本ページにはプロモーションが含まれています。
【CSS】擬似要素beforeとafterの使い方!実際の使用例も紹介

今回の記事では使えると非常に役に立つ擬似要素beforeとafterの基本的な使い方についてをご紹介した後で、実際にどういった活用例があるのかといった少し応用的なところまでご紹介していきたいと思います。
この記事を読むと分かること
- 擬似要素before・afterの概要について
- 擬似要素before・afterを使用するメリットについて
- 擬似要素before・afterの基本的な使い方・記述方法について
- 擬似要素before・afterの実際の活用例について
擬似要素before・afterとは?どんなことが出来るのか
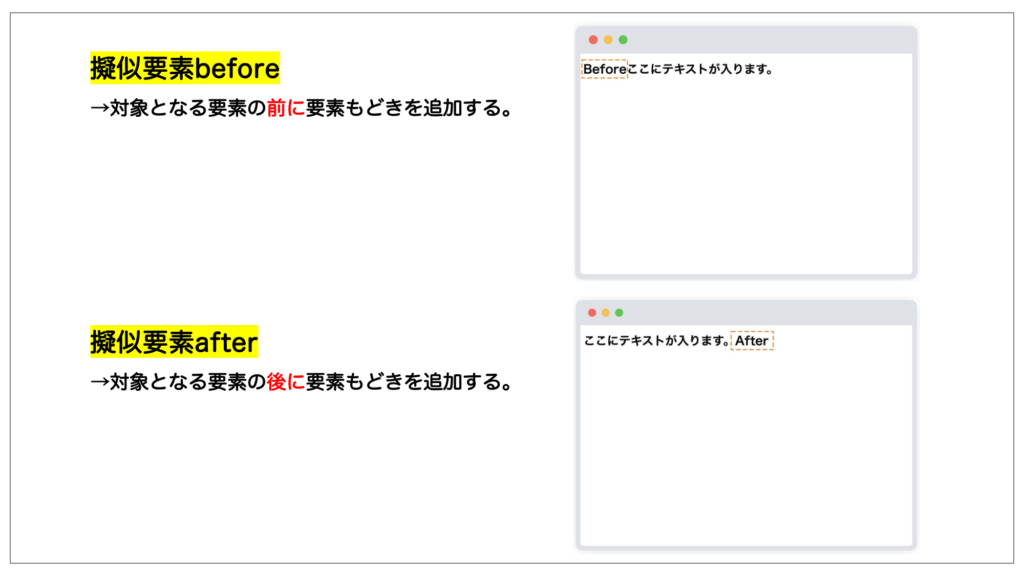
擬似要素before・afterは対象となる要素に擬似的なHTML要素のようなものを追加することが出来るセレクタのことを言います。
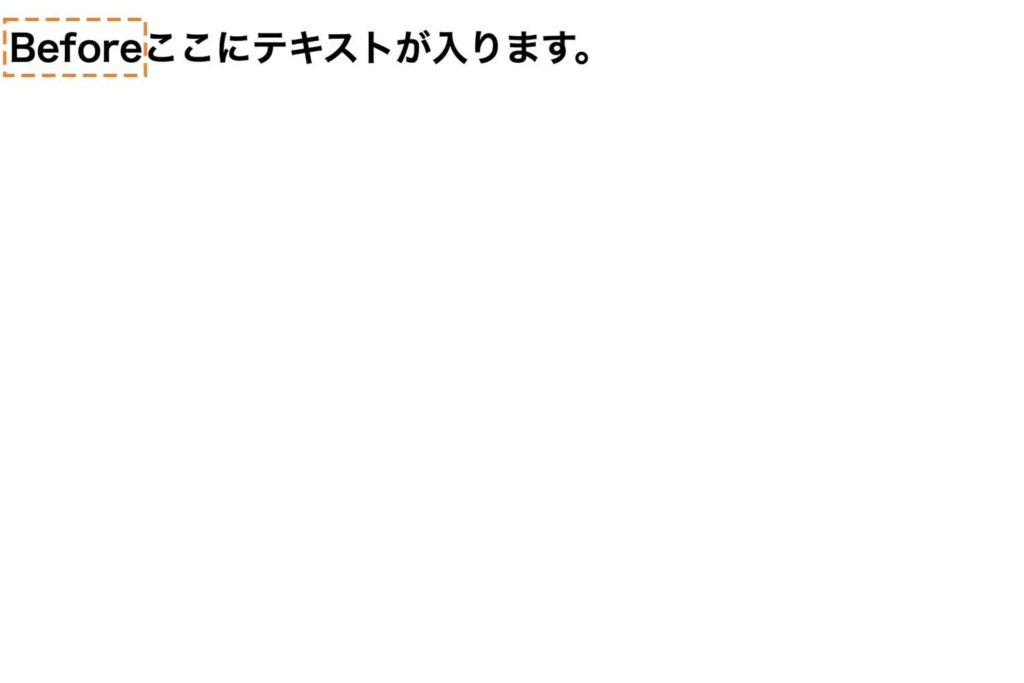
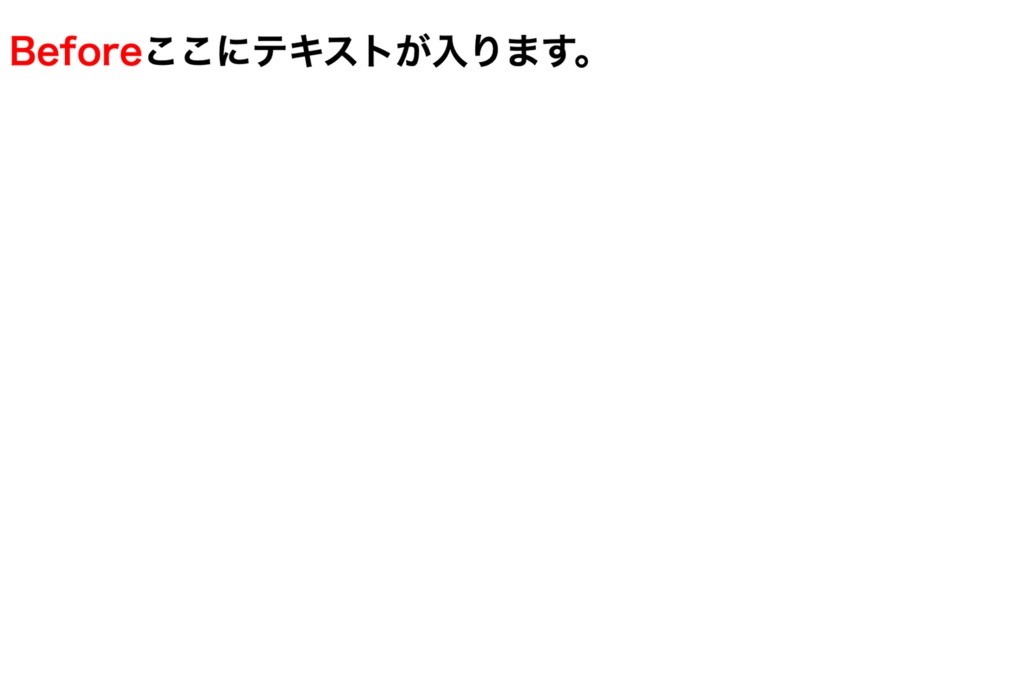
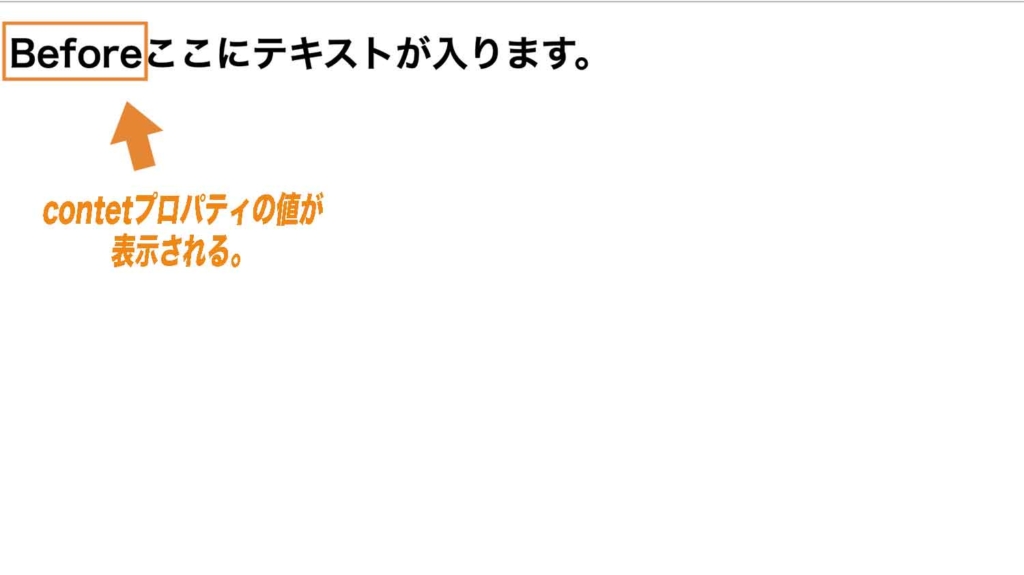
例えば以下ではHTMLファイルには「ここにテキストが入ります。」としか記入していないにも関わらず、その前に「Before」というテキストが追加されています。
