本ページにはプロモーションが含まれています。
横並びレイアウトの定番!フレックスボックス(display:flex)の使い方を徹底解説

今回は、横並びのレイアウトの定番となっているレイアウト技法であるフレックスボックス(英: flexbox)の使い方やフレックスボックスでよく使用されるプロパティなどについてを解説していきたいと思います。
フレックスボックスを使うことで以前であればなかなか組みづらかったレイアウトでも柔軟に組むことが出来るようになるので、まだ使ったことがない、あるいは使い方が分からないといった方は是非この機会に使いこなせるように習得することをお勧めします。
この記事を読むと分かること
- フレックスボックスの概要について
- フレックスボックスの基本的な使い方について
- フレックスボックスで使用される用語について
- フレックスボックスでよく使用されるCSSプロパティについて
- フレックスボックスで横並びになった要素を再度縦方向に戻す方法
フレックスボックスとは?
フレックスボックスとは、CSS3から導入されたレイアウト技法のことで、正式名称を「CSS Flexible Box Layout(CSSフレキシブルボックス レイアウト)」と言います。
フレックスボックスが使われる以前は、横並びレイアウトを作るのにfloatプロパティを使用したり、inline-block要素を使用したりといった方法がとられていましたが、フレックスボックスが使えるようになって以降はフレックスボックスを使って横並びレイアウトを組むのが一般的になっています。
フレックスボックスの基本的な使い方
それではフレックスボックスの基本的な使い方についてを解説していきます。
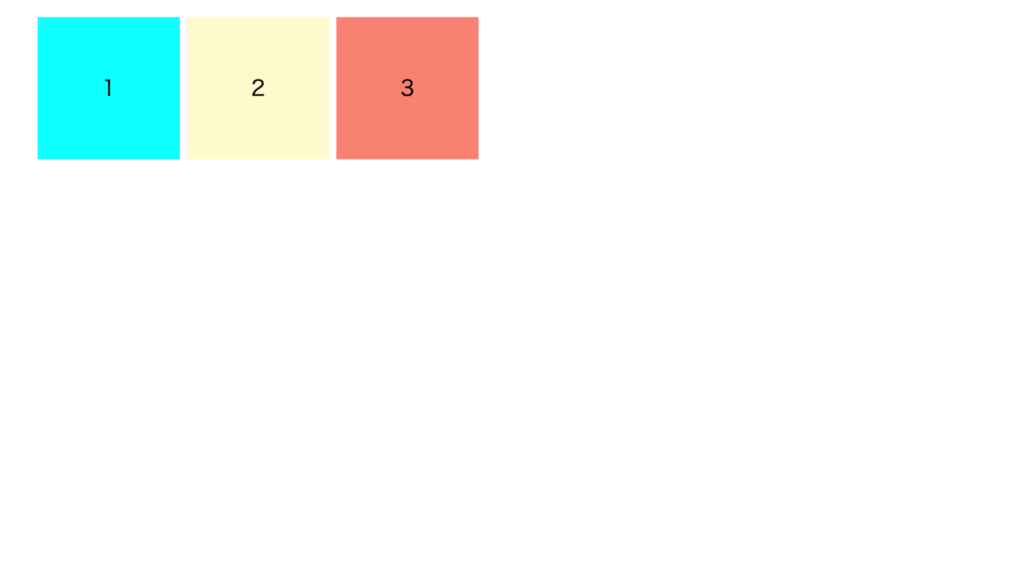
まずフレックスボックスを使って要素を横並びにしたい場合は、横並びにしたい要素の親要素に当たる要素にdisplayプロパティ、値flexを指定してあげます。(※CSSの他の箇所に色々と記述してありますが、横並びに関係する記述はCSSファイル内3行目のハイライト箇所のみになります。)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>フレックスボックスの使い方</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
</head>
<body>
<ul>
<li class="box item1">1</li>
<li class="box item2">2</li>
<li class="box item3">3</li>
</ul>
</body>
</html>ul{
list-style-type: none;
display: flex;
}
.box{
width: 200px;
text-align: center;
line-height: 200px;
font-size: 30px;
margin: 0 5px;
}
.item1{
background-color: aqua;
}
.item2{
