本ページにはプロモーションが含まれています。
【図で分かる】marginとpaddingの余白の取り方の違いについて

marginプロパティやpaddingプロパティはどちらも余白を取るのに使用されるプロパティです。
その為、コーディングの勉強を始めたばかりの人にとってはこれらの違いがなかなか理解し辛いと思われる方も多いはずです。
そこで今回の記事では、文字での解説を極力抑えて、図を用いてシンプルにmarginプロパティとpaddingプロパティの余白の取り方の違いについてを解説していこうと思います。
marginプロパティの余白の取り方
それではまずはmarginプロパティの余白の取り方についてを解説します。
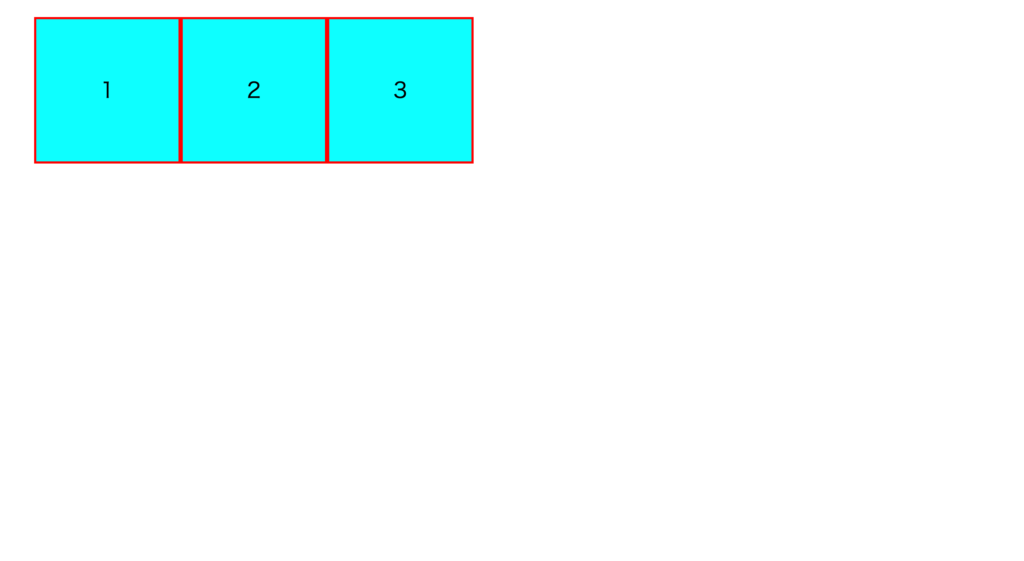
margin、padding両者の違いがよく分かるように枠線がついた要素3つが横並びになっている以下の例を準備しました。(※まだmarginプロパティもpaddingプロパティも指定していない為、それぞれの要素はひっついています。)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>marginとpaddingの違い</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
</head>
<body>
<ul>
<li class="box">1</li>
<li class="box">2</li>
<li class="box">3</li>
</ul>
</body>
</html>ul{
list-style-type: none;
display: flex;
}
.box{
width: 200px;
text-align: center;
line-height: 200px;
font-size: 30px;
border: 3px solid red;
background-color: aqua;
}
ここにmarginプロパティを指定して余白を取ってみましょう。
.box{
width: 200px;
text-align: center;
line-height: 200px;
font-size: 30px;
border: 3px solid red;
background-color: aqua;
margin: 20px;
}