<h1>ここにテキストが入ります。</h1>h1::before {
content: 'Before';
}
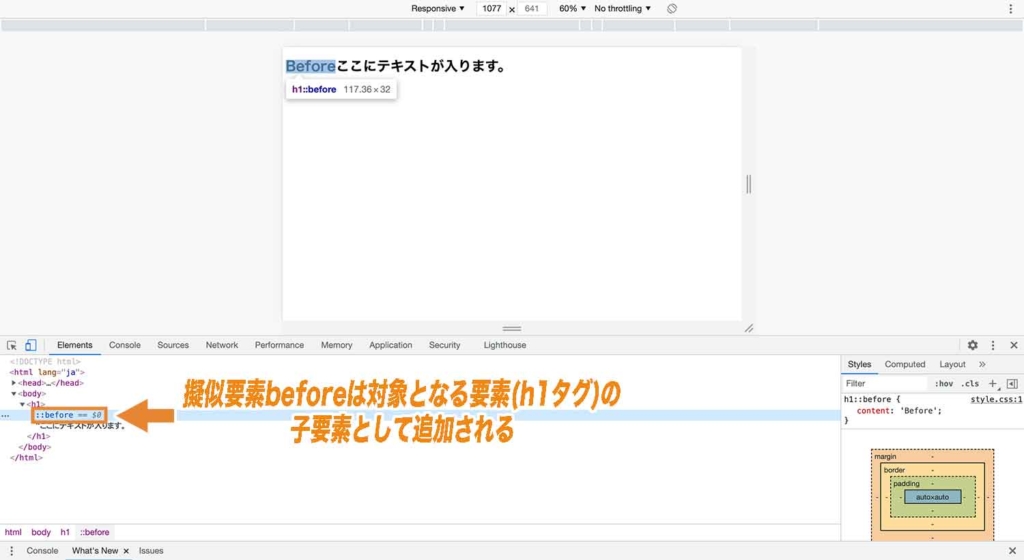
これは擬似要素beforeを使って「ここにテキストが入ります。」というテキストの前に新たに擬似的な要素を追加している為です。(擬似要素beforeによって追加された要素は対象となる要素の子要素として追加されます。)

また追加した要素に対してのみCSSを適用させることも出来るので、文頭や文末に追加した文字の色だけを変更してあげるといったことも可能です。
h1::before {
content: 'Before';
color: red;
}
なお、上の例では擬似要素beforeを使用して対象となる要素の前に擬似的な要素を追加しましたが、擬似要素afterを使用すると後ろに要素を作成することが出来ます。

擬似要素before・afterを使用するメリット
ここで「わざわざHTMLに直接記述するのではなく擬似要素を使うメリットはあるのだろうか?」と思われた方もおられる筈です。
そこで、擬似要素before・afterを使用するメリットについてをご紹介しておきますが、大きなメリットとしてはHTMLファイル内の余計な記述を減らすことが出来るという点が挙げられます。
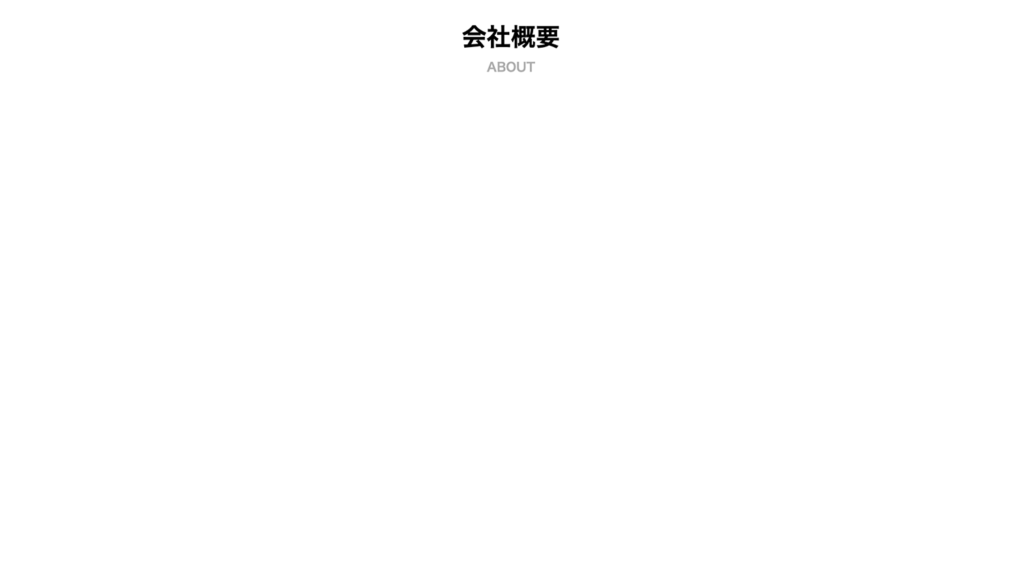
