本ページにはプロモーションが含まれています。
【初心者向け】ホームページの作り方や高品質なサイトを作るポイントを解説!

ビジネスを立ち上げたばかりであれば「ホームページが欲しいけど、外注するお金がない…。」といった方も多いのではないでしょうか?
そんな方はホームページを自作するのがおすすめです。
また、ホームページを自作することで制作過程を一通り体験するため、その後の運用方法も理解できるようになります。
今回は、ホームページの作り方や高品質なサイトを作るポイントを解説します。
こんにちは!当サイト管理人のRyoです。
本記事では、現役フリーランスのWeb制作者・コーダーとして活動する僕が記事の執筆を担当しています。
【事前知識】ホームページを作るのに必要なもの

まずは事前知識として、ホームページを作るのに必要なものを紹介します。
ホームページを作ってインターネット上に公開するには、「サーバー」と「ドメイン」が必要になります。
家(ホームページ)を作る際に必要な土地と住所が、サーバーとドメインだとイメージするとわかりやすいかと思います。
サーバー
サーバーは、インターネット上の「土地」のようなもので、ホームページのデータが格納されています。
サーバーは自分で構築することもできますが、膨大な費用や手間がかかるため、レンタルサーバー(サーバーを貸し出ししているサービス)を利用するのが一般的です。
レンタルサーバーは無料で使えるものもありますが、多くの場合は月額500〜1,500円程度の料金がかかります。
ドメイン
ドメインは、インターネット上の「住所」のようなものです。
同じドメイン名は存在しないようになっているため、あるドメインをブラウザのアドレスバーに入力すると、そのドメイン名と紐づいたサーバー上にあるホームページが表示されます。
ドメインにはいくつか種類がありますが、代表的なものには「⚪︎⚪︎⚪︎.com」や「⚪︎⚪︎⚪︎.jp」といったものがあります。
また、ドメインの種類によって異なりますが、大体年間1,000〜2,000円程度の維持費がかかることが多いです。
ホームページを自作する3つの方法

ホームページを自作する方法は大きく3つあります。
以下では、それぞれの方法の難易度やメリット・デメリット、実際の流れなどを簡単に紹介します。
- WordPressを使って自作する [難易度: 3]
- HTML・CSSを使って自作する [難易度: 5]
- ホームページ作成サービスを使って自作する [難易度: 1]
1. WordPressを使って自作する [難易度: 3]
| 難易度 | |
| メリット | Webスキルが必要ない 選びきれないほどたくさんのデザインテンプレートが使える カスタマイズ性が高い WordPress自体は無料で使える |
| デメリット | 本格的にカスタマイズしたい場合は専門知識がいる 自分でサーバーやドメインを契約する必要がある 定期的なアップデートをする必要がある |
| こんな方におすすめ | 手軽に運用しやすいWebサイトを開設したい方 |
| 簡単な流れ | 1. サーバー、ドメインを契約する 2. サーバーにWordPressをインストールする 3. WordPressのテーマを選択する 4. WordPressの管理画面からカスタマイズを進めていく |
1つ目は、WordPressを使って自作するという方法です。
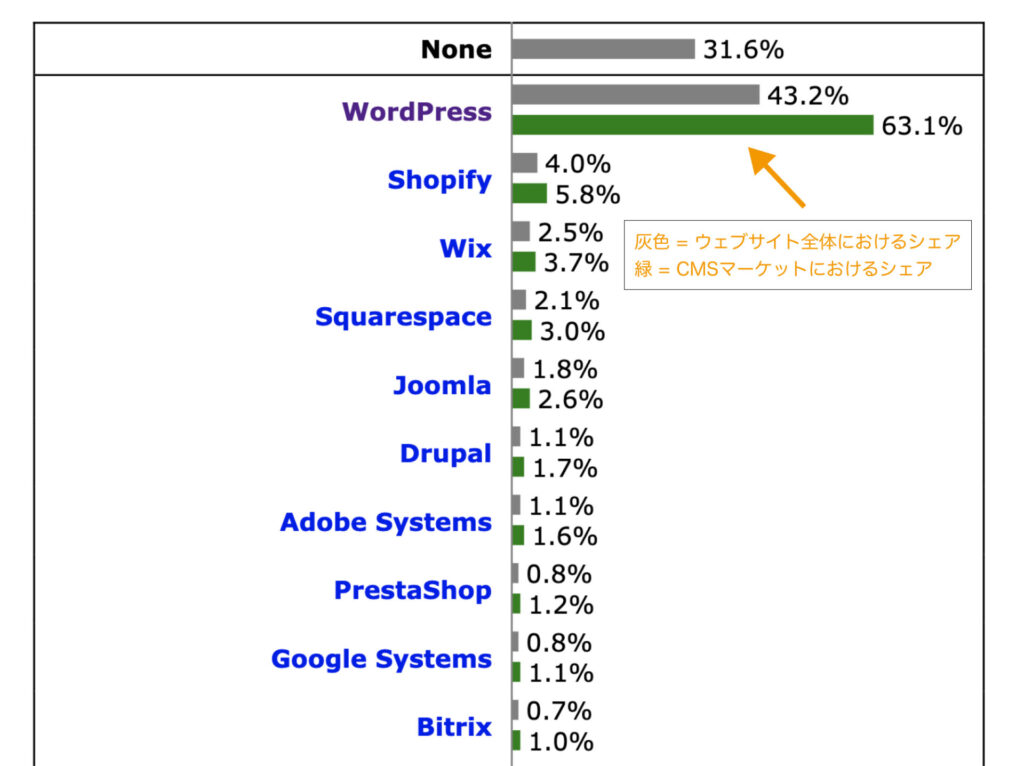
WordPressとは、WEB専門知識がない初心者でも簡単にWEBサイトの作成や運用・更新ができるソフトウェア「CMS」の一種。世界のCMSシェアランキングでは、断トツでトップのシェアとなっており、世界中のウェブサイトの約40%にWordPressが使われていると言われています。

