本ページにはプロモーションが含まれています。
Googleアナリティクスでテスト環境への閲覧を除外する設定方法

基本的にはテスト環境にあるウェブサイトの内容も本番環境(公開されているウェブサイト)にあるウェブサイトの内容と同じである為、Googleアナリティクスのトラッキングコードが埋まっているということになります。
すると、本番環境(公開されているウェブサイト)を見てもトラッキングビーコンが送信され、テスト環境を見てもトラッキングビーコンが送信されてしまうということになるので、正しいデータ収集をすることが困難になります。
そこで、テスト環境の閲覧に関しては、Googleアナリティクス上でフィルタリングをして除外するという設定が必要となります。
以下がその設定方法です。
テスト環境の閲覧を除外する設定
まずはGoogleアナリティクスを開いて下さい。

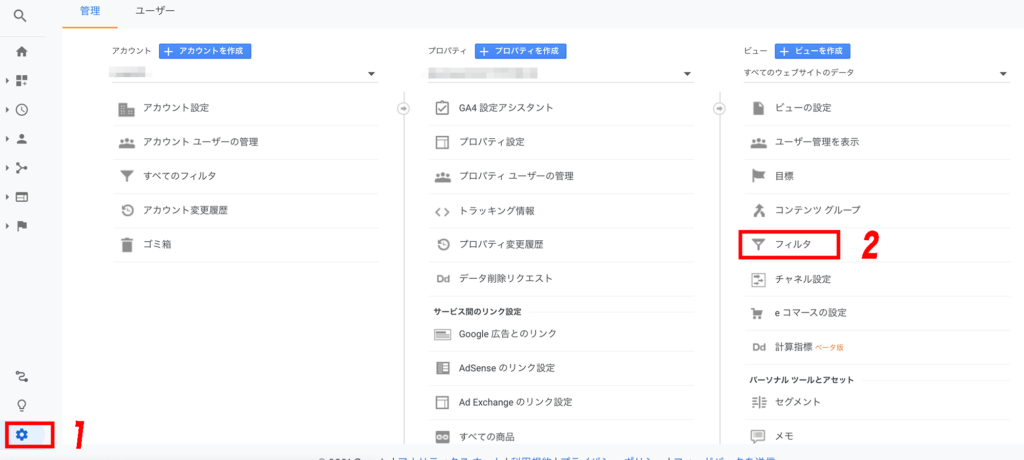
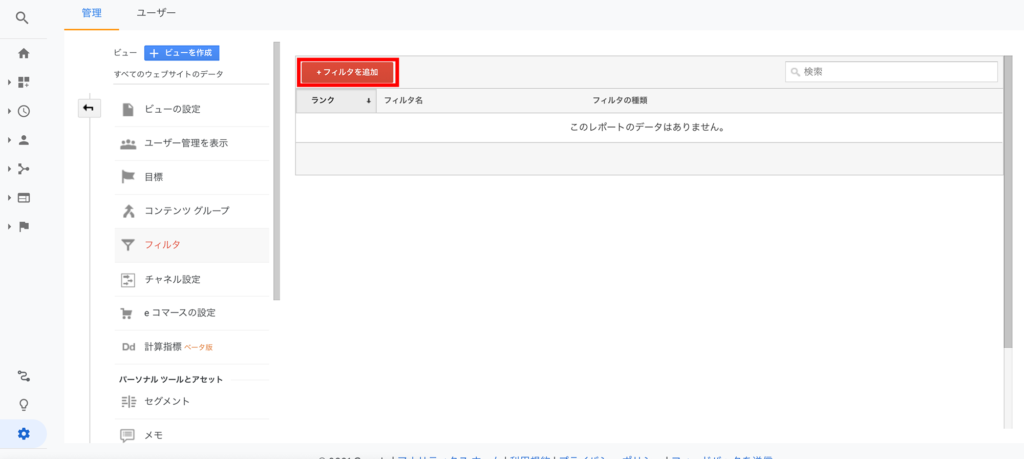
Googleアナリティクスが開くと、まず左メニューの管理をクリックし、次にビューの下側にあるフィルタをクリックします。

