本ページにはプロモーションが含まれています。
flex-basisプロパティとは?widthプロパティとの違いも解説

フレックスボックスでフレックスアイテム(display:flexで横並びになった要素)の横幅を指定してあげたい場合はflex-basisプロパティと呼ばれるプロパティを使用することで指定してあげることが出来ます。
ただし、単に横幅を指定するだけならwidthプロパティを使用しても問題がない為、これら2つのプロパティの違いをきちんと理解している方は多くないのではないでしょうか?
そこで、今回の記事ではこれら2つのプロパティの違いについてを解説していきたいと思います。
flex-basisプロパティとは?
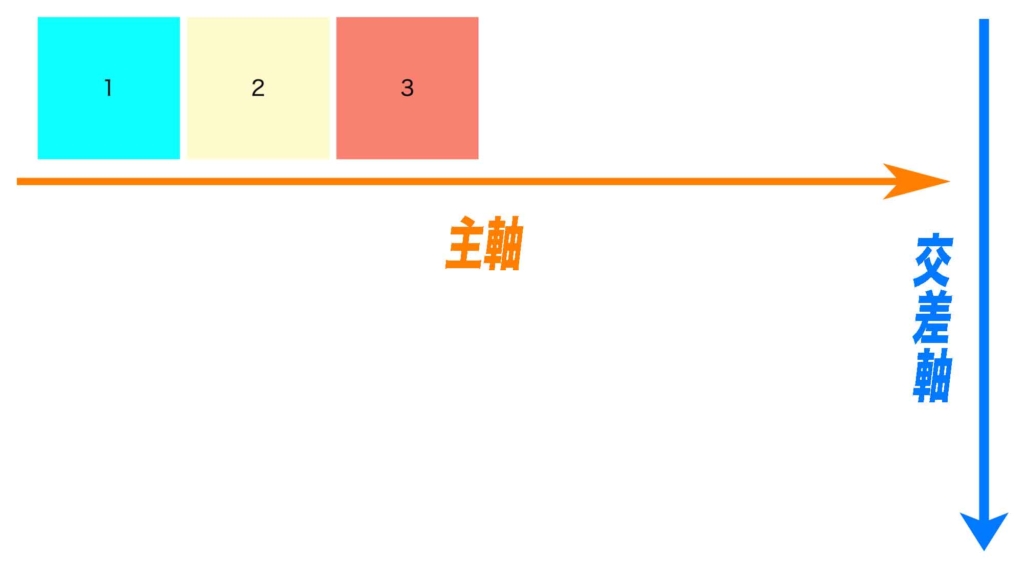
flex-basisプロパティとは、フレックスアイテム(display:flexで横並びになった要素)の主軸方向の長さを指定するのに使用されるプロパティです。(値にはwidthプロパティと同様、300pxや30%といった数値が入ります。)
また、主軸とはフレックスボックス(display:flex)を指定した際に設定される2つの軸の内の1つのことを言うのですが、デフォルトでは左から右方向へと向いている軸のことを言います。

