本ページにはプロモーションが含まれています。
インライン要素、ブロックレベル要素の特徴や違いとは?

コーディングを始めたばかりの方だとCSSを指定してスタイルを変更しようとしても上手くいかなかったという経験が1度はあるのではないでしょうか?
スタイルが効かない原因は色々あるかと思いますが、もしかするとインライン要素・ブロックレベル要素の特徴や性質を理解していないことが原因で上手くいっていないこともあるかもしれません。
そこで今回はHTMLタグの2つの分類、インライン要素・ブロックレベル要素の特徴や違いについてを解説していきたいと思います。
これらの知識はHTMLやCSSを勉強する上で非常に重要なので、是非違いを理解しておくようにしましょう。
この記事を読むと分かること
- インライン要素・ブロックレベル要素の概要について
- インライン要素・ブロックレベル要素の特徴・性質について
- インライン要素をブロックレベル要素に変更する方法について(またその逆)
- 両者の特徴を備えているインラインブロック要素について
インライン要素・ブロックレベル要素とは?
HTML5よりも以前のHTMLではHTMLタグは大きく分けてインライン要素・ブロックレベル要素のいずれかに分類されていました。
現在の最新バージョンであるHTML5からは全てのHTMLタグに対して新たに「カテゴリー」という分類分けがされるようになり、これらのインライン要素・ブロックレベル要素といった分類はされなくなりましたが、今でもCSSでレイアウトの装飾をする際にこれらの特徴・性質の違いを理解しておくことは必須事項です。
インライン要素とは
インライン要素は主にブロックレベル要素の中で使用されることが多く、文章の一部として扱われるHTML要素です。