例えばよく下のように日本語の見出しの下に小さく英語が記述されているようなレイアウトを見かけることがありますが、こういった場合でも擬似要素before・afterを使えばHTMLファイルは一文だけで問題なくゴチャゴチャ記述する必要がありません。
<h2>会社概要</h2>h2{
position: relative;
text-align: center;
}
h2::after {
content: "ABOUT";
position: absolute;
bottom: -20px;
left: 50%;
transform: translateX(-50%);
color: #aaa;
font-size: 12px;
font-weight: bold;
}
さらに英字で書かれた「ABOUT」というテキストに関しては擬似要素before・afterのいずれかを使用して表示しているテキストになる為検索エンジンに重要だとみなされず、あくまでも日本語で書かれた「会社概要」を重要視させインデックスされるように示唆することが出来ます。
擬似要素before・afterの基本的な使い方・記述方法
それではここからは擬似要素before・afterの基本的な使い方・記述方法についてを解説していきたいと思います。
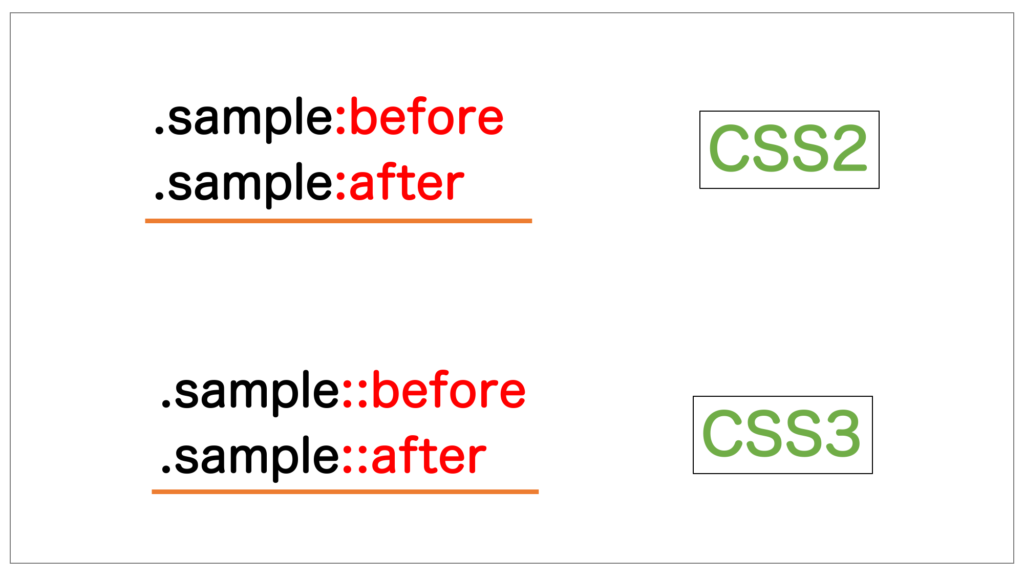
