本ページにはプロモーションが含まれています。
Font Awesomeの使い方!便利な機能もあわせて紹介

本記事では様々なおしゃれアイコンフォントが使える便利なサービスFont Awesomeの使い方についてをご紹介しています。
Font Awesomeのおしゃれなアイコンはウェブサイトを華やかにしてくれること間違いなしです!
この記事を読むと分かること
- Font Awesomeの概要について
- Font Awesomeの登録方法について
- Font Awesomeの基本的な使い方について
- Font Awesomeアイコンの見た目を設定する方法について
- 色々なアニメーションを付ける方法について
Font Awesomeとは?

Font Awesomeとは2012年にリリースされたツールで、ウェブ上でよく利用されるアイコンをアイコンフォントとして使うことを可能にしたツールのことを言います。
Font Awesomeで使用できるアイコンフォントは商用利用が可能で、ホームページ等に自由に使うことができます。
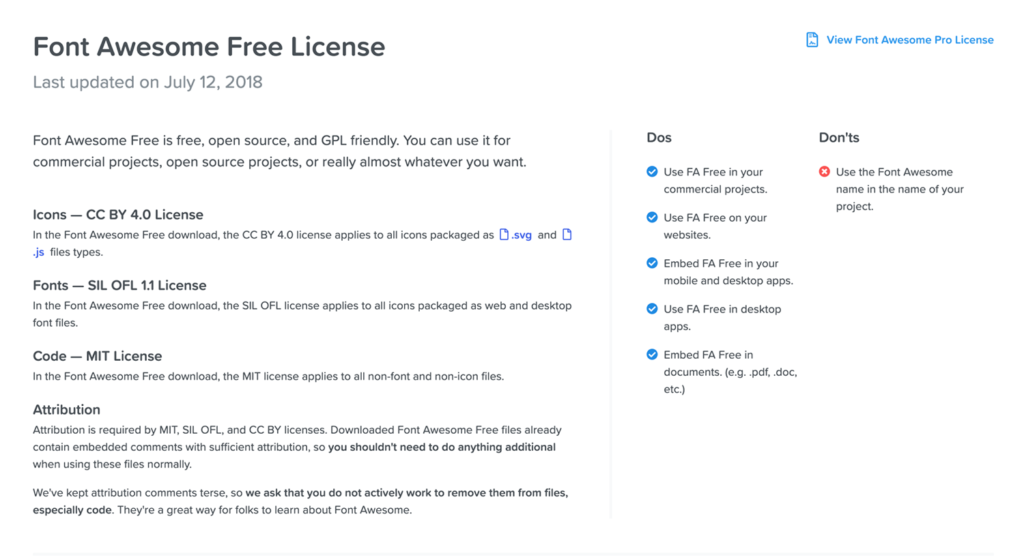
ライセンス表記に関してもフォントファイルなどのファイル内にすでに必要な著作権表記が記載されている為、特に追加で何か設定をする必要はありません。

Attribution is required by MIT, SIL OFL, and CC BY licenses. Downloaded Font Awesome Free files already contain embedded comments with sufficient attribution, so you shouldn’t need to do anything additional when using these files normally.
引用元: Font Awesome Free License(https://fontawesome.com/license/free)
なおFont Awesomeには無料版プランと有料版プランがありますが、本記事では無料版プランの使い方を解説していきます。
Font Awesomeの登録方法
Font Awesomeを使用するには、会員登録(無料)をする必要があります。
まずは以下のリンクをクリックしてFont Awesomeの公式サイトを開きましょう。
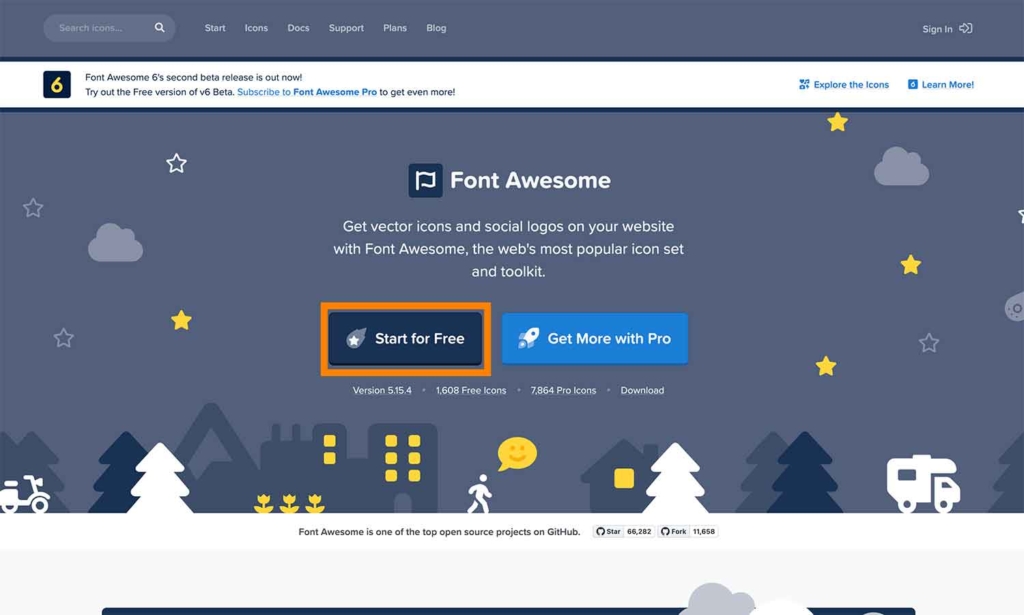
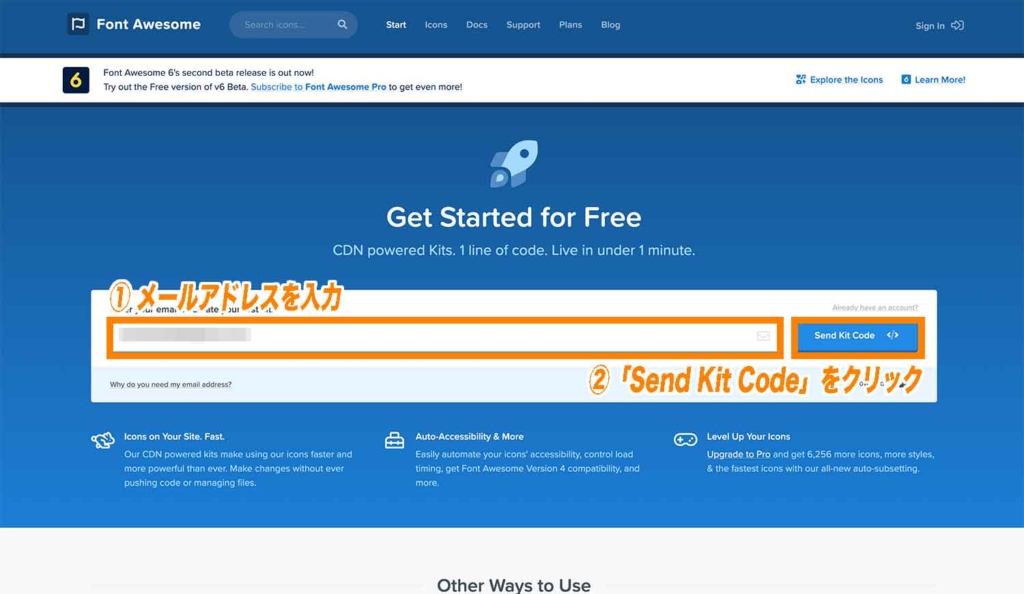
公式サイトが立ち上がったら「Start for Free」をクリックします。

