本ページにはプロモーションが含まれています。
headタグ内にはどんなHTMLタグを書くべきなのかを徹底解説

今回の記事ではHTMLファイルのheadタグ内にはどんなHTMLタグを書くべきなのかについてを解説していきたいと思います。
headタグに記述することでSEO対策になるものもあるので、ここで紹介するタグをしっかりと理解しておきましょう。
headタグとは
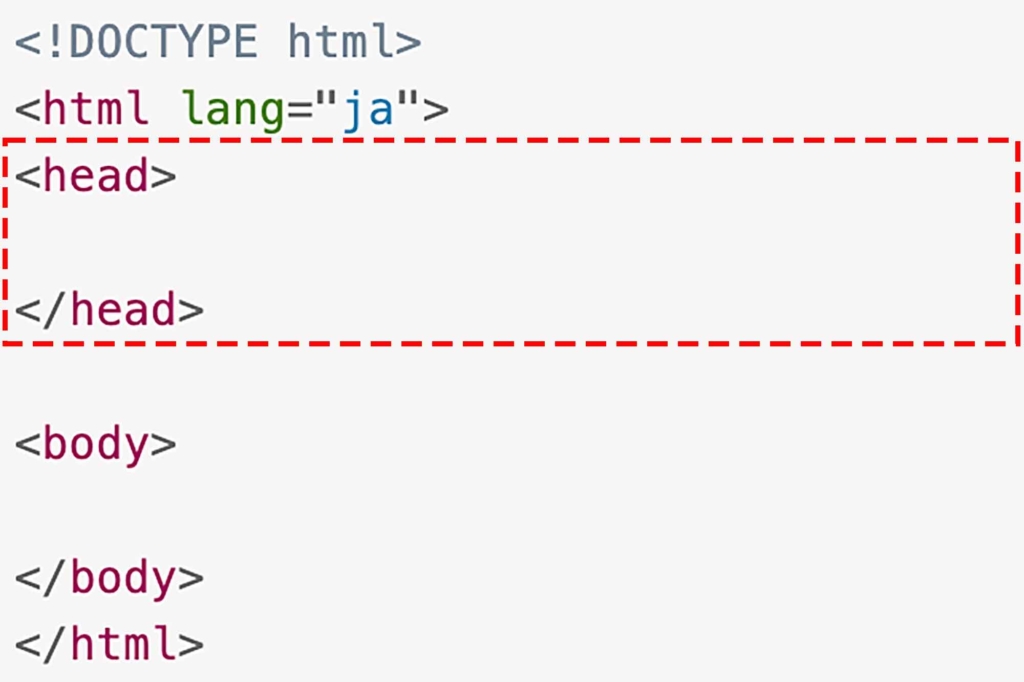
まずそもそもheadタグとはなんぞや?という方の為に基本的なことからお話をしていくと、headタグとは、htmlタグの始めの子要素として記述されなければならないHTMLタグのことで、このheadタグの後にbodyタグと呼ばれるタグが続きHTMLファイルは構成されています。