フィルタをクリックすると、上画面が表示されます。
現段階では何もフィルタを追加していませんので、「このレポートのデータはありません。」となっていますが、追加されたフィルターはここに表示されていきます。
それでは、フィルタを追加をクリックして下さい。

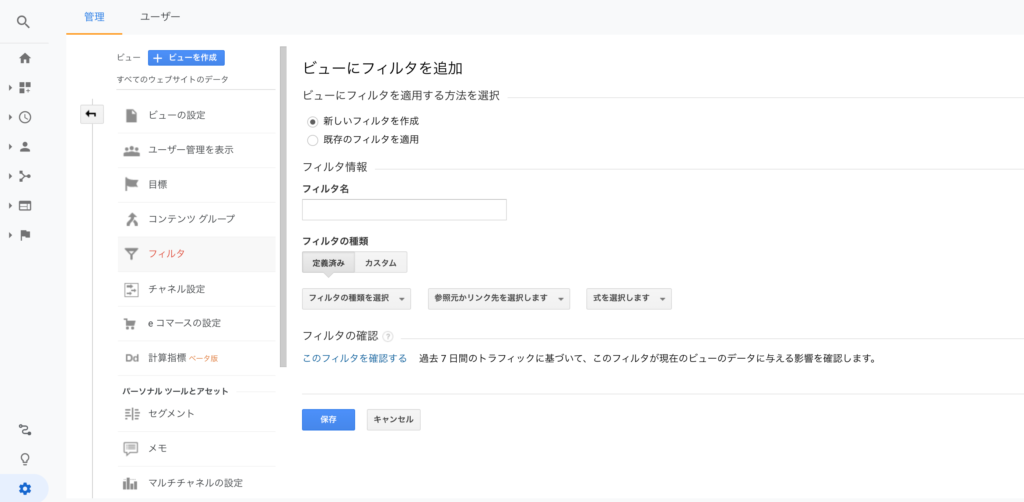
フィルタを追加をクリックすると、ビューにフィルタを追加する方法を選択する項目や、フィルタ名を記入する項目などが表示されている画面が出てきます。
ここでフィルタの設定をしていくのですが、テスト環境の閲覧を除外するには以下のように記述していって下さい。

ホスト名は例としてdevelopment.sample.comとしていますが、お使いの開発環境のサブドメインがtest.sample.comのようになっていればtest.sample.comに変更して下さい。
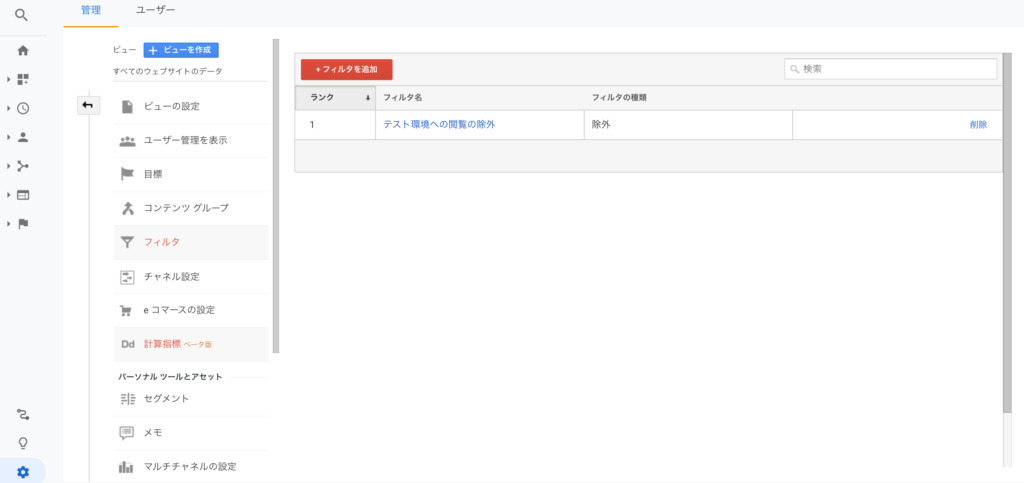
最後に保存をクリックすると、先ほどの設定されるフィルタ一覧が見えるページに今設定したフィルタが追加されたことが確認できるようになります。

以上でGoogleアナリティクスでテスト環境への閲覧を除外する設定は完了です。