まず対象となる要素をセレクトした後にコロンを2つ記述します。コロンの数は1つでも問題なく表示されますが、これはCSS2の記述方法で現在の最新規格であるCSS3ではコロンを2つ書く決まりとなっていますので2つ記述するようにしましょう。

そして対象となる要素の前後に追加したいテキストの内容等についてはcontentプロパティの値として入力します。
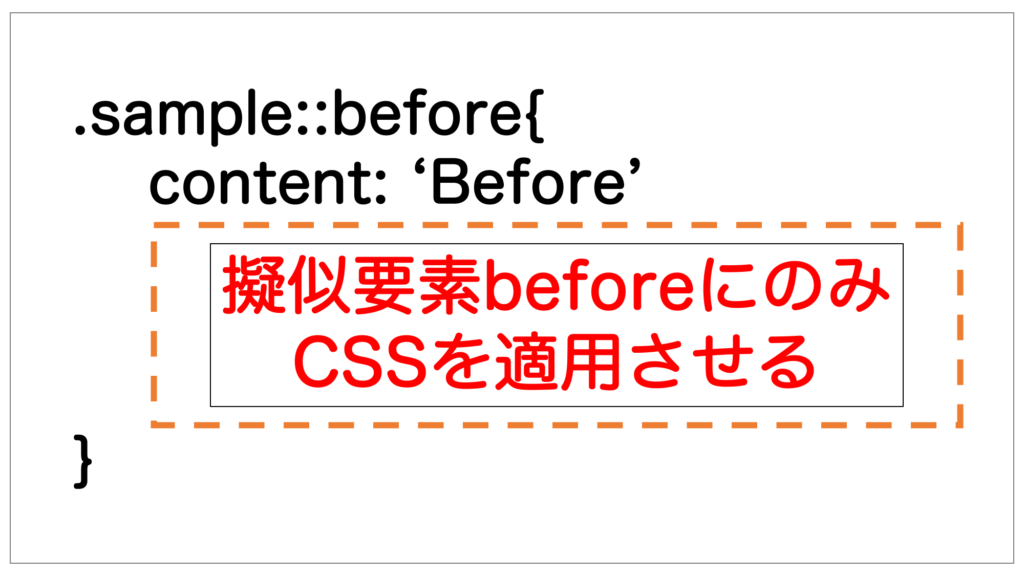
<h1 class="sample">ここにテキストが入ります。</h1>.sample::before {
content: 'Before';
}
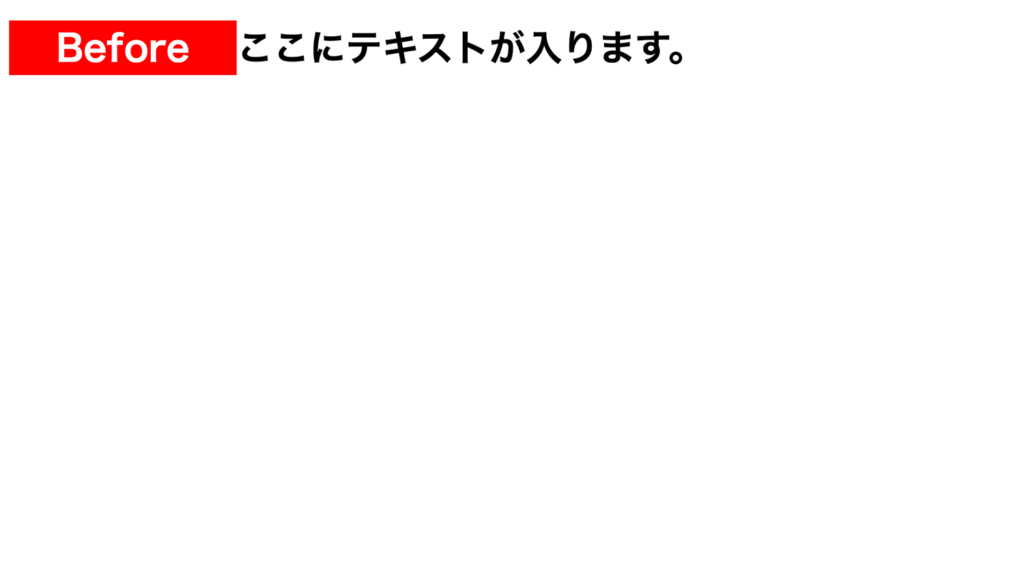
なお同じセレクター内にその他のCSSを記述することで、擬似要素にのみCSSを適用させることも可能です。

.sample::before {
content: 'Before';
background-color: red;
color: #fff;
width: 200px;
text-align: center;
display: inline-block;
}
ちなみに擬似要素で追加された要素はデフォルトではインライン要素として追加されるので、横幅や高さなどを指定してあげたい際はまず1度インラインブロック要素やブロック要素に変更してあげる必要があります。
擬似要素before・afterの実際の活用例