例えばpタグで囲った文章の一部をリンクにしたいといった場合、pタグの中にaタグを配置すると思いますがこのaタグはインライン要素の1つです。
<p>気になる方は<a href="#">こちらをクリック</a></p>
- aタグ
- spanタグ
- strongタグ
- bタグ
- iタグ
- timeタグ
- imgタグ
- inputタグ
- textareaタグ
- selectタグ
- labelタグ
- smallタグ など
ブロックレベル要素とは
ブロックレベル要素は見出しや段落、テーブルなどといったウェブサイトの基本となるタグを含むHTML要素のことを言います。
これらの要素はブラウザ上では1つのかたまりとして認識され、例え内包しているテキストの量が短いといった場合でも次に来る要素は改行されて表示されます。
<h1>見出し</h1>
<p>ここにテキストが入ります。</p>
なお、ウェブサイトの大枠はこのブロックレベル要素でできています。
- pタグ
- h1~h6タグ
- divタグ
- ulタグ
- dlタグ
- formタグ
- tableタグ
- blockquoteタグ など
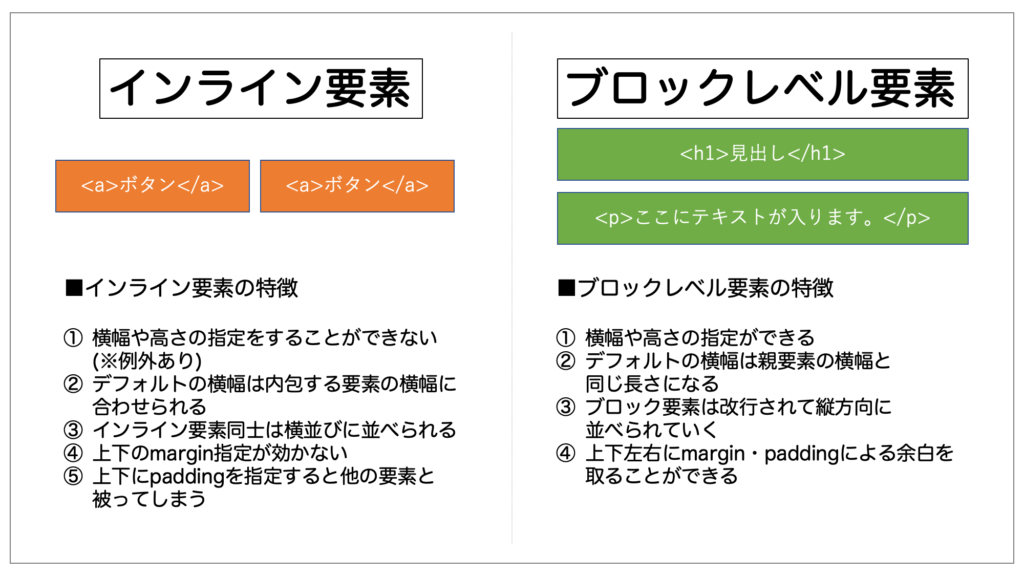
インライン要素とブロックレベル要素の特徴・違いについて
インライン要素とブロックレベル要素はそれぞれ異なる特徴を持っています。以下ではそれぞれの特徴についてを1つひとつ解説していきたいと思います。

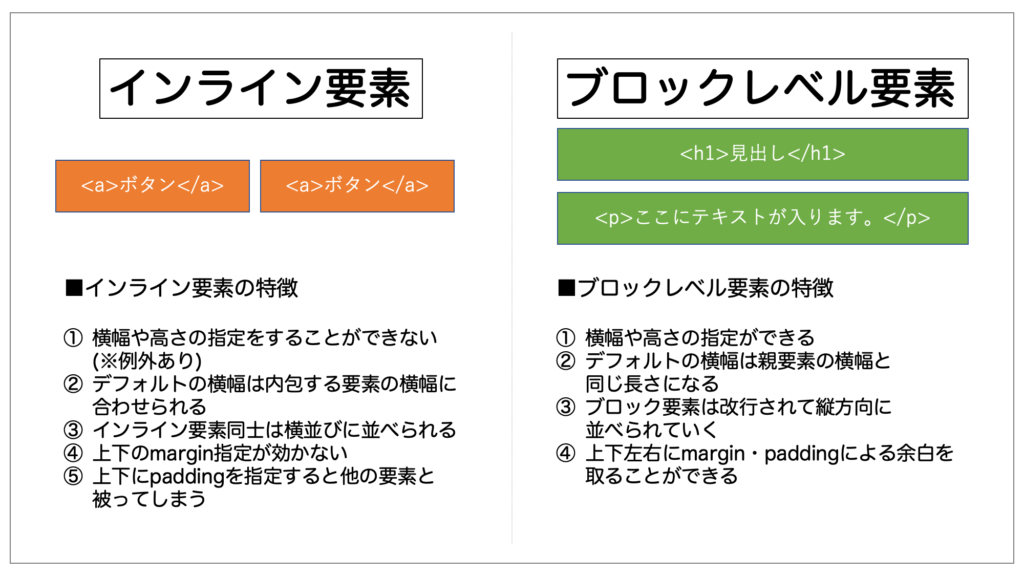
インライン要素の特徴
- 横幅や高さの指定をすることができない(※例外あり)
- デフォルトの横幅は内包する要素・コンテンツの横幅に合わせられる
- インライン要素同士は横並びに並べられる
- 上下のmargin指定が効かない