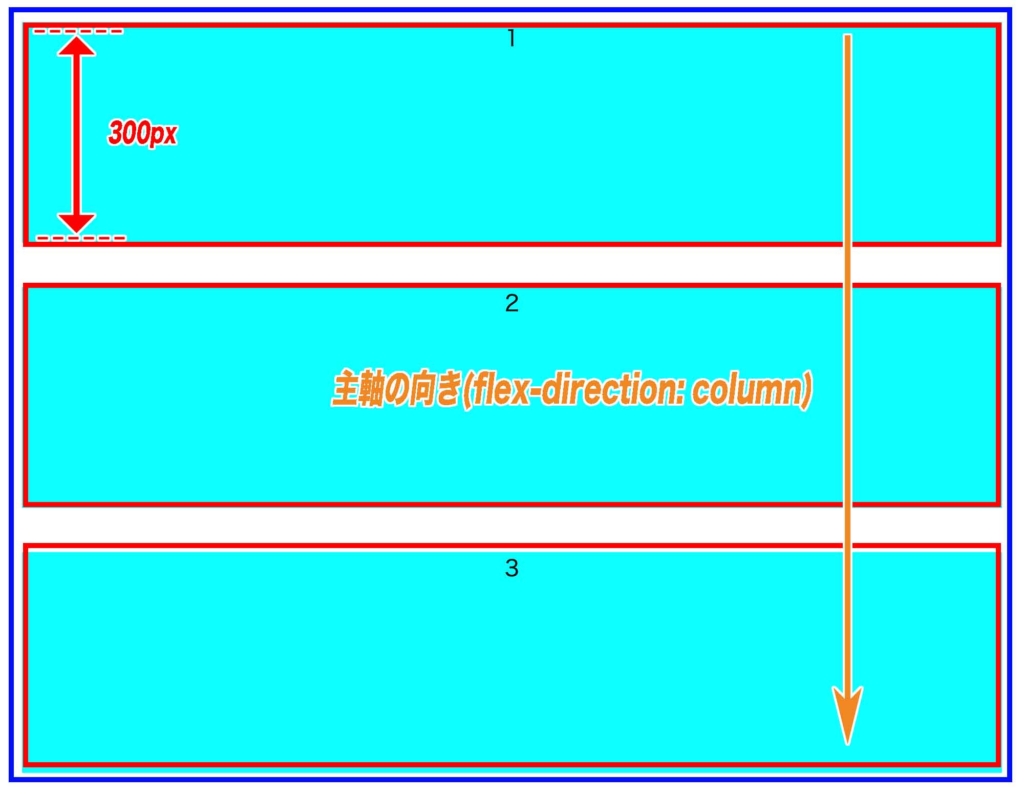
そして、この主軸の向きはflex-directionプロパティと呼ばれるプロパティを指定することで変更することが可能なのですが、仮にこのflex-directionプロパティの値をcolumnとして主軸の向きを上から下方向へとしたとすると、flex-basisプロパティの指定はフレックスアイテムの高さの指定と同じ意味になります。
flex-basisプロパティとwidthプロパティの違い
それではここではflex-basisプロパティとwidthプロパティの違いについてをご紹介していきます。
flex-basisプロパティはフレックスアイテム主軸方向における長さを指定する
1つ目の違いは、widthプロパティが純粋に要素の横幅を指定するプロパティであるのに対し、flex-basisプロパティは前述したようにフレックスアイテム(display:flexで横並びになった要素)の主軸方向における長さを指定するプロパティであるということです。
その為、この主軸方向が上から下方向などに変更された場合、flex-basisプロパティは高さ(heightプロパティ)指定にもなりえます。
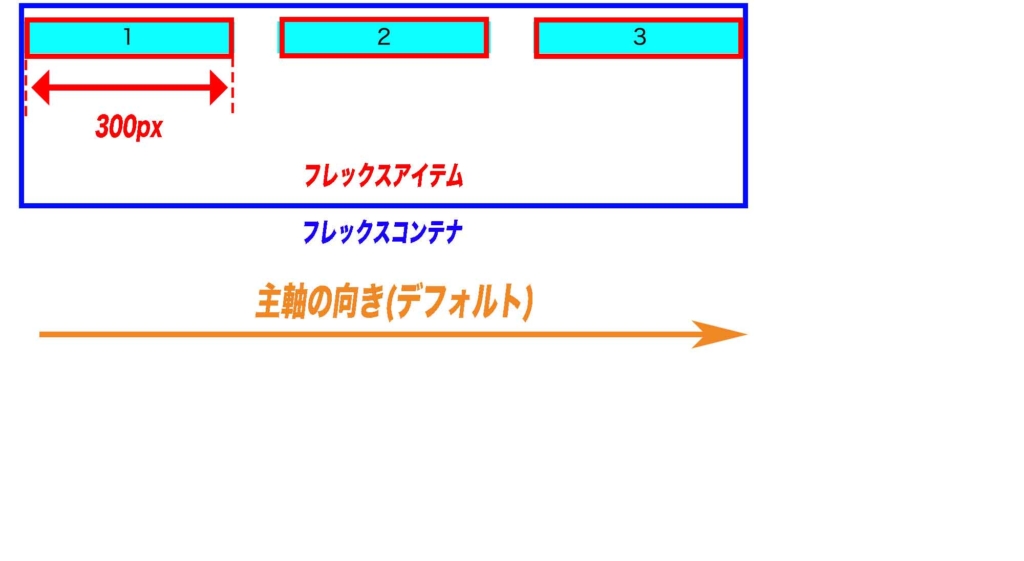
flex-basisプロパティ = widthプロパティの場合
<body>
<ul>
<li class="box">1</li>
<li class="box">2</li>
<li class="box">3</li>
</ul>
</body>*{
margin: 0;
padding: 0;
}
ul {
list-style-type: none;
display: flex;
}
.box {
flex-basis: 300px;
text-align: center;
font-size: 30px;
background-color: aqua;
margin: 30px;
}