「Start for Free」をクリックするとメールアドレス入力欄が出てくるので、メールアドレスを入力し「Send Kit Code」をクリックします。

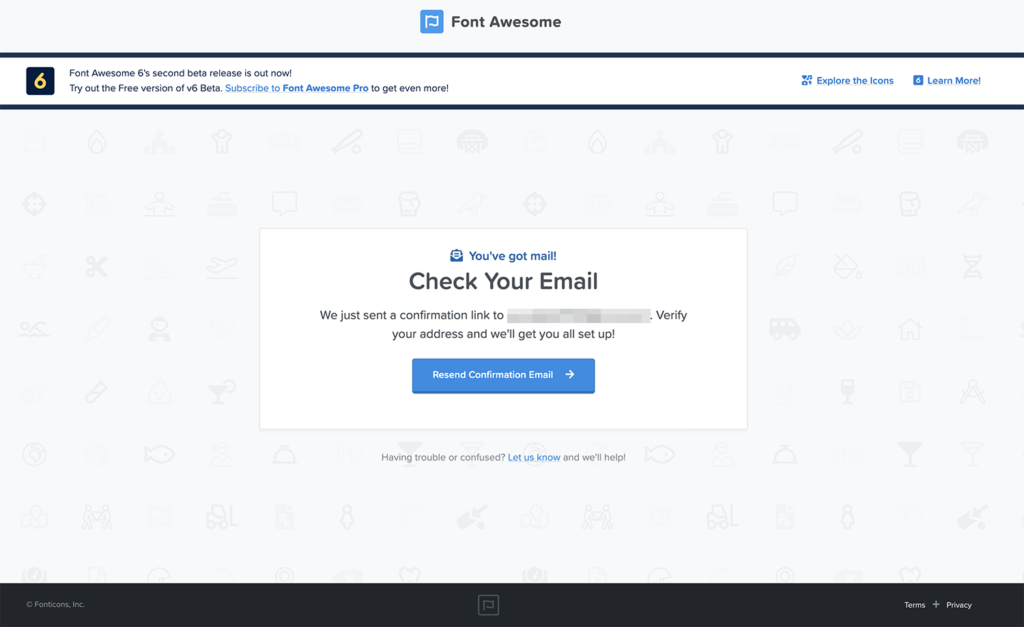
これで登録したメールアドレス宛にFont Awesomeから確認メールが届いているはずです。

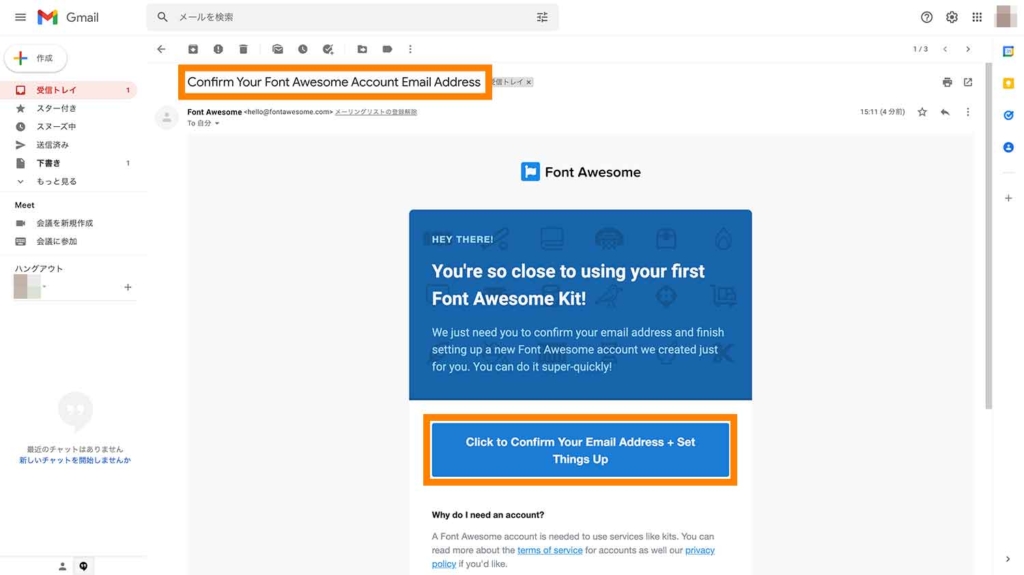
登録したメールアドレスに届いている「Confirm Your Font Awesome Account Email Address」という件名のメールを開き、「Click to Confirm Your Email Address + Set Things Up」をクリックします。

