本ページにはプロモーションが含まれています。
Chrome検証機能(デベロッパーツール)の基本的な使い方を解説

Google Chromeにはウェブ制作者向けの検証機能(デベロッパーツール)がデフォルトで搭載されています。
これを使用することでテスト的にウェブサイトのデザインを変更してみたり、レイアウト崩れの原因究明、また様々な画面サイズのデバイスに合わせてサイトの表示を確認したりすることが可能です。
- テスト的にウェブサイトのデザイン(HTML・CSSコード)を変更する。
- レイアウト崩れの原因究明をする。
- 様々な画面サイズのデバイスに合わせてサイトの表示を確認する。
- 他サイトのソースコードをチェックする。
今回はGoogle Chromeの検証機能(デベロッパーツール)の基本的な使い方についてをご紹介します。
この記事を読むと分かること
- デベロッパーツールの起動方法について
- ウェブサイトのソースコードを確認する方法について
- HTML・CSSをテスト的に編集する方法について
- 様々なウィンドウ幅に併せてウェブサイトの表示を確認する方法について
デベロッパーツールの起動方法
まずはデベロッパーツールを起動する方法についてをご紹介します。
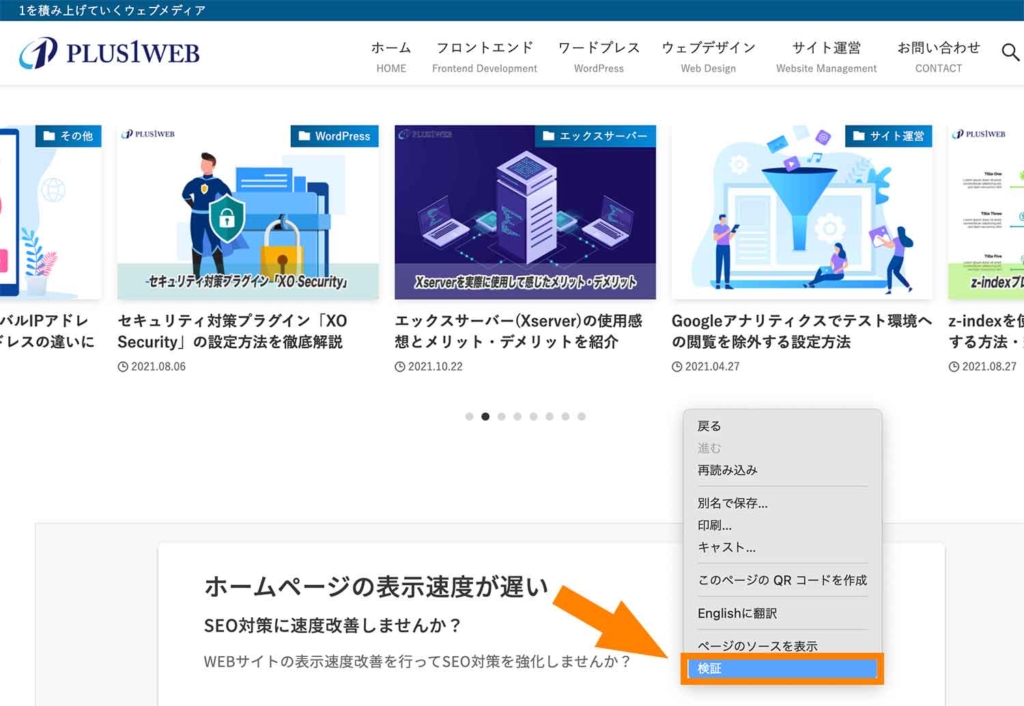
検証したいウェブページを開いている状態で、右クリック→「検証」をクリックします。

これでデベロッパーツールが開きます。

※ショートカットキーは以下の通り。
: Command + Option + I
: Ctrl + Shift + I
なお上の例では下側にデベロッパーツールが表示されていますが、こちらの表示箇所は以下の手順で変更することも可能です。
表示位置を変更する方法
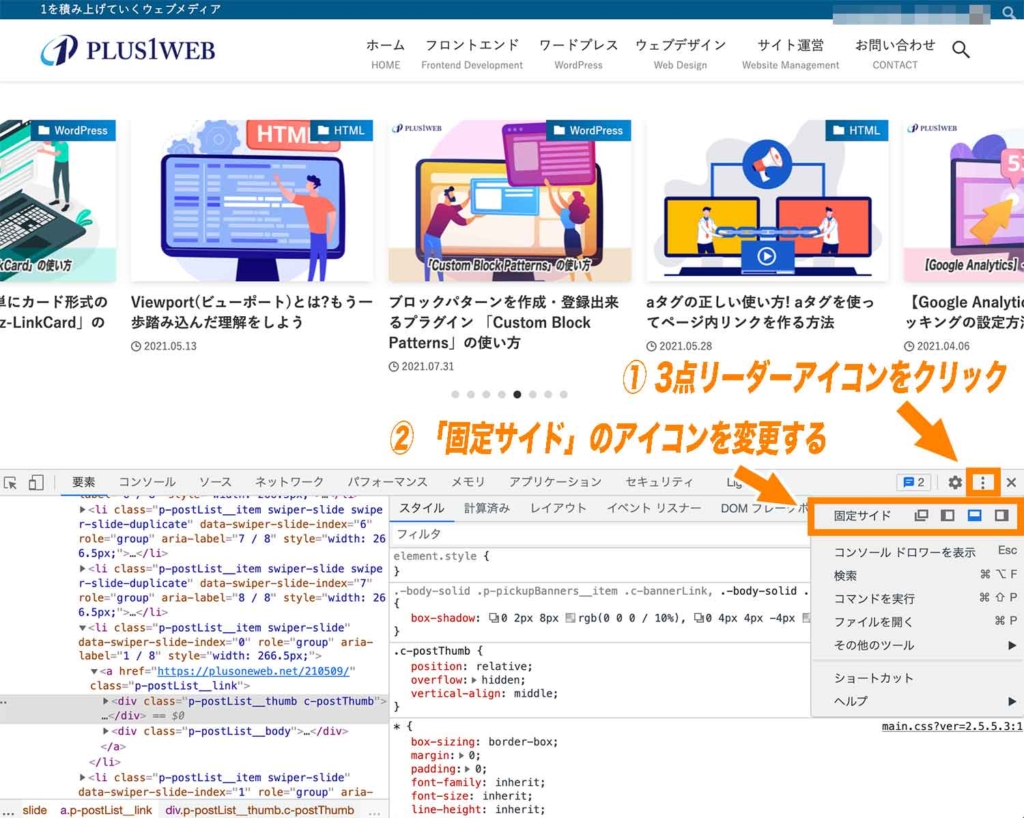
デベロッパーツールの表示位置はデフォルトで下側表示になっていますが、これを変更するにはデベロッパーツールの右上にある「⋮」アイコンをクリックし、「固定サイド」のアイコンを変更してあげます。

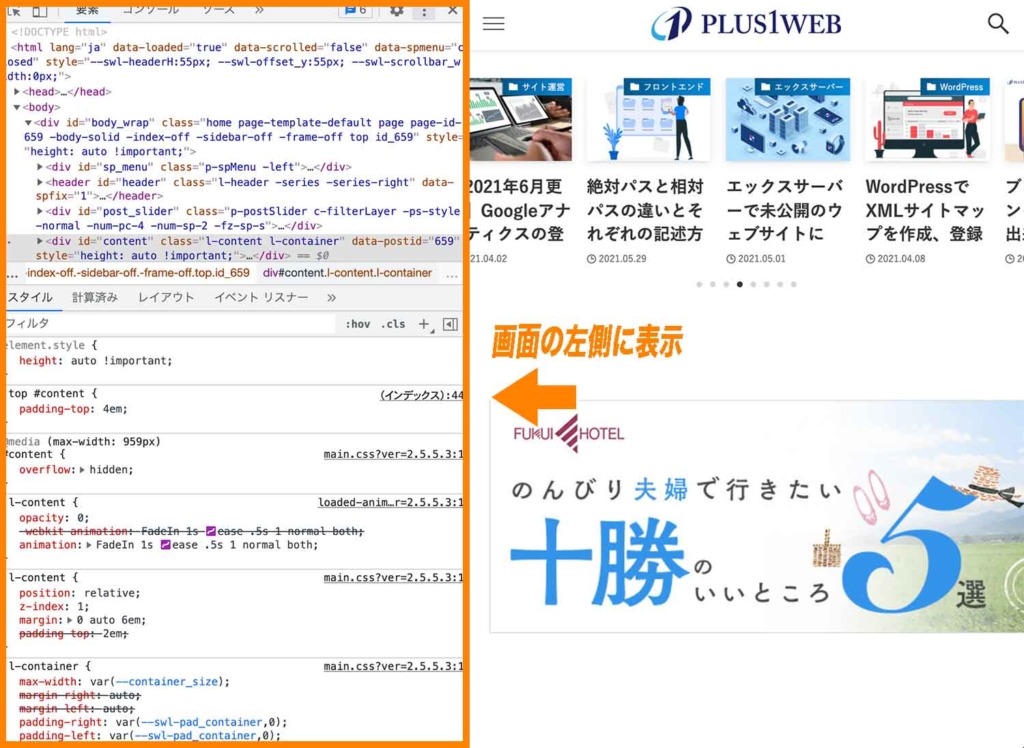
選択できる表示位置は、画面の左側 / 下側 /右側 / 別ウィンドウでの表示の4パターンです。
画面の左側に表示させている例

画面の下側に表示させている例

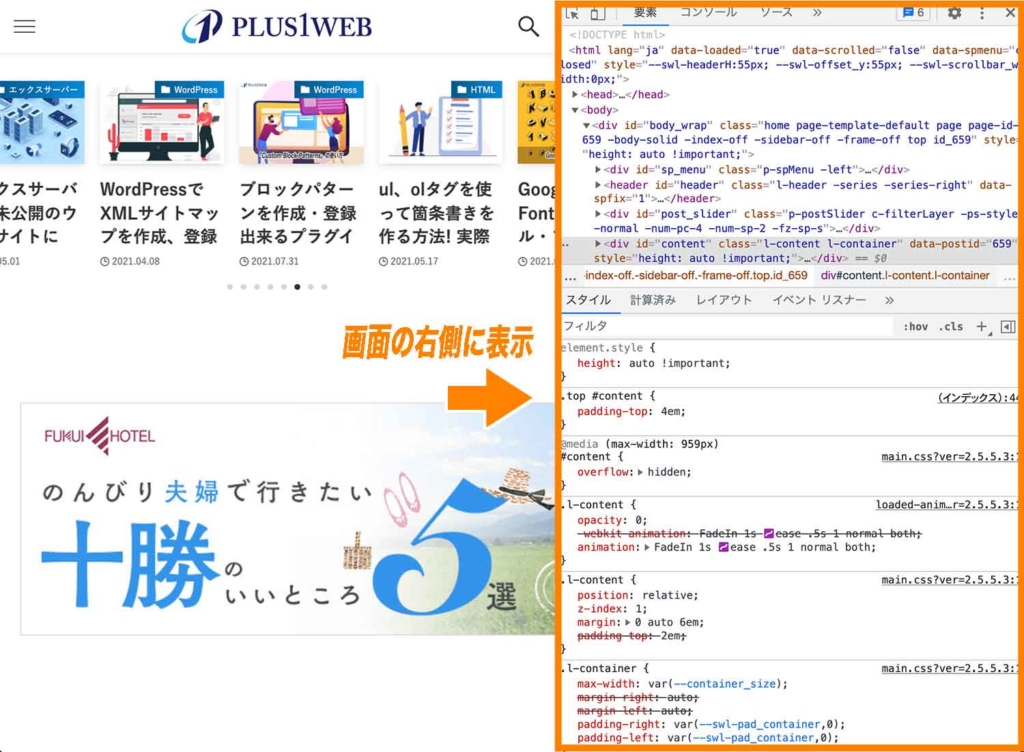
画面の右側に表示させている例

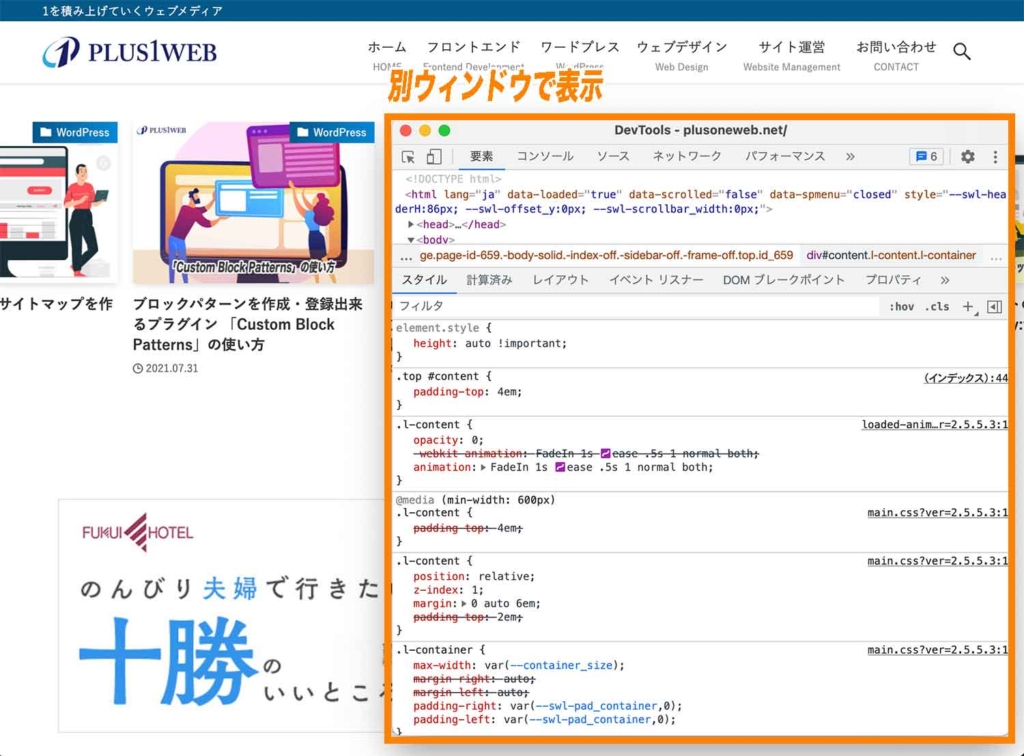
別ウィンドウで表示させている例

デベロッパーツールの使い方
それではデベロッパーツールの使い方を解説していきます。
使い方①: 特定箇所のコードを表示する
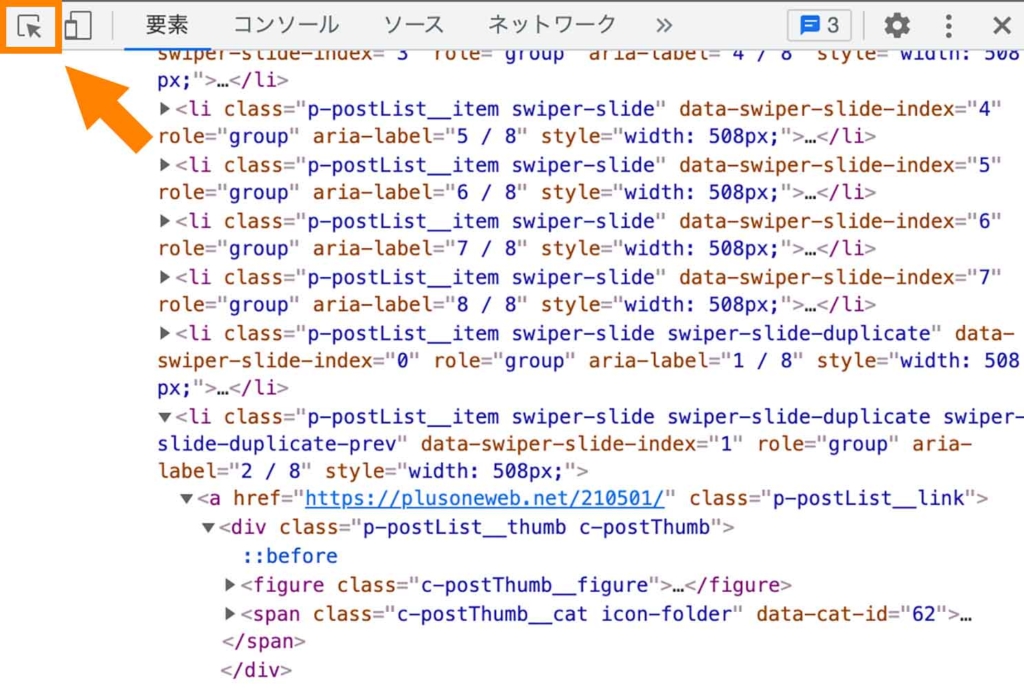
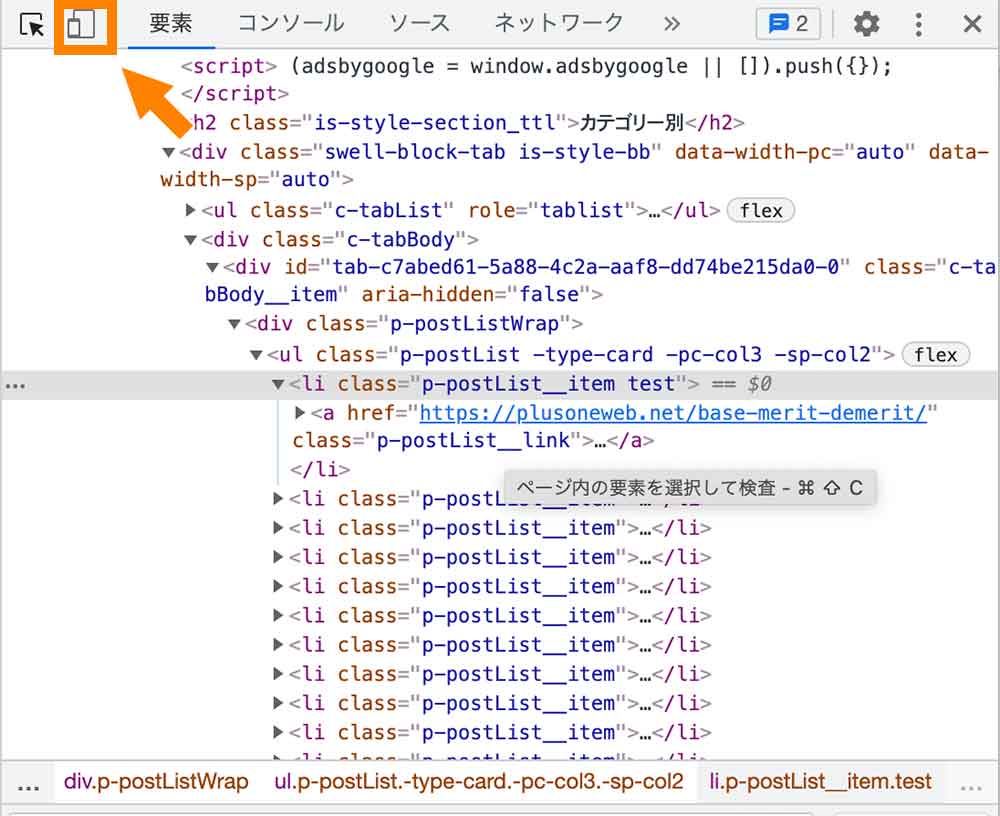
デベロッパーツールで特定箇所のコードを表示するには、デベロッパーツールの左上にある「![]() 」アイコンをクリックします。
」アイコンをクリックします。

