本ページにはプロモーションが含まれています。
YouTube動画をWebサイトに埋め込む方法

今回はWebサイトにYouTube動画を埋め込む方法についてをご紹介したいと思います。
動画は文字よりも断然、情報伝達力に優れたツールですので必要に応じてYouTube動画の埋め込みを行えるようになっておきましょう。
YouTube動画の埋め込み方
それではYouTube動画の埋め込み方についてを解説します。
なお、WebサイトがHTMLで作られている場合とWordPressで作られている場合とでは多少埋め込み方が異なりますので、この記事では両方の方法についてを解説します。
HTMLで作成されたWebサイトに埋め込む場合
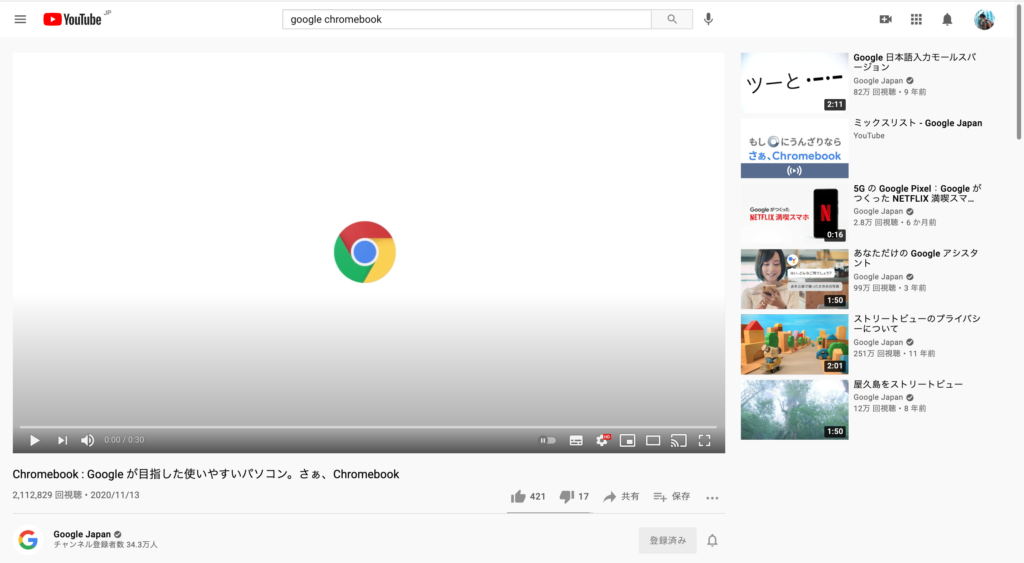
まずは埋め込みたい動画を探しましょう。

