本ページにはプロモーションが含まれています。
ul、olタグを使って箇条書きを作る方法! 実際によく使われる使い方も解説

今回はHTMLで箇条書きリストを作る為に使われるul、olタグについてを解説していきたいと思います。
ul、olタグはHTMLのタグの中でも非常によく使われるタグの1つですので、正しい使い方を理解して、実際にどんな使い方でよく使われるのか等についてもしっかり理解しておくようにしましょう。
ulタグ、olタグとは?
ulタグ、olタグは上述した通り、箇条書きリストを作ることができるHTMLタグです。
ulタグ、olタグの名前の由来は、それぞれ英単語のUnordered List(順序のないリスト)、Ordered List(順序のあるリスト)の頭文字から来ていて、文字通りulタグで作ったリストはデフォルトでは順序のないリストを、olタグで作ったリストはデフォルトでは数字が文頭に付いた順序のあるリストを作ることができます。
<body>
<h1>果物の種類</h1>
<ul>
<li>りんご</li>
<li>みかん</li>
<li>ぶどう</li>
</ul>
</body><body>
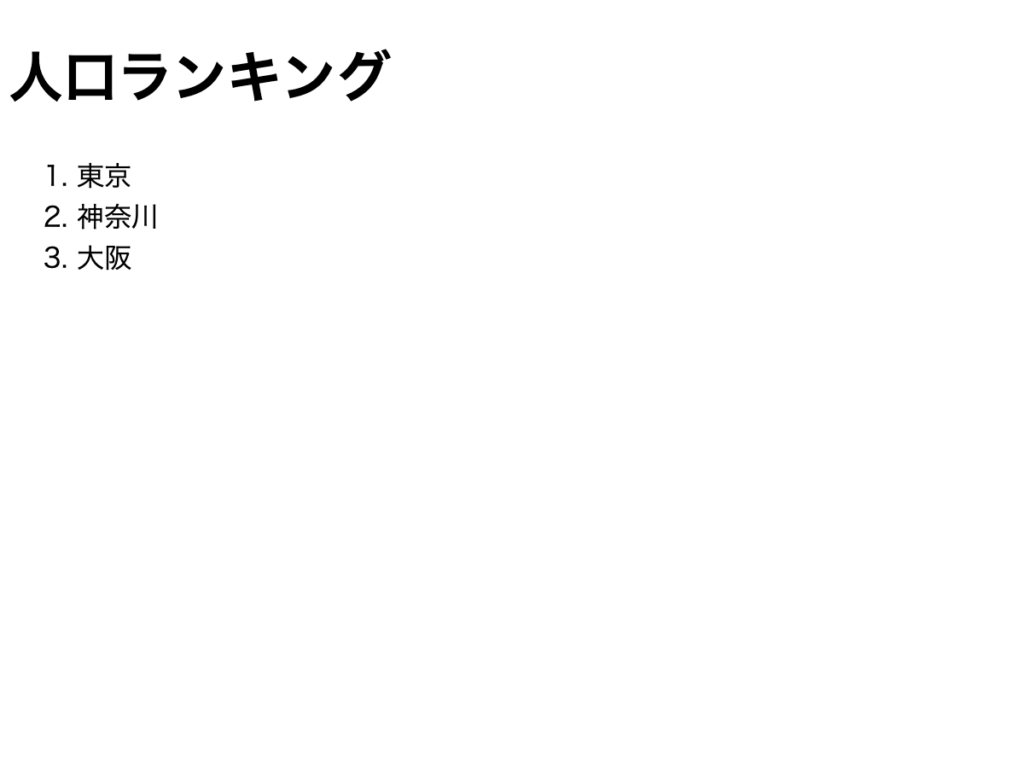
<h1>人口ランキング</h1>
<ol>
<li>東京</li>
<li>神奈川</li>
<li>大阪</li>
</ol>
</body>