background-color: LemonChiffon;
}
.item3{
background-color: salmon;
}

これで要素を横並びにすることが出来ました。
なお、フレックスボックスでは横並びになった要素をフレックスアイテム、フレックスアイテムを囲っている親要素(display:flexを指定した要素)のことをフレックスコンテナと呼ぶのですが、後にフレックスボックスでよく使用されるプロパティ等を解説していく際にこれらの用語の意味をしっかりと理解しておく必要があります。

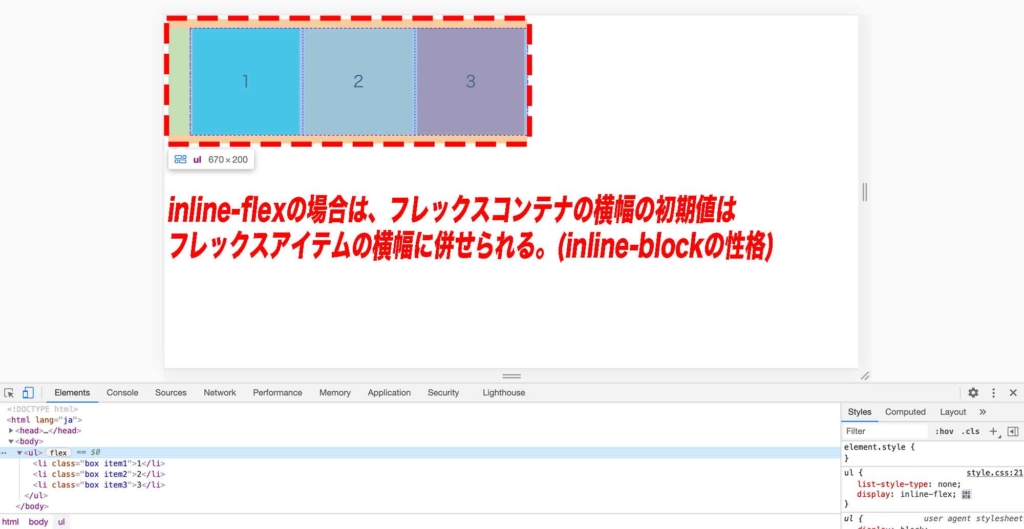
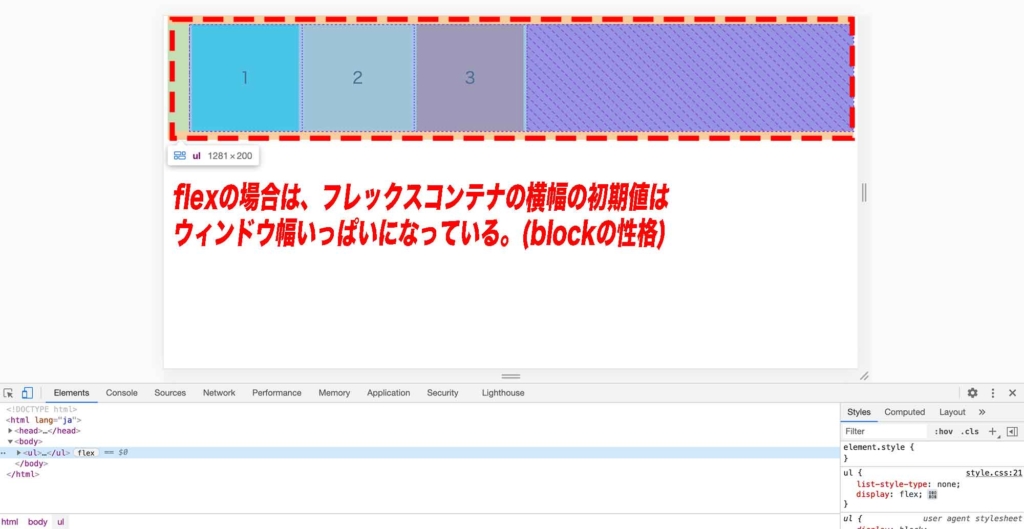
1点補足ですが、フレックスボックスではdisplayプロパティの値にinline-flexと指定しても横並びにすることが出来ます。
display:flexとdisplay:inline-flexを使って横並びにする方法には、生成されるフレックスコンテナがブロック要素の性格を持つかインラインブロック要素の性格を持つかという違いがあります。


基本的にdisplay:flexだけを覚えておけば問題はありませんが、知っておいても損はないと思いますので、念の為ご紹介させて頂きます。
それではここからは、よりフレックスボックスを使って柔軟なレイアウトを組んでいく際によく使われるCSSプロパティについてを解説していきたいと思います。
フレックスボックスではフレックスコンテナに指定するプロパティとフレックスアイテムに指定するプロパティの2種類のプロパティがあるので、それぞれどちらに該当するプロパティなのかといったことやそのプロパティでどんなことが出来るのかなどについてをしっかりと理解しておくようにしましょう。
フレックスコンテナに指定するプロパティ
まずはフレックスコンテナに指定するプロパティです。
flex-directionプロパティ
flex-directionプロパティは、フレックスコンテナ内の主軸の向きを変更する際に使用されるプロパティです。
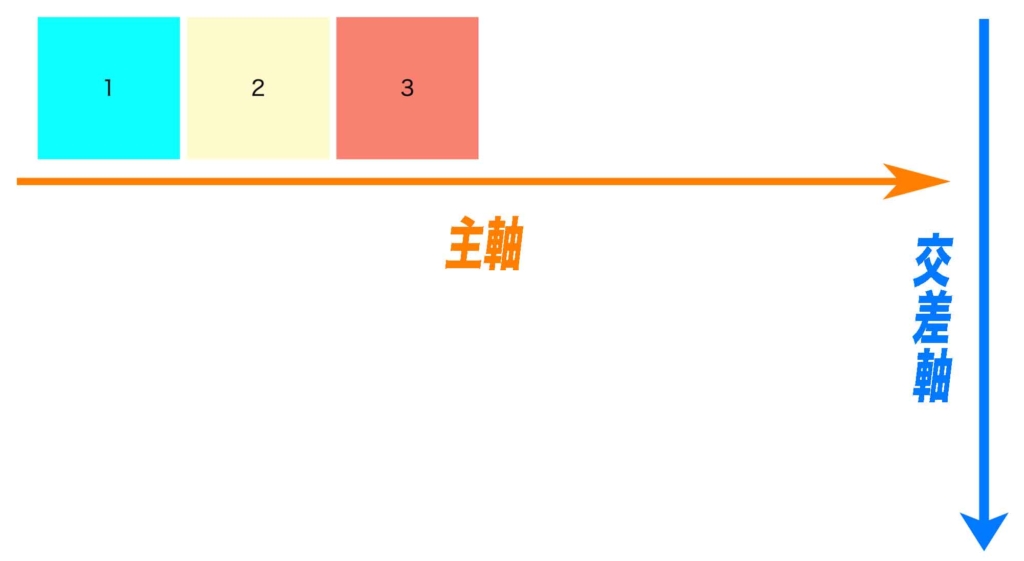
なお主軸とは、フレックスボックス(display:flex)を指定した際に設定される軸の1つなのですが、デフォルトでは水平方向に左から右方向に向いている軸を主軸と呼びます。(同じくフレックスボックスを指定した際に設定される軸のもう1つで、デフォルトで垂直方向に上から下方向に向いている軸を交差軸と呼びます。)

値として使えるものには以下のようなものがあります。
- row(初期値) = 主軸の向きは左から右方向になる。
- row-reverse = 主軸の向きは右から左方向になる。
- column = 主軸の向きは上から下方向になる。
- column-reverse = 主軸の向きは下から上方向になる。
justify-contentプロパティ
justify-contentプロパティは、フレックスコンテナ内に存在するフレックスアイテムの主軸方向における配置を指定する際に使用されるプロパティです。