また、このheadタグとbodyタグはそれぞれ別の役割を持っているのですが、それぞれの役割は以下のようになっています。

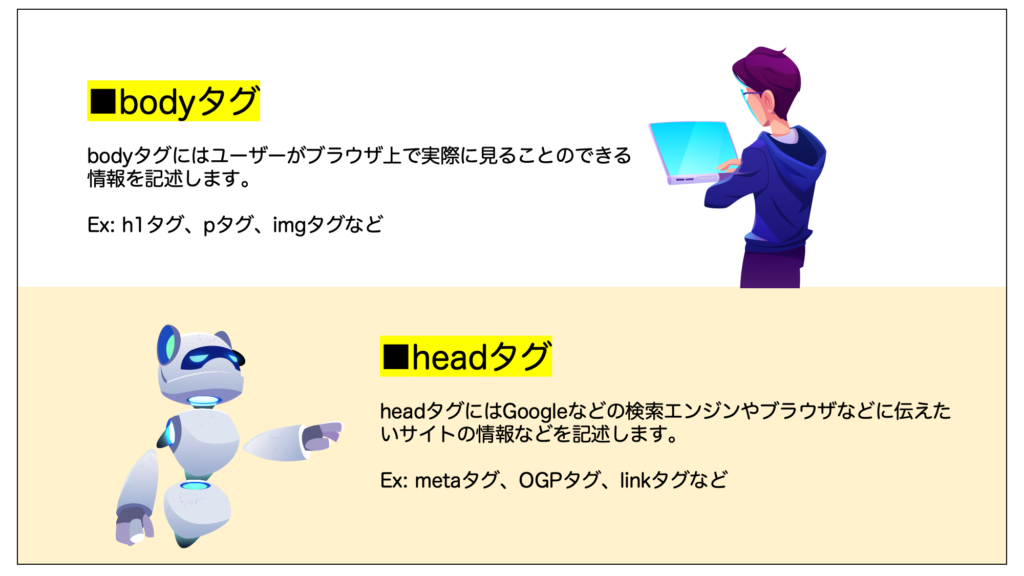
- bodyタグ
-
bodyタグにはユーザーがブラウザ上で実際に見ることのできる情報を記述します。
(例: h1タグ、pタグ、imgタグなど) - headタグ
-
headタグにはGoogleなどの検索エンジンやブラウザなどに伝えたいサイトの情報などを記述します。
(例: metaタグ、OGPタグ、linkタグなど)
それではここからはheadタグ内に記述されることの多いものを「必ず書いておくべきもの」「その他あったら良いタグ」に分類して紹介していきたいと思います。
head内に必ず書いておくべきタグ
headタグ内に必ず書いておくべきタグはこちらになります。