- 上下にpaddingを指定すると他の要素と被ってしまう
横幅や高さの指定をすることができない(※例外あり)
まずインライン要素の特徴の1つ目として、横幅や高さの指定をすることができないという点が挙げられます。
以下では例としてspanタグを使用して横幅と高さの指定をしていますが、どちらの指定も効いていないことが分かります。
<span>インライン要素テスト</span>span{
width: 300px;
height: 300px;
background-color: red;
color: #fff;
}
ただしいくつか例外もあり、imgタグやinputタグ、textareaタグといったタグはインライン要素にも限らず横幅の指定が出来るようになっています。
横幅や高さ指定ができるインライン要素の例
- imgタグ
- inputタグ
- textareaタグ
- selectタグ など
<img src="site-icon.png">img{
width: 400px;
}
デフォルトの横幅は内包する要素・コンテンツの横幅に合わせられる
2つ目の特徴は、デフォルトの横幅は内包する要素の横幅に合わせられるという点です。
テストとして始めはspanタグの中身に「インライン要素テスト」と記述して、これを「テスト」だけに変更してあげてみたとします。
<span>インライン要素テスト</span>span{
background-color: red;
color: #fff;
}
<span>テスト</span>span{
background-color: red;
color: #fff;
}
すると上のように、spanタグの横幅が中身のテキストの横幅に合わせられるようになっていることが分かるはずです。
インライン要素同士は横並びに並べられる