WordPressでは、高機能なデザインテンプレートを用いることで、Webの知識がなくてもクリック操作のみで簡単に好きなデザインのWebサイトが作成できます。
また、プラグインをインストールすることで、簡単に機能を拡張できるため、運用面も考えてカスタマイズ性の高いWebサイトを作りたい方に向いています。
一方、WordPressにはサポート窓口がないため、何か問題があった場合は自分で調べて解決をする必要のある点がデメリットです。また、細かなところまで本格的にカスタマイズをしたい場合は専門的な知識が必要になります。
とはいえ、世界的なシェアが多い分インターネット上に情報が溢れており、高機能なテーマを使えば専門知識がなくてもかなりのカスタマイズができるため、迷っている方はWordPressを使ってホームページを作る方法が最もおすすめです。
WordPressを使ったホームページ自作の流れは以下の通りです。
WordPressでの自作の流れ・手順
まずは、サーバーとドメインの契約をしましょう。
多くの場合サーバーを契約する際に、セットでドメインの契約ができる場合が多いので、特別な理由がない限り、同じサービスを利用するのがおすすめです。
また、サーバーによっては、ある一定期間のサーバー契約を結んでいると独自ドメイン(独自に登録しているドメインのこと)の永久無料特典が付いてくる場合があります。
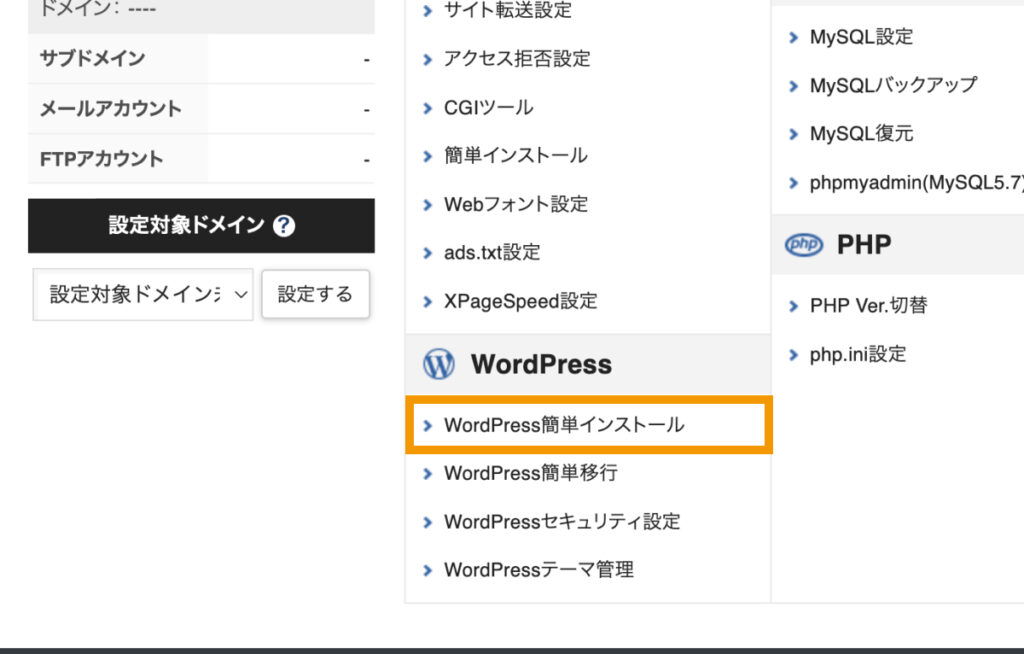
次にサーバーにWordPressをインストールしましょう。
レンタルサーバーによっては、サーバーの管理画面から1クリックで簡単にWordPressをできる機能が用意されています。

