本ページにはプロモーションが含まれています。
sectionやarticleの使い分け!セクショニング要素とは?

HTML5以降になってからセクショニング要素と呼ばれる新たな要素が追加されました。
セクショニング要素の中にはsectionタグやarticleタグなどといったタグが存在するのですが、これらの使い分けをはっきりと理解出来ていない方もいらっしゃるのではないでしょうか?
そこで今回の記事ではまず始めにセクショニング要素の簡単な概要についてを解説し、その後でセクショニング要素のそれぞれのタグの正しい使い方・使い分けについてをご紹介していきたいと思います。
この記事を読むと分かること
- セクショニング要素の概要について
- セクショニング要素に分類されているタグ一覧について
- セクショニング要素に分類されているそれぞれのタグの使い方について
- その他、HTML5から使用可能となった区分分けをするのに使用されるタグについて
セクショニング要素とは?
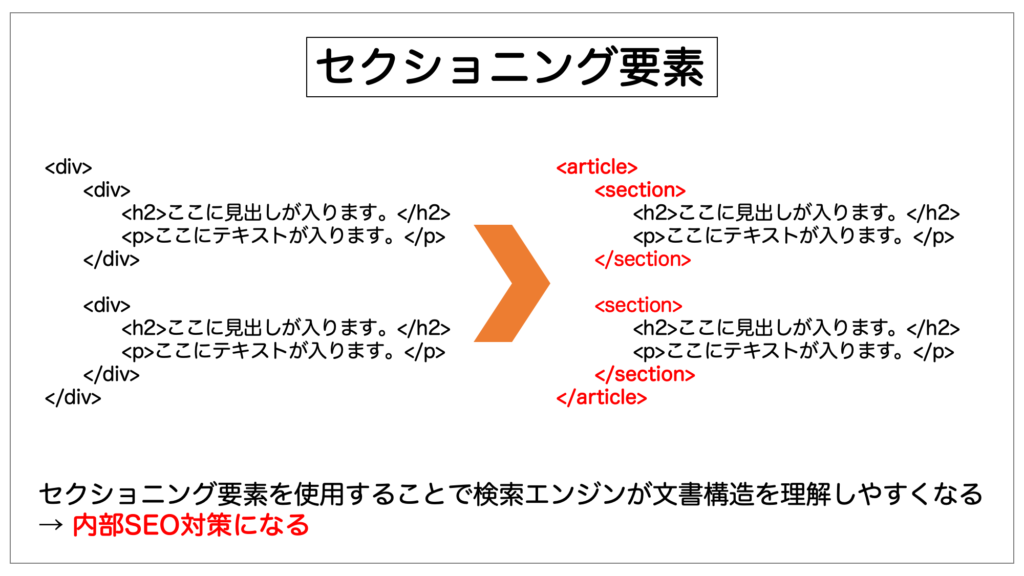
セクショニング要素とはHTML5から新たに導入された比較的新しいHTML要素で文章のまとまった範囲(セクション)などを囲い、検索エンジンが文書の構造を理解するのを助ける要素のことを言います。
例えばよくある文章のまとまった範囲の例としては、章・節・項といった部分です。
HTML5以前であればこういった箇所にはdivタグを用いてマークアップをすることが一般的でしたが、現在は文書構造に適したセクショニング要素を仕様することでよりSEOに強いウェブサイトを作ることが出来る為、積極的に使用されています。

セクショニング要素に分類されているタグ一覧