値として使えるものには以下のようなものがあります。
- flex-start(初期値) = フレックスアイテムを主軸の始点に寄せる。
- flex-end = フレックスアイテムを主軸の終点に寄せる。
- center = フレックスアイテムを主軸上で中央寄せにする。
- space-between = 最初のフレックスアイテムは主軸の始点、最後のフレックスアイテムは終点に寄せ、各アイテムの間に均等な余白を取る。
- space-evenly = 主軸上で各フレックスアイテムの間に均等な余白を取る。
- space-around = 主軸上で各アイテムの間に均等な余白を取り、両端は半分の大きさの余白を取る。
align-itemsプロパティ
align-itemsプロパティは、フレックスコンテナ内に存在するフレックスアイテムの交差軸方向における配置を指定する際に使用されるプロパティです。
値として使えるものには以下のようなものがあります。
- flex-start = フレックスコンテナの交差軸の始点に寄せる。
- flex-end = フレックスコンテナの交差軸の終点に寄せる。
- center = フレックスアイテムを交差軸上で中央寄せにする。
- stretch(初期値) = フレックスアイテムの高さは交差軸の高さに合わせて伸縮される。
align-contentプロパティ
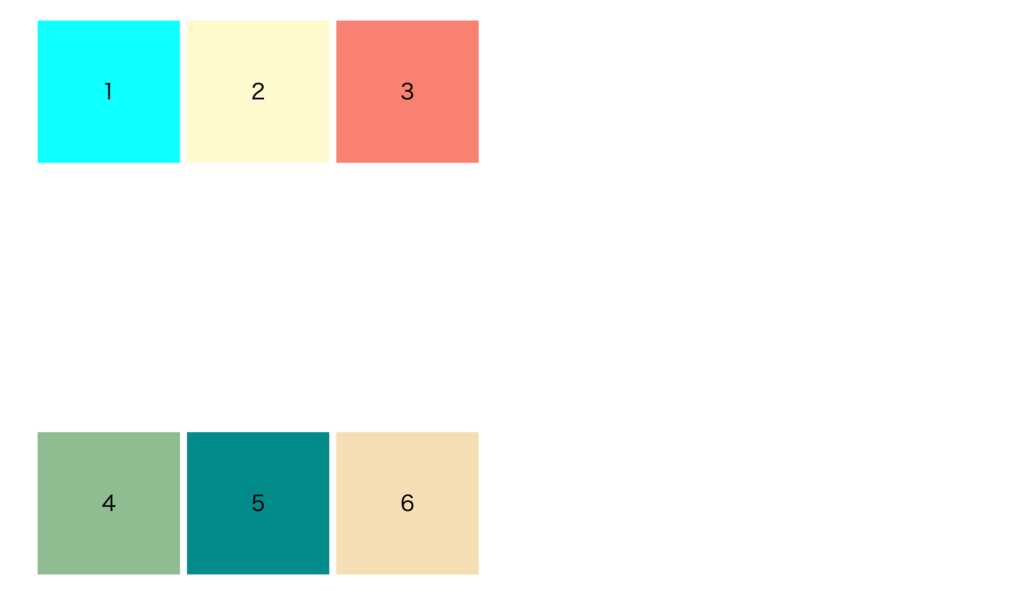
align-contentプロパティは、複数行の際のフレックスコンテナ内に存在するフレックスアイテムの交差軸方向における配置を指定する際に使用されるプロパティです。(※要素が複数行に折り返していない際はalign-itemsプロパティを使用します。)
■(関連記事)align-itemsとalign-contentの違いとは?
値として使用出来るものには以下のようなものがあります。
- flex-start = フレックスコンテナの行を交差軸の始点に寄せる。
- flex-end = フレックスコンテナの行を交差軸の終点に寄せる。
- center = フレックスアイテムの行をを交差軸上で中央寄せにする。
- stretch(初期値) = フレックスアイテムの行の高さは交差軸の高さに合わせて伸縮される。
- space-between = 最初のフレックスアイテムの行は始点に、最後のフレックスアイテムの行は終点に寄せられ、各行の間に均等な余白を取る
- space-evenly = フレックスアイテムの各行の間に均等な余白を取る
- space-around = フレックスアイテムの各行の間に均等な余白を取り、両端にある行とフレックスコンテナの間には半分の余白を取る
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>フレックスボックスの使い方</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
</head>
<body>
<ul>
<li class="box item1">1</li>
