本ページにはプロモーションが含まれています。
ウェブサイトの表示速度を改善・早くする方法を徹底解説

ネットサーフィンをしていると時々ウェブサイトがなかなか立ち上がらないといった状況を経験したことがありませんか?
デザインがオシャレなウェブサイトでも表示速度が遅いとストレスを感じてしまうといった方も多いはずです。
そこで今回はウェブサイトの表示速度(スピード)を改善・早くする方法についてをご紹介していきたいと思います。
サイトの表示速度を改善してユーザビリティの高いウェブサイトを実現しましょう。
この記事を読むと分かること
- ウェブサイトの表示速度を改善するメリットについて
- ウェブサイトの表示速度を改善する方法について
- Google PageSpeed Insightsの使い方について
ウェブサイトの表示速度を改善するメリット
まずは「どうしてウェブサイトの表示速度を改善する必要があるのか?」と思われる方もいらっしゃると思うので、ウェブサイトの表示速度を改善するメリットについてをご紹介しておきたいと思います。
ウェブサイトの表示速度を改善するメリットには大きく分けて以下の3つがあります。
- ウェブサイトの直帰率・離脱率が減る
- コンバージョン・売上が改善される
- 検索順位が改善される
ウェブサイトの直帰率・離脱率が減る
1つ目のメリットは、ウェブサイトの直帰率・離脱率が減るという点です。
これは実感として納得される方も多いと思いますが、ウェブサイトの表示速度が遅いとユーザーはサイトを離れ他のサイトへと移動しようとする傾向があるようです。
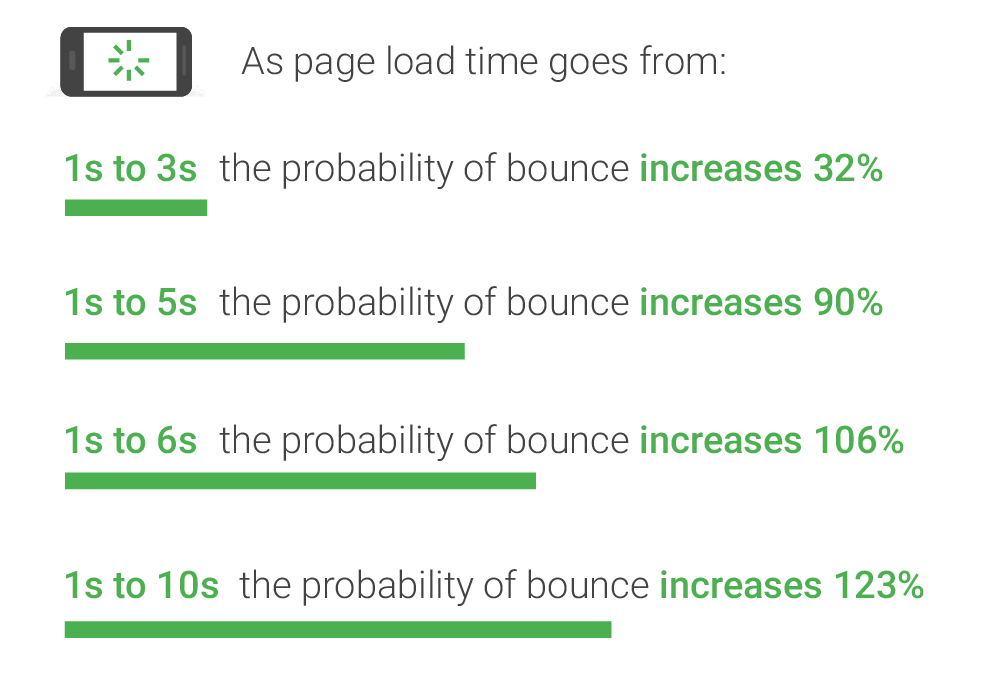
なお以下は2017年にGoogleが行った調査の結果ですが、ページ表示速度が1~3秒になると直帰率が32%に増加し、1~5秒になると90%に増加。また、1~6秒になると106%増加し、10秒になると123%まで増加するという結果が出ています。