ulタグ、olタグの正しい使い方
以下がul、olタグの基本的な使い方です。
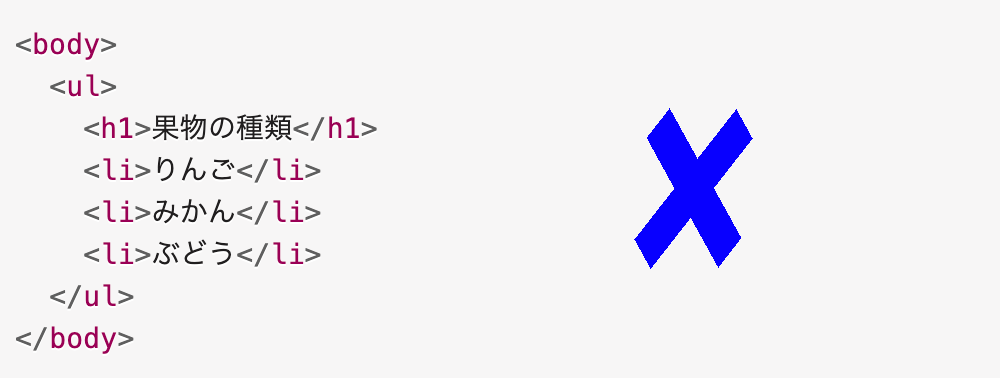
ul、olタグの直下の子要素にはliタグのみ許容されている
ulタグとolタグの直下の子要素にはliタグの使用のみが許容されています。(ただし、liタグであれば何個でも子要素として使用することができます。)
また、liタグとは英単語のList Itemの頭文字をとったHTMLタグで、ulタグ、olタグの子要素として使われ、リストの項目を表示するために使用されるタグです。


liタグの子要素にはフローコンテンツはどれでも許容されている
liタグの子要素にはフローコンテンツはどれでも使用が許容されています。(フローコンテンツについて、詳しく知りたい方は、こちらをクリック。)
よくあるパターンとしてはliタグの中にaタグを入れて、リンク付き箇条書きリストなどを作るパターンですが、他にもliタグの子要素としてさらにul、olタグを入れて入れ子構造のリストなども作ることができます。
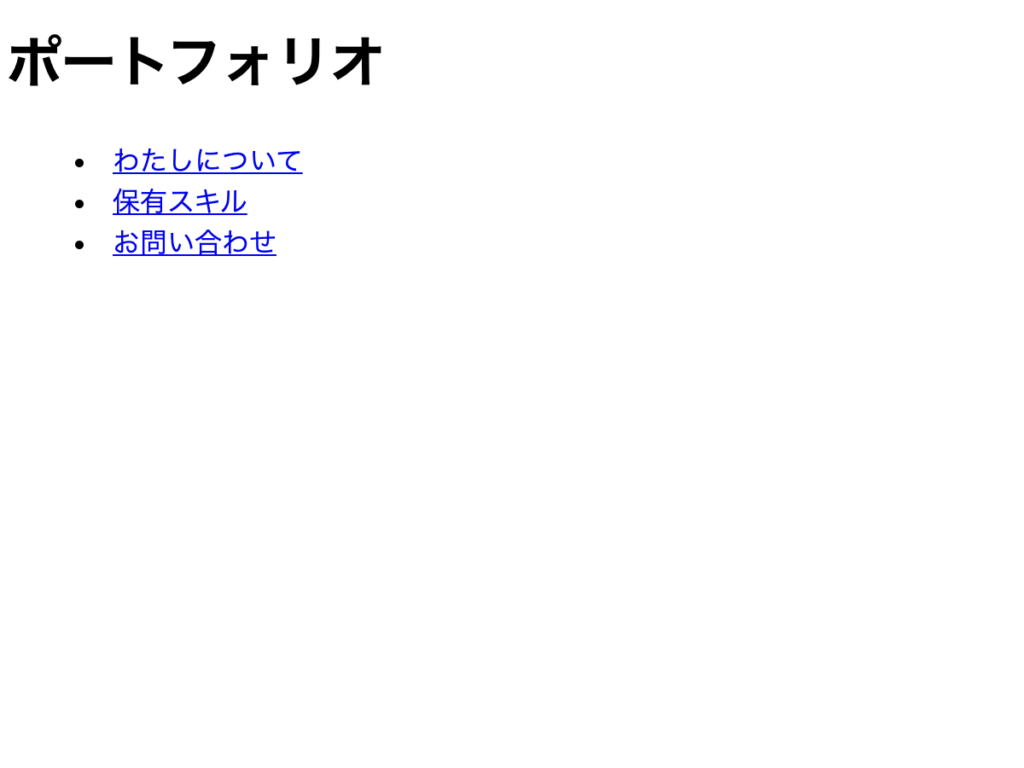
リンク付き箇条書きリスト
<body>
<h1>ポートフォリオ</h1>
<ul>
<li><a href="#">わたしについて</a></li>
<li><a href="#">保有スキル</a></li>