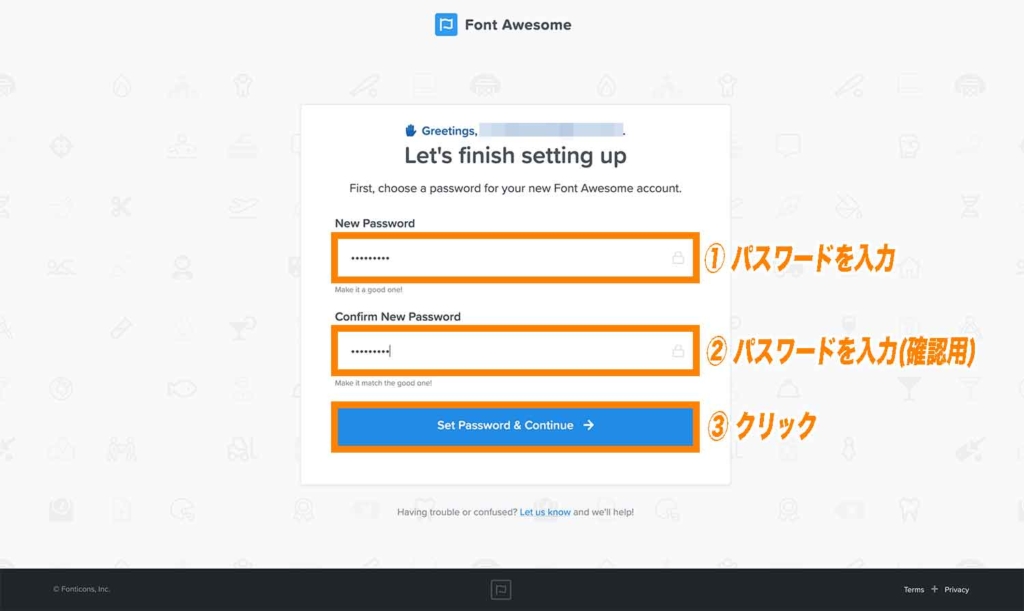
これでパスワードを設定する画面が表示されるので、パスワードを入力し「Set Password & Continue」をクリックします。

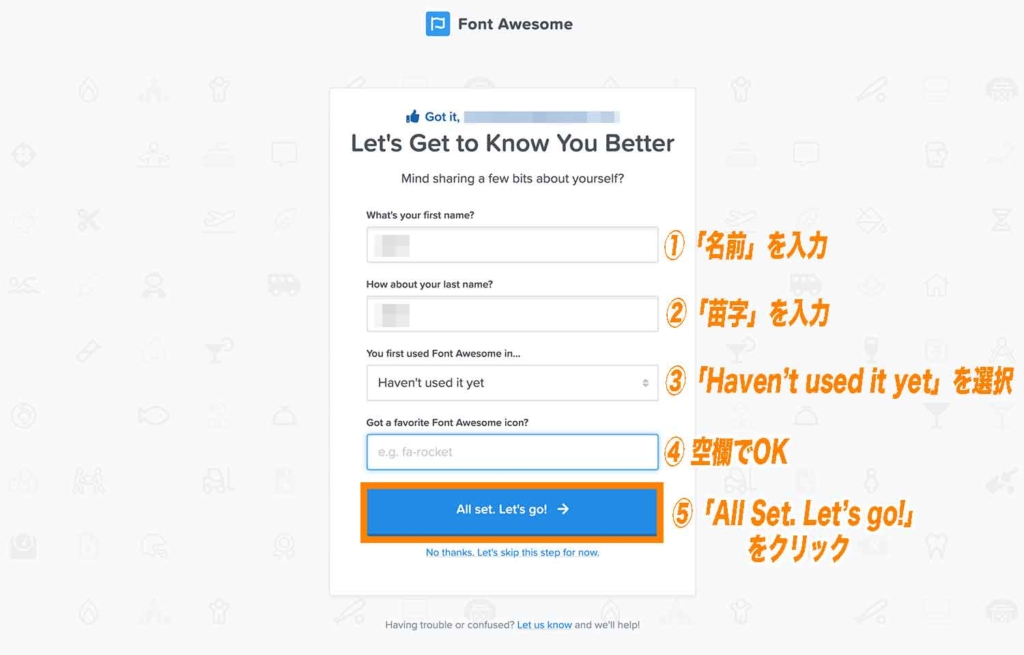
最後に会員の基本情報を入力し、「All set. Let’s go!」をクリックします。

これで登録は完了です。
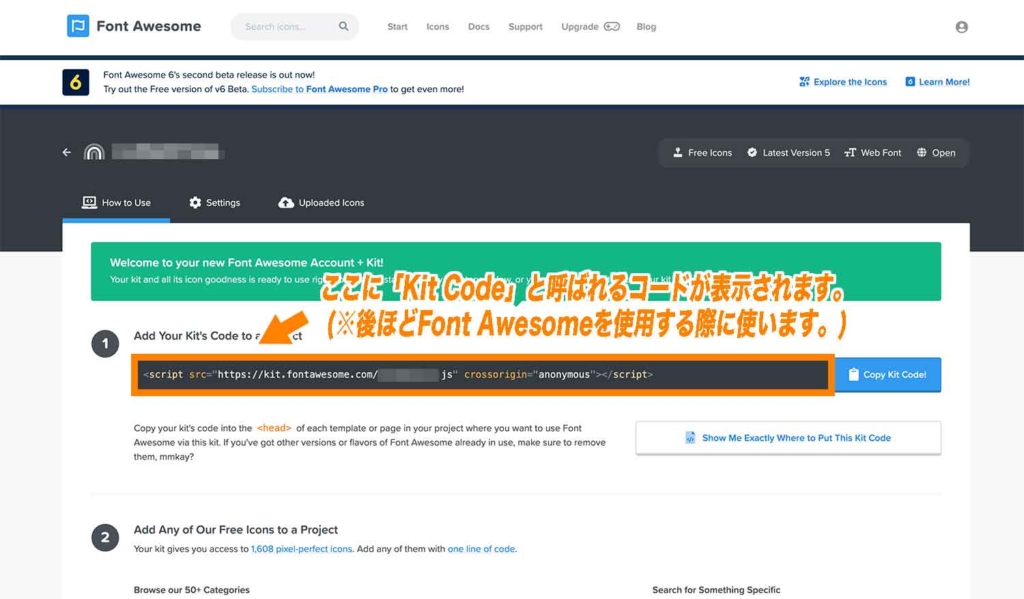
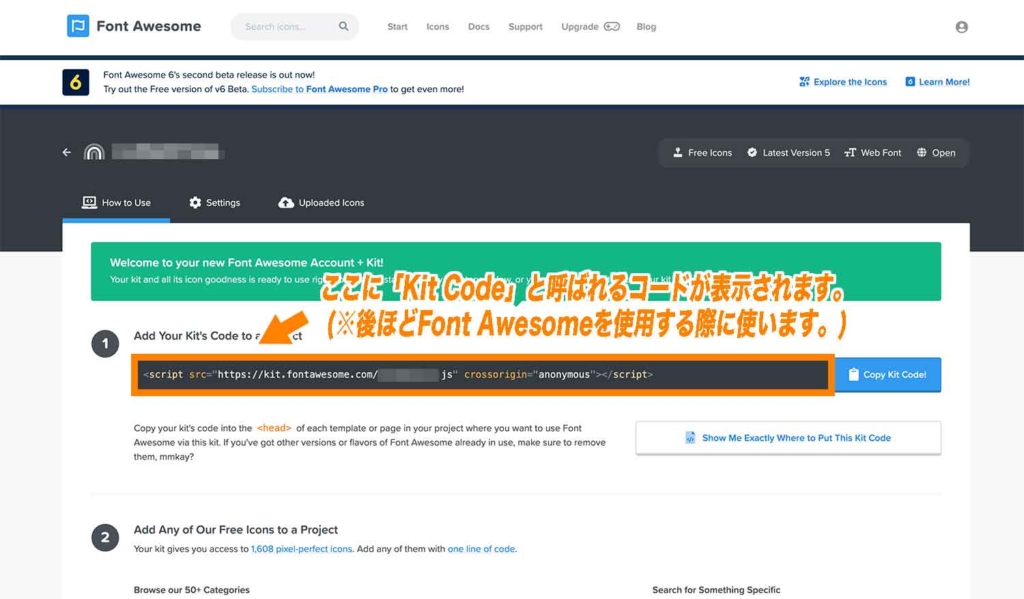
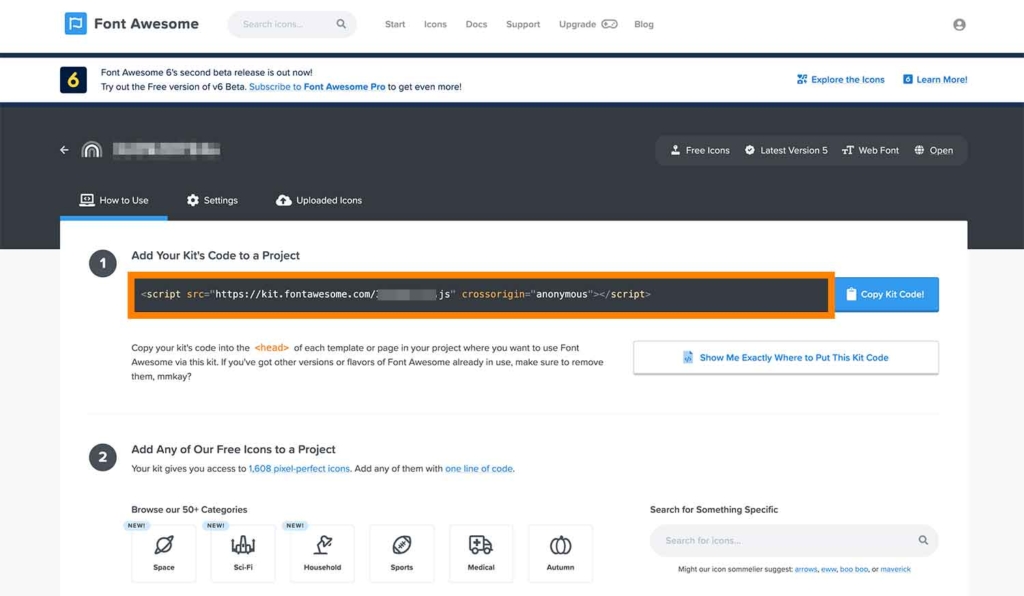
登録が完了すると以下の画面が表示されるのですが、オレンジの枠で囲った箇所に「Kit Code」と呼ばれるコードが表示されています。