最後に擬似要素before・afterが実際にどういった形で使われることが多いのかといったことを紹介しておきたいと思います。
実際の使用場面では上で説明してきたような対象となる要素の前後にテキストを追加するといった使われ方ではなく、以下のようにデザイン・レイアウトを作成する目的で使われることが多いです。
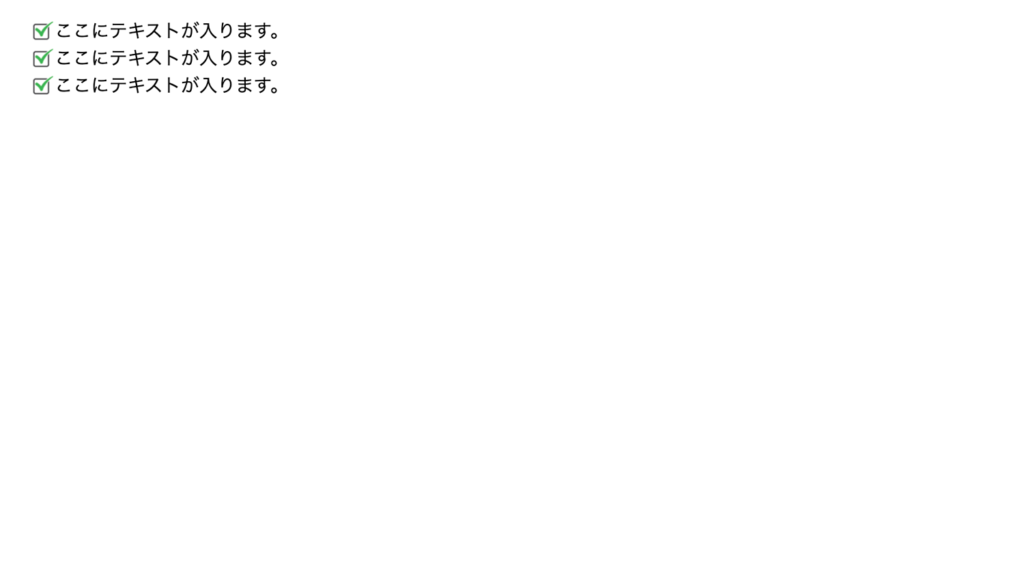
リストマーカーに好きな画像などを表示させる
まず1つ目の使い方が、ul・liタグなどで作成されたリストの文頭に好きな画像などを表示させたいといった場合です。
<ul>
<li>ここにテキストが入ります。</li>
<li>ここにテキストが入ります。</li>
<li>ここにテキストが入ります。</li>
</ul>li{
position: relative;
list-style-type: none;
}
li::before{
content: '';
display: inline-block;
width: 20px;
height: 20px;
background-image: url(check.png);
background-size: cover;
position: absolute;
left: -20px;
top: 50%;
transform: translateY(-50%);
}
こうすることで好きな画像をリストマーカーに表示させてあげることが出来ます。
