本ページにはプロモーションが含まれています。
【clip-pathの使い方】CSSで画像をクリッピングする方法

今回は、画像を様々な形でクリッピングしたい場合に便利なCSSプロパティclip-pathの使い方を解説します。
clip-pathが使えるようになると、指定した要素の一部のみをくり抜いて表示させることができるようになります。


<div class="clip-box">
<img src="img/cat.jpg" alt="猫の画像" />
</div>また、クリッピングだけでなく、シェイプを描画するのにも便利なので、セクションの切れ目に逆三角形のシェイプを作りたいといった場合にも使えます。
覚えておくと非常に便利なので、ぜひ本記事を参考に使い方を覚えてみて下さい。
clip-pathのブラウザ対応状況
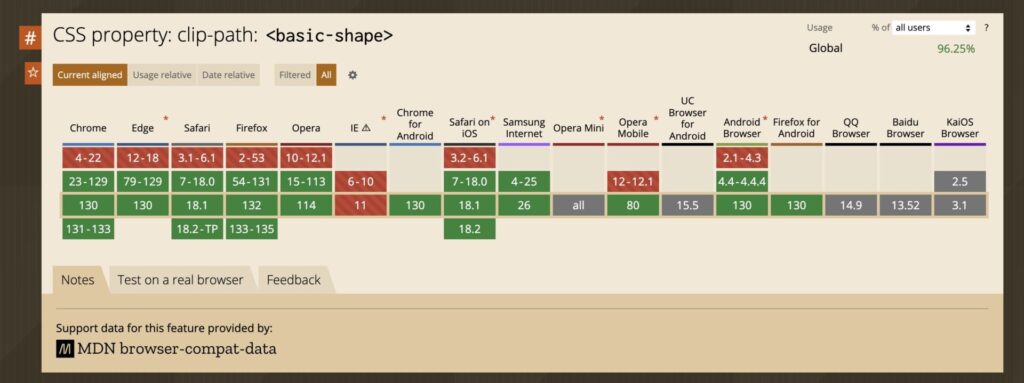
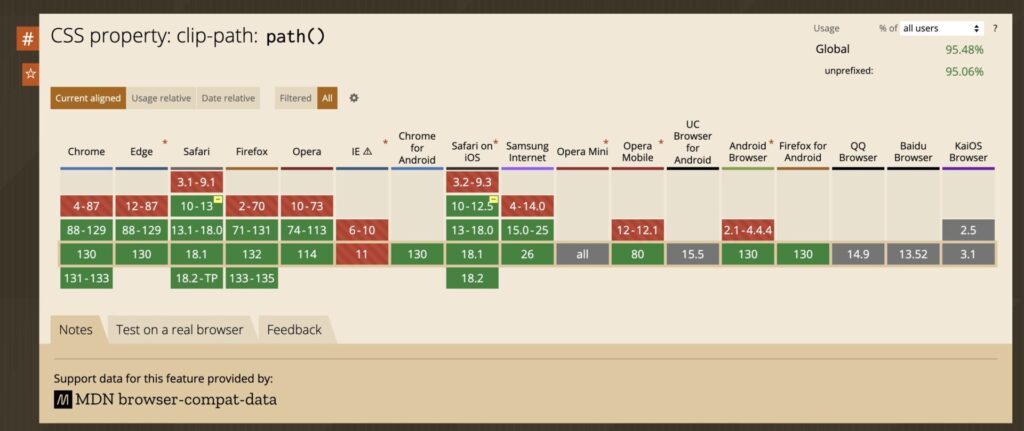
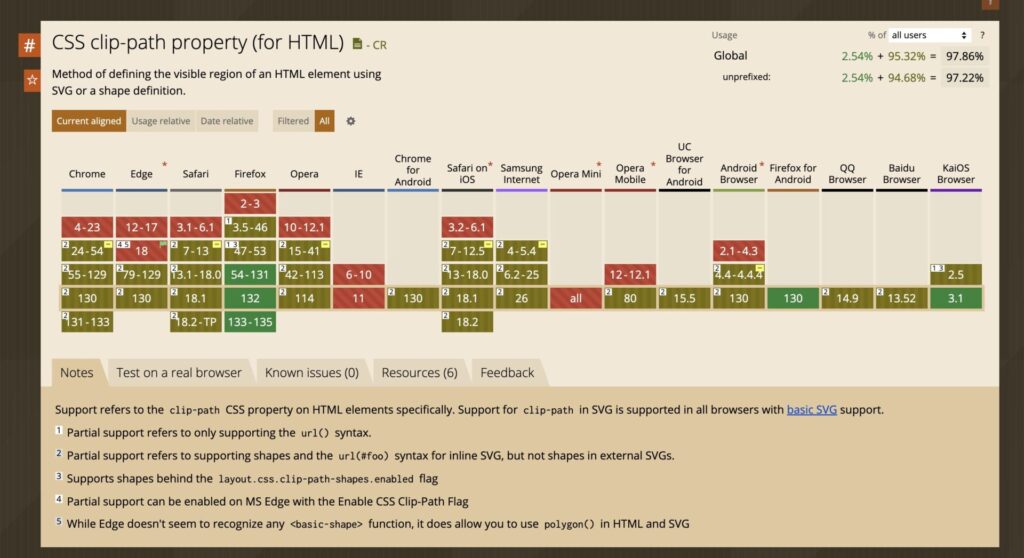
