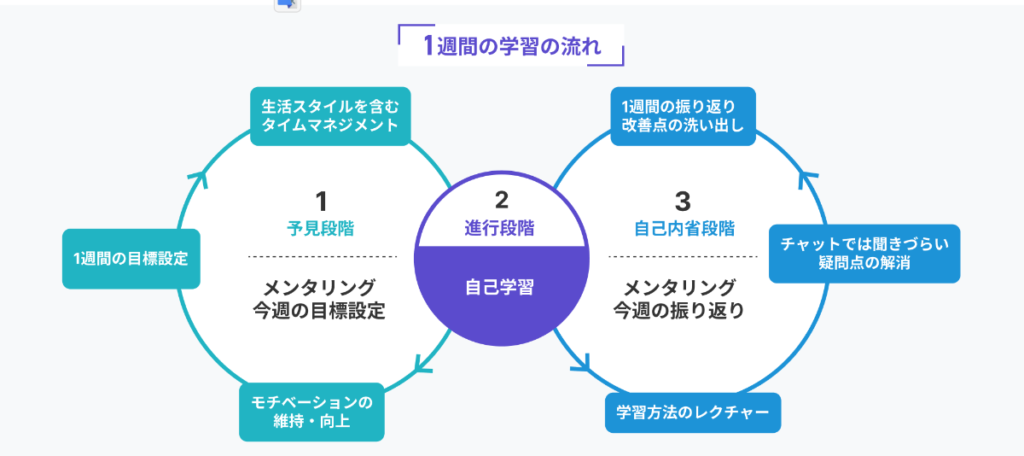
3. DMM WEBCAMP:Webデザインコース | お好みに合わせて学習期間が選べる

| 運営会社 | 株式会社インフラトップ |
| おすすめコース | Webデザインコース |
| 料金(税込) | 8週間:268,400円 16週間:378,400円 24週間:488,400円 32週間:598,400円 |
| 期間 | 8週間 / 16週間 / 24週間 / 32週間 |
| 受講形態 | オンライン |
| 学べる内容 | Webデザインの原則 / 情報設計 / Photoshop / Illustrator / Figma / HTML / CSS / JavaScript(jQuery) / SEO対策 / GA / GTM / Search Console など |
| 就転職・案件獲得サポート | 要問い合わせ |
| 備考 | 経済産業省 リスキングを通じたキャリアアップ支援事業 対象講座 |
DMM WEBCAMPはコース修了生の転職成功率が高いプログラミングスクールです。
このスクールのWebデザインコースでは、デザインスキルとサイト制作スキルをパート分けして、バランスよく網羅的に学べるのが特徴です。
また、学習期間が8週間・16週間・24週間・32週間の中から選択できるので、「短期間でスキルを身に付けたい」「仕事をしながらスローペースで学んでいきたい」など、ライフスタイルに合わせて学習を進めていけます。(※短期間を選ぶほど、1週間の学習目安時間は多くなります。)
現役デザイナー講師が1週間に2回のメンタリングを通して、学習の目標設定や振り返りを行ってくれるため、モチベーションを維持しながら、効率的に学んでいけるのも魅力です。

8日間の無条件返金保証も付いているので、万が一合わなかった場合でも安心です。
4. デジタルハリウッドSTUDIO by LIG:Webデザイナー専攻コース | 実践的なカリキュラムで学べる

| 運営会社 | 株式会社LIG デジタルハリウッド株式会社 |
| おすすめコース | Webデザイナー専攻 |
| 料金(税込) | 517,000円 ※分割払い対応:5,559円〜 |
| 期間 | 6ヶ月 |
| 受講形態 | オンライン、 通学 |
| 学べる内容 | デザインスキル / Illustrator / Photoshop / Figma / HTML / CSS / JavaScript / jQuery / Webディレクション / Web分析 / Webマーケティング など |
| 就転職・案件獲得サポート | 就転職サポート 案件紹介制度 |
| 備考 | 経済産業省 リスキングを通じたキャリアアップ支援事業 対象講座 |
デジタルハリウッドSTUDIO by LIGは、Web制作会社LIGとデジタルハリウッドが運営するWebデザインスクールです。
6ヶ月間で未経験からWebデザイナーを目指すことを目標としており、デザインの基礎原則からデザインツールの使い方、コーディング、サイト作成の流れなどが一通り学べます。
このコースでは、運営元がWeb制作会社であるため、実践的なカリキュラムで学べる点が特徴です。また、運営会社LIGのオウンドメディア「LIGブログ」に掲載されるアイキャッチ(サムネイル画像)の作成に挑戦できるプログラムがあり、インプットの後にアウトプットを行う環境が整っています。
さらに、コースの終盤の2ヶ月では、卒業制作としてウェブサイトの企画からデザイン設計、コーディング、公開までの一連の流れを経験できます。ここで作成したウェブサイトは、ポートフォリオとして就職・転職時に提出することが可能です。
コース修了後は就転職サポートが無期限で利用できるので、手厚いサポートで未経験から即Webデザイナー・コーダーデビューしたい方におすすめです。
5. インターネットアカデミー:Webデザイナーコース | 最新で正確なWeb技術が学べる