こちらの「Kit」は後にFont Awesomeを使用する際に使います。
Font Awesomeの基本的な使い方
それではFont Awesomeの基本的な使い方を解説します。
Font Awesomeの基本的な使い方
(STEP. 1) headタグ内にKit Codeをペーストする
まずはFont Awesomeを使用したい全てのページのheadタグ内に「Kit Code」を貼り付けます。
Font Awesomeの会員登録が完了した際に出てきた下のページからKit Codeをコピーしてheadタグの中にペーストしましょう。(headタグの中であれば場所はどこでも構いません。)

■完成イメージ
<head>
<meta charset="UTF-8">
<title>Font Awesomeの使い方</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<script src="https://kit.fontawesome.com/発行された文字列.js" crossorigin="anonymous"></script>
</head>Kit Codeの確認方法
なおKit Codeが確認できるページが表示されていない方は、以下の方法で「Kit Code」を確認することができます。
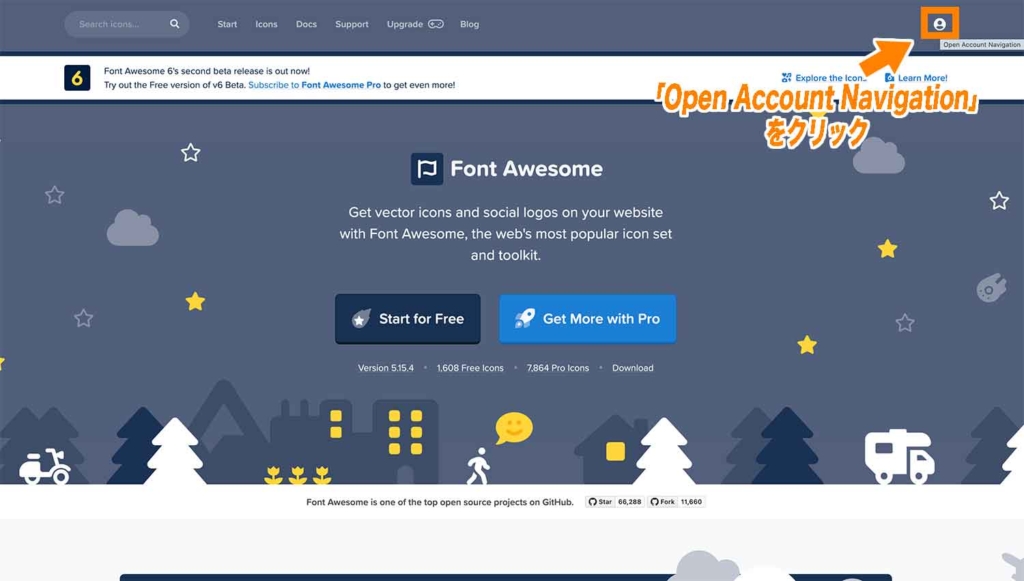
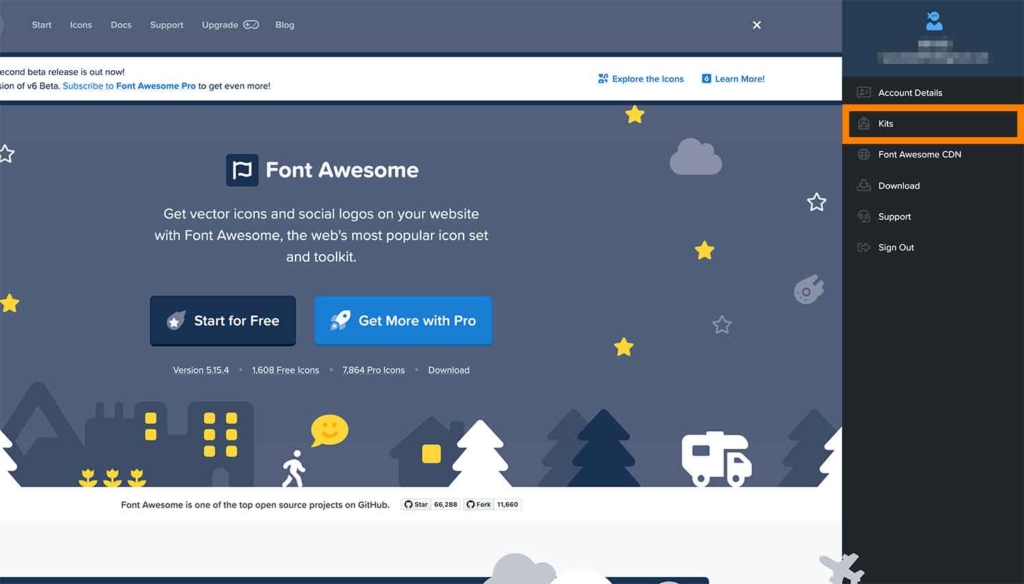
「Open Account Navigation」をクリック。