3つ目の特徴は、インライン要素同士は横並びに並べられるという点です。
下の例ではaタグを使用してテキストリンクを2つ作成していますが、改行されずに横一列に並んでいることが分かります。
<a href="#">ここはテキストリンクです。</a>
<a href="#">ここはテキストリンクです。</a>
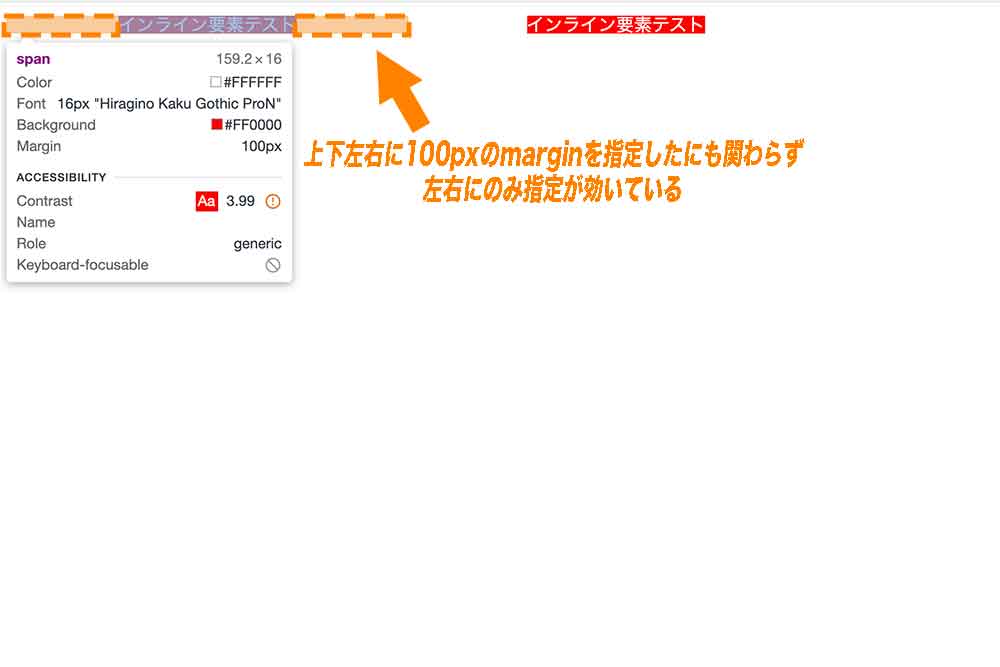
上下のmargin指定が効かない
4つ目の特徴は、上下のmargin指定が効かないという点です。
なお左右に関しては普通に指定が効き枠線の外側に余白(外部余白)を取ることが出来ます。
<span>インライン要素テスト</span>
<span>インライン要素テスト</span>span{
background-color: red;
color: #fff;
margin: 100px;
}
上下にpaddingを指定すると他の要素と被ってしまう
5つ目の特徴は、上下にpaddingを指定すると他の要素と被ってしまうという点です。
上下にmarginの指定が効かなかったときとは異なり、paddingプロパティでは枠線の内側の上下左右に余白(内部余白)を取ることはできるのですが、その際上下にある要素の領域を考慮せず重なる・被ってしまうといったことがおきてしまいます。
<p>ここにテキストが入ります。</p>
<span>インライン要素テスト</span>
<span>インライン要素テスト</span>
<p>ここにテキストが入ります。</p>span {
background-color: red;
color: #fff;
padding: 30px;
}
なおブロック要素の場合はこういったことはおきません。
ブロックレベル要素の特徴
- 横幅や高さの指定ができる