なおセクショニング要素として分類されているタグには全部で以下の4つが存在しています。それぞれの詳細・使い方については以下で解説していきます。
セクショニング要素に分類されているタグ一覧
- sectionタグ
- articleタグ
- navタグ
- asideタグ
sectionタグの使い方について
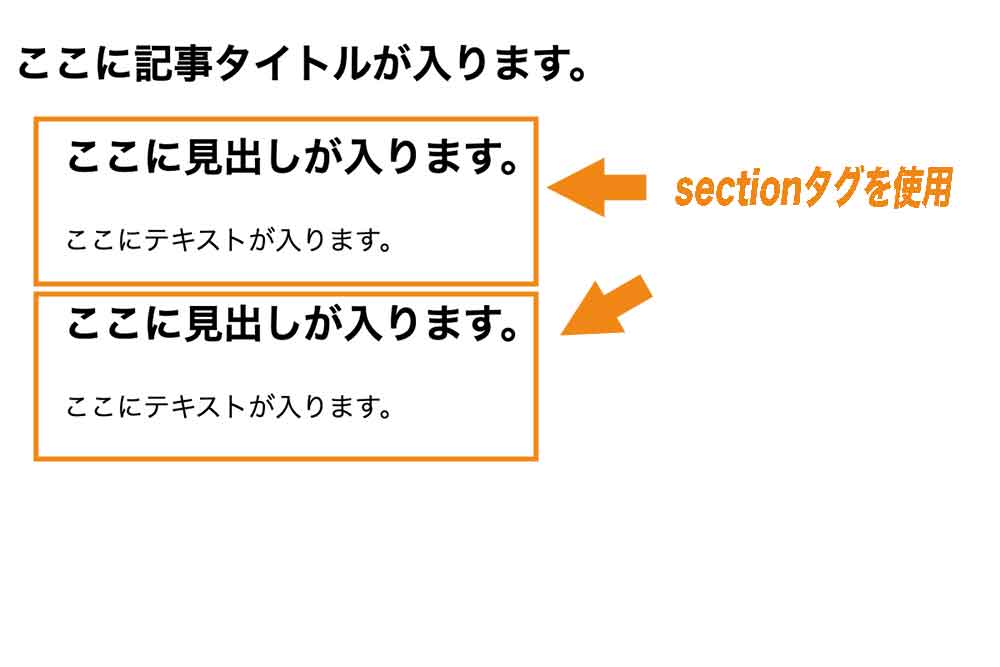
sectionタグは文書内の章・節・項などの区間をマークアップするのに使用されるHTMLタグです。
多くの場合は文書内の見出しの適用される範囲を明確にする目的などで使用されます。
<article>
<h1>ここに記事タイトルが入ります。</h1>
<section>
<h2>ここに見出しが入ります。</h2>
<p>ここにテキストが入ります。</p>
</section>
<section>
<h2>ここに見出しが入ります。</h2>
<p>ここにテキストが入ります。</p>
</section>
</article>
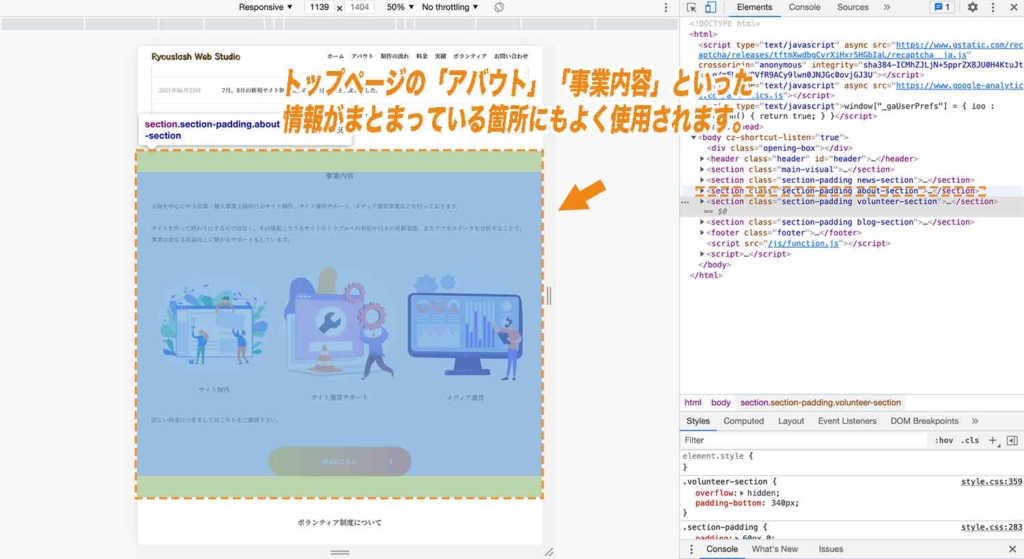
さらによく使われるパターンとしてトップページなどに「アバウト」「事業内容」といった情報を区分けしてまとめたいといった場合などにもsectionタグを使用します。

sectionタグがない場合でもh1~h6を使用した見出しの階層構造から「暗黙のセクション」としてブラウザに認識されるようになってはいるのですが、sectionタグを使用してあげることでよりはっきりと文書のまとまりを示してあげることが出来る様になります。
articleタグの使い方について