コンバージョン・売上が改善される
2つ目のメリットは、コンバージョン・売上が改善されるという点です。
サイトの直帰率・離脱率が減るとより多くの見込み顧客にリーチすることができるので、コンバージョン・売上アップにも結び付きます。
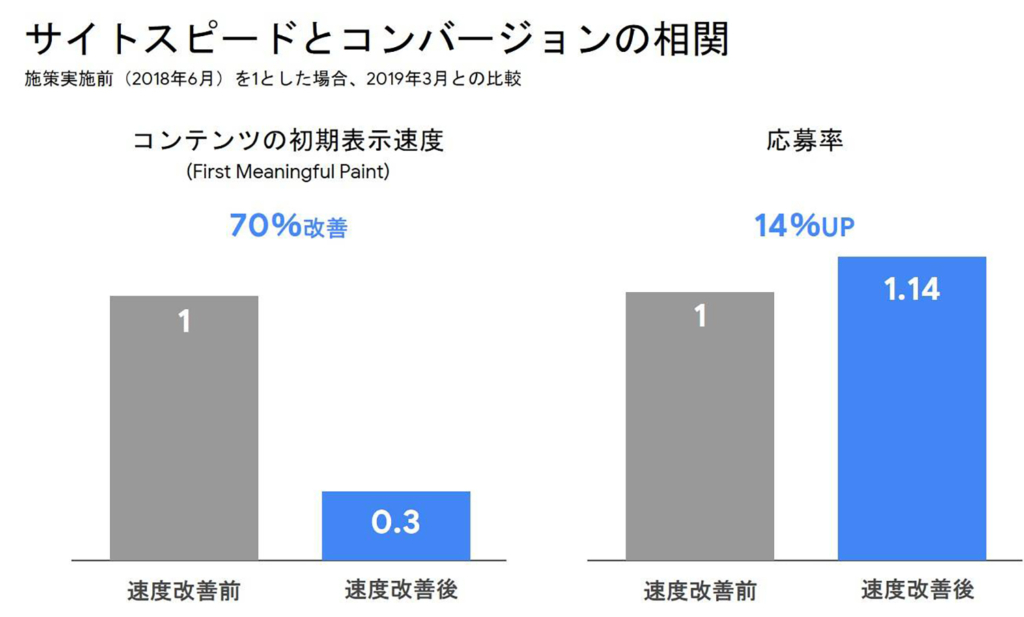
ディップ株式会社が運営しているアルバイト(パート)採用の求人サイトである「バイトル」では、サイトの表示速度を3.6倍向上させた結果、モバイルサイトのからの応募率(コンバージョン)が14%上がったといった報告もされています。