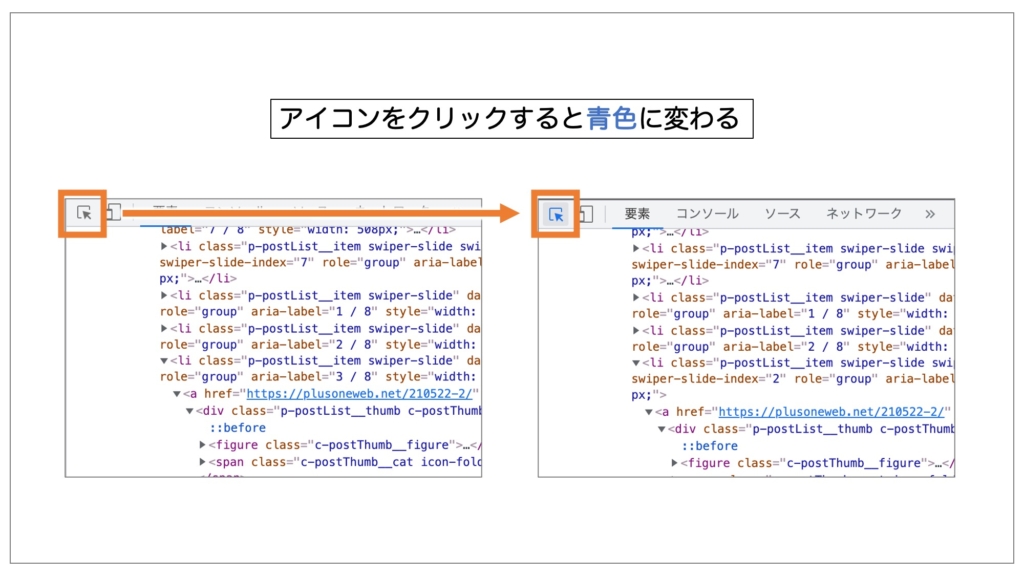
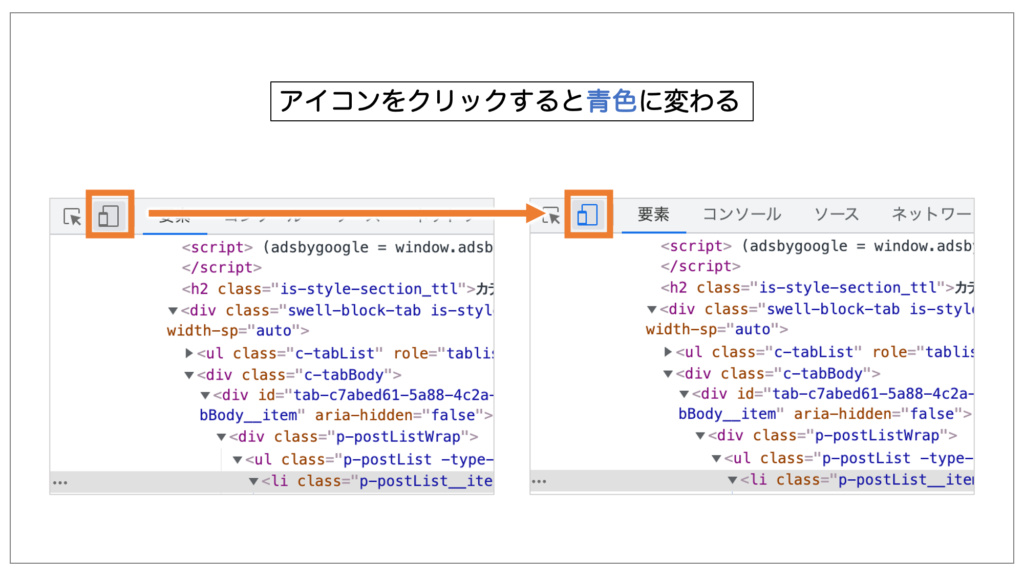
するとアイコンが少し薄い青色になっている状態に変わると思います。

この状態でコードが見たい箇所をクリックしてみましょう。

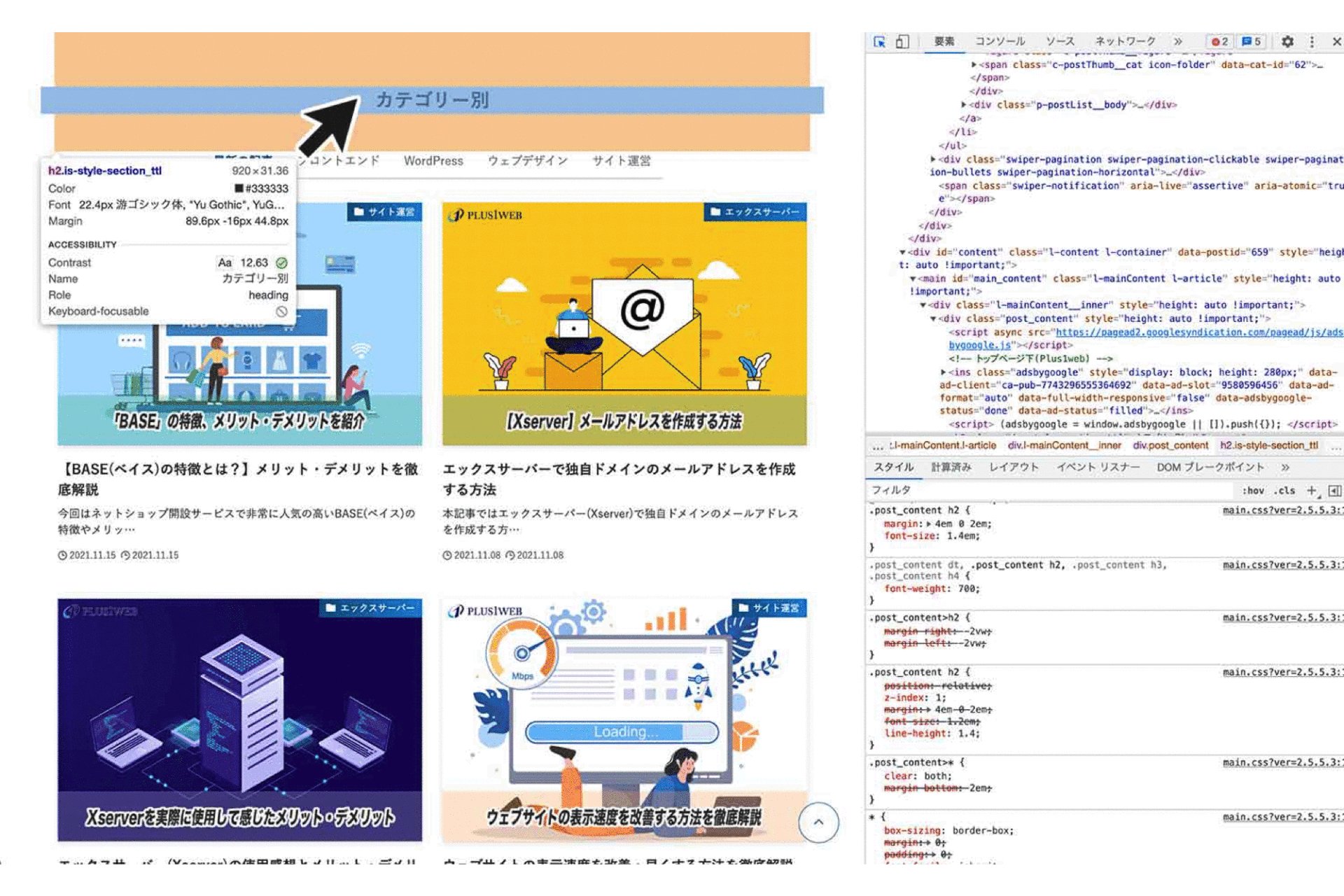
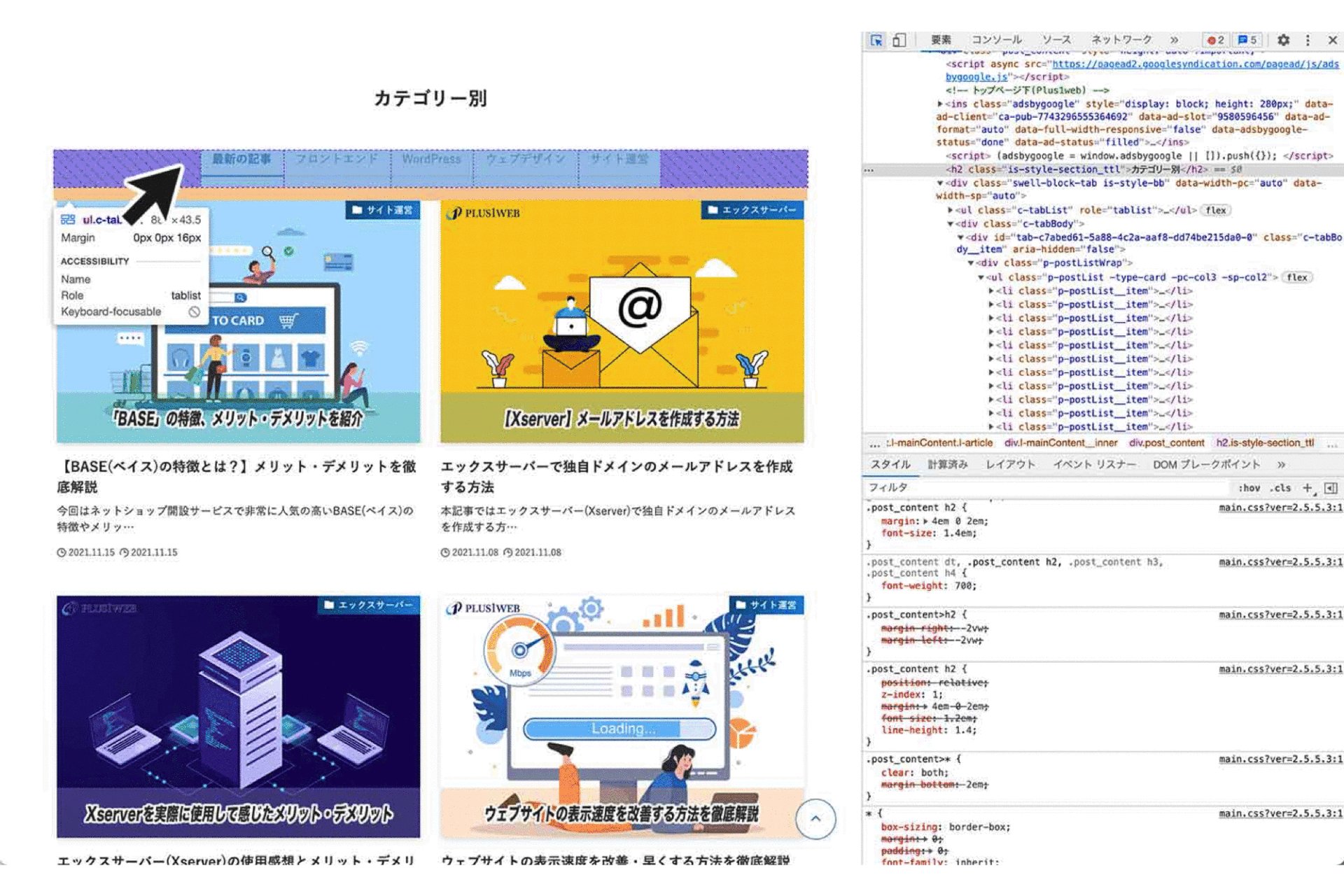
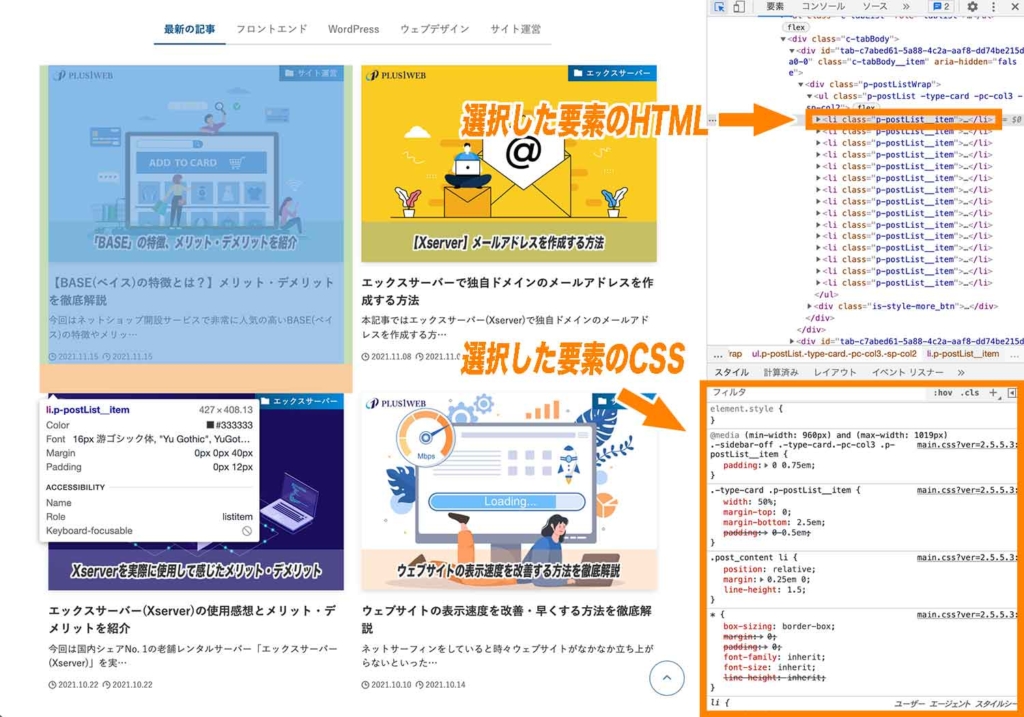
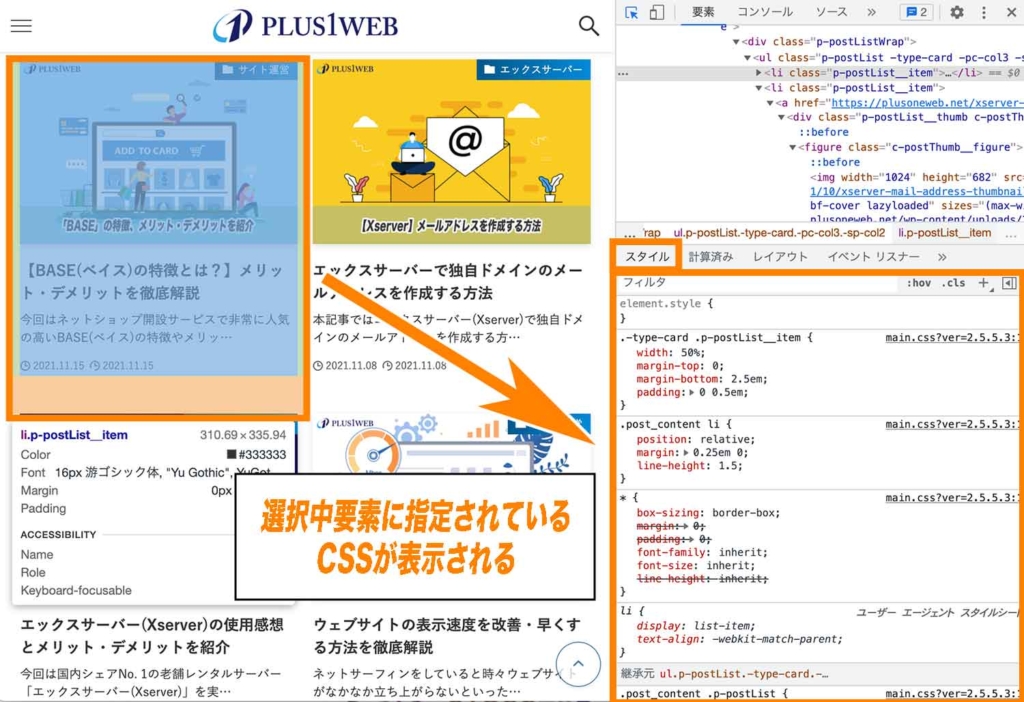
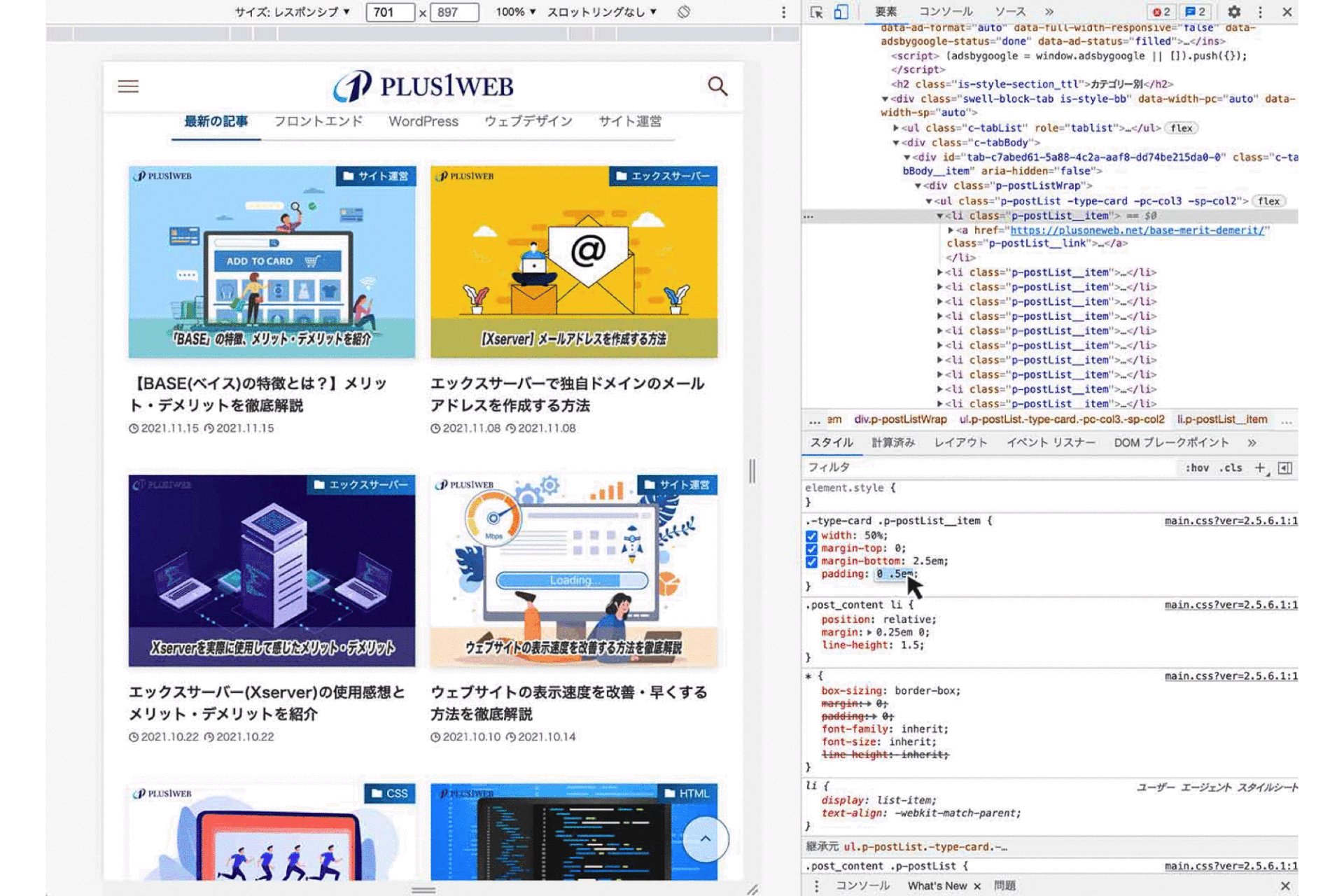
コードが見たい箇所をクリックすることで、その箇所のHTML・CSSコードがデベロッパーツール上に表示されます。

