本ページにはプロモーションが含まれています。
ブロックパターンを作成・登録出来るプラグイン 「Custom Block Patterns」の使い方

今回はWordPressのプラグイン「Custom Block Patterns」を使って、いつもよく使用するデザインパターンなどをブロックパターンとして登録しておくことで後から何回でも使い回せるようにする方法をご紹介します。
いつも使うようなパターンはブロックパターンとして予め登録しておくと、非常に効率良く記事を書いたりすることが出来るようになるのでオススメです。

Custom Block Patternsの使い方
それではCustom Block Patternsの使い方を解説していきますが、まずはプラグインをインストールして有効化しておきましょう。
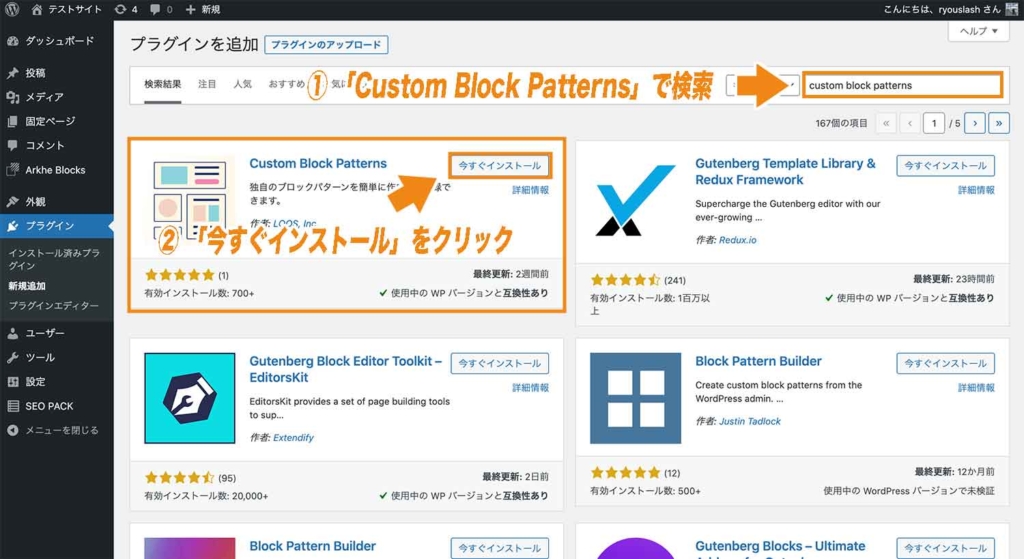
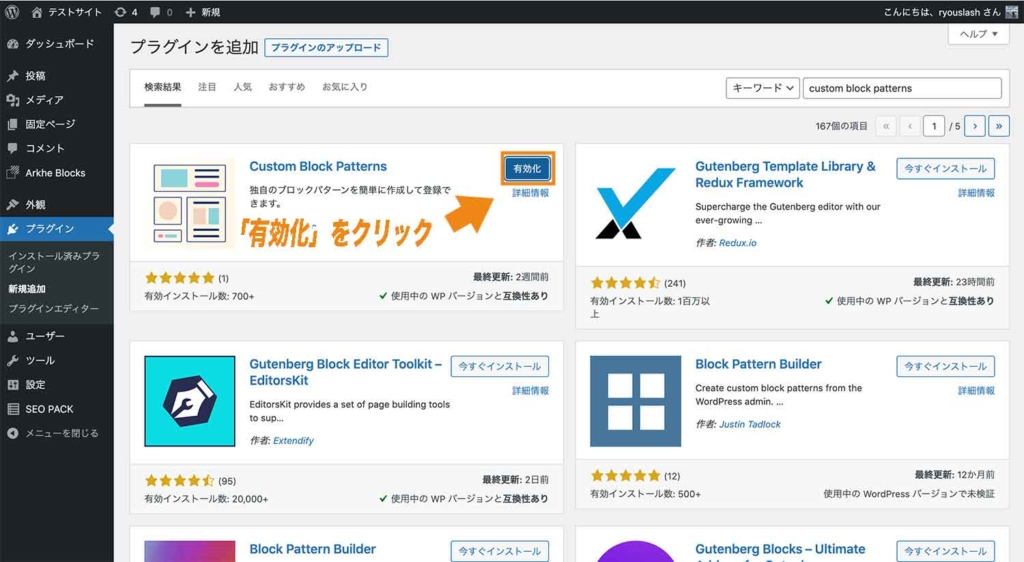
WordPressの「プラグイン」→「新規追加」画面から「Custom Block Patterns」と検索し、こちらのプラグインを「今すぐインストール」しましょう。