検索順位が改善される
3つ目のメリットは、検索順位が改善されるという点です。
検索順位を上位表示する施策のことをSEO対策と呼びますが、Googleでは「スピード・アップデート」というアルゴリズムを2018年7月からPC・SPの両方で採用しており、サイトスピードも検索順位に影響するようになっています。
検索ユーザーはできるだけ早く質問に対する回答を見つけたいと考えています。研究(英語)では、ユーザーはページの読み込み速度を非常に気にかけていることがわかっています。 読み込み速度はこれまでもランキング シグナルとして使用されていましたが、それはデスクトップ検索を対象としていました。 そこで 2018 年 7 月よりページの読み込み速度をモバイル検索のランキング要素として使用することを本日みなさんにお伝えしたいと思います。
引用元: ページの読み込み速度をモバイル検索のランキング要素に使用します(https://webmaster-ja.googleblog.com/2018/01/using-page-speed-in-mobile-search.html)
現段階ではサイトスピードによる検索順位の影響はわずかな割合のようですが、それでも多少なりとも影響するという点でメリットと言えるかと思います。
ウェブサイトの表示速度を改善する方法
ウェブサイトの表示速度を改善するには以下の3つの方法があります。
- 画像のファイルサイズを下げる
- HTML・CSS・JavaScriptに含まれる余分な改行やコメントアウトなどを削除する
- ブラウザのキャッシュを利用する
画像のファイルサイズを小さくする
まず1つ目は、画像のファイルサイズを小さくするという方法です。
画像のファイルサイズはPhotoshopなどのツールを使用してリサイズを行ったりすることで下げることができます。
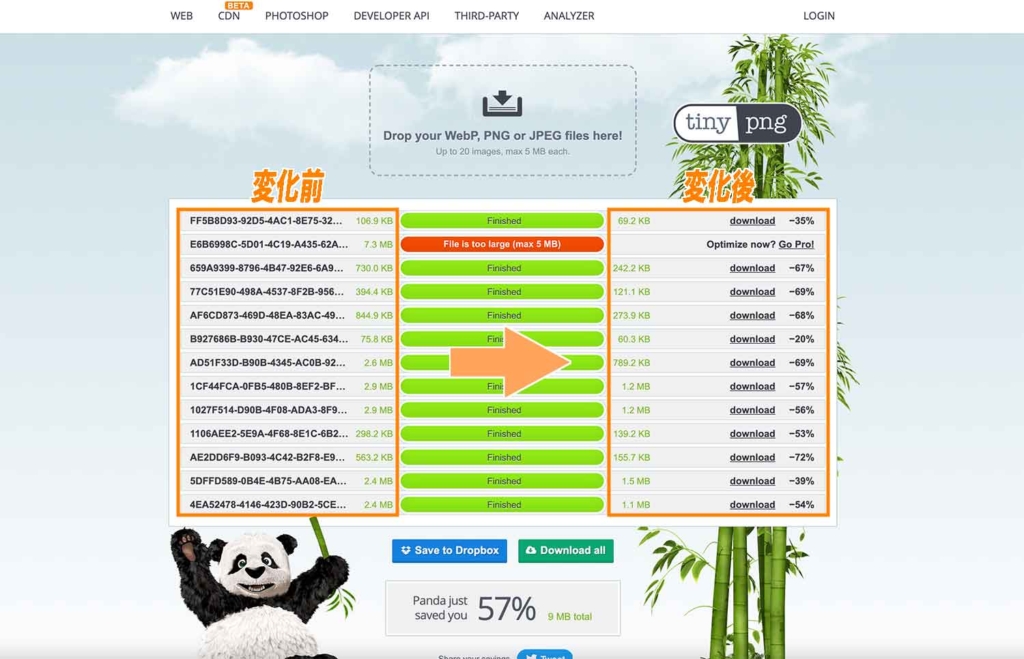
また最も手っ取り早い方法は以下のような無料の画像圧縮サイトを利用するという方法です。
無料で使用できる画像圧縮サイト
- TinyPNG(https://tinypng.com/)
- Optimizilla(http://www.jpegmini.com/)

この方法であれば画像クオリティを保ったまま、まとめて画像を圧縮することができるので便利です。

なおPNGファイルはJPEGファイルに比べるとファイル容量が重くなる特徴があるので、見た目に大きな差がないのであれば極力JPEGファイル形式を使用することをおすすめします。
補足: WordPressサイトであれば「EWWW Image Optimizer」がおすすめ
なおWordPressサイトの場合であれば、「EWWW Image Optimizer」と呼ばれる画像最適化プラグインがおすすめです。

こちらのプラグインを使用すると「今後アップロードする画像のファイルサイズを圧縮」したり、「すでにアップロード済みの画像のファイルサイズを一括で最適化」することができます。
詳しい使い方に関しては以下の記事で解説しておりますので、ご興味がある方はこちらも併せてご覧下さい。