meta charset(文字コードの指定)
まず1つ目はmeta charset(文字コードの指定)設定です。
これは文字コードを指定する為に使用されるタグで、この記述をしていないと文字化けを起こしたりする原因になります。
なお日本語サイトの場合、値にはUTF-8という値を使用することが一般的です。
<meta charset="UTF-8">titleタグ(タイトルタグ)
2つ目はtitleタグ(タイトルタグ)です。
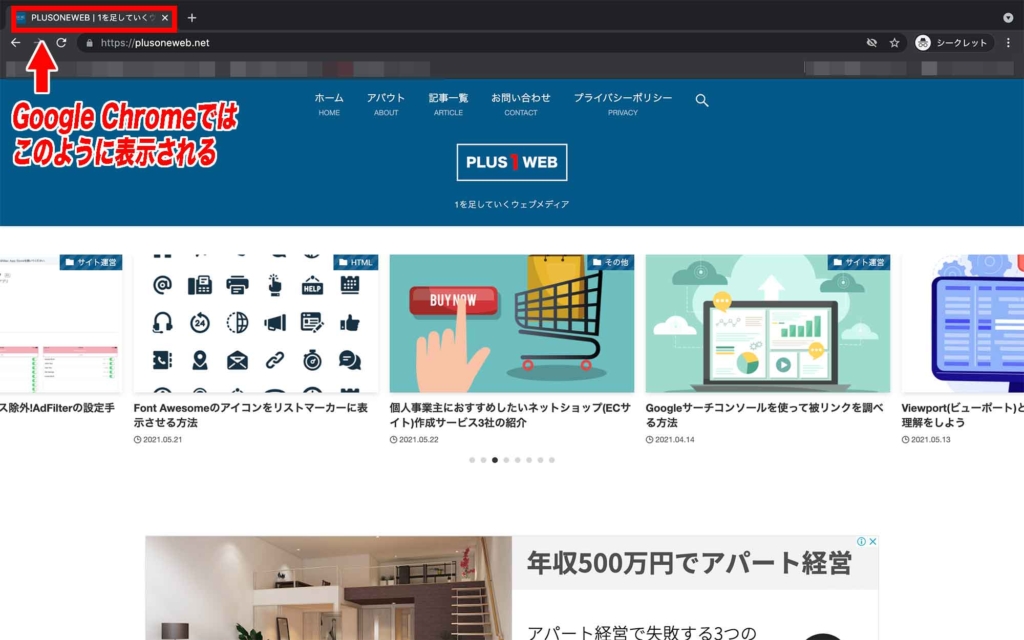
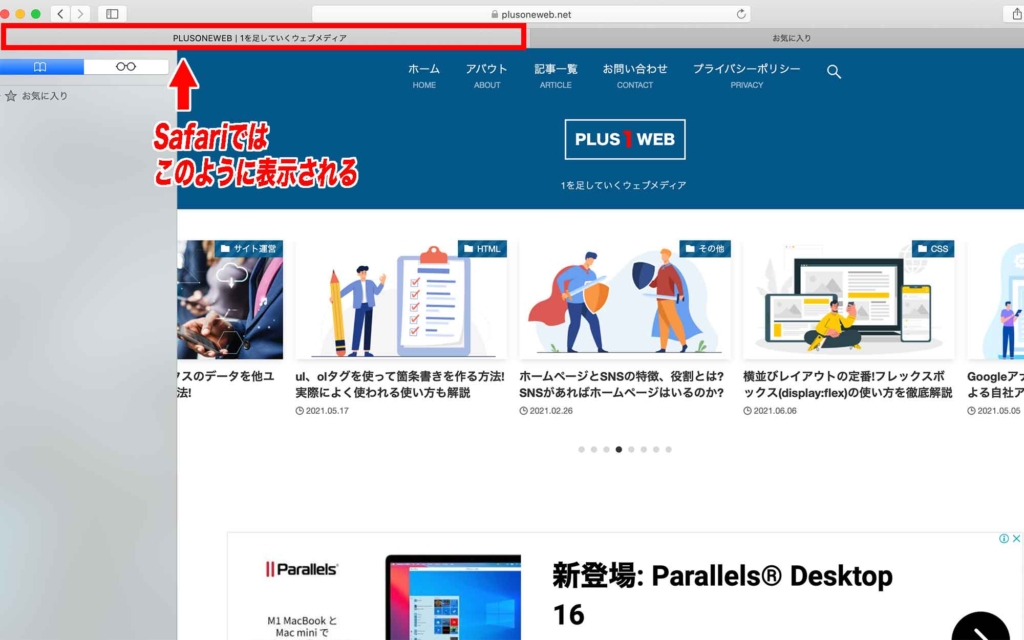
これはサイトのタイトルを決める為に必要なタグなのですが、これを指定することでブラウザのタブのところにそのタイトルが出力されるようになります。
<title>PLUSONEWEB | 1を足していくウェブメディア</title>