<li><a href="#">お問い合わせ</a></li>
</ul>
</body>
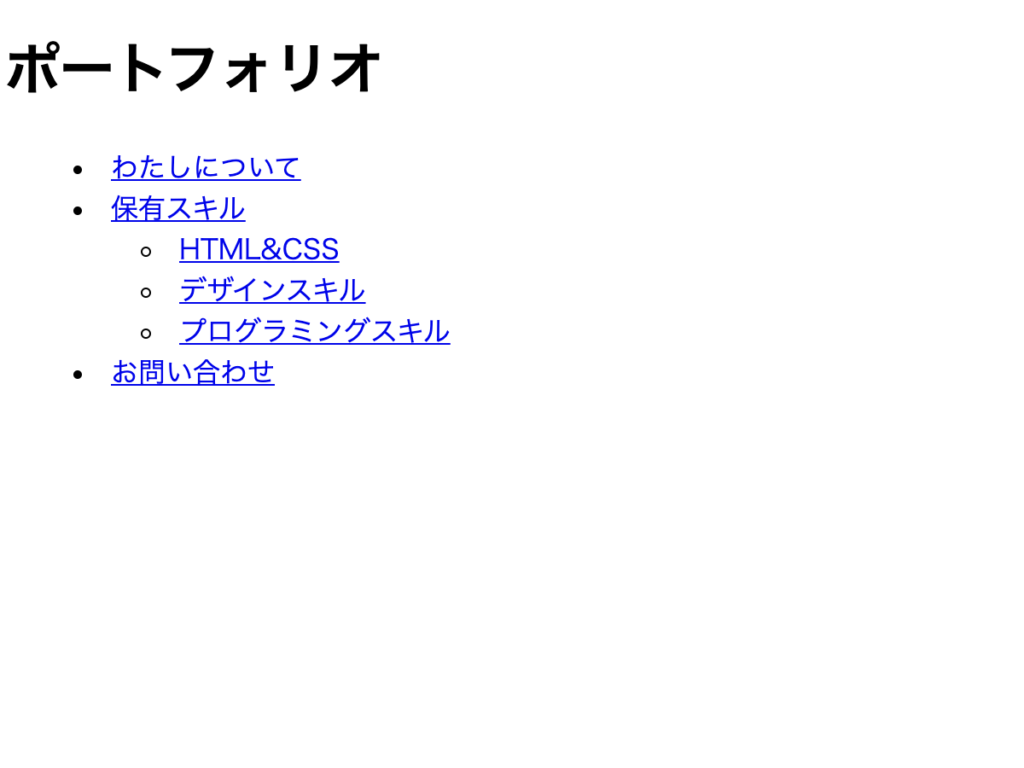
入れ子構造のリスト
<body>
<h1>ポートフォリオ</h1>
<ul>
<li><a href="#">わたしについて</a></li>
<li><a href="#">保有スキル</a>
<ul>
<li><a href="#">HTML&CSS</a></li>
<li><a href="#">デザインスキル</a></li>
<li><a href="#">プログラミングスキル</a></li>
</ul>
</li>
<li><a href="#">お問い合わせ</a></li>
</ul>
</body>
ulタグ、olタグとセットでよく使われるCSSプロパティ
ulタグ、olタグとセットでよく使われるCSSプロパティは以下の通りです。
リストマーカーを変更するプロパティ: list-style-type
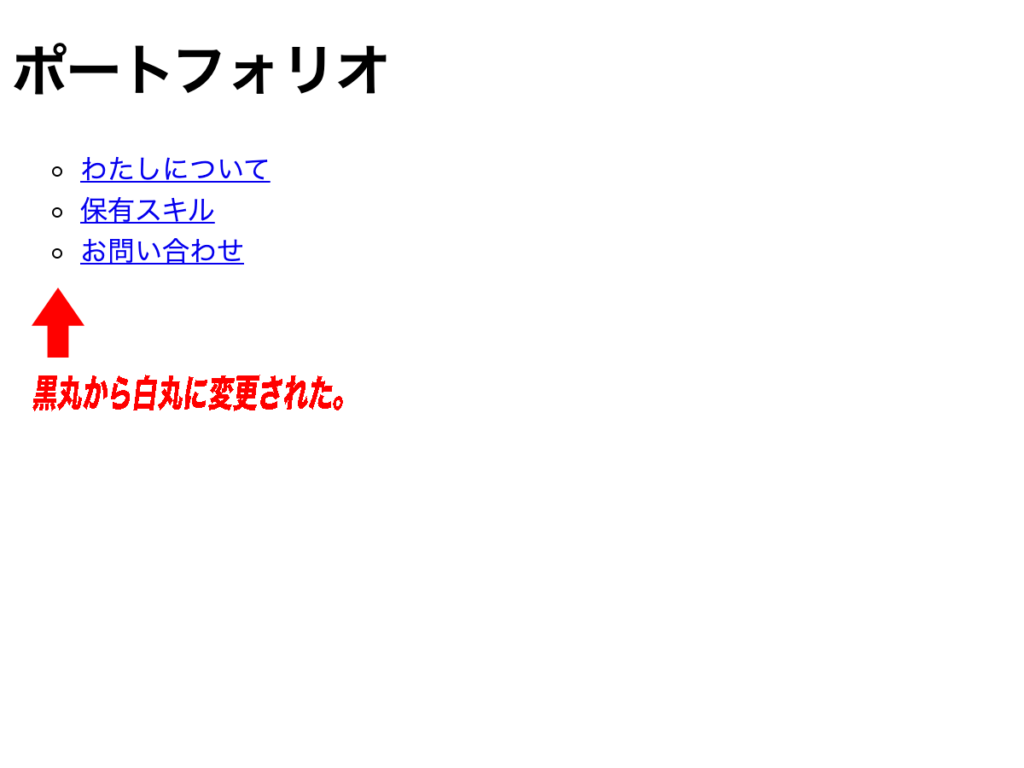
list-style-typeプロパティを使用すればリストマーカーを変更することができます。
なお、指定する要素はul、olタグに対してでもliタグに対してでも問題ありません。
<body>
<h1>ポートフォリオ</h1>
<ul>
<li><a href="#">わたしについて</a></li>
