本ページにはプロモーションが含まれています。
Adobe XDのコンポーネント機能とは?基本的な使い方を解説

今回はAdobe XDの機能の1つであるコンポーネント機能についてを解説していきます。
コンポーネント機能はAdobe XDに搭載されている機能の1つで、上手く使いこなせればデザイン作成の効率をグンと上げることが出来ます。
この記事で解説していること
- Adobe XDのコンポーネント機能とはどんな機能なのか
- コンポーネント機能を使用するメリット
- コンポーネント機能の基本的な使い方
コンポーネント機能ってどんな機能?
Adobe XDのコンポーネント機能とは、ヘッダーやフッターといったウェブサイトでくり返し使用されるデザインレイアウトを1つの部品とすることで、使い回せるようにすることを可能にした機能です。
なお、そうして登録されたレイアウトの部品のことをコンポーネントと言います。

また、コンポーネントにしておくことで以下のようなメリットがあります。
- 部品化しておくことで、繰り返し使用することが出来る
- デザインを一括編集することが出来る
部品化しておくことで、繰り返し使用することが出来る
ヘッダーやフッター、その他デザインを作成する際に繰り返し使用したいといったデザインレイアウトを部品化しておくことで、後でドラッグ&ドロップするだけで、そのデザインレイアウトを複製することが出来るようになります。
デザインを一括編集することが出来る
また、コンポーネントを使用して複製したデザインは後々修正したくなった際に一括で編集することが出来ます。
ただしその際、メインコンポーネントと呼ばれる最初に作成したコンポーネントを編集しないと一括で編集することが出来ないので注意が必要です。
なお、こちらの編集方法については、後ほどの「コンポーネントの使い方」でより詳しく解説したいと思います。
コンポーネントの使い方
それではここからはコンポーネントの使い方についてを解説していきたいと思います。
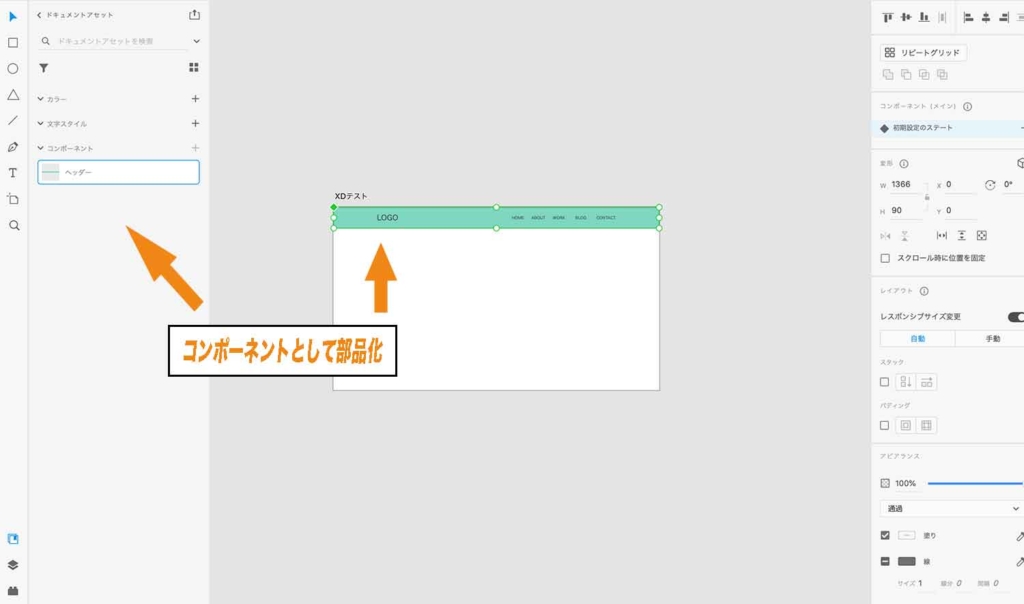
オブジェクトをコンポーネントにする
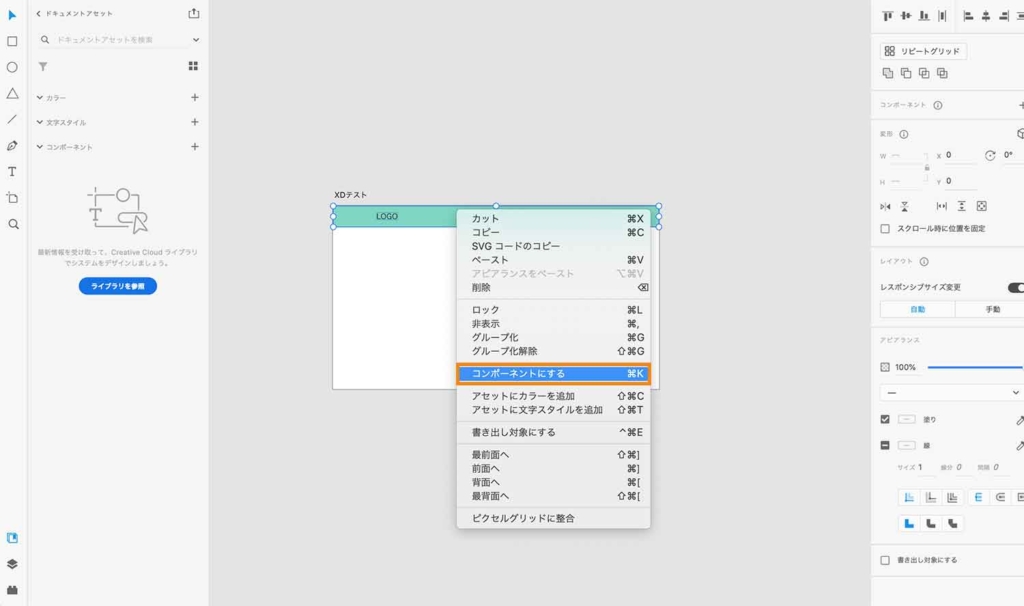
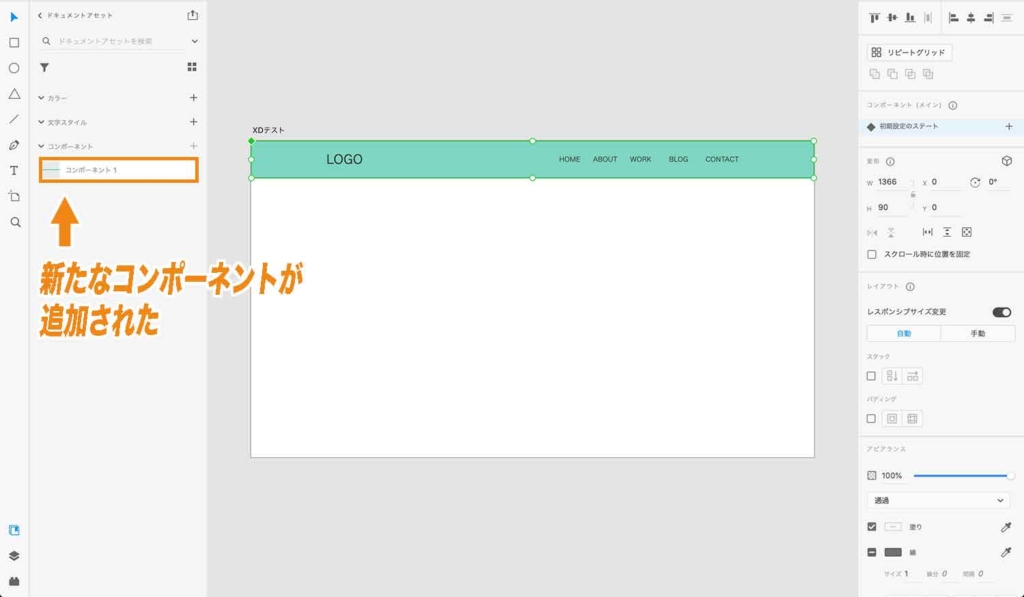
オブジェクトをコンポーネントにするやり方は簡単で、オブジェクトを選択している状態で右クリック→「コンポーネントにする」をクリックします。(ショートカットキーは「Command+K」)