要素に付いている色の意味
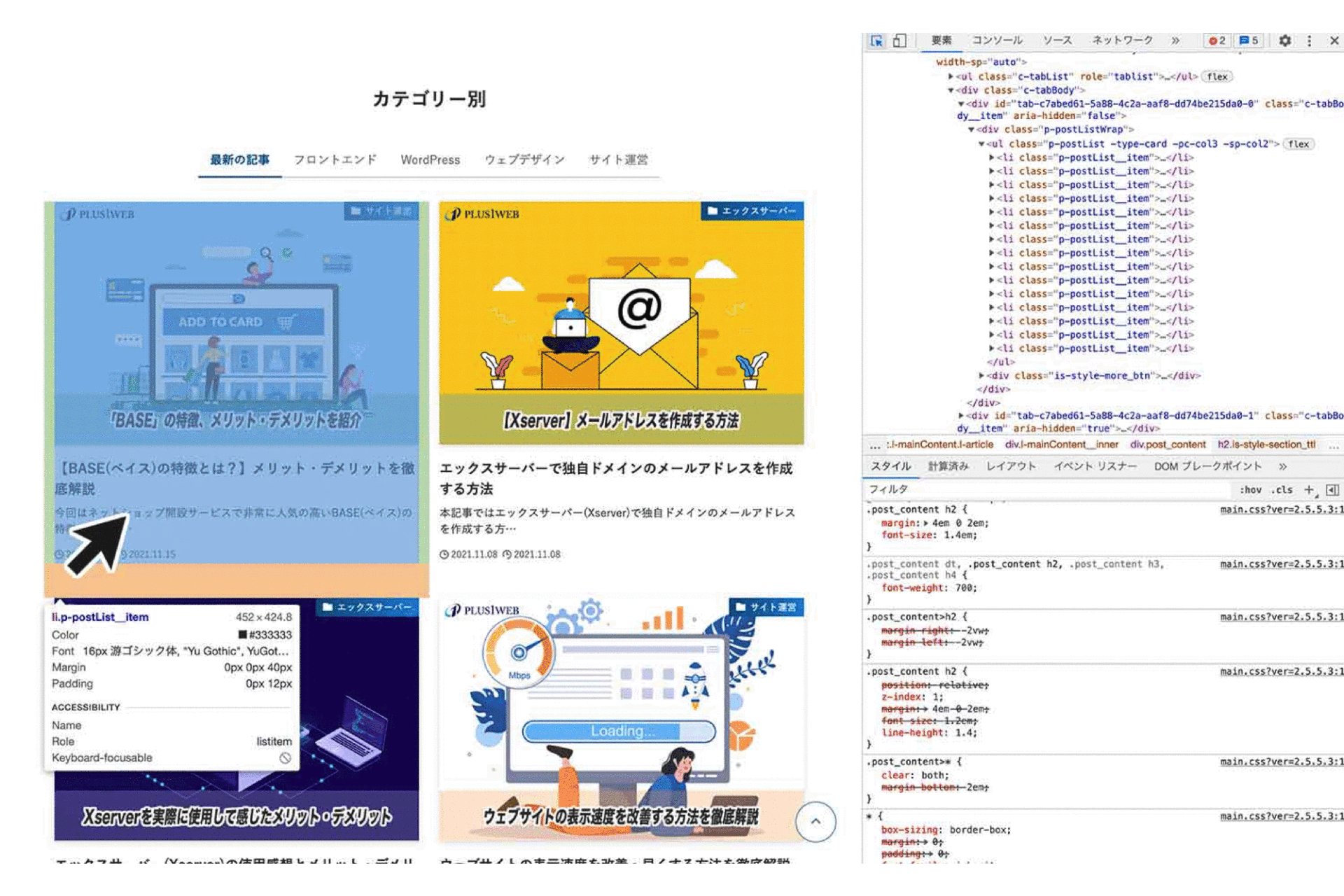
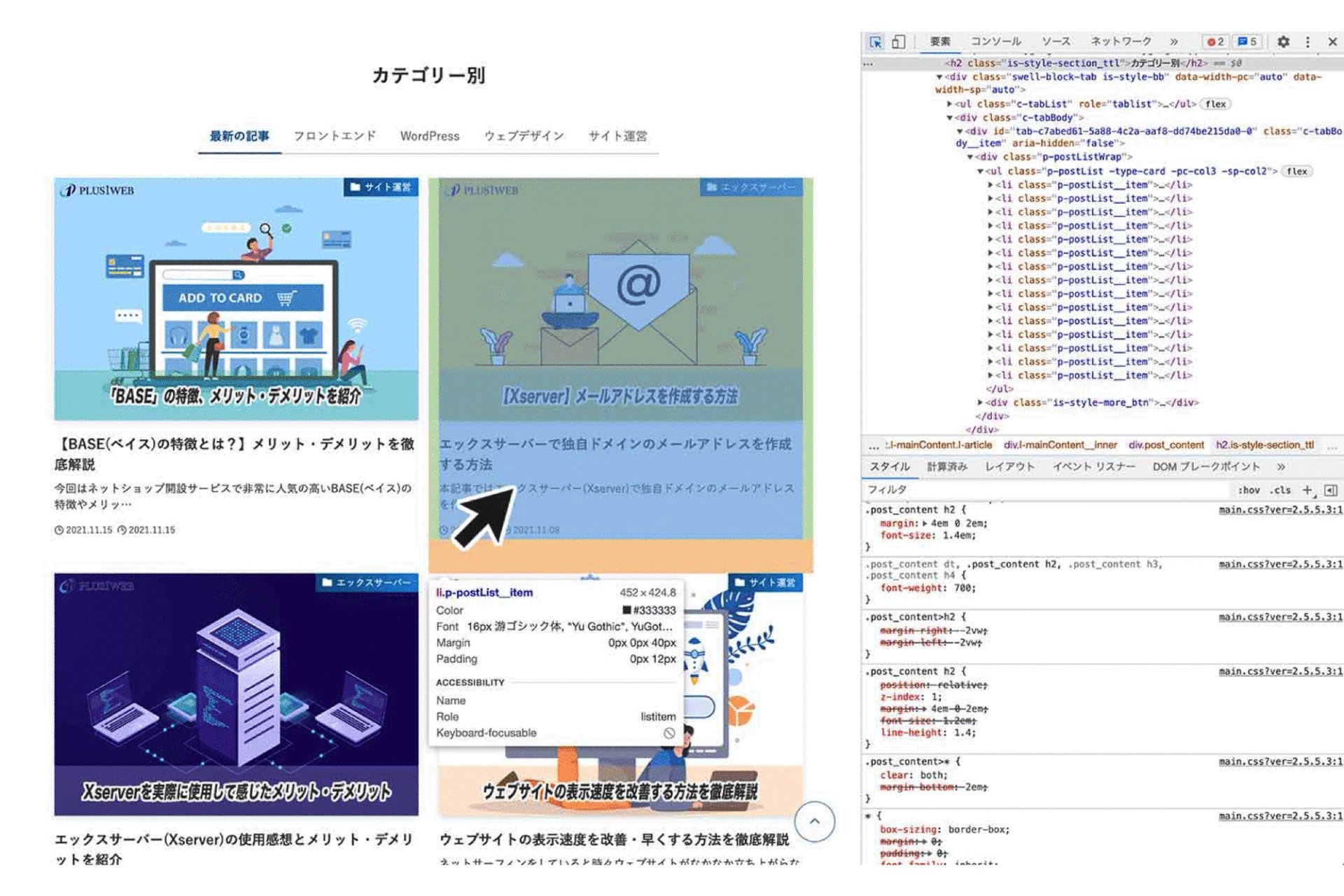
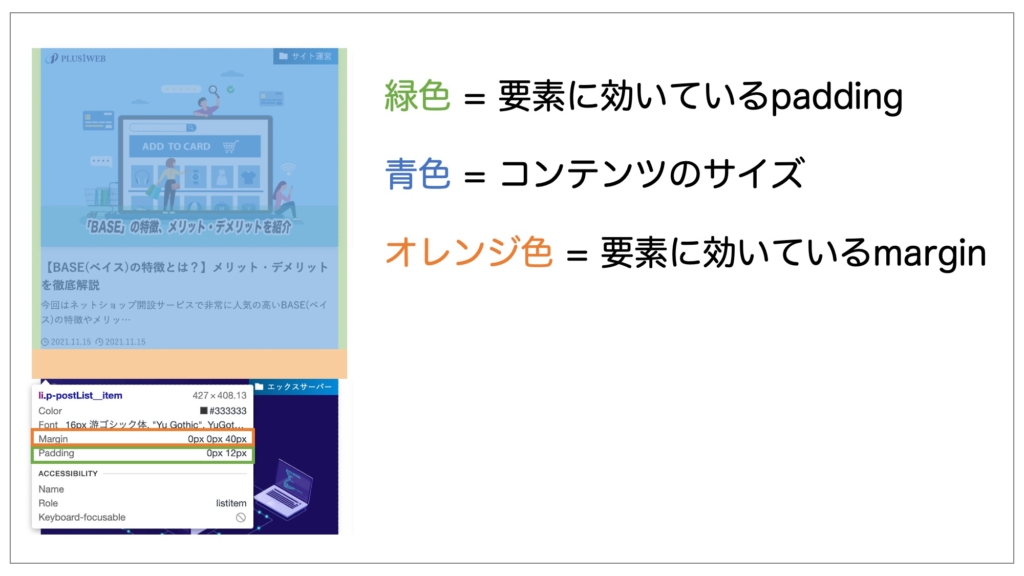
なお、「![]() 」アイコンをクリックしてから特定の箇所を選択する際、要素に青色、緑色、オレンジ色の3色が付いていることが分かります。
」アイコンをクリックしてから特定の箇所を選択する際、要素に青色、緑色、オレンジ色の3色が付いていることが分かります。
これら3色の意味は以下の通りになっています。

- 緑色 = 要素に効いているpadding
- 青色 = コンテンツのサイズ
- オレンジ色 = 要素に効いているmargin
選択したHTML要素の子要素を表示する
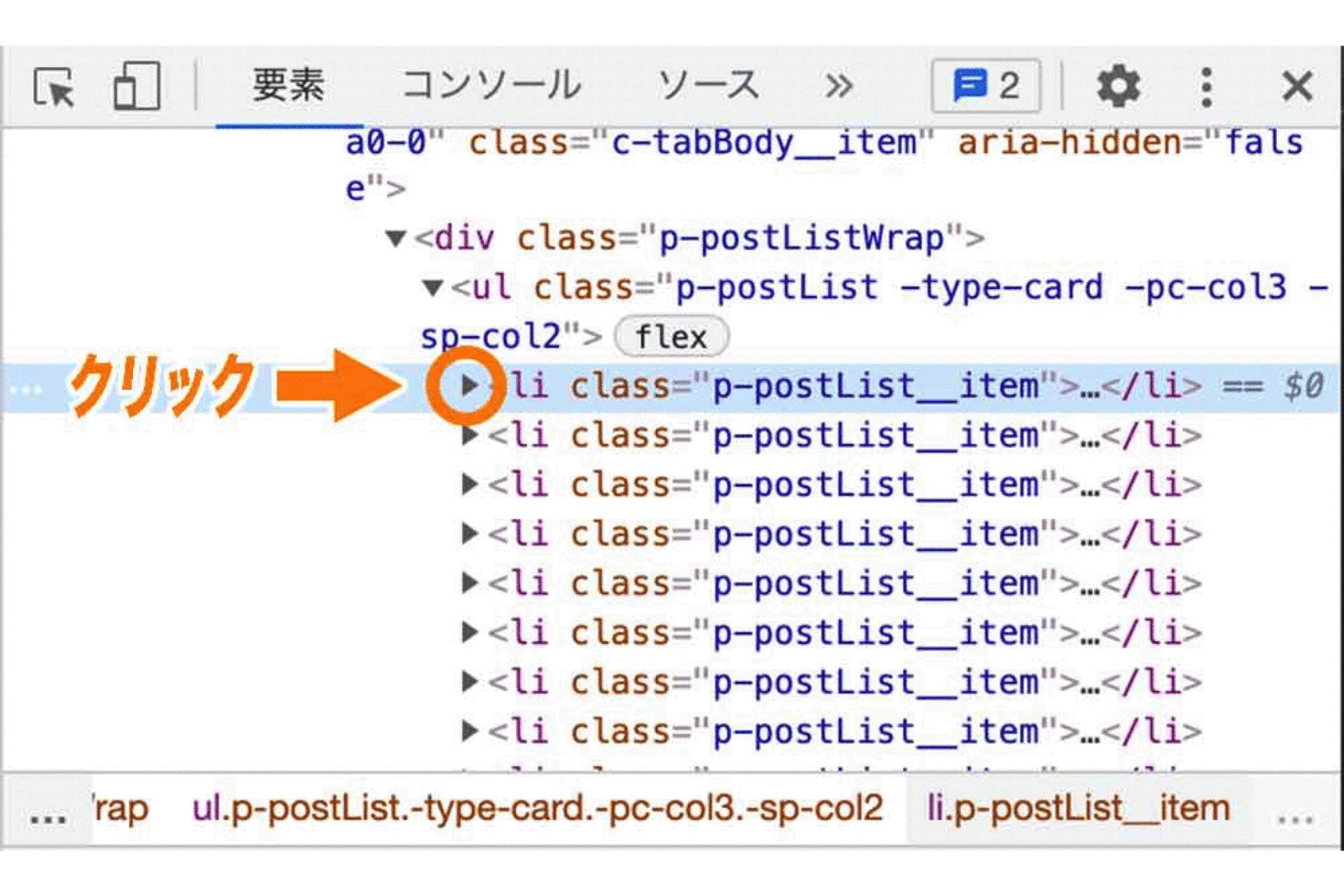
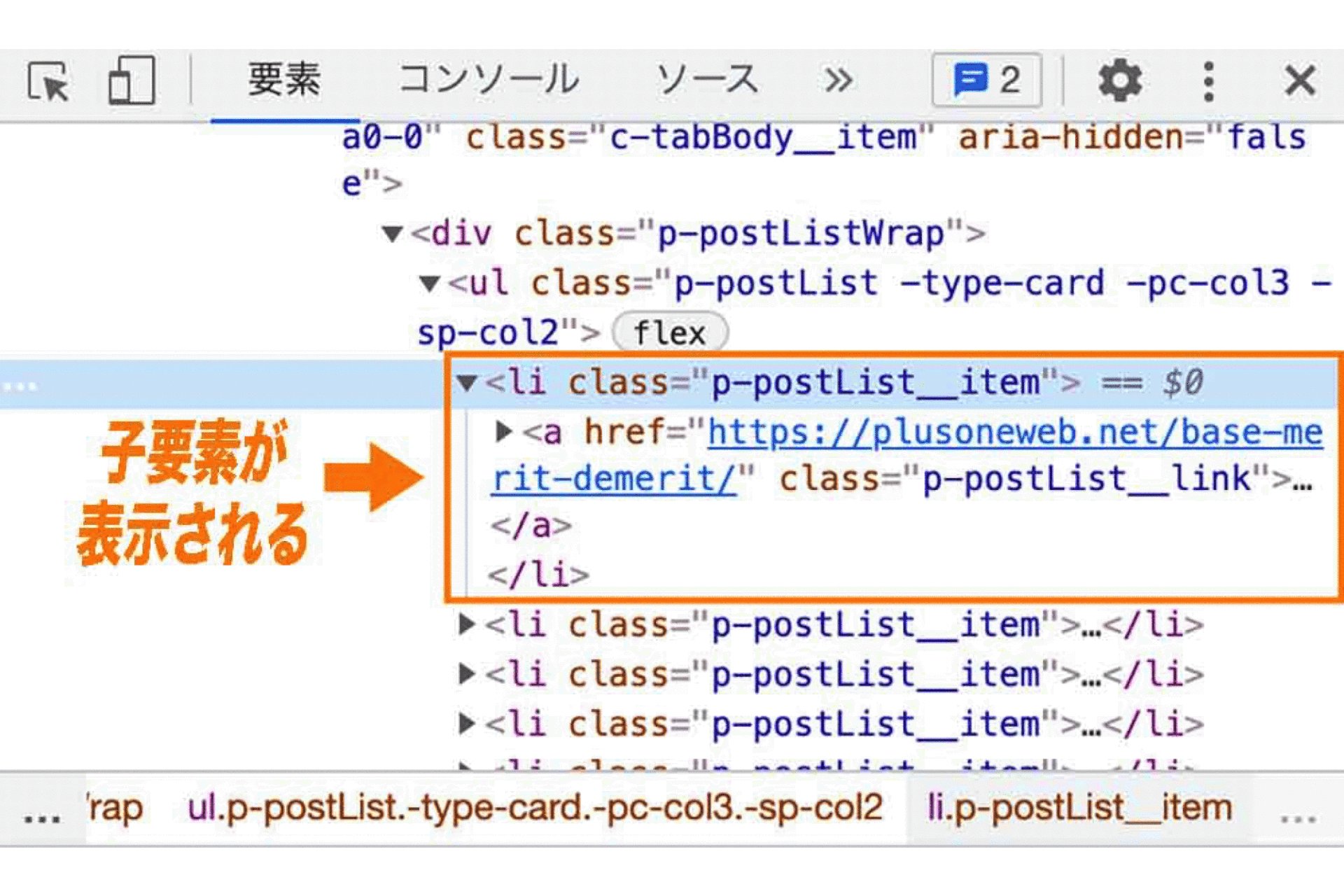
要素を選択すると、始めは選択している要素の中身(子要素)が隠れた状態で表示されますが、「▶︎」箇所をクリック、あるいはキーボードの右矢印キー「 → 」をクリックしてあげればこちらを表示することができます。