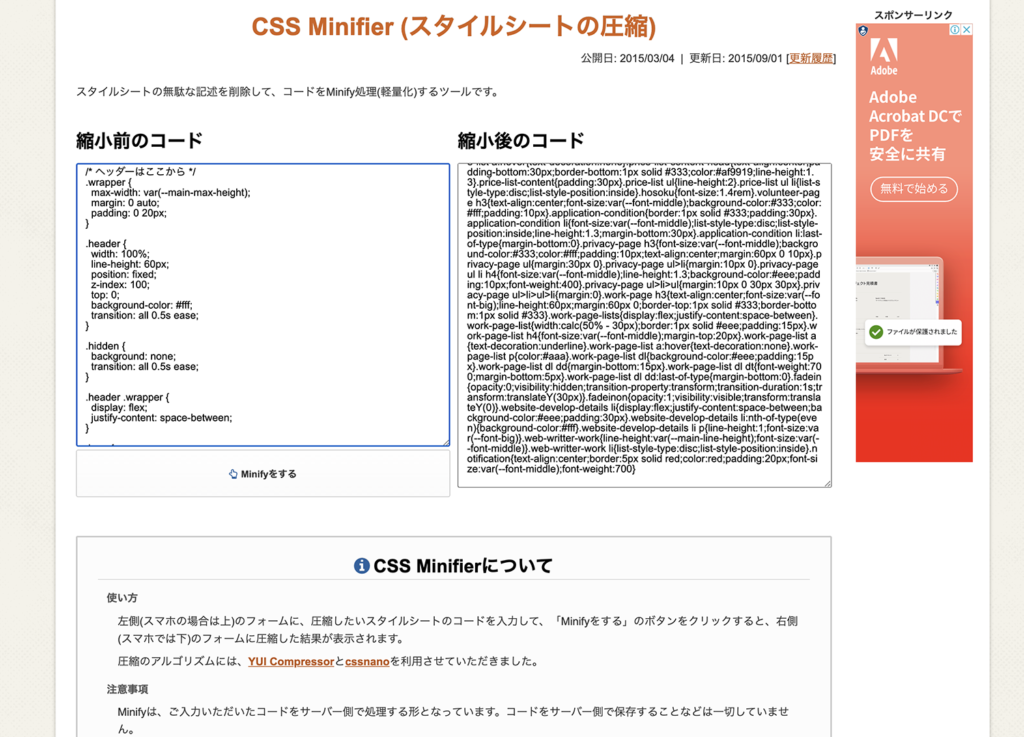
HTML・CSS・JavaScriptに含まれる余分な改行やコメントアウトなどを削除する
2つ目は、HTML・CSS・JavaScriptに含まれる余分な改行やコメントアウトなどを削除するという方法です。
こちらは手動で1つ1つ削除していくという方法は非効率なので、以下のようなオンラインツールを使用すると良いです。
- HTML Minifier – HTMLコード専用(https://html-minifier.com/)
- CSS Minifier – CSSコード専用(https://syncer.jp/css-minifier)
- JS Minifier – Javascriptコード専用(https://syncer.jp/js-minifier)


ただし1点デメリットとして、サイトの更新を行う際にCSSの編集・書き換えがしにくくなるといった点が挙げられます。
その為、サイトのCSSを頻繁に更新する必要があるといった場合はこの方法はおすすめしません。
ブラウザのキャッシュを利用する
3つ目は、ブラウザのキャッシュを利用するという方法です。
キャッシュとはサイトの画像やCSSといったファイルを一時的にブラウザ上に保存しておくことができる技術のことを言いますが、これを利用することで次回以降同じページにアクセスされた際にサイトの表示速度を改善することができます。
なおブラウザキャッシュを有効にするには.htaccessファイルに以下のコードを追記してあげれば良いのですが、この辺りは少しサーバーサイドの知識が必要になるのでサイトに合わせた方法をご自身で調べて実施するようにして下さい。
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/gif "access plus 1 months"
ExpiresByType image/jpeg "access plus 1 months"
ExpiresByType image/png "access plus 1 months"
ExpiresByType image/x-icon "access plus 6 months"
ExpiresByType text/css "access plus 1 months"
ExpiresByType text/javascript "access plus 1 months"
ExpiresByType application/javascript "access plus 1 months"
</IfModule>サイトスピードの計測にはGoogle PageSpeed Insightsがおすすめ
ウェブサイトの表示速度を改善できたら、実際にサイトの表示スピードがどれくらい速いのかを計測してみることをおすすめします。
ウェブサイトの表示速度を計測できるツールはいくつかありますが、個人的にはその中でもGoogle PageSpeed Insightsが1番おすすめです。