articleタグはサイトの中で自己完結しているコンテンツのかたまりをマークアップする際に使用されるHTMLタグです。
先ほどご紹介したいsectionタグとよく使い方で混同される方が多いのですが、articleタグはブログ記事全体のように「自己完結」しているコンテンツのまとまりを表したい際に使用するという点が異なります。
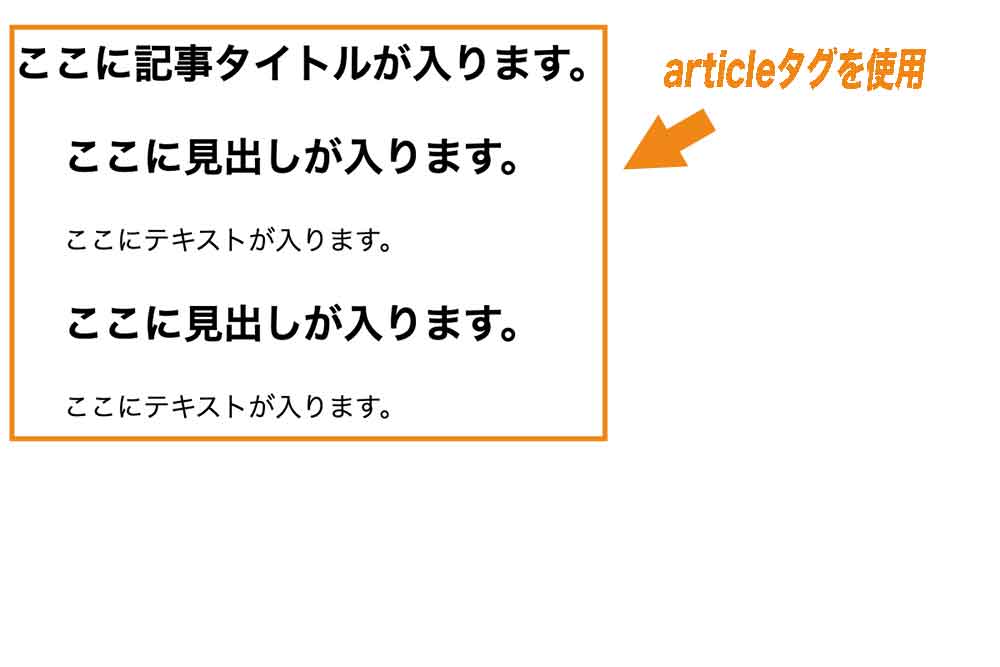
<article>
<h1>ここに記事タイトルが入ります。</h1>
<section>
<h2>ここに見出しが入ります。</h2>
<p>ここにテキストが入ります。</p>
</section>
<section>
<h2>ここに見出しが入ります。</h2>
<p>ここにテキストが入ります。</p>
</section>
</article>
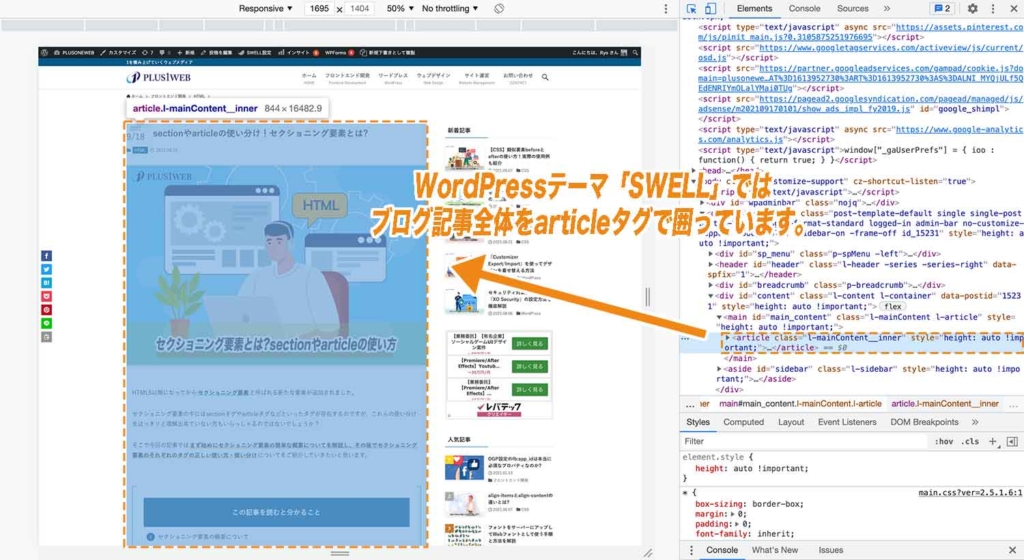
なお当サイトで使用しているWordPressテーマであるSWELL(スウェル)のソースコードを見てみると、投稿記事のコンテンツ箇所全体を囲うようにarticleタグが使用されていることが分かります。

navタグの使い方について
navタグはサイト内での主要なグローバルナビゲーション部分をマークアップする際に使用されるHTMLタグです。
一般的にはグローバルナビゲーションはulタグのようなリストタグを使ってマークアップする方が多いと思うので、そのulタグの更に上側を囲うような形で使用します。
<nav>
<ul>
<li><a href="#">メニュー1</a></li>
<li><a href="#">メニュー2</a></li>
<li><a href="#">メニュー3</a></li>
</ul>
</nav>