CSSの見方・各項目の意味
つぎにCSSの見方・各項目の意味を解説します。
デベロッパーツール上の「スタイル」タブには上から下へ選択している要素に指定されているCSSが表示されています。

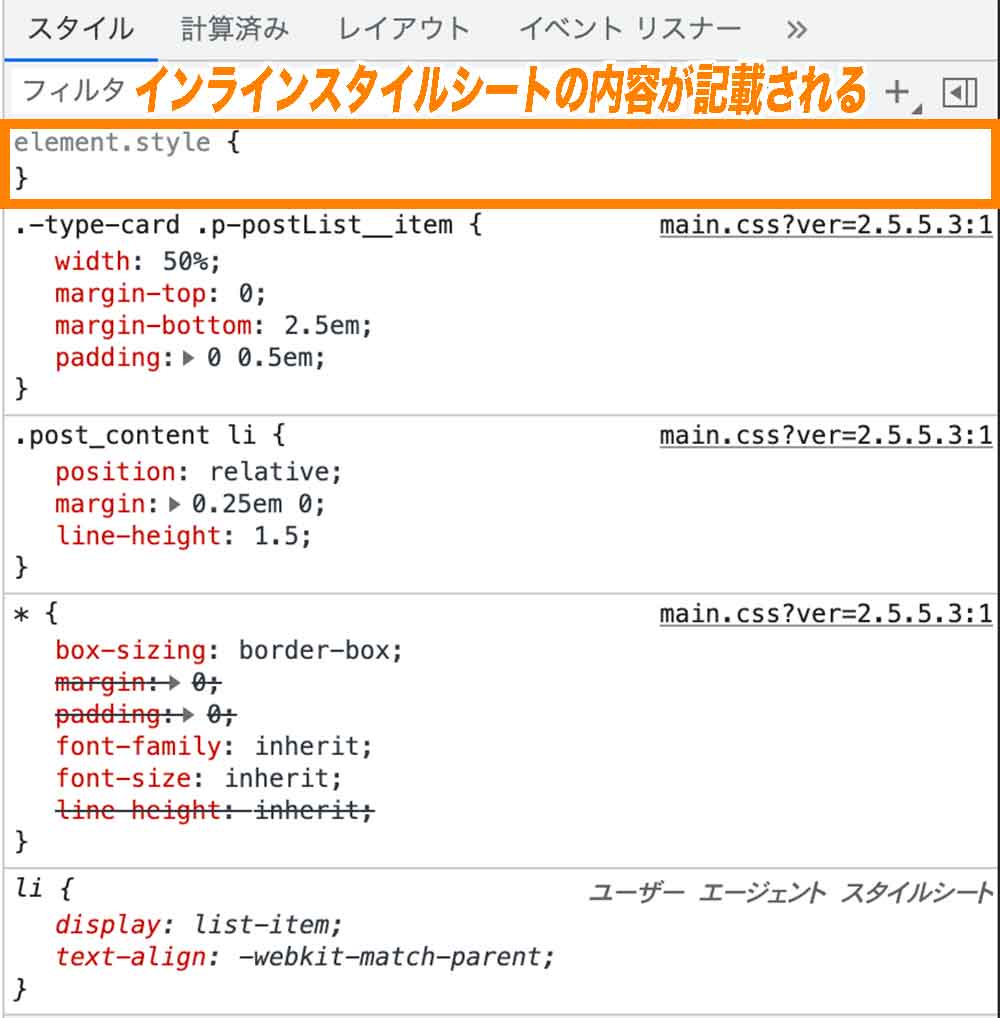
element.styleとは?
ここで1番上側に記述されている「element.style」と書かれた箇所がありますが、こちらは
インラインスタイルシート(HTMLタグ内に書かれたCSS)を意味します。

今回は何も書かれていないので、選択している要素のHTMLタグ内には何もCSSが指定されていないという意味になります。
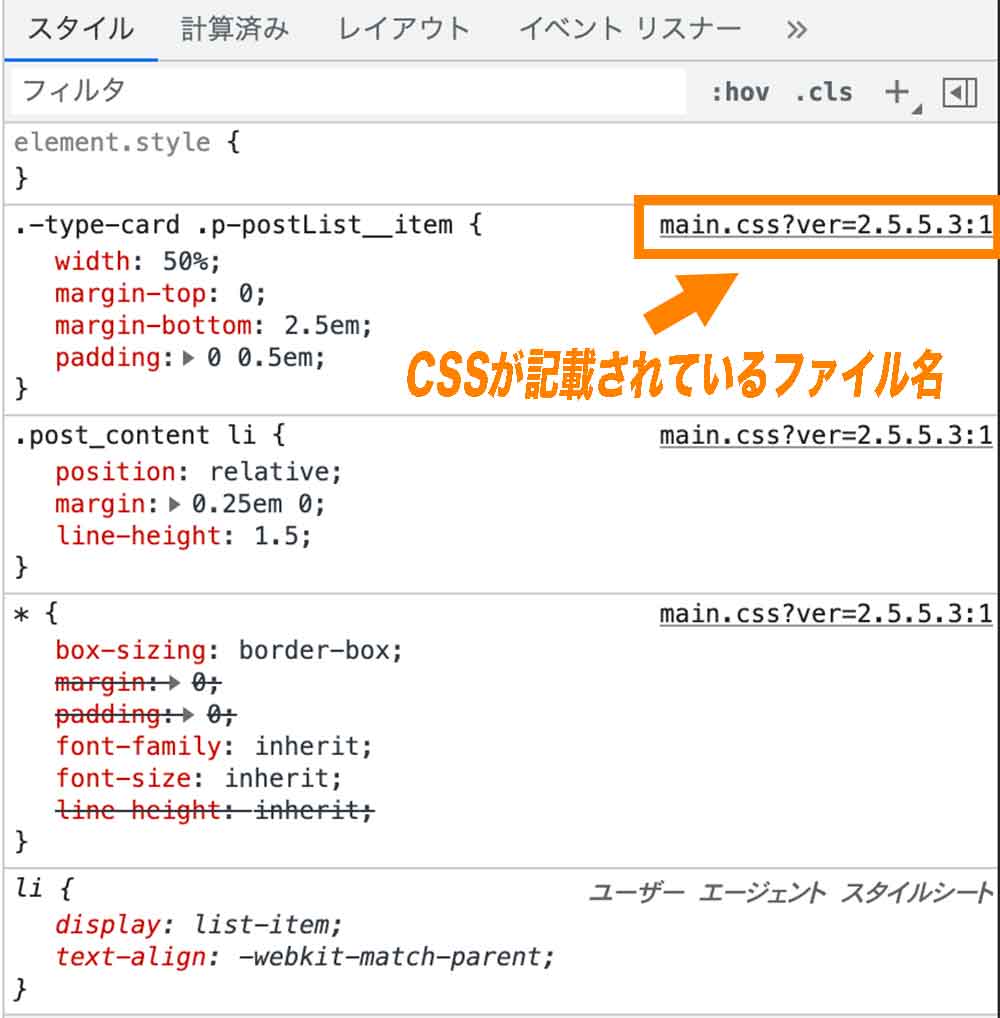
CSSが記載されているファイル名を確認する
選択されている要素に指定されているCSSがそれぞれどこのファイルに記述されているか確認するには、CSSの右側に書かれている箇所を見ます。

指定されているCSSを修正したい場合などは、まずこちらからCSSが記載されているファイル名を確認すると良いでしょう。
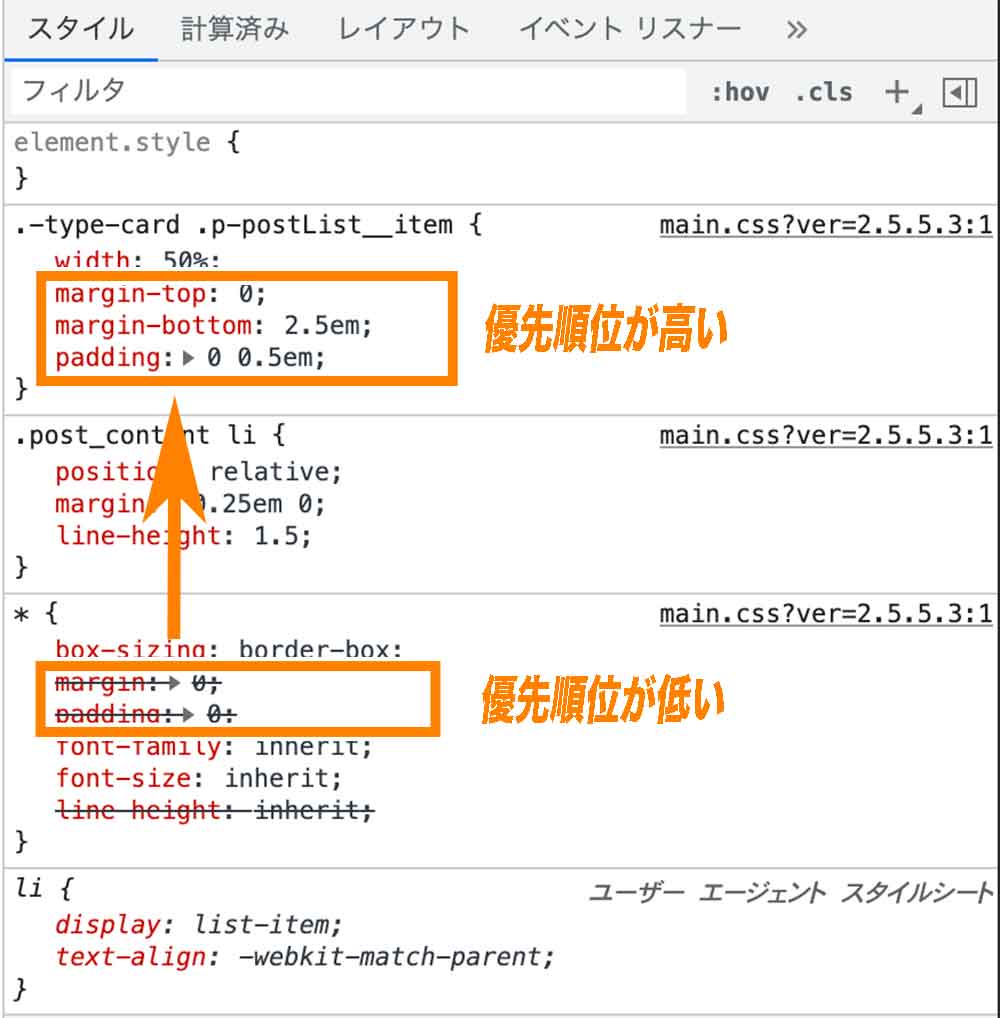
取り消し線の意味とは?
記述されているCSSの中には、取り消し線が付いている指定もあります。
これは優先順位が低く、他の優先順位が高いCSSによって上書きされているという意味です。

つまり、こちらのCSSは適用されていません。
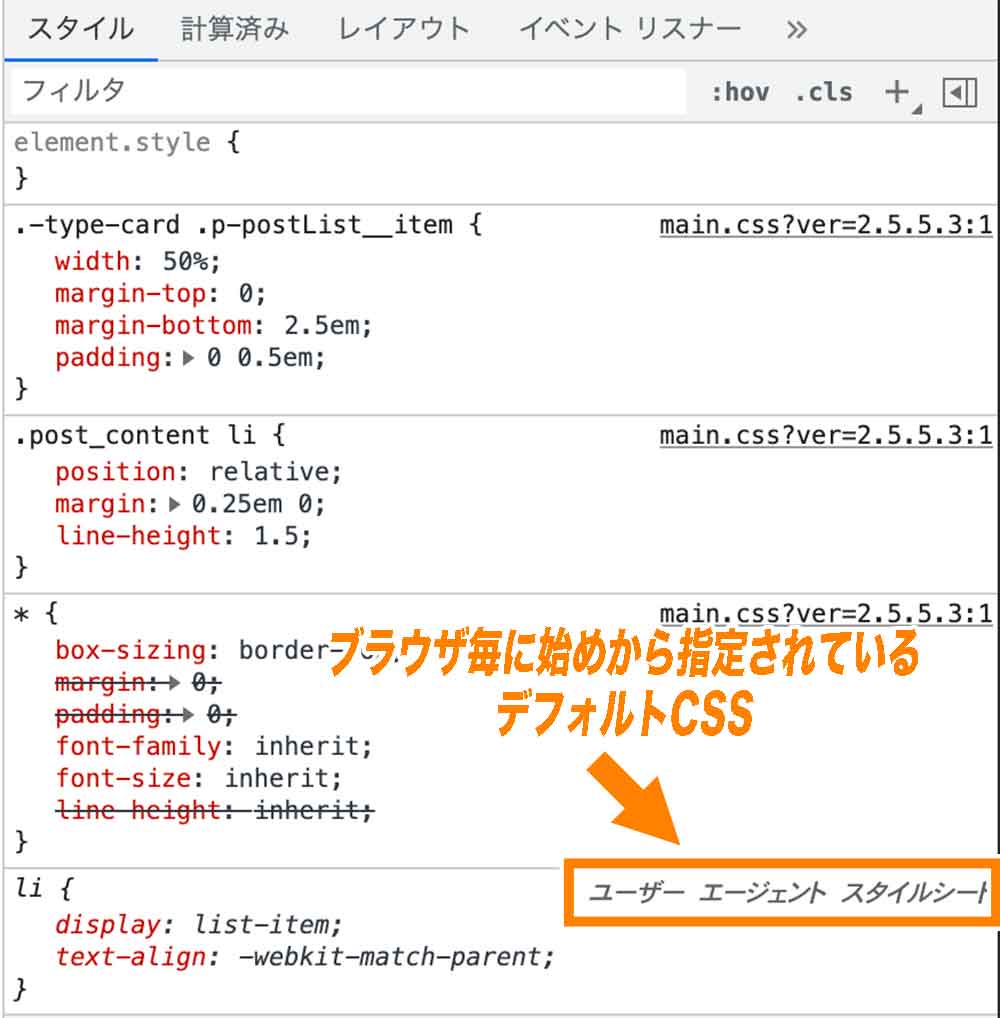
ユーザー エージェント スタイルシートとは?
「ユーザー エージェント スタイルシート」は、ブラウザ毎に始めから指定されているデフォルトCSSのことを言います。