<li class="box item2">2</li>
<li class="box item3">3</li>
<li class="box item4">4</li>
<li class="box item5">5</li>
<li class="box item6">6</li>
</ul>
</body>
</html>ul{
list-style-type: none;
display: flex;
flex-wrap: wrap;
width: 700px;
height: 100vh;
align-content: space-between;
}
.box{
width: 200px;
text-align: center;
line-height: 200px;
font-size: 30px;
margin: 5px;
}
.item1{
background-color: aqua;
}
.item2{
background-color: LemonChiffon;
}
.item3{
background-color: salmon;
}
.item4{
background-color:darkseagreen;
}
.item5{
background-color: darkcyan;
}
.item6{
background-color:wheat;
}
flex-wrapプロパティ
flex-wrapプロパティは、フレックスコンテナ内でフレックスアイテムを1行で表示させるか、あるいは複数行に折り返してもよいかを指定する際に使用されるプロパティです。
この値がnowrapと値になっている場合は、例えフレックスアイテムの合計の横幅がフレックスコンテナの横幅を超えたとしても、フレックスアイテムが縮小されてフレックスコンテナ内に無理やり収められるような形になります。(なお、初期値ではnowrapとなっています。)
値として使えるものには以下のようなものがあります。
- nowrap(初期値) = フレックスアイテムは1行で表示される。
- wrap = フレックスアイテムは複数行に折り返して表示される。
- wrap-reverse = wrap同様、フレックスアイテムは複数行に折り返して表示されますが、下から上に折り返される。
以上がフレックスコンテナに対して指定するCSSプロパティでした。
- flex-directionプロパティ ・・・ フレックスコンテナ内の主軸の向きを変更する際に使用されるプロパティ
- justify-contentプロパティ ・・・ フレックスコンテナ内に存在するフレックスアイテムの主軸方向における配置を指定する際に使用されるプロパティ
- align-itemsプロパティ ・・・ フレックスコンテナ内に存在するフレックスアイテムの交差軸方向における配置を指定する際に使用されるプロパティ
- align-contentプロパティ ・・・ フレックスコンテナ内に存在するフレックスアイテムの交差軸方向における配置を指定する際に使用されるプロパティ
