本ページにはプロモーションが含まれています。
絶対パスと相対パスの違いとそれぞれの記述方法について

今回は、画像を挿入したり内部リンクや外部リンクを付けて別ページにジャンプさせたりする際に必ず知っておかなければならない「パス」という概念、またその中でも絶対パス、相対パスと呼ばれるパスの違いや記述方法などについてを解説していきたいと思います。
パスとは?
そもそもパスとは何なのか?というところから解説をしていきたいと思うのですが、パスとは英語のpath(日本語訳: 道)から由来していて、ITの分野ではファイルやフォルダが置いてある場所・位置までの道順を意味しています。
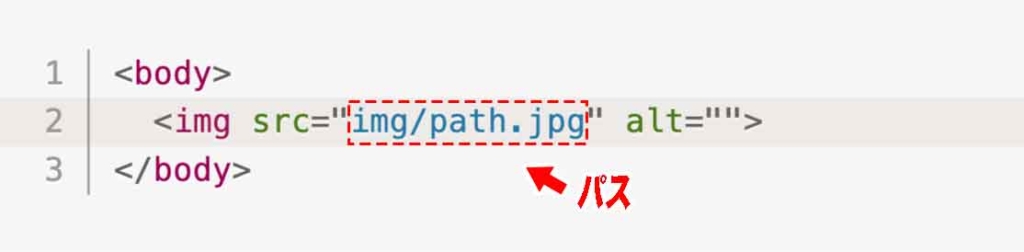
例えばimgタグに指定するsrc属性などでファイルの位置を指定しなければならない場合などに、値としてパスが使用されます。
<body>
<img src="img/path.jpg" alt="">
</body>

なお、上の例のパスの書き方は相対パスと呼ばれるパスなのですが、パスの記述方法には絶対パスと相対パスと呼ばれる2つの記述方法があります。
以下では、より具体的に絶対パスと相対パスの違いについてを解説していきます。
絶対パスを使った指定方法
絶対パスとは、最上位に位置するディレクトリ(別名: ルートディレクトリ)から、読み込みたい特定のファイルがある場所までの道筋をすべて記述する方法のことを言います。
例えば、すでにドメインを取得してサーバー上に全てのデータファイルをアップロードしている方であれば、http(s)://ドメイン名/フォルダ名/ファイル名/….のように記述していけばデータファイルを読み込んだりすることができます。
<body>
<img src="https://plusoneweb.net/wp-content/uploads/2021/05/path.jpg" alt="">
</body>
上の例では、WordPressのメディアライブラリ内に画像をアップロードしているので、ルートディレクトリーからメディアライブラリ内の画像が保管されている場所までの道筋を辿っている形になっています。
相対パスを使った指定方法
相対パスとは、パスを記述するファイルがあるディレクトリを基準にして、読み込みたい特定のファイルがある場所までの道筋を記述する方法のことを言います。
相対パスは絶対パスと比べると覚えなければならないことがいくつかあるので少し複雑ですが、以下で解説している指定の仕方を覚えてしまえば簡単です。
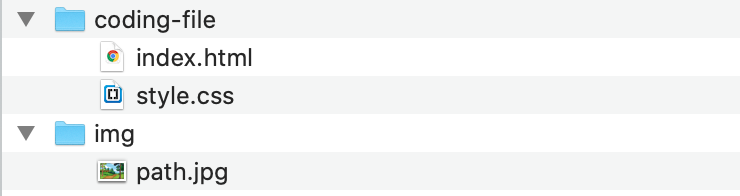
パスを記述するファイルと特定のファイルが同じディレクトリ内に存在している場合

上のように、今回パスを記述するファイル(例の場合はHTMLファイル)と特定のファイル(例の場合はpath.jpg)が同じディレクトリー内に存在している場合はファイル名だけを記述すればファイルを読み込むことができます。
<body>
<img src="path.jpg" alt="">
</body>
パスを記述するファイルの1つ下のディレクトリに特定のファイルが存在している場合

上のように、今回パスを記述するファイル(例の場合はHTMLファイル)に対して特定のファイル(例の場合はpath.jpg)が1つ下のディレクトリー内に存在している場合は特定のファイルが格納されているフォルダ名/ファイル名と記述すればOKです。
<body>
<img src="img/path.jpg" alt="">
</body>
パスを記述するファイルの1つ上のディレクトリに特定のファイルが存在している場合

上のように、今回パスを記述するファイル(例の場合はHTMLファイル)に対して特定のファイル(例の場合はpath.jpg)が1つ上のディレクトリー内に存在している場合は../ファイル名と記述すればOKです。
<body>
<img src="../path.jpg" alt="">
</body>
以上3つのパターンを抑えたら、あとは少し複雑な階層構造でも応用して相対パスの指定ができるようになります。

<body>
<img src="../img/path.jpg" alt="">
</body>
ただし、こちらの相対パスは1度読み込みたい特定のファイルの位置などを変更してしまうとパスの情報が変わる為再度パスを変更してあげる必要があるので、その点だけ注意するようにしましょう。
どちらのパスの指定方法をするべきなのか?
ここまでで絶対パスと相対パスについてを解説してきましたが、中には「結局どちらのパスの指定方法がいいのだろう?」と思われた方も多いと思います。
これについては一概にどちらが良いとは言えませんが、例えばローカル環境でサイトを開発していく場合であれば相対パスの方が楽に開発を進められる(いちいちサーバーにアップロードしなくても良い為)といったことや、外部サイトへと飛ばすリンクを作りたい場合であれば絶対パスでないといけないといったことを理解しておくことは大切です。
まとめ
以上、今回は画像を挿入したり内部リンクや外部リンクを付けて別ページにジャンプさせたりする際に必ず知っておかなければならない「パス」という概念や、またその中でも絶対パス、相対パスと呼ばれるパスの違いや記述方法などについてを解説しました。
「パス」の概念を知っておかなければファイルを読み込んだりすることができないので、記述方法も併せて必ず理解しておくようにしましょう。
最後までご覧頂き、ありがとうございました。