■Google PageSpeed Insightsの公式サイトはこちら
Google PageSpeed InsightsはGoogleが提供しているサイトスピード計測ツールで、サイトスピードを0~100点のスコアでスコア測定してくれます。
スコア判定の目安
- 0 〜 49点 (赤色) ・・・ 遅い
- 50 〜 89点 (オレンジ色) ・・・ 普通(ただし改善が必要)
- 90 〜 100点 (緑色) ・・・ 良い
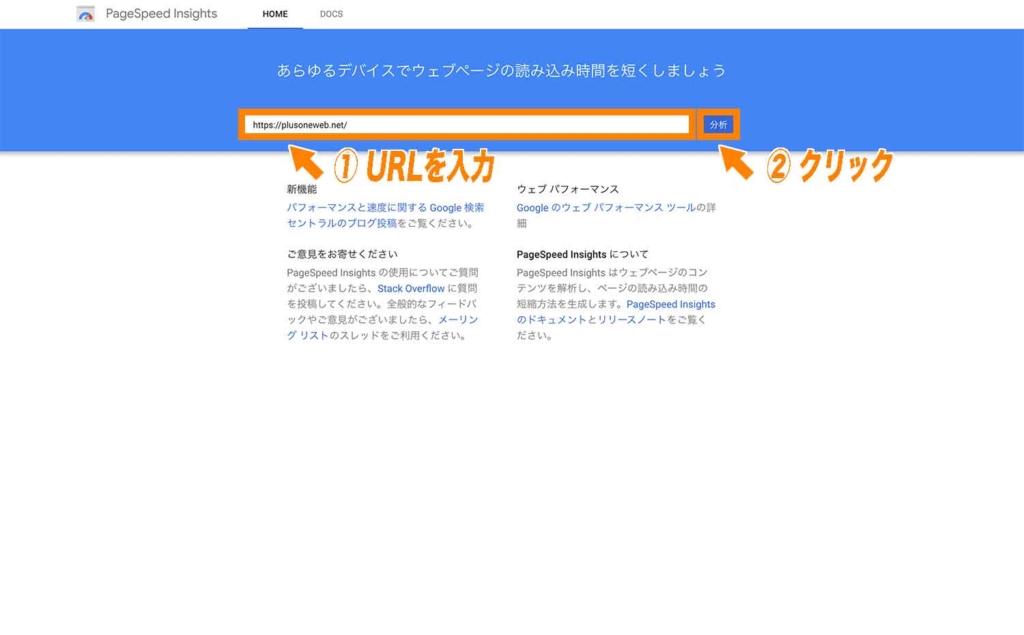
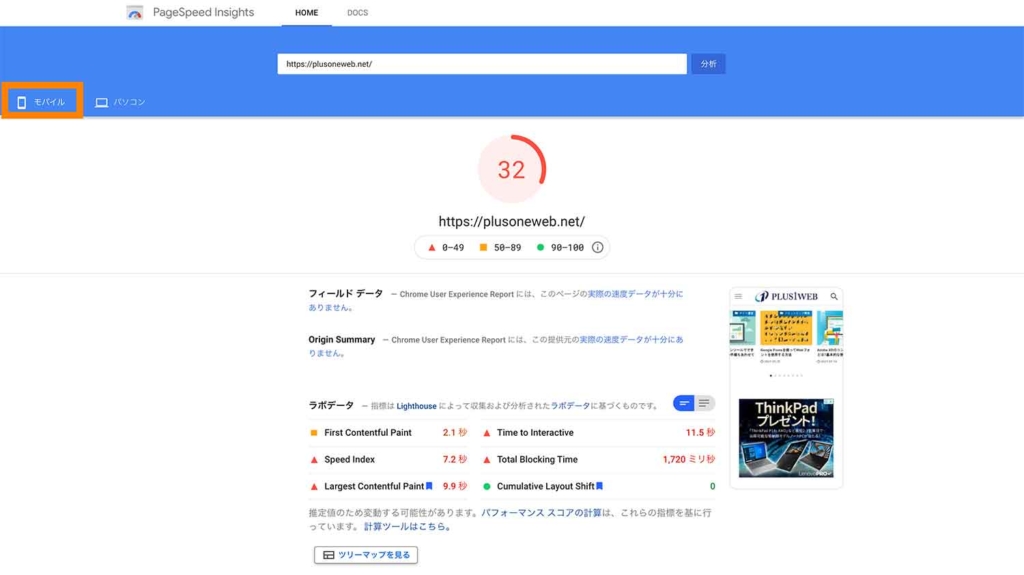
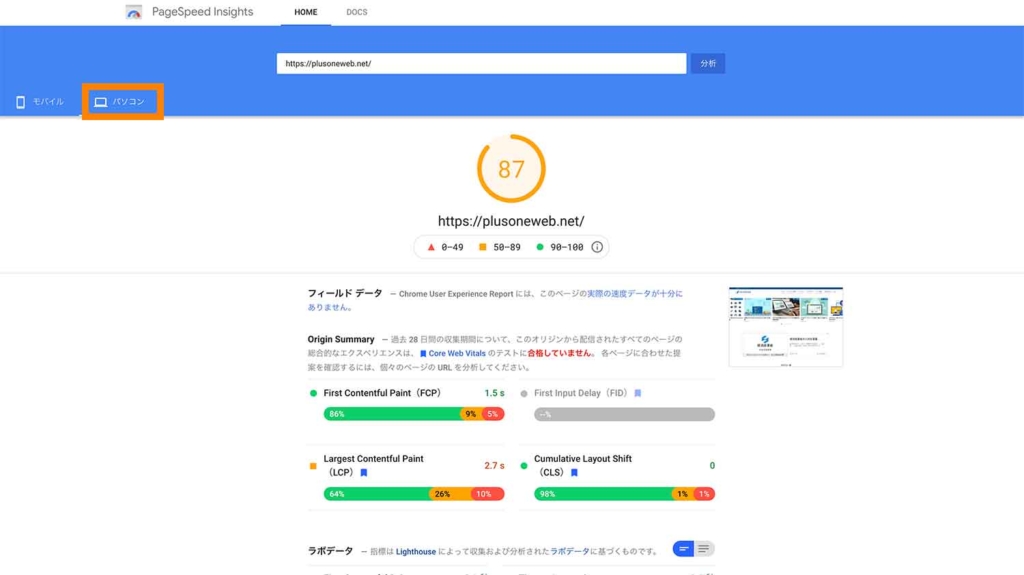
使い方は簡単でURL入力ボックスにURLを入力し、「分析」ボタンをクリックすればOKです。