インストールが無事に完了すると、続いて「有効化」をクリックします。

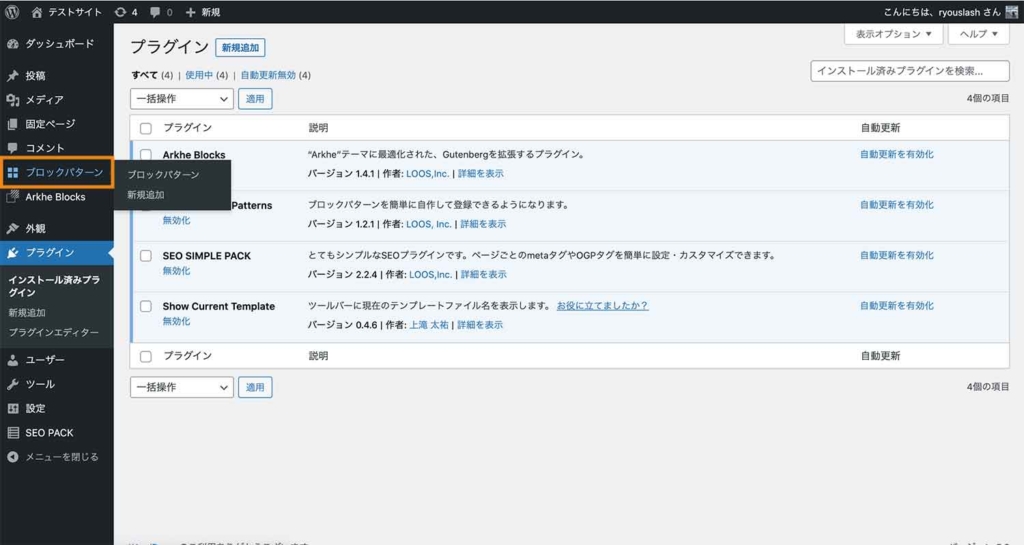
プラグインの有効化出来る、WordPress管理画面のサイドメニュー内に「ブロックパターン」という項目が追加されたと思います。

Custom Block Patternsでは、ここからブロックパターンを登録していくといったような形になります。
ブロックパターンの登録方法
ブロックパターンを登録するには「ブロックパターン」→「新規追加」をクリックし、ブロックパターンの編集画面を開きます。

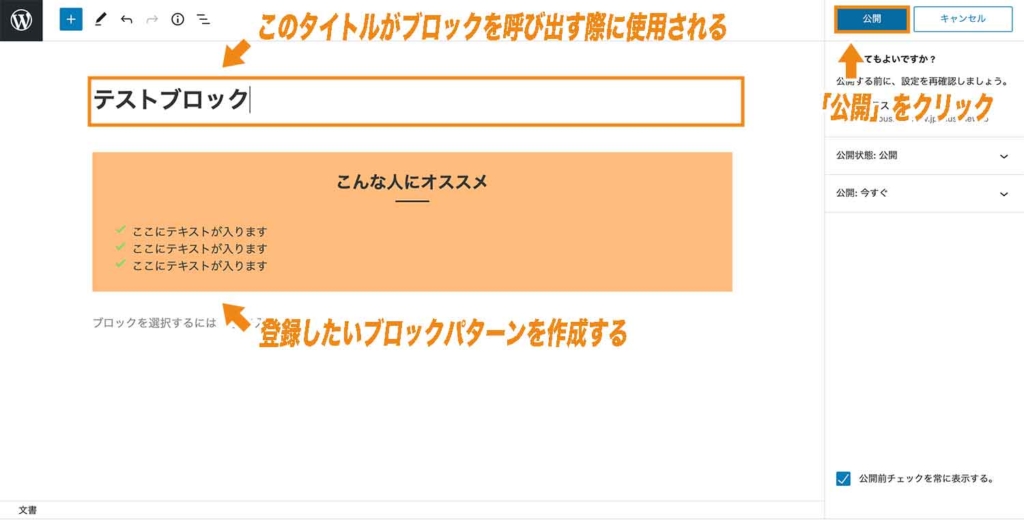
「新規追加」をクリックすると、投稿や固定ページの編集画面と同じようなブロックパターンの編集画面が開かれたと思いますが、ここで好きなブロックパターンを作成して「公開」とすることで、新たなブロックパターンを登録することが出来ます。
なお、ここで決めたタイトルがブロックパターンを呼び出す際に使用されます。