使い方②: CSSをテスト的に編集する
デベロッパーツールではウェブサイトのソースコードを見るだけでなく、テスト的にHTML・CSSを編集し、サイトのデザインを変更することができます。(※公開中のサイトに何も影響を与えません。)
まずCSSをテスト的に編集する方法についてです。
プロパティの値を変更する
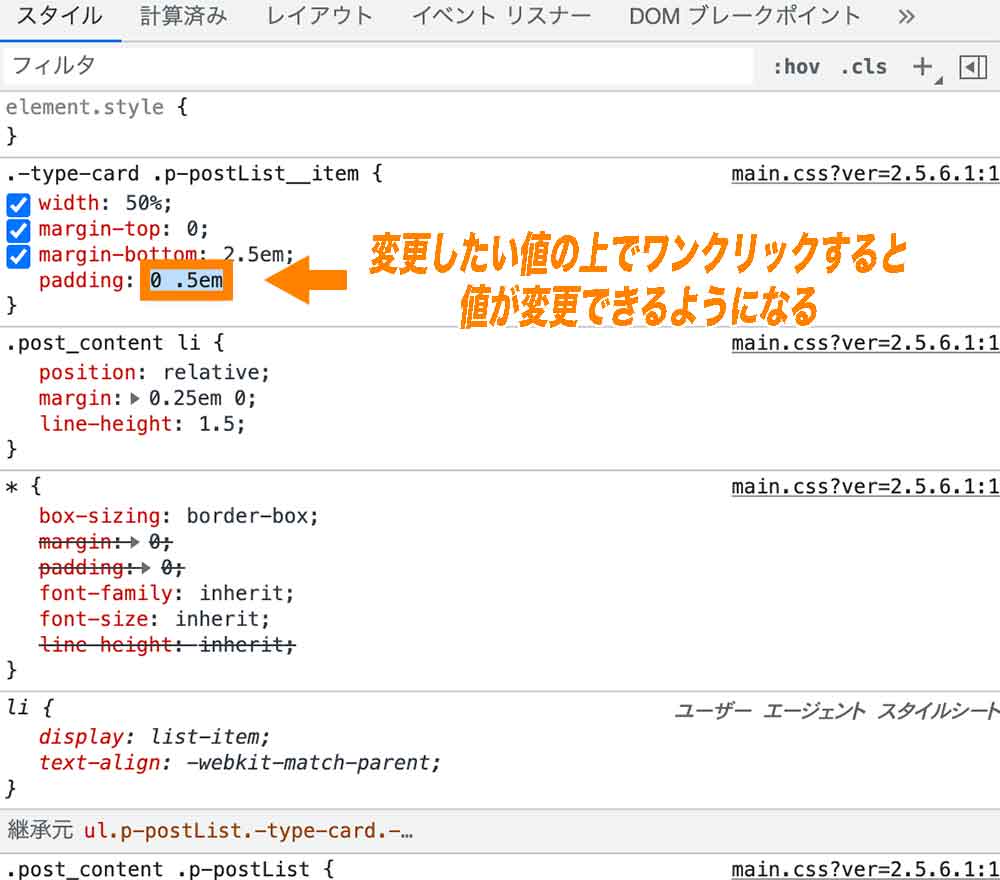
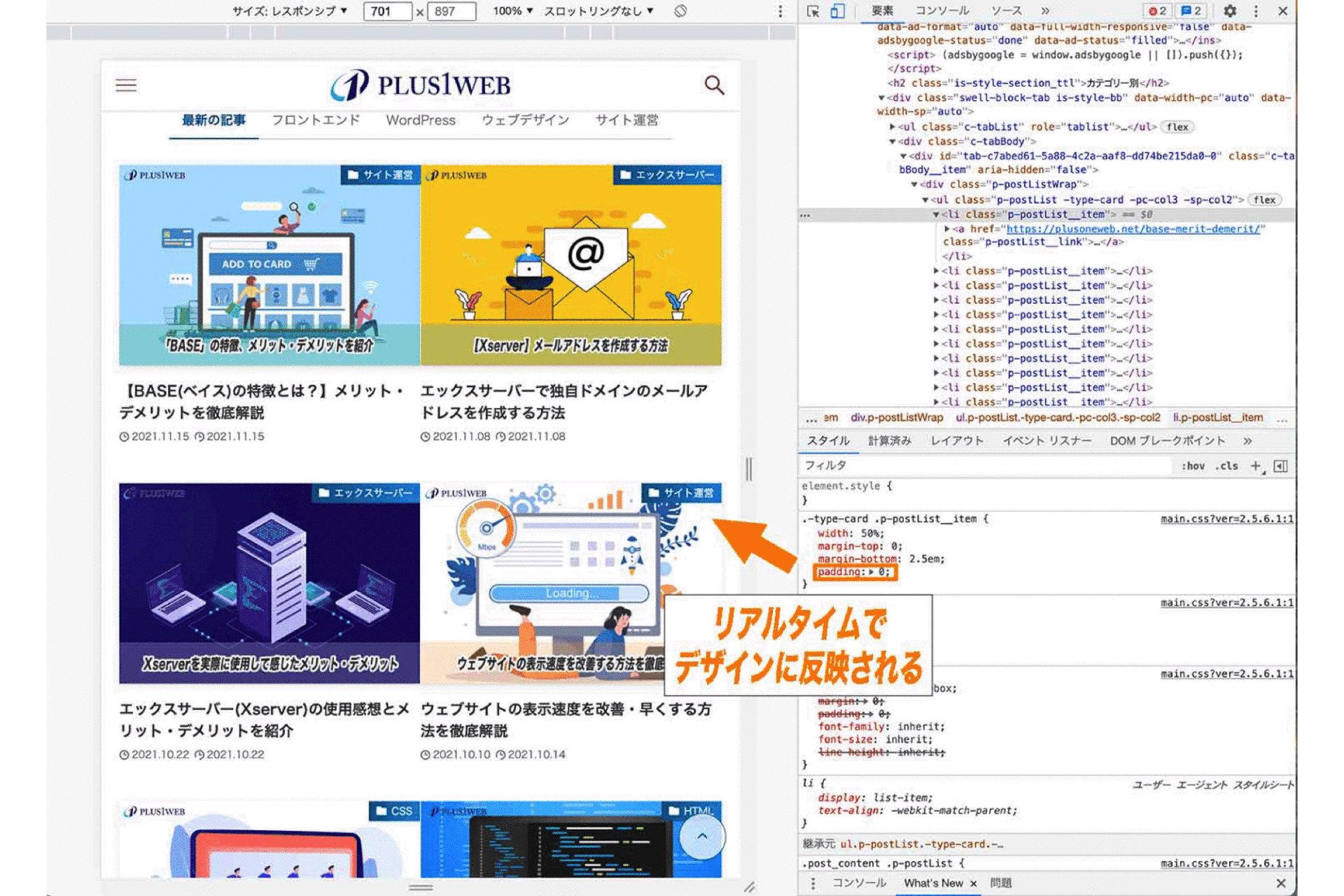
すでに指定されているプロパティの値を変更したい場合は、変更したい値の上でワンクリックします。

そうすると値が編集できるようになるので、ここで新しい値を入力して Enter を押してあげればOKです。
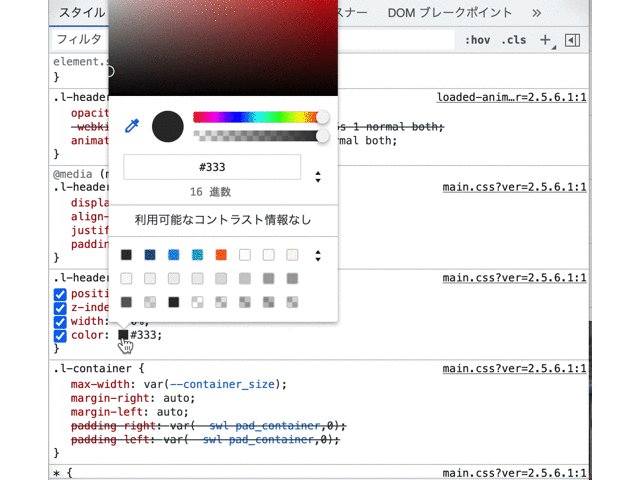
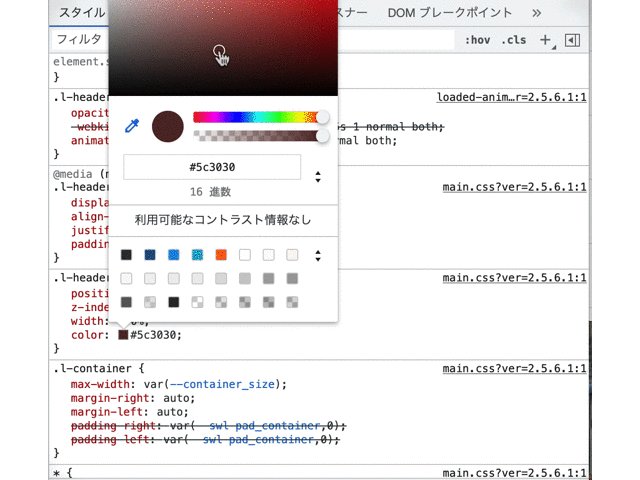
また、文字色や背景色といった色を変更したい場合は、カラーコードの左側に表示されているボックスをクリックするとカラーピッカーが表示されるので、こちらから好きな色を選択することができます。

なお、ここで検証画面で編集した内容はリアルタイムでデザインに反映されます。

プロパティを無効化する
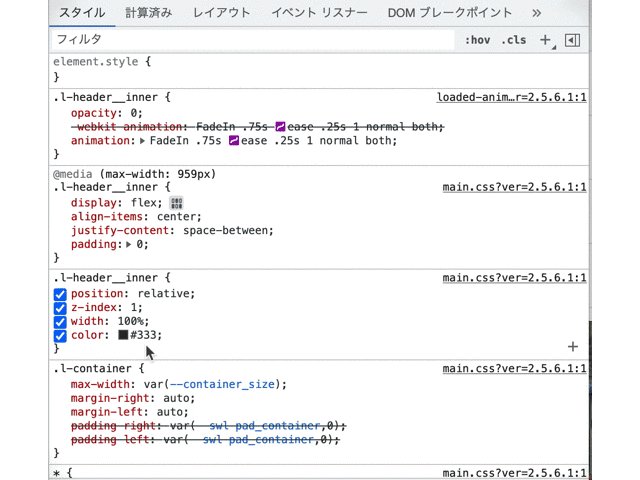
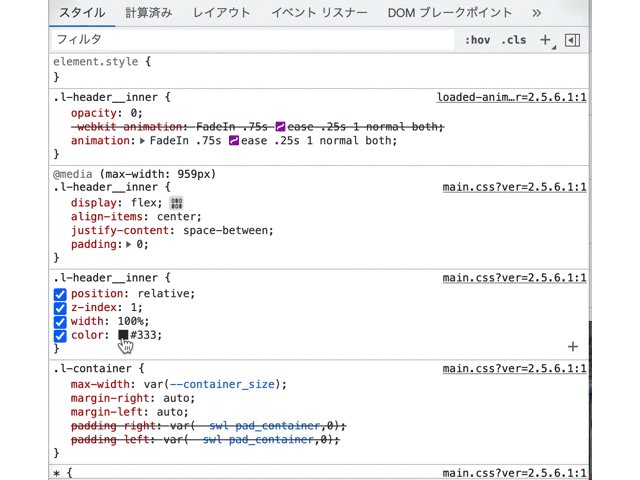
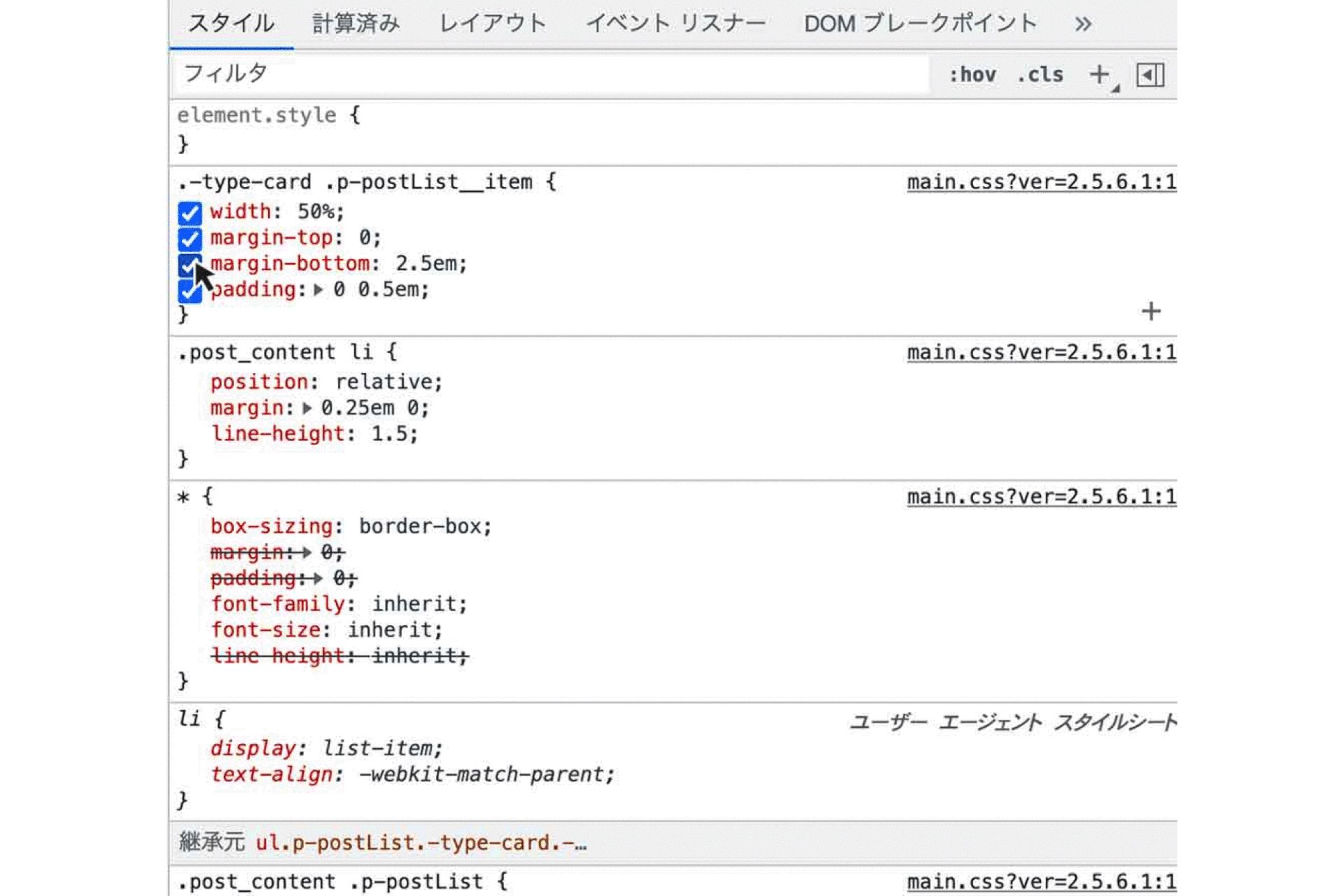
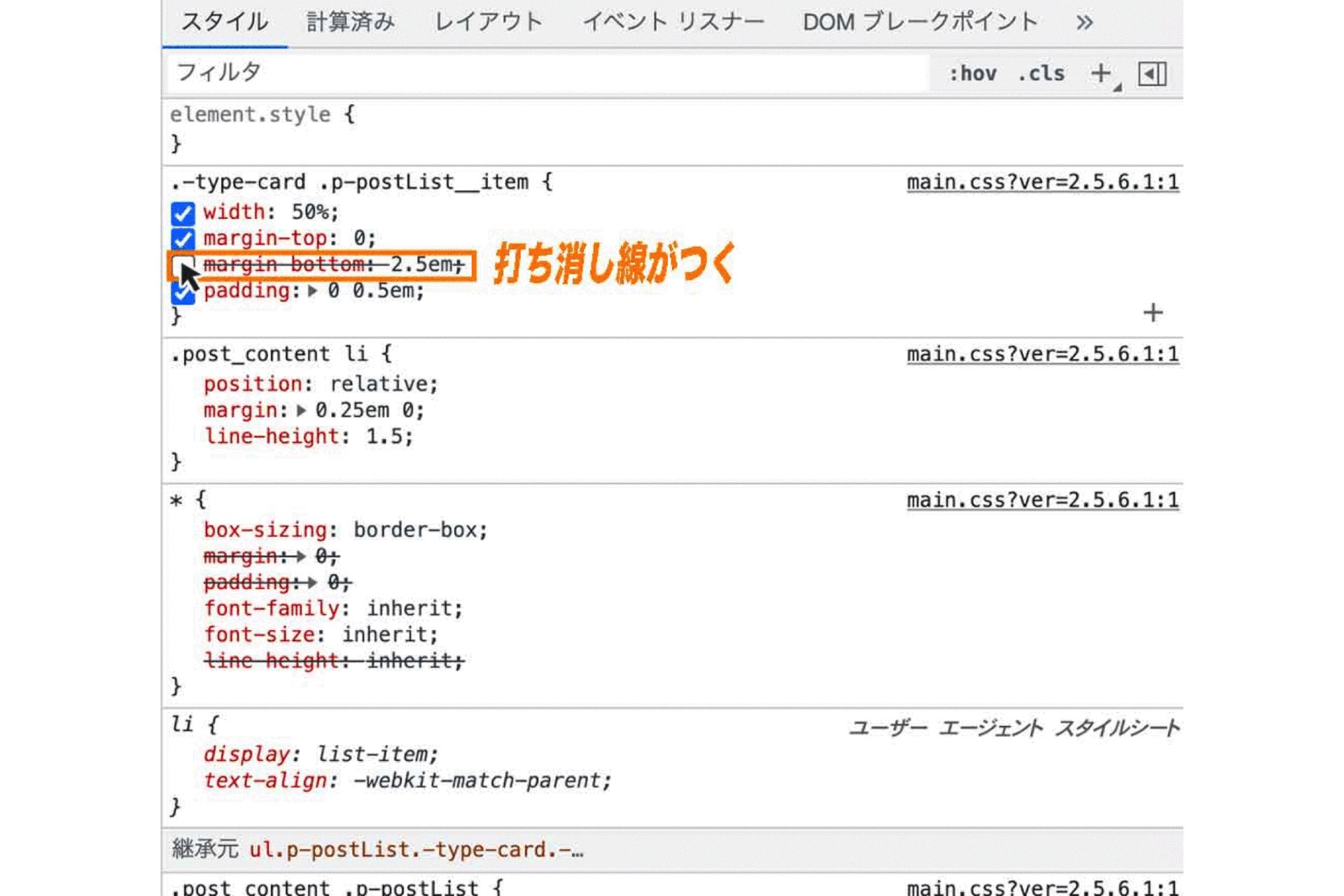
指定してあるプロパティを無効化したい場合は、プロパティの左側に表示されているチェックマークを外してあげれば良いです。