「Kits」をクリック。

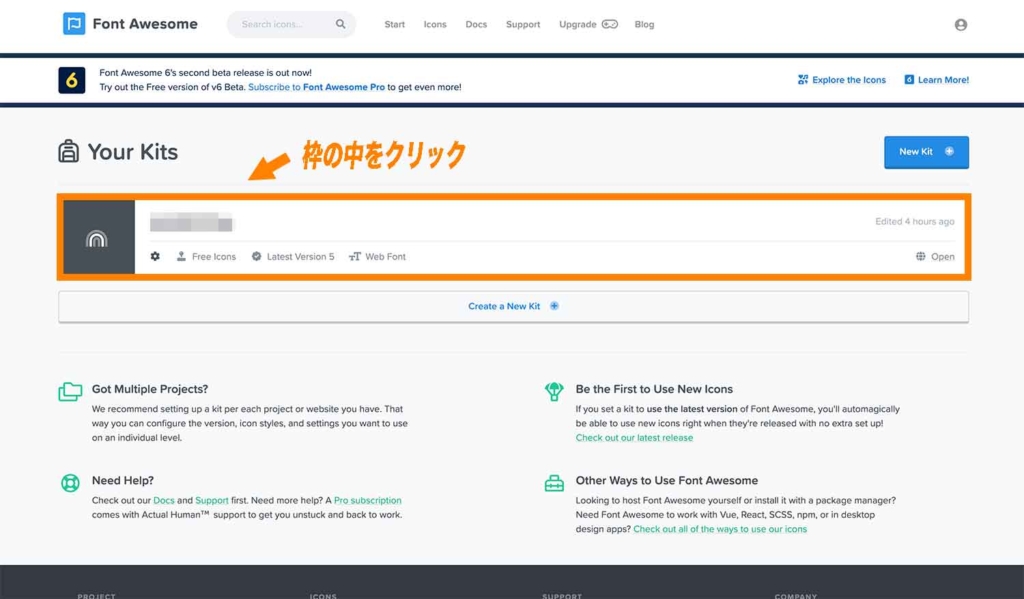
下のオレンジ枠の中をクリック。

これで「Kit Code」が確認できます。

(STEP. 2) 使いたいアイコンフォントを探す
次に使いたいアイコンフォントを探します。
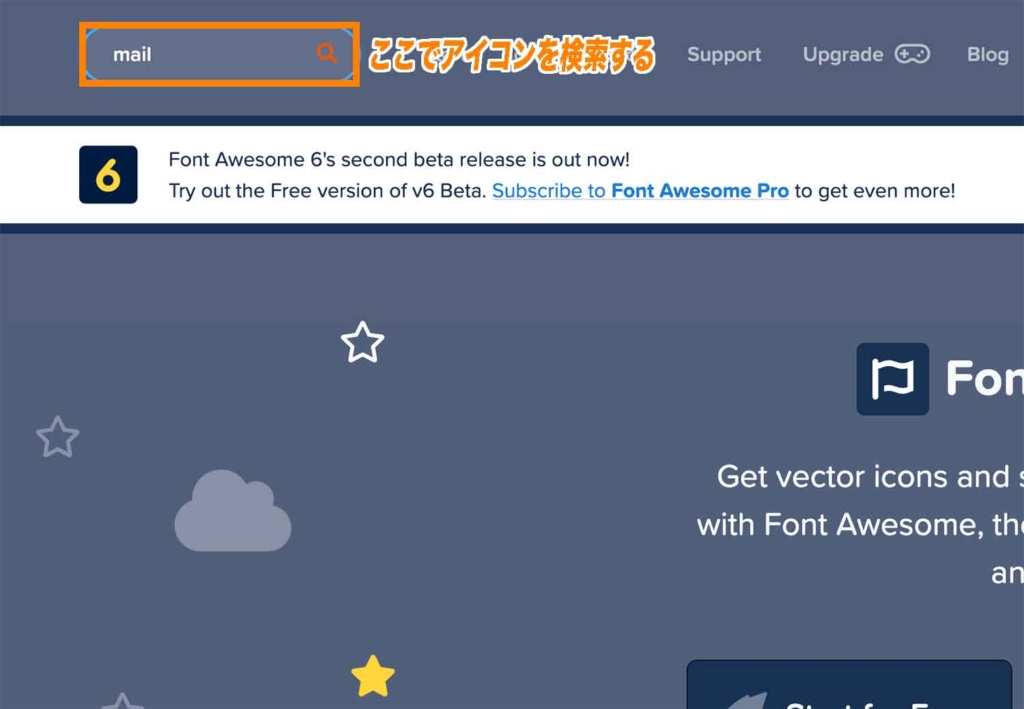
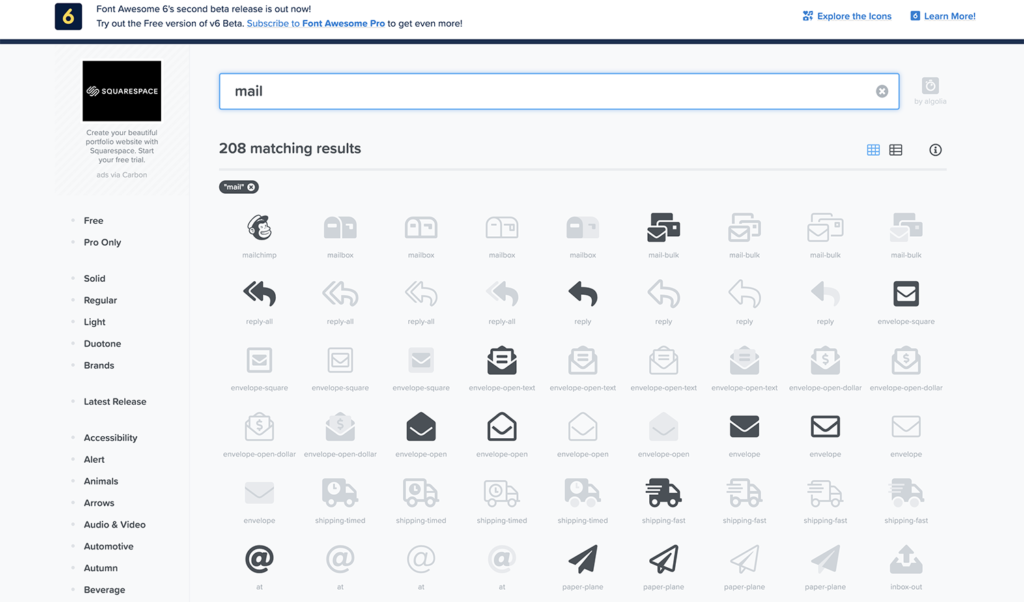
今回は例としてメールと関連性のあるアイコンを使うことにしたいので、検索窓で「mail」と入力します。(※Font Awesomeは日本のサービスではない為、英語で検索するようにしましょう。)