これでブロックパターンの登録が完了です。
ブロックパターンの呼び出し方法
次にブロックパターンが登録できたら、そのブロックパターンを呼び出す方法をご紹介します。
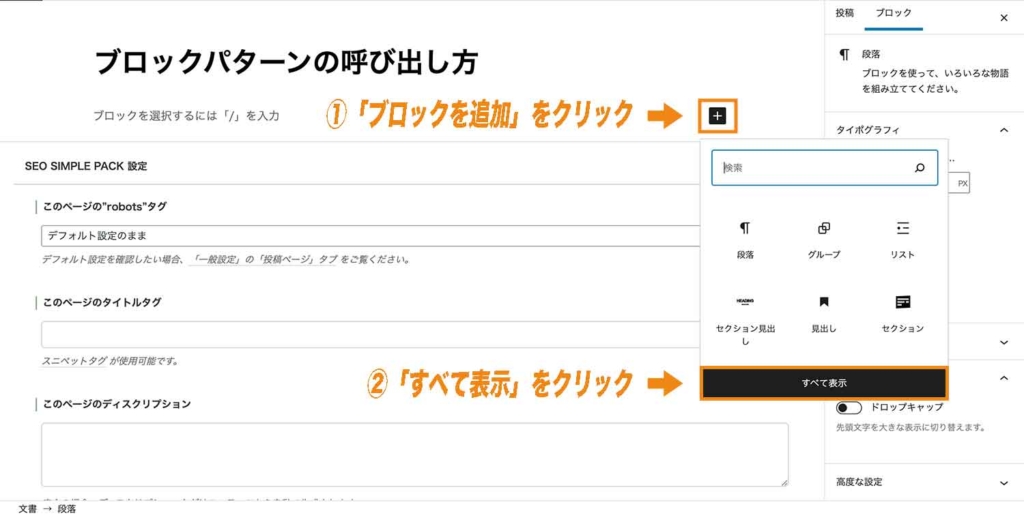
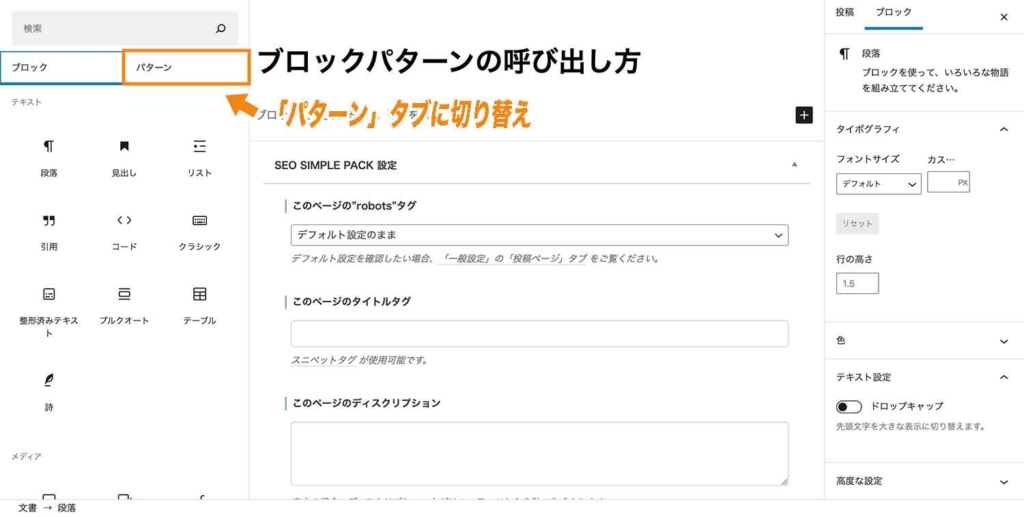
まずは投稿か固定ページの編集画面を開き、ブロックパターンを使用したい箇所で「+(ブロックを追加)」→「すべて表示」からすべての使用出来るブロックを表示させます。