これでスマホ・パソコンの両方でサイトスピードのスコアを確認することができるようになります。


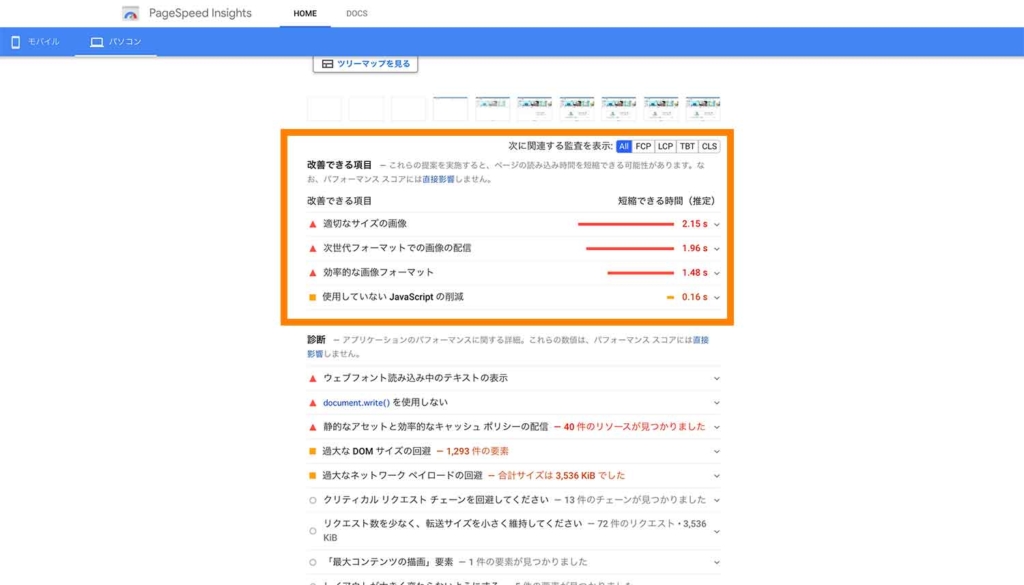
また、分析結果の下の方にある「改善できる項目」を確認することで、サイトスピードを改善するには何をしたら良いのかといった具体的なアドバイスも見ることができます。

これを活用して90点以上のスコアが出るウェブサイトを目指していくと良いかと思います。
まとめ・サイトスピードを改善してCVに繋げよう!
まとめです。今回はウェブサイトの表示速度(スピード)を改善・早くする方法についてをご紹介しました。
サイトの表示速度を改善することはユーザーの直帰・離脱率を減らすことに繋がり、結果として売上アップにも繋がるので、是非今回の記事で紹介している方法でサイトスピードを改善してみることをおすすめします。
- ウェブサイトの直帰率・離脱率が減る
- コンバージョン・売上が改善される
- 検索順位が改善される
- 画像のファイルサイズを小さくする
- HTML・CSS・JavaScriptに含まれる余分な改行やコメントアウトなどを削除する
- ブラウザのキャッシュを利用する
今回は以上になります。最後までご覧頂き、ありがとうございました。