なおここで1点注意が必要ですが、今回のように追加したいテキスト等がない場合でもcontentプロパティの記述は必須ですので、そういった場合は値を空にして記述しておきましょう。(contentプロパティを指定しなければ擬似要素before・afterは生成されません。)
(補足): 擬似要素を使ってリストマーカーにFont Awesomeのアイコンを表示させる
なお補足ですが、擬似要素before・afterを使用するとリストマーカーにFont Awesomeのアイコンを表示させてあげることも出来ます。

具体的なやり方については以下の記事で解説しておりますので、ご興味がある方は併せてご覧頂けると良いかと思います。

吹き出しを作る
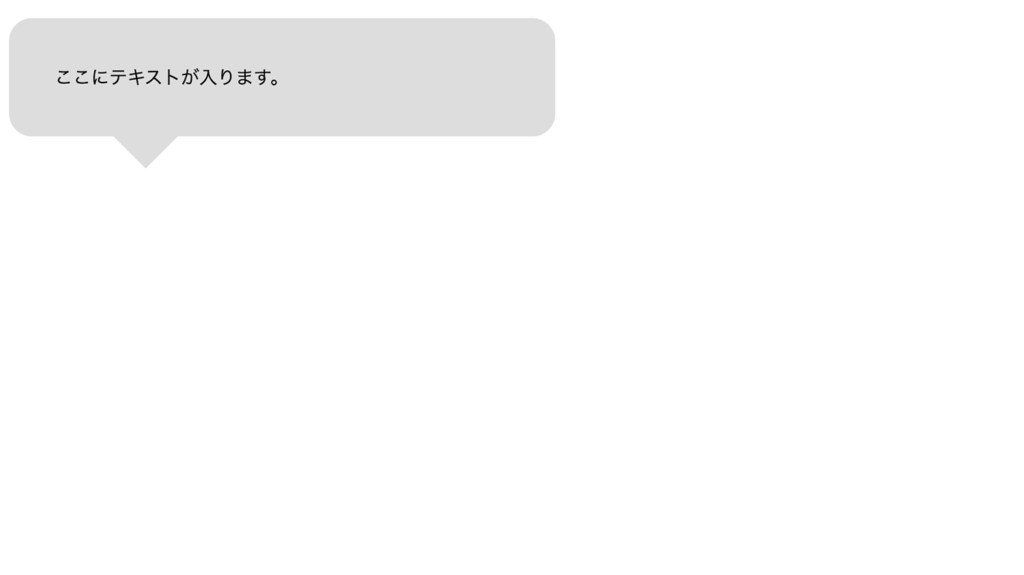
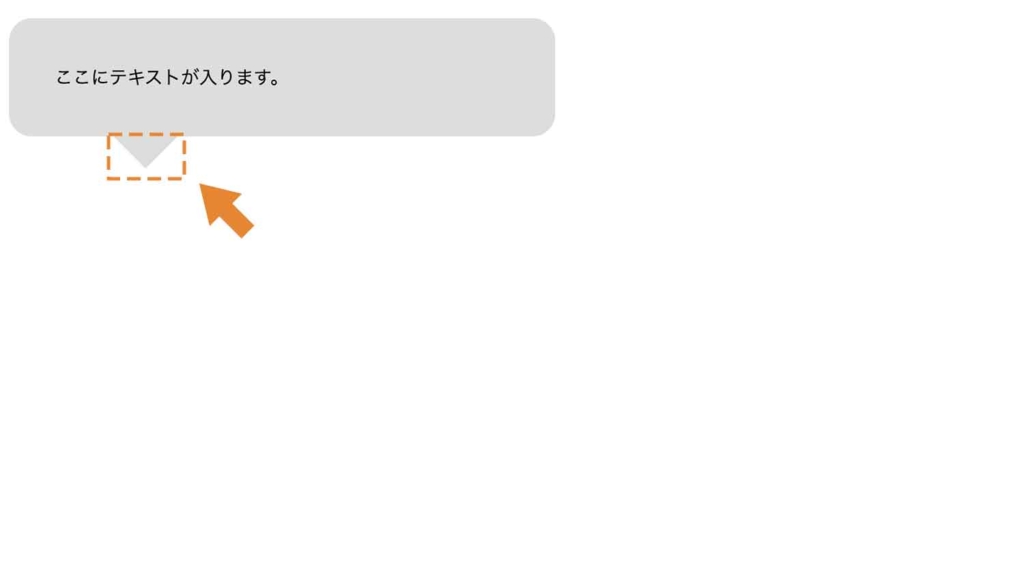
2つ目の使い方が、吹き出しを作りたいといった場合です。
<p>ここにテキストが入ります。</p>p{
background-color: #ddd;
width: 400px;
padding: 40px;
border-radius: 20px;
position: relative;
}
p::before{
content: '';
display: block;
width: 40px;
height: 40px;
background-color: #ddd;