なおnavタグは同じ文書内で1つしか使ってはいけないというような決まりはありませんが、あくまでも主要なナビゲーションメニューにのみ使用し、全てのリンクに対して使用して良いといった訳ではないので注意が必要です。
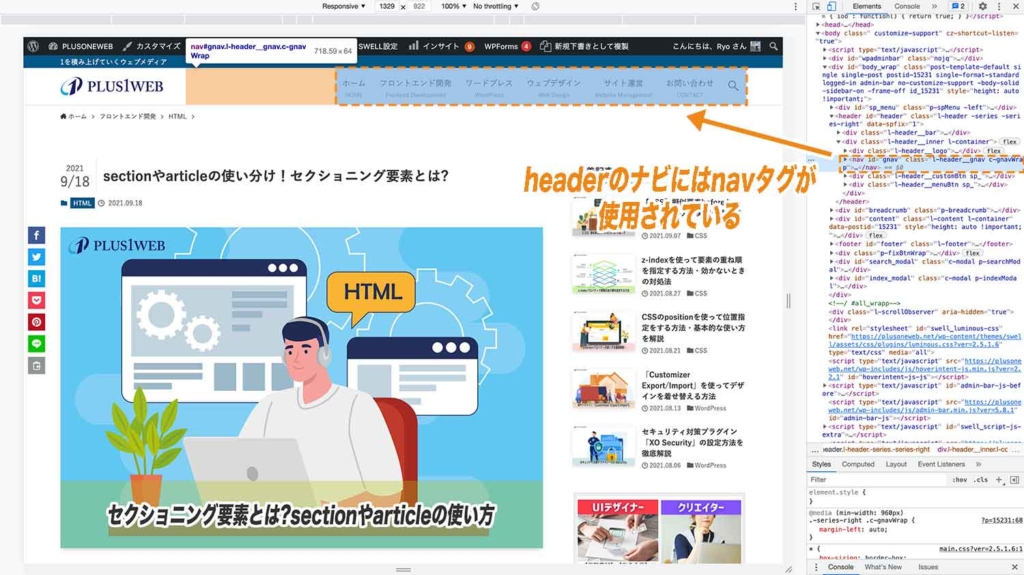
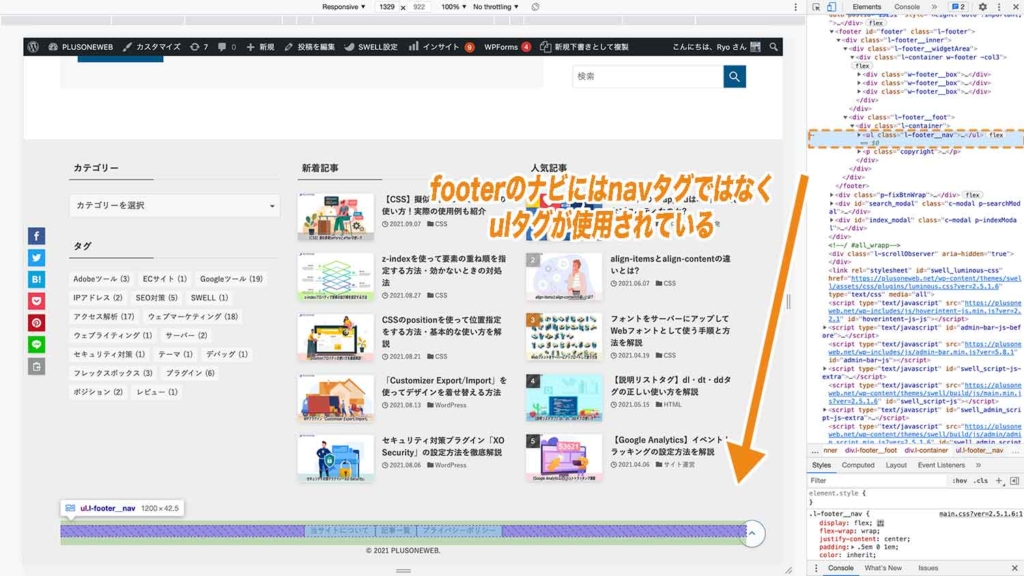
ちなみに人気有料テーマではヘッダー内に存在するグローバルメニューにはnavタグが使用されていますが、フッター内に存在するメニューには使用されていません。


asideタグの使い方について
asideタグはメインコンテンツ箇所に対する補足情報を表すコンテンツ(間接的にメインコンテンツと関係のあるコンテンツ)のかたまり等をマークアップする際に使用されるHTMLタグです。
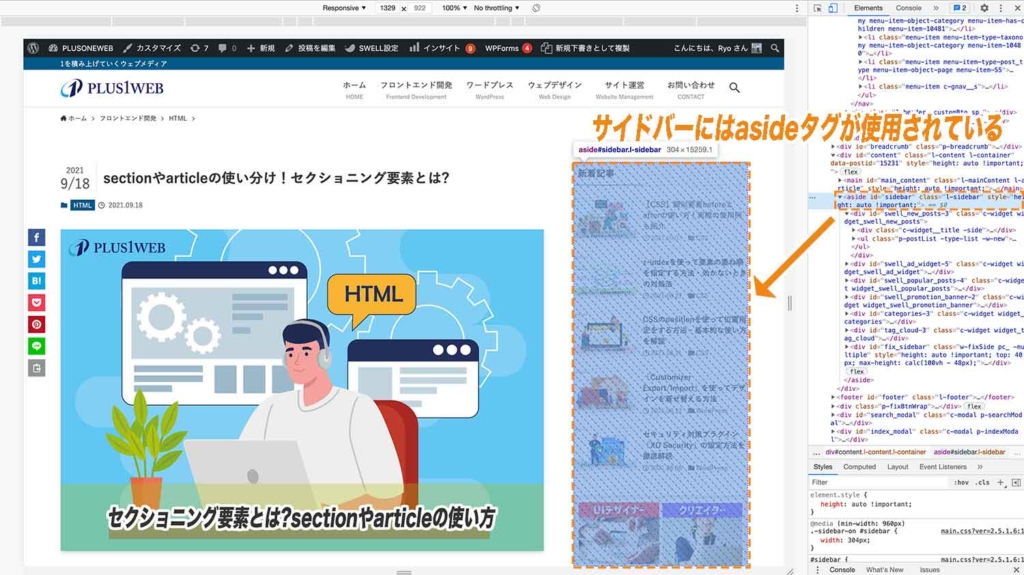
よく使用される例としてはサイドバーをマークアップしたり、メインコンテンツの下部に脚注を入れたりする際に使用されます。

補足: その他の区分をするのに使われるタグ一覧
次に補足としてセクショニング要素には分類されませんが、同じく検索エンジンが文書構造を理解しやすくするのに役立つタグがHTML5以降で追加されています。これらの使い方についても以下でご紹介しておきます。
その他の区分をするのに使われるタグ一覧
- headerタグ
- footerタグ
- mainタグ
headerタグの使い方について
headerタグはセクションのイントロダクション(導入箇所)やサイトの1番上部にあるヘッダー箇所をマークアップする際に使用されるHTMLタグです。