これでたくさんのメールと関連性のあるアイコンが表示されたはずです。

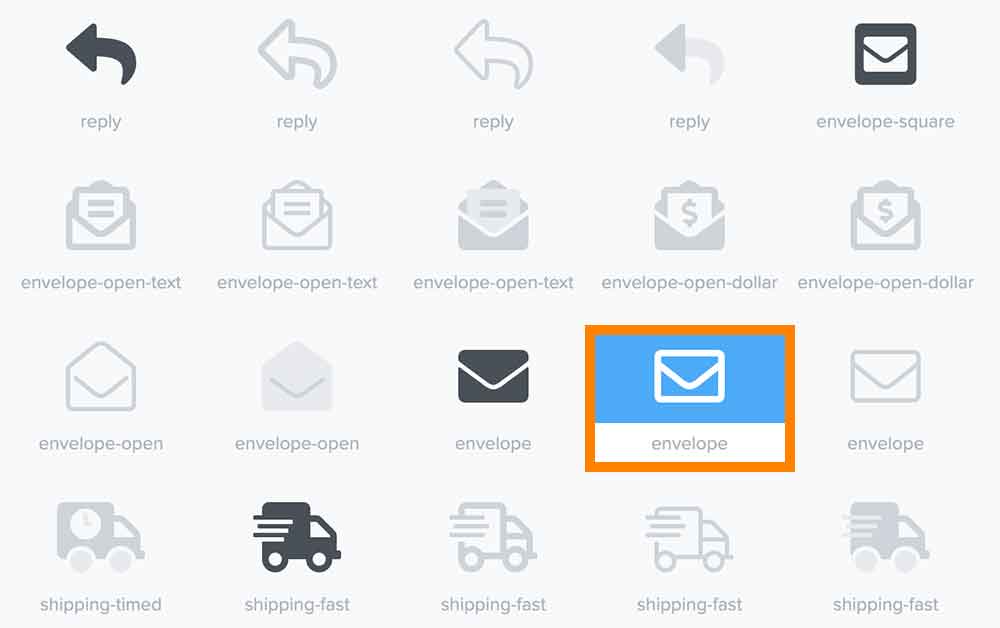
今回は「envelope」というこちらのアイコンを表示させることにします。

(STEP. 3) アイコンのコードを使用したい箇所にペーストする
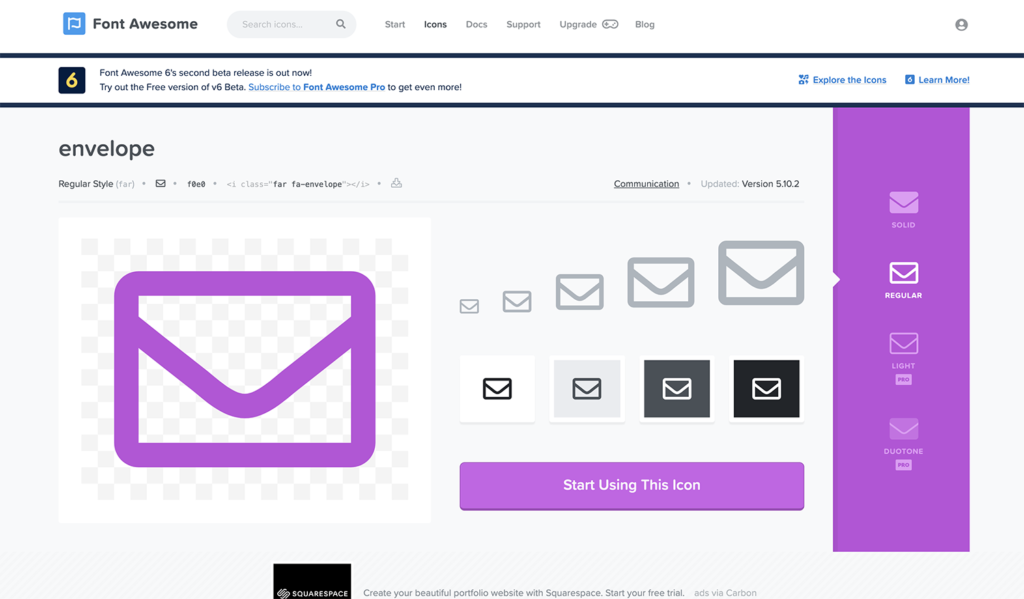
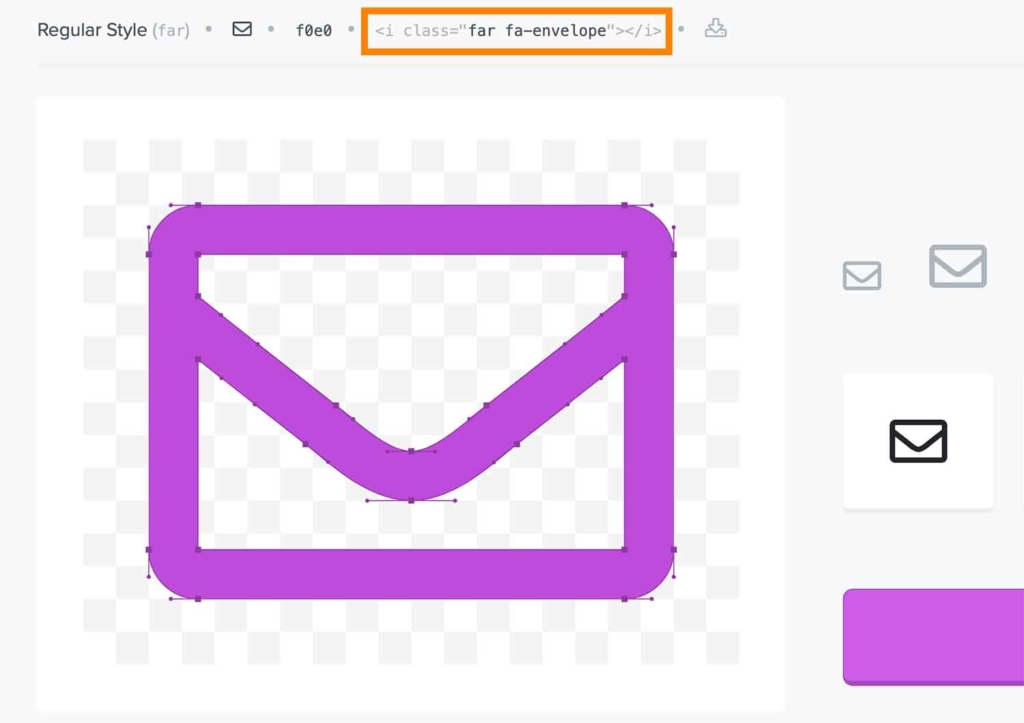
先程の「envelope」をクリックするとアイコンの詳細ページが表示されます。