clip-pathのブラウザ対応状況は以下の通りです。
本記事で解説している基本シェイプを使ったクリッピング方法は、主要なモダンブラウザで対応していることが確認できます。

※注釈2で「部分的なサポート」となっている部分は、インラインSVGの形状とurl(#foo)構文はサポートされているものの、外部SVGの形状はサポートされていないということのようです。(本記事ではこちらの使い方は触れていません。)
clip-pathの基本的な使い方
clip-pathでは、あらかじめくり抜きたい形毎に使える基本シェイプが用意されています。
この基本シェイプを作成することで、シェイプの内側の部分だけがくり抜かれるクリッピングマスクを作成できます。
以下ではそれぞれの値の使い方を解説します。
- inset():四角形
- circle():円形
- ellipse():楕円形
- polygon():多角形
- path():自由な形状
inset():四角形
inset()を使うと、四角形の形にクリッピングできます。
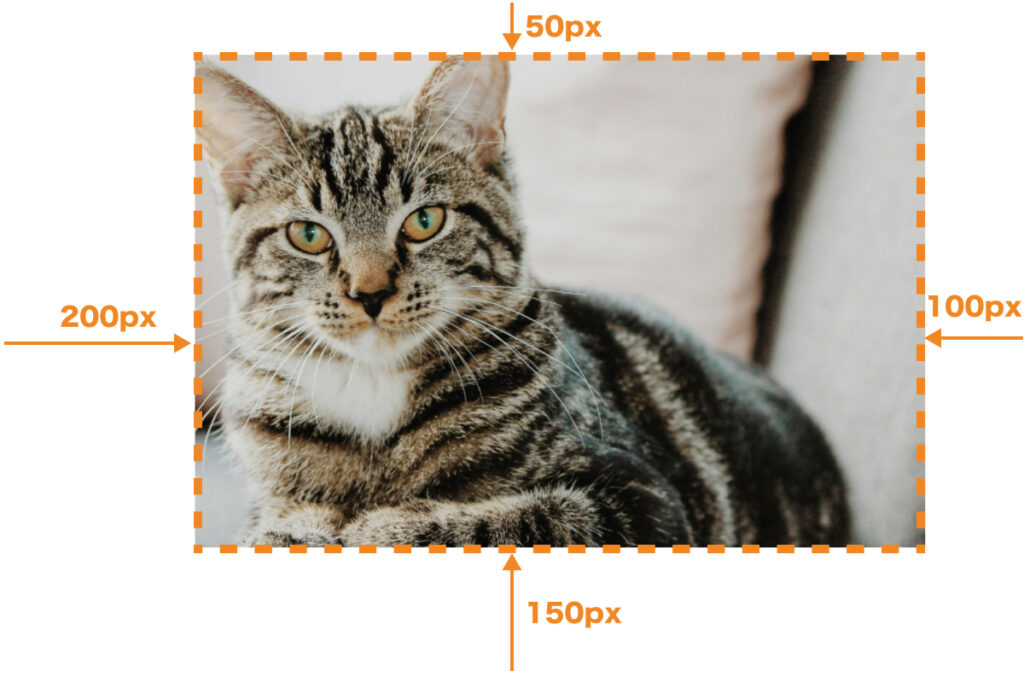