これで、左サイドバー内の「コンポーネント」という項目に「コンポーネント1」と呼ばれるコンポーネントが追加されたはずです。

なお、今回のようにヘッダーデザイン全体をコンポーネントとして部品化したい場合は、必ずコンポーネントにする前に、グループ化して1つのグループとして必要があるので、この点、注意しておきましょう。
コンポーネントを複製する
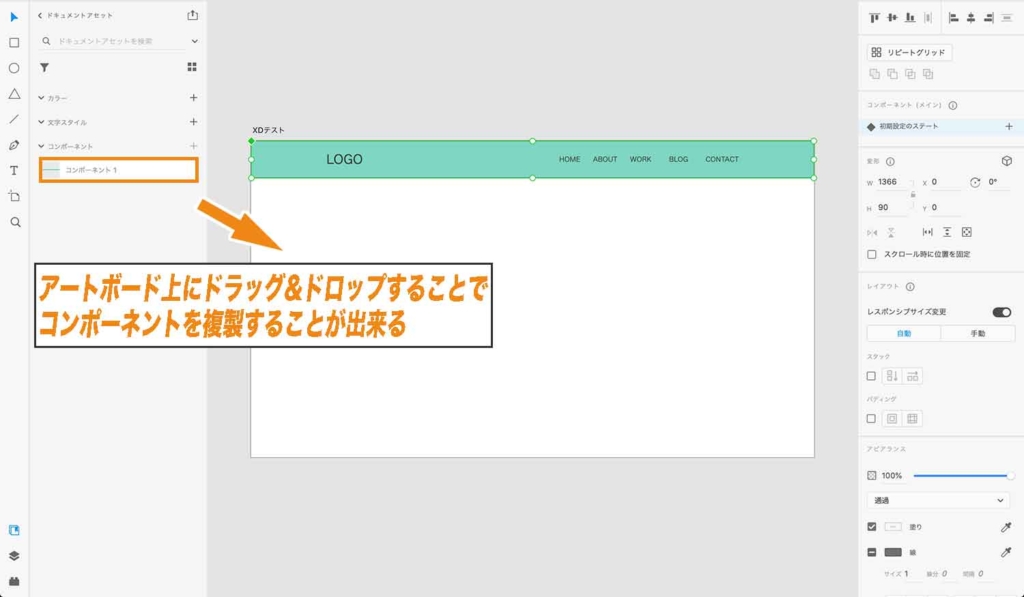
次にこの作成したコンポーネントを複製していく方法ですが、コンポーネントを複製する方法は簡単で左サイドバーに追加されたコンポーネントをクリックして、ドラッグ&ドロップすればアートボード上に追加することが出来ます。

なお、こうして複製された新しいコンポーネントのことを「インスタンス」と呼び、1番始めに作成したコンポーネントのことを「メインコンポーネント」と呼びます。
これらは後にコンポーネントを一括編集したくなった際に覚えておかなければならない重要な概念ですので、しっかり覚えておくようにしましょう。
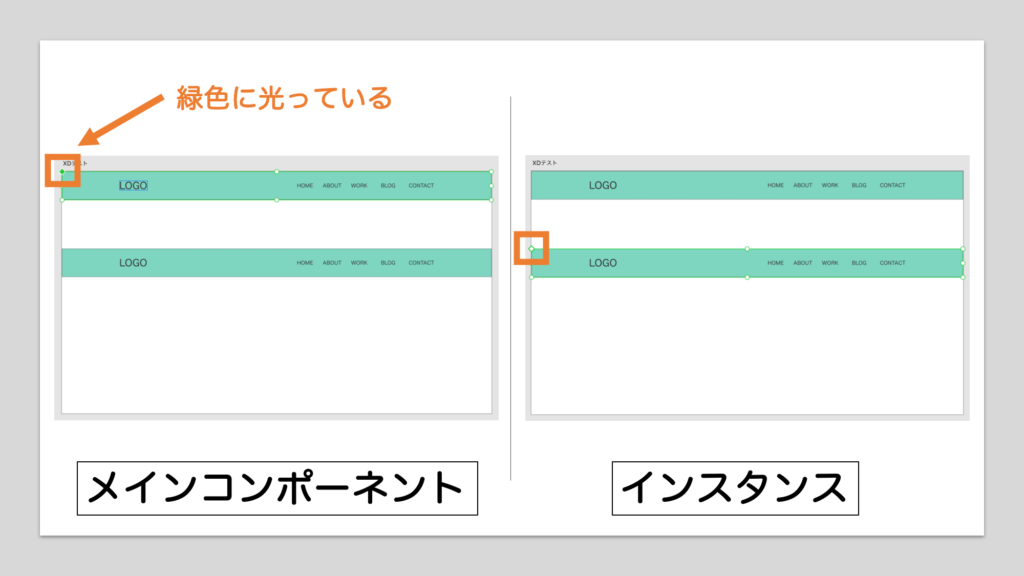
「メインコンポーネント」と「インスタンス」の見分け方
「メインコンポーネント」と「インスタンス」の見分け方ですが、これはオブジェクトを選択した際に、緑枠の左上の点が緑色に光っていれば「メインコンポーネント」だと見分けることが出来ます。