チェックマークを外されたプロパティの上には打ち消し線が付きます。
新しいプロパティを追加する
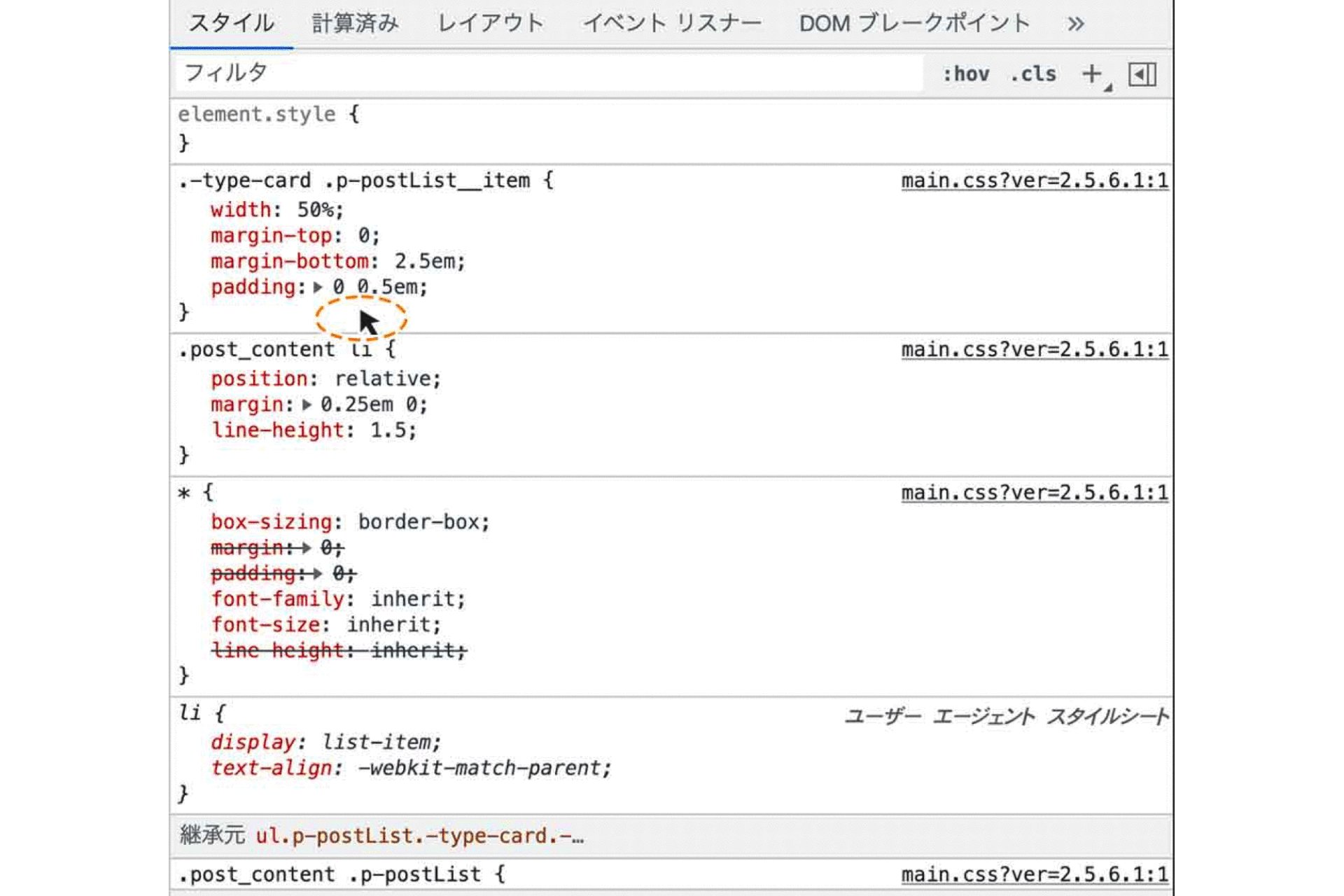
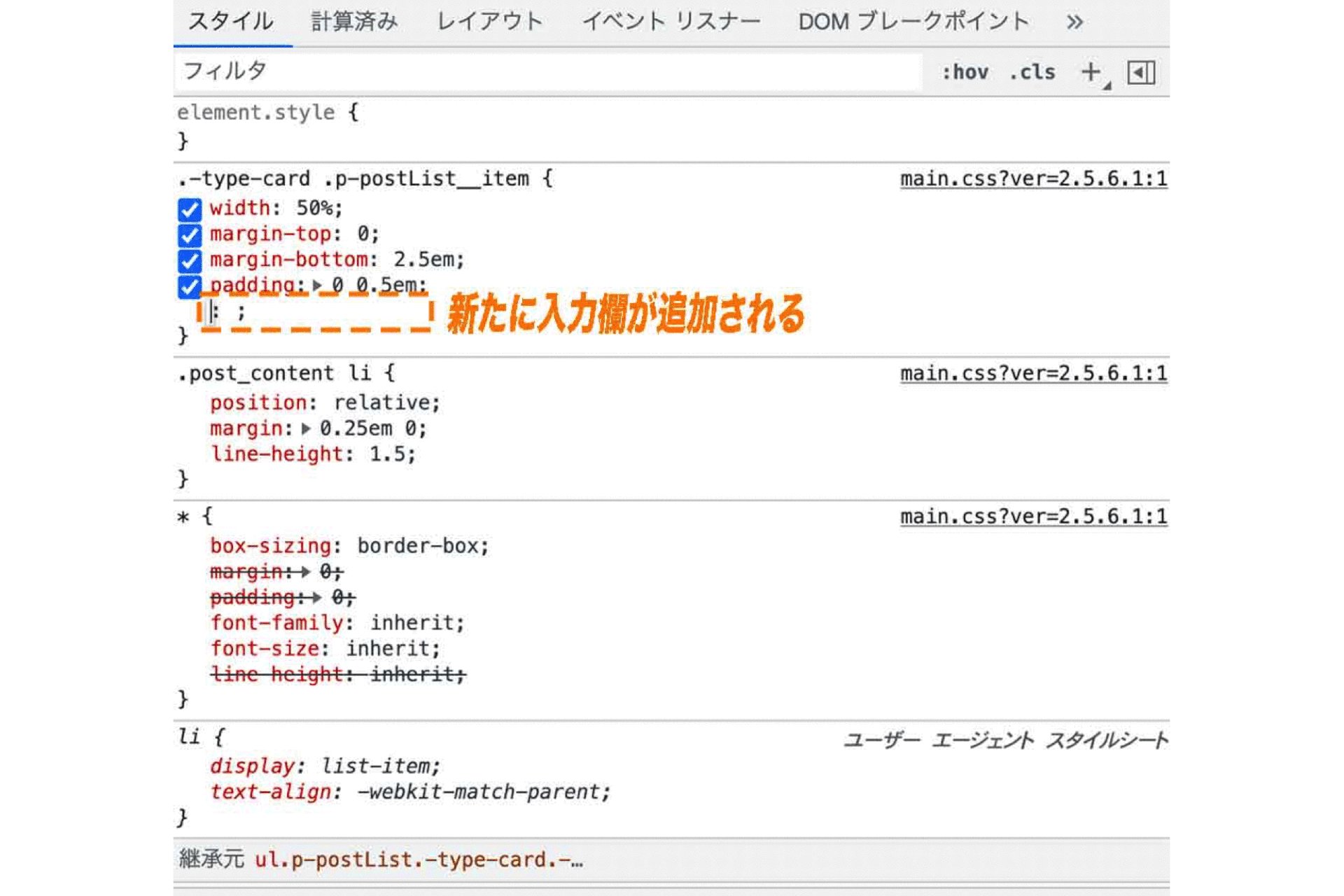
新しいプロパティを追加したい場合は、既存のプロパティの1番最後の下辺りの空白スペースをクリックします。

そうすると新たにプロパティの入力欄が追加されるので、ここで好きなプロパティを追加できます。
新しくセレクターを追加する
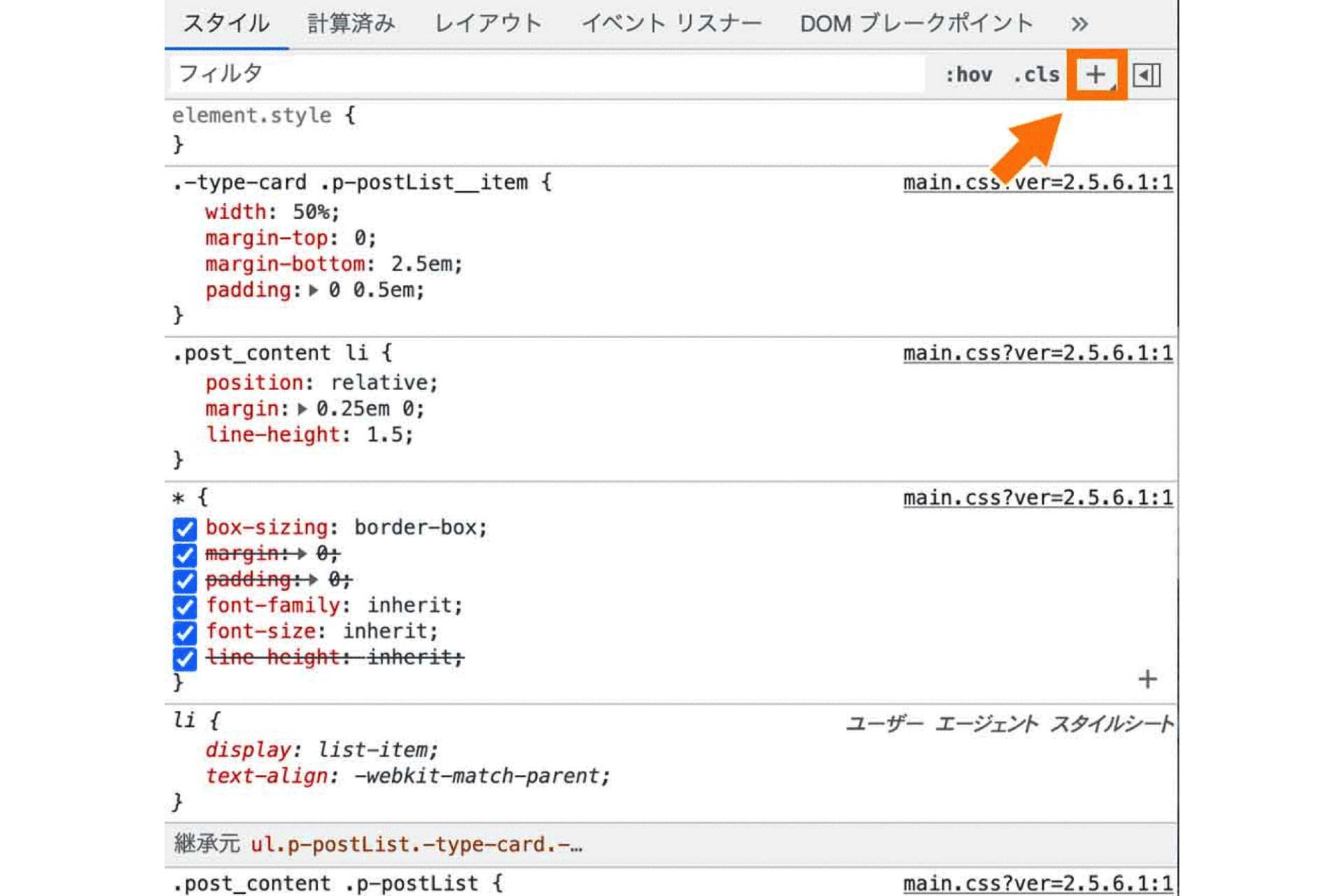
新しくセレクターを追加したい場合は、右上の「+」マークをクリックします。
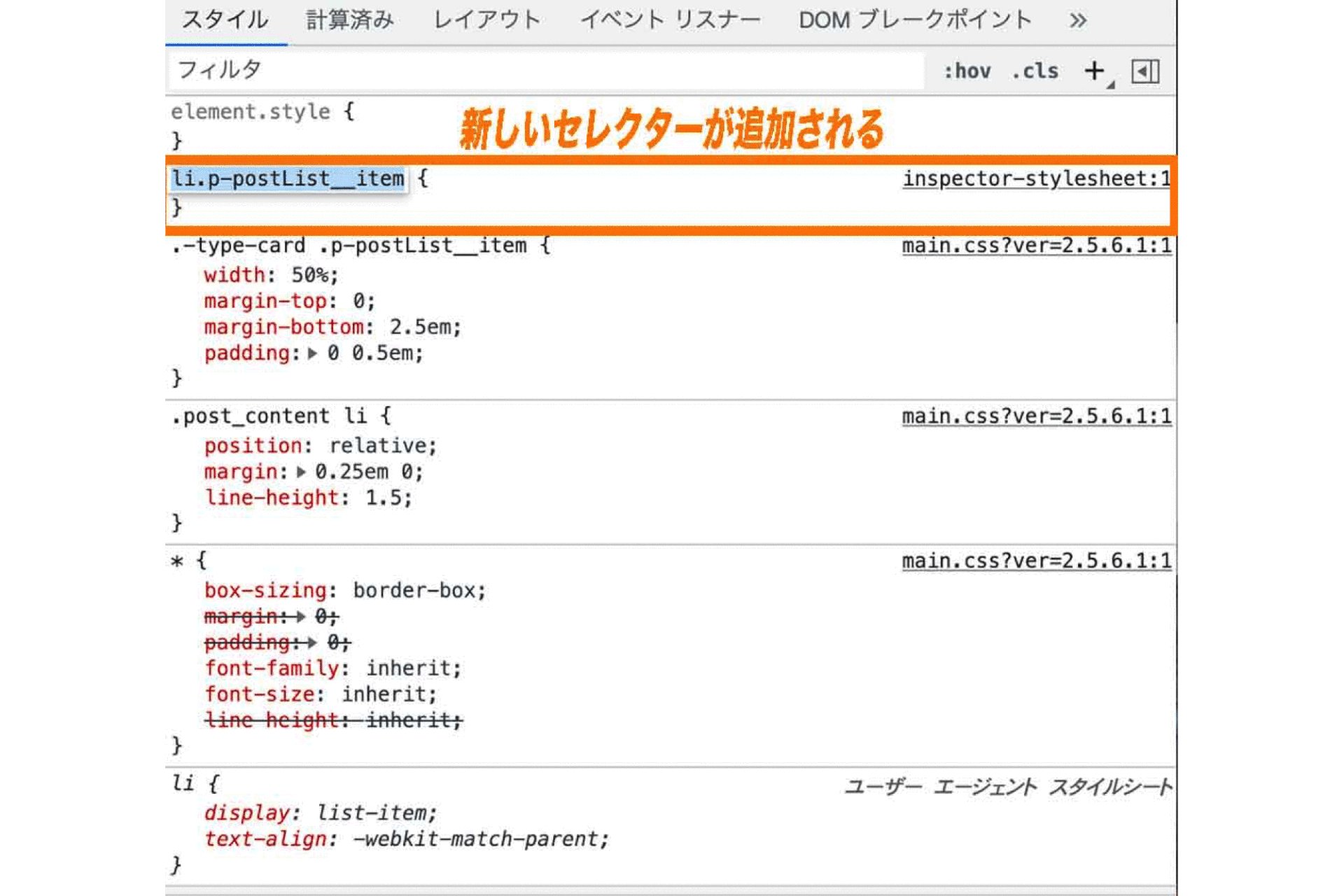
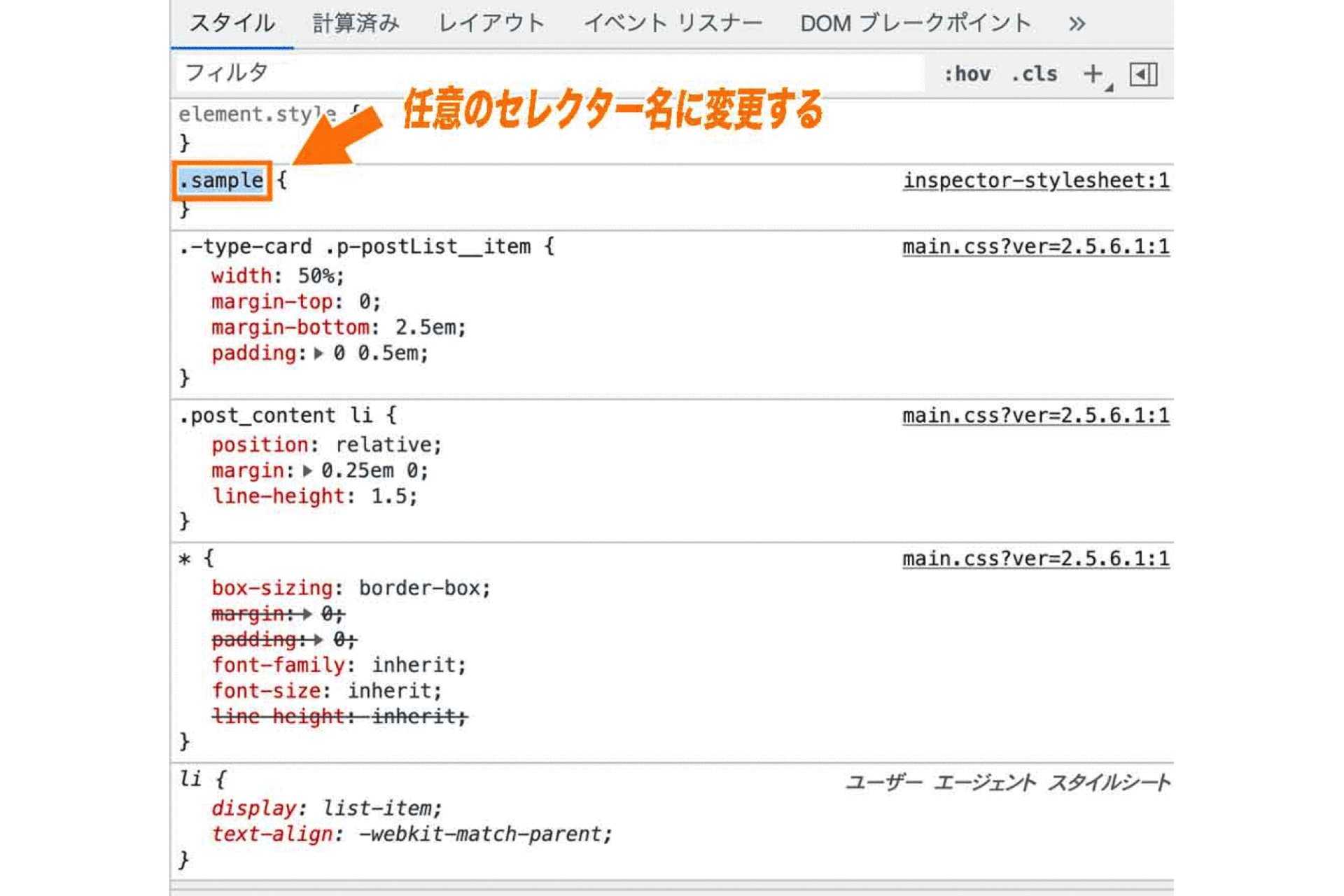
「+」マークをクリックすると始めは選択されている要素を指定するセレクターが追加されますが、セレクター名の上をクリックすると任意のセレクター名に編集することが可能になります。