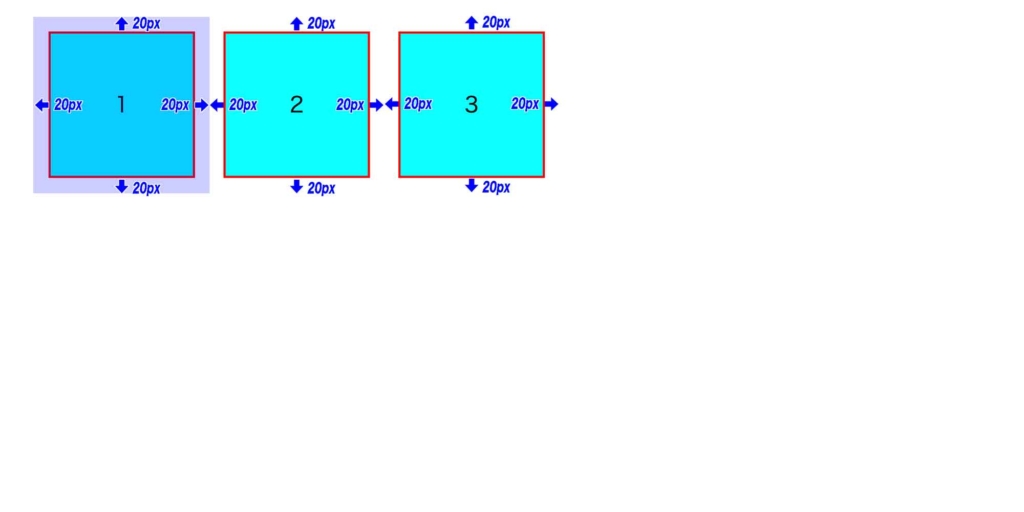
そうすると要素の枠線よりも外側に余白が取られたことが分かります。
このように枠線の外側の領域に余白を取るのがmarginプロパティです。
paddingプロパティの余白の取り方
それでは次にpaddingプロパティの余白の取り方についてを解説します。
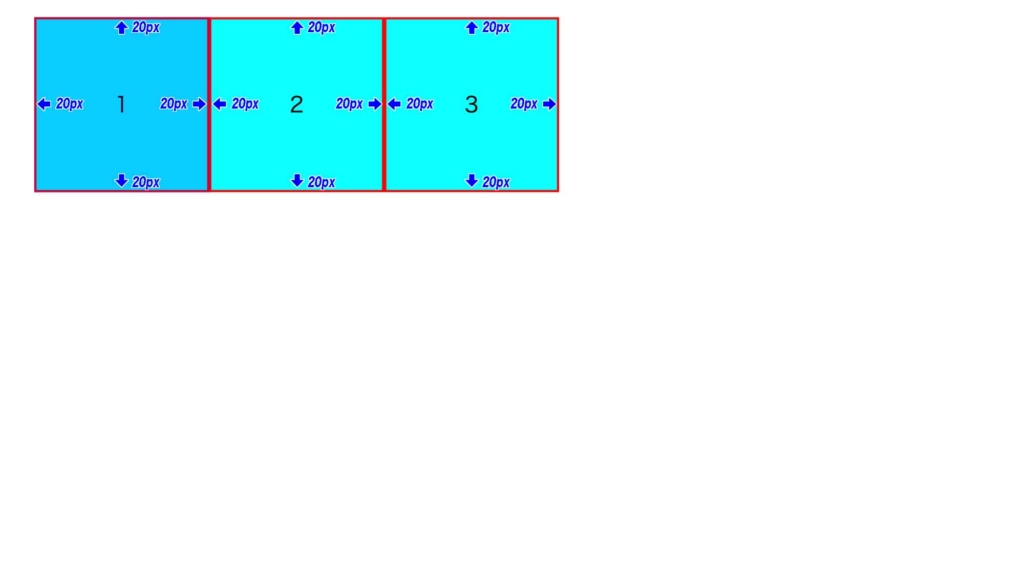
上の例で指定しているmarginプロパティをpaddingプロパティに変更してみて下さい。
.box{
width: 200px;
text-align: center;
line-height: 200px;
font-size: 30px;
border: 3px solid red;
background-color: aqua;
padding: 20px;
}
すると上のように、要素同士の間は依然としてくっついたままで、少し四角が大きくなって表示されていると思います。
これは要素の枠線よりも内側に余白が取られたことで、元々の横幅、高さ(200px)が20px×2=40px分長くなっている為です。

このように枠線の内側の領域に余白を取るのがpaddingプロパティです。
まとめ
以上、今回はmarginプロパティとpaddingプロパティの余白の取り方の違いについてを解説しました。
最後にもう一度まとめますと、要素には枠線の外側の領域と枠線の内側の領域があり、枠線の外側に余白を取るのがmarginプロパティで枠線の内側に余白を取るのがpaddingプロパティです。
背景色や枠線が付いている要素などでこれら2つのプロパティを使い比べてみると両者の違いが理解しやすくなるので、また2つの違いが分からなくなったら、1度要素に枠線や背景色を付けて試してみると良いかと思います。
最後までご覧頂き、ありがとうございました。