多くの場合bodyタグの直下やarticleの直下などで使用されます。
先ほどグローバルナビゲーションの箇所はnavタグで囲うと解説しましたが、このナビゲーションやサイトロゴといった全体をheaderタグで囲うといった形で使用します。
<header>
<h1>サイトロゴ</h1>
<nav>
<ul>
<li><a href="#">メニュー1</a></li>
<li><a href="#">メニュー2</a></li>
<li><a href="#">メニュー3</a></li>
</ul>
</nav>
</header>
footerタグの使い方について
footerタグはサイトの1番下にあるフッターやセクションのフッターをマークアップするのに使用されるHTMLタグです。
footerにはサイトマップや著作権情報、アクセスなどといった情報が入ることが多いのですが、これら全体を囲うようにfooterタグを使用します。
<footer>
<ul>
<li><a href="#">メニュー1</a></li>
<li><a href="#">メニュー2</a></li>
<li><a href="#">メニュー3</a></li>
</ul>
<small>©All right reserved 2021.</small>
</footer>
mainタグの使い方について
mainタグは文書の中でメインコンテンツとなる最も主要な箇所をマークアップする際に使用されるHTMLタグです。
先ほどメインコンテンツに関する補足情報を表すコンテンツ(間接的にメインコンテンツと関係のあるコンテンツ)のかたまり等をマークアップする際にはasideタグを使用すると解説しましたが、メインコンテンツに関してはこちらのmainタグを使用します。