position: absolute;
bottom: -20px;
left: 100px;
transform: rotate(45deg);
}
多くの場合このような吹き出しを作りたいといった場合、吹き出しの飛び出している箇所は擬似要素before・afterを使って作られていることが多いです。

見出しなどを装飾する
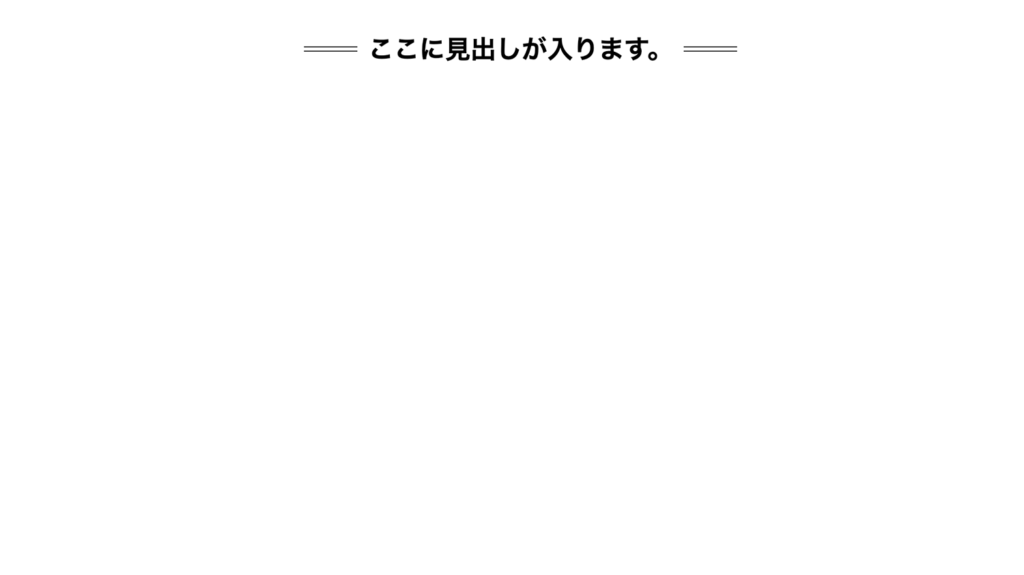
3つ目の使い方が、見出しなどを装飾するといった場合です。
ここでは1つだけ擬似要素before・afterを使った見出しデザインの例を挙げておきますが、非常に多くの見出しデザインにおいて擬似要素が使われることがあります。
<div class="center">
<h2>ここに見出しが入ります。</h2>
</div>.center{
text-align: center;
}
h2 {
text-align: center;
position: relative;
display: inline-block;
padding: 0 60px;
}
h2:before, h2:after {
content: '';
position: absolute;
top: 50%;
transform: translateY(-50%);
display: block;
width: 50px;
height: 3px;
border-top: solid 1px #333;
border-bottom: solid 1px #333;
}
h2:before {
left:0;
}
h2:after {
right: 0;
}
まとめ
まとめです。今回は擬似要素beforeとafterの基本的な使い方についてをお話した後、実際にどういった活用例があるのかといった少し応用的なところまでをご紹介しました。
擬似要素before・afterが使えるようになると非常に幅広く役に立つので、是非この機会に覚えておくと良いかと思います。
- 擬似要素before・afterを使うと対象となる要素に擬似的なHTML要素のようなものを追加することが出来る。
- 擬似要素before・afterによって追加された要素は対象となる要素の子要素として追加される。
- 擬似要素beforeでは対象となる要素の前に、afterでは要素の後に擬似的な要素を追加することが出来る。
- 追加した要素に対してのみCSSを適用させることも出来る。
- 記述方法は対象となる要素をセレクトした後にコロンを2つ記述する。(例: .sample::before{})
- 擬似要素で追加された要素はインライン要素として追加される。
- デザインレイアウトの為だけに使用する為追加したいテキストがない場合でもcontentプロパティの記述は必須。(その場合は値を空にしておく。)
今回は以上になります。最後までご覧頂き、ありがとうございました。