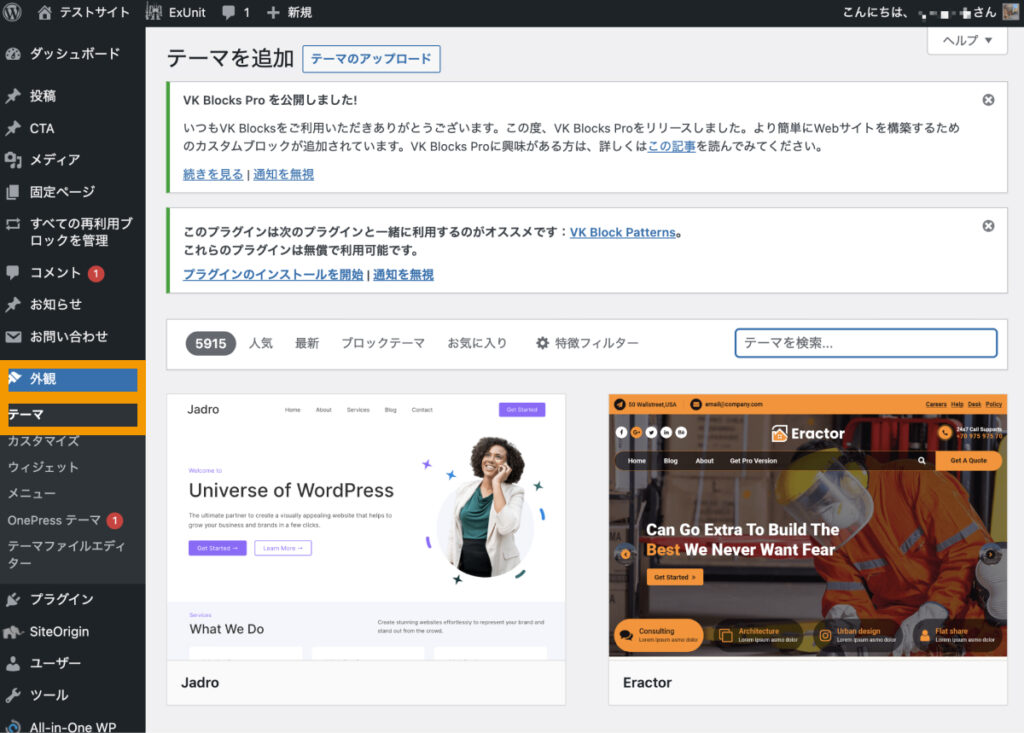
WordPressがインストールできたら、WordPressのテーマ(デザインテンプレート)を選択しましょう。
WordPressの公式ディレクトリに登録されている無料テーマであれば、WordPressの管理画面から簡単にインストールすることが可能です。