以下のように引数を4つ指定すると、最初の引数から順に対象要素の内側に上辺、右辺、下辺、左辺の位置が定義され、その囲まれた内側の部分がくり抜かれます。
img {
width: 100%;
}
.clip-box {
clip-path: inset(50px 100px 150px 200px);
}
これらの引数は、marginやpaddingの一括指定と同様に、引数が2つの場合は上下、左右の辺の位置が、引数が1つの場合は四方向すべての辺の位置が定義されます。
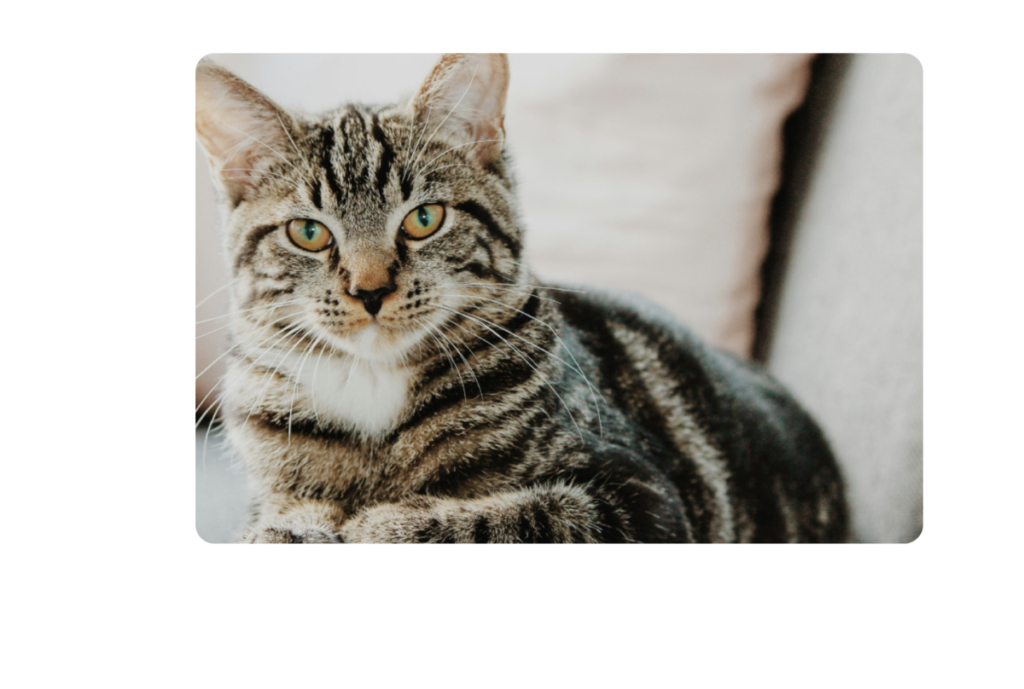
また、四角形を角丸にしたい場合は、辺の位置の定義の後にroundと記述し、丸めたい大きさを指定します。

img {
width: 100%;
}
.clip-box {
clip-path: inset(50px 100px 150px 200px round 20px);
}roundの後の記述方法は、border-radiusの 一括指定の方法と同様で、4つの数値を書くことでそれぞれの角丸サイズを指定することも可能です。