ここでは上の動画を埋め込むことにします。

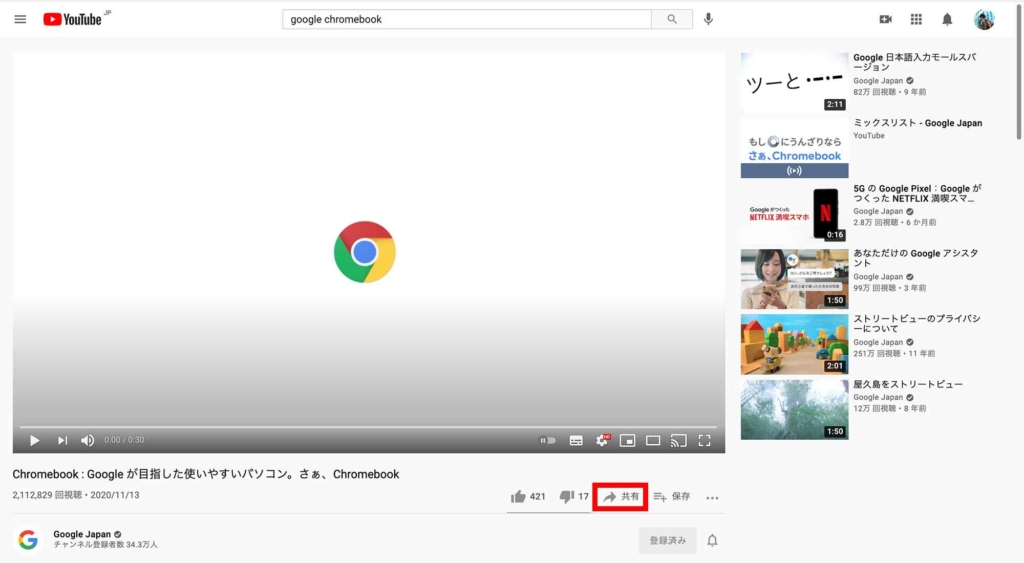
上画面の赤枠で囲われた共有をクリックして下さい。

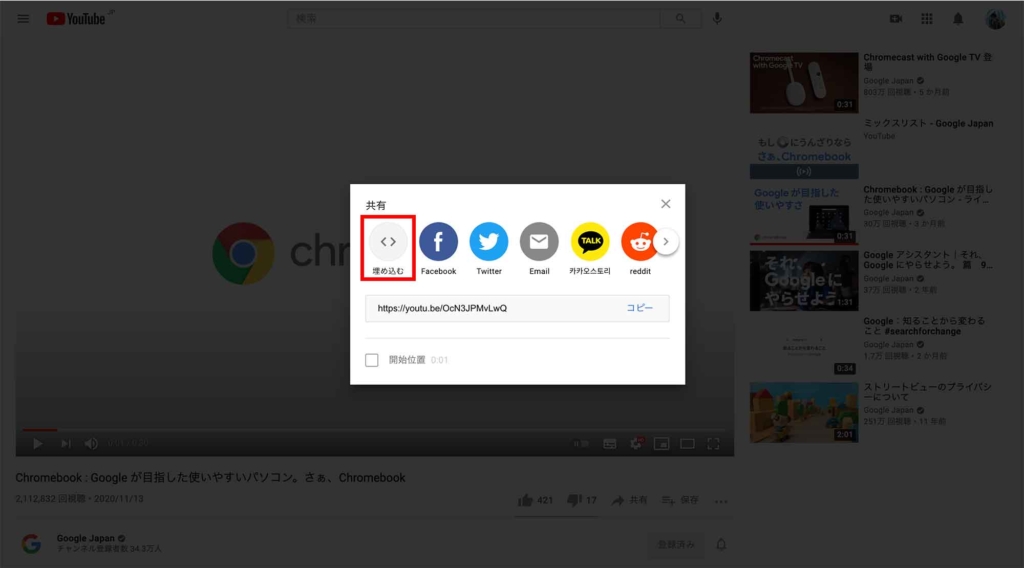
共有をクリックすると上画面が出てくると思うので、埋め込みをクリックします。

埋め込みをクリックすると上の画面が出てくるので、赤枠で囲ったコードをコピーして下さい。(右下にある「コピー」をクリックするとコードを全てコピーすることができます。)

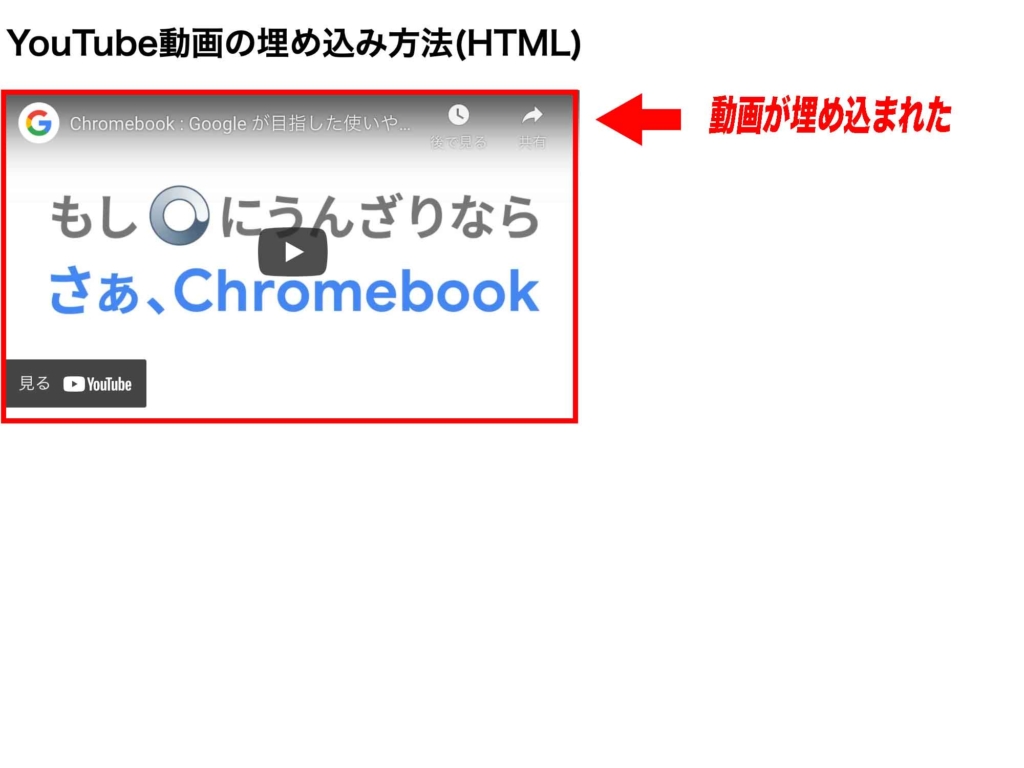
あとは上でコピーしたコードを埋め込みたいHTML箇所にペーストしてあげれば上画面のようにYouTube動画を表示させることができます。
<body>
<h1>YouTube動画の埋め込み方法(HTML)</h1>
<iframe width="560" height="315" src="https://www.youtube.com/embed/OcN3JPMvLwQ" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</body>WordPressで作成されたWebサイトに埋め込む場合