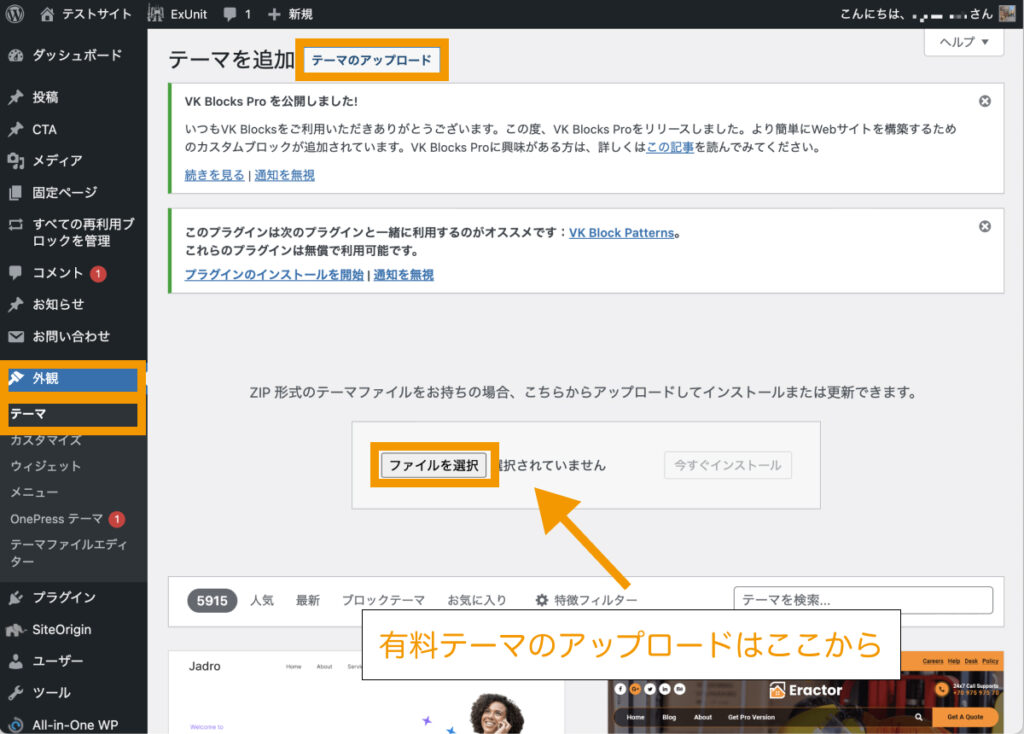
また、公式ディレクトリに登録されていない無料テーマや有料テーマの場合は、外部サイトからzip形式のファイルをインストールしてきて「テーマのアップロード」からアップロードすることができます。

WordPressのテーマのインストールが終わったら、あとはWordPressの管理画面からサイトのカスタマイズを行なっていきましょう。
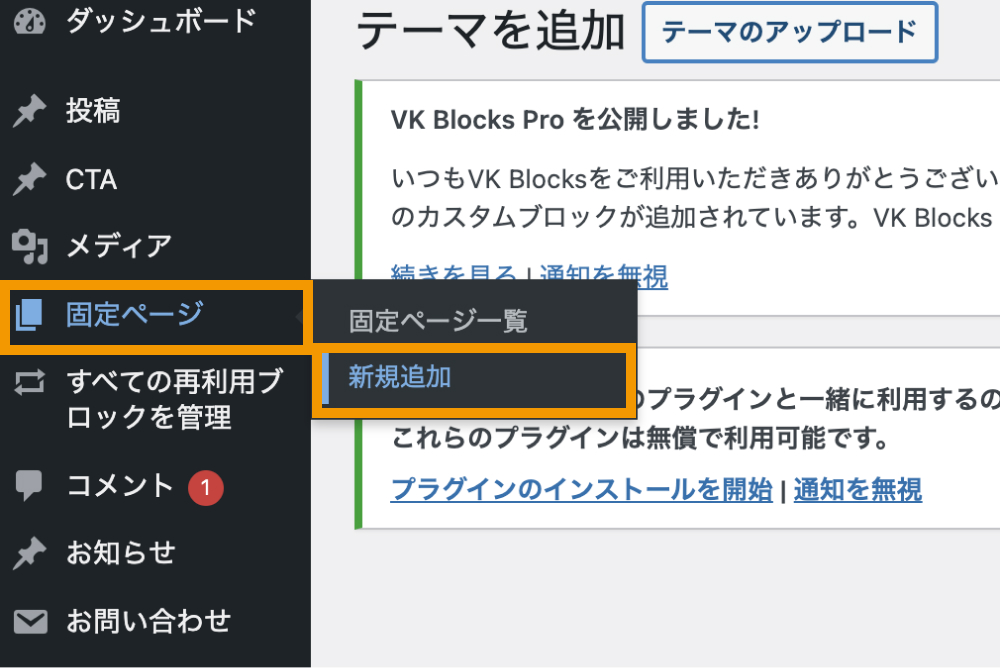
新たにページを追加したい場合は「固定ページ>新規追加」から追加していくことができます。