circle():円形
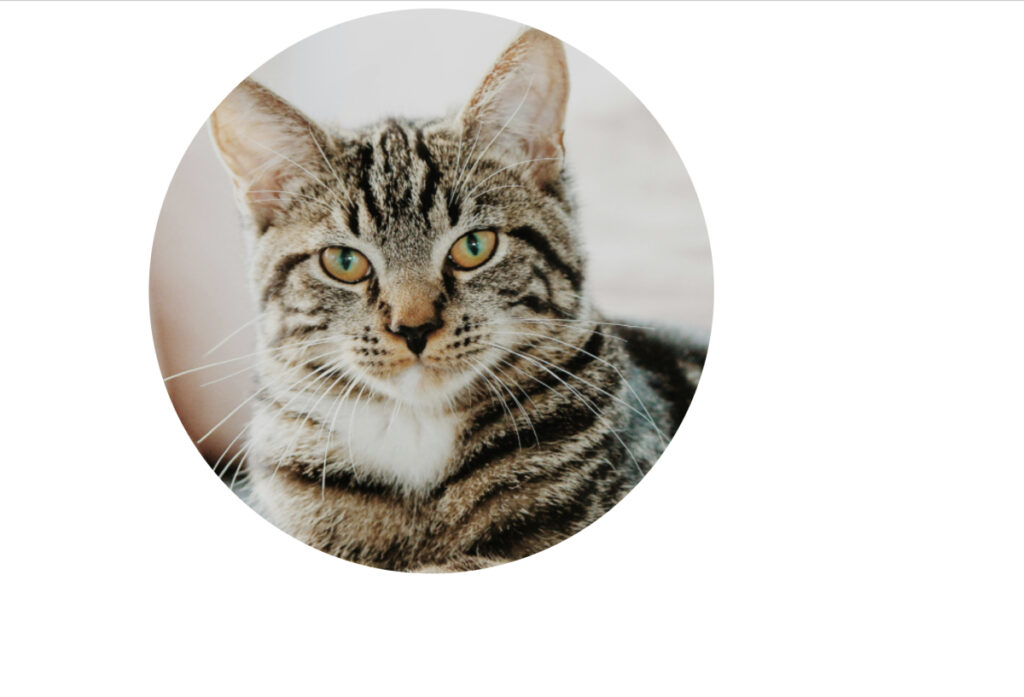
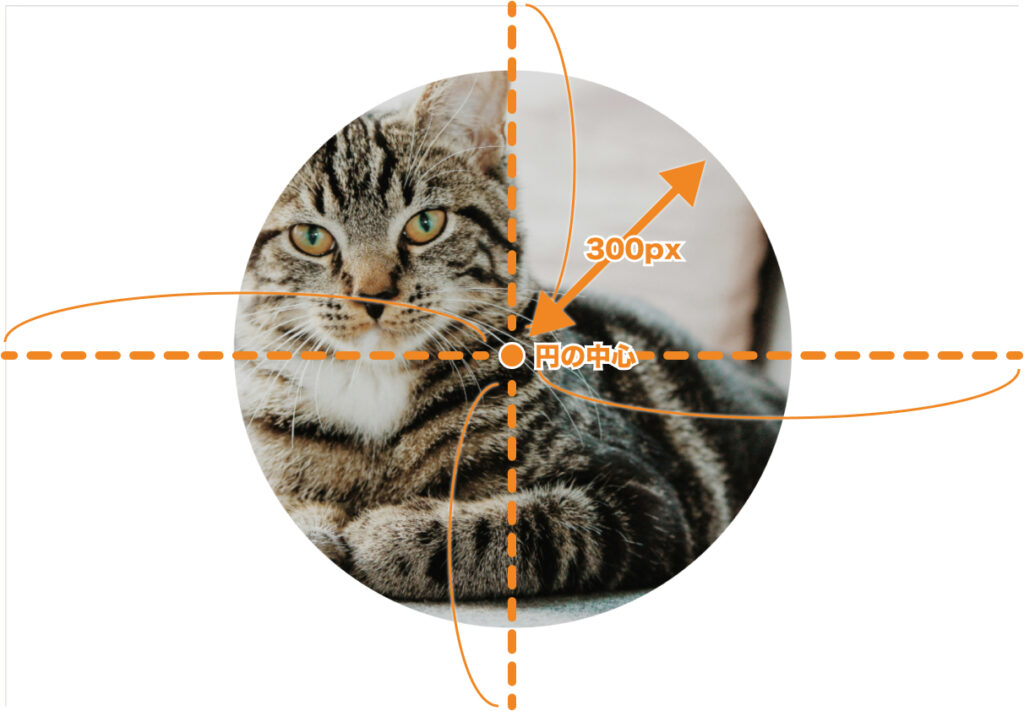
cirlce()では、円の半径と円の中心位置を定義して、円形に対象要素をクリッピングできます。
img {
width: 100%;
}
.clip-box {
clip-path: circle(300px at center);
}
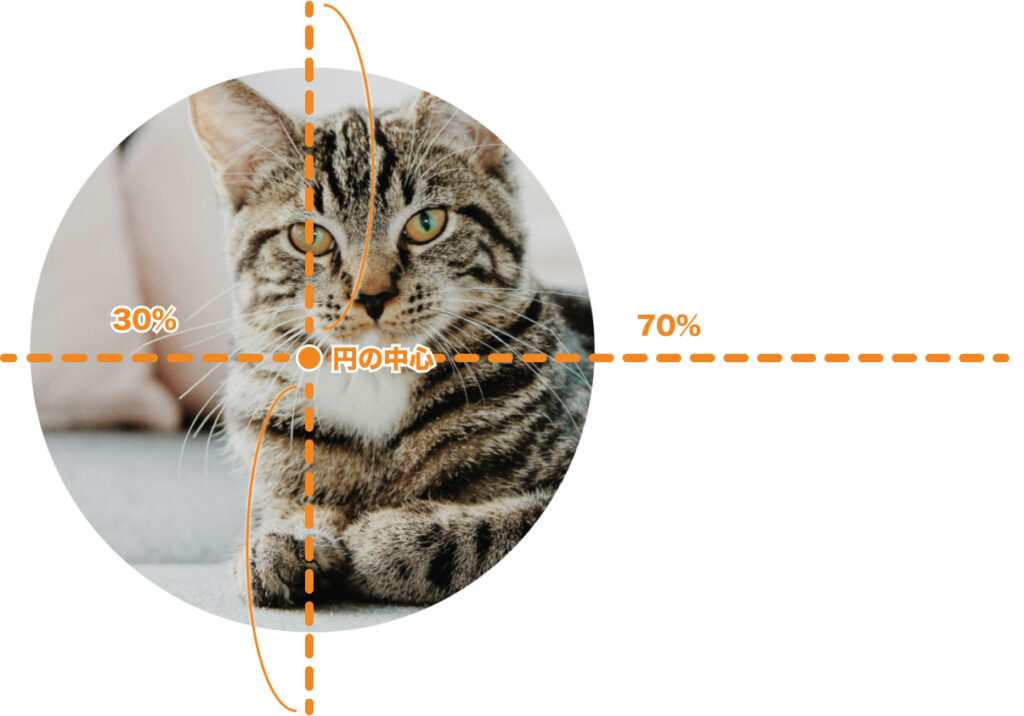
上の例では、円の半径を300px、中心位置の指定にcenterを使用していますが、left・center・right・bottomといったキーワードだけでなく、数値で中心位置を指定することもできます。
img {
width: 100%;
}
.clip-box {
clip-path: circle(300px at 30% center);
}
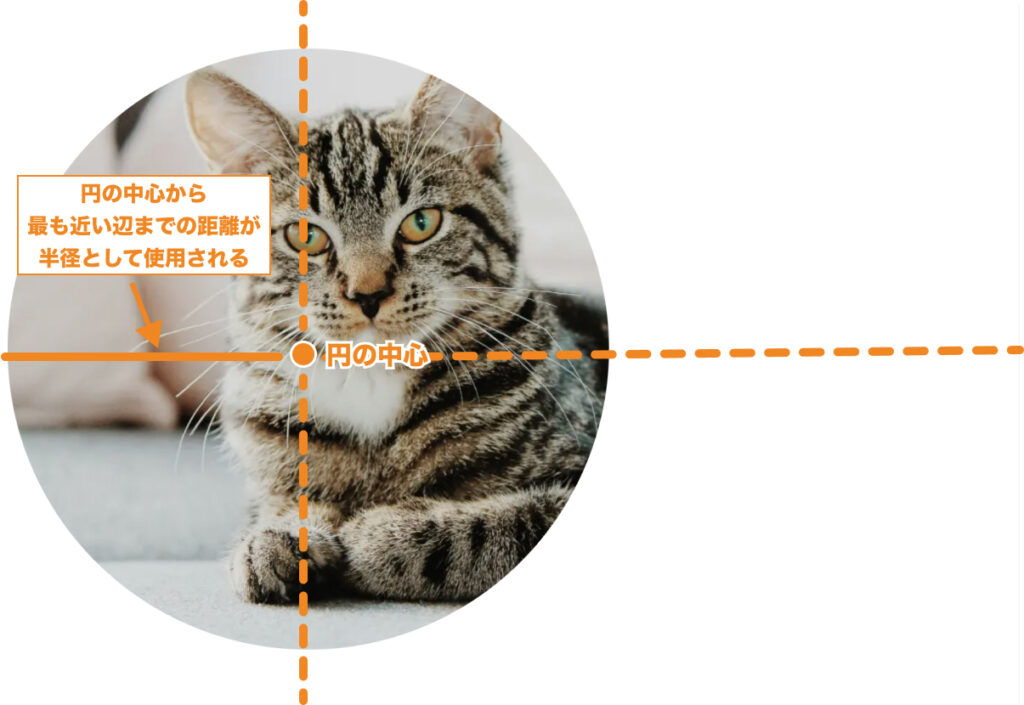