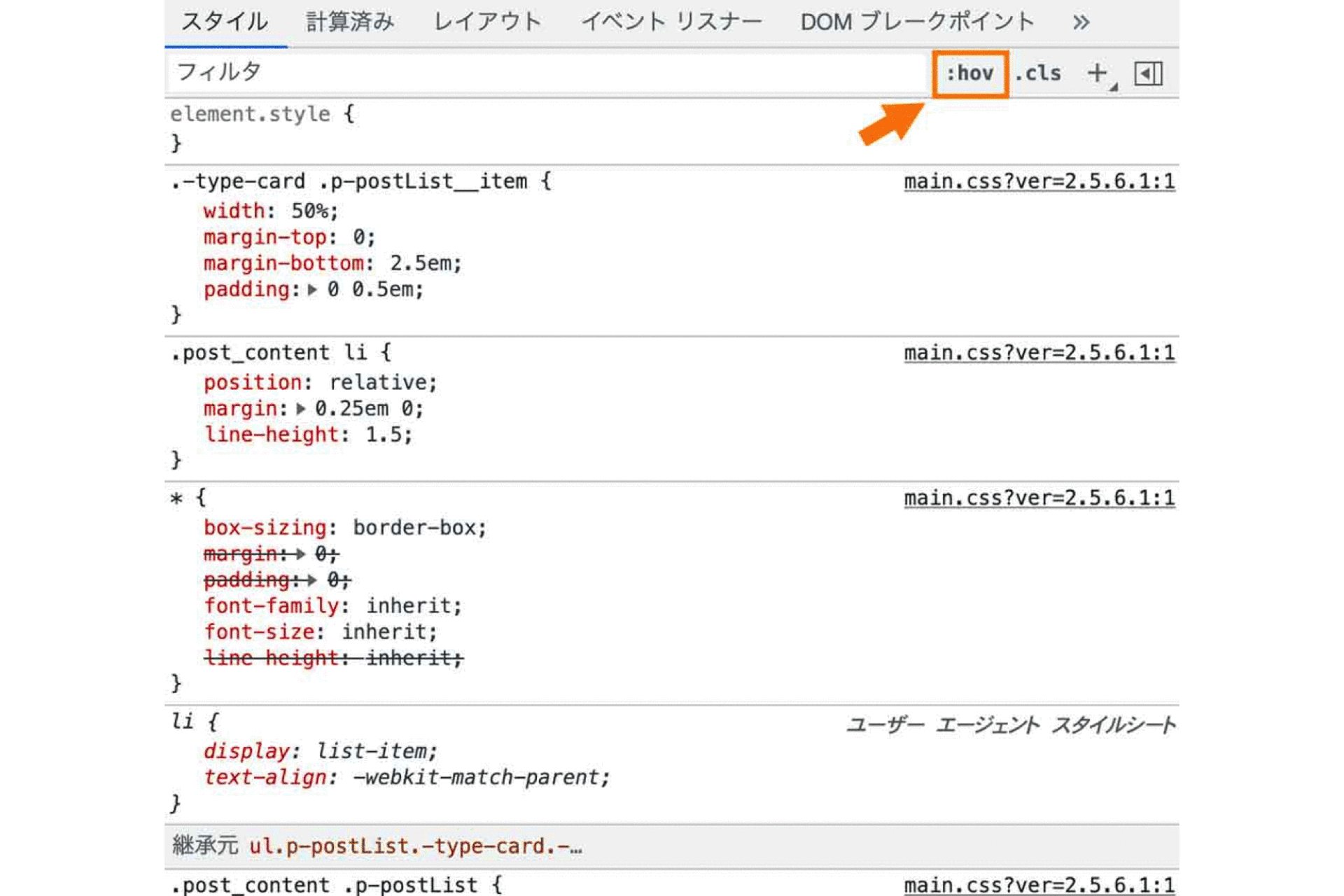
hover時のCSSを確認する
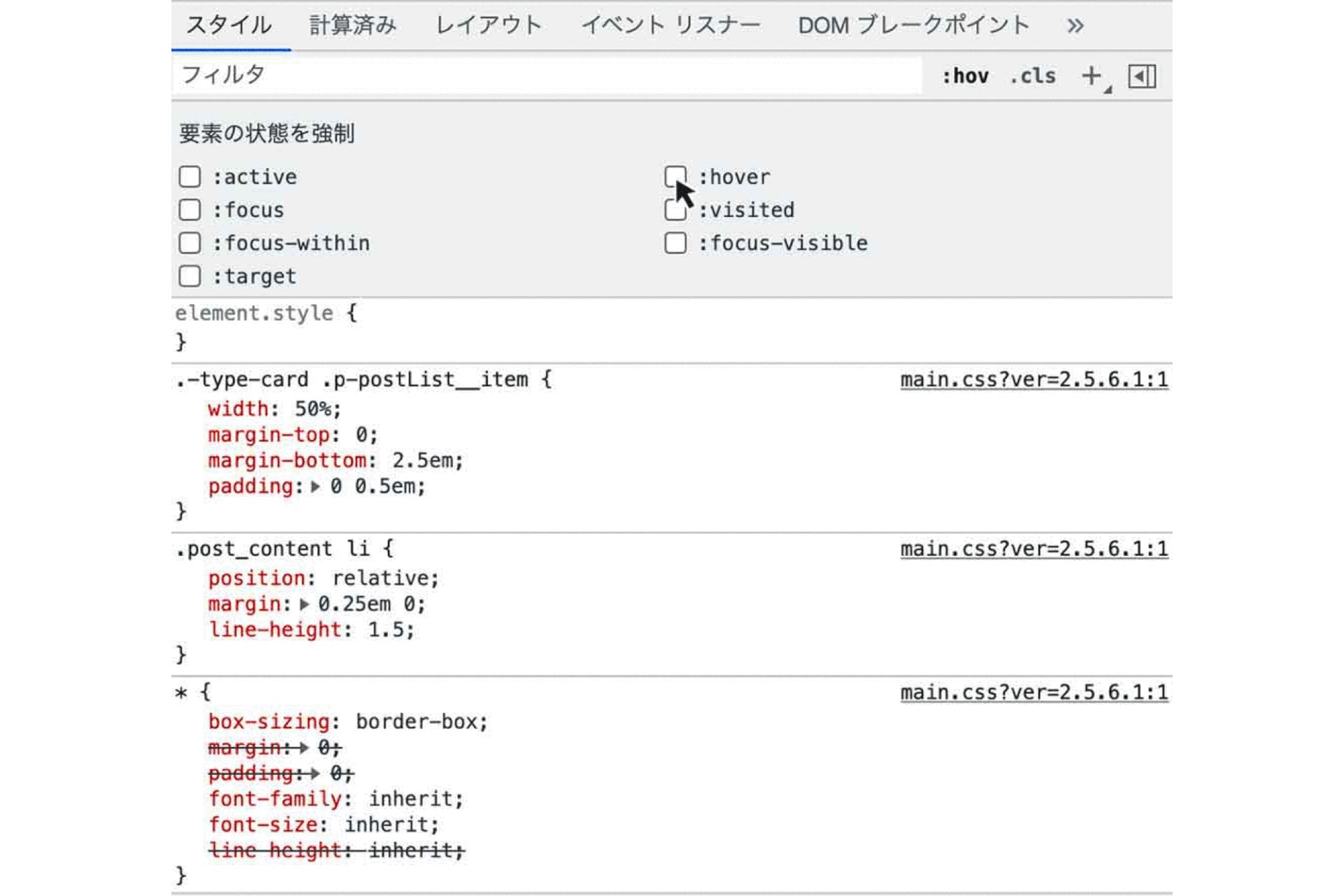
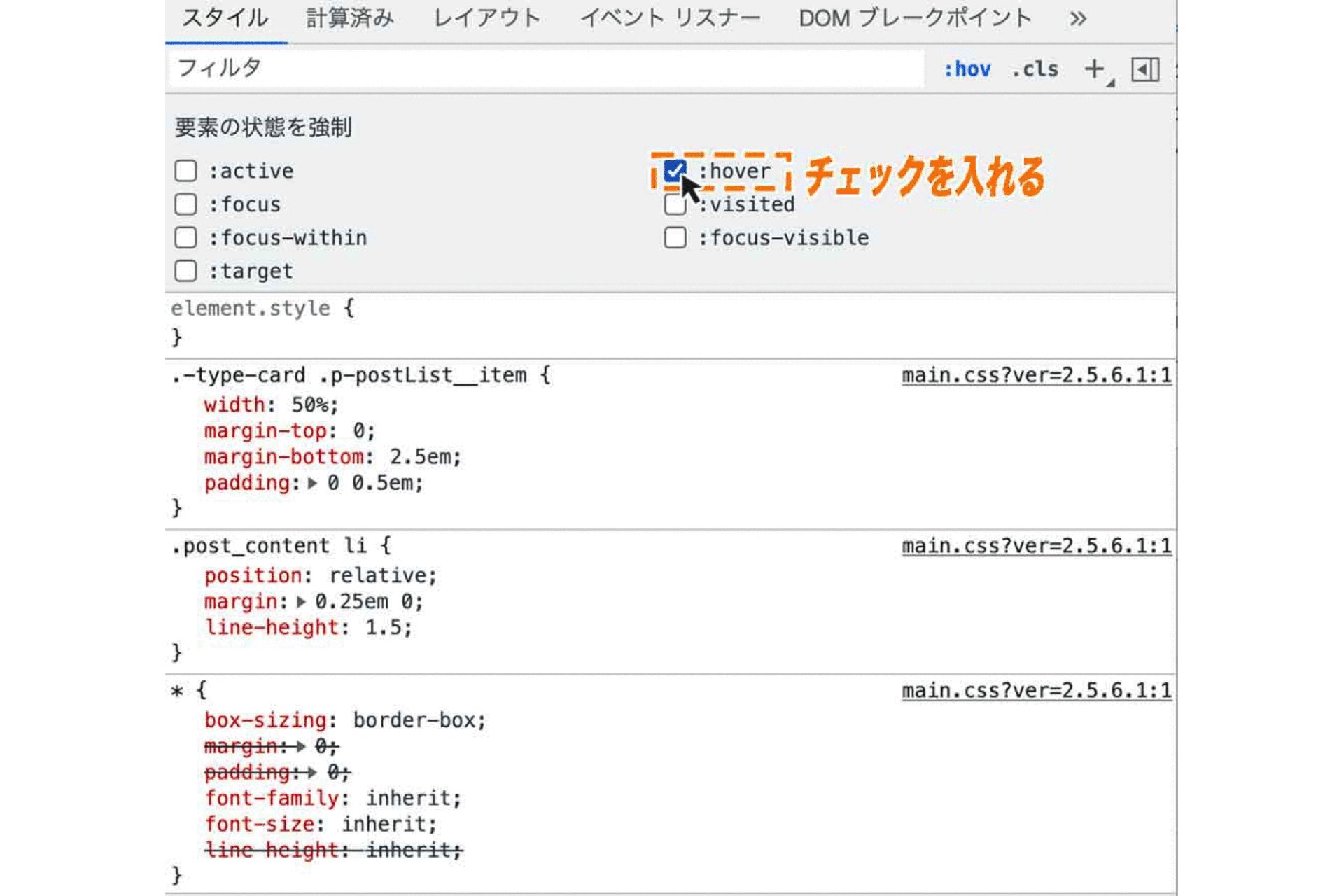
ホバー時のCSSを確認するには、右上の「:hov」をクリックし、「:hover」にチェックを入れればOKです。

hover以外にも「:active」や「:focus」にチェックを入れることで、これらのCSSを確認することも可能です。
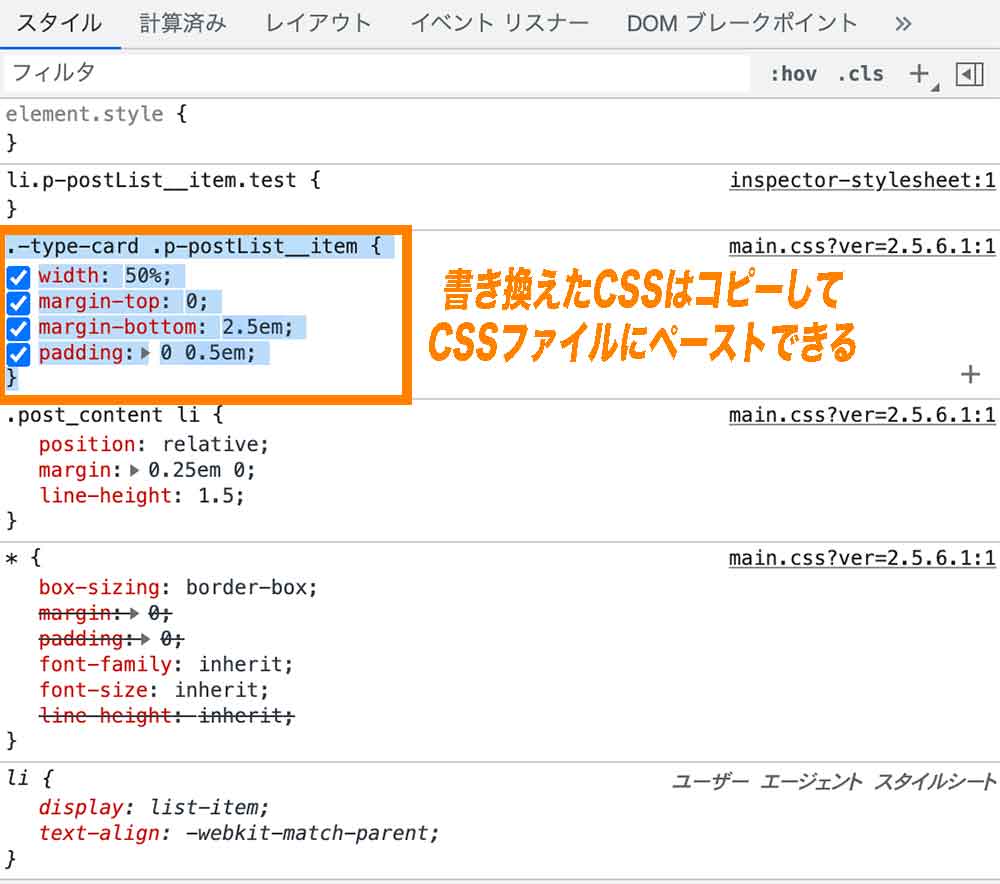
(補足): 仮編集した内容はリロードすると元に戻ります
なお、ここで仮編集したCSSはリロードすると元に戻ります。
その為、こちらで仮編集して気に入ったコードはまるっとコピーしてCSSファイルにペーストすることを忘れないようにしましょう。

使い方③: HTMLをテスト的に編集する
つぎはHTMLをテスト的に編集する方法についてご紹介します。
HTMLソースを編集する
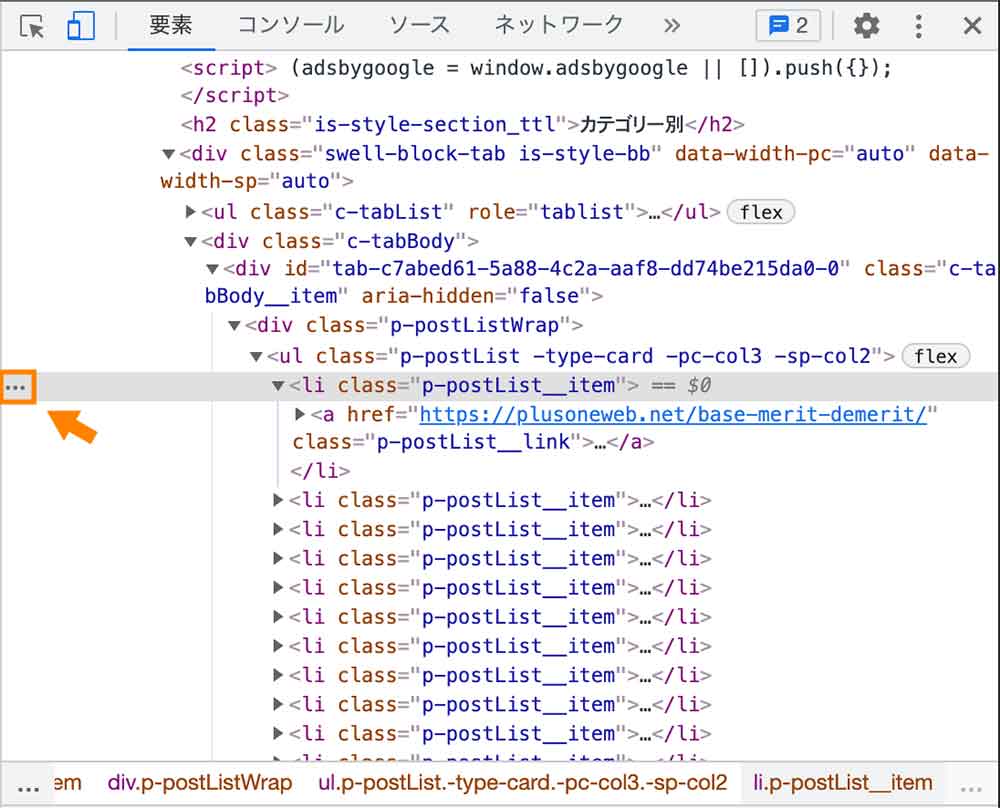
まずHTMLのソースを編集するには、編集したいタグの左側に表示されている「…」マークをクリックします。