- デフォルトの横幅は親要素の横幅と同じ長さになる
- ブロック要素は改行されて縦方向に並べられていく
- 上下左右にmargin・paddingによる余白を取ることができる
横幅や高さの指定をすることができる
次にブロックレベル要素についてですが、ブロックレベル要素の特徴の1つ目として横幅や高さの指定ができるという点が挙げられます。
<div></div>div{
width: 100px;
height: 100px;
background-color: aquamarine;
}
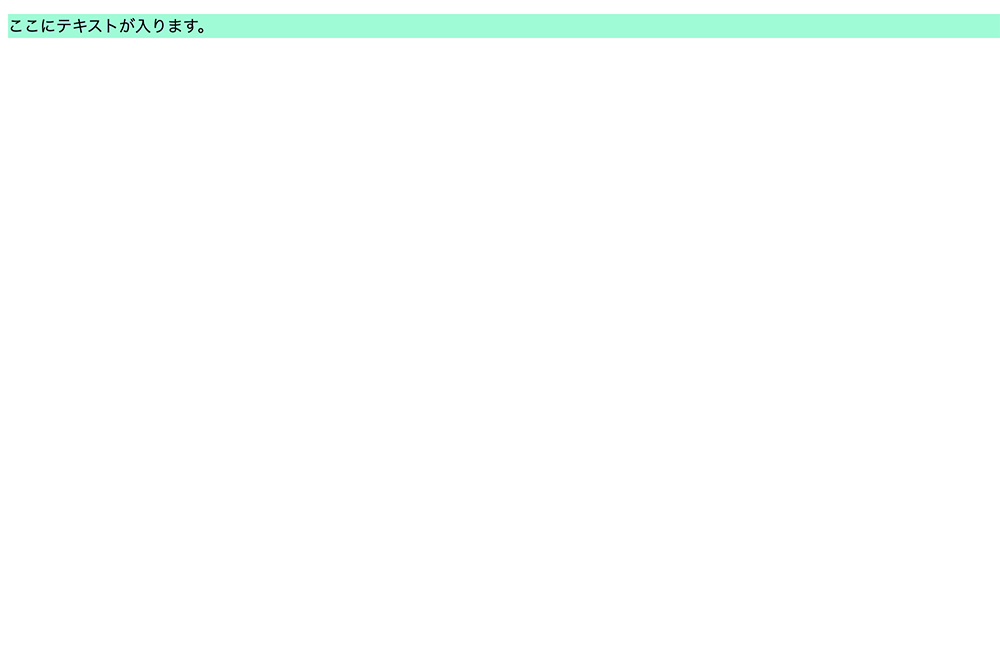
横幅はデフォルトでは親要素の横幅と同じ長さになる
2つ目の特徴は、横幅はデフォルトでは親要素の横幅と同じ横幅になるという点です。
下の例ではpタグの上にはbodyタグが来ているので、bodyの横幅 = ウィンドウの横幅と同じ長さになっていることが分かります。
<body>
<p>ここにテキストが入ります。</p>
</body>p{
background-color: aquamarine;
}
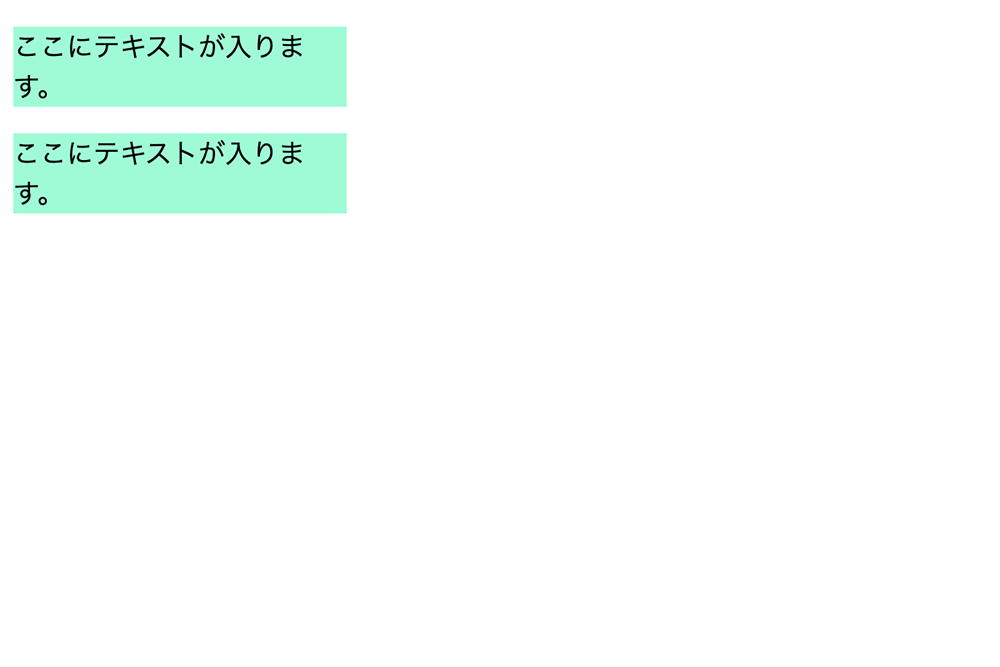
ブロック要素は改行されて縦方向に並べられていく
3つ目の特徴は、ブロック要素は改行されて縦方向に並べられていくという点です。
下の例ではpタグを2つ順に記述していてそれぞれに横幅を200pxと指定している為、ウィンドウ幅の大きさが400px以上になれば一見要素が横並びになりそうですが、ブロック要素の場合は必ず改行されて縦方向に並べられます。
<p>ここにテキストが入ります。</p>
<p>ここにテキストが入ります。</p>p{
background-color: aquamarine;
width: 200px;
}