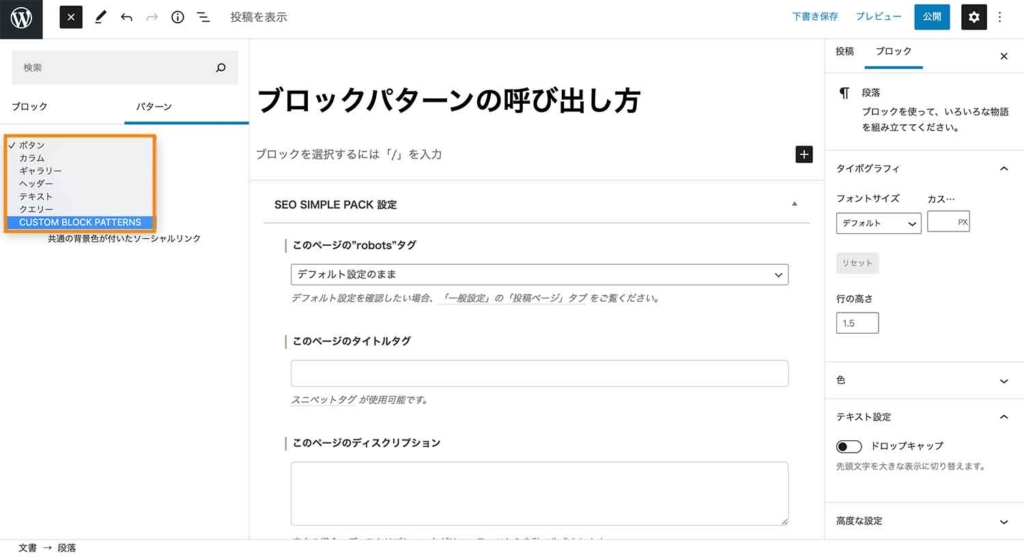
「すべて表示」をクリックすると、左側にサイドバーが表示され全ての使用出来るブロックが表示されるのですが、上のタブを「ブロック」から「パターン」に切り替えます。

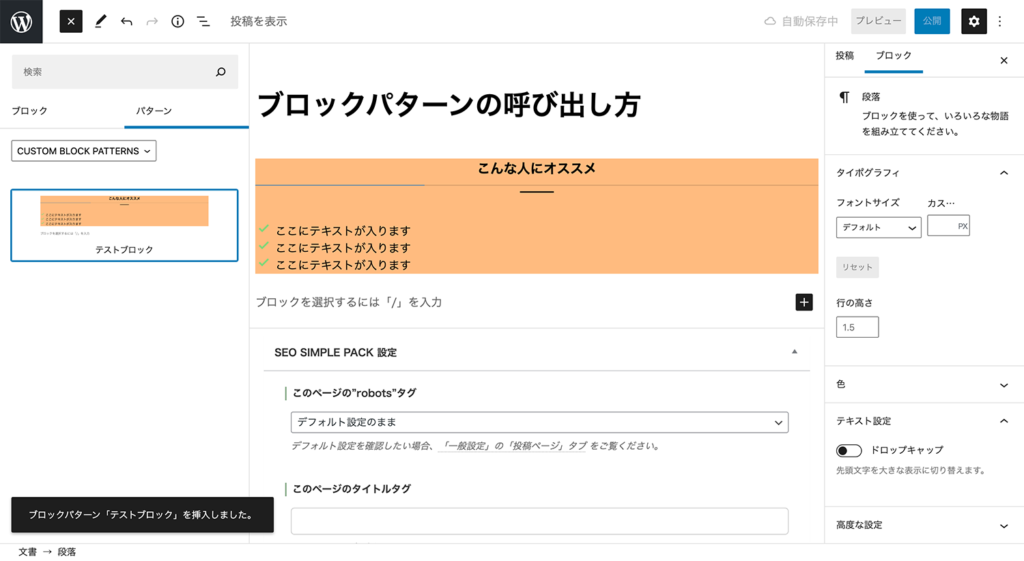
タブを切り替えると、現在使用出来るパターンの一覧が表示されるのですが、登録したブロックパターンは「CUSTOM BLOCK PATTERNS」内に登録されています。