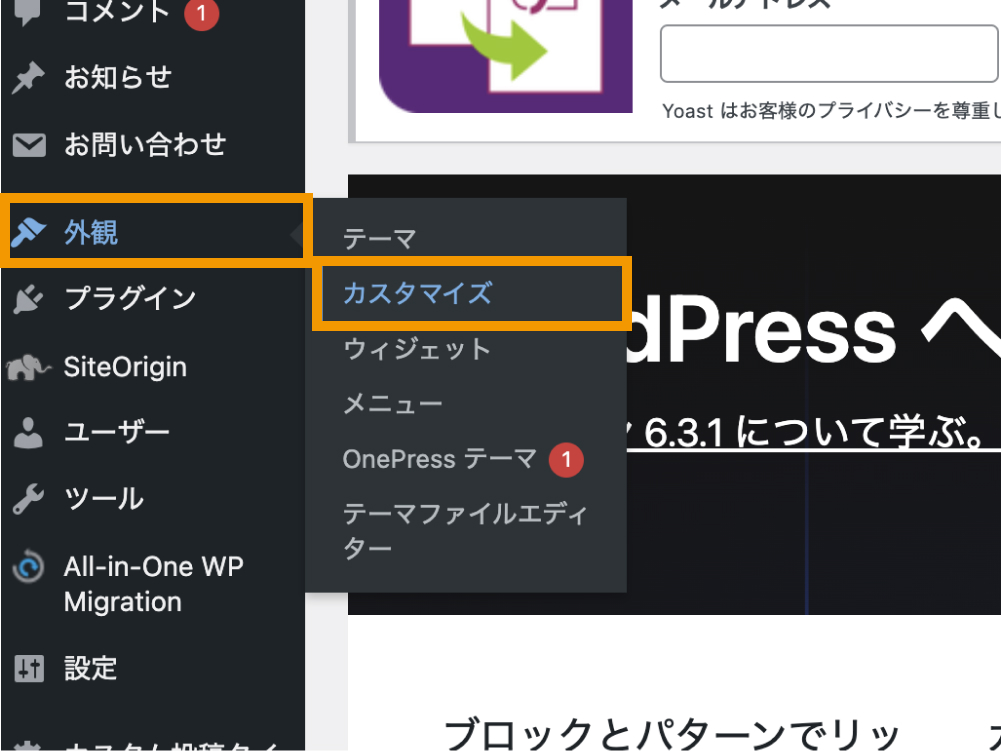
また、ロゴやレイアウトの変更、その他デザインのカスタマイズをしたい場合は、基本的には「外観>カスタマイズ」から操作を行なっていきます。