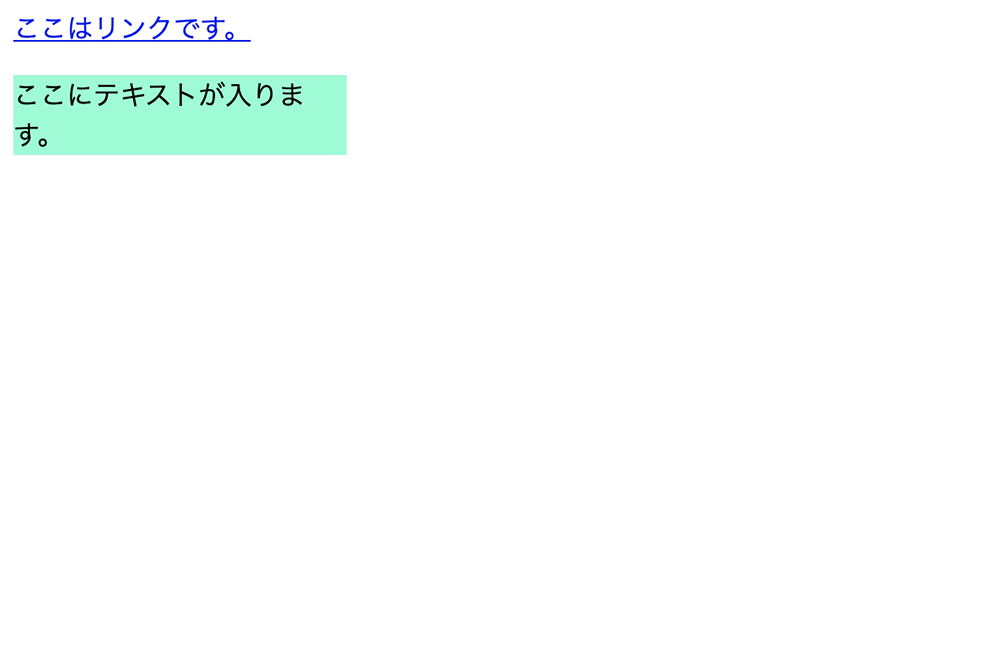
また、上の例ではブロック要素(pタグ)とブロック要素(pタグ)が並んでいる例でしたが、ブロック要素とインライン要素が並んでいる場合も同様で改行が入ります。
<a href="#">ここはリンクです。</a>
<p>ここにテキストが入ります。</p>p{
background-color: aquamarine;
width: 200px;
}
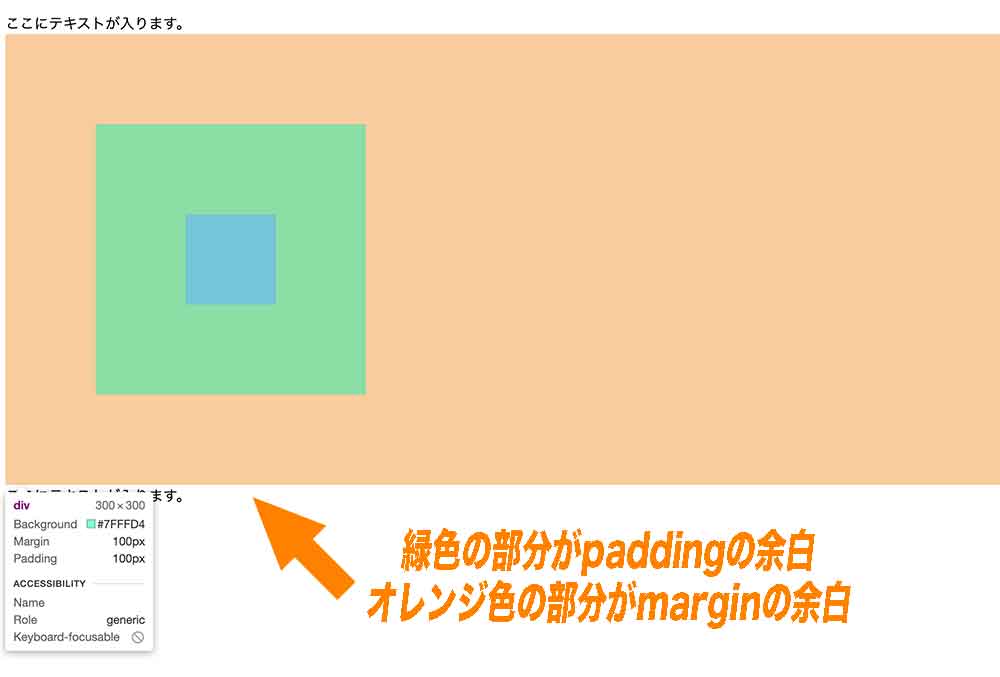
上下左右にmargin・paddingによる余白を取ることができる
4つ目の特徴は、上下左右にmargin・paddingによる余白取ることができるという点です。
インライン要素ではmarginの指定が左右にしか効かなかったり、paddingを上下に指定した場合は上下にある要素の領域を考慮せず重なってしまうといったことがありますが、ブロック要素ではこういったことがありません。
<p>ここにテキストが入ります。</p>
<div></div>
<p>ここにテキストが入ります。</p>div{
width: 100px;
height: 100px;
background-color: aquamarine;
margin: 100px;
padding: 100px;
}
インライン要素をブロックレベル要素に変更する方法について(またその逆)
ここまででインライン要素とブロックレベル要素の特徴・違いについてを解説しました。
ここで「aタグはインライン要素だけどブロック要素のように上下の要素が改行されるようにしたい」といったり、「liタグはブロック要素だけどインライン要素に変更して横並びに出来るようにしたい」といったように思われる方も多いはずです。