| 運営会社 | インターネットアカデミー株式会社 |
| おすすめコース | Webデザイナーコース |
| 料金(税込) | 367,400円 ※分割払い対応:10,560円〜 |
| 期間 | 3~4ヶ月(目安) ※最長1年間 |
| 受講形態 | オンライン、通学 |
| 学べる内容 | HTML / CSS / JavaScript / jQuery / Photoshop / Illustrator など |
| 就転職・案件獲得サポート | 就転職サポート |
| 備考 | – – – |
インターネットアカデミーは、Web制作会社が母体のプログラミングスクールです。
最長1年間の受講期間内で、自分のスケジュールに合わせて、通学とオンラインを組み合わせて学習を進めていけるのが特徴です。
また、Web技術のルールや基準を決める国際的な団体である「W3C(World Wide Web Consortium)」のメンバーであるため、常に最新で正確なWeb技術が学べます。
スクールの受講生や卒業生、Web業界の最先端で活躍するクリエイターの方々との交流会を定期的に開催しており、横のつながりを作れる点も魅力です。
6. コードキャンプ:Webデザインコース | 時間や場所を選ばずに自分のペースで受講できる

| 運営会社 | コードキャンプ株式会社 |
| おすすめコース | Webデザインコース |
| 料金(税込) | 2ヶ月:198,000円 4ヶ月:308,000円 |
| 期間 | 2ヶ月 / 4ヶ月 |
| 受講形態 | オンライン |
| 学べる内容 | HTML / CSS / JavaScript / Bootstrap / デザイン基礎 / Photoshop / Illustrator / Figma など |
| 就転職・案件獲得サポート | キャリア相談 |
| 備考 | – – – |
コードキャンプは現役デザイナー・エンジニアから完全オンラインによる個人レッスンが受けられるプログラミングスクールです。200人以上の講師が在籍しており、これまでの受講者数は50,000人を超えています。
コードキャンプのWebデザインコースでは、自分のペースに合わせて期間を2ヶ月間・4ヶ月間の中から選択でき、デザインの基礎知識やデザインツールの使い方(Photoshop・Illustrator・Figma)、コーディングスキル(HTML・CSS・JavaScript・Bootstrat)が網羅的に学べます。
レッスンは完全オンラインで365日・朝7時〜23時まで受講できるため、仕事や育児などで忙しい方でも場所や時間を選ばず受講可能です。
コース終了後にさらなるスキルアップを目指したい方は、受講生・修了者ともに参加できる作品コンテスト「CodeCamp Designers Award」が実施されているので、こちらに参加して現役Webデザイナー講師、アートディレクターからフィードバックをもらうのも良いでしょう。
予算を抑えて学びたい方はUdemy講座もおすすめ

独学が得意な方であれば、Udemy講座で独学するのもおすすめです。
独学の場合、学習後の案件獲得・就転職活動は自力で頑張る必要がありますが、コストを抑えてスキルを身に付けられるのがメリットです。
UdemyではWeb制作スキルが学べる講座がいくつか開講されていますが、完全未経験から学ぶのであればおすすめは以下の2つです。
スクール受講か独学かで悩んでいる方は、とりあえず上で紹介したUdemy講座などを受けてみることをおすすめします。
まとめ
今回は、Web制作スキルが学べるおすすめのWebデザインスクールを紹介しました。
Web制作スキルは独学での学習も可能ですが、スクールを利用することで効率的に学んでいけるのがメリットです。
そのため、最短距離でWeb制作スキルを学びたい方はスクールを検討してみると良いでしょう。
学習後の案件獲得・就転職活動は自力で頑張る必要がありますが、コストを抑えてスキルを身に付けたい方はUdemy講座も検討してみて下さい。
今回は以上になります。最後までご覧頂き、ありがとうございました。