また、半径はclosest-side、farthest-sideといった値も指定することもできます。
img {
width: 100%;
}
.clip-box {
clip-path: circle(closest-side at 30% center);
}
| closest-side | 中心から参照ボックスの最も近い辺までの距離が半径として使用されます。 楕円の場合は、半径の軸で最も近い辺までの距離が半径になります。 |
|---|---|
| farthest-side | 中心から参照ボックスの最も遠い辺までの距離が半径として使用されます。 楕円の場合は、半径の軸で最も遠い辺までの距離が半径になります。 |
at以降は省略が可能で、省略された場合は既定値「center」が適用されます。
ellipse():楕円形
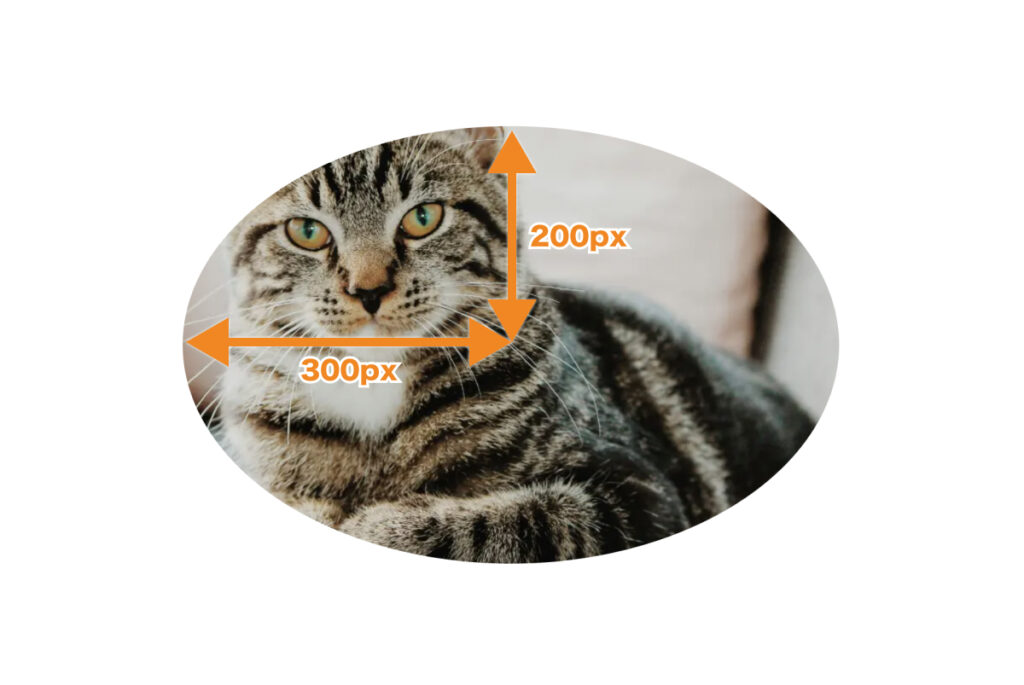
eclipse()では、楕円形の形にクリッピングができます。
circleでは正円でのクリッピングになるため、半径が1つしか指定できませんが、elipse()では2つの半径が指定できます。