そういった場合は、displayプロパティと呼ばれるプロパティを指定してあげることで「要素をインライン要素とブロックレベル要素、あるいはインラインブロック要素のいずれで扱うか」を指定してあげることができます。(※インラインブロック要素については後ほど解説。)
なおインライン・ブロックレベル・インラインブロック要素のそれぞれに指定したい場合は以下のような値を記述します。
| 項目 | displayプロパティの値 |
|---|---|
| 要素をインライン要素に変更したい場合 | inline |
| 要素をブロックレベル要素に変更したい場合 | block |
| 要素をインラインブロック要素に変更したい場合 | inline-block |
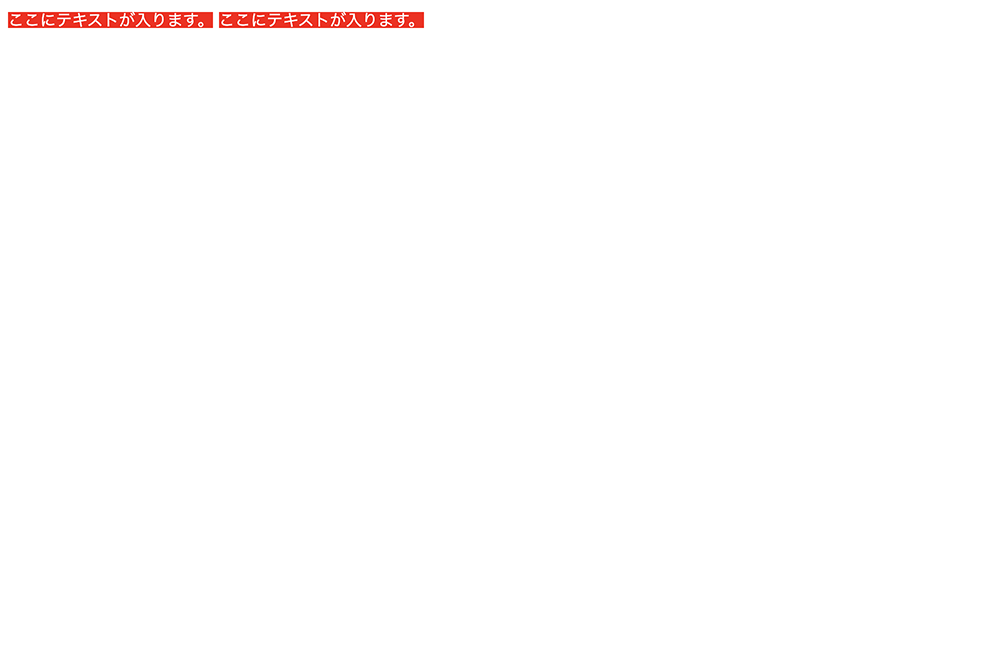
■(参考)ブロックレベル要素→インライン要素に変更した例
<p>ここにテキストが入ります。</p>
<p>ここにテキストが入ります。</p>p{
display: inline;
background-color: red;
color:#fff;
}
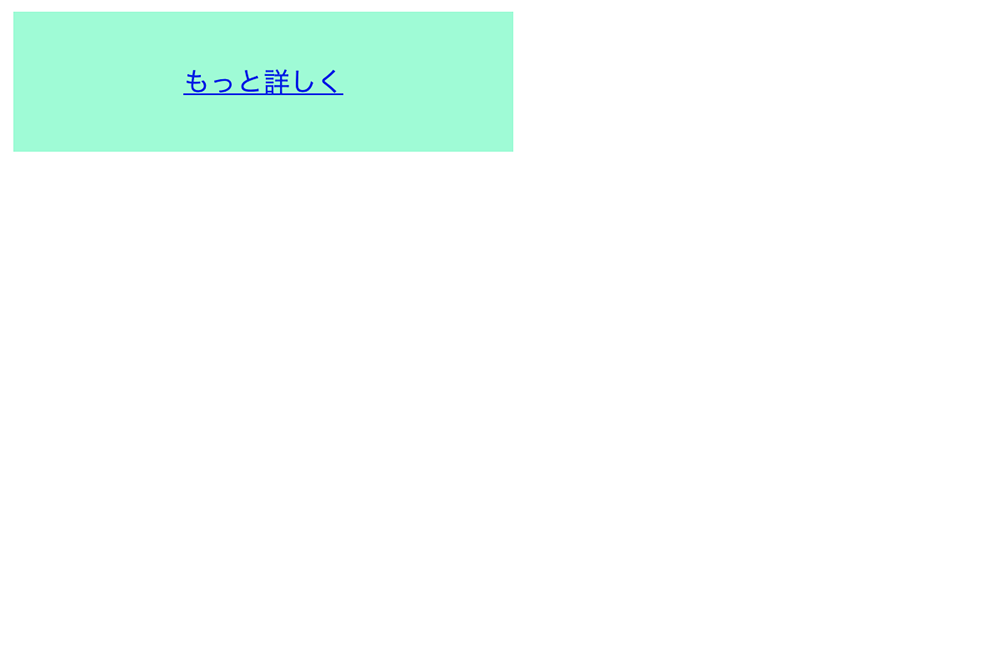
■(参考)インライン要素→ブロックレベル要素に変更した例
<a href="#">もっと詳しく</a>a{
display: block;
width: 300px;
text-align: center;
padding: 30px 0;
background-color: aquamarine;
}
両者の特徴を備えたインラインブロック要素とは
なおdisplayプロパティを使えば、インライン要素とブロックレベル要素の両者の特徴を受け継いだインラインブロック要素に要素を変更してあげることもできます。