なお、カスタマイズできる項目は使用しているテーマに依存します。
2. HTML・CSSを使って自作する [難易度: 5]
| 難易度 | |
| メリット | 細かなところまで自由にカスタマイズができる セキュリティリスクが低い ページの表示スピードが早い |
| デメリット | 必要最低限の専門スキルを身につける必要がある 自分でサーバーやドメインを契約する必要がある サイトの更新が面倒 |
| こんな方におすすめ | Web制作スキルを身に付けたい方 |
| 簡単な流れ | 1. サーバー、ドメインを契約する 2. 必要なファイルを作成・準備する 3. FTPソフトを使ってサーバーにアップロードする |
2つ目は、HTML・CSS を使って自作するという方法です。
HTMLはHyper Text Markup Languageの略で、テキストや画像、音声、動画などのコンテンツの表示や、各コンテンツの役割を示すのに使用されます。
一方、CSSはCascading Style Sheetsの略でHTMLで挿入したコンテンツのスタイルを整えるために使用されます。


この方法では、細かなところまで自分でコードを書いてカスタマイズできるため、自由度が高いのがメリットです。
また、HTML・CSSのみで作成されたサイトは、WordPressのようなCMSと異なり、サーバー側でのページ生成処理が不要。そのため、ページの読み込みスピードが早く、動的なコンテンツ管理やデータベースのクエリがないため、セキュリティリスクも低くなります。
しかし、この方法では最低限のWebスキルを身につけなければならないため、Web制作を仕事にしたいと考えている方以外にはおすすめしません。
HTML・CSSを使ったホームページ自作の流れは以下の通りです。
HTML・CSSでの自作の流れ・手順
まずは、サーバーとドメインの契約をしましょう。
作成したHTML・CSSファイルをオンライン上で見られる状態にするには、後ほどFTPソフトを使ってサーバーにアップロードする必要があります。
次に、必要なファイルを作成・準備しましょう。
HTML・CSSファイル以外にも、画像をサイトに挿入する場合は画像ファイルが、サイトに動きを加えるなどをしたい場合はJavaScriptファイルが必要になります。
- HTMLファイル ・・・ テキストや画像、音声、動画などのコンテンツの表示や、各コンテンツの役割を示すのに使用されます。拡張子は「.html」
- CSSファイル ・・・ HTMLで挿入したコンテンツのスタイルを整えるために使用されます。拡張子は「.css」
- 画像ファイル ・・・ ページに使用する画像です。拡張子は「.jpg」「.png」「.svg」など様々。
- JavaScriptファイル ・・・ 動的なWebページを作成するのに使用されます。
なお、HTML・CSSファイルの編集にはテキストエディターが使用されます。
有名なテキストエディターには、「Visual Studio Code」や「Atom」、「Brackets」などがあります。
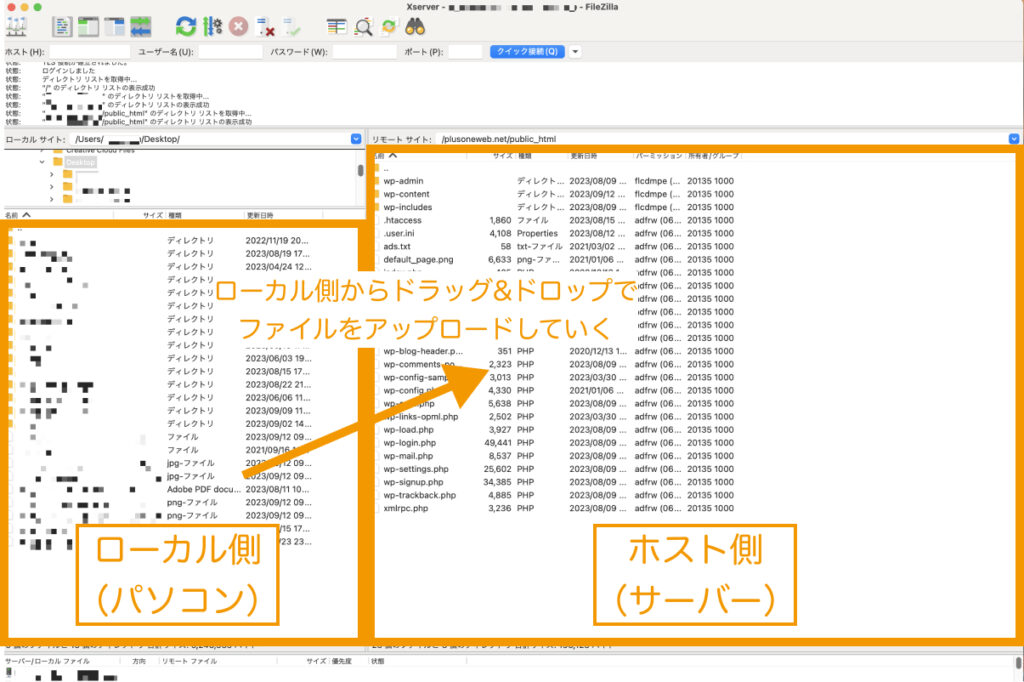
最後にFTPソフトを使って作成したファイル類をサーバーにアップロードしましょう。
ファイル類をサーバーにあげて始めて、インターネット上で見られる状態になります。
なお、有名なFTPソフトには、「FIleZilla」や「Cyberduck」などがあります。

