本ページにはプロモーションが含まれています。
align-itemsとalign-contentの違いとは?

フレックスボックスにはフレックスコンテナに指定するプロパティの中にalign-itemsプロパティとalign-contentプロパティと呼ばれるプロパティがあります。
これら2つは少し内容が似ているプロパティなので違いが分からないと思われている方も多いと思います。
そこで今回の記事では、実際の例を使ってこれら2つのプロパティの違いについてを解説していきたいと思います。

align-itemsプロパティとは?
まずalign-itemsプロパティについてですが、align-itemsプロパティはフレックスコンテナ内に存在するフレックスアイテムの交差軸方向における配置を指定する際に使用するプロパティです。
また、使用される値は以下の通りです。
- flex-start = フレックスアイテムをフレックスコンテナの交差軸上の始点に寄せる。
- flex-end = フレックスアイテムをフレックスコンテナの交差軸上の終点に寄せる。
- center = フレックスアイテムを交差軸上で中央寄せにする。
- strech(初期値) = フレックスアイテムの高さが交差軸の高さに合わせて伸縮される。
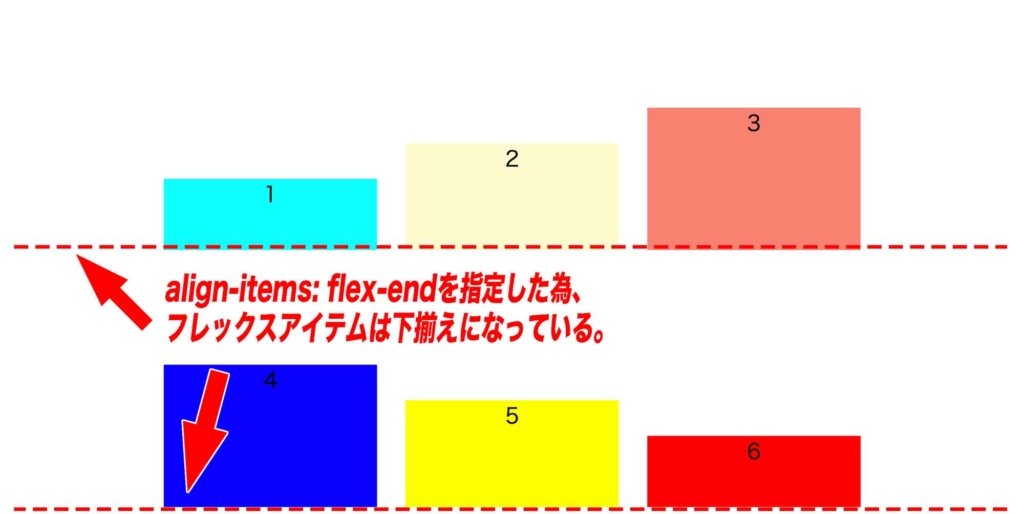
ただし、これはあくまでもフレックスアイテムが複数行に折り返していない場合(1行のみの場合)であり、以下の例のようにフレックスアイテムが複数行に折り返している場合は、align-itemsプロパティを指定することでフレックスアイテムのどの位置を揃えて横1列に並べるかを指定することが出来ます。(以下の例ではalign-items: flex-endと指定したのでフレックスアイテムが下揃えになって横1列に表示されました。)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>フレックスボックスの使い方</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
</head>
<body>
<ul>
<li class="box item1">1</li>
<li class="box item2">2</li>
<li class="box item3">3</li>
<li class="box item4">4</li>
<li class="box item5">5</li>
<li class="box item6">6</li>
</ul>
</body>
</html>*{
margin: 0;
padding: 0;
}
ul {
list-style-type: none;
width: 1000px;
margin: 0 auto;
display: flex;
justify-content: space-between;
flex-wrap: wrap;
height: 100vh;
align-items: flex-end;
}
.box {
width: 300px;
text-align: center;
font-size: 30px;
margin: 10px;
}
.item1 {
background-color: aqua;
height: 100px;
}
.item2 {
background-color: LemonChiffon;
height: 150px;
}
.item3 {
background-color: salmon;
height: 200px;
}
.item4 {
background-color: blue;
height: 200px;
}
.item5 {
background-color: yellow;
height: 150px;
}
.item6 {
background-color: red;
height: 100px;
}
align-contentプロパティとは?