- flex-wrapプロパティ ・・・ フレックスコンテナ内でフレックスアイテムを1行で表示させるか、あるいは複数行に折り返してもよいかを指定する際に使用されるプロパティ
フレックスアイテムに指定するプロパティ
次に、フレックスアイテムに指定するプロパティを紹介します。
flex-basisプロパティ
flex-basisプロパティは、フレックスアイテムの主軸方向での幅を指定する際に使用されるプロパティです。
なお、デフォルトでは主軸は水平方向左から右へと向いているのでwidthプロパティと指定が被りますが、その場合はflex-basisの指定が優先されます。
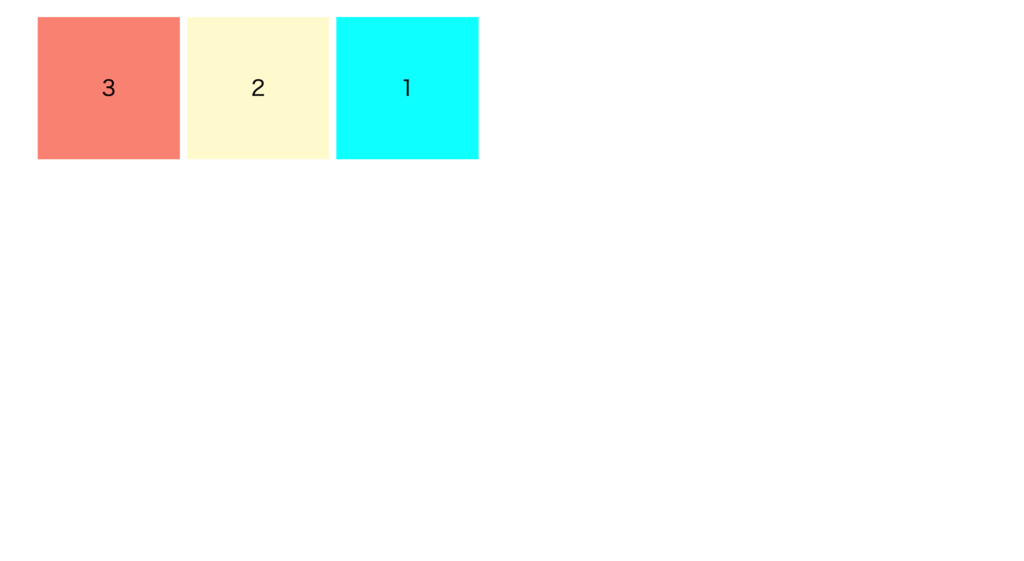
orderプロパティ
orderプロパティは、フレックスコンテナの中でフレックスアイテムの並べる順番を指定する際に使用されるプロパティです。
なおorderプロパティは初期値では0と設定されていますが、1つのフレックスアイテムだけに1や2のように0より大きい値を設定するとそのフレックスアイテムは1番最後に並べられるようになります。(※負の値を指定することも可能です。)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>フレックスボックスの使い方</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
</head>
<body>
<ul>
<li class="box item1">1</li>
<li class="box item2">2</li>
<li class="box item3">3</li>
</ul>
</body>
</html>ul{
list-style-type: none;
display: flex;
}
.box{
width: 200px;
text-align: center;
line-height: 200px;
font-size: 30px;
margin: 0 5px;
}
.item1{
background-color: aqua;
order: 3;
}
.item2{
background-color: LemonChiffon;
order: 2;
}
.item3{
background-color: salmon;
order: 1;
}
flex-shrinkプロパティ
flex-shrinkプロパティは、フレックスアイテムの合計の横幅がフレックスコンテナの横幅を超えた場合、どのような配分でフレックスアイテムを縮小させるかを指定する際に使用されるプロパティです。
この値は初期値では1と設定されているので、フレックスアイテムの合計の横幅がフレックスコンテナの横幅を超えた場合、超えた分の横幅を均等に分割した分の横幅がそれぞれのフレックスアイテムの横幅から縮小されるようになっていますが、例えば、1つのフレックスアイテムだけflex-shrinkプロパティの値を0としてあげると、そのフレックスアイテムだけは縮小させないといったような設定をすることもできます。
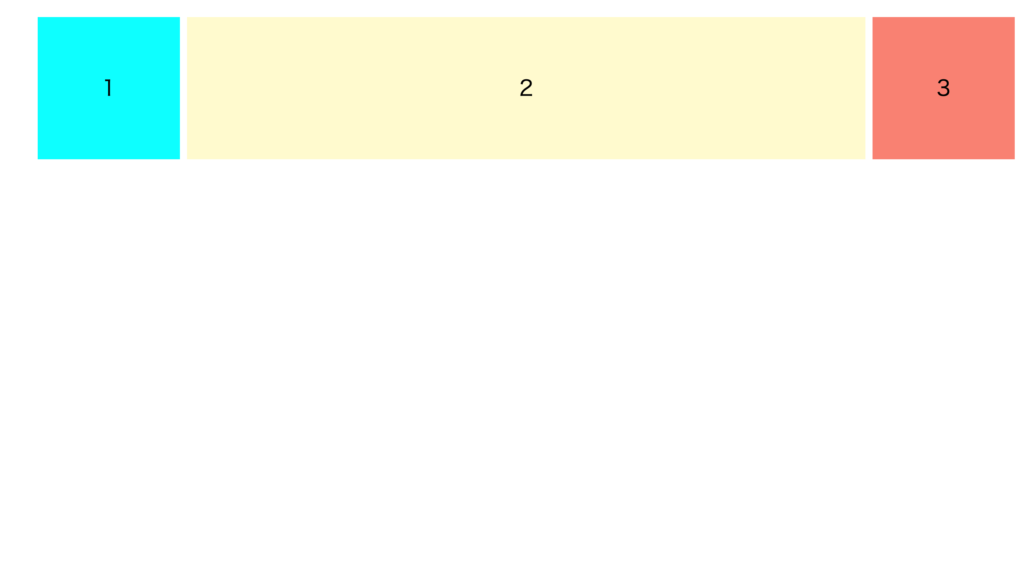