3. ホームページ作成サービスを使って自作する [難易度: 1]
| 難易度 | |
| メリット | Webスキルが必要ない 別途サーバーやドメインの契約をする必要がない(独自ドメインを利用する場合を除く) 無料から始められる |
| デメリット | 自由にカスタマイズできない サービスが終了するとホームページが消える可能性がある |
| こんな方におすすめ | 手軽にホームページを作ってみたい方 |
3つ目は、ホームページ作成サービスを使って自作するという方法です。
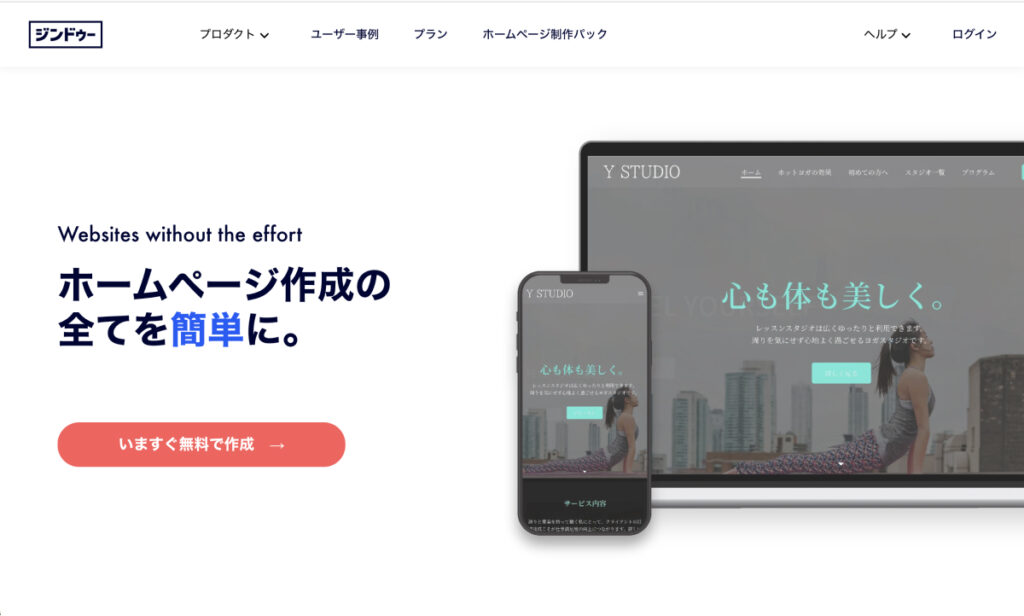
ホームページ作成サービスとは、あらかじめデザインテンプレートが用意されており、Webスキルがなくても直感的にホームページが作れるサービスのことを言います。
サービスが提供するホスティング環境にウェブサイトを公開することができるため別途サーバーを契約する必要がなく、サービス名が入った共有ドメイン(Wixの場合: 〇〇〇.wixsite.com)であればドメインの契約の必要もないため手軽に始められます。
また、ホームページ作成サービスの多くではお試しで始められる無料プランを用意しています。無料プランの場合、機能は限られますが、操作感を確かめることができるため、ある程度触ってみてから上位プランにアップグレードするといったことが可能です。
一方、ホームページ作成プランではカスタマイズに制限があり、サービスが終了するとホームページが消えてしまうといったデメリットがあります。
そのため、自由にカスタマイズができなくても手軽さを求める方はこの方法がおすすめです。
なお、有名なホームページ作成サービスにはWixやJImdo、ペライチやSTUDIOなどがあります。
無料で使えるホームページ作成ツールについては、以下の記事で詳しく解説しているので、興味がある方はこちらをあわせてご覧ください。