ここで以下の<i class〜></i>と書かれたコードをコピーします。

あとはこのコードをHTMLファイルの使用したい箇所にペーストしてあげればOKです。
<body>
<p><i class="far fa-envelope"></i> お問い合わせはこちら</p>
</body>
以上がFont Awesomeの基本的な使い方になります。
Font Awesomeアイコンの見た目を設定する方法
なおFont Awesomeのアイコンはただ表示させるだけでなく、細かく見た目を設定することも可能です。
サイズを変更する
Font Awesomeのアイコンサイズを変更したい場合は、以下のクラス名を追加することで以下の倍率のサイズでアイコンを表示させることができます。
- fa-xs ・・・・・ 0.75倍
- fa-sm ・・・・・ 0.875倍
- fa-lg ・・・・・ 1.33倍
- fa-2x ・・・・・ 2倍
- fa-3x ・・・・・ 3倍
- fa-4x ・・・・・ 4倍
- fa-5x ・・・・・ 5倍
など。
■(参考)クラスを用いてサイズを変更している例
<p><i class="far fa-envelope fa-lg"></i></p>
<p><i class="far fa-envelope fa-2x"></i></p>
<p><i class="far fa-envelope fa-3x"></i></p>
<p><i class="far fa-envelope fa-4x"></i></p>
<p><i class="far fa-envelope fa-5x"></i></p>
またCSSのfont-sizeプロパティを用いてpxやemといった単位でサイズを変更することも可能です。
■(参考)CSSを用いてサイズを変更している例
<p><i class="far fa-envelope sample1"></i></p>
<p><i class="far fa-envelope sample2"></i></p>.sample1{
font-size: 30px;
}
.sample2{
/* 4倍の大きさにする */
font-size: 4em;
}
色を変える
アイコンの色を変更したい場合は変更したいアイコンにクラス名を追加し、colorプロパティを指定してあげればOKです。
<p><i class="far fa-envelope red"></i></p>
<p><i class="far fa-envelope blue"></i></p>
<p><i class="far fa-envelope green"></i></p>.red{
color: red;
}
.blue{
color: blue;
}
.green{
color: green;
}
傾ける・反転させる
以下のクラス名を付与するとアイコンを傾けたり、反転させたりすることができます。
- fa-rotate-90 ・・・・・ 90°傾ける
- fa-rotate-180 ・・・・・ 180°傾ける
- fa-rotate-270 ・・・・・ 270°傾ける
- fa-flip-horizontal ・・・・・ 水平方向に反転させる
- fa-flip-vertical ・・・・・ 垂直方向に反転させる
- fa-flip-both ・・・・・ 水平方向・垂直方向に反転させる
など。
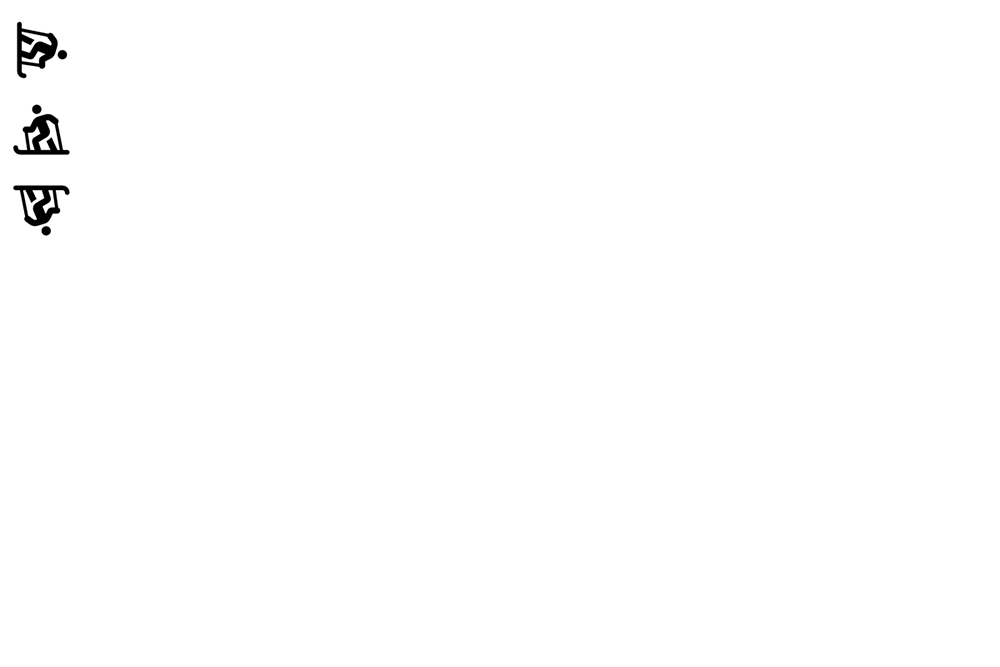
<p><i class="fas fa-skiing-nordic fa-rotate-90"></i></p>
<p><i class="fas fa-skiing-nordic fa-flip-horizontal"></i></p>
<p><i class="fas fa-skiing-nordic fa-flip-vertical"></i></p>
アニメーションを付ける
「fa-spin」や「fa-pulse」といったクラス名を付けることで、アイコンに簡単な回転アニメーションを付けることができます。
■(参考)CSSを用いてサイズを変更している例(上が「fa-spin」下が「fa-pulse」)
<p><i class="fa fa-spinner fa-spin"></i></p>
<p><i class="fa fa-spinner fa-pulse"></i></p>なおFont Awesomeでは他にも色々なアニメーションをつけることができます。これについては後ほど「色々なアニメーションを設定する方法」にて詳しくご紹介します。
線で囲む
「fa-border」というクラス名を付けることで、アイコンの周りに線をひくことができます。