flex-growプロパティ
flex-growプロパティは、フレックスコンテナの主軸の幅に余白がある場合、その余白分の幅をどのような配分でフレックスアイテムに割り当てるかを指定する際に使用されるプロパティです。
この値は初期値では0と設定されているので、初めは例えフレックスコンテナ内に余白があったとしてもフレックスアイテムの横幅は内包している要素の横幅に合わせれるようになっていますが、例えば、1つのアイテムだけ値を1と変更してあげると、そのフレックスアイテムだけに残った余白の幅分の長さが割り当てられるようになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>フレックスボックスの使い方</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
</head>
<body>
<ul>
<li class="box item1">1</li>
<li class="box item2">2</li>
<li class="box item3">3</li>
</ul>
</body>
</html>ul{
list-style-type: none;
display: flex;
}
.box{
width: 200px;
text-align: center;
line-height: 200px;
font-size: 30px;
margin: 0 5px;
}
.item1{
background-color: aqua;
}
.item2{
background-color: LemonChiffon;
flex-grow: 1;
}
.item3{
background-color: salmon;
}
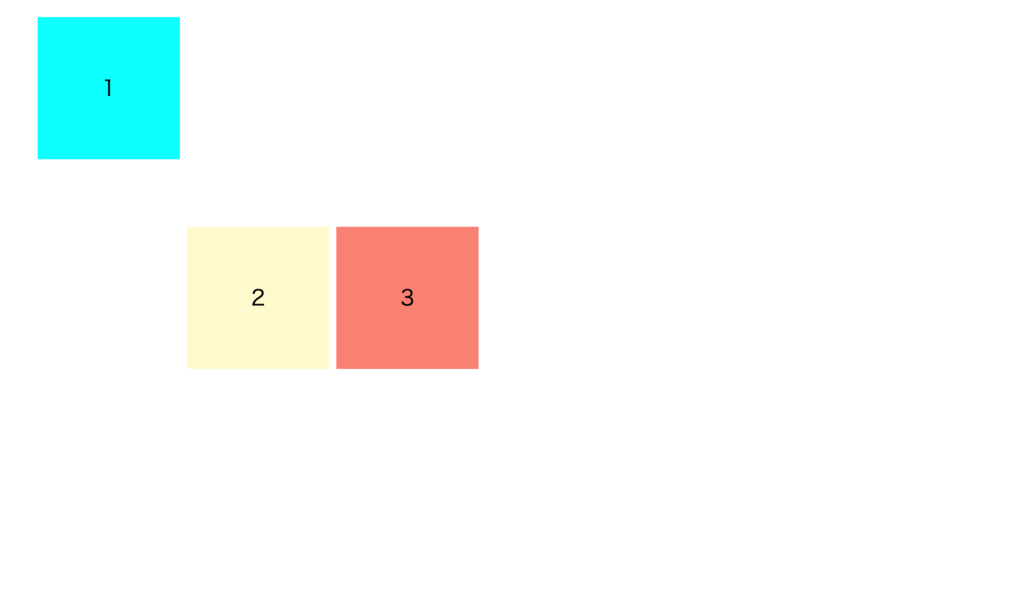
align-selfプロパティ
align-selfプロパティは、個別のフレックスアイテム毎にフレックスコンテナ内に存在するフレックスアイテムの交差軸方向における配置を指定する際に使用されるプロパティです。
なお、align-selfプロパティで指定した配置はalign-itemsプロパティで指定した配置の値を上書きするので、1つだけ交差軸上の配置を変更したいといった場合などに使用することができます。
値として使えるものはalign-itemsプロパティのときと同様、以下のようなものがあります。
- flex-start = フレックスコンテナの交差軸の始点に寄せる。
- flex-end = フレックスコンテナの交差軸の終点に寄せる。
- center = フレックスアイテムを交差軸上で中央寄せにする。
- stretch(初期値) = フレックスアイテムの高さは交差軸の高さに合わせて伸縮される。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>フレックスボックスの使い方</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
</head>