また、検索エンジンの検索結果にもここで指定したタイトルが表示されるのでSEO対策としても必ず指定した方がいいタグです。

なお、適切なタイトルの長さはSEOの観点では、28文字~35文字の間が良いとされています。
これは検索結果で出てくるスニペット上のタイトルの長さが多少のバラツキはありますが、PCやスマホで大体これくらいの数値だからです。
Viewport(ビューポート)設定
3つ目はViewport(ビューポート)設定です。
Viewport設定とは、スマホやタブレットなどでもレスポンシブにウェブサイトを表示させる為に必要な記述になります。
<meta name="viewport" content="width=device-width, initial-scale=1.0">この記述がない場合はどうなるかといった詳しいことに関しては以下の記事の方で解説しておりますので、ご興味のある方はこちらも併せてご覧下さい。

Internet Explorerで互換表示をさせない為の設定
4つ目はInternet Explorerで互換表示をさせない為の設定です。
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>Internet Explorerではウェブサイトを表示させるのに「互換表示」と「標準表示」と呼ばれる2つの表示方法があります。
そのうちの「互換表示」は、Internet Explorer の各バージョンでの動作の違いを減らす為に、以前のバージョンでページを表示するという表示方法なのですが、これで表示することによってサイトのレイアウトが崩れてしまうといったことが起こる場合があります。
そこで、上で紹介したコードを記述することで常に「標準モード」でサイトを表示させるといったことが出来ます。
canonicalタグ(URLの正規化設定)
5つ目はcanonicalタグ(URLの正規化設定)です。
検索エンジンはコンテンツの内容が全く同じ場合であってもURLが異なっていれば、それらを別ページとして評価します。
そして、このようにコンテンツの内容が全く同じものが複数存在する場合は重複コンテンツと見なされ、ページ及び、サイト全体の評価が下がってしまうといったことがあります。
重複コンテンツとして見なされるよくあるパターン例
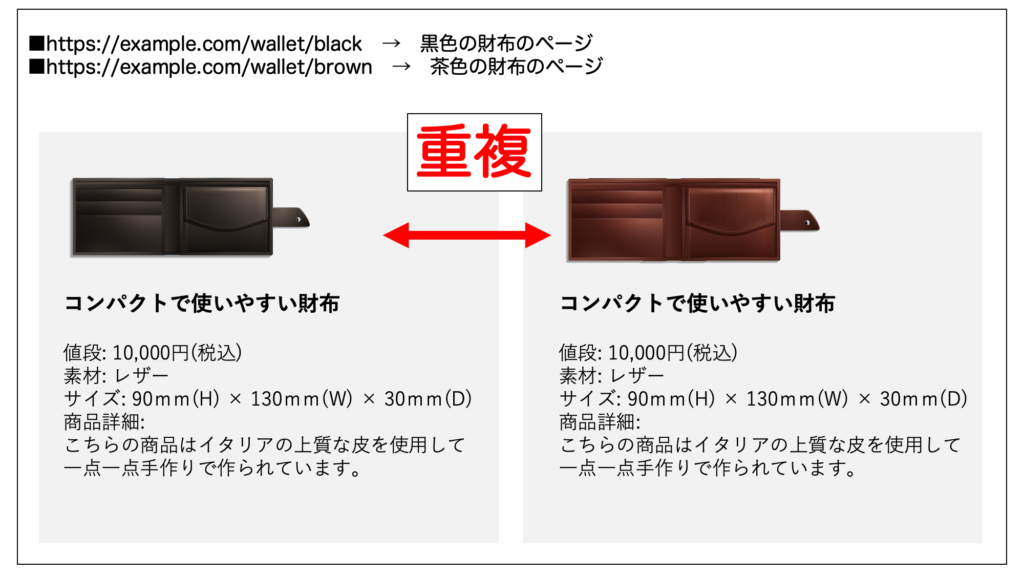
何かの商品ページなどで色違いの商品毎に別のURLでページが存在する場合など。

これを防ぐには、コンテンツが重複しているページから1つだけ検索エンジンからの評価をさせたいページを決め、それ以外のページのheadタグ内に以下のように通称canonicalタグと呼ばれるものを記述する必要があります。(下は上で紹介した財布の例で、黒色の財布のページのURLでURLの正規化を行った場合です。)
<!-- 以下はhttps:example.com/wallet/brownのheadタグ内に記載する -->
<link rel="canonical" href="https:example.com/wallet/black" />こうすることでページの重複コンテンツによる評価の分散を防ぐことが出来ます。
また、検索エンジンはhttps://example.comとhttps://example.com/の違い、https://example.comとhttps://example.com/index.htmlの違い等も別ページと判断し重複コンテンツとしてみなしてしまうので、基本的には自分のページのURLを記述したcanonicalタグも設置しておくことも必要です。
<!-- https://plusoneweb.netのheadタグ内 -->
<link rel="canonical" href="https://plusoneweb.net" />このようなcanonicalタグのことを自分のページのURLを記述していることから、自己参照canonicalタグと呼んだりもします。
meta description(メタディスクリプション)
6つ目はmeta description(メタディスクリプション)設定です。
meta description(メタディスクリプション)で設定した内容は、検索結果に出てくるスニペット上で記事の内容を簡単に説明する抜粋文として使用されます。

ここで記事で書かれている内容を短く簡潔にユーザーに伝えることで、ユーザーにとっての利便性が向上し、クリック率も向上することからSEO対策として重要なタグであると言えます。
なお抜粋分として表示される文字数は、大体120文字程度です。
<meta name="description" content="当サイトはWebに関する様々な知識を発信しているメディアサイトです。「サイト運営」「フロントエンド」「WordPress」「PHP」「デザインツール」に関することを主に発信しています。">CSS、JSの外部ファイルの読み込み
7つ目はCSS、JSの外部ファイルの読み込み用のタグです。
これは基本中の基本ですが、CSSやJSファイルを外部ファイルとして作成した場合はそれを読み込む為のタグを記述しなければなりません。
CSSの外部ファイルを読み込む際はlinkタグを使用し、JSファイルを読み込む際はscriptタグを使用します。
<!-- CSSの外部ファイル読み込み方法 -->
<link rel="stylesheet" href="style.css" />
<!-- JSの外部ファイル読み込み方法 -->
<script src="function.js"></script>OGP設定(SNSでシェアされた際の表示のされ方を指定)
8つ目はOGP設定用のタグです。
この記述をすることで、SNSでブログ記事等がシェアされた際にどのように表示させるかというような設定をすることが出来ます。


