本ページにはプロモーションが含まれています。
YouTubeの埋め込み動画をCSSでレスポンシブ対応させる方法

YouTubeの埋め込み機能を使えばYouTube動画をウェブサイトに埋め込むことができます。
<body>
<h1>YouTubeの埋め込み動画をレスポンシブに対応させる</h1>
<iframe width="560" height="315" src="https://www.youtube.com/embed/OcN3JPMvLwQ" title="YouTube video player"
frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen></iframe>
</body>ただしただYouTube動画を埋め込んだだけではYouTube動画の横幅が固定幅(今回の場合だと560px)で指定されている為、それより小さいウィンドウ幅になるとYouTube動画の一部が隠れてしまいます。
そこでそうならないように、今回の記事ではYouTubeから埋め込んだ動画をCSSでレスポンシブ対応させる方法をご紹介していこうと思います。
YouTubeの埋め込み動画をCSSでレスポンシブ対応させる方法
YouTubeの埋め込み動画をCSSでレスポンシブ対応させるには大きく分けて2つの方法があります。
YouTubeの埋め込み動画をCSSでレスポンシブ対応させる2つの方法
- padding-topを使用する方法
- aspect-ratioを使用する方法
padding-topを使用する方法
1つ目の方法はpadding-topを使用する方法です。
STEP. 1 – iframeタグをdivタグで囲う
まずはYouTube動画の埋め込みコードであるiframeタグを新たなdivタグで囲みます。
<iframe width="560" height="315" src="https://www.youtube.com/embed/OcN3JPMvLwQ" title="YouTube video player"
frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen></iframe><div class="youtube">
<iframe width="560" height="315" src="https://www.youtube.com/embed/OcN3JPMvLwQ" title="YouTube video player"
frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen></iframe>
</div>STEP. 2- padding-topを指定して縦横比を保ったまま拡大・縮小される箱を作る
次にSTEP. 1で追加したdivタグに対してpadding-topプロパティを指定して縦横比を保ったまま拡大・縮小に対応する空っぽの箱を作ってあげます。
.youtube {
width: 100%;
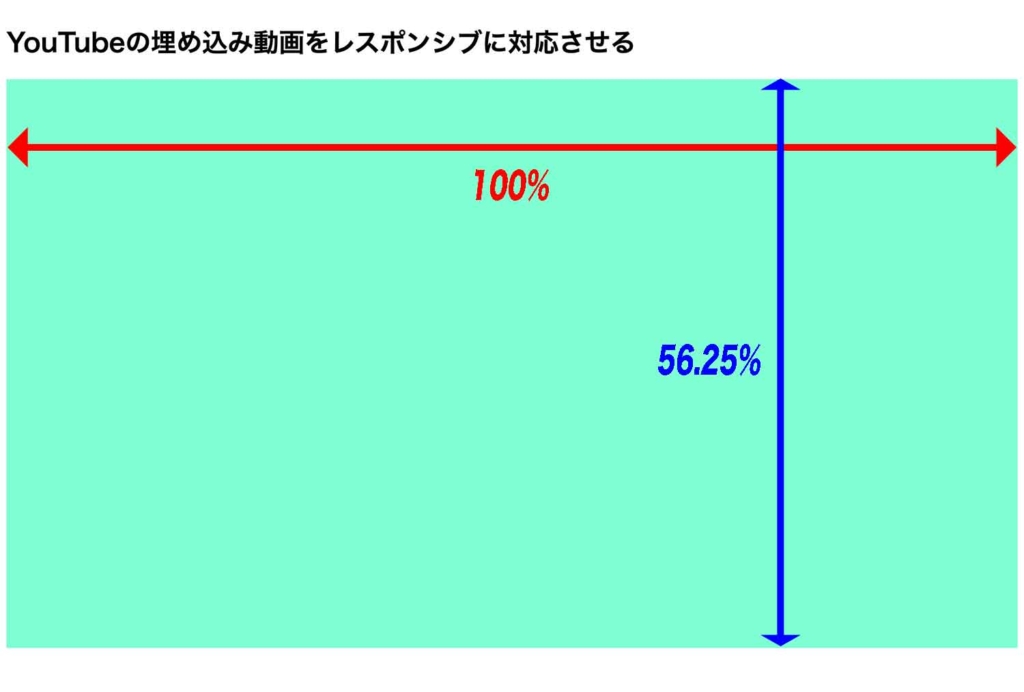
padding-top: 56.25%;
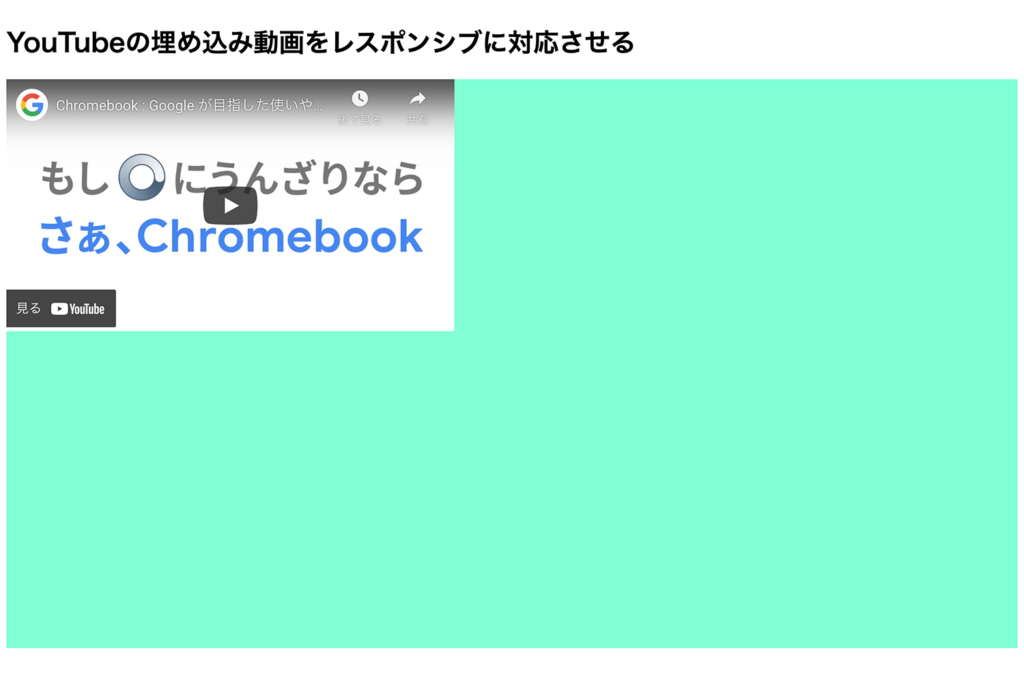
background-color: aquamarine; /* 空っぽの箱を視覚化する為に指定しています。 */
}これでiframeを一旦非表示にしてブラウザで確認してみると、STEP. 1で追加したdivタグが縦横比を保ったままウィンドウ幅に合わせて拡大・縮小されている箱になっているのが確認できます。
なおpadding-topプロパティやpadding-bottomプロパティに%を用いた場合、その%の基準は親要素(今回の場合はbodyタグ)の横幅となり、今回の場合だと空の箱は100 : 56.25 = 16 : 9の縦横比を保ったまま拡大・縮小されていることになります。

STEP.3 – 箱の上にiframeタグが配置する
STEP. 3では、STEP. 2で作った箱の上にiframeタグを配置してあげます。
以下のように親要素に対してはposition: relative、子要素に対してposition: absolute;を指定してあげると、子要素の位置を親要素の位置を基準に指定してあげることができるようになります。
.youtube {
width: 100%;
padding-top: 56.25%;
background-color: aquamarine; /* 空っぽの箱を視覚化する為に指定しています。 */
position: relative;
}
.youtube iframe {
position: absolute;
top: 0;
left: 0;
}
最後にiframe動画に対して横幅・高さともに100%の指定をし、iframe動画の横幅と高さが空の箱の横幅・高さに合わせられるようにしてあげれば完成です。
.youtube {
width: 100%;