次にalign-contentプロパティについてですが、align-contentプロパティはフレックスアイテムが複数行に折り返している場合にフレックスコンテナ内に存在するフレックスアイテムの交差軸方向における配置を指定する際に使用するプロパティです。(flex-wrapプロパティの値がno-wrapとなっている場合は、フレックスアイテムは1行に並ぶ為align-contentプロパティは使用出来ません。)
また、使用される値は以下の通りです。
- flex-start = フレックスアイテムの全ての行をフレックスコンテナの交差軸の始点に寄せる。
- flex-end = フレックスアイテムの全ての行をフレックスコンテナの交差軸の終点に寄せる。
- center = フレックスアイテムの全ての行を交差軸上で中央寄せにする。
- space-between = 最初のフレックスアイテムの行がフレックスコンテナ内始点に、最後のフレックスアイテムの行がフレックスコンテナ内終点に寄せられ、各行の間に均等な余白を取る。
- space-around = フレックスアイテムの各行の間に均等な余白を取り、両端にある行とフレックスコンテナの間には半分の余白を取る。
- strech(初期値) = フレックスアイテムの各行の高さが交差軸の高さに合わせて伸縮される。
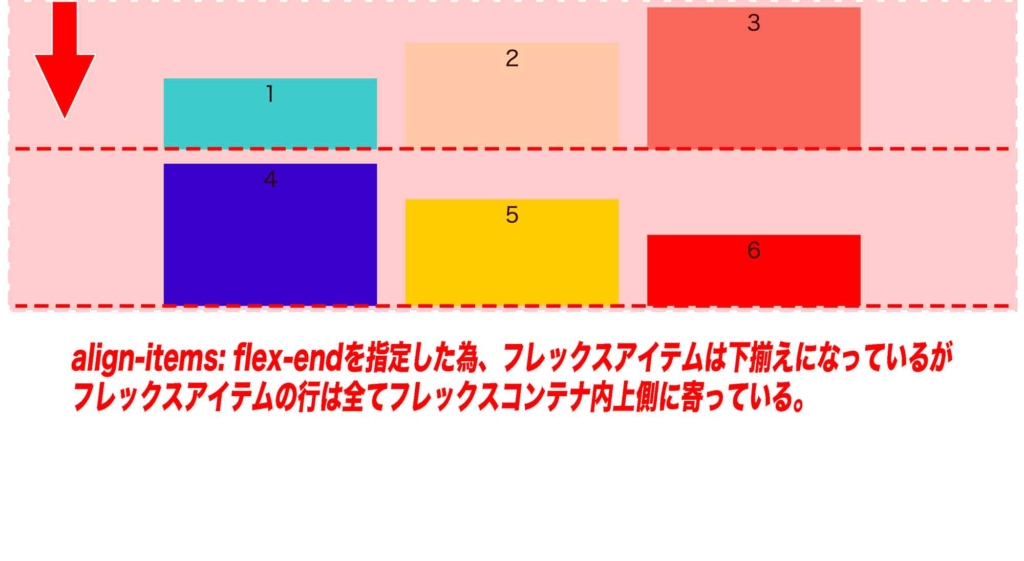
なお以下の例では、align-itemsプロパティをflex-endと指定している為フレックスアイテムが下揃えになっていて、かつalign-contentプロパティをflex-startと指定しているので、フレックスアイテムの全ての行がフレックスコンテナ内の上部に寄せられているといったレイアウトになっています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>フレックスボックスの使い方</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
</head>
<body>
<ul>
<li class="box item1">1</li>
<li class="box item2">2</li>
<li class="box item3">3</li>
<li class="box item4">4</li>
<li class="box item5">5</li>
<li class="box item6">6</li>
</ul>
</body>
</html>*{
margin: 0;
padding: 0;
}
ul {
list-style-type: none;
width: 1000px;
margin: 0 auto;
display: flex;
justify-content: space-between;
flex-wrap: wrap;
height: 100vh;
align-items: flex-end;
align-content: flex-start;
}
.box {
width: 300px;
text-align: center;
font-size: 30px;
margin: 10px;
}
.item1 {
background-color: aqua;
height: 100px;
}
.item2 {
background-color: LemonChiffon;
height: 150px;
}
.item3 {
background-color: salmon;
height: 200px;
}
.item4 {
background-color: blue;
height: 200px;
}
.item5 {
background-color: yellow;
height: 150px;
}
.item6 {
background-color: red;
height: 100px;
}
まとめ
まとめです。今回は実際の例を使って、よく似たプロパティであるalign-itemsプロパティとalign-contentプロパティの違いについてを解説しました。
align-itemsプロパティもalign-contentプロパティもどちらもよく使うプロパティですので、これらの違いをしっかりと把握出来るようにしておくと良いかと思います。
今回は以上になります。最後までご覧頂き、ありがとうございました。