表示のされ方次第では記事の拡散(バズ)などに繋がる可能性を高める為、こちらも特にSNSからのサイトの流入を増やす為には非常に重要なタグとなります。
なお、OGPの設定用のタグは設定すべきものがいくつかあるのですが、詳しくは以下の記事が参考になると思います。

その他head内にあったら良いタグ
それではここからは、その他あったら良いタグ、必要に応じて使うと良いタグについてを紹介していきます。
サイトアイコンの設定
まず1つ目はサイトアイコンを設定する為のタグです。
サイトアイコンとはブラウザーで開いた時に、タブなどに表示される画像のことを言います。
これを設定することでSEOに効果があるといった訳ではないのですが、余裕がある方は設定しておくに越したことはないかと思います。
<link rel="icon" href="site-icon.ico">
また、こちらのサイトアイコン用に使用する画像のファイル形式は基本的にはico形式が良いとされている(IE8〜10といったブラウザを含むブラウザでも使用できる為)のですが、こちらのサイトを使用すれば、jpgやpngファイルをicoファイルに変換することが出来ます。
スマホ用アイコンの設定
2つ目はスマホ用のアイコンを設定する為のタグです。
これを設定することで、スマホでページ等をホーム画面に保存したときなどに画像が表示されるようになります。
<link rel="apple-touch-icon-precomposed" href="sp-site-icon.png">
なお、こちらのスマホ用アイコンのファイル形式はpng形式で作成する必要があるようで、表示サイズは、端末により異なりますが、大体120px×120px程度の大きさにしておけば問題ないかと思います。
alternateタグ(スマホ用ページがあることを検索エンジンに知らせる)
3つ目はalternateタグです。
これはPC用とスマホ用でウェブサイトのURLが同じ場合は指定する必要がないのですが、異なる場合はPCサイトとは別にスマホサイトがあるということを検索エンジンに知らせる目的で使用されます。
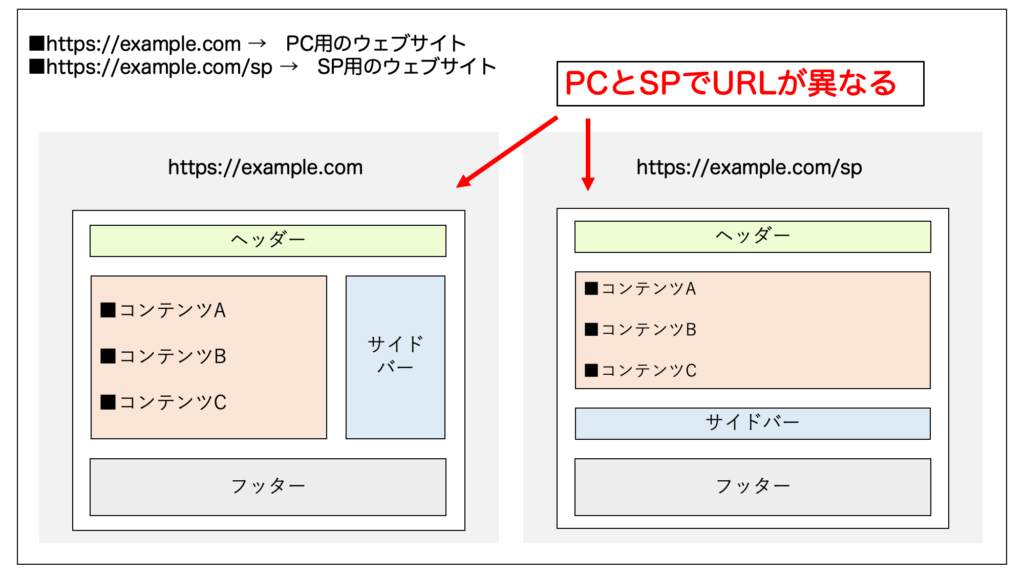
例えば以下のようにPC用とスマホ用のサイトで同じコンテンツの内容だけれども異なるURLの場合は、先ほど上で説明したcanonicalタグと合わせて以下のように記述します。