<body>
<ul>
<li class="box item1">1</li>
<li class="box item2">2</li>
<li class="box item3">3</li>
</ul>
</body>
</html>
ul{
list-style-type: none;
display: flex;
align-items: center;
height: 100vh;
}
.box{
width: 200px;
text-align: center;
line-height: 200px;
font-size: 30px;
margin: 0 5px;
}
.item1{
background-color: aqua;
align-self: flex-start;
}
.item2{
background-color: LemonChiffon;
}
.item3{
background-color: salmon;
}
以上がフレックスアイテムに対して指定するCSSプロパティです。
- flex-basisプロパティ ・・・ フレックスアイテムの主軸方向での幅を指定する際に使用されるプロパティ
- orderプロパティ ・・・ フレックスコンテナの中でフレックスアイテムの並べる順番を指定する際に使用されるプロパティ
- flex-shrinkプロパティ ・・・ フレックスアイテムの合計の横幅がフレックスコンテナの横幅を超えた場合、どのような配分でフレックスアイテムを縮小させるかを指定する際に使用されるプロパティ
- flex-growプロパティ ・・・ フレックスコンテナの主軸の幅に余白がある場合、その余白分の幅をどのような配分でフレックスアイテムに割り当てるかを指定する際に使用されるプロパティ
- align-selfプロパティ ・・・ 個別のフレックスアイテム毎にフレックスコンテナ内に存在するフレックスアイテムの交差軸方向における配置を指定する際に使用されるプロパティ
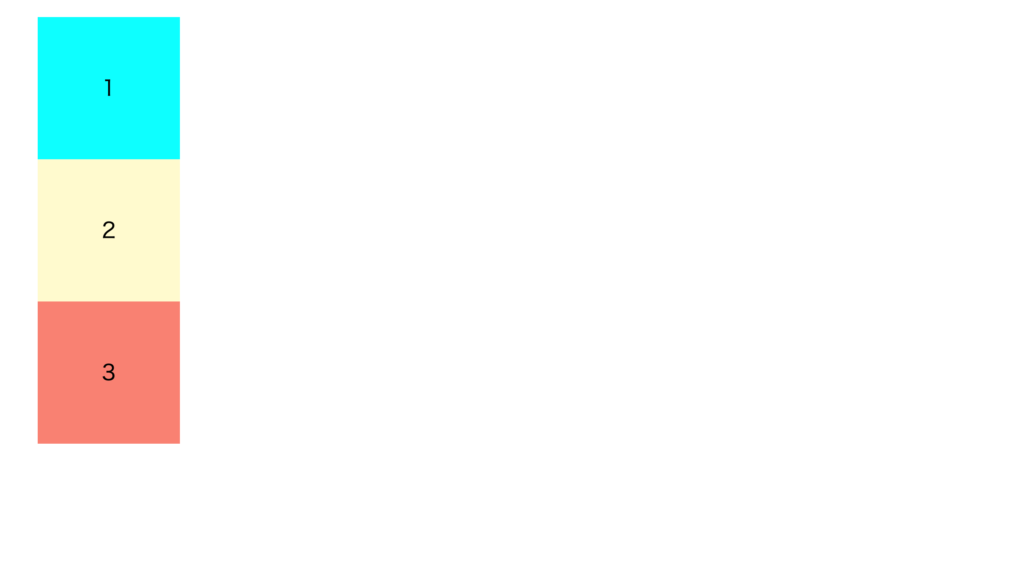
フレックスボックスで横並びになった要素を元に戻す方法
フレックスボックスを使っていると必ず横並びにした要素を縦並びに戻してあげたいと思うことがあると思います。
そんなときはdisplayプロパティ、値flexを指定した要素に再度displayプロパティ、値blockを指定してあげると1度横並びにした要素を縦並びに戻してあげることが出来ます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>フレックスボックスの使い方</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
</head>
<body>
<ul>
<li class="box item1">1</li>
<li class="box item2">2</li>
<li class="box item3">3</li>
</ul>
</body>
</html>ul{
list-style-type: none;