■(参考)下が「fa-border」ありの例
<p><i class="fas fa-bars"></i></p>
<p><i class="fas fa-bars fa-border"></i></p>
アイコンを重ねる
以下の手順でアイコン同士を重ね合わせることもできます。
- (STEP. 1) 親要素にクラス名「fa-stack」を付与する
- (STEP. 2) 背面に配置するアイコンを始めの子要素とし、クラス名「fa-stack-2x」を追加
- (STEP. 3) 全面に配置するアイコンを次に記述し、クラス名「fa-stack-1x」を追加
<span class="fa-stack fa-2x">
<i class="fas fa-square fa-stack-2x"></i>
<i class="fab fa-twitter fa-stack-1x"></i>
</span>.fa-twitter{
color: #fff;
}
.fa-square{
color: #00acee;
}
また、サイズを変更したい場合はサイズ変更用クラス名を親要素に対して指定してあげます。
色々なアニメーションを設定する方法
なお「Font Awesome Animation」というスタイルシートを読み込ことで、アイコンを回転させる以外にも様々なアニメーションを設定することができるようになります。
- (STEP. 1) headタグ内にタグを記述する
- (STEP. 2) 追加したいアニメーションのクラス名と「animated」というクラス名を追加する
■headタグ内に記述するタグ
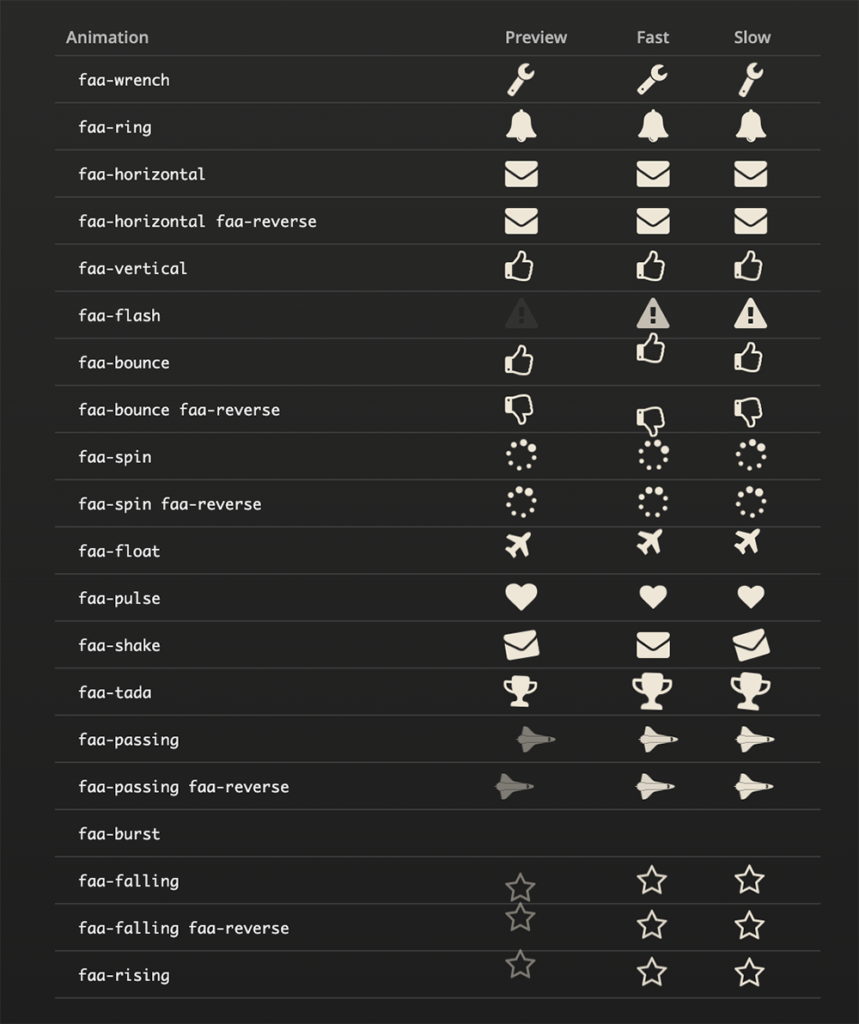
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome-animation/0.3.0/font-awesome-animation.min.css">■追加できるアニメーション一覧

※上のクラス名に加えて「animated」というクラス名を付ける必要があります。
■(参考)Font Awesome Animationの使用例
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Font Awesomeの使い方</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<script src="https://kit.fontawesome.com/3c0920724a.js" crossorigin="anonymous"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome-animation/0.3.0/font-awesome-animation.min.css">
</head>
<body>
<i class="far fa-envelope faa-wrench animated fa-4x"></i>
</body>
</html>またホバーした時のみアニメーションを付けたいといった場合は、クラス名の「animated」を「animated-hover」に変更してあげます。
■(参考)ホバーした時のみアニメーションを付けている例
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Font Awesomeの使い方</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<script src="https://kit.fontawesome.com/3c0920724a.js" crossorigin="anonymous"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome-animation/0.3.0/font-awesome-animation.min.css">
</head>
<body>
<i class="far fa-envelope faa-wrench animated-hover fa-4x"></i>
</body>
</html>これでホバーした時のみアニメーションを付けることができました。
まとめ
まとめです。今回は様々なおしゃれアイコンフォントが使える便利なツール、Font Awesomeの基本的な使い方についてをご紹介しました。

ウェブサイトに可愛いアイコンなどを使いたいと考えている方は、是非Font Awesomeを使用してみることをおすすめします。
今回は以上になります。最後までご覧頂き、ありがとうございました。