ここで、呼び出したいパターンをクリックすることで、登録したブロックパターンを呼び出すことが出来、個別に編集するといったことが可能です。

SWELLではデフォルト機能でブロックパターンの登録が出来る
なお、今回ご紹介しているプラグイン「Custom Block Patterns」は、人気有料テーマ「SWELL(スウェル)」を開発したWordPressディベロッパーの了さんという方が開発したプラグインとなります。

その為、SWELLではオリジナルのブロックパターンの登録機能がデフォルトで備わっていて、「Custom Block Patterns」をインストールする必要がありません。
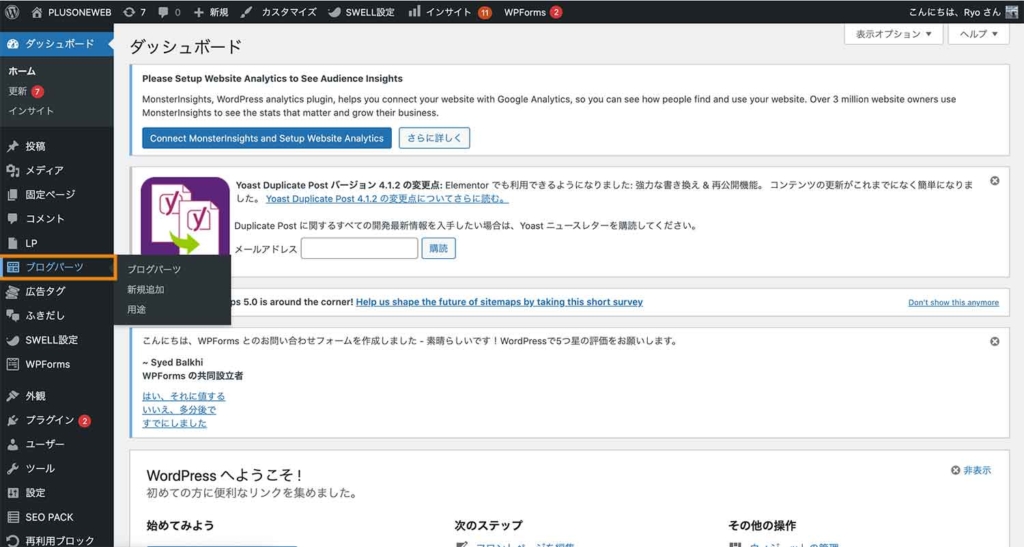
SWELLの場合はテーマをインストールするとWordPress管理画面のサイドバー内に「ブログパーツ」と呼ばれる項目が追加されるので、ここからブロックパターンを登録していくといった形になります。

■WordPressテーマ「SWELL」の公式サイトはこちら
まとめ
まとめです。今回はWordPressのプラグイン「Custom Block Patterns」を使って、いつもよく使用するデザインパターンなどをブロックパターンとして登録しておくことで後から何回でも使い回せるようにする方法についてをご紹介しました。
Custom Block Patternsを使用するとより効率よく記事が書けるようになるので、まだ導入していない方は是非導入を検討してみると良いかと思います。
最後までご覧頂き、ありがとうございました。
その他のWordPressのプラグインに関する記事
当サイトでは他にも以下のようなWordPressのプラグインについてのご紹介しています。
気になった方はこちらも合わせてご覧下さい。