2カラムのウェブサイトなどであれば大抵の場合左側のメインコンテンツ全体をmainタグで囲い、右側のサイドバー全体をasideタグで囲って横並びになっているパターンが多いです。
<body>
<header>ヘッダーはこちら</header>
<div class="flex-wrap">
<main>メインコンテンツはこちら</main>
<aside>サイドバーはこちら</aside>
</div>
<footer>フッターはこちら</footer>
</body>
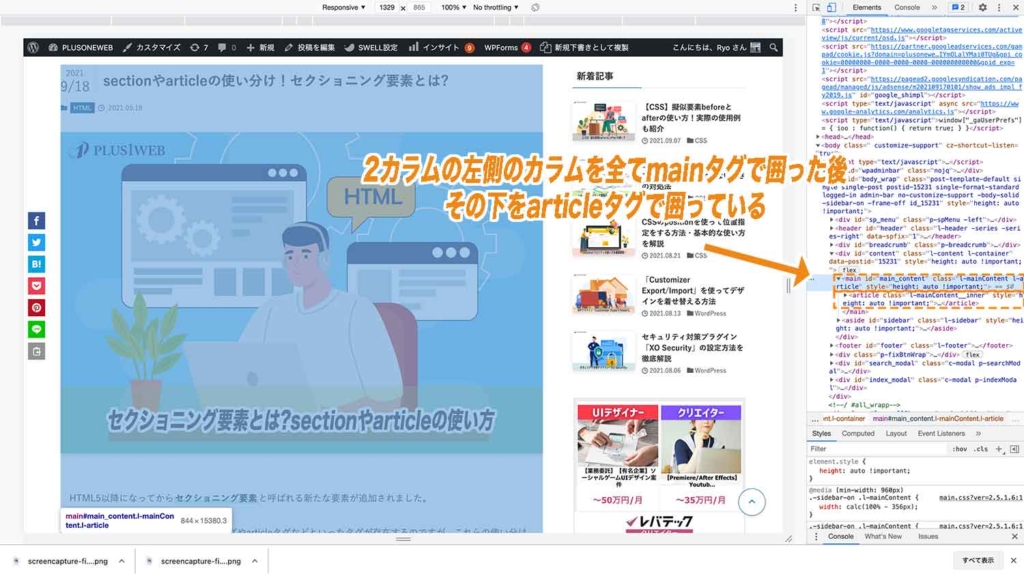
なお当サイトで使用している有料テーマ「SWELL(スウェル)」では、ブログ記事のメインコンテンツ箇所にmainタグを使用しており、その下にarticleタグが続いているといった形になっています。

まとめ
まとめです。今回の記事ではセクショニング要素(section・article・nav・asideタグ)の正しい使い方についてを解説し、補足としてその他にもHTML5から追加された文書内の「まとまり」を表すタグ(header・footer・mainタグ)の使い方についてをご紹介しました。
これまでセクショニング要素の使い分けがイマイチ分からず、代わりにdivタグで済ませてしまっていた方はSEO対策にもなりますので、是非セクショニング要素やその他の区分化要素等を活用してマークアップの練習をしてみることをおすすめします。
今回は以上になります。最後までご覧頂き、ありがとうございました。
その他のHTMLに関する記事
この他にも当サイトではHTMLタグに関する記事を執筆しています。
気になった方はこちらも併せてご覧下さい。