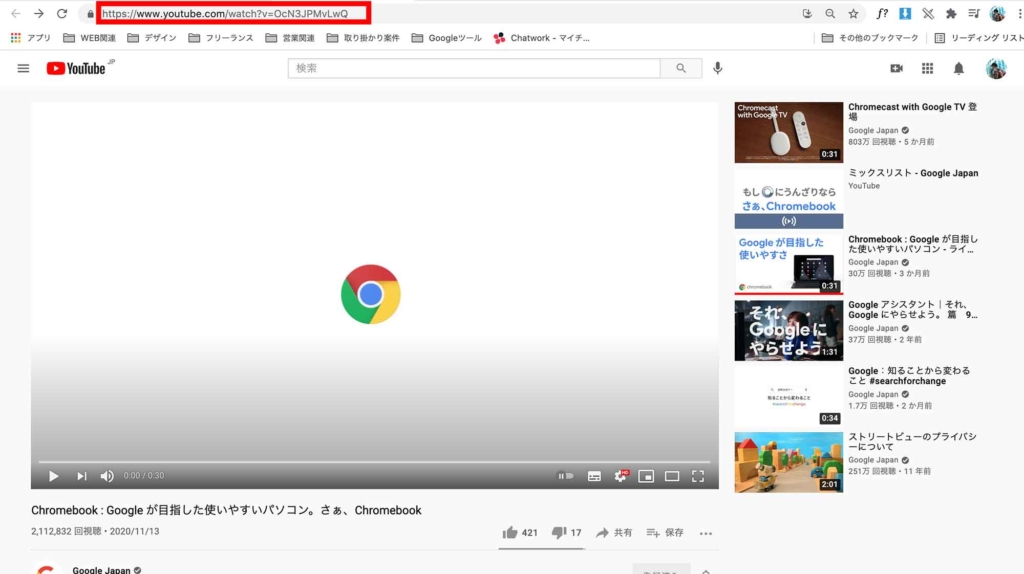
こちらでも同様に上の動画を埋め込むことにします。

上画面の赤枠で囲われたYouTube動画のURLをコピーして下さい。

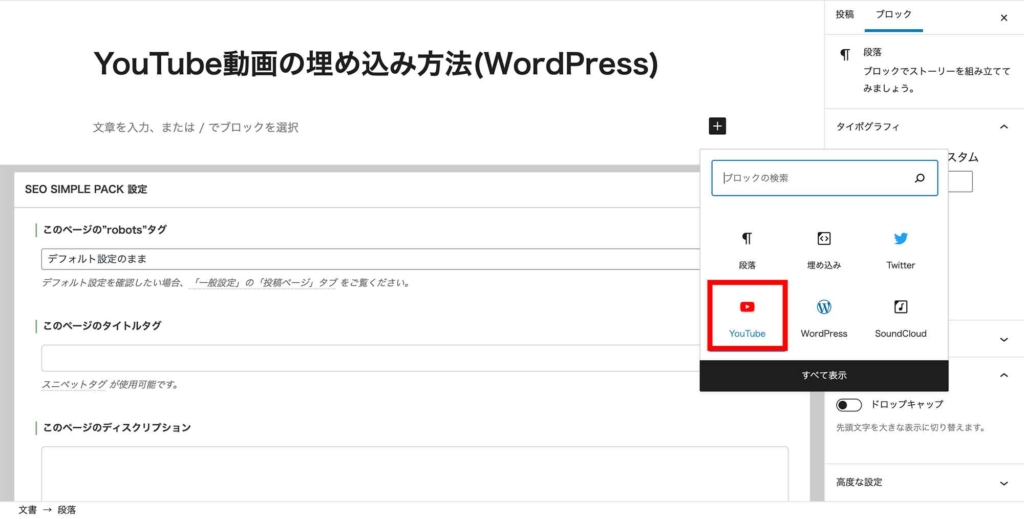
次にWordPressを開いて、YouTube動画を埋め込みたい投稿画面でYouTubeブロックを探してクリックします。

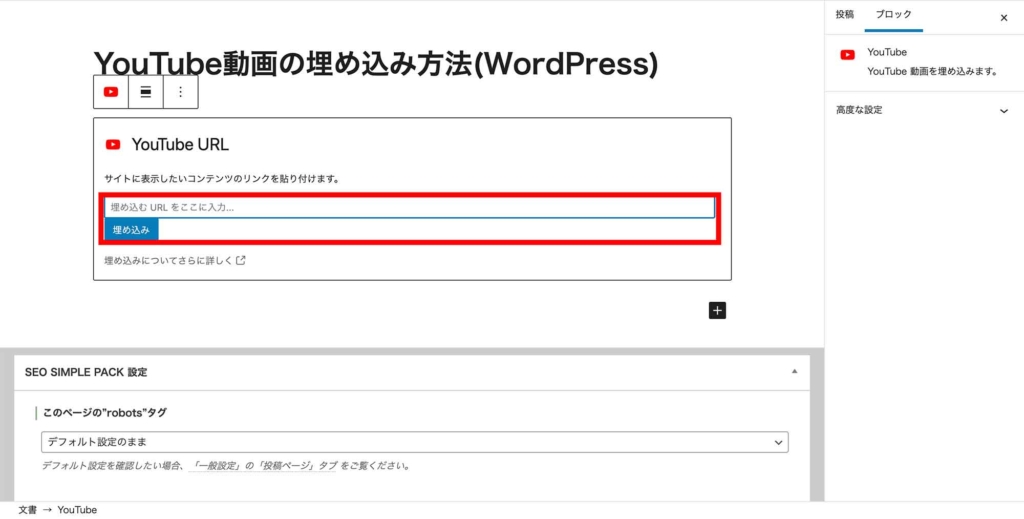
YouTubeブロックをクリックすると上のような画面が開かれたと思うので、ここで1番初めにコピーした埋め込みたいYouTube動画のURLを貼り付けて、埋め込みをクリックします。