padding-top: 56.25%;
/* background-color: aquamarine ; 削除 */
position: relative;
}
.youtube iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}これで埋め込まれたYouTube動画が縦横比16 : 9を保ったままウィンドウ幅に合わせて拡大・縮小されるようになりました。
aspect-ratioを使用する方法
2つ目の方法はaspect-ratioプロパティを使用する方法です。
aspect-ratioを指定すると指定した要素の縦横比を簡単に設定することができます。
.youtube {
width: 100%;
aspect-ratio: 16 / 9;
}
.youtube iframe {
width: 100%;
height: 100%;
}なお先ほどはpadding-topプロパティを指定していた為、別途positionの指定が必要でしたが今回はその必要がないので、よりすっきりとしたコードでYouTubeの埋め込み動画をレスポンシブ対応させることが可能です。
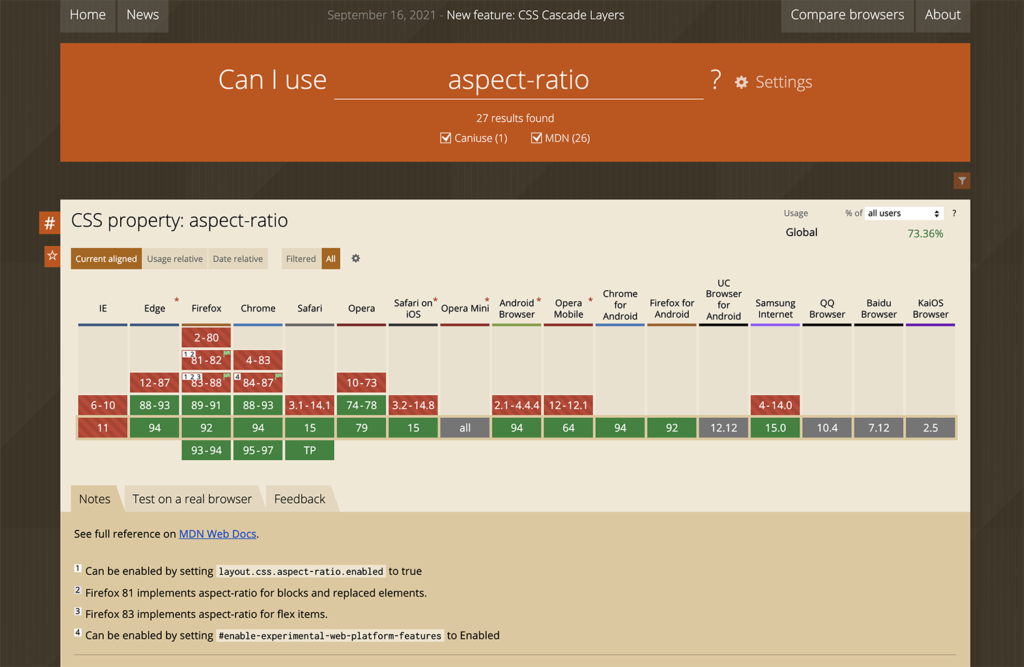
(補足) aspect-ratioのブラウザ対応状況について
ただし1点注意点がありaspect-ratioは最近になってようやく最新バージョンのブラウザでのサポートがされるようになったプロパティなので、少し古いバージョンのブラウザには対応していません。
2021年10月確認時点での対応状況は以下を参照下さい。

まとめ
まとめです。今回はYouTubeの埋め込み動画をCSSでレスポンシブ対応させる方法についてを解説しました。
これらの方法を使えばYouTubeの埋め込み動画に限らず、埋め込んだGoogle Mapなども縦横比率を保ったままウィンドウ幅に合わせてレスポンシブ対応にすることができるので是非覚えておくことをおすすめします。
- YouTube動画をレスポンシブ対応させるには「padding-top」を使う方法と「aspect-ratio」を使う方法のいずれかを使用する。
- padding-top、padding-bottomの値に%を指定すると、その%の基準は親要素の横幅になる。
- aspect-ratioプロパティ = 要素の縦横比(アスペクト比)を指定できるプロパティ
今回は以上になります。最後までご覧頂き、ありがとうございました。