<li><a href="#">保有スキル</a></li>
<li><a href="#">お問い合わせ</a></li>
</ul>
</body>ul{
list-style-type: circle;
}
list-style-typeでよく使われる値一覧
- disc = 黒丸 ← ulタグのデフォルト
- circle = 白丸
- square = 黒い四角
- decimal = 数字(ex: 1,2,3,4….) ← olタグのデフォルト
- cjk-decimal = 漢数字(ex: 一,二,三,四….)
- upper-roman = 大文字のローマ数字(ex: I, II, III, IV….)
- none = リストマーカーを消すことができる
リストマーカーの位置を調節するプロパティ: list-style-position
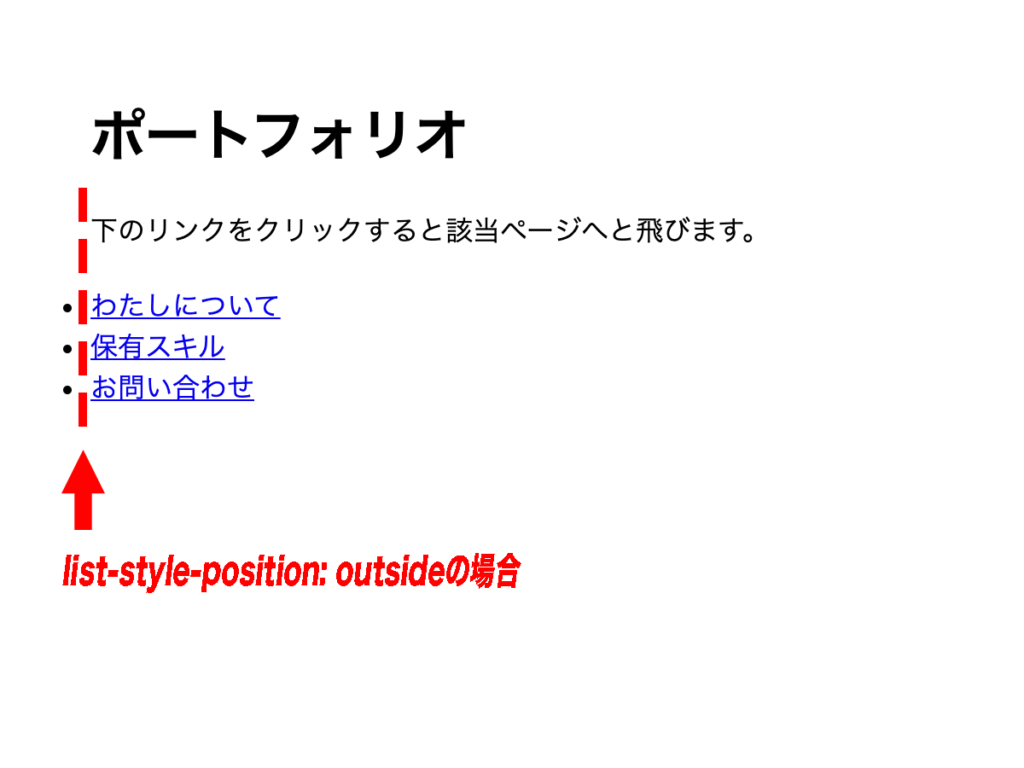
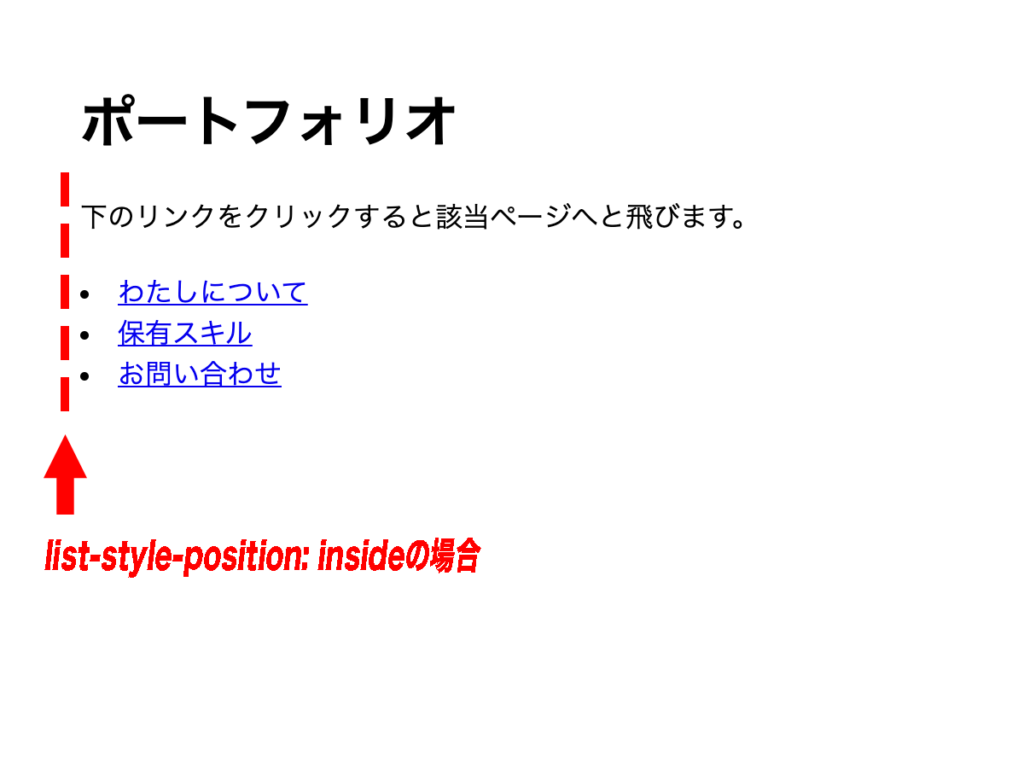
list-style-positionプロパティを使用すればリストマーカーの位置を調節することができます。
なお、こちらも指定する要素はul、olタグに対してでもliタグに対してでも問題ありません。


list-style-positionで使われる値