display: flex;
}
.box{
width: 200px;
text-align: center;
line-height: 200px;
font-size: 30px;
margin: 0 5px;
}
.item1{
background-color: aqua;
}
.item2{
background-color: LemonChiffon;
}
.item3{
background-color: salmon;
}
@media screen and (max-width: 700px){
ul{
display: block;
}
}これでウィンドウ幅が700pxよりも狭くなると縦並びに戻してあげることが出来ました。
また、フレックスアイテムは主軸の方向に1つ1つ並べられていくという性質を利用して、flex-directionプロパティで主軸の向きを変更してあげることで要素を縦並びにしてあげるといった方法もあります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>フレックスボックスの使い方</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
</head>
<body>
<ul>
<li class="box item1">1</li>
<li class="box item2">2</li>
<li class="box item3">3</li>
</ul>
</body>
</html>ul{
list-style-type: none;
display: flex;
}
.box{
width: 200px;
text-align: center;
line-height: 200px;
font-size: 30px;
margin: 0 5px;
}
.item1{
background-color: aqua;
}
.item2{
background-color: LemonChiffon;
}
.item3{
background-color: salmon;
}
@media screen and (max-width: 700px){
ul{
flex-direction: column;
}
}この方法だと、displayプロパティ、値blockを指定してフレックスボックスを“解除”している訳ではないので、引き続きjustify-contentプロパティやorderプロパティといったフレックスボックスで使用するCSSプロパティを使用することが可能です。
まとめ
以上、今回は横並びのレイアウトの定番となっているレイアウト技法であるフレックスボックス(display: flex)の使い方やフレックスボックスでよく使用されるプロパティなどについて解説しました。
初めは覚えることが多く戸惑いやすいかと思いますが慣れてくると非常に便利で様々なレイアウトを組んでいけることができることに気付くはずですので、この機会に是非覚えられるようにしてみて下さい。
今回は以上になります。最後までご覧頂き、ありがとうございました。