インラインブロック要素の特徴としては、インライン要素のように改行されずに横並びに要素が並べられますが、ブロックレベル要素のように横幅や高さの指定、そして上下左右のmargin・paddingによる余白を指定してあげることができます。
- 横幅や高さの指定ができる
- デフォルトの横幅は内包する要素の横幅に合わせられる
- 要素は横並びに並べられる
- 上下左右にmargin・paddingによる余白を取ることができる
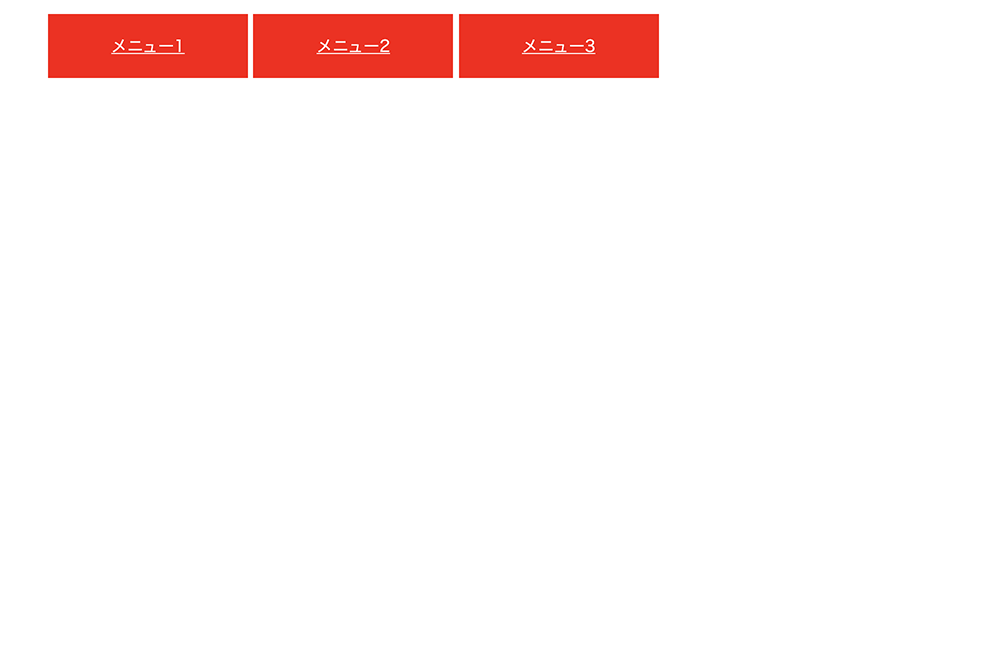
<ul>
<li><a href="#">メニュー1</a></li>
<li><a href="#">メニュー2</a></li>
<li><a href="#">メニュー3</a></li>
</ul>li{
display: inline-block;
width: 200px;
text-align: center;
padding: 20px 0;
background-color: red;
list-style-type: none;
}
a{
color: #fff;
}
まとめ
まとめです。今回はHTMLタグの2つの分類、インライン要素・ブロックレベル要素の特徴や違いについてをご紹介しました。
先述したように、「インライン要素」「ブロックレベル要素」という分類分けはHTML5以前の話で、現在の最新バージョンであるHTML5からは全てのHTMLタグに対して新たに「カテゴリー」という分類分けがされるようになっているのですが、今でもCSSでレイアウトの装飾をする際にはこれらの特徴や性質の違いを理解しておくことは必須ですので、是非覚えておくことをおすすめします。

今回は以上になります。最後までご覧頂き、ありがとうございました。