<!-- PCサイトのhead内に記述 -->
<link rel="alternate" media="only screen and (max-width: 640px)" href="http://example.com/sp"><!-- SPサイトのhead内に記述 -->
<link rel="canonical" href="http://example.com">これでウィンドウ幅が640pxよりも狭い場合はスマホ用のサイトを表示してくれて、かつ重複コンテンツとして検索エンジンから評価を下げられる心配もなくなります。
noindex設定(Googleの検索結果に出ないようにする)
4つ目はnoindex設定です。
これをすることで、検索エンジンに対してインデックス(検索結果に掲載すること)させて欲しくないページを検索結果に表示させないようにすることが出来ます。
<meta name="robots" content="noindex">これをする理由としては、例えばカテゴリーのアーカイブページもタグのアーカイブページもインデックスさせたりしてしまうと、重複コンテンツとして検索エンジンから評価を下げられたりしてしまうといった可能性があるので、「タグのアーカイブページはインデックスさせない」といった場合等に使用されます。
なお、インデックスはさせたくないけれどもページ内にあるリンク先のページは辿って欲しいと言った場合は、以下のようにcontent属性に値followを追加させることで、リンク先のページは辿ってもらってそのページは順位付けしてもらうといったことも可能です。
<meta name="robots" content="noindex,follow">prev/next(分割ページであることを知らせるタグ)
5つ目はprev/nextです。
これはページが分割されているページであることを知らせる為に使用されます。
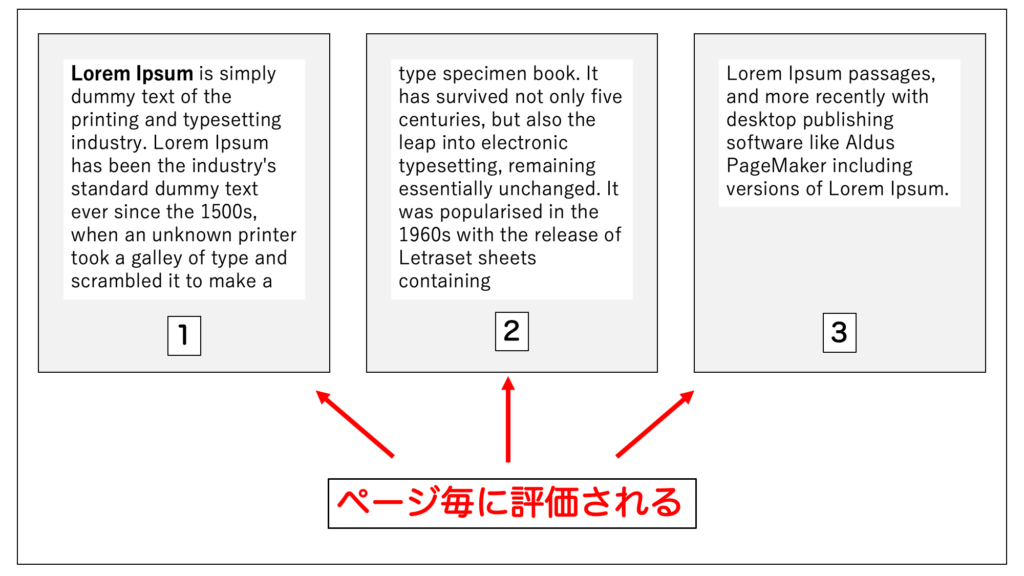
例えば、以下のようにコンテンツが長くページネーションを使用して1つの記事を書いている場合、Googleはこれらのページを1つづつ異なるものとして評価をしてしまうので、評価が分散されてしまいます。

そこでそれぞれのページ毎にprev/nextを記述し、これらがまとまった1つの記事であるということを検索エンジンに伝えてあげることで、これらのページが合わせて1つのコンテンツであると認識してもらい、評価してもらうことができます。(使用例は以下の通りです。)
<!-- 1ページ目に書くべき記述 -->
<link rel="next" href="2ページ目のURL"><!-- 2ページ目に書くべき記述 -->
<link rel="prev" href="1ページ目のURL">
<link rel="next" href="3ページ目のURL"><!-- 3ページ目に書くべき記述 -->
<link rel="prev" href="2ページ目のURL">まとめ
まとめです。今回の記事ではheadタグ内にはどんなHTMLタグを書くべきなのかについてを徹底解説しました。
ネット上を探せばheadタグ内に記述するべき項目をまとめたテンプレートのようなものも存在していますが、個人的にはここで紹介したものぐらいは理解した上で使用するべき項目だと思います。
まずは、ここで紹介したものからしっかり覚えるようにしていくことをおすすめします。
今回は以上になります。最後までご覧頂き、ありがとうございました。