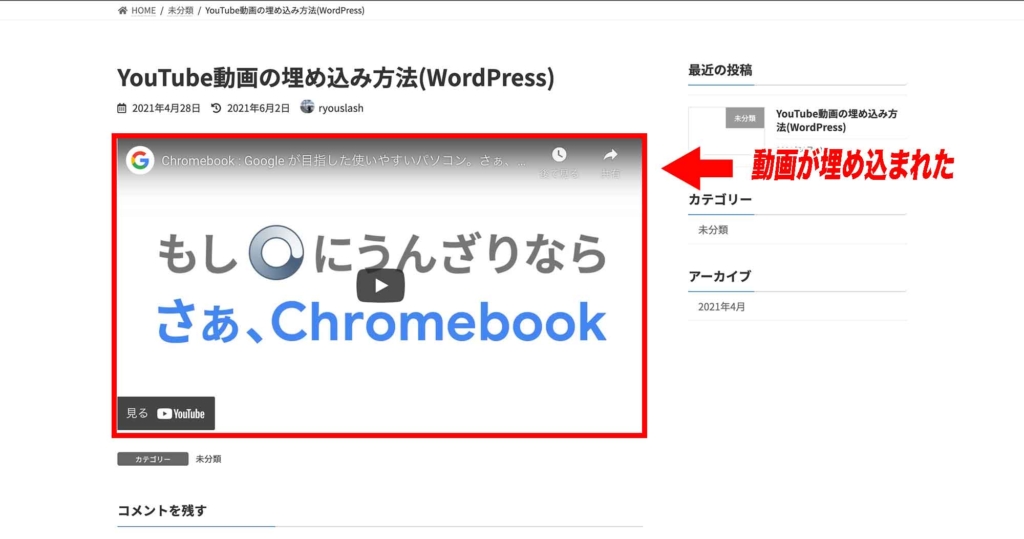
これでWordPressで作成されているWebサイトでもYouTube動画を埋め込むことができました。
YouTube動画を埋め込むのは著作権的に問題はないのか?
ここまででYouTube動画をWebサイトに埋め込む方法を紹介しましたが、そもそも他社、他人が作ったYouTube動画を自社、自分のWebサイトに埋め込むことは著作権的に問題はないのか?と考えられた方もおられると思います。
そこで、ここでは少しYouTube動画の埋め込みの著作権に関してのお話をしておくと、基本的には他社、他人が作ったYouTube動画を自社、自分のWebサイトに埋め込んでも問題はありません。
これはYouTubeのガイドラインにも以下のように記載されているので断言できるかと思います。
他のユーザーへのライセンス付与
YouTube公式サイト 利用規約(https://www.youtube.com/static?template=terms&hl=ja&gl=JP)
また、お客様は、本サービスを利用する他の各ユーザーに対して、本サービスを通じてコンテンツにアクセスし、(動画の再生や埋め込みなど)本サービスの機能によってのみ可能な方法で、複製、配信、派生的著作物の作成、展示、上演などのかたちでコンテンツを使用する世界的、非独占的な無償ライセンスを付与するものとします。明確にするために付記すると、このライセンスは、本サービスから独立した方法でコンテンツを使用する権利や権限を与えるものではありません。
ただし、以下のような場合は例外となります。
埋め込みたい動画が違法アップロードされている動画である場合
まず1つ目が、埋め込みたい動画が違法アップロードされている動画である場合です。
これについては、もちろん違法動画(例: YouTubeにアップロードされた映画やミュージシャンのライブ映像など)をアップロードしている本人が1番悪いのですが、これをYouTubeの埋め込み機能を使ってWebサイトに埋め込むことは違法行為に加担しているとされることがあるので問題がないとは言い難いです。
その為、埋め込みたい動画がまず違法にアップロードされている動画ではないかをしっかり見極めるようにしましょう。(企業の公式サイト等であればほぼ問題ないかとは思います。)
ミュージシャンのMV等のような音源が使用されている動画を何らかの収入を得ているWebサイトに貼り付けたい場合
2つ目が、ミュージシャンのMV等のような音源が使用されている動画を何らかの収入を得ているWebサイトに貼り付けたい場合です。(※収入を得ていない個人ブログのようなサイトは除きます。)
こちらに関してはYouTubeとは別にJASRAC(日本音楽著作権協会)においてインタラクティブ配信の許諾手続きなるものを行わなければならないようです。
詳しくは、JASRAC公式サイト 動画投稿(共有)サービスでの音楽利用の「動画投稿(共有)サービスで配信されている動画をタグ貼付・埋込の方法で外部のサイトで利用する場合」と書かれた箇所をご覧下さい。(音源に関しては著作権がやや複雑なので、動画内に少しでも有名な楽曲等が入り込んでいる場合は、問題なく使用できるかをしっかりと調べたり、JASRACに直接問い合わせてみたりすることをおすすめします。)
まとめ
以上、今回はWebサイトにYouTube動画を埋め込む方法についてを紹介しました。
YouTube動画の埋め込みの方法自体はそんなに難しいことではないのですが、YouTube動画を埋め込む際は、上で説明した著作権等のルールを守った上で自社、自分のWebサイトにYouTube動画を埋め込むようにしましょう。
なお、以下の記事では埋め込んだYouTube動画をCSSを使ってレスポンシブに拡大・縮小させる方法についてを解説しておりますので、ご興味ある方はこちらもご覧下さい。

それでは最後までご覧頂き、ありがとうございました。