初心者でも質の高いホームページを作るには?

自分に合ったホームページの作り方が決まったら、質の高いホームページを作るためのコツ・ポイントを抑えておきましょう。
以下では初心者でも質の高いホームページを作るコツ・ポイントを4つピックアップしました。1つひとつ見ていきましょう。
- ホームページの目的やコンセプトを明確にする
- 質の高い画像・動画素材を準備する
- 競合他社のサイトを分析する
- 高機能なデザインテンプレートを利用する
1. ホームページの目的やコンセプトを明確にする
1つ目は、ホームページの目的やコンセプトを明確にするということです。
目的やコンセプトが明確になっていれば、サイト全体のデザインやコンテンツに一貫性をもたせることができます。
また、目的がはっきりしていると必要なコンテンツやその優先順位が決めやすくなるため、特に見てもらいたい情報に関しては、ホームページが開いた瞬間から見られる位置に配置しておくなどといった計画が立てられます。
2. 質の高い画像・動画素材を準備する
2つ目は、質の高い画像・動画素材を準備するということです。
質の高い画像・動画素材が使用されていれば、それだけでプロフェッショナルな印象を与えられます。
また、ユーザーに見てもらいたい情報を整理した画像・動画素材を用意することで、ユーザーの注意を惹きつけやすくなります。
ホームページのユーザビリティや信頼性を向上させるためにも、質の高い画像・動画素材の使用は効果的です。
3. 競合他社のサイトを分析する
3つ目は、競合他社のサイトを分析するということです。
初心者の方であれば「自社のホームページにどのようなコンテンツを入れたら良いかわからない」ということもあるかもしれません。
そういった場合、競合他社のホームページを分析することで、その業界ではどのようなコンテンツを取り上げれば良いかを参考にできます。
また、自社と差別化できるポイントを考えながら分析することで、自社独自のコンテンツやアプローチが考えられます。そのため、ホームページを作る際は、まず競合他社のサイトを詳しく分析してみるのが良いでしょう。
4. 高機能なデザインテンプレートを利用する
4つ目は、高機能なデザインテンプレートを利用するということです。
WordPressを利用している場合、使用しているデザインテンプレート(テーマ)によってカスタマイズできる幅が異なります。
作りたいホームページの全体像が見えたとしても、カスタマイズ性の低いテンプレートを利用していると、それを実現できないといったことになるかもしれません。
そこで、WordPressでホームページを作成しようと考えている方はなるべく高機能なデザインテンプレートを利用するようにしましょう。なお、会社ホームページ(コーポレートサイト)であれば「Swell」や「Arkhe」といったテーマがおすすめです。


ホームページの作り方に関するよくある質問

まとめ・初心者でもホームページの自作は可能!
ホームページはインターネット上の会社の顔となる大切な要素です。
ホームページの出来の良さで、サービスの利用を検討する・しないを決めている方も少なくありません。
そのため、これからホームページを自作しようと考えている方は、ぜひ本記事の内容を参考に自社にあった作り方で高品質なホームページを作ってみてください。
なお、本記事では自作の方法にフォーカスして解説しましたが、最近では低予算で高品質なホームページを作ってくれるWeb系フリーランスも増えています。
そのため、若干予算がかかっても手軽に高品質なホームページを作りたい方は外注という選択肢も加えておくと良いかもしれません。
サイト運営者の私もパッケージ料金のホームページ制作プランをご用意しているので、興味がある方はぜひチェックしてみてください。

今回は以上になります。最後までご覧頂き、ありがとうございました。