最初に指定した値が横軸の半径、後に指定した値が縦軸の半径になります。
img {
width: 100%;
}
.clip-box {
clip-path: ellipse(300px 200px at center);
}
polygon():多角形
polygon()では、頂点の座標を1つ以上定義し、それぞれの頂点を結んでできた形状でクリッピングできます。
参照ボックスの左上を原点(0 0)とし、右方向に100pxの位置に頂点を設定したい場合は(100px 0)、下方向に100pxの位置に頂点を設定したい場合は(0 100px)のように記載します。

img {
width: 100%;
display: block;
}
.clip-box {
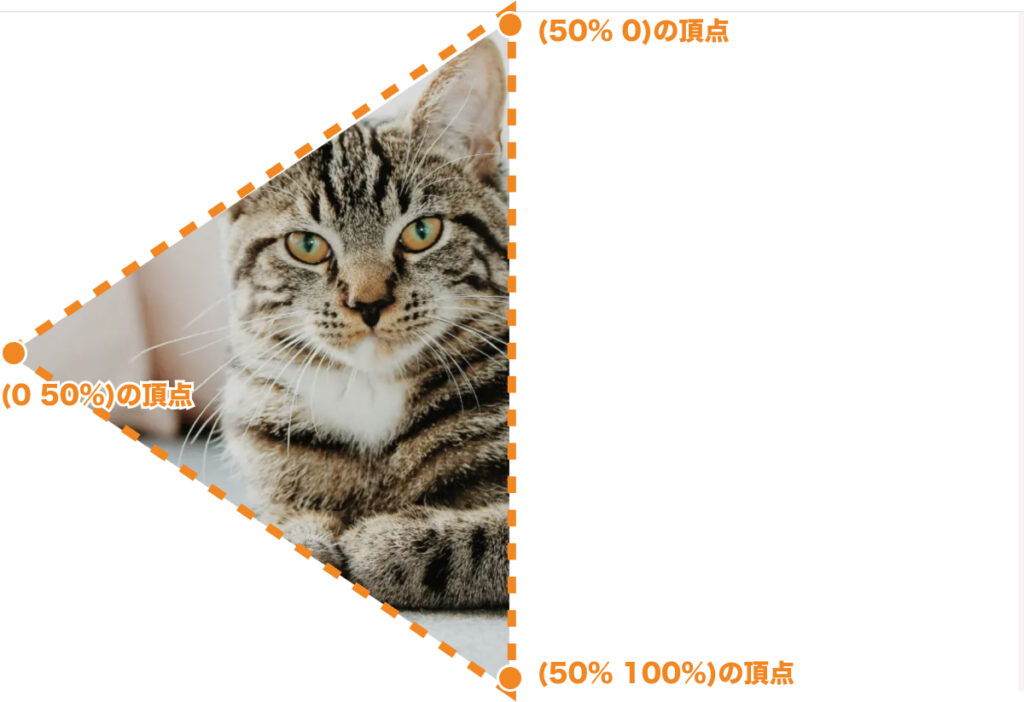
clip-path: polygon(0 50%, 50% 0, 50% 100%);
}上の例では、3つの頂点(0 50%)、(50% 0)、(50% 100%)の3点を頂点とした三角形でクリッピングしています。
また、オプションとして塗り潰しルールがnonzero(既定値)、 evenoddのいずれかから指定できます。
clip-path makerを使って簡単にパスを作成する方法
clip-pathの扱い方にまだ慣れていない場合は、「clip-path maker」を使用するのがおすすめです。
clip-path makerでは、くり抜きたいシェイプを選択するだけで、適切なコードを作成してくれます。
clip-pathジェネレーターで生成したクリッピングマスクは、レスポンシブに対応しているので使いやすく便利です。
まとめ
今回は、CSSのclip-pathの基本的な使い方を詳しく解説しました。
本記事では、実際の利用シーンを詳しく紹介していませんが、セクションの切れ目に逆三角形のシェイプを作ったり、おしゃれなホバーエフェクトのボタンを作成したりと、あらゆる場面で利用できます。
知っておいて損がないCSSプロパティですので、この機会にぜひ使い方を覚えてみて下さい。
今回は以上になります。最後までご覧頂き、ありがとうございました。