- outside = リストマーカーが外側に表示され、リスト以外の要素の外側にリストマーカーが表示される。
- inside = リストマーカーが内側に表示され、リスト以外の要素とリストマーカーの位置が揃う。
よく使われる使い方: どんなレイアウトを作る際に使われるのか
ulタグ、olタグを使ってよく作られるレイアウトの例は以下の通りです。
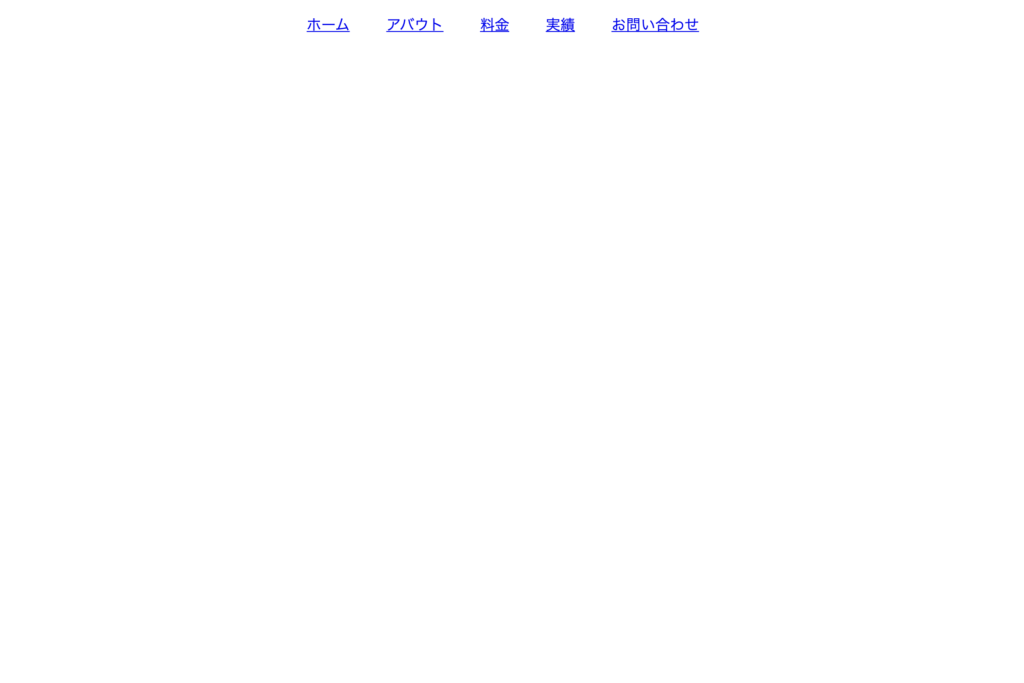
ナビゲーションメニュー
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ul,olの正しい使い方</title>
<style>
* {
padding: 0;
margin: 0;
}
header {
line-height: 60px;
}
ul {
list-style-type: none;
display: flex;
justify-content: center;
}
li {
margin: 0 20px;
}
</style>
</head>
<body>
<header>
<nav>
<ul>
<li><a href="#">ホーム</a></li>
<li><a href="#">アバウト</a></li>
<li><a href="#">料金</a></li>
<li><a href="#">実績</a></li>
<li><a href="#">お問い合わせ</a></li>
</ul>
</nav>
</header>
</body>
</html>
ギャラリー
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ul,olの正しい使い方</title>
<style>
* {
padding: 0;
margin: 0;
}
h1{
text-align: center;
margin: 60px 0;
}
img{
width:300px;
}
ul{
list-style-type: none;
display: flex;
justify-content: center;
}
li{
margin: 0 5px;
}
</style>
</head>
<body>
<h1>日本の風景</h1>
<ul>
<li><img src="japan1.jpg" alt></li>
<li><img src="japan2.jpg" alt></li>
<li><img src="japan3.jpg" alt></li>
</ul>
</body>
</html>
まとめ
以上、今回は箇条書きリストなどを作る際に使われるulタグ、olタグの正しい使い方等についてを解説しました。
ul、olタグはHTMLのタグの中でも非常によく使われるタグの1つですので、正しい使い方を理解して実際に使えるようにしておきましょう。
最後までご覧頂き、ありがとうございました!