本ページにはプロモーションが含まれています。
Googleマップをウェブサイトに埋め込む方法について

今回の記事ではGoogleマップをウェブサイトに埋め込む方法についてをご紹介します。
Googleマップをウェブサイトに埋め込むことでウェブサイトのユーザービリティを上げることができるので、会社概要等で会社の住所などを記載する箇所があるような場合は、是非Googleマップも一緒に埋め込むと良いかと思います 。
目次
Googleマップをウェブサイトに埋め込む方法
それではGoogleマップをウェブサイトに埋め込む方法についてを解説します。
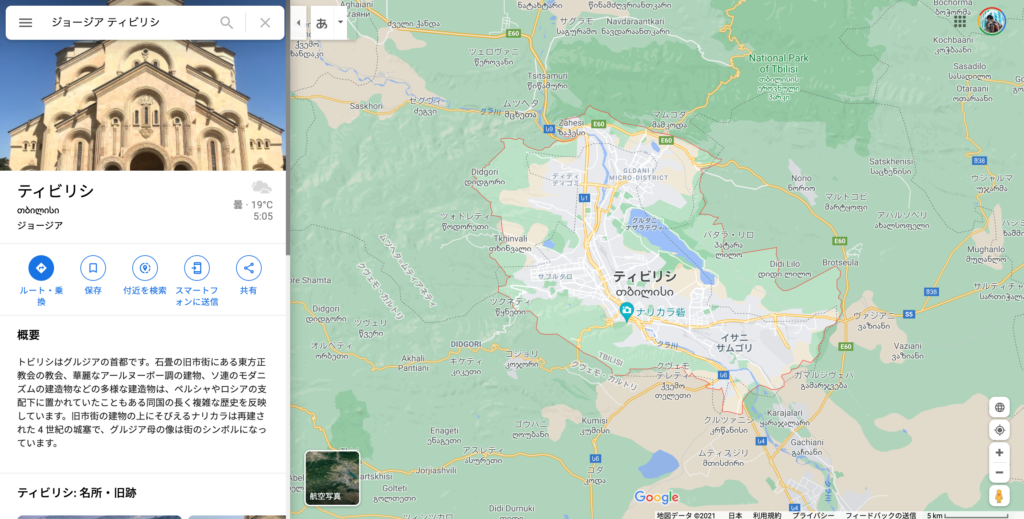
まずはGoogleマップを開いて、埋め込みたい住所を入力して下さい。

上の例では、「ジョージア ティビリシ」と検索しました。

目的地を検索すると上の画面のようになり共有という箇所があると思うので、これをクリックします。

上で共有をクリックすると上のような画面が表われると思うので、ここで上のタブを地図を埋め込むに切り替えて下さい。

地図を埋め込むのタブに切り替えると上にiframeタグと呼ばれるタグが表示されるのでこちらをコピーします。
なお、赤枠で囲ったiframeタグの左に「中」と書かれていますが、ここで埋め込みたい地図のサイズ等を変更することができます。(また、埋め込んだGoogleマップをレスポンシブに可変させたい場合は、以下の記事で紹介している方法でレスポンシブに可変させることができます。)
あわせて読みたい


YouTubeの埋め込み動画をCSSでレスポンシブ対応させる方法
YouTubeの埋め込み機能を使えばYouTube動画をウェブサイトに埋め込むことができます。 <body> <h1>YouTubeの埋め込み動画をレスポンシブに対応させる</h…
最後に先ほどコピーしたiframeタグをウェブサイトの埋め込みたい箇所にペーストすればOKです。
<body>
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d190556.83413687575!2d44.69876856092618!3d41.73237418214198!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x40440cd7e64f626b%3A0x61d084ede2576ea3!2z44K444On44O844K444KiIOODhuOCo-ODk-ODquOCtw!5e0!3m2!1sja!2sjp!4v1623546866817!5m2!1sja!2sjp" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy"></iframe>
</body>なお上の例ではHTMLサイトでもiframeタグの埋め込み方法をご紹介しましたが、WordPressサイトの場合はブロックエディターをお使いの方はカスタムHTMLブロックを使用してiframeを埋め込み、クラシックエディターをお使いの方はテキストモードに切り替えてiframeタグを埋め込めばOKです。