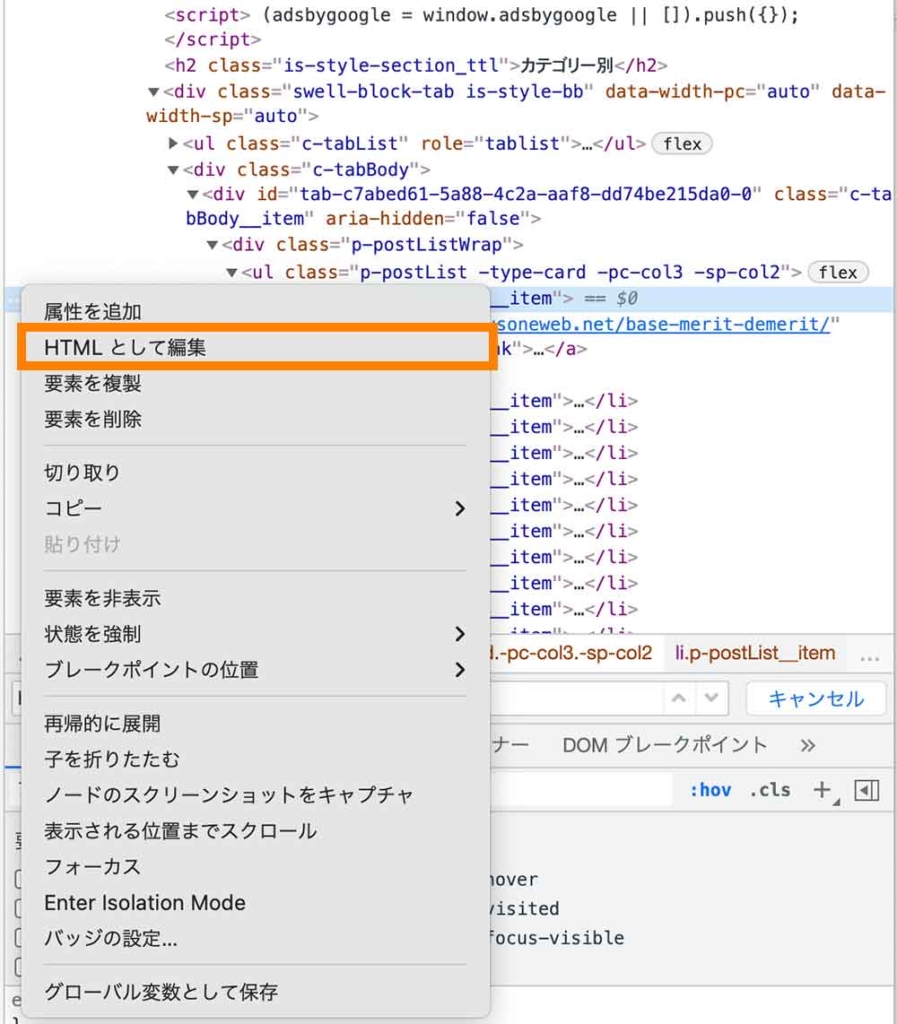
「HTMLとして編集」をクリックします。

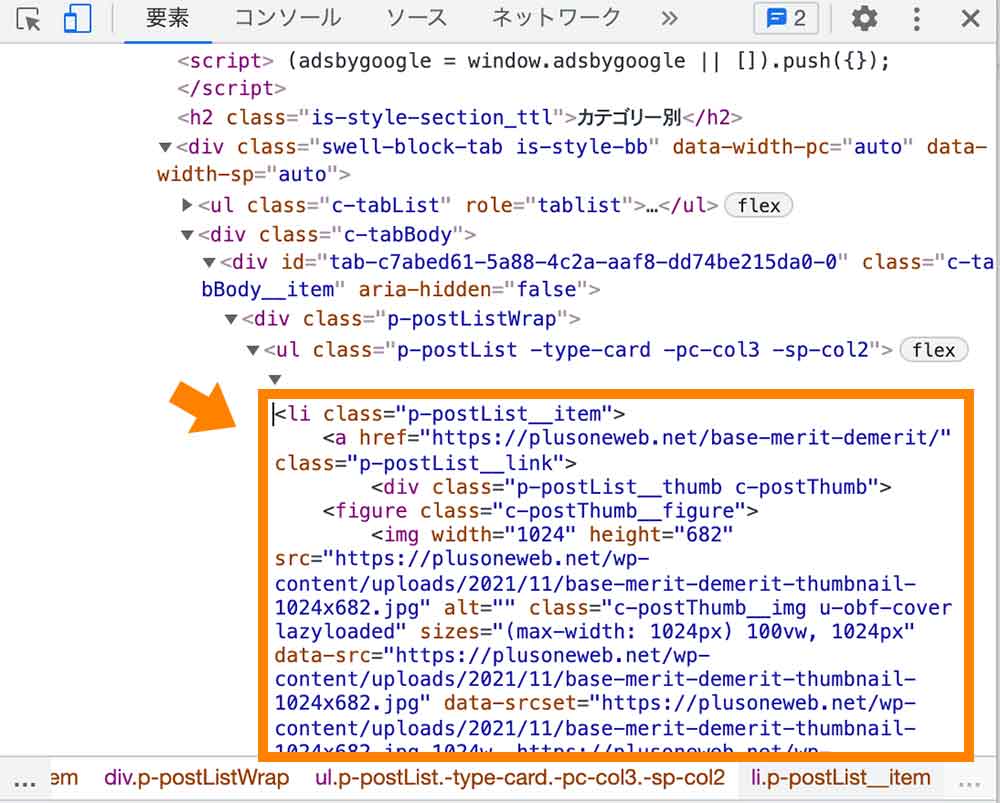
これでHTMLのコードを自由に編集できるようになります。

不要な要素を削除する
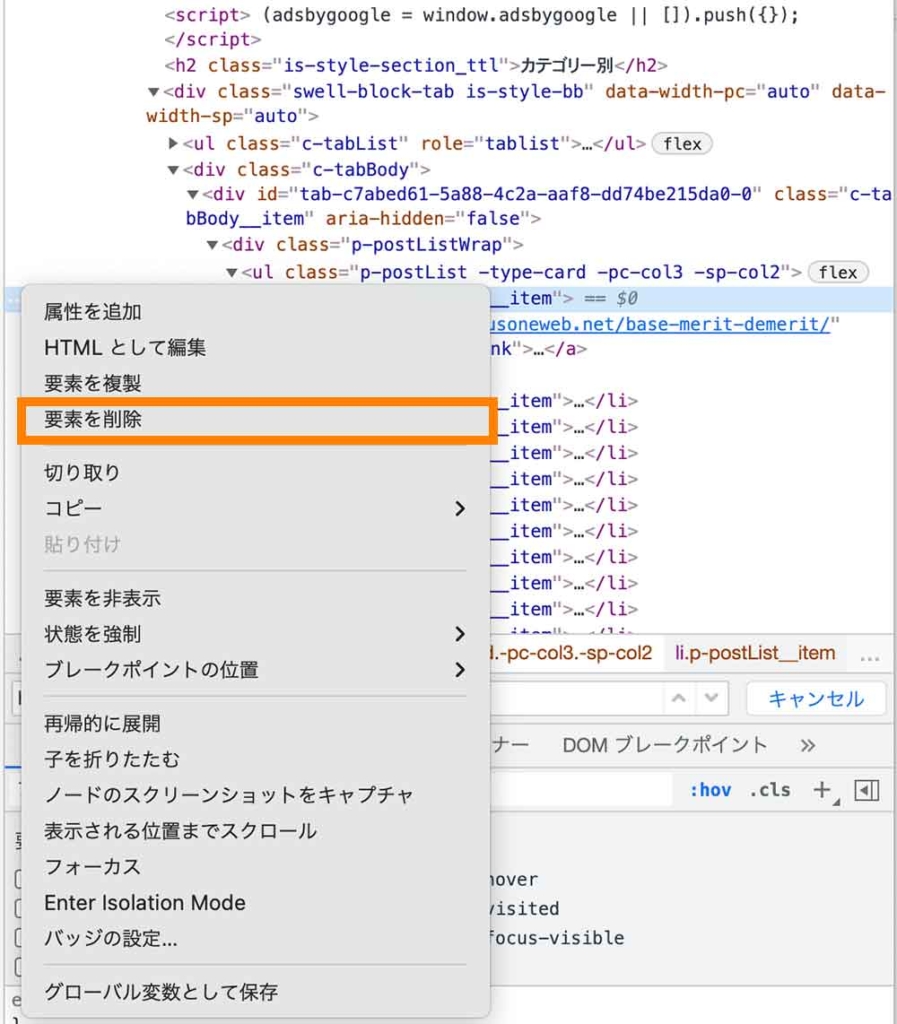
不要な要素を削除する場合はソースを編集する際と同様、「…」をクリックし、「要素を削除」をクリックします。

使い方④: 様々なデバイスでの見え方を確認する
最後にデベロッパーツールの「デバイスモード」を使って、様々な画面サイズのデバイスに合わせてサイトの表示を確認する方法についてをご紹介します。
「デバイスモード」を起動するには、「![]() 」をクリックします。
」をクリックします。

するとアイコンが少し薄い青色になっている状態に変わると思います。

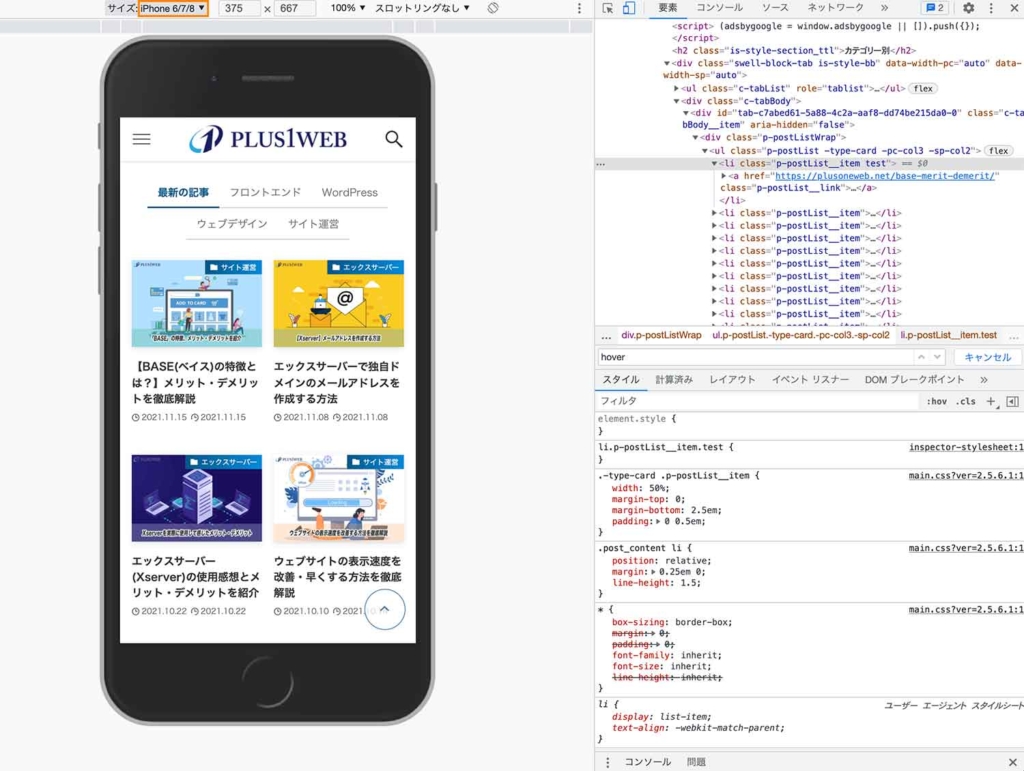
様々なデバイスでの見え方を確認する
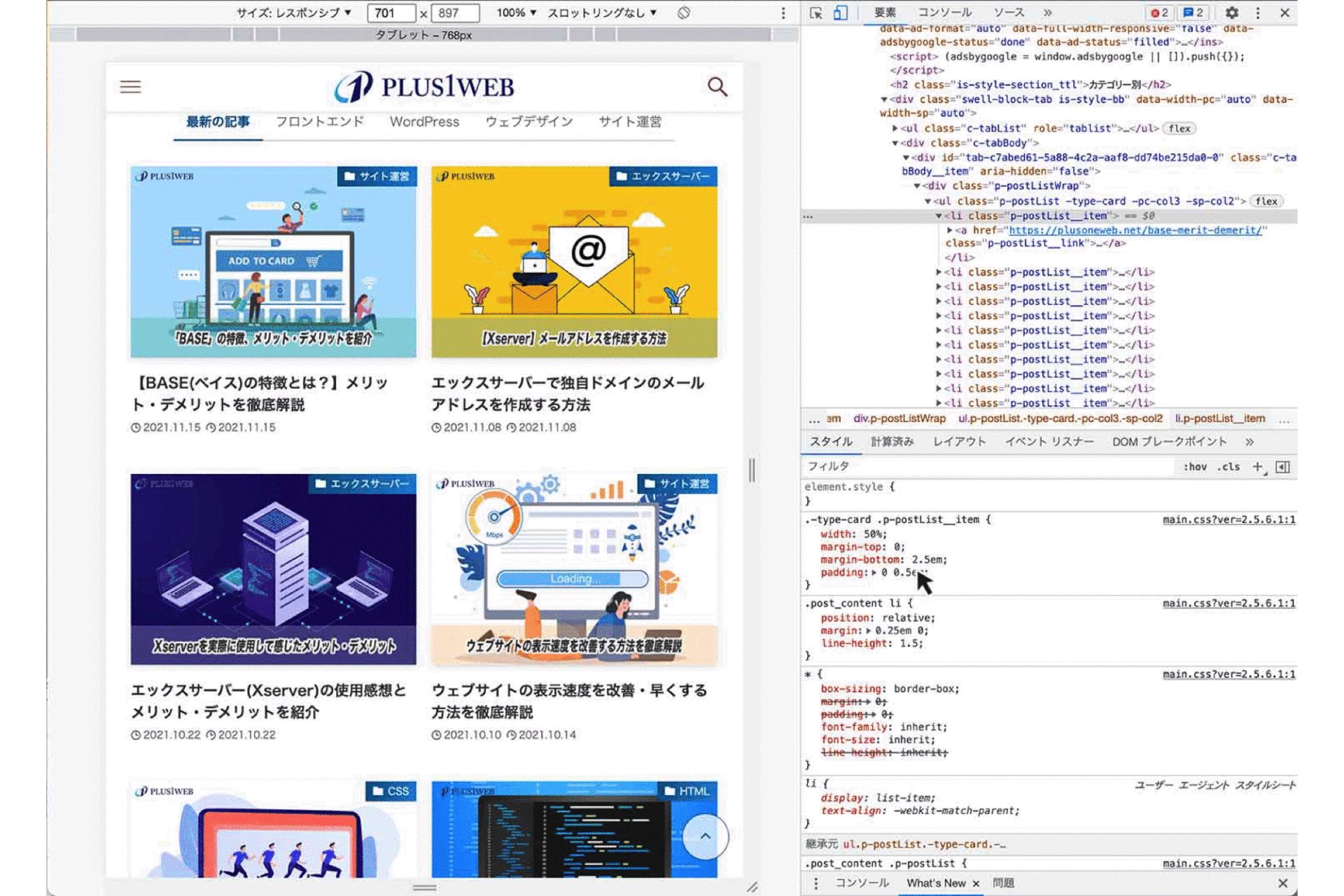
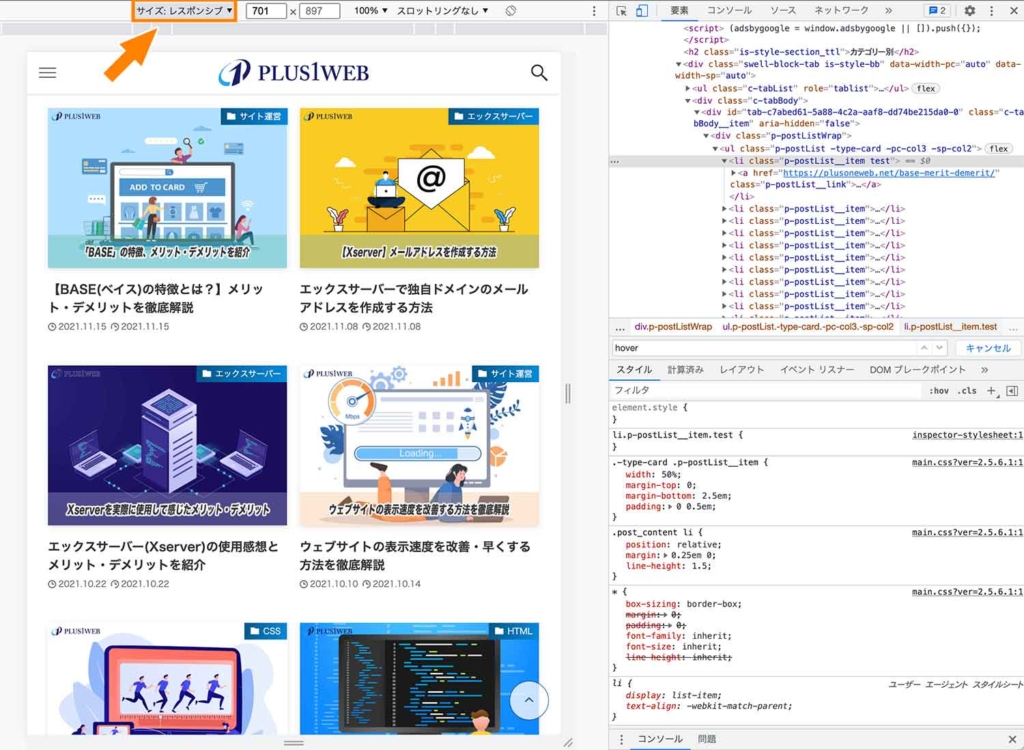
デバイスモードが起動できたら画面上部にある「レスポンシブ▼」と書かれた箇所をクリックします。

すると様々な端末名が表示されます。ここで端末名をクリックすることで、その端末サイズでの表示を確認することが可能です。

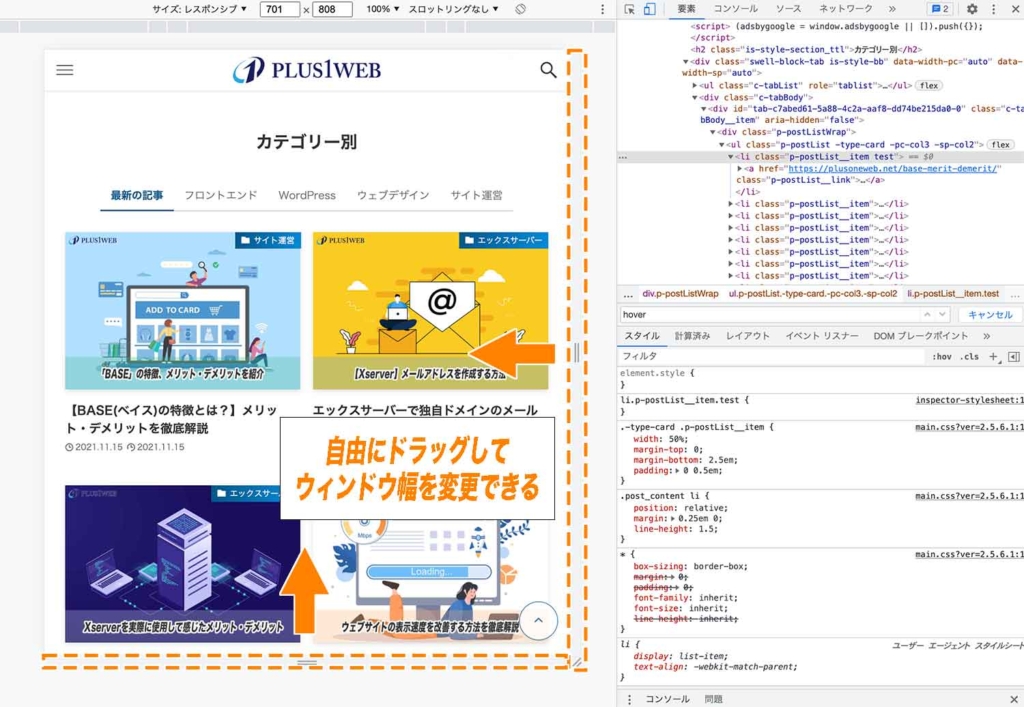
レスポンシブモードで確認する
なお、端末名ではなく「レスポンシブ」にしておくと、自由にハンドルをドラッグしてウィンドウ幅を変更することができます。

メディアクエリなどでブレイクポイントを境にどのようにレイアウトが変更されるかなど確認したい場合は、こちらを使うと良いでしょう。
まとめ
まとめです。今回はGoogle Chromeの検証機能(デベロッパーツール)の基本的な使い方についてをご紹介しました。
最低限ここで紹介している内容を抑えておけば、効率的にウェブサイトを作成していくことができるようになるはずです。
- テスト的にウェブサイトのデザイン(HTML・CSSコード)を変更する。
- レイアウト崩れの原因究明をする。
- 様々な画面サイズのデバイスに合わせてサイトの表示を確認する。
- 他サイトのソースコードをチェックする。
今回は以上になります。最後までご覧頂き、ありがとうございました。