flex-basisプロパティ = heightプロパティの場合
<body>
<ul>
<li class="box">1</li>
<li class="box">2</li>
<li class="box">3</li>
</ul>
</body>*{
margin: 0;
padding: 0;
}
ul {
list-style-type: none;
display: flex;
flex-direction: column;
}
.box {
flex-basis: 300px;
text-align: center;
font-size: 30px;
background-color: aqua;
margin: 30px;
}

フレックスボックスの状況下でのみしか使えない
2つ目の違いは、widthプロパティがいかなるときも横幅を指定できるプロパティであるのに対し、flex-basisプロパティはフレックスボックスの状況下でのみしか使用できません。
これはフレックスボックス(display:flex)を指定しなければ主軸が設定されない為です。
flex-basisプロパティとwidthプロパティを同時に使用した場合
上でflex-basisプロパティとwidthプロパティの違いについてを解説しましたが、主軸の向きがデフォルトの左から右方向の状況下においてflex-basisプロパティとwidthプロパティを同時に使用した場合どうなるか?と思われた方もおられるかも知れません。
この場合はflex-basisプロパティの指定が優先されます。
下の例では、flex-basisプロパティをwidthプロパティよりも先に指定しているにも関わらず、flex-basisプロパティの値が優先されていることが分かります。
<body>
<ul>
<li class="box">1</li>
<li class="box">2</li>
<li class="box">3</li>
</ul>
</body>*{
margin: 0;
padding: 0;
}
ul {
list-style-type: none;
display: flex;
}
.box {
flex-basis: 100px;
width: 600px;
text-align: center;
font-size: 30px;
background-color: aqua;
margin: 30px;
}
また同様にして、主軸の向きが上から下方向の状況下においてflex-basisプロパティとheightプロパティを同時に使用した場合もflex-basisプロパティの値が優先されます。
flex-basisプロパティを使う上での注意点
ここではflex-basisプロパティを使う上での注意点を紹介します。
フレックスボックスの状況下で使用するようにする
まず1つ目が、先ほども前述しましたがflex-basisプロパティはフレックスボックスの状況下でのみ使用できるプロパティです。
その為、フレックスボックス(display:flex)を使用していない場合はwidthプロパティを使うようにしましょう。
フレックスアイテム(display:flexで横並びになった要素)に対して指定する
2つ目が、flex-basisプロパティはフレックスアイテム(display:flexで横並びになった要素)に対して指定するということです。
フレックスボックスにはフレックスコンテナに対して指定できるプロパティとフレックスアイテムに対して指定できるプロパティがありますが、flex-basisプロパティは後者になります。
なお、フレックスコンテナに対して指定できるプロパティ、フレックスアイテムに対して指定できるプロパティ等については下の記事で詳しく解説しておりますので、ご興味がおありの方はこちらも参考程度にご覧頂ければと思います。

まとめ
まとめです。今回はflex-basisプロパティについてやwidthプロパティとflex-basisとの違いについて等をご紹介しました。
この記事がflex-basisプロパティとwidthプロパティの違いについて理解できるきっかけになったのであれば幸いです。
最後までご覧頂き、ありがとうございました。