コンポーネントを一括編集する
最後にコンポーネントを一括で編集する方法ですが、コンポーネント全体を一括で編集したい場合は上述したメインコンポーネントを編集すればOKです。
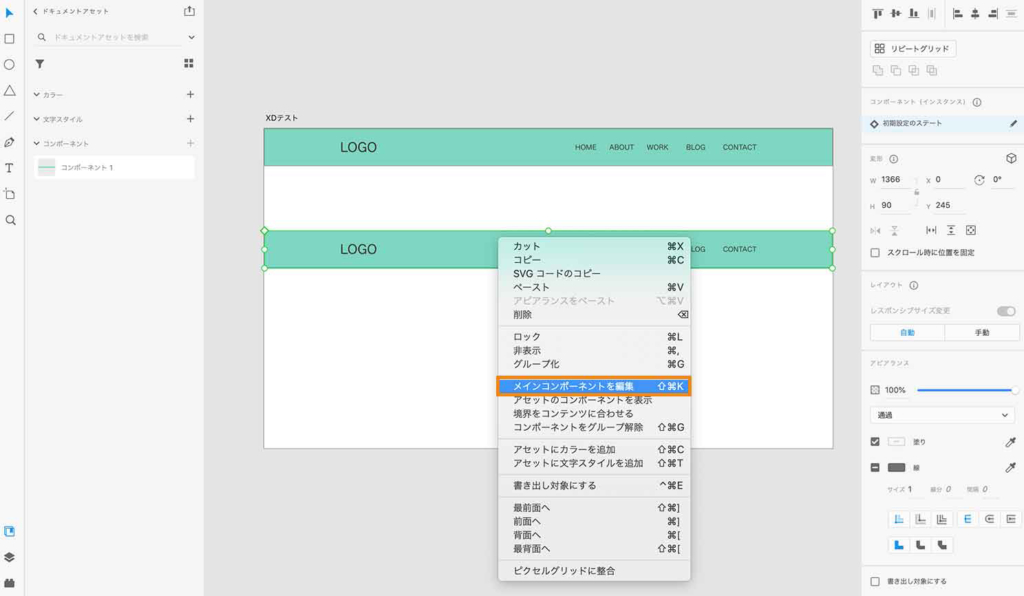
また、メインコンポーネントが見つからないといった場合はインスタンスを選択した状態で、右クリック→「メインコンポーネントを編集」をクリックするとメインコンポーネントの選択状態に切り替わってくれますので、こちらの方法でメインコンポーネントを見つけて編集することが出来ます。

まとめ
まとめです。今回の記事ではAdobe XDの機能の1つであるコンポーネント機能についてを解説しました。
XDは非常に軽くそれだけでも使いやすいツールですが、これらの便利機能をしっかりと使いこなせるようになることで、より一層効率良くデザインを作成することが出来るようになります。
まだコンポーネント機能を使ったことがない方は是非、こちらで紹介した使い方をマスターして使いこなせるようにしておいて下さい。
最